
Providing a quick loading experience for visitors is critical to the success of your site. However, there are many ways to measure its performance. One of these is the first input delay (FID), which measures the amount of time (in milliseconds) between the first time a user interacts with your site and their browser responds to the action.
in this article, we will explain what FID is and how to measure it. We will also discuss how to calculate a good FID score and learn more about how to optimize FID scores. Finally, we will summarize some common questions.
what is the first input delay (FID)? As we mentioned, the first input delay FID, known as First Input Delay (sometimes called “Input Latency”), is a measure of the time, in milliseconds, that takes place between visitors and your site’s interactions and browser responses. This is an important indicator included in the Chrome user experience report. In addition, it is one of the Core Web Vitals. These are the metrics that Google uses to determine the UX quality (and thus page ranking) of your site.
in this case, input or interaction can refer to a wide range of actions. For example, it might include clicking a link, pressing a button, or selecting a check box. However, FID does not apply when users scroll or zoom in on the page, because these do not require a new response between their browser and your site. A number of different factors in
will affect this indicator. The speed and processing power of the user’s equipment may have an impact. You can’t control it. However, you can control the size and complexity of the page. More specifically, you can control how much JavaScript your site uses. For example, if you have many images or scripts loaded in random order, you may slow down the process and delay the user’s response.
even if your site has reliable FCP and LCP, the first input delay may be long enough to increase the bounce rate. They may find your site unresponsive and slow.
in short, FID is used to determine how responsive a page is when it loads. It may be obvious that the faster the process, the better. Therefore, it is important to know how to measure the FID of your site and how to improve your score. How
measures FID
before you begin to optimize FID scores, it is important to understand its current situation. Ideally, in order to provide a reliable user experience (UX), you need a FID score lower than 100ms.
scores of 100ms or less are considered good, while scores between 100ms and 300ms have room for improvement. The score of FID that exceeds 300ms is very poor.
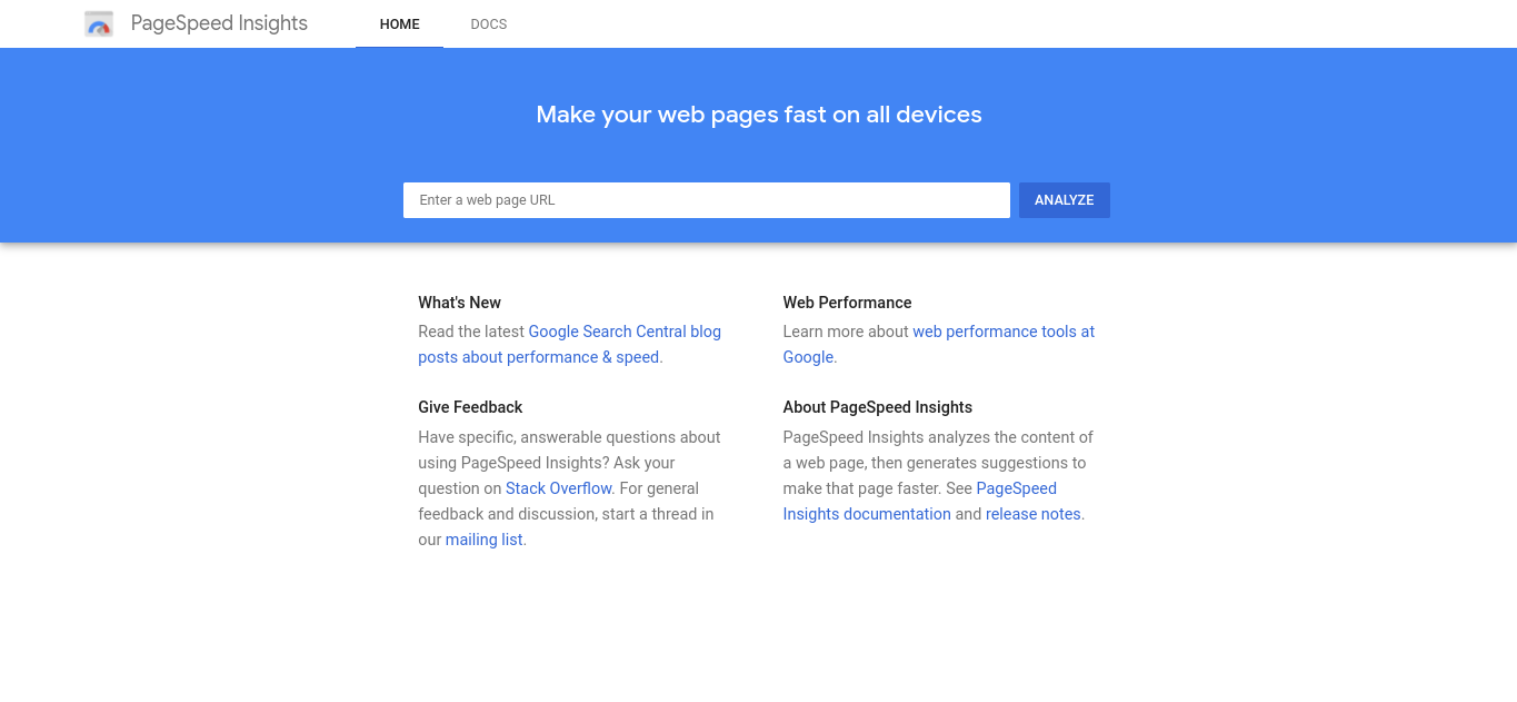
to measure your FID, you can use Google PageSpeed Insights:
, a free tool provided by Google, to test the performance of your website in a number of ways. With it, you can observe a variety of key metrics, including FID.

Please note that FID can sometimes be difficult to measure. That’s because it requires user input. However, as long as you have user interaction on your site recently, you should be able to find this indicator through PageSpeed Insights.
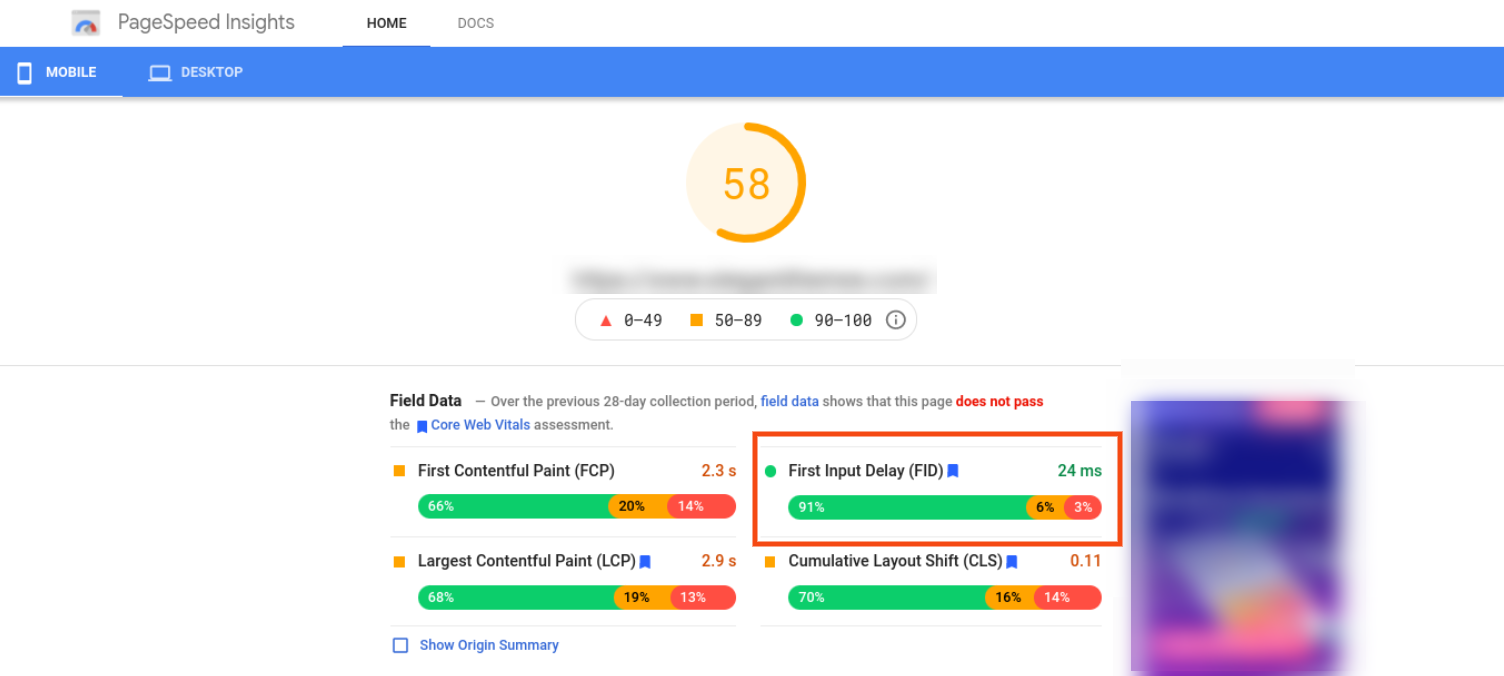
first, enter your site’s URL in the text field, and then click the “Analyze” button. After the tool completes the analysis of your page, it will provide you with the results and an overall score for your website:
you can find the First Input Delay (FID) indicator under the Field Data (measured data) section. Under the lower “Opportunities” section, you can find suggestions for optimizing pages and scores.

We would also like to point out that Google represents these scores as measured data. This means that the information is based on actual user interaction rather than simulated tests (called lab data or found through lab tools). FID is very subjective and closely related to the real interaction of users, so it is important to make sure that you are using measured data. The simulation can only explain so much. How
optimizes your FID score
now that you know what a FID score is and how to measure it, it’s time to see how to actually improve it. Here are some tips and strategies that can be used to reduce the delay in first input.
optimization, greatly simplify CSS and JavaScript code one of the best ways for
to optimize FID scores is to compress and optimize CSS and JavaScript code. Doing so reduces the file size, which in turn improves responsiveness. By removing unnecessary characters, spaces, and newline characters, you can reduce the file size, thereby increasing page speed and reducing the number of processes that browsers must handle. Therefore, your FID is lower.
you can use tools to help you greatly simplify your code. A quick and easy way is to use online tools, such as Minify Code (there are many similar online tools). Copy the full-sized code, paste it into the site, shrink it, and then copy / paste the results back to the site.
you can also use the code editor to manually shrink the code, although this may be a little more complex. However, if you have experience with code, this approach can give you more control. Another strategy for

is to use plug-ins, such as Autooptimize or W3 Total Cache.
if you have no code experience and want to implement this change automatically on your website, this may be a viable solution for WordPress users. In addition, these plug-ins provide a variety of optimization-focused features, such as image and content caching.

Breaking down longer JavaScript tasks into smaller tasks
long tasks tend to block the main thread and may cause the JavaScript to swell, thus damaging the responsiveness of the site. To prevent this from happening and improve your FID score in the process, you can try to break down these tasks into smaller asynchronous tasks. One of the most effective ways for
to solve this problem is to split the code. In short, this is a technique for decomposing and loading only small and necessary code snippets, rather than loading large files at a time. You can use tools such as Webpack to do this.
WordPress topics often come with their own JS libraries, and users may not have the expertise or permissions to split the code and optimize it themselves.
reduces the impact of third-party code and non-critical scripts
if you have too many third-party scripts, it may delay the execution of your site’s own data. Therefore, in order to optimize your FID score, it is also a wise idea to reduce the impact of third-party code and remove any non-critical third-party scripts. And postpone content that you can’t delete. When deciding which scripts are most important,
asks yourself which scripts play an important role in the UX of the site. For example, maybe you can to delete or delay some unnecessary ads or pop-ups. Do your users need to see the email selection first, or can you postpone it until they interact with the site in some way?
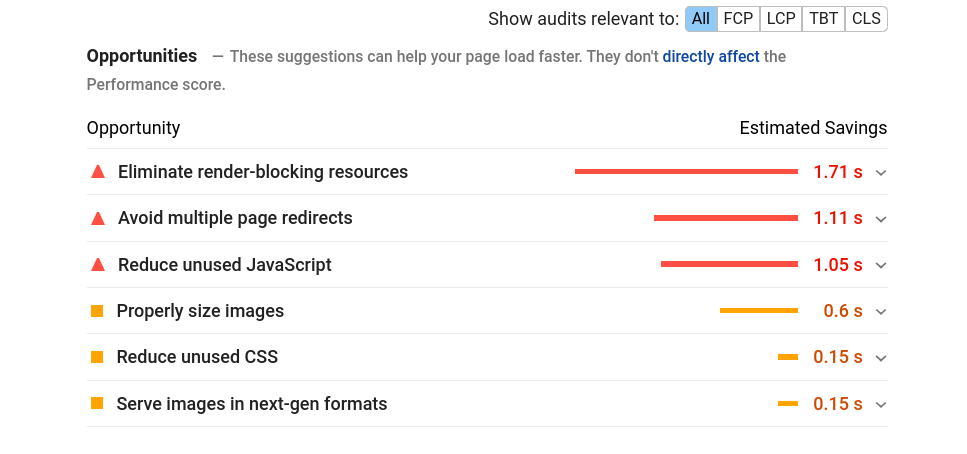
you can also check out the Optimization recommendations section of the PageSpeed Insights report to learn more about reducing unused JavaScript and CSS:
if you click to expand any of these sections, it lists specific files and tasks that may block the main thread. You can also use Chrome DevTools to find unused JavaScript and CSS.

in many cases, these “blocking rendering” resources prevent pages from loading quickly, which can also affect your FID. Deleting and / or delaying them can not only improve the interactivity of the site, but also improve the perceived responsiveness and speed.
recommended reading: how to remove blocking rendering JavaScript and CSS
first time input delay (FID) FAQ
at this point, you may have an in-depth understanding of what FID is, its importance on your website’s UX, and how to improve it. With this in mind, we do want to make sure that we have covered all the key points. So let’s review some common questions about FID. How does
FID affect the performance of my website? In essence,
measures the first interaction between a visitor and your site by FID. It is both a quantitative indicator and a perceptual indicator because it affects users’ first impressions of your site. You can see objectively when the site responds to user input, but based on the interaction between users and the site, you can also see when they think it responds.
FID measures the time between the user’s first interaction and the time it takes for the browser to respond to the action. In other words, this metric evaluates how responsive your site is when it is still loaded. The faster the speed, the better the visitor’s experience.
in addition, as a core Web element (along with maximum content rendering (LCP) and cumulative layout offset (CLS)), FID plays an important role in how Google ranks your site. Therefore, in addition to your user experience, it also affects the search engine optimization (SEO) of your site. Many of the same strategies to improve FID will also significantly reduce the overall performance of your site. How does
measure my FID?
has several different ways to measure your FID score. The fastest and easiest way is to run your website through Google PageSpeed Insights. The report will detail a series of important indicators, including FID. It will also provide some advice on how to improve scores.
in addition, you can use some other tools to access your FID scores. They include Chrome user experience reports, Google Search Console Core Web Vitals reports, and Web Vitals JavaScript libraries. You may also find speed testing tools such as GT Metrix and Pingdom useful. How can
improve the FID score of my website?
improving your FID can help improve your site’s user experience and SEO rankings. In general, poor FID scores can be attributed to a number of factors, including:
bloated JavaScript
- unused scripts
- long JavaScript tasks
- long script files
- to improve your score, there are several steps you can take. These include shrinking your site’s code, removing or delaying unused third-party scripts, and breaking down long JavaScript (and CSS files) tasks into smaller tasks.
Summary
you only have one chance to make a positive first impression on visitors to your site. This is why it is important to ensure that you seize every opportunity to optimize FID scores. It is important to ensure that the visitor’s first interaction is fast.
remember that the ideal FID score is 100ms or less. If you need to improve and shorten the time, several strategies we discussed above (such as deferring unused JavaScript, optimizing your CSS and JavaScript code, and deferring / removing rendering blocking resources) will undoubtedly shorten the time they need to load.
请记住,理想的FID分数是100毫秒或更小。如果您需要改进并缩短时间,我们上面讨论的几种策略(例如推迟未使用的JavaScript、优化您的CSS和JavaScript代码,以及推迟/删除渲染阻塞资源),无疑会缩短他们需要加载的时间。

