
Did you run your WordPress site through a performance testing tool, only to encounter delays in parsing JavaScript instructions in WordPress?
implementing this change can have a positive impact on the page load time of your site, especially for mobile visitors. But the warning can be a little hard to understand, which is why we need to explain exactly what delayed parsing of JavaScript means and how to implement this change on the WordPress site.
here’s what you’ll learn in this article: what does it mean for
- to delay parsing JavaScript in WordPress? How to determine if
- needs to delay parsing JavaScript
- delaying parsing JavaScript different methods
- delaying JavaScript parsing in WordPress (4 ways)
if you just want to jump directly to the tutorial, click the last link in the list above.
Hidden
What does it mean to delay parsing JavaScript in WordPress?
if you have ever run your WordPress site through Google PageSpeed Insights, GTmetrix, or other page speed testing tools, you may have encountered delays in parsing JavaScript recommendations.
, but… What does this actually mean? Why is it an important performance consideration?
basically, when someone visits your WordPress site, your site’s server delivers your site’s HTML content to the visitor’s browser.
then the visitor’s browser starts at the top and renders your site in code. If any JavaScript is found during the top-to-bottom move, it stops rendering the rest of the page until it can get and parse the JavaScript file.
it does this for every script it finds, which can have a negative impact on your site’s page load time, as visitors stare at a blank screen as the browser downloads and parses all the JavaScript.
if you don’t need a script for your site’s core functionality (at least during the initial page load), you don’t want it to prevent loading more important parts of the site, which is why these page speed testing tools always tell you to postpone parsing JavaScript.
, what does it mean to delay parsing JavaScript?
essentially, your site tells visitors that their browsers are waiting to download and / or parse JavaScript until the main content of your site has finished loading. At this point, visitors can already see and interact with your page, so the wait time for downloading and parsing the JavaScript is no longer so negative. By speeding up the loading time of the first screen of content,
can make Google happy and create a better and faster experience for your visitors.
How to determine if you need to delay parsing JavaScript
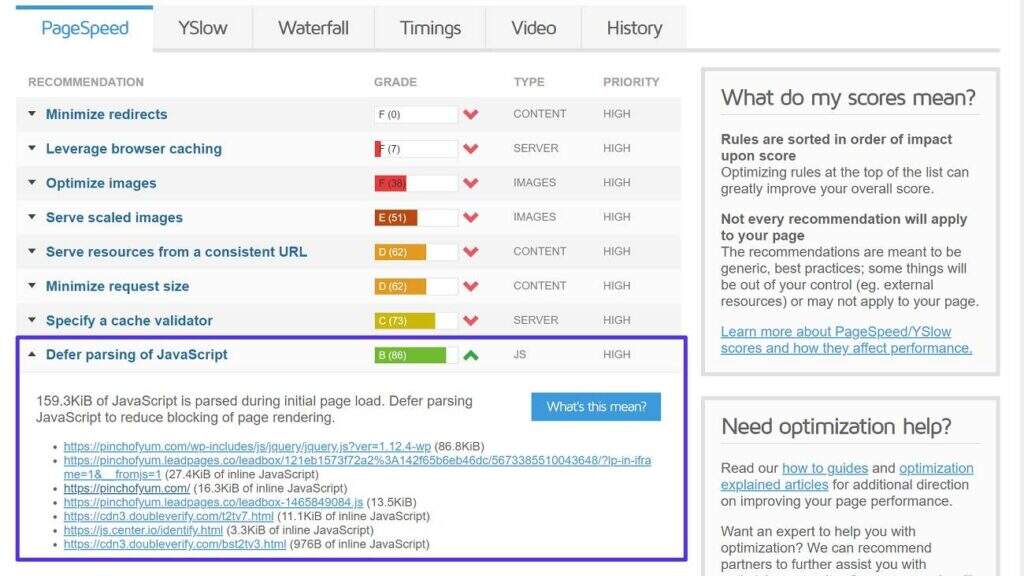
to test whether your WordPress site needs to delay parsing JavaScript, you can run your site through GTmetrix.
GTmetrix will rate you and list specific scripts that need to be delayed:

delays parsing JavaScript test
in GTmetrix
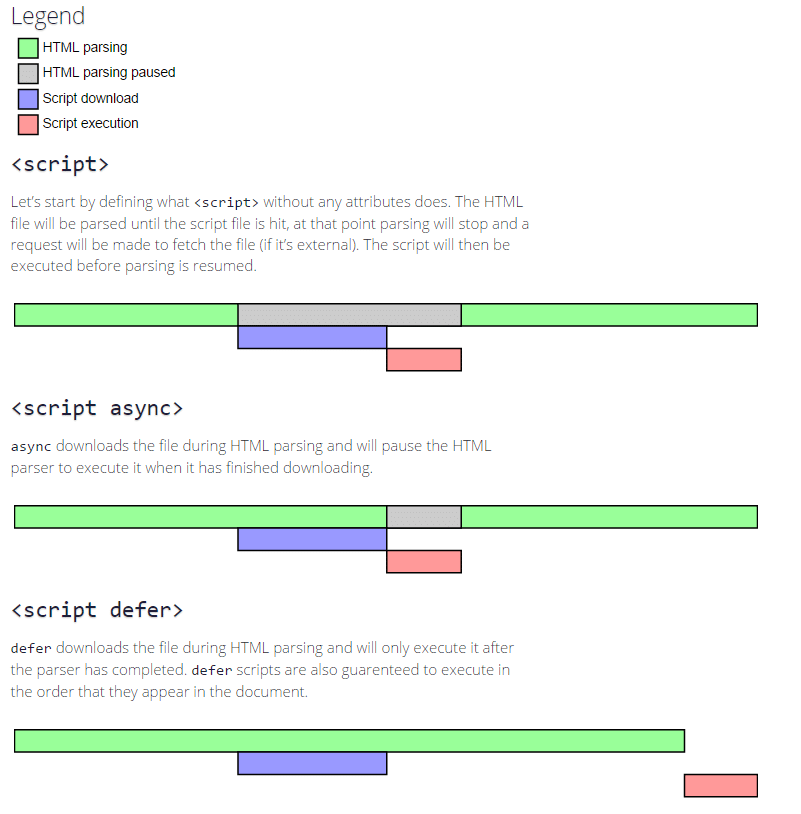
Different methods of delaying parsing JavaScript there are several different ways to delay parsing of JavaScript. First, you can add two attributes to the script:
, both of which allow the visitor’s browser to download JavaScript without pausing HTML parsing. The difference, however, is that while async does not pause HTML parsing to get the script (as the default behavior is), it pauses the HTML parser to execute the script after it is obtained.
- Async
- Defer
uses defer, and visitors’ browsers still download the script when parsing the HTML, but they wait for the parsing script until the HTML parsing is complete. This chart, which
grew up with Web, explains the difference well: another option recommended by Patrick Sexton for
graphical interpretation of asynchronous and lazy

Varvy is to use scripts to invoke external JavaScript files only after the initial page has loaded. This means that the visitor’s browser will not download or execute any JavaScript until the initial page is loaded.
finally, another method you’ll see is to move the JavaScript to the bottom of the page. However, this approach is not a good solution, because even if your page will be visible soon, the visitor’s browser will still display the page as loading until all the scripts are complete. This may prevent some visitors from interacting with your page because they think the content is not fully loaded.
How to delay JavaScript parsing in WordPress (4 methods)
to delay JavaScript parsing in WordPress, you can take three main approaches:
Plug-ins-there are some great free and advanced WordPress plug-ins that can defer JavaScript parsing. We’ll show you how to do this using two popular plug-ins.
- Varvy method-if you are technologically savvy, you can edit the code of your website directly and use code snippets from Varvy.
- Functions.php file-you can add code snippets to the functions.php file of the subtopic to automatically delay the script.
- you can click above to jump directly to your favorite method or read through all the technologies to find the one that works best for you.
1. The free asynchronous JavaScript plug-in
Async JavaScript is the free WordPress plug-in from Frank Goossens, and he is the same person behind the popular Autoptimize plug-in.
It gives you an easy way to parse JavaScript using asynchronous or delayed latency.
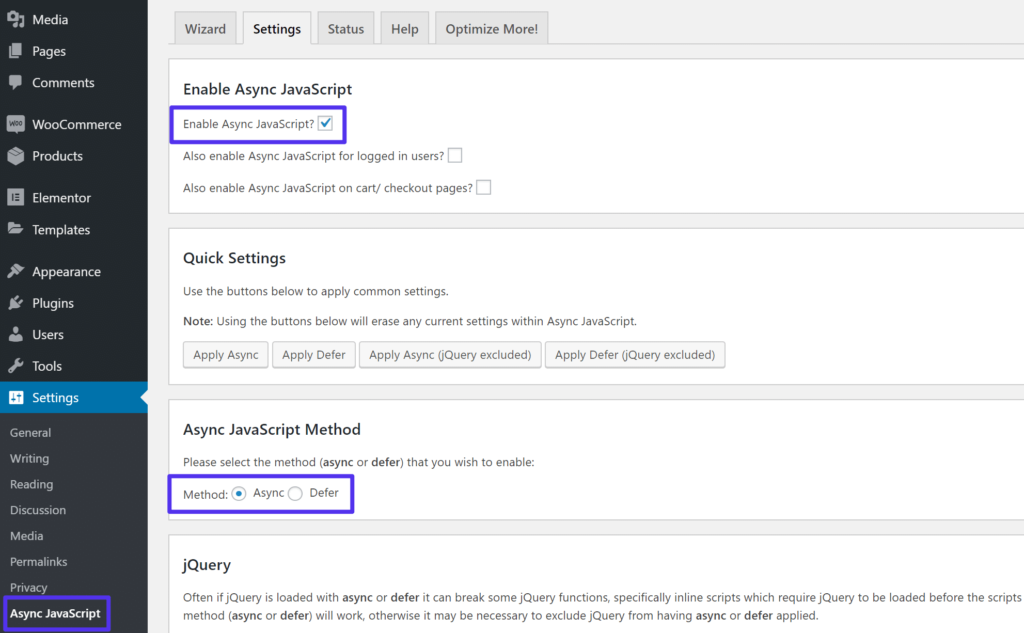
first, you can install and activate free plug-ins from WordPress.org. Then, go to setting up → Async JavaScript to configure the plug-in.
is at the top, and you can enable the functionality of the plug-in and choose between async and latency. Remember:
Async downloads JavaScript while still parsing HTML, but then pauses HTML parsing to perform JavaScript.
- Defer downloads JavaScript while still parsing HTML and waits for it to execute until the HTML parsing is complete.
- how to use the asynchronous JavaScript plug-in

further, you can also choose what to do with jQuery. Many themes and plug-ins rely heavily on jQuery, so if you try to postpone parsing jQuery scripts, you may break some of your site’s core functionality. The safest way is to exclude jQuery, but you can try to postpone it. Just make sure your site is thoroughly tested.
further, you can also manually include or exclude specific scripts from being delayed, including a good user-friendly feature that allows you to locate specific topics or plug-ins that are active on your site:
Asynchronous JavaScript include / exclude rules

2. Using the WP Rocket plug-in
, in addition to a bunch of other performance optimization techniques, WP Rocket can also help you delay JavaScript parsing in the “File Optimization” tab of the WP Rocket dashboard. Look for the Load JavaScript deferred option in the JavaScript Files section.
, like the Async JavaScript plug-in, WP Rocket also allows you to exclude jQuery to avoid problems with site content: how
uses WP Rocket to delay parsing JavaScript

3. Using the method recommended by Varvy (code)
earlier, we mentioned that Varvy’s Patrick Sexton recommends using a code snippet that waits for JavaScript to be downloaded and executed until your site completes the initial page load.
you can adjust the code snippet provided by Varvy, and then add the script to your theme, immediately at the end
您可以通过调整Varvy提供的代码片段,然后将脚本添加到您的主题中,紧接在结束

