
Are you looking for the best way to hide page titles in WordPress?
Page titles are important because they accurately and succinctly describe the content of the page before interacting with the page. In addition, the search engine uses the page title to understand the page content when crawling the page.
However, not every page needs to display a title. For example, your site’s newsletter page does not need to display the title of the “newsletter” page at the front end.
In this article, we will discuss all the ways to help you hide the title of your WordPress page. But before we begin, let’s understand why the page title is hidden.
Why hide the page title in WordPress?
In WordPress, the page title is usually prominently displayed at the top of each page, and it is the main way to identify the content of that page.
But why do you want to hide them?
In some cases you may want to hide them. Here are the reasons.
First of all, this can make your website look more concise and visually attractive. Sometimes, the default title on the page may not match your design, and hiding it can make your site more attractive.
Second, when creating a specific page for a marketing campaign, such as a landing page, you may want to focus entirely on your content or information. Hiding the title eliminates interference and highlights your information.
Third, on some pages, such as the “Thank you” page, the title may not be necessary when someone fills out the form. By hiding it, you can provide a more friendly user experience and remove elements that do not add value.
Finally, hiding the page title gives you more freedom to customize your site. It allows you to design the page as you wish, without the restriction of the default title display.
Now that you know why you need to hide page titles, let’s learn how to hide them in WordPress.
How to hide the page title in WordPress
There are several ways to hide page titles in WordPress, including using custom CSS code or plug-ins. Here are a variety of ways you can use to hide page titles in WordPress.
Use the site Editor to hide the page title
If you are using a block theme, you can use WordPress’s site editor to hide all page titles.
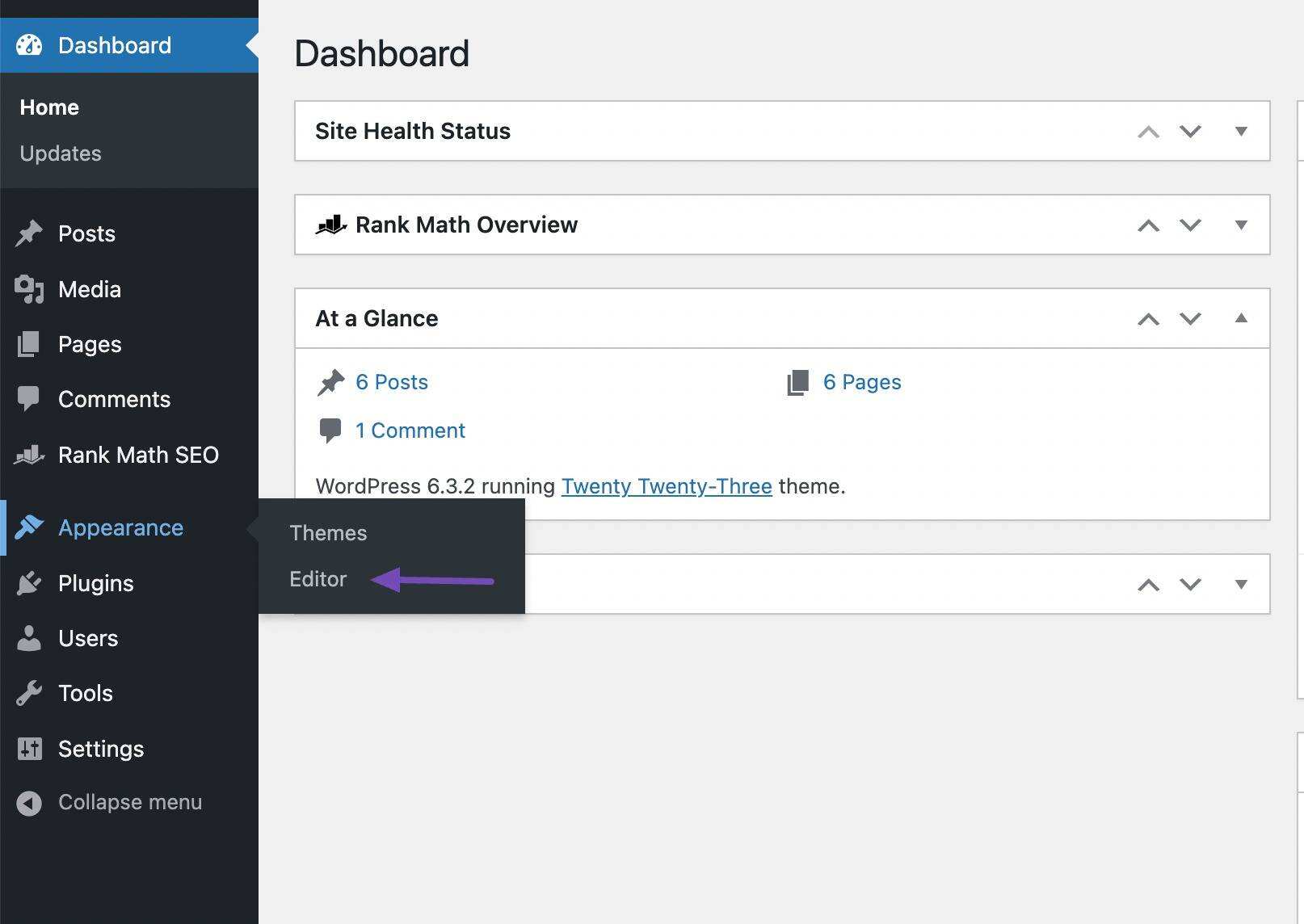
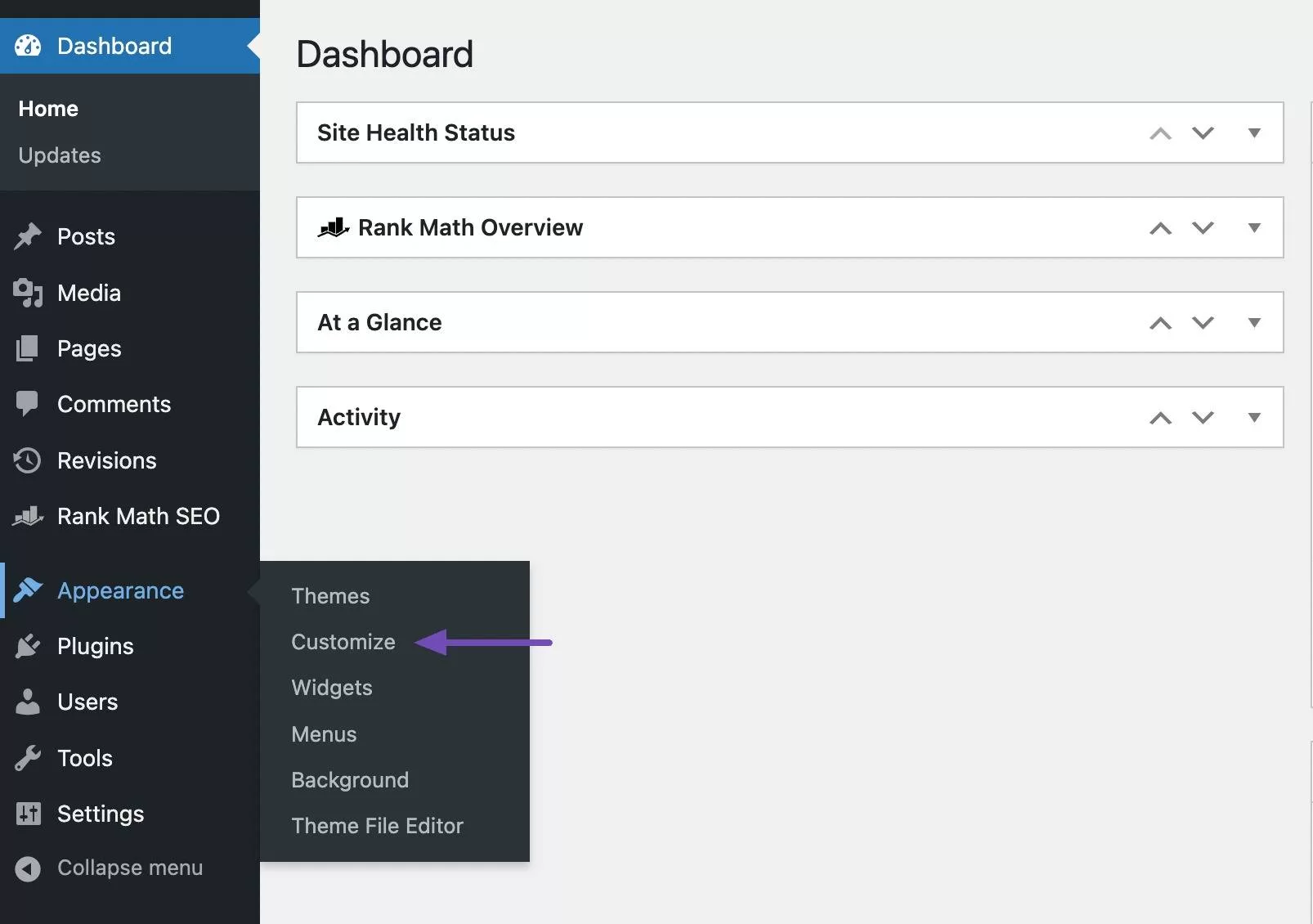
Navigate to the appearance menu in the WordPress dashboard and click the customize option.

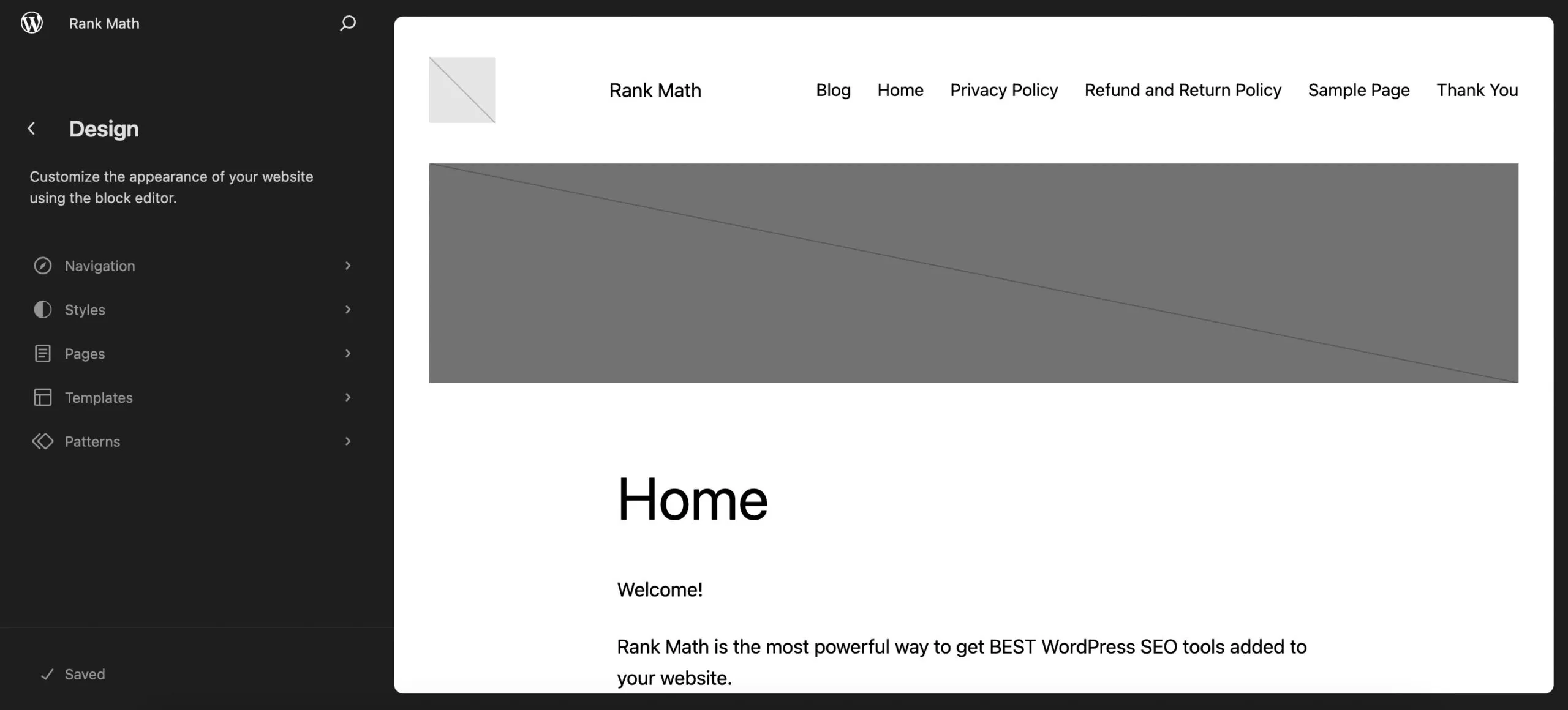
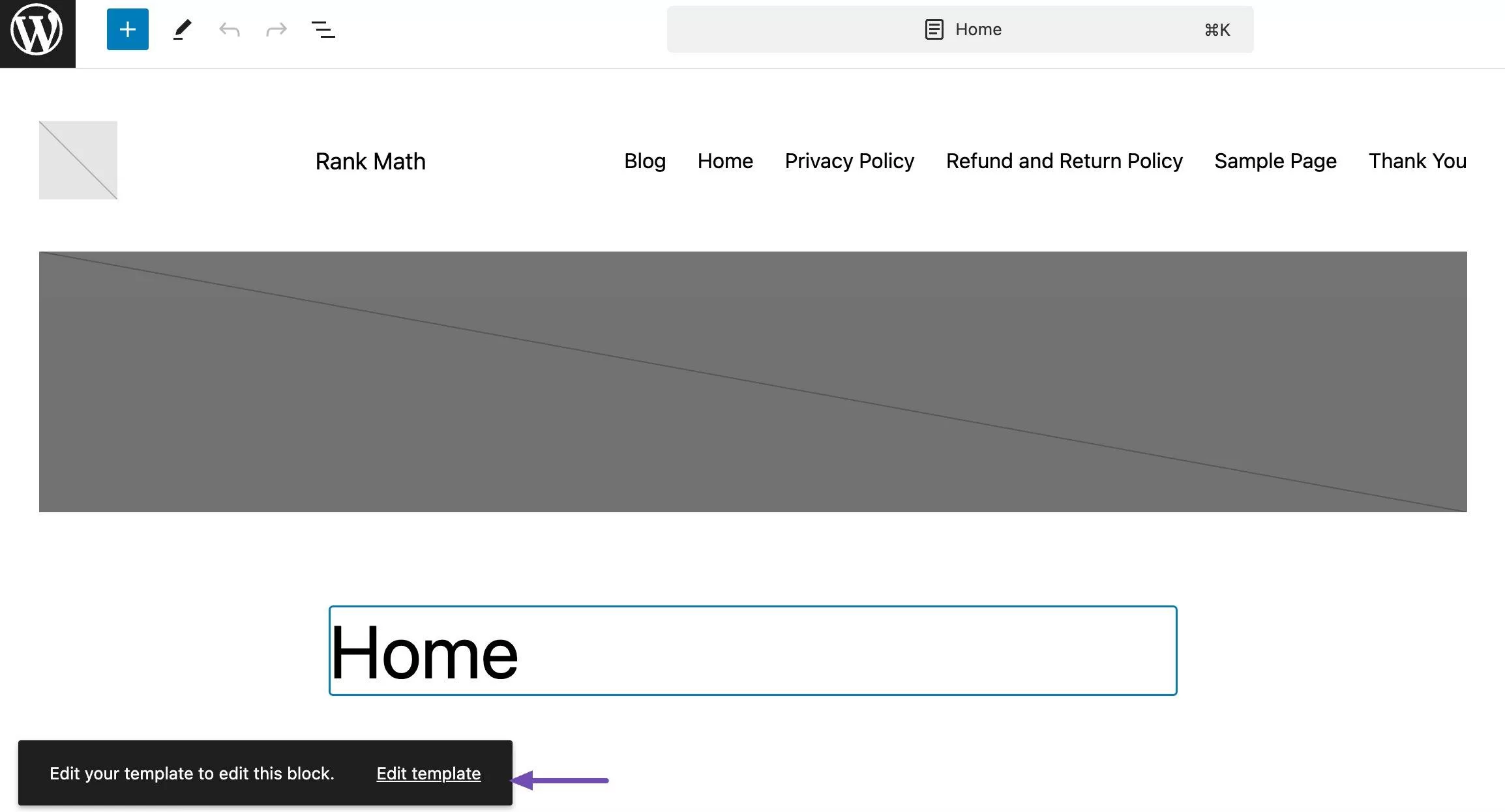
This will open your home page in the Block Editor.

Click the templates section in the left panel and select the page template for which you want to hide the title.
Next, you need to edit the template. To do this, click Edit template, as shown below.

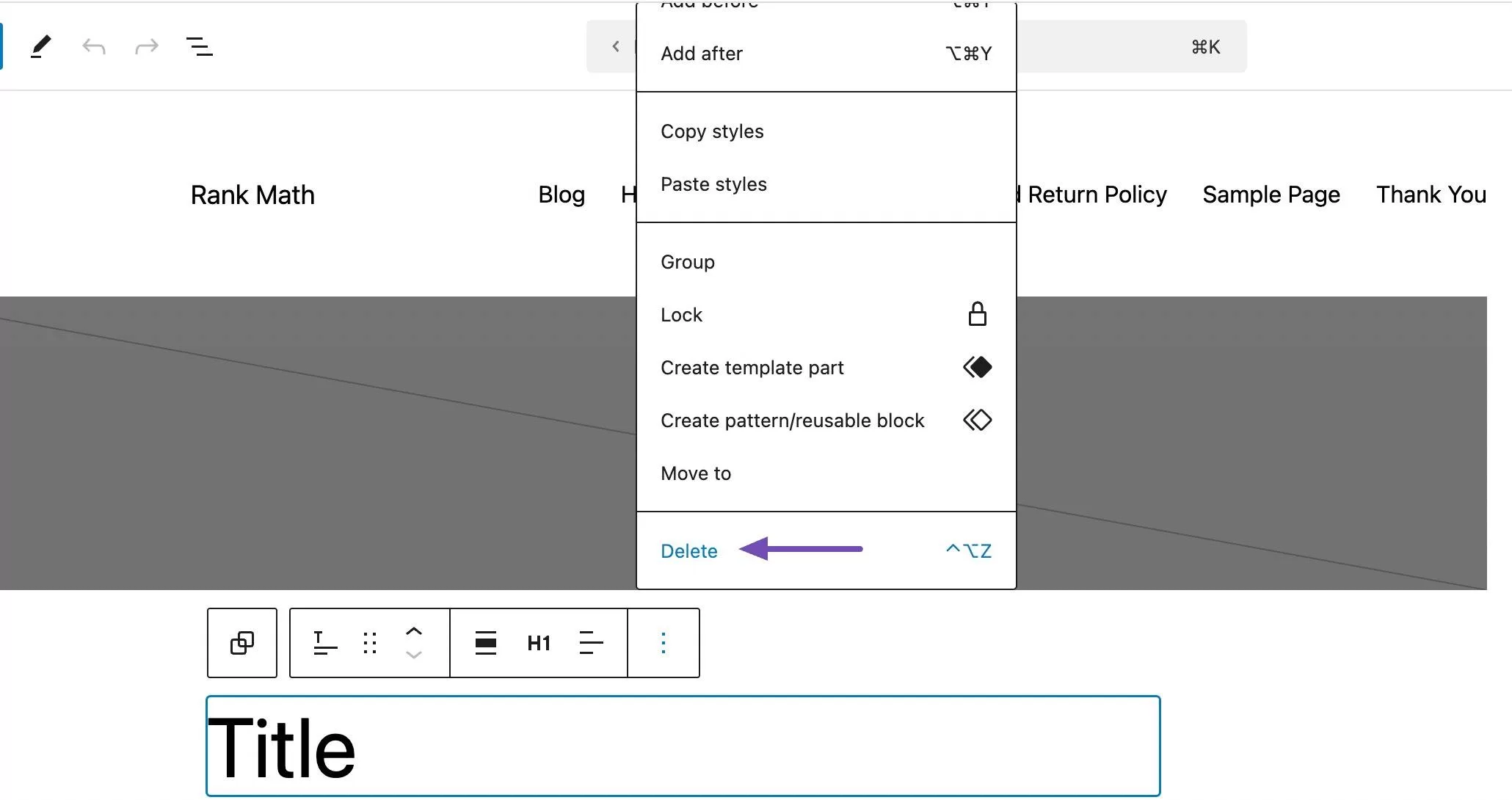
Then, click the three points at the right end of the block toolbar and select Delete or remove.

When you are finished, click the Save button at the top of the page. This hides all WordPress page titles.
Use custom CSS code to hide the page title
Using custom CSS code is another way to hide page titles in WordPress. The biggest advantage of this approach is that it gives you more control over the page title you want to hide.
Follow these steps to hide the page title using custom CSS code.
Identify the CSS class that your theme uses for the page title
Before hiding the page title in WordPress, you first need to know the CSS class your theme uses for the page title.
Different WordPress themes may use different CSS classes for page titles, so identifying the correct class for your theme ensures that your custom CSS code works as expected.
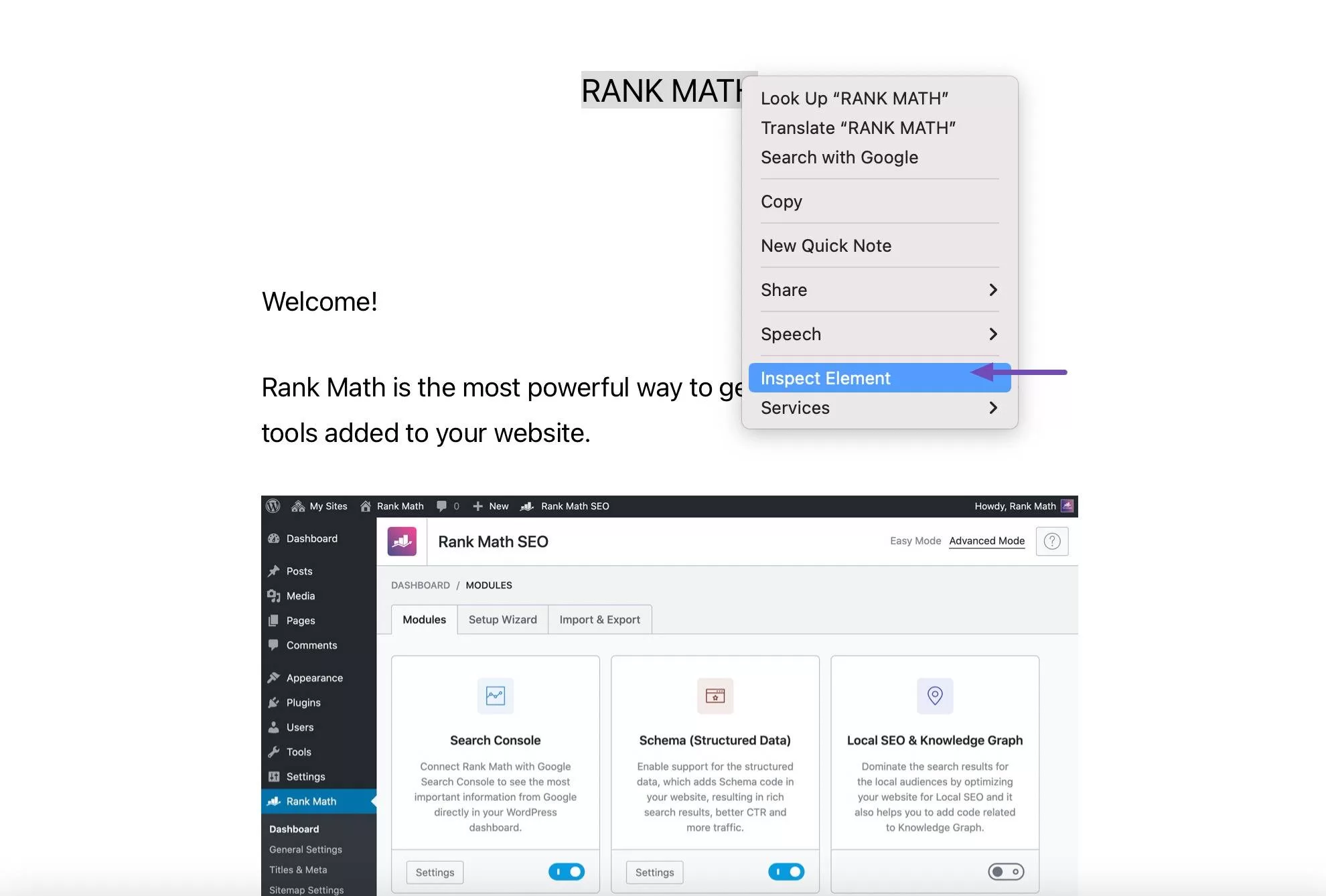
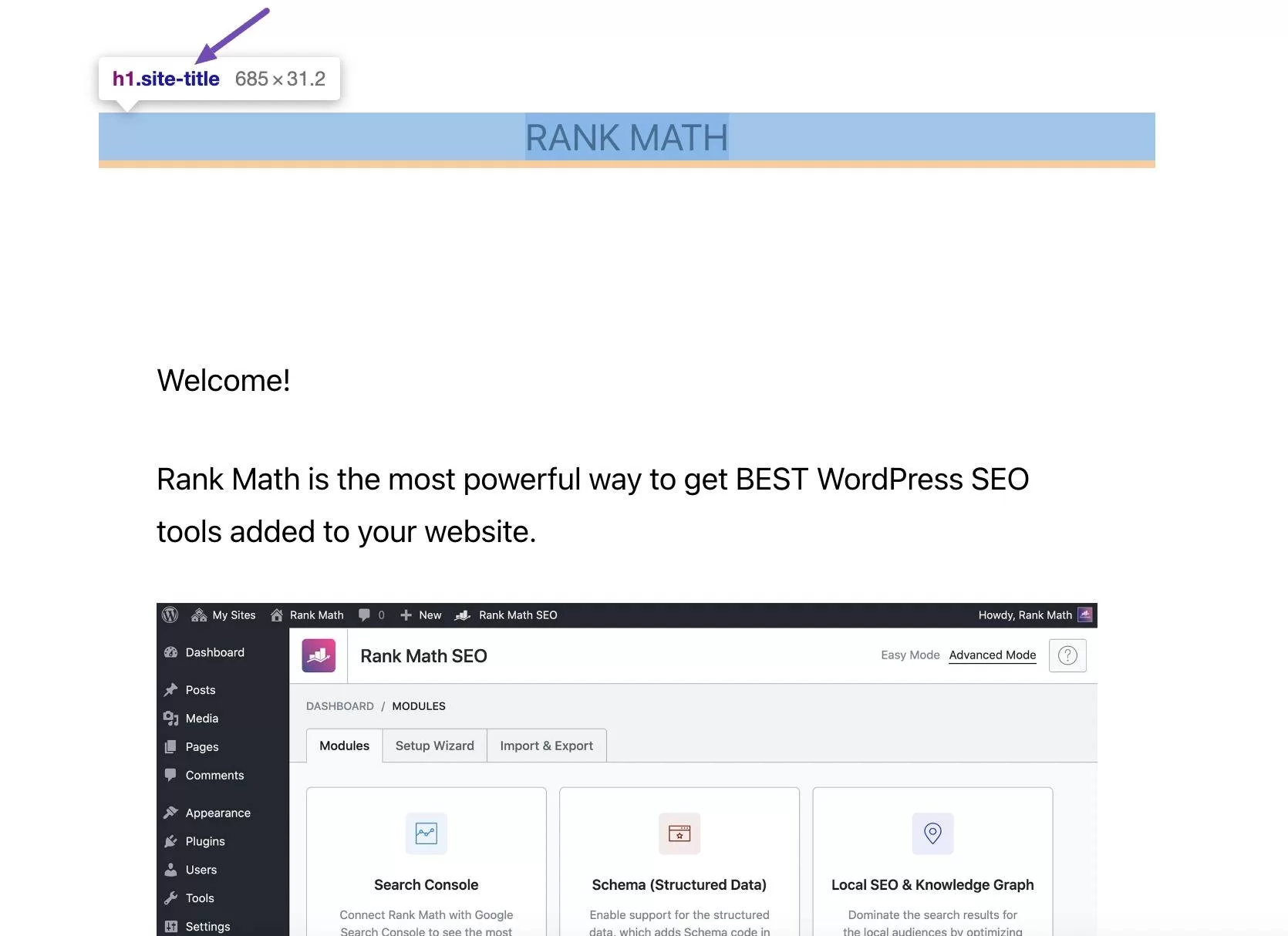
To identify the CSS class of the page, right-click the page title element and select check or check element, as shown below.

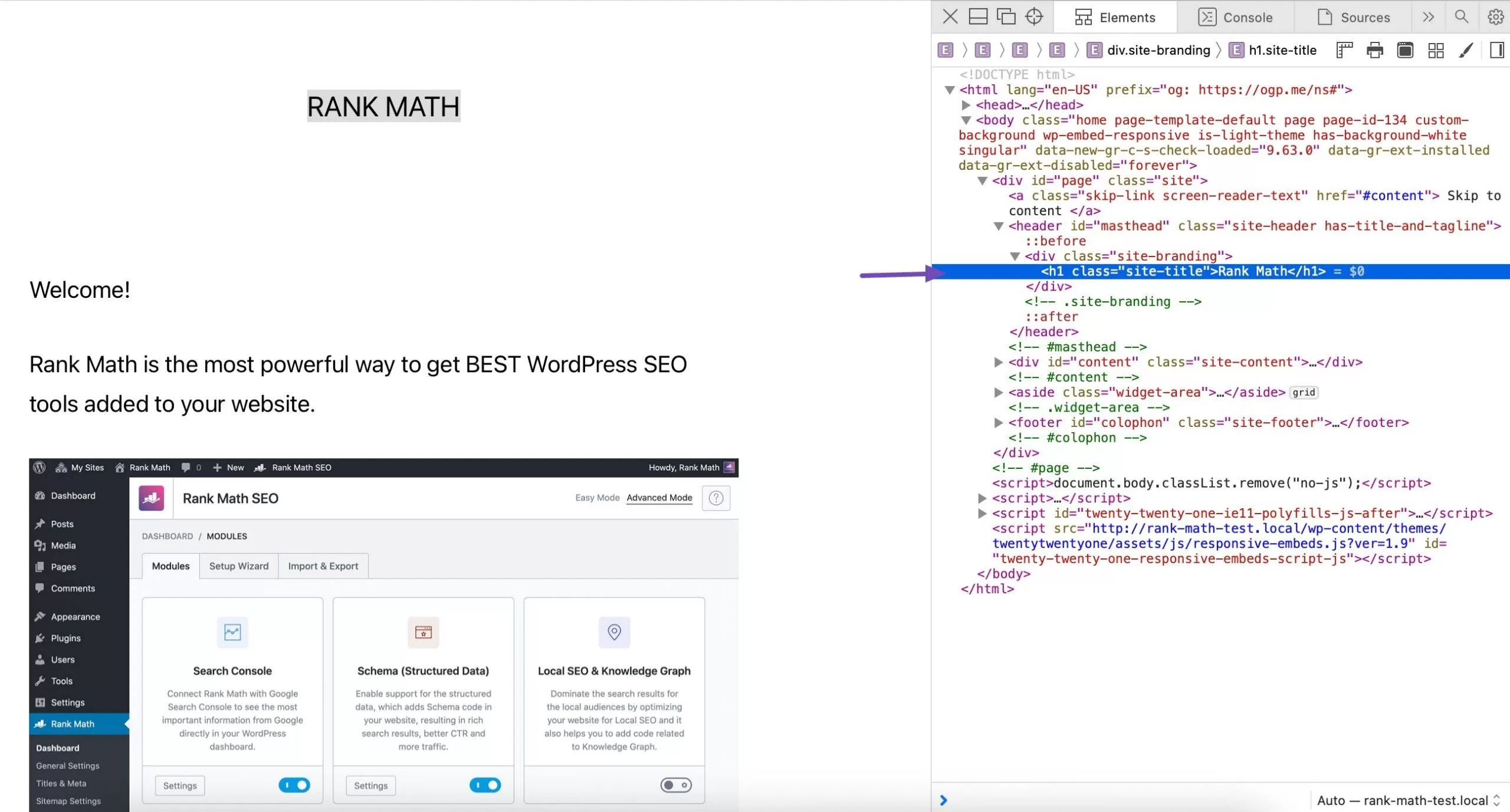
This will open the developer tool in a new panel on the right side of the screen and highlight the CSS snippet of the page title.

Different topics use different classes. For example, you might see in the block topich1.wp-block-post-titleh1.site-titleh1.page-titleOr some other completely different class.

Hide all page titles
If you want to hide all page titles, use the following CSS code template and add it to your WordPress site.
.page .entry-title { display: none; }
To do this, log in to your WordPress dashboard and go to appearance → customization.

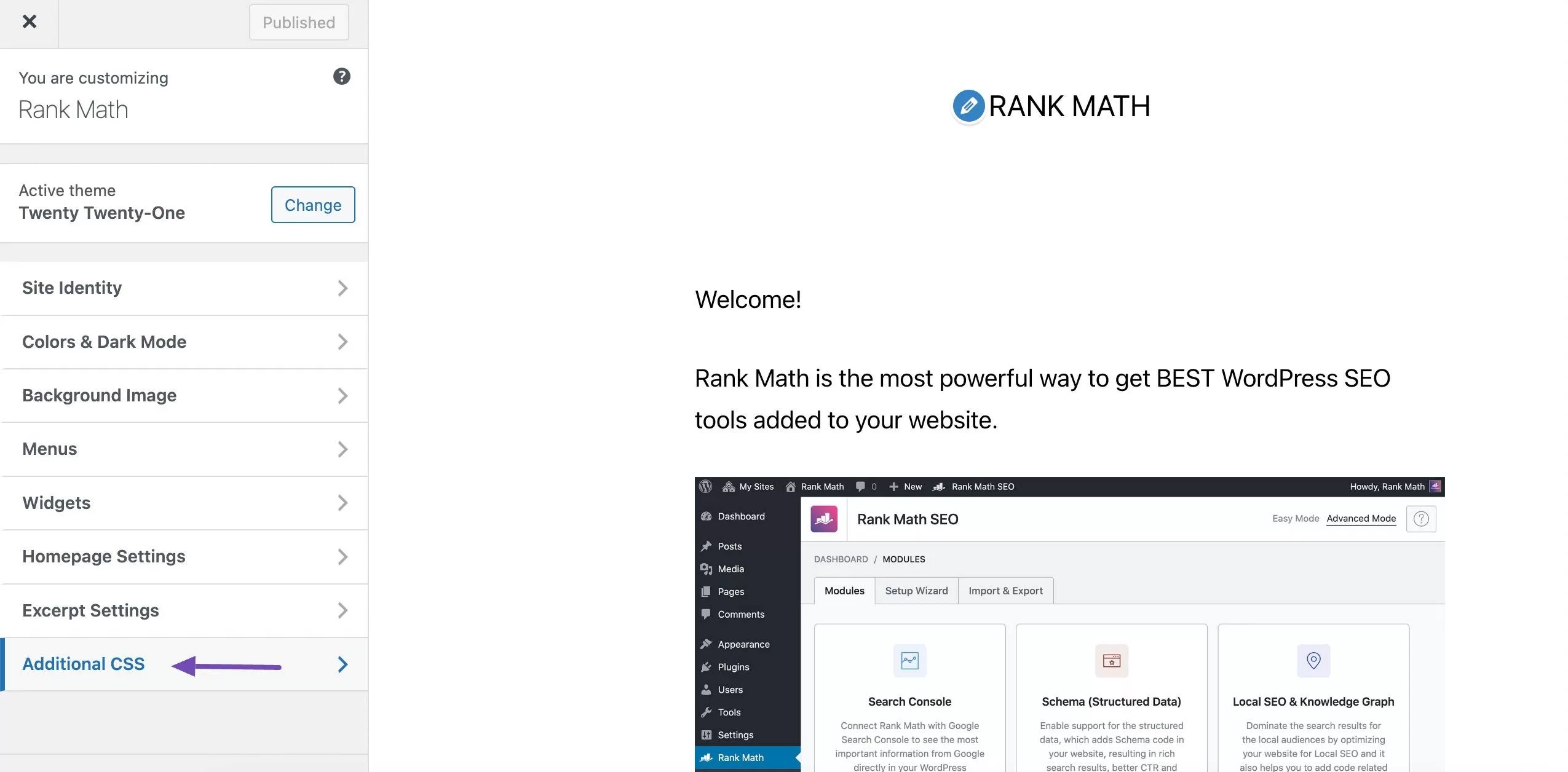
Next, go to the extra CSS section, as shown below.

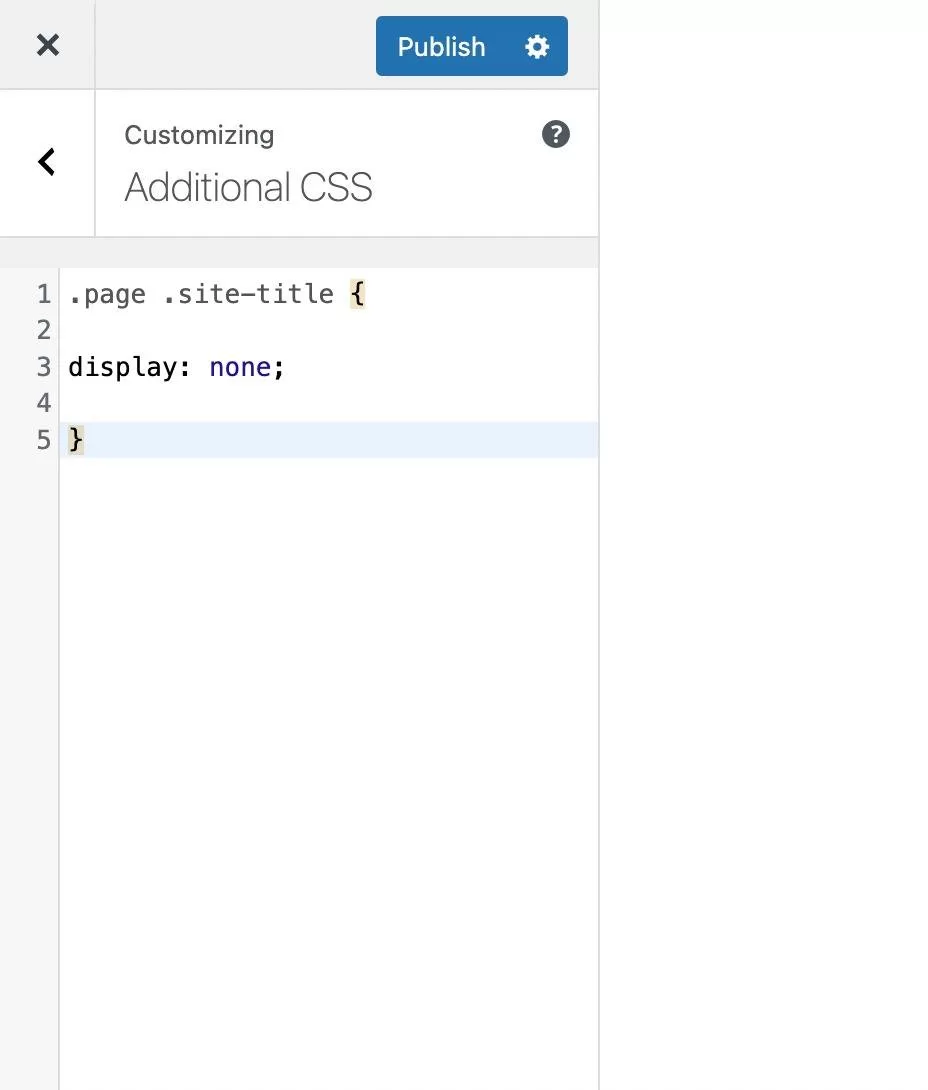
Now paste the code as follows.
Remember to put.entry-titleReplace with the CSS class of the actual page title of your theme.

When you are finished, click the publish button to save your changes.
Hide the title of a specific page
If you want to hide the title of a particular page, add the following code snippet to the theme’s CSS file.
.page-id-0 .entry-title { display: none; }
For .page-id-0, you must replace the number with the ID of the page where you want to hide the title.
Here is how to get the ID of the WordPress page.
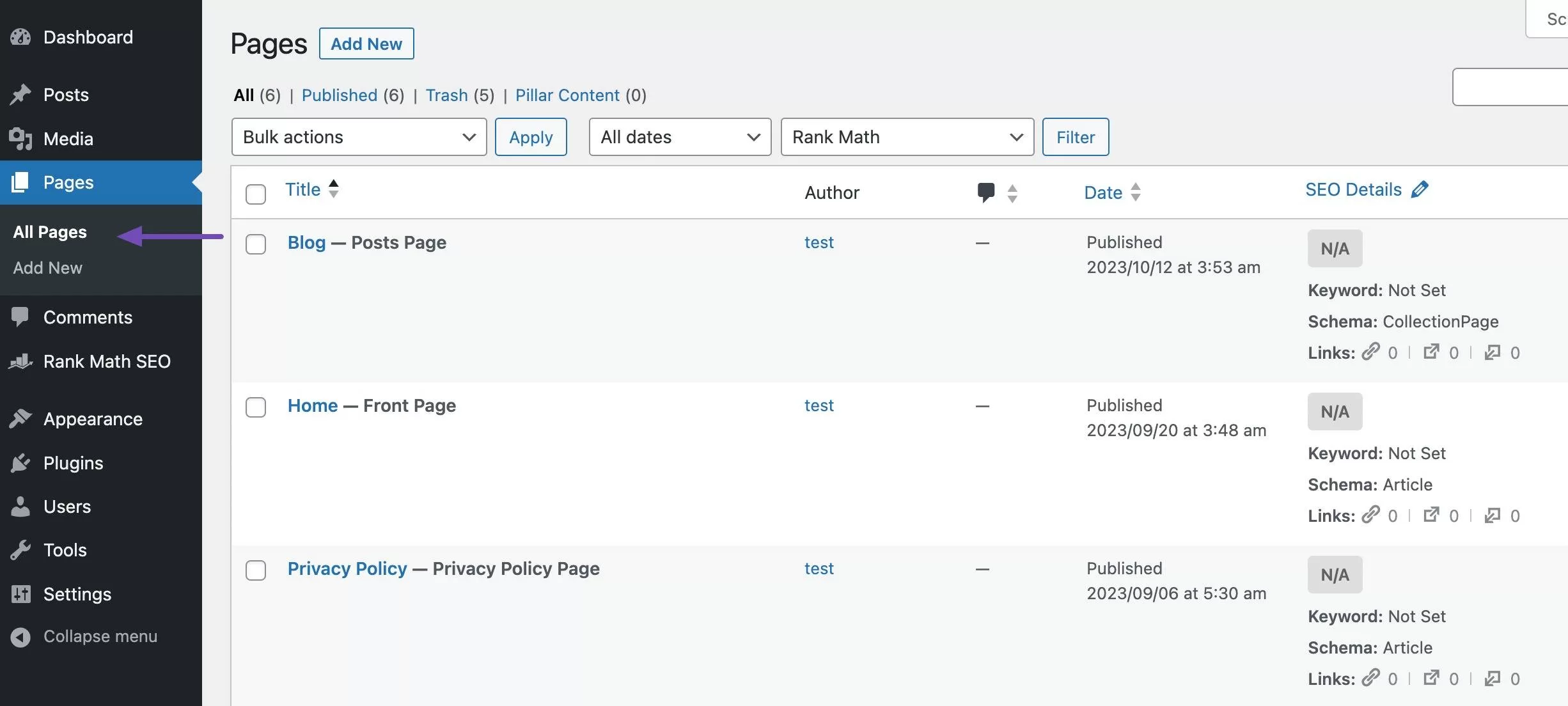
Go to all the pages of the page → and find the page where you want to hide the title.

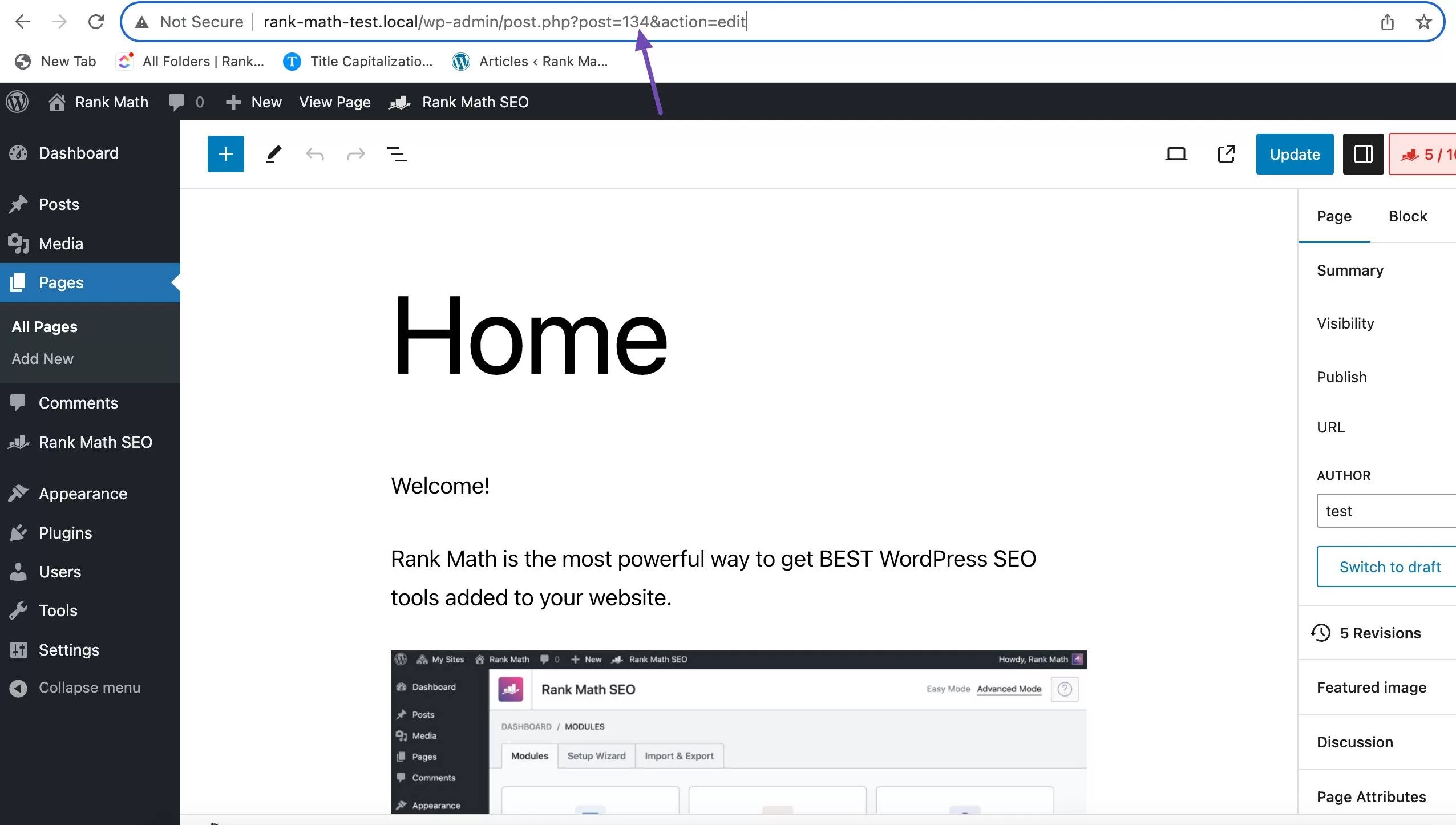
Then open the page using the WordPress editor. Notice the URL in the browser’s address bar, and you should see one with thepost=“the beginning is followed by a number.

Copy the post number and add it to the CSS snippet. For example:
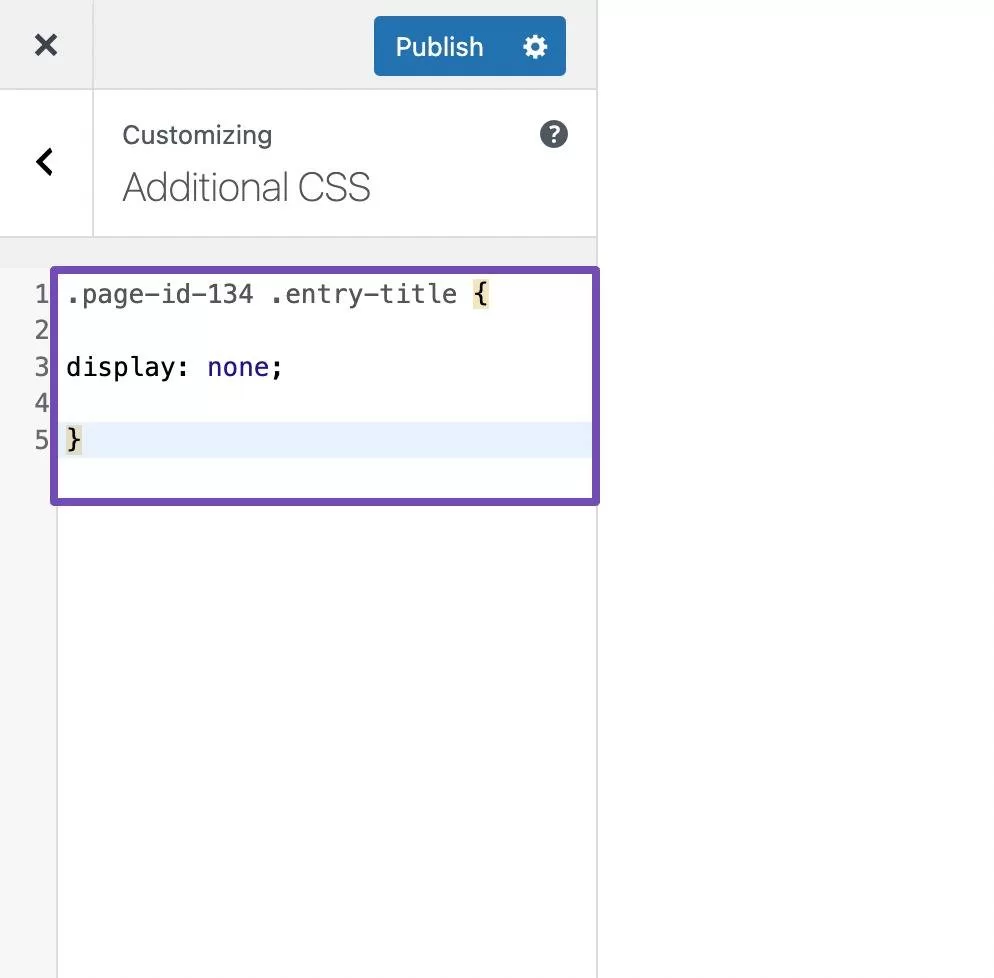
.page-id-134 .entry-title { display: none; }
When you are done, add a code snippet to the additional CSS section of the customizer.

Continue to click the publish button to save your changes.
Now, if you are using a block theme as a stand-alone theme, you may have noticed that it does not support customizer tools. To add custom CSS code, you need to access your theme style.css file from the WordPress core file and add code from there.
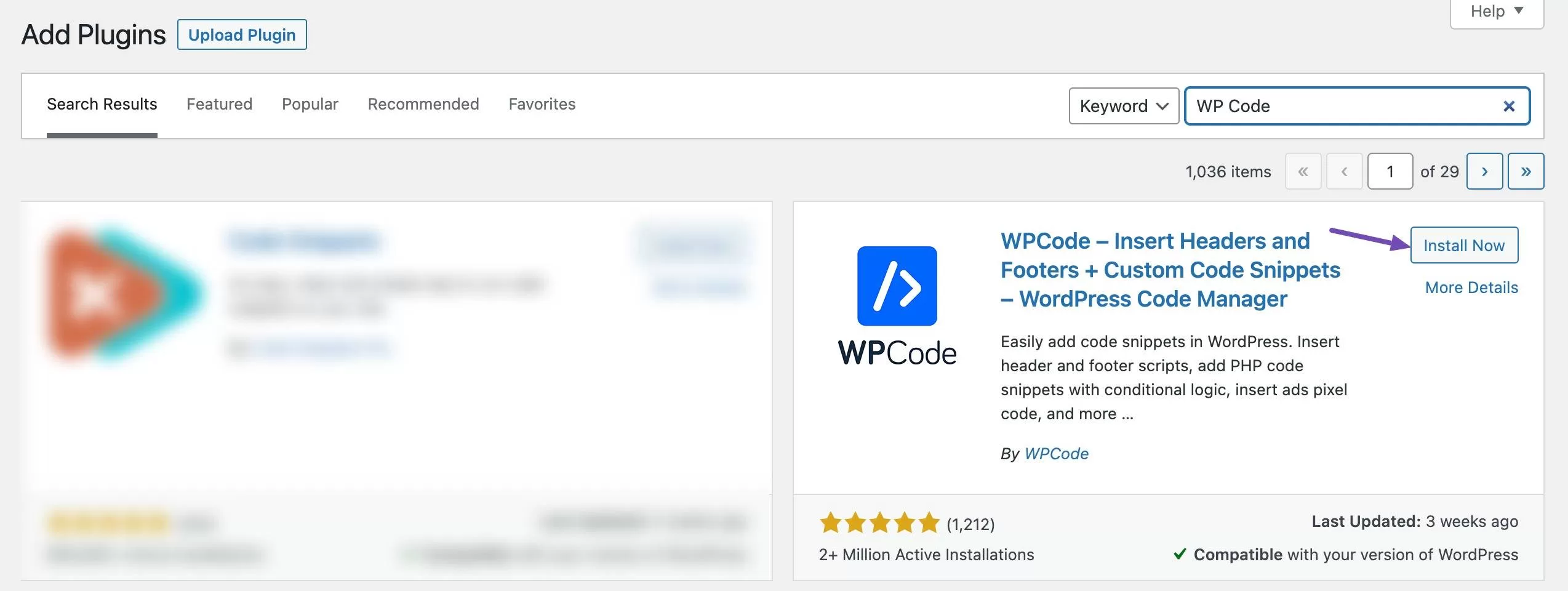
This can be challenging for beginners because they have no previous coding experience. But you can use code snippet plug-ins such as WPCode to add CSS code.
You can refer to our guide for installing WordPress plug-ins to install and activate plug-ins on your website.

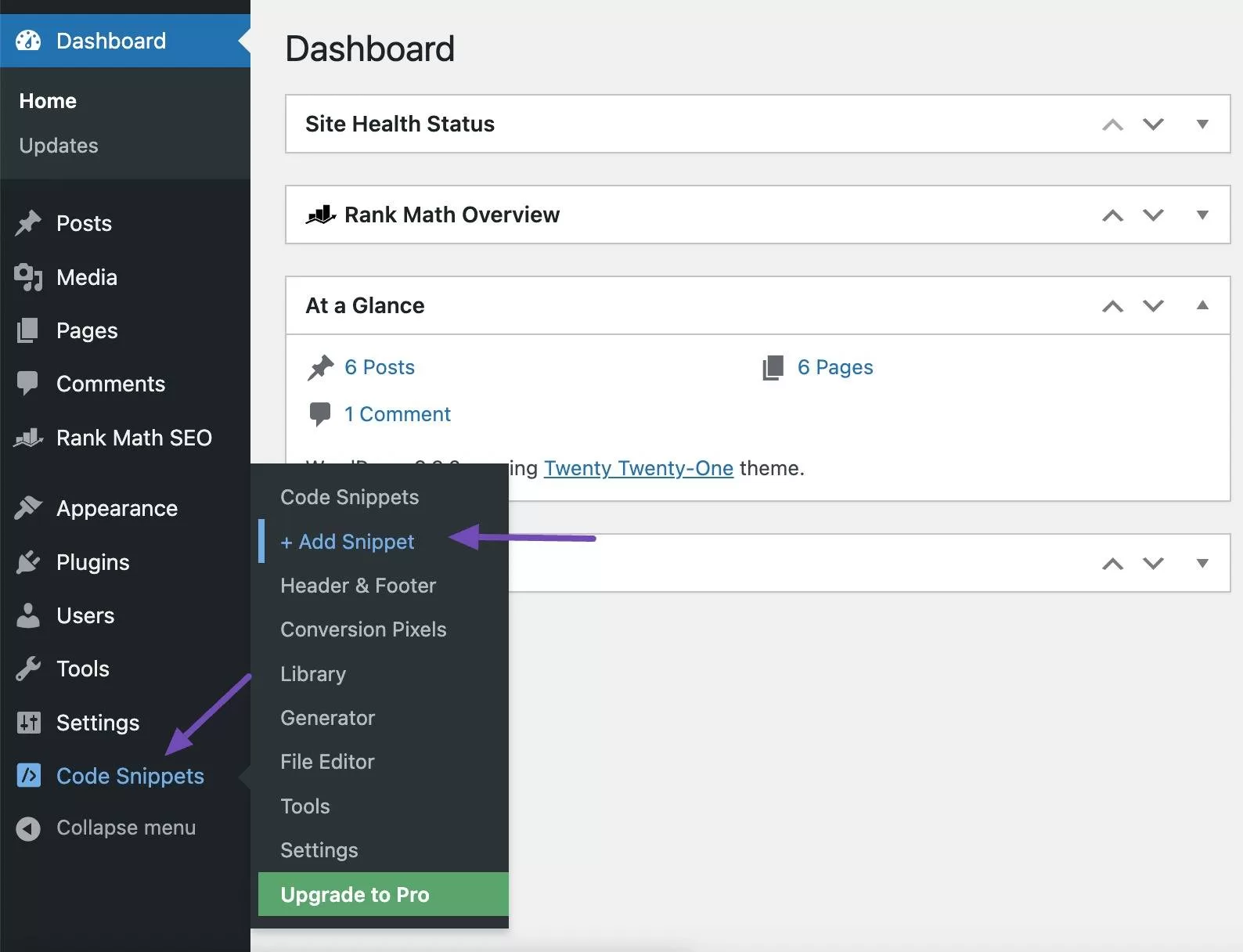
After installing and activating the plug-in, hover over the “Code Snippets” menu on the WordPress dashboard and click the “Add Snippet” option.

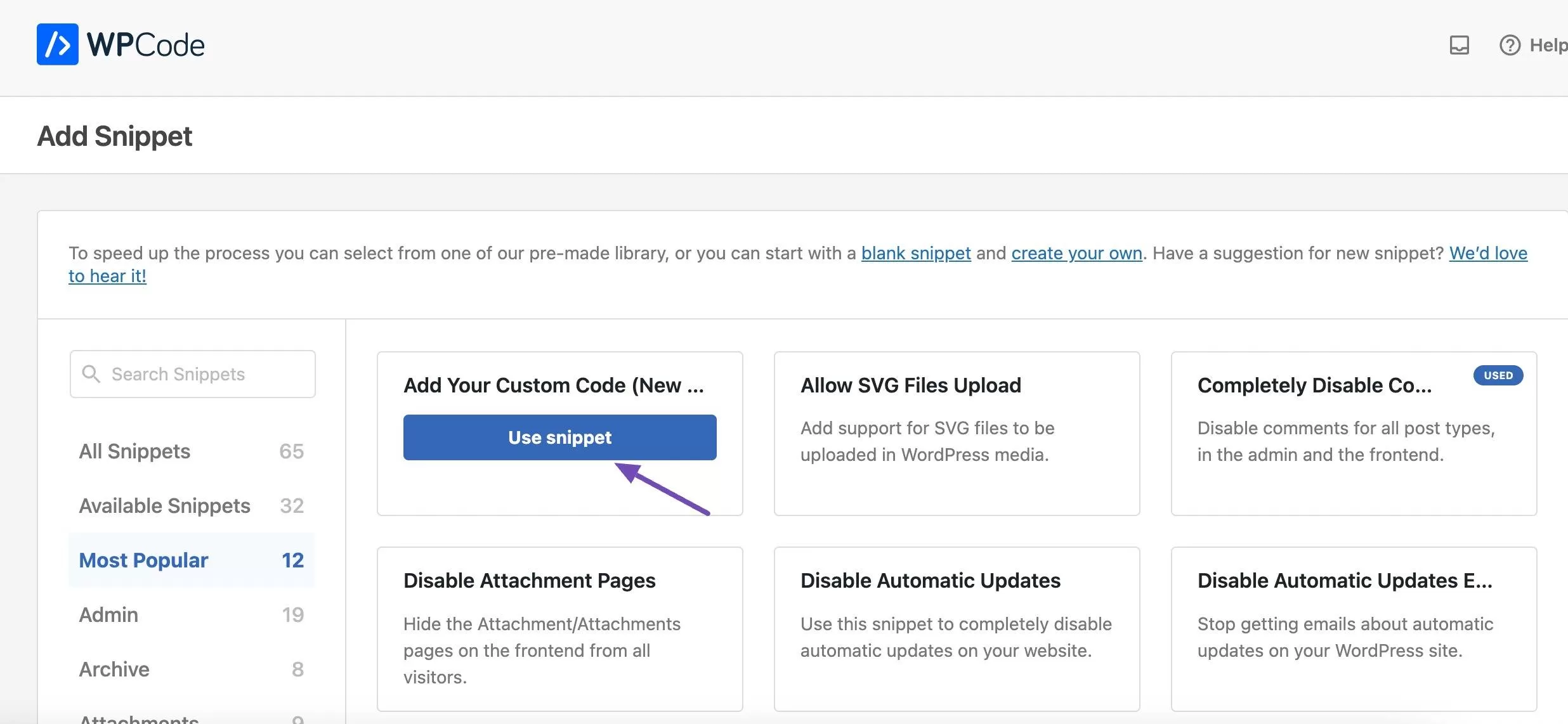
Click the “Add Your Custom Code (New Snippet)” option.

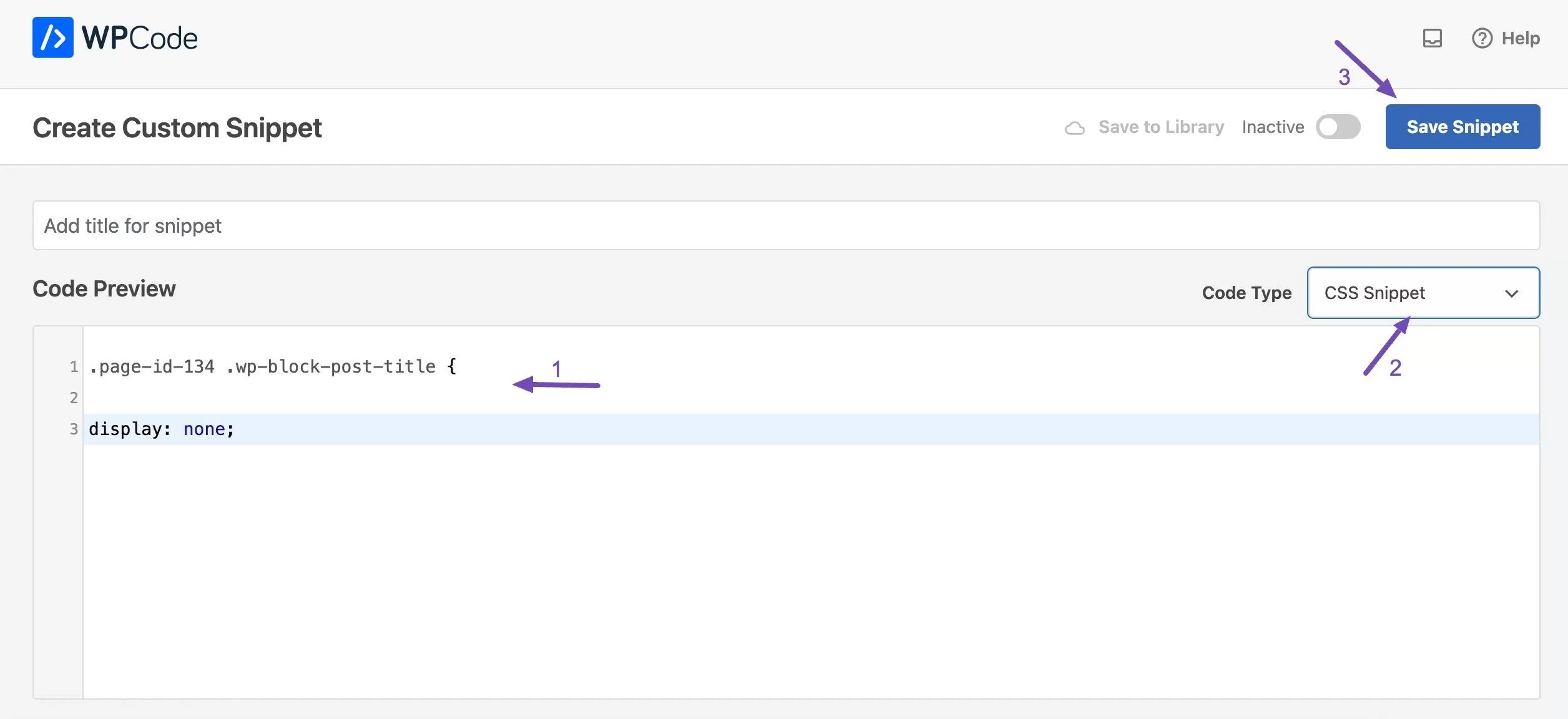
Then paste the following code into the code box.
.page-id-134 .wp-block-post-title { display: none;
Then, set Code Type to CSS Snippet, and click the “Save Snippet” button when you are finished.

This hides the WordPress page title of the page with page ID 134.
To hide the page title using the page builder
If you are using the page builder to build a WordPress site page, you can also hide the WordPress page title.
With the page builder, you can only hide the specific page you are building. We will show you how to hide the page title using the Elementor page builder.
Navigate to pages, → all pages, and locate the page where you want to hide the title.
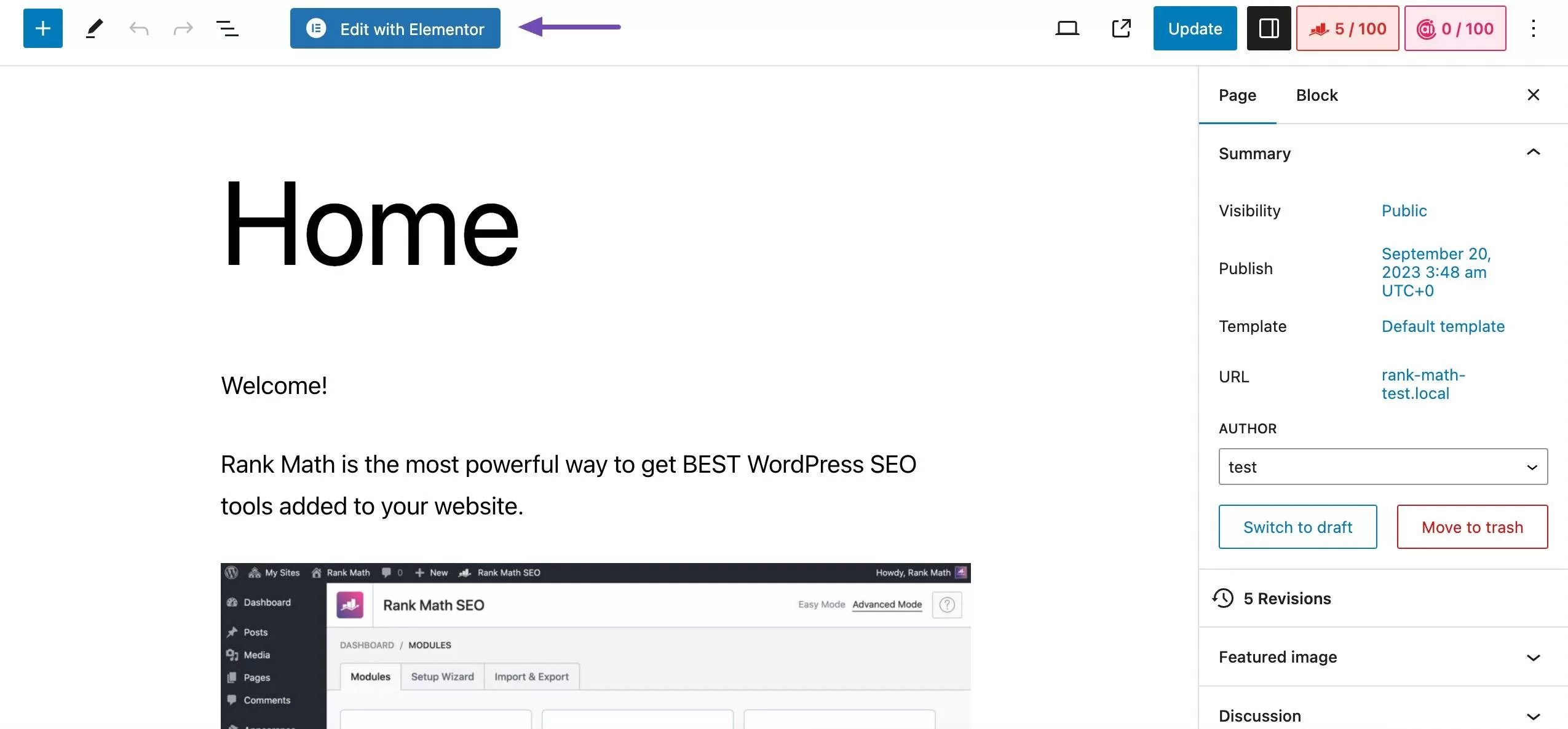
Now open the page by clicking the Edit with Elementor button in the toolbar at the top of the block editor.

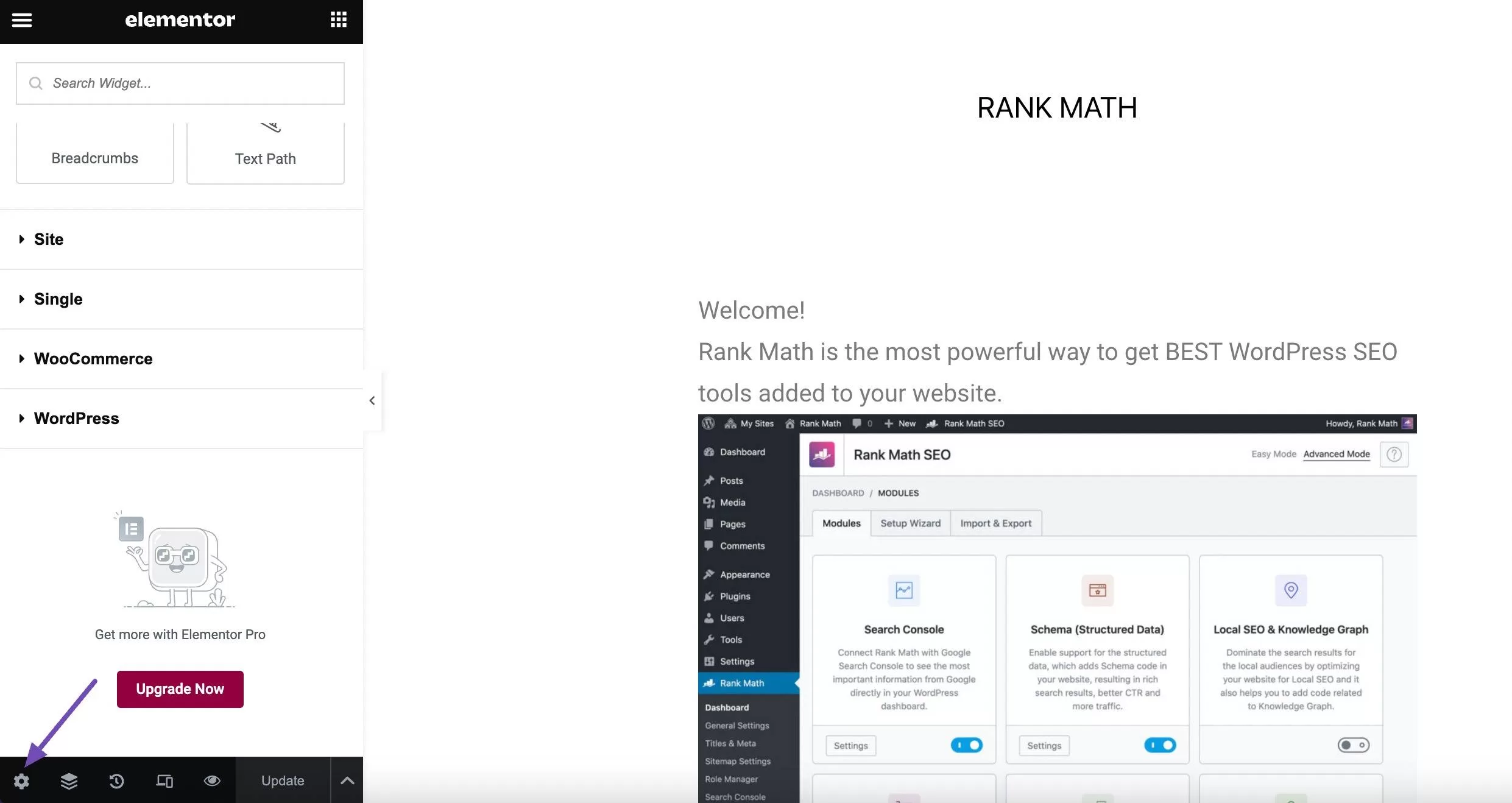
In the Elementor page builder, click the Settings icon at the bottom of the page.

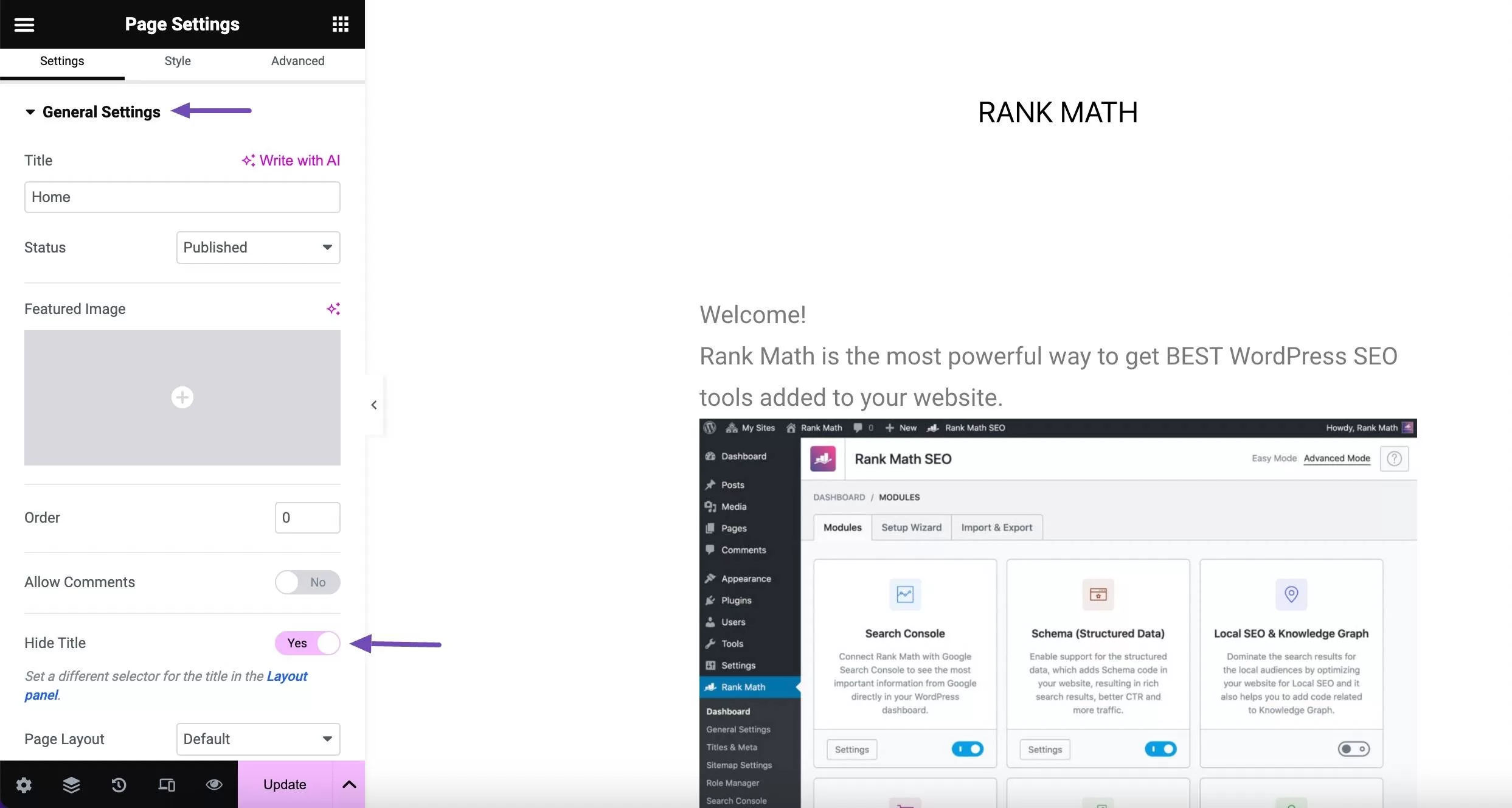
In the General Settings section of the Setting tab, locate the Hide Title option and enable the toggle button.

When you are finished, click the “Update” button to save your changes.
Summary
Your page title is important to help visitors and search engines understand your page.
Hiding page titles in WordPress can be a valuable tool to customize the appearance and user experience of your site according to your preferences. However, not all pages on your site need to display the page title at the front end.
Whether it’s for cleaner design, emphasizing content on specific pages, or adding personal features to your site, this technique gives you the flexibility to create a site that fits your unique vision.
This is a relatively simple customization that can significantly affect the overall appearance and functionality of your WordPress site.
Therefore, please do not hesitate to explore and use this technology to make your website truly your own.