
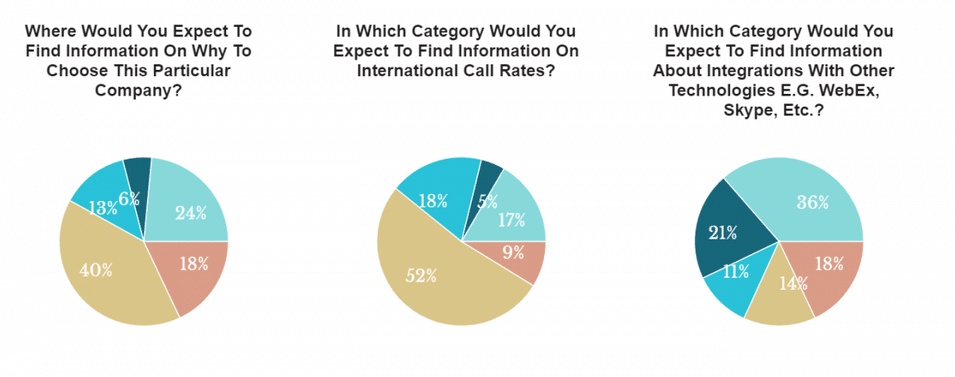
Site navigation is what many people think of after the page and content. In a recent survey, only 50% of Internet users were able to predict the location of relevant content based on the standard site navigation structure. Where can

find the answer to a particular question
if half of the visitors can’t find the page they are looking for, it is a huge user experience problem.
will result in higher bounce rates, shorter site stay times and lower conversion rates.
if you are managing an e-commerce store, poor navigation can also have a negative impact on your bottom line and revenue.
in this article, I will introduce website navigation from A to Z. This means that you will learn best practices, different types of navigation, and how you should create perfect navigation for your site.
- what is website navigation? The type of
- web navigation
- site navigation example
- what is a good site navigation?
- 8 principles for improving site navigation
- 2022 site navigation menu trend
what is site navigation?
site navigation is the process of navigating pages, applications, and websites on Internet. The technology behind it is called hypertext or hypermedia.
hypertext or media are text-based web pages that use hyperlinks to connect them to other pages on the Internet. A hyperlink is a link that guides your web browser to URL.
URL indicates which file the browser should access from the server, and it downloads and renders the data so that users can see it.
internal links point to different pages on the same domain. External links point to different pages on another domain, a completely separate site and server.
site navigation uses menus with internal links to make it easy for visitors to find the page they are looking for. Good navigation is an essential element of a user-friendly website.
what is the website navigation menu? The
site navigation menu is a set of links, usually pointing to internal pages, organized into a menu. Most websites, including our own, have a menu at the top of their site. The top menu of

is called the “header” of the website in web design and development. Some of the most common pages linked to these menus are:
- products / Services
- blog
- brand
- contact us
of course, the menu can also contain links to other pages.
what is the navigation structure of the website? The navigation structure of the
site describes how the different pages on your site are organized and connected.
for example, some pages and content can only be accessed by visiting specific pages. Designers and web developers often plan the navigation structure when creating new websites.

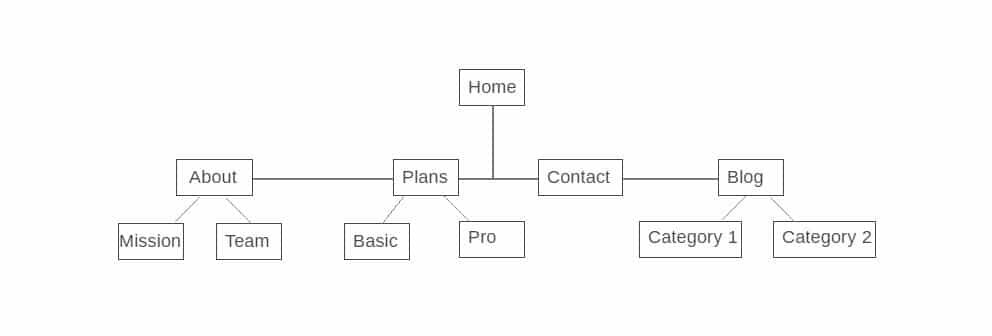
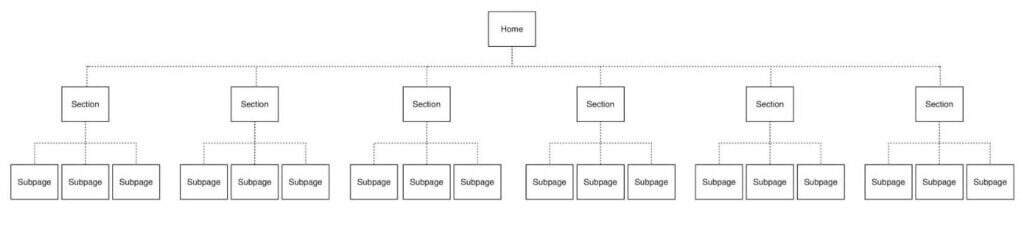
site navigation structure
in this example, the about, plan, contact, and blog pages are linked from the main menu. To access the task and team pages, you need to first visit the about page. Why is
navigation important on the website?
in the introduction to this article, you learned that 50% of Internet users do not use standard menus correctly. Imagine that few people will find the right content without navigation at all. With the correct navigation and menu methods,
can reduce the percentage to less than 50%. This will reduce your bounce rate, increase your average time on the site, and bring more traffic, prospects and customers. The type of
web navigation
website navigation is mainly divided into three types. They are:
- Global site Navigation
- hierarchical site Navigation
- pages site Navigation
correctly, they can help your visitors browse your site and find their destination without any problems. Let’s take a closer look at each one.
1. Global site Navigation
uses global site navigation, where menus and links are the same on all pages of the site. Many modern menus are designed in this way, including our menus on the website.

Global title menu
in the screen capture, you can see our easy-to-understand title menu. It is the same on all our pages and points to some of our most important pages and content.
our footer menu is also global, highlighting important parts and features of our website. The

footer menu
global menu is the standard for most out-of-the-box CMS solutions.
each WordPress topic allows you to provide different types and areas for the navigation menu. If you need more, you can use the menu plug-in to get more options available.
2. Hierarchical site navigation
hierarchical navigation means that menus change according to the context of each page. Most
newspapers and purely content-based websites have hierarchical navigation capabilities. For example, if you visit the front page of a newspaper, you will usually see links to hot news categories in the title menu.

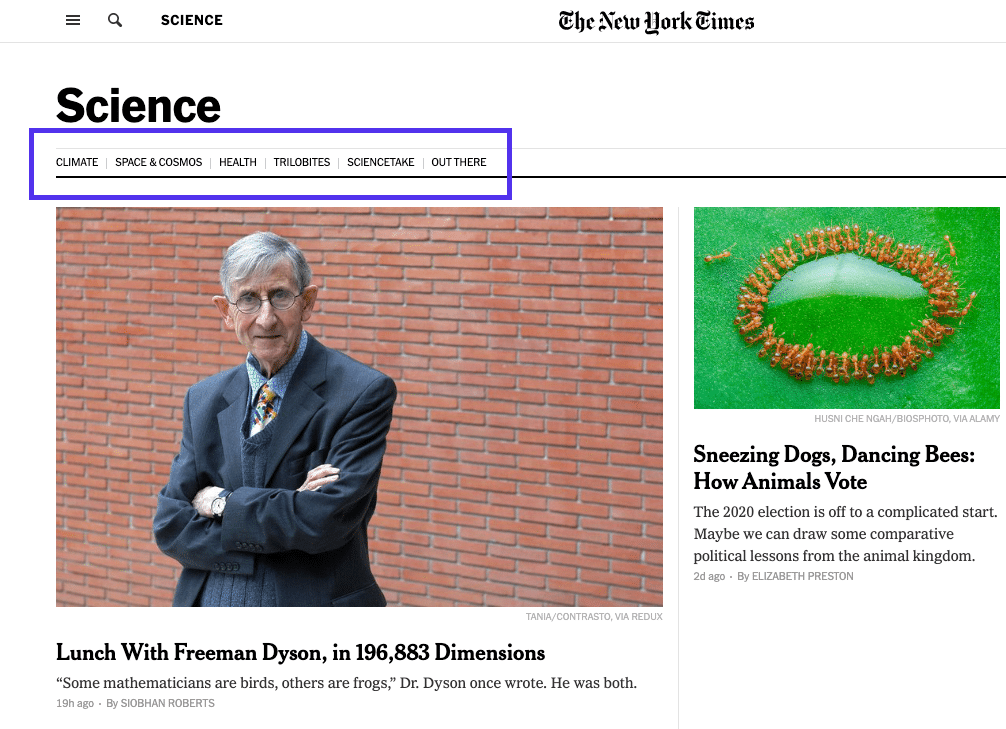
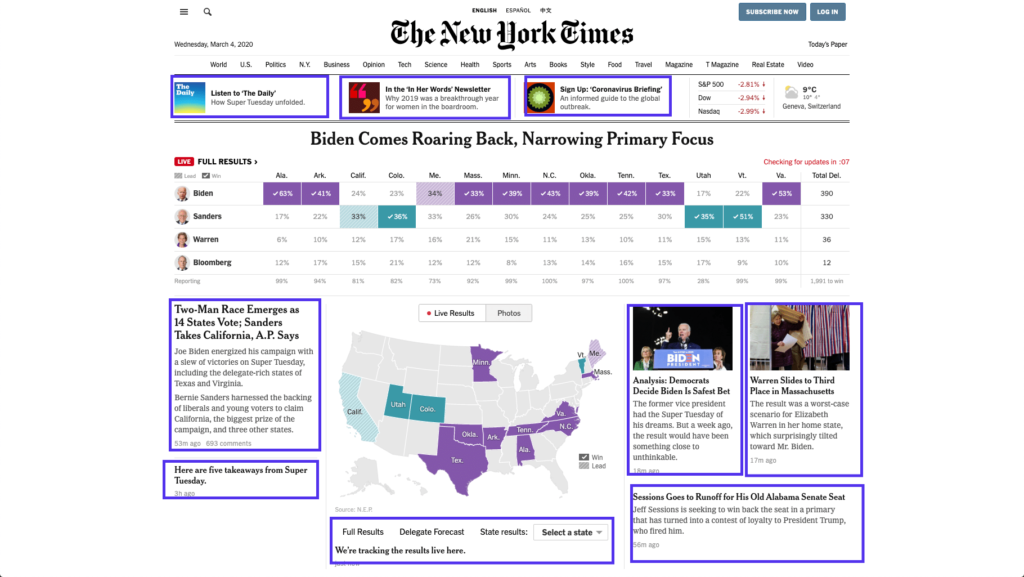
Hierarchical navigation example for NYT
if the menu is global, it remains the same after clicking on a different category. But because it is hierarchical, it displays new links that lead to subcategories of the category page we visit.

hierarchical navigation example
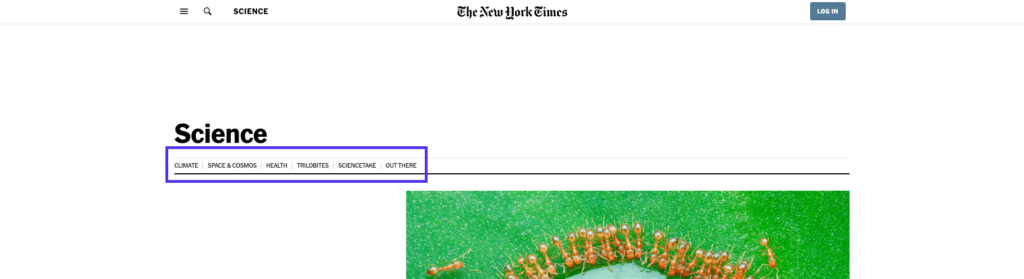
in the New York Times science page, you can’t see the top-level menu at all. Instead, you will see links to different subsections of scientific research and articles.
this change distinguishes this menu from the regular global menu you find on most smaller sites.
3. Page site navigation
compared with hierarchical navigation and global navigation, page site navigation refers to the internal links contained in the content itself. Typically, users get options at the same or deeper level of the hierarchy, or provide links to other related pages. A good example of
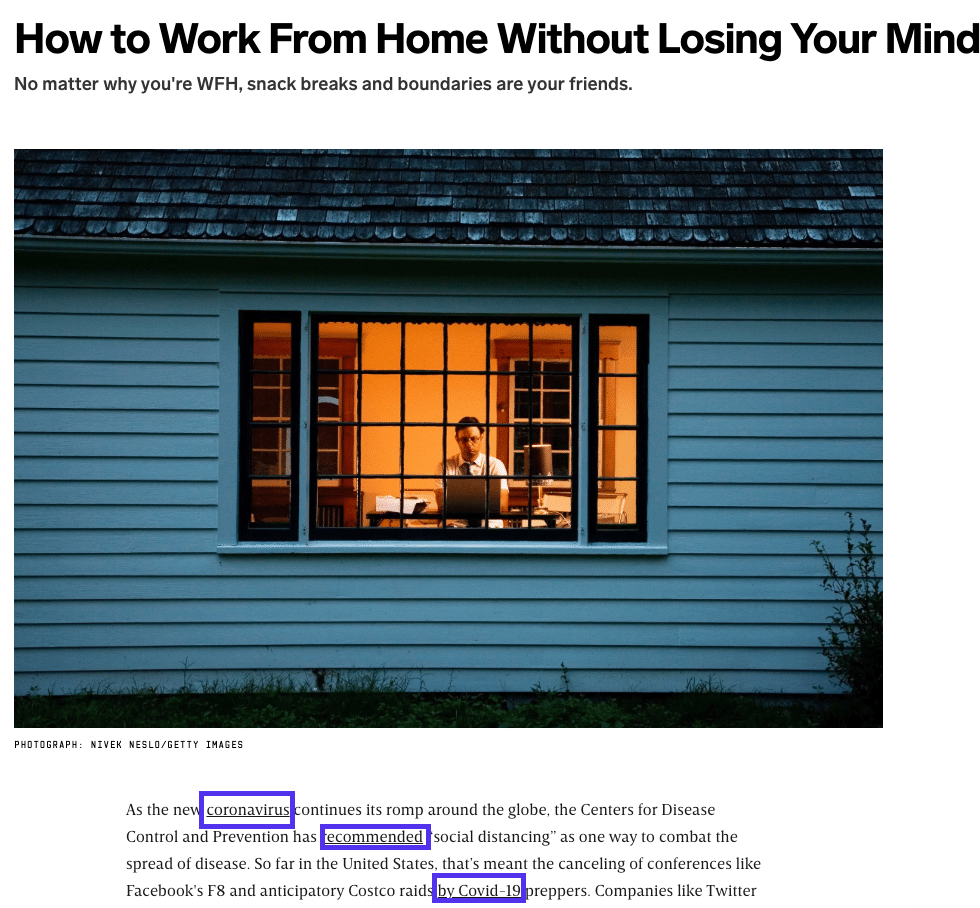
is the magazine website, which often uses links to help readers explore the deeper background of an article. If they mention events they have reported in the past, they will link to the article instead of explaining it in depth. Example

of related content linked on the
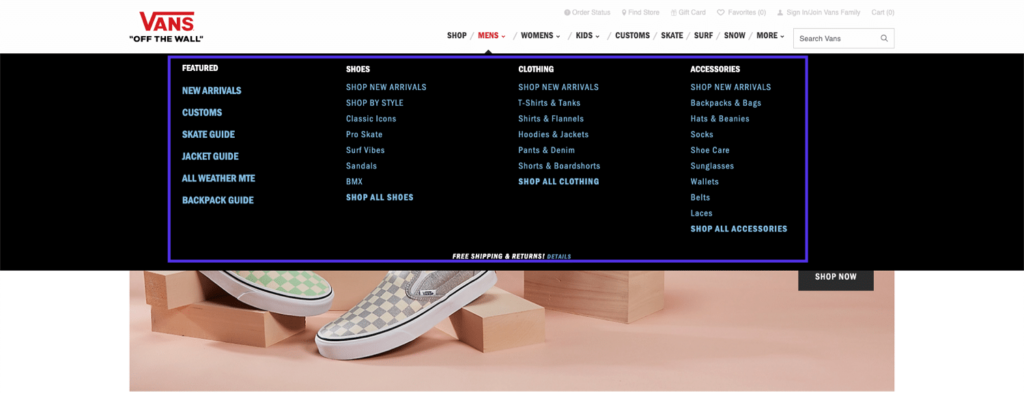
page, but it is not just reserved for magazines and news sites. E-commerce stores rely heavily on this type of navigation menu to display the same category of products. Example of page navigation in

e-commerce
in general, internal links are also an important aspect of SEO, more specifically WordPress SEO, so it is now the standard practice for anyone who manages a site. The
website navigation example
allows us to delve into some examples instead of chattering on and on about theory. I will introduce a news website and WordPress topic 2020.
News website: new York Times

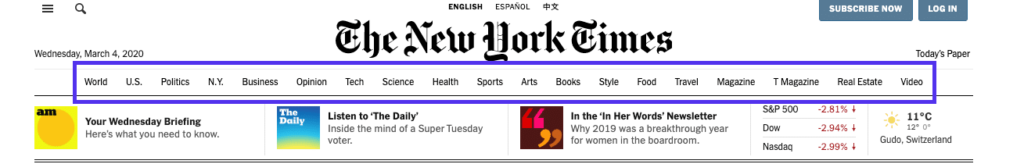
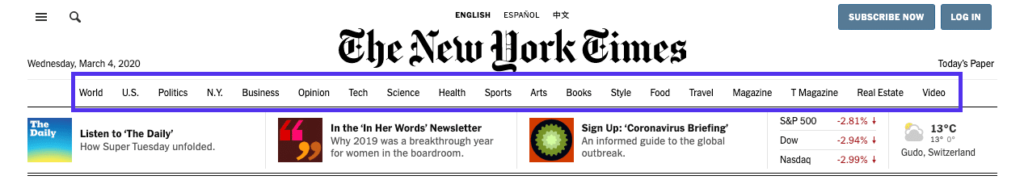
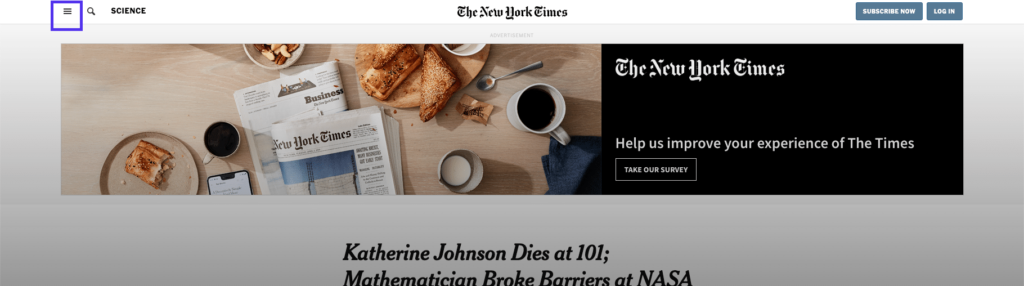
New York Times home page menu
at first glance, the New York Times may mainly use a single global title menu for its category.
, but this is not where it ends. The New York Times uses all types of navigation in its hundreds of category pages and millions of articles.
Type of navigation used:
- hierarchical navigation
- global navigation
- page navigation
let’s look at the different title navigation for each page.
homepage
In the title section of its website, it includes two menus, an expandable global menu above the logo and a hierarchical menu below the title. In essence, it is like a title and subtitle menu setting.

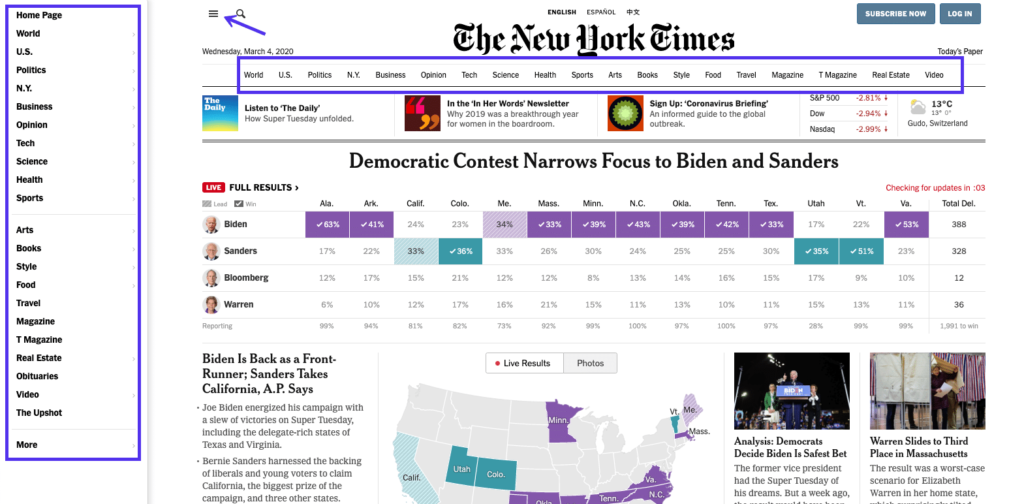
New York Times home page-header menu
if you expand the title hamburger menu, it will become a sidebar on the left, with most modern resolutions having a large margin.
it does not blur / use overrides to hide any content on the site.
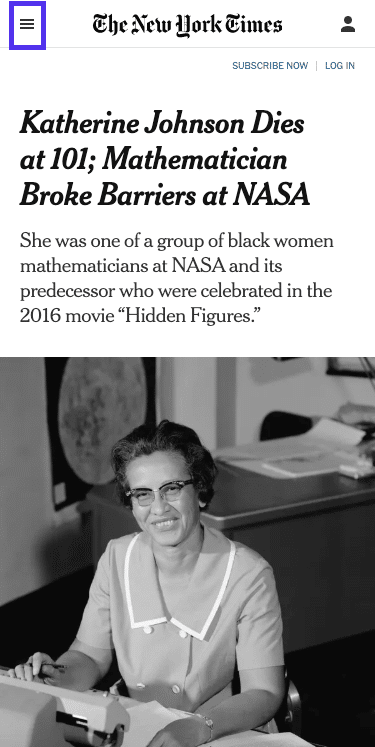
home page (mobile phone)
Let’s check the same title section on the mobile device. Most Internet users access news sites through smartphones, so the mobile experience may be more important than the desktop experience.

New York Times home page-the mobile
news category subtitle menu is not part of the mobile home page. Instead, you only have extensible options available. After the
is expanded, it becomes a full-screen menu, completely covering all the contents of the home page.

extension menu-the New York Times home page (mobile)
includes each option in the desktop main menu, and links are organized neatly by category.
Category Page
Under the title hamburger menu on the categories page, you will see a link to a more subset of categories.

New York Times Science page-the main menu
makes it easier for people who are only interested in specific areas of a broader topic to find articles that may better suit their interests.
Category Page (Mobile)
On mobile devices, these category pages contain the same title burger menu and structure as the desktop version. The secondary title menu is not hidden at all, making navigation and content discovery easier.

New York Times Science Page-another reason for the main menu (mobile)
may be that many mobile experiences start through search or social media, rather than directly visiting the New York Times home page.
single
For a single article, the floating title indicates the section you are currently in, but it only has an extensible global menu (and search box).

New York Times article-title menu
single article (mobile)
On mobile devices, keep the navigation clean because the only menu is the title hamburger menu.

NYT articles-title menu (Mobile)
footer
The NYT footer menu is the same on the home page, category page, and individual articles.

New York Times article-footer menu
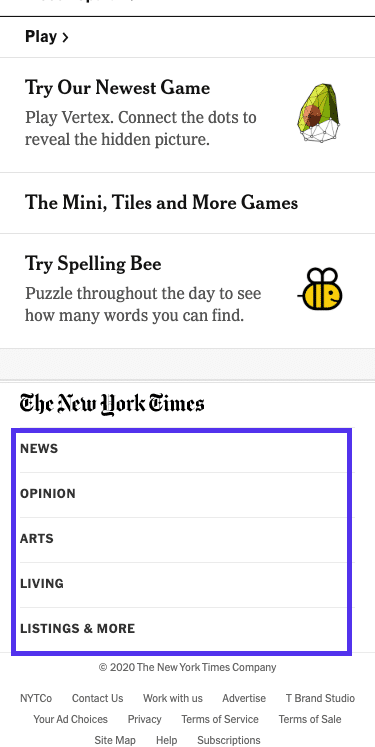
footer (mobile)

New York Times article-footer menu (Mobile)
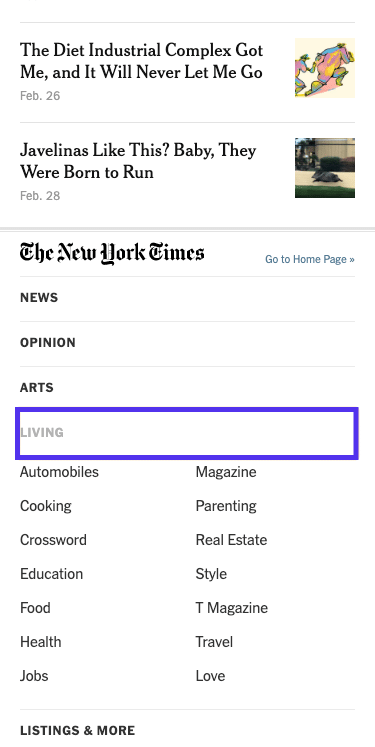
on mobile devices, the footer menu displays only five menu items, all of which expand into subsections once clicked.
, for example, if you click the Art section, you will be able to browse these subsections:

NYT articles-expand footer menu (mobile)
because the site uses JavaScript to dynamically load more content as you scroll down, so the footer doesn’t seem to exist at all.
this is a clever trick that can help you spend time on the site and allow readers to read more articles, but it will make the site more difficult to navigate.
content layout
Some people may argue that the main navigation tools used by online newspapers and blogs are not just menus. It is the newspaper itself that provides the navigation pillar for the New York Times and other similar sites. All the highlighted elements on the

New York Times home page,
, are clickable and point to different internal pages on the New York Times website.
content layout is another key element of the site navigation they implement on their home and category pages.
WordPress theme 2020
is another default WordPress theme, and we will take a closer look at what happened to navigation.
I’ll check to see if there is any difference between menus and internal links when developers decide how to use this latest WordPress instance.
Header menu
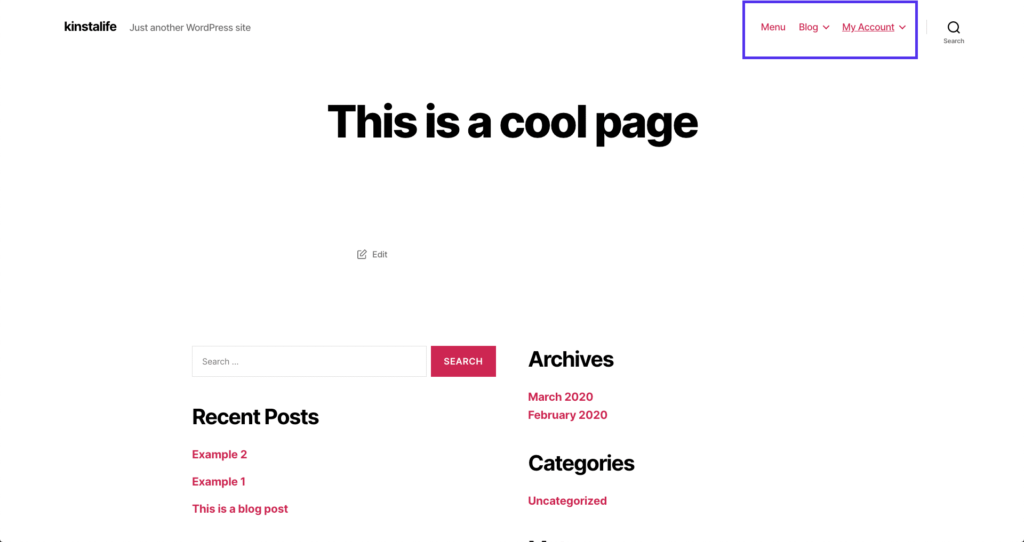
Like any standard WordPress theme, the new official version has a concise menu in the title section. You can choose different display locations, which is what the desktop horizontal menu options look like: the title menu sample

in the
2020 theme, on the other hand, the desktop extended menu option increases the possibility of extending menu links in the alignment bar in the upper right corner. Example of an extended title menu in the

2020 theme the main content area of
is shaded in dark gray to draw the user’s attention to the menu on the link. Example footer menu in the
footer

2020 theme
has no link for internal navigation in the footer, except for a simple “to top” link that takes you back to the top of the page.
what is a good website navigation?
‘s good site navigation is always designed with users in mind. It uses clear, easy-to-understand language and links to the most important pages.
uses plenty of white space, color changes, or other design techniques to clearly separate itself from the main content. In addition, it is easier to read and use on all devices (mobile and desktop).
‘s user-centric navigation also means that it is context-sensitive. It takes into account the user’s experience and expectations. This may be one reason why online newspapers are still unable to get rid of “crowded” designs.
in the context of reading newspapers, this is what their users and potential customers expect, including their very wide range of categories and subcategory menus.
in the next section, I’ll show you the basics of how to create good navigation for your site.
8 principles for improving site navigation
even if you are a complete beginner, you can follow these tips to determine navigation for your site.
1. Plan your page structure and navigation
before you start writing content for your site, plan your page structure and navigation appearance.
planning is an important part of the process of providing satisfactory navigation for visitors. You can use the site map creator to help you quickly create a model of the site experience you want. An example of a good site map tool for
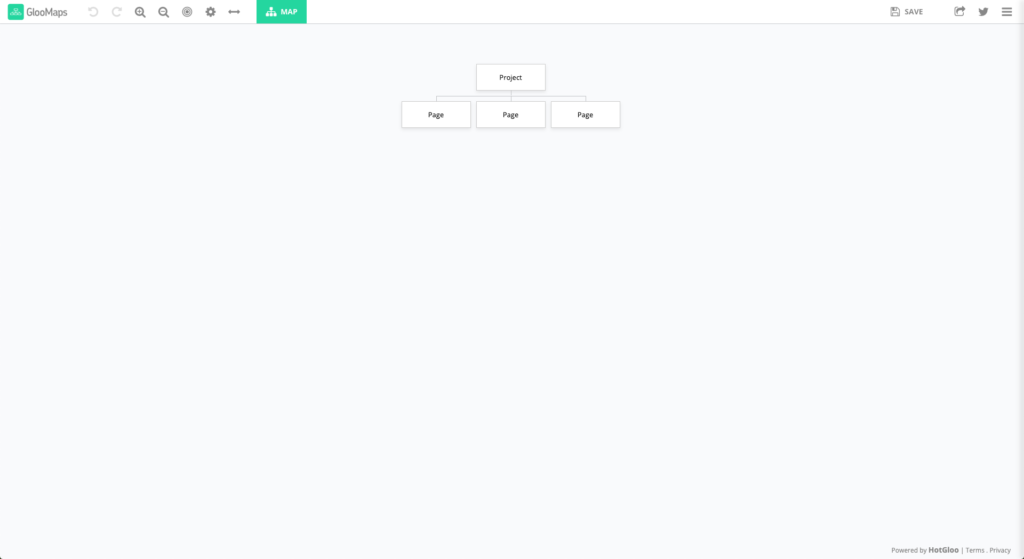
is GlooMaps.

GlooMaps
you can create as many documents as you need for free. Everyone has a unique URL, which you can then share to collect feedback and have others edit it. After creation, your URL will be available within 14 days unless you revisit it. Each new visit extends the life of the link by another 14 days.
GlooMaps is not the only tool you can use, and there are many other tools like Octopus, VisualSitemaps, and Creately, to name a few.
2. Follow established standards,
. Don’t try to reinvent the wheel. Site navigation is more about usability than creativity.
follow known standards for basic design elements, such as where to place a menu and how to indicate that it is extensible. The
‘s three horizontal stripes, or the “Hamburg” ☰ logo, are one of the best-known icons that identify extensible menus. The other is the three points that create a horizontal line.
if you try to get creative and develop custom icons, many visitors may not understand the purpose of your design and it may be difficult to find your menu.
3. Using the user’s vocabulary
don’t just link to the same old pages, use standard Web development terminology, or overly creative copies, and use languages that are closer to what the user uses, searches, and wants. The
approach is good for both SEO and usability. Create a page that reflects what users are searching for online.
, you can then link to these same pages using the same words and phrases that help users find your site on Google.
4. Using responsive menu
since more than 52% of online traffic is now mobile, responsive / mobile first design has become an absolute necessity.
do not let the menus in mobile Web browsers go beyond the frame or be too cluttered, make sure that you implement extensible mobile menus.
has become an industry standard for a reason. Horizontal menus with small text are difficult to read, click, and use correctly on mobile devices. The good news for
is that all the best WordPress themes come with responsive designs and responsive menus by default. Unless you design your WordPress site from scratch, WordPress has helped you.
5. Readers who keep reading and scrolling to the bottom of your site using your footer menu
are more engaged than the average user. Take advantage of this and use the space at the bottom of each page to highlight valuable content.
because footers don’t take up “front screen” space, you can refine and include multiple categories, or even highlight important cornerstone pages or articles.
as an example, take a look at how we handle the footer on this page. We cover the basic function page, our company, decomposing our resources, and so on. The
footer allows you to highlight content that “cannot fit” into the header.
6. Use color and white space to separate navigation from other elements
uses colors, fonts, and white space to separate menus from the main content and sidebar. Identify the beginning and end of the navigation.
if your site visitors can’t even find the menu at first, it doesn’t matter what language you use in the menu or which pages you link to.
7. Avoid drop-down menus
for most sites (not all), drop-down menus are not necessary or useful. When the user sees a link in the menu, it is assumed to be clickable. Unless the design separates it from clickable links, it can lead to confusion. Too many links in the
main menu can also have a negative impact on the usability of the site.
implements tiering and local navigation instead of drop-down menus to make the flow of households smoother. It also allows users to interact with multiple pages and spend more time on your site instead of browsing a huge list of links.
8. Flat structure
if you want visitors to browse all the pages of your site as easily as possible, keep the navigation structure as flat as possible. Instead of linking to a few pages from your home page and then extending it with more subpages and categories,
makes things easier.
ensures that you link to important categories from your home page and from there to single-level subcategories or individual article pages.

flattening website structure
has evidence that flattening the structure in this way has a positive impact on SEO and can lead to Google site links. So don’t let your website structure become too messy!
2022 website Navigation menu trend
although broader web design trends in recent years include 3D design elements and the inclusion of tailor-made photos into creative design, menus have not been an exciting year.
, but that doesn’t mean everything hasn’t changed. Here is our quick understanding of some of the most important menu trends in the past few years. The extensible category in
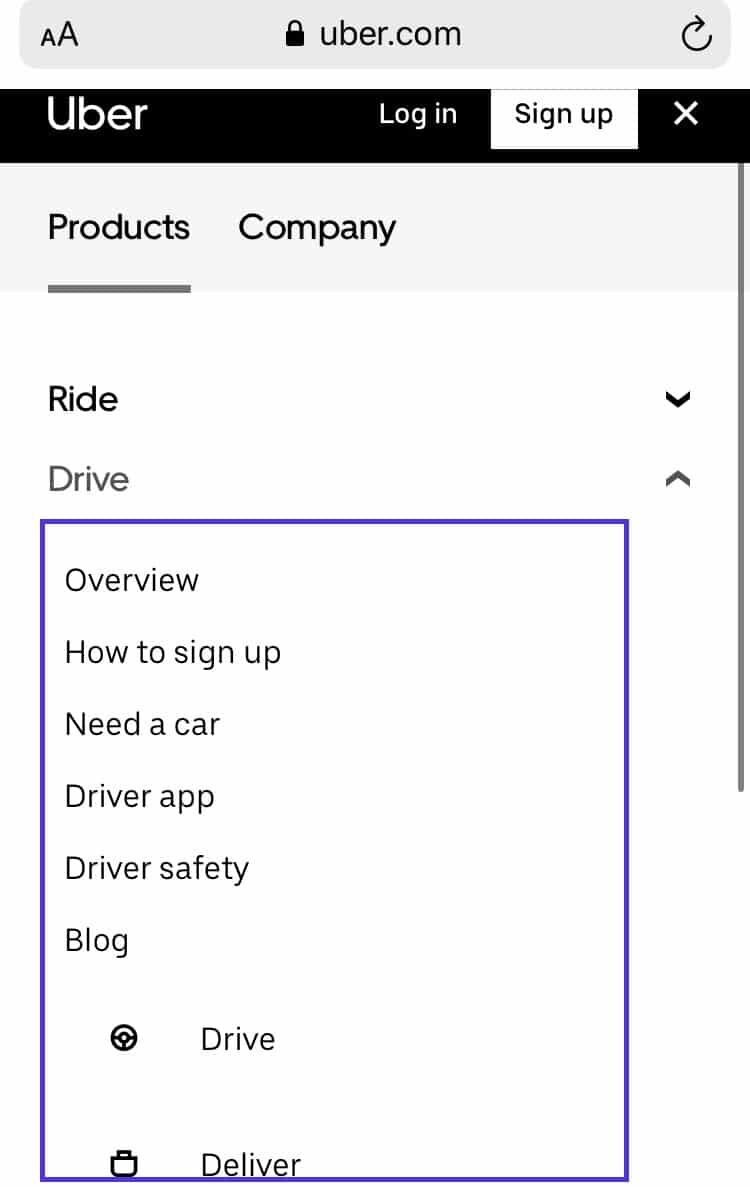
‘s full-screen mobile menu,

Uber-Mobile menu
Uber and other big companies with improved modern designs, have updated their menus to make them more practical. One problem for companies like
is that they have so many different products and categories that it is impossible to include them wisely in a menu.
this leads to clear, categorized, extensible mobile menus, not just endless lists of links.
floating title menus
perhaps the general trend of menus over the past few years is floating title menus. The
hover title menu is a menu that docks at the top of the Web browser window when you scroll down the page. It is usually part of the title section, which includes a small logo and possibly a search bar. It’s hard for
to refute it because constant access to menus makes internal navigation easier. This type of menu is included in many WordPress topics, and the trend shows no sign of stopping. Overlay drop-down menus on the
desktop some of
‘s most basic advice on site navigation is to stay away from the drop-down menus. And for a reason.
, but that doesn’t mean they were born bad. Drop-down menus are difficult to implement in a meaningful way on a computer screen. By overlaying colors on the main content,
can focus 100% of its users’ attention on the menu. You have better extensible category options than displaying more links when hovering. The combination of
and these factors makes it the growth trend in 2019. In fact, many innovative websites and templates include overlay drop-down menus on the desktop.
Summary
this article should give you a clear understanding of what site navigation is and some of its key points.
website navigation should always focus on simplicity and clarity, rather than strong color and creative design. Because your site’s navigation and menus need to consider both desktop and mobile users, things will become more tricky, and hiring a web developer may be a good choice.
always tries to follow best practices for website menu design to ensure that your visitors and search engines can easily browse your content.
availability and clarity will continue to be a priority for the future. Therefore, if you can master the user’s language and create structures that make sense to them, you will be able to adapt your menus to the future.

