WordPress comes with a default comment system that you can use to conduct interactive discussions on your blog. You can choose to enable or disable site-wide comments and individual blog posts. When you have a large number of comments on the article, the user needs to scroll through the entire comment section to reach the footer.
in this article, we will explain how to delay loading comments in WordPress to load them only when needed.
lazy loading comments
delay loading is a function that loads content only when there is user interaction. Although WordPress users mainly use delay to load images, you can also use this feature to comment. Here are some reasons why you need to delay loading comments on the WordPress site.
- comments are only available at the bottom of your blog posts, so you don’t need to load them during the initial page load.
- ‘s long list of comments adds a DOM element that affects the page loading speed of your site.
- when users do not want to comment, the comment form may affect the user’s experience on your site.
- ‘s lengthy list of comments takes up a lot of space on mobile devices, which can be avoided.
- by default, comments will display gravatar images, and if you disable gravatar from the settings, most topics will not be properly aligned to the comments section. Because gravatar images are loaded from a third-party website, it will affect the speed of your site.
overall, hiding and loading comment forms when needed will improve page load time and user experience. Since these are the ranking factors in Google’s search algorithm, you can improve the ranking by delaying loading comments. The default options for
comment paging
WordPress provides some default settings to manage comments in the Settings & gt; discussions section. For example, you can set the maximum number of comments displayed in a blog post. This creates a paged comment when the number of comments exceeds the set limit. However, it does not improve much speed, because the comment form will be loaded during the initial page load.

enables paged comments
in the WordPress dashboard for gravatar images, you can use the delayed loading feature through plug-ins such as WP Rocket or Perfmatters. In addition, most free caching and optimization plug-ins provide image delay loading, which you can use to delay the loading of gravatar images.
delays loading comments in WordPress
lazy loading comments can solve a lot of speed problems, including lazy loading gravatar images. To do this, you must delay loading the comment plug-in and select a method. After logging in to your WordPress dashboard section, go to the plug-ins & gt; installation plug-ins area. Search for “lazy load comments” and scroll down to find the lazy load comments plug-in.
click the install now button, and then click the enable button to start using the plug-in on your site.

installs the lazy load comments plug-in
Custom comment delay loading option
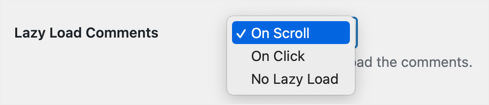
this plug-in provides a simple setting to determine how you want to delay loading the comments section. Go to the Settings & gt; discussion section and scroll down to the bottom. Above the avatar section, you can find a new option for “Lazy Load Comments”.

delay loading comment Settings
Click the drop-down menu of “lazy load comments” to find the three available options.

chooses scrolling delay to load comment
- On Scroll-delay loading of scrolling comments when the user reaches the comments section of the page. This is a default option, similar to delayed loading of images.
- On Click-this displays the “Load Comments” button, which the user can click to display comments and form sections.
- No Lazy Load-this disables delayed loading, so do not select this option.
We recommend selecting the “On Click” option to display a button that can help in two ways. First of all, the button is clicked only if interested users want to leave or read comments. Second, it can save space by hiding comments and forms, thereby improving the user experience on the phone. After selecting the options, scroll down and click the Save changes button to apply the settings on your site.
tests
on your website. We recommend that you test the delayed load button in a test or temporary site. This is because the appearance of the button depends on the style of your theme, and most themes do not support the correct style. Here is what the “Load Comments” button looks like in the default WordPress theme 2022. When you click the button, you will see a rotating loader, and then the comments section will appear.

loads the comment button
in the default WordPress theme, which is how the button looks on one of the third-party themes we tested. It just appears as text with no clear visibility. The

load comment button does not align the
if your theme does not display the “Load Comments” button correctly, you need to use a custom CSS to adjust the fill and margin details. The plug-in usesllc_comments_button‘s CSS class ID to define button styles. For example, here is the CSS code we used to align the buttons on the breek theme.
#llc_comments_button {
Padding: 15px
Margin: 100px
Border-radius: 5px
Font-size: 18px
Background: rgb (255241 118)
}
you can use the check option in the browser to check the source code and adjust the padding, margins, border radius, and other parameters on the real-time site.

Customize the button CSS
in the browser if you want to change the button background while hovering, use the following CSS. Since we used the yellow variant as the default button background in the CSS above, we use white to display the hover. This is mixed with the black text color so that the user can clearly see the button and read the text.
#llc_comments_button:hover {
Background: rgb (255, 255, 255)
} when
is ready for CSS, go to the WordPress management dashboard and navigate to the “appearance & gt; customization” section. Paste the CSS code under the additional CSS section, and then click the publish button.

adds additional CSS
to the customizer section. Note that the customizer does not reflect buttons because deferred loading applies only to real-time sites. Problems with
comment links
many topics display “comment” links below the article title as article metadata. This comment link will not work when you delay loading comments because the comments section will not be loaded when you are in the title section of the article. Comment meta link under the

title
unfortunately, the only option here is to disable the comment meta link. Popular lightweight themes such as Astra, GeneratePress, and Kadence provide an option to toggle the metadata you want to display under the title. However, if your theme does not provide this feature, you may need to use CSS to hide the link. As mentioned above, you can right-click the link and use the check option to find the relevant CSS class in the developer tools section. After you have the CSS class for comment metadata, add the following CSS under the “appearance & gt; customization & gt; attach CSS” section to hide the link.
.my_comments_meta {
display: none;
}
if necessary, get help from the theme developer on how to hide the meta-link.
delay loading third-party comments set
some site owners use Facebook or Disqus comments instead of the default WordPress comment form. While this helps reduce comment spam, it greatly affects speed by sending additional HTTP requests to load comments from third-party sites. If you use Facebook or Disqus comments, you can use different plug-ins to delay loading them. You can use Facebook’s Lazy Social Comments plug-in and Disqus’s Disqus Conditional Load plug-in.

FB and the Disqus comment delay loading plug-in
are also from the same author, but provide a large number of customizations. For delayed loading of Facebook comments, go to the “Settings & gt; Lazy FB Comments” section after installing the plug-in. Fill in the details of the application ID, the number of comments to display, select the color scheme, and select the click option. You can also add a “Comments Div Class” to wrap the button in a div element, which you can customize using other CSS, as described above.

Lazy FB Comments setting up the
Disqus Conditional Load plug-in requires full integration of Disqus before deferred loading. It creates an additional menu item named “Disqus” in the dashboard sidebar. You can browse through different sections and customize settings to delay loading Disqus comments.

Disqus Conditional Load plug-in Settings