
There are many different options when hosting and using fonts on your WordPress site. You can host them locally, or you can use Google fonts (most themes now integrate Google fonts), or you can use other 3Rd services, such as Adob e Fonts.
Today, we want to delve into several reasons for the advantages of hosting native fonts in WordPress. Not only do you have more choices of HTML fonts, but sometimes you also have performance advantages. Check out our in-depth tutorials below to learn how to host your advanced fonts locally and any font families from Google fonts.
- what is a Web font?
- locally hosted fonts and third-party fonts how does
- host Web fonts in the WordPress server
what is a Web font?
when you visit someone’s WordPress website, you will see two basic fonts, Web secure fonts or Web fonts. Or they can mix the two.
recommends reading: how to change fonts in WordPress.
- Web secure fonts are fonts that are pre-installed on a device or operating system. Some examples of Web safe fonts include Arial, Times New Roman, and Courier New, as well as common font families such as serif, sans-serif (see Modern fonts), and equal width fonts. These are fonts that you have seen for years. View the complete list of Web safe fonts.
- Web fonts are fonts that are not pre-installed on the device and must be downloaded by the user’s browser before they can be displayed. Some examples of Web fonts include Open Sans and Roboto fonts from Google, and popular Proxima Nova fonts from Adob e Fonts.
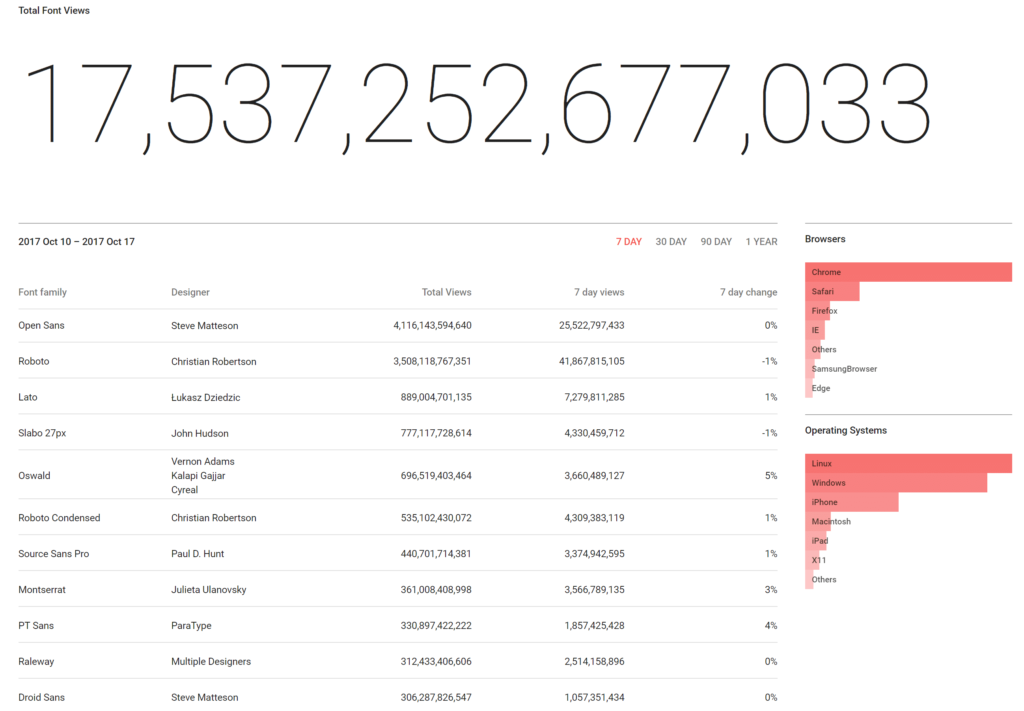
Google Fonts is an open source font catalog that has been widely used over the past few years. According to BuiltWith, more than 45 per cent of the top 10000 sites use Google fonts on their sites. If we look at the Google Fonts analysis, we can see that they have been viewed more than 170 million times. That’s a lot! Open Sans and Roboto are their two most widely used font families, and Roboto has grown by 77% in the past year. We have an article on the best Google fonts, be sure to check out: 15 best Google fonts (sorted by number).

Google font statistics
locally hosted fonts and third-party
before we delve into this tutorial, it is important to understand some of the pros and cons between hosting local fonts and simply using 3Rd services. Hosting fonts locally means that you actually have a font file on your own server (and / or copied to your CDN, which you also use for all other assets). If you use a third party (such as Google Fonts or Adob e Fonts), you only need to link to external assets to include fonts. Advantages of
native fonts
1. Wider selection of fonts
One of the great advantages of using native fonts for
is that you can choose a wider range of fonts! Although 3rd party services such as Google Fonts and Adob e Fonts have a large library, they cannot compare with advanced font stores where you can purchase any advanced web fonts you need and host them on your website. We will actually use advanced fonts in the following tutorials, which you can’t get from any 3Rd services.
two。 Can be better integrated.
Because
has a wider selection of fonts, hosting them locally may allow you to choose a font that is better integrated with your brand to maintain consistency throughout the site. It all depends on your design needs and preferences.
3. Do not have to rely on third-party services
when you host fonts locally, you do not have to rely on the 3rd party service or its server. Services such as Adob e Fonts (formerly known as Typekit) are known to fail, which in turn makes you look bad. The less you rely on WordPress, the better.
4. Full control of the cache
you have complete control over the caching of font files by using local fonts. If you use Google fonts or other 3Rd party services, you may see errors or warnings indicating that resources lack cache validators or that they require expires headers. These are fixed at the server level, and you have no control over fixing them when they are on a 3Rd server.

specifies cache validator
5. Fewer requests equals faster load time
has to download Web fonts from a third party, which in turn may affect the loading speed of your website. You never know how fast their server will run at a particular time. However, you do have more control over this through the WordPress host, or you should! For example, Adobe Fonts adds two external HTTP requests, and it also encodes all font formats with base64. If you are not familiar with fonts, you no longer need to provide all font formats, you just need WOFF and WOFF2 (if you want to do extra compression).
uses Google Fonts, and you have an additional DNS request to find fonts.googleapis.com to get the CSS file. You can then make another request to fonts.gstatic.com to download the font file. When you host all requests locally, all requests come from the same domain, and most likely you don’t need another CSS file because it will be in the CSS file of your WordPress topic.

Google font HTTP request
6. Single HTTP/2 connection
If you do not already understand the advantages of HTTP/2, we strongly recommend that you do so. By hosting your fonts locally or on CDN, you can leverage a single HTTP/2 connection for better parallelism and multiplexing. Disadvantages of
native fonts
now we know the advantages of native fonts, but there are some disadvantages to be aware of.
1. Google fonts may have been cached
Google Fonts uses its own CDN, which is very fast. After all, it is Google. Since so many websites already use Google fonts, users probably already have the font in the browser’s cache. If you use a more unique, higher-quality font, it may actually increase download time. For example, if someone visits a website that uses Roboto fonts in Google Fonts, it will be downloaded to their cache. If they then visit your website, which also uses Roboto, you do not need to download the font again. However, if you are using a newly released advanced font, such as Proxima Soft, you will most likely need to download, which may increase the load time. The key point here with
is that if you plan to use an advanced font that is not widely used, you should probably expect that person’s browser to download it the first time they visit your site. Note: this does not apply if you use a popular Google font and host it locally, such as Roboto, because the browser is smart enough to detect it in the cache (whether loaded from Google or locally from your site).
two。 More complicated
, we realize that not everyone is a master of WordPress. Hosting local fonts certainly requires more settings. For example, a WordPress theme might automatically call Google fonts in its theme, and if you host fonts locally, you need to find a way to disable them on your site. This may require contacting your theme developer for a quick line of code. This may sound complicated, but we will try to explain it as simply as possible in the following tutorials.
3. More cautious font selection
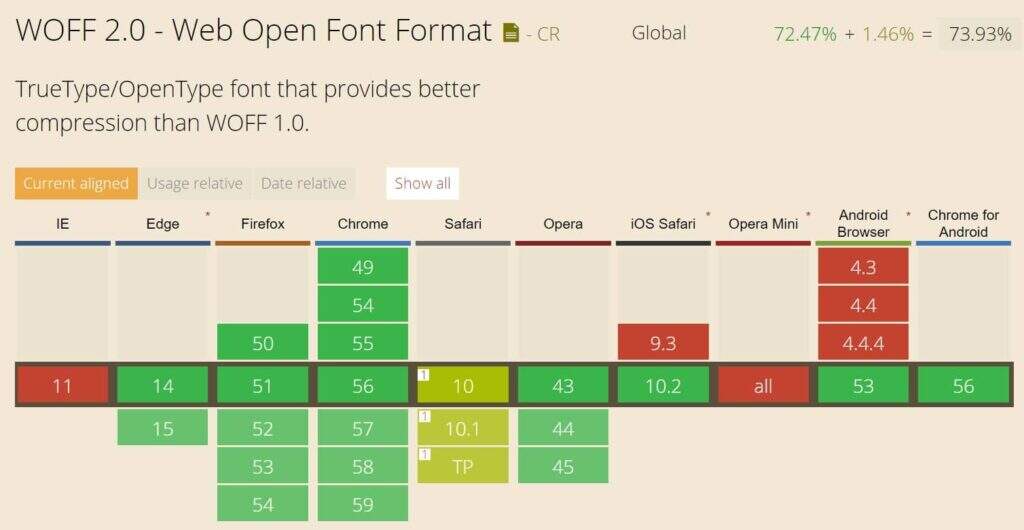
when you host local fonts, you must select the font type to support. If you choose only newer formats, such as WOFF2, you may ignore older browsers, which will use old web-safe fonts by default. For example, according to CanIUse, IE11, Safari, and some versions of Android browsers may have problems using only WOFF2 web fonts. Therefore, you may want to use WOFF+WOFF 2 to ensure overall security. WOFF 2 provides a higher compression method, which is why you want to use both. When

WOFF2 browsers support
using 3rd-side services, it’s almost impossible to screw it up because they allow for extensive browser support right out of the box. Therefore, when hosting locally, you must be more careful about your font type selection.
4. No, no CDN.
Today, many sites are using CDN such as Cloudflare or KeyCDN to accelerate the delivery of their assets. This is important because it reduces latency and DNS lookup time across the board. If you use local fonts instead of CDN, your site may actually be slower than using services such as Google Fonts or Adob e Fonts. The reason is that all of these services use CDN to provide their fonts. So we strongly recommend that unless you only have traffic from a small geographic area, always use CDN if you host your own fonts. Of course, make sure you are using a CDN provider that supports HTTP/2. How
hosts the native font
in WordPress now is the time for the interesting part! Host your local fonts in WordPress. We made two different choices below, one is to use the advanced font we bought, and the second is to actually use the Google font and host it locally. In this tutorial, we installed and installed the 2017 theme using the brand new WordPress. How
- hosts Advanced fonts locally
- hosts Google fonts
locally
1. How to host advanced fonts locally
in order to host advanced fonts locally, we chose to use Fontspring and the new Proxima Soft fonts released in January 2017. The Proxima Nova Soft created by Mark Simonson is an updated version of the original Proxima Nova font. We chose Fontspring because they don’t require any 3Rd tracking scripts, and the font is an one-time purchase and can be used on an unlimited number of websites. Be very careful when buying fonts, as many of them require 3Rd tracking scripts, which somewhat runs counter to the purpose of hosting them locally.

Fontspring
We bought Proxima Soft Regular and Proxima Soft Bold fonts. In general, for most websites, regular font types and bold are sufficient. Depending on your site, you may also need italics and semi-bold.
Step 1
After
buys fonts, you will receive an email containing a link to the font file.

Proxima Soft Font download
Step 2
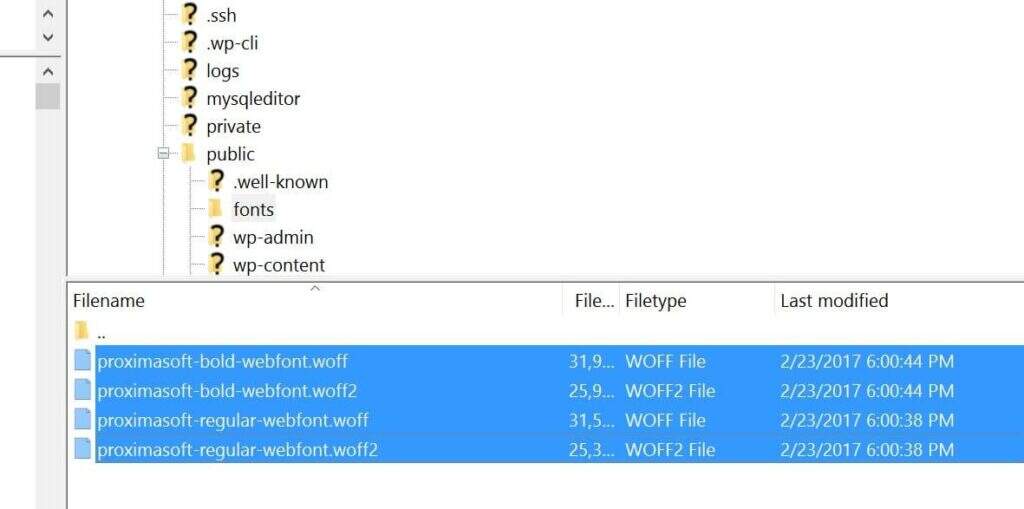
each font version, such as bold and regular, has its own font type, such as WOFF2, WOFF, TTF, and so on. In this example, we will only use bold and regular WOFF and WOFF2 versions, which ensures full support for modern browsers.

Local Font File
Step 3
We take the font files and upload them to our WordPress site via FTP to the folder we created called “fonts”. In this example, we use CDN for all of our assets, as well as the free CDN Enabler plug-in from the KeyCDN team. This plugin will automatically copy the font we just uploaded to CDN. Even if we say hosting them locally, CDN is still referencing your local assets. The important part is that you provide all assets from the same location, rather than referencing multiple domains (hosts).

Upload fonts to the web server
Step 4
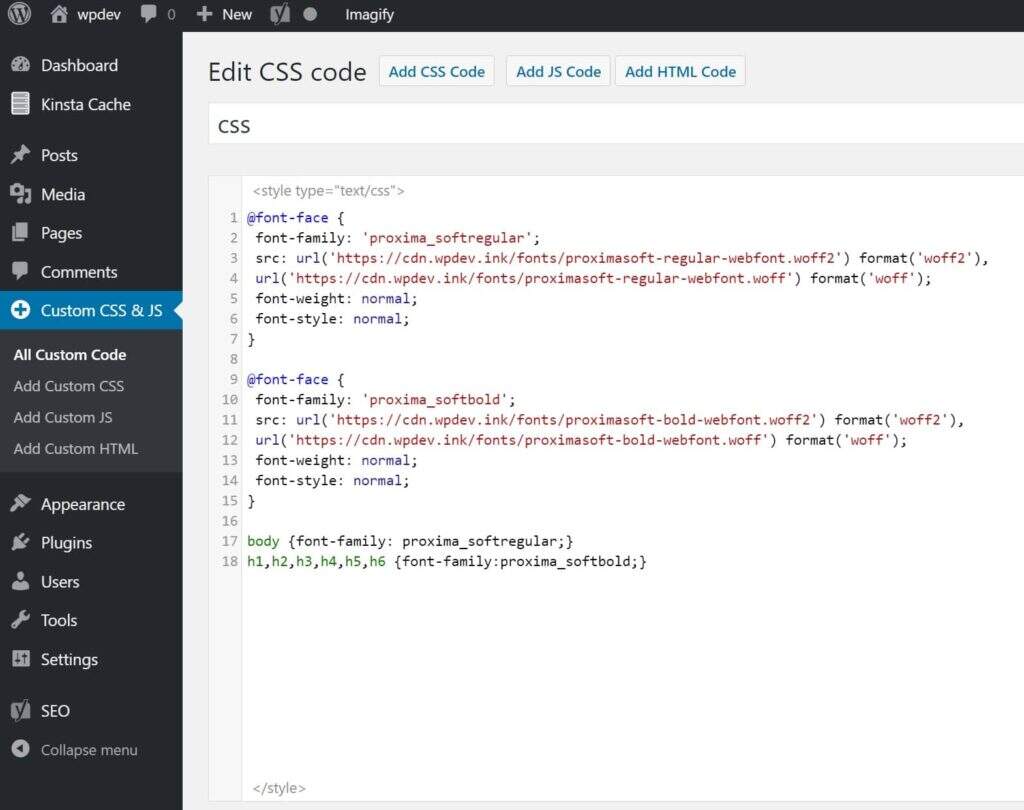
you need to reference the new font in CSS on the WordPress website. Many themes now have custom CSS panels, or you can use free plug-ins like Simple Custom CSS and JS. We will insert the following code to reference our CDN URL.
@font-face {
font-family: 'proxima_softregular';
src: url('https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff2') format('woff2'),
url('https://cdn.wpdev.ink/fonts/proximasoft-regular-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'proxima_softbold';
src: url('https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff2') format('woff2'),
url('https://cdn.wpdev.ink/fonts/proximasoft-bold-webfont.woff') format('woff');
font-weight: normal;
font-style: normal;
}
you also need to update the style to point to the new font family. This is an example of the code we used in the 2017 topic.
body {font-family: 'proxima_softregular', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6 {font-family:'proxima_softbold', Arial, sans-serif;}
this is a screenshot from the Simple Custom CSS and JS plug-in.

custom font CSS code
Step 5
if your WordPress theme already integrates Google fonts, you need to make sure they are disabled. Otherwise, you may load both local fonts and Google fonts. Because we used the 2017 topic in this tutorial, we used the free Disable Google Fonts plug-in. This applies only to default themes in WordPress. For most topics, you may need to contact the developer who can quickly provide the ability to disable Google fonts. Or check their documentation, which is usually a very quick adjustment. Some topics can even choose to turn them on or off at the back end. That’s what
does! This is a screenshot of our new Proxima Soft font loaded for our body font and the title of our 2017 theme. New font

on the
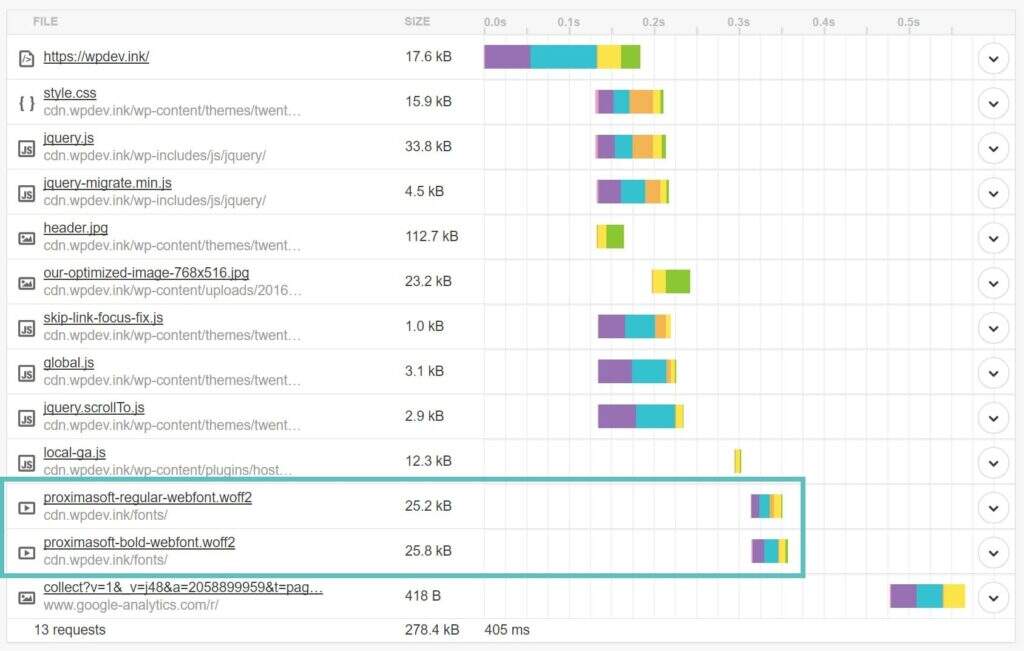
wordpress website this is a screenshot of our HTTP request. As you can see, we only have two requests for WOFF2 fonts, rather than the four requests for Google that we showed earlier. We also have WOFF fonts on the website, but because Chrome supports WOFF2, we pull them instead. For example, if we use IE 11 to access the site, WOFF fonts will be loaded. HTTP request

for
locally hosted fonts
two。 How to host Google fonts locally the second way to host fonts locally is to actually use the font you already like on Google Fonts and then move it to your server or CDN. As we all know, Open Sans is very light and super fast. So we will use it in our example.
Step 1
The best way for
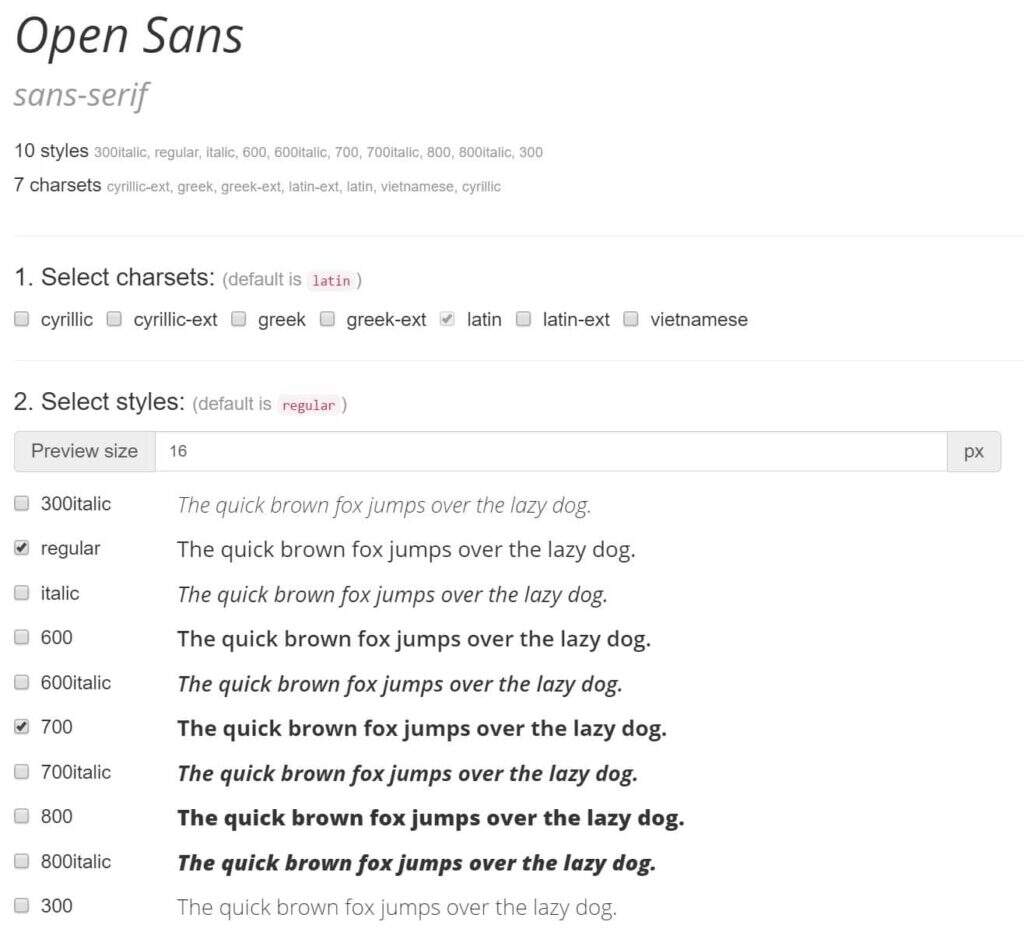
to get Google fonts is to use the free google-webfonts-helper tool, which we will use in this tutorial. You may also want to view the Font Face Observer project. The first thing you need to do is search for the Google font you want, and then select the style. We choose regular and bold (700) font styles again.
downloads Open Sans web font

Step 2
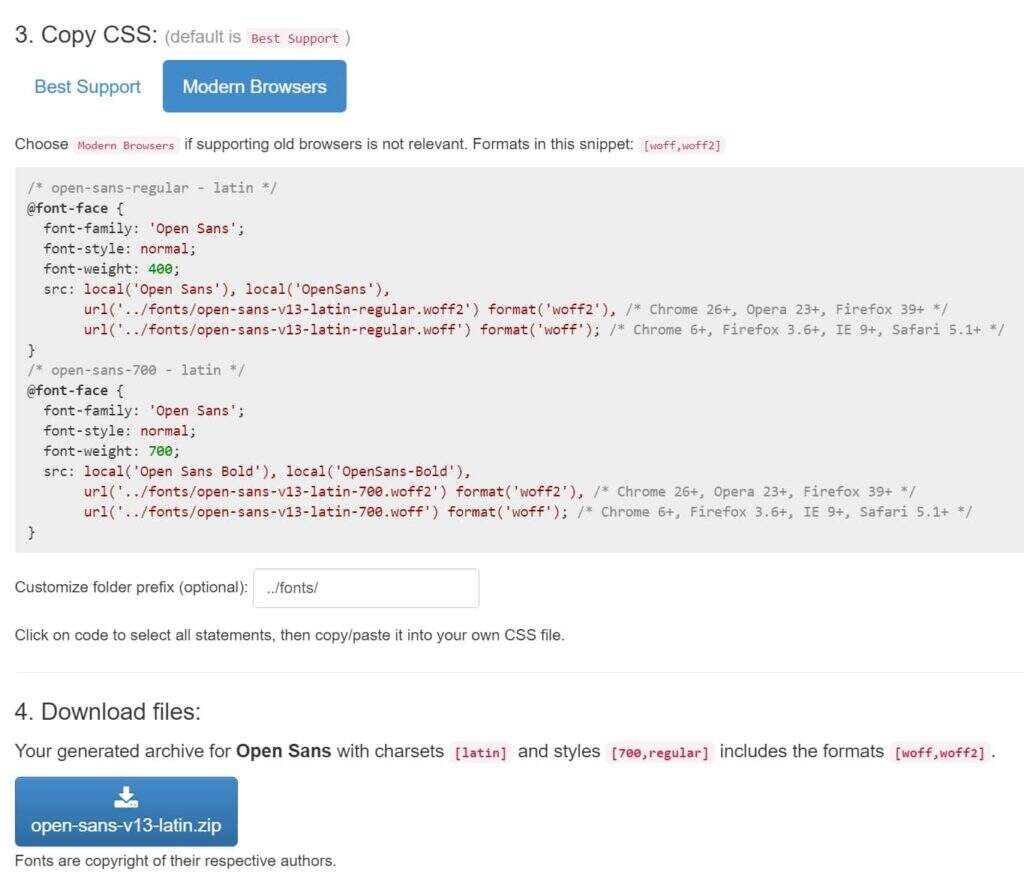
then you need to choose the browser support you want. Modern browsers will give you WOFF and WOFF2 fonts, which is exactly what we want. The best support provides you with WOFF, WOFF2, EOT, TTF, and SVG. As you can see, it provides you with code that can be copied to the clipboard, as well as a download zip that contains fonts. The rest of the description of CSS
for fonts in modern

browsers is very similar to our advanced font example above.
Step 3
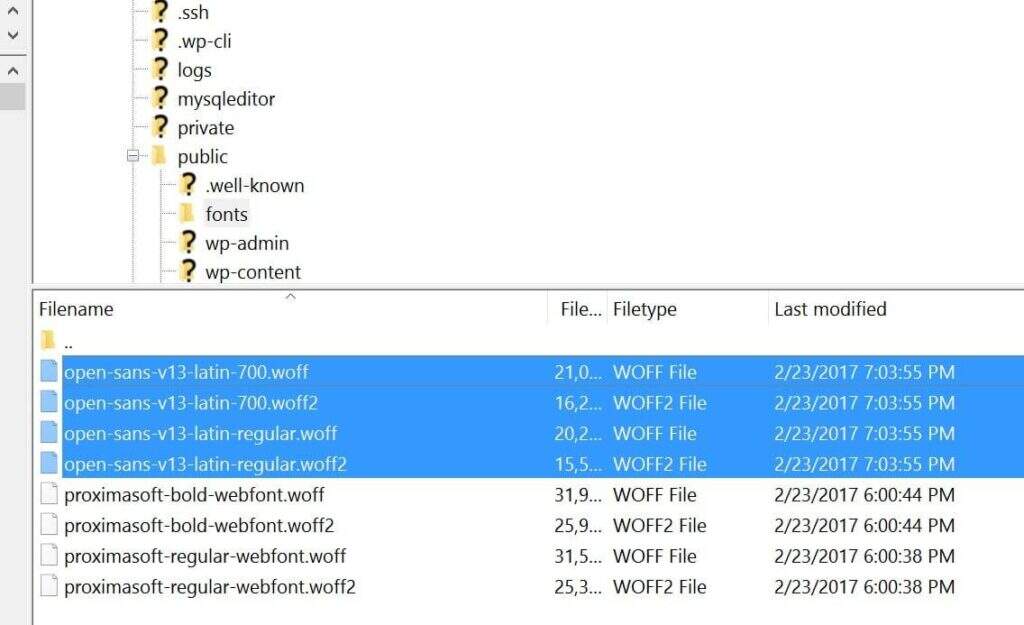
We take the font files and upload them to our WordPress site via FTP to the folder we created called “fonts”. In this example, we use CDN for all of our assets, as well as the free CDN Enabler plug-in from the KeyCDN team. This plugin will automatically copy the font we just uploaded to CDN. Even if we say hosting them locally, CDN is still referencing your local resources. The important part is that you provide all resources from the same location, rather than referencing multiple domains (hosts).
uploads Google fonts to the web server

Step 4
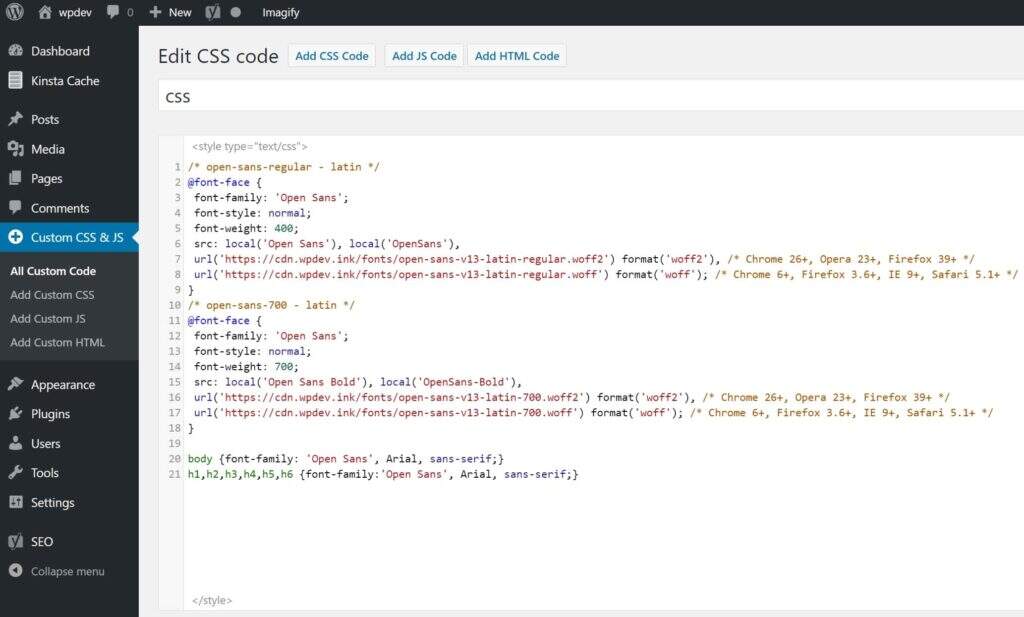
you need to reference the new font in CSS on the WordPress website. Many themes now have custom CSS panels, or you can use free plug-ins like Simple Custom CSS and JS. We will insert the following code to reference our CDN URL.
you also need to update the style to point to the new font family. This is an example of the code we used in the 2017 topic.
/* open-sans-regular - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'),
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-regular.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
/* open-sans-700 - latin */
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 700;
src: local('Open Sans Bold'), local('OpenSans-Bold'),
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff2') format('woff2'), /* Chrome 26+, Opera 23+, Firefox 39+ */
url('https://cdn.wpdev.ink/fonts/open-sans-v13-latin-700.woff') format('woff'); /* Chrome 6+, Firefox 3.6+, IE 9+, Safari 5.1+ */
}
this is a screenshot from the Simple Custom CSS and JS plug-in. CSS
body {font-family: 'Open Sans', Arial, sans-serif;}
h1,h2,h3,h4,h5,h6 {font-family:'Open Sans', Arial, sans-serif;}
for Open Sans fonts hosted locally by

Step 5
if your WordPress theme already integrates Google fonts, you need to make sure they are disabled. This seems a little ironic because we are using Google fonts. But the reason you need to do this is to disable external requests. Because we used the 2017 topic in this tutorial, we used the free Disable Google Fonts plug-in. This applies only to default themes in WordPress. For most topics, you may need to contact the developer who can quickly provide the ability to disable Google fonts. Or check their documentation, which is usually a very quick adjustment. Some topics can even choose to turn them on or off at the back end. That’s what
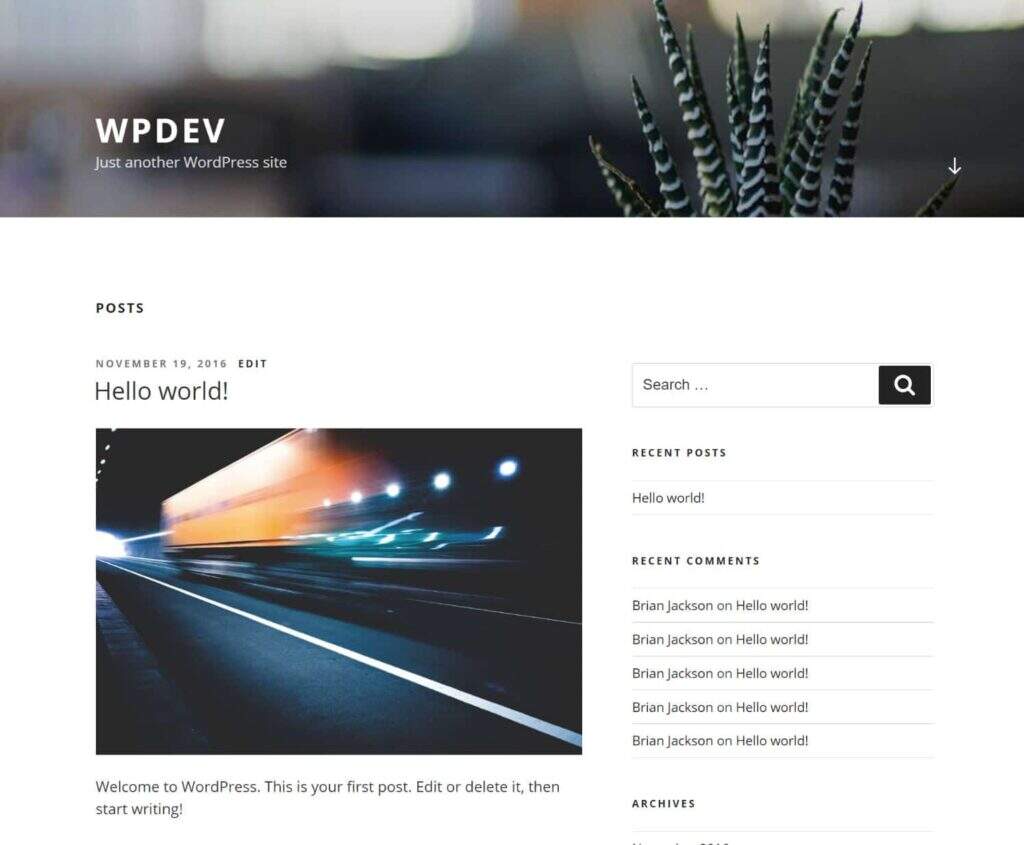
does! This is a screenshot of the new Google Open Sans font we loaded for the body font and title of the 2017 theme.
locally hosted Open Sans font example

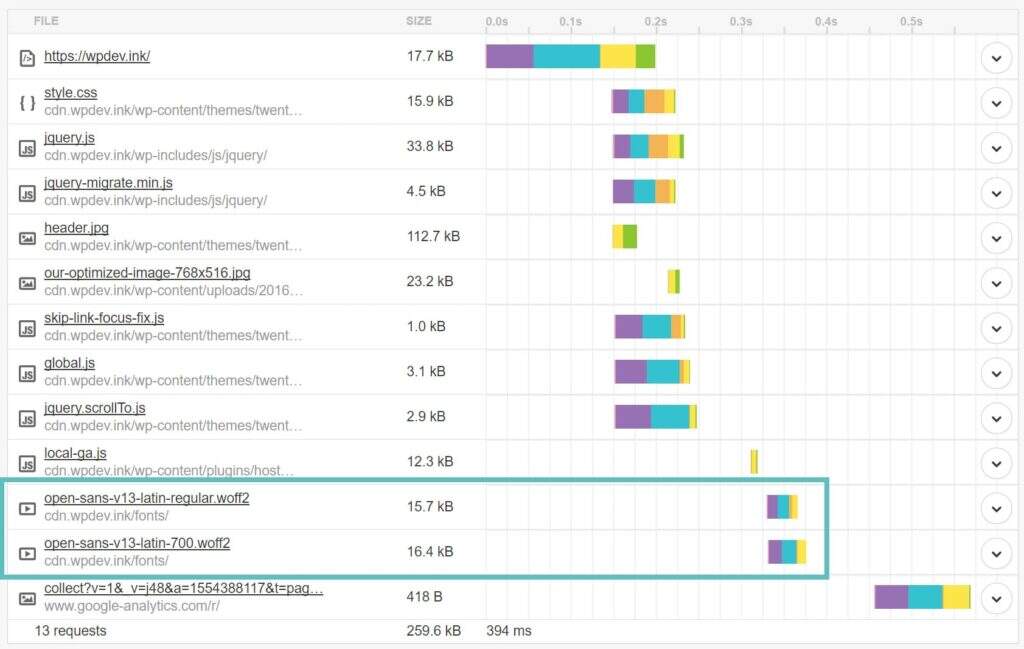
this is the screenshot we requested. As you can see, we only have two requests for WOFF2 fonts, rather than the four requests for Google that we showed earlier. We also have WOFF fonts on the website, but Chrome supports WOFF2, so pull these fonts instead. For example, if we use IE 11 to access the site, WOFF fonts will be loaded.
opens Sans HTTP and requests

summary
. That’s it! You now know how to host local fonts from the Advanced Font Store or move Google fonts to your own server and / or CDN. So now you can look at all the beautiful fonts there without having to worry about how they affect performance. They’re probably just a makeover for your WordPress site (be sure to read our in-depth guide to WordPress fonts)! Another good choice is the system font.
就是这样!您现在知道如何从高级字体商店托管本地字体或将Google字体移动到您自己的服务器和/或CDN。所以现在你可以去看看那里所有漂亮的字体,而不必担心它们如何影响性能。他们可能只是为您的WordPress网站改头换面(请务必阅读我们关于WordPress字体的深入指南)!另一个很好的选择是系统字体。

