WordPress already provides a simple registration form by default. However, with the right tools, whether you add a logo to a form or include the form on a more public page, you can make a lot of advanced customization.
Each site requires a different version of the user registration module, which is why it is important to learn how to add and manage custom WordPress registration forms.
The good news is that the registry comes in many forms and styles. You can choose to use the user registration plug-in to build and manage custom WordPress registration forms and add membership profiles and brand elements.
As an alternative, you may want to integrate with third-party registration tools, or stick to the basics and slightly customize WordPress’s default registration module.
Regardless of your need and desire for a custom WordPress registration form, you can use a variety of solutions to activate a simpler registration form or advanced login and registration pages with user messaging and login using social media accounts.
Read on to learn more about general user registration and the basics of adding a new, fully customizable WordPress registration form to your site.
- What is user registration?
- Advantages of WordPress registration form
- What is the best way to provide a registry on WordPress?
- How to create a WordPress registration form without a plug-in
- How to create a WordPress registration form using advanced plug-ins
What is user registration?
User registration is a simple process for site visitors to create accounts on your site.
This registration or registration involves new customers on websites such as e-commerce stores, or members of the forum, or readers registered on blogs, to name just a few.
The user registration process requires a person to enter some contact information to create an account. Sometimes it’s as simple as creating a user name and password. However, there is at least one email address field to ensure that the password recovery process is possible and more common.
The standard WordPress registration page requires a user name and email. After that, a password is required.

Example of a WordPress registration form
As an alternative, you may find a broader user registration form that contains fields that require information such as gender, address, or date of birth. It is not uncommon to see such in-depth tables from dating sites or social networks. Even sites like Netflix offer optional user registration questions to learn about the types of videos you like to watch.
If you don’t provide anything special for these users, or if you’re not interested in managing the user database, you don’t need a user registration form. However, website visitors are a valuable part of running an online business, so it’s usually best to find out why you have users.
User registration also provides the possibility to set up user roles, some of which have different capabilities or access to your site than others.

User role of the WordPress registration form
In general, the user registration module tends to direct the user to the online space so that the user knows their status and activities on your site. For example, sites like eBay show past bids and purchases in user profiles. This is only possible if someone browses the user registry to create the profile area.
Now that we’ve discussed the basics of user registration and the features it provides, read on to see why you might consider adding the WordPress user registration form to your site.
Advantages of the WordPress registry
When building your site, you may want to know the purpose of adding the WordPress registration form. Overall, the registration area shows visitors that they may benefit from creating an account. Sometimes this means that they will turn on access to the forum or have them record all past purchases or interactions with other users.
The registration form adds value to the user who created the account. As a reward, website owners receive considerable returns in the form of organization and data collection.
There are many benefits, but here are the main ones:
- Improved user organization, interaction, and feedback-registered users submit large amounts of information, allowing you to manage these users in a more controlled manner. It also provides the option to contact visitors to these sites and get valuable feedback to improve your site, rather than knowing who is buying your product or reading your blog.
- Email lists grow-as long as your user registration form requires emails to be sent, you can collect data that will be useful in the future. Registered users join your email marketing program to make it easier for you to send emails containing coupons, new products, or blog posts.
- Custom data collection-the registration form requires more than just a name and email address. They are committed to an in-depth understanding of the user’s background. You can add custom fields to ask for anything from height and weight to specific preferences, such as their favorite books.
- Site and user security-user registration spam adds unnecessary confusion to the site, most of which require site owners and moderators to delete or filter. Powerful registration forms improve security and prevent unwanted members.
- Advanced user Rights options-Registration gives you the opportunity to set user rights (sometimes called user types or roles), allow certain user types to view certain content, or take advantage of site features. Other user roles may have access to part of the site, but not all of the content. This is especially important for member sites and operators with multiple site contributors, such as authors and editors.
- Friendlier user experience-one of the main goals of user registration is to provide a unified area for individual users to check their status as users. These profiles improve the overall user experience by displaying important information, such as past purchases or messaging with other users.
- Use personal data management to build a member website-the registration form can easily build a mature member website and see how it has become one of the main functions provided by the member website. Users like to manage their profiles, whether on social networks, forums or exclusive online courses.
What is the best way to provide a registry on WordPress?
Technically, there are hundreds of ways to add a registration form to your WordPress site. The way you design the form makes each process completely unique, especially after you start adding unique custom fields.
However, there are four main ways to add a user registration form, all of which are possible with the right knowledge and tools.
You can activate the registration module in the following ways:
- Turn on the built-in WordPress user registration feature.
- Embed the WordPress user registration form using a third-party solution.
- Install the registration module using the WordPress plug-in.
- Customize the code registration area.
The biggest question is, which method is most suitable for your situation?
Choosing which path you should take is tricky, but the requirements of your business format and feature set do play a role:
- Default WordPress registration-this is the fastest and easiest way to merge user registration into your site. It is not suitable for those who need custom or lengthy forms to register. The built-in WordPress registration is outstanding for small websites and blogs that only need to collect names and email addresses. Keep in mind that the default WordPress registration form limits design opportunities.
- Embed a third-party registration module-a separate software or application that integrates with your WordPress site. This process makes sense if you find a registration form generator that has features you like but lacks the WordPress plug-in. Third-party forms are sometimes more complex than plug-ins because you usually have to figure out how to install or display registration modules on WordPress sites, such as using embedded code.
- Use registration plug-ins-we like user registration plug-ins for two reasons. First, they eliminate the need for custom coding and the use of third-party tools. Second, the list of features of entity plug-ins is so long that anyone can easily design and implement a beautiful registration form. Therefore, plug-ins make sense for beginners with no coding knowledge and developers who crave simpler solutions.
- Custom coded registration form-this option is reserved for organizations that need a completely unique interface to register users. Resources are also needed to cover the developer’s cost of making the custom form.
How to create a WordPress registration form without a plug-in
You can add a registration form to WordPress without having to find and install new plug-ins. The reasons for this approach vary, but in general, site owners can choose WordPress’s built-in registration form or consider using third-party software or a more advanced route with custom coding.
We will show you the steps to deal with each method.
Activate the default user registration feature in WordPress
When you install the content management system, WordPress already provides the registry and user management area. Registration is not necessarily turned on by default, so you need to take some steps to ensure that your site visitors can create accounts.
Keep in mind that this version of the registration form is minimal when designing forms for registration and login modules. However, it is effective for blogs and smaller communities that only need to get users and provide people with a way to log in with usernames and passwords.
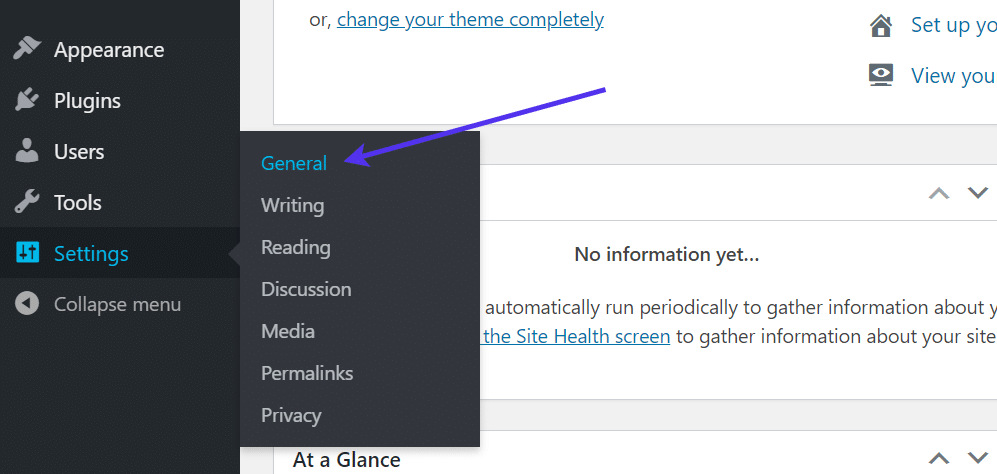
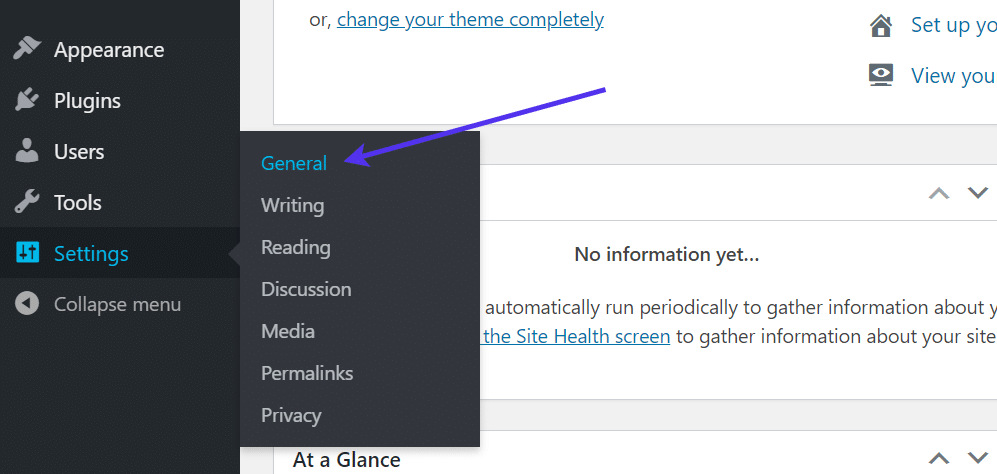
First, go to your WordPress dashboard.
Click Settings & gt; General.

WordPress Settin
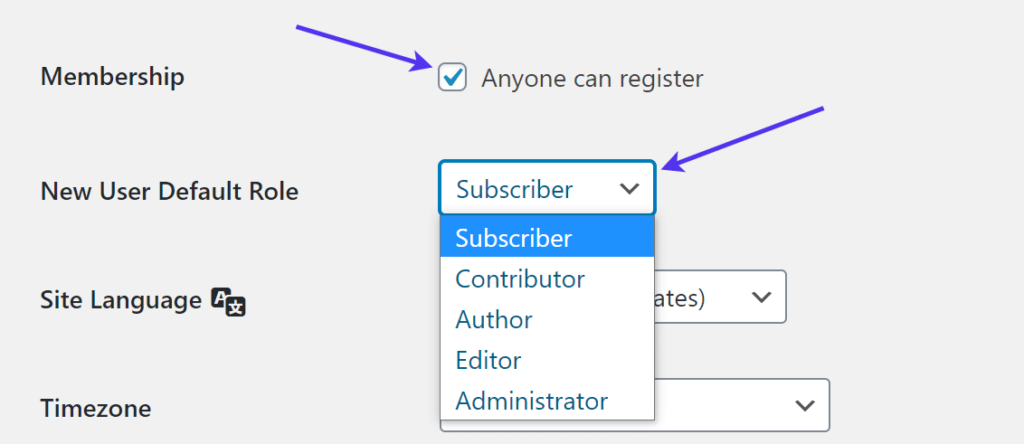
When scrolling down in Settings, find the membership title. Check this box to ensure that anyone who visits your site can register as a new user.
After that, modify the new user default role field so that each new user is assigned a role with permissions.
Subscriber user roles are most common for members and customers. Contributors and authors have access to content creation tools, such as blog posts, while editors can publish and administrators can control all aspects of the site.
Be sure to save your changes.

User role
This activation opens a unique registration and login page for people to visit when they want to visit your site.
By default, the form is accessible at the following location: myexamplewebsite.com/wp-login.php. You can change this URL, but all WordPress login and registration pages usually start with the wp-login.php subdirectory.
You should see a form that asks visitors to log in with a user name or e-mail address and their password. The page also includes a link to register the site, retrieve forgotten passwords, and return to the site’s home page.

Default URL for WordPress registration form
Now that you have activated user registration, it is time to place a registration form at the front of the site.
The easiest way to install the registration form on WordPress is to add a gadget.
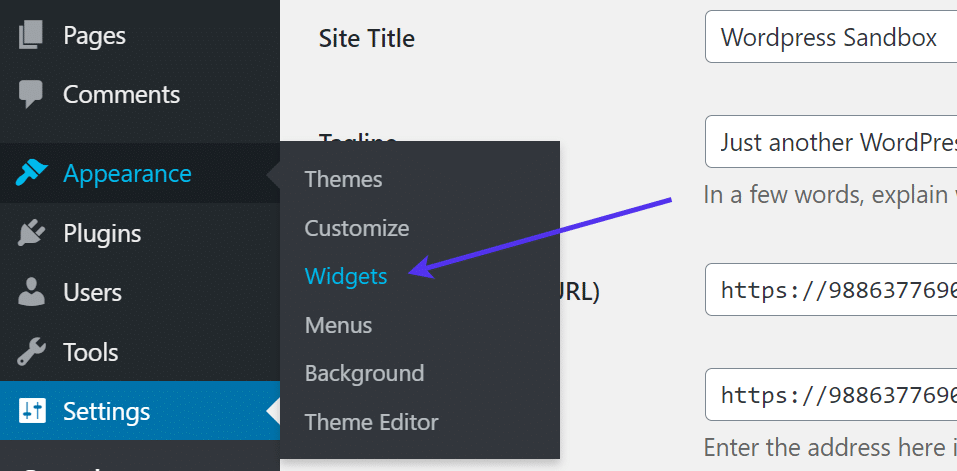
Go to the appearance in the WordPress dashboard & the gt; gadget.

Gadgets Tab in WordPress
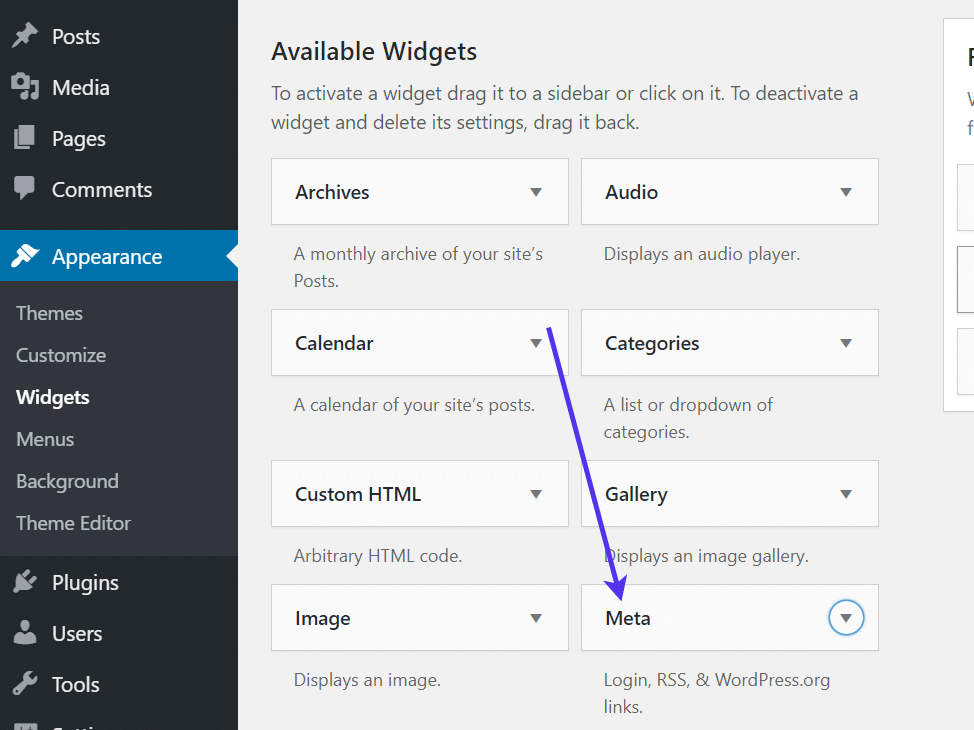
The list of available gadgets shows several options to choose from, including custom HTML, images, and Meta gadgets. These widgets are provided by default in WordPress, so you don’t need to install anything else.
Look for Meta gadgets. It activates a module for users to log in, register, and click other WordPress links.
Select the meta gadget.

Meta-gadgets in WordPress
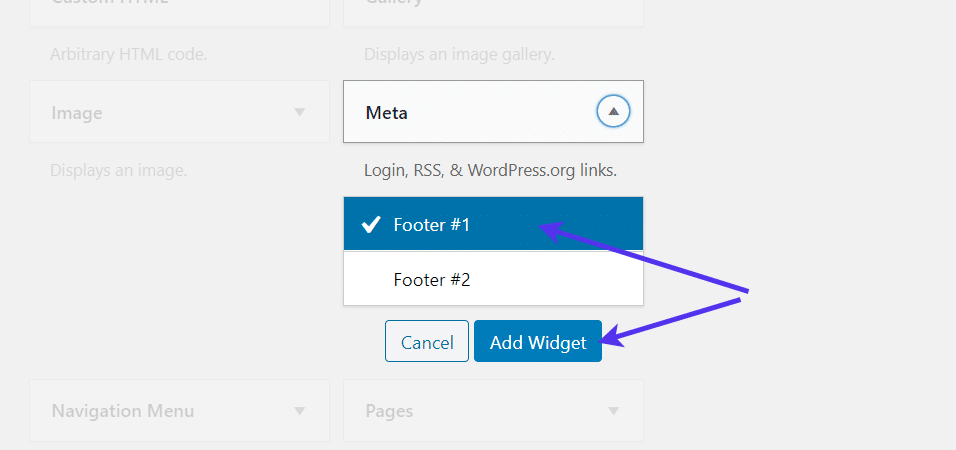
All themes are different, so you may have footers, sidebars, headers, or some combination of these gadget areas. You can place the Meta gadget in any of these.
Our current test theme has only a few footers, so we will put the Meta gadget first. In this way, website visitors can see the login and registration form no matter which page they eventually visit.
Select the gadget area you selected, and then click the add Gadget button.

Add a gadget
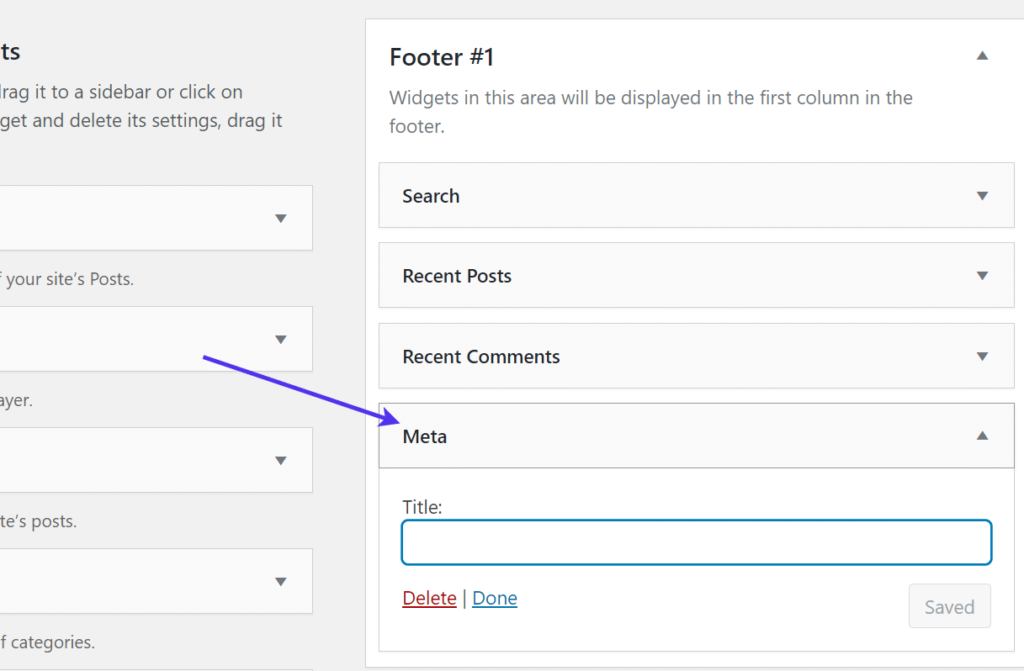
The Meta gadget is now placed and saved in the footer area or any widget area you decide.
When you click the Meta gadget, you will notice that it does not contain much content or any customizable fields. All this has been set up for you.
However, the Meta gadget allows you to adjust the title as needed. If the widget is not saved automatically, be sure to save it.

Edit meta gadget
Go to the front end of your website to see what the registration link looks like:

Front-end registry
After you exit the test account, you will notice that the registration and login links are displayed for users to click and log in to the account they previously created or create a new account.

Registration link
Similar to what we saw earlier, clicking the login or registration link takes the user to the standard WordPress registration page, asking them to enter a user name, enter their email address, and create a password.

Default WordPress registration form
How to change the registration and login form
In addition to custom coding, there are several options for customizing the default WordPress login and registration pages.
Changing the design of the WordPress login page helps with branding and security. It makes sense to have your own logo and color on the registration page, especially in the customer-facing online community, where the login page is one of the first areas that customers see.
Another reason you may decide to change the structure of the login page is to prevent intruders from gaining access. This can be done by changing the URL of the registration page (because anyone can think of and go to / wp-login.com URL) and adding additional protection (such as spam comment blocking).
Change the registration page logo and design
When users try to log in and register, quickly removing the WordPress logo and replacing it with your own logo on the registration page will add a hint of your own brand.
You can also choose to completely modify the design of the page using plug-ins, combined with unique styles and colors that are different from the standard WordPress design.
Some people just want to add a new logo and get rid of the WordPress logo. This is simple and does not require plug-ins.
To do this, please upload the logo to your WordPress library. This is done by going to the media & gt; and adding new ones.

Add a new logo
On this page, you can upload a logo from your computer by clicking the Select File button and selecting a logo from the computer file.

Upload a new logo for your custom WordPress registry
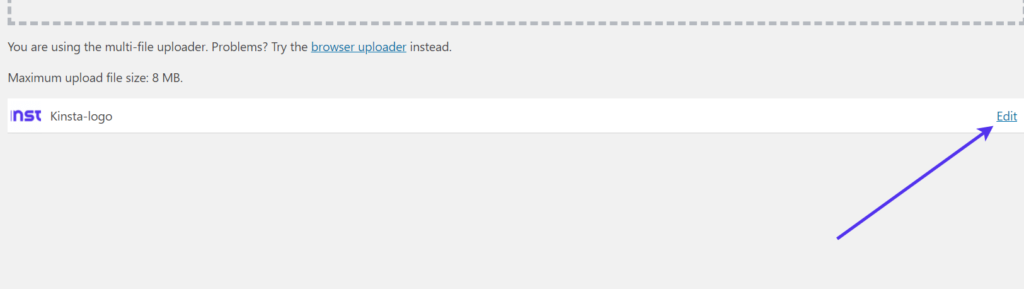
After uploading, locate and click the edit link for the logo image.

Edit the new flag file
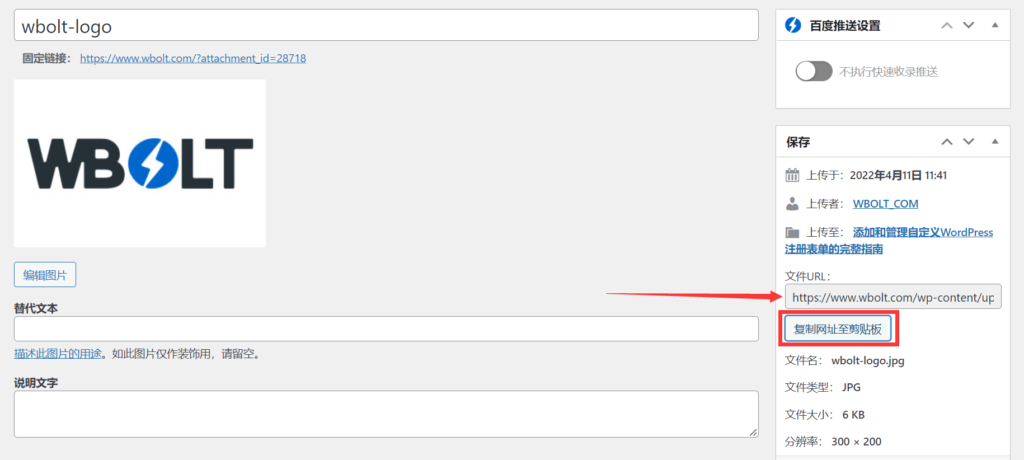
Copy the file URL of the image to the clipboard. Save it in a text editor or something like that.

Copy the logo URL of the WordPress registration form
Go ahead and navigate to the site’s functions.php file. Paste the following code into the functions.php file. It is usually best to paste the code to the end of the file:
function wpb_login_logo() { ?> #login h1 a, .login h1 a { background-image: url(http://your-logo.png); height:200px; width:600px; background-size: 600px 200px; background-repeat: no-repeat; padding-bottom: 20px; } <?php } add_action( 'login_enqueue_scripts', 'wpb_login_logo' );
Find the text that displays “http://your-logo.png” and replace it with your previously saved image URL.
You can also choose to change the height and width of the logo based on the actual size of the file. Feel free to play with the code and preview the result until it is rendered perfectly.
If you have any questions or want to resolve any other customization issues, please check the official WordPress documentation on the custom login form.
Use the plug-in for further registration page customization
As an alternative, there are several plug-ins that can be used to change the login page logo.
In fact, the LoginPress Customizer plug-in provides a complete system for changing logos and customizing almost every aspect of the registration page.

LoginPress for WordPress registration form
To use LoginPress, install the plug-in and go to LoginPress & gt; Customizer in the WordPress dashboard.
The plug-in provides additional settings, but our main focus is on customization tools.
This takes you to the regular WordPress customizer, but there is a special page that is only used to modify the registration form and page.
The plug-in has several pre-built themes in the premium version, but most of the design features are available free of charge.
As you can see, settings can be used to adjust logos, backgrounds, login forms, and so on. It has automatically merged a background that looks very different from the default background of WordPress.

Subject builder for WordPress registry
The plug-in has a visual builder. Therefore, to change the logo, you simply scroll the logo and click the change logo icon.

Change the logo in the registry
Upload the logo from your computer and move the width and height settings of the logo to make sure it looks good.

Customize your logo
Next, go to the background tab to select the background provided from LoginPress or upload your own background. You can also use a blank white background or solid color.
You can switch from a gorgeous background to a leafy background at the click of a button.

Set background
Many other tabs are provided for you to adjust the registration page settings.
We recommend looking at all of this, including the option to fully convert the size and location of the form. You can modify everything from welcome messages to Google fonts without writing any code.

Other settings for the WordPress registration form
Change the registration page URL
It is important to decide whether to create a new URL for the registration page. As we discussed earlier, the registration page can be accessed at myexamplewebsite.com/wp-login.php.
Because WordPress uses the / wp- login.php subdirectory for all login pages, it is not difficult for hackers to know the exact location. Although they still need to make a violent attack on the login form, you can add a layer of security by minimizing their chances of entering the page first.
Your best choice is to install and activate the WPS Hide Login plug-in to get the job done. The plug-in immediately handles the redirection and hiding of the old registration page, asking you to decide only the subdirectory name.

WordPress plug-in-WPS Hide Login
We have a tutorial here to install and use the WPS Hide Login plug-in. Please follow these steps to change your login URL. In essence, this is an almost fully automated process in which you can enter a new subdirectory to log in to URL and redirect URL (if you want to adjust it).
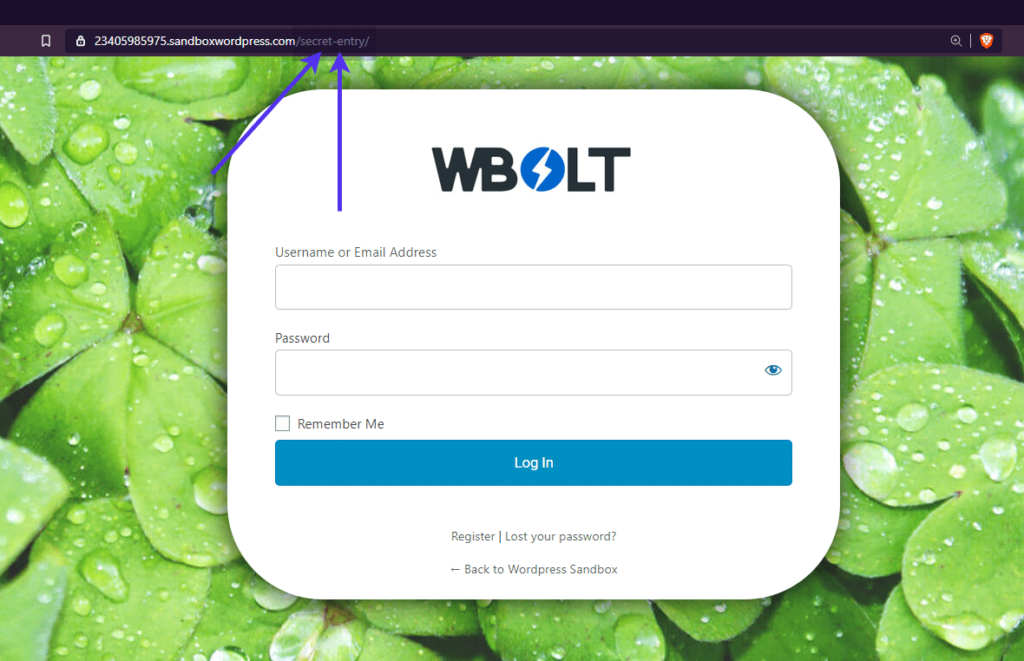
The plug-in will then do the rest for you, creating something similar to the screenshot below.

Private web address
How to create a WordPress registration form using advanced plug-ins
The previous policy of activating and customizing the registration form worked by modifying the login form that had been implemented from WordPress. This WordPress form has the basics, but it’s not for everyone.
What if your site needs additional fields to collect phone numbers or actual addresses? Wouldn’t it be nice to generate your own custom fields so that the restrictions on the registration form are almost non-existent?
Although a custom-coded registration form is the most effective way to get the most unique form design, the WordPress plug-in is the second best choice.
In addition, you don’t have to spend all your time and money developing forms that might be created with plug-ins.
Best plug-in for WordPress Registration form
Check out our article on the best WordPress user registration plug-in. It covers a large number of plug-ins suitable for designing and formatting registration modules without much coding knowledge.
Some of them provide unique tools to take advantage of a large number of custom fields, while others immediately activate the member directory to organize your membership group.
We strongly recommend that you read through this article to determine the best registration form plug-in for your situation, but here is our favorite list:
- User Registration
- RegistrationMagic
- Ultimate Member
- WP User Manager
- Easy Registration Forms
These plug-ins focus on building member login forms and niche registration areas so that your users can successfully register for your site.
As an alternative, you can use generic forms plug-ins so that you are not stuck by plug-ins that are limited to a particular industry or function.
For example, you can use Contact Form 7 and Gravity Forms plug-ins to make custom WordPress registration forms.
We will cover these steps in the following sections.
- Using Contact Form 7 to make WordPress Registration form
- Using Gravity Forms to make WordPress Registration form
Using Contact Form 7 to make WordPress Registration form
Contact Form 7 provides the most basic contact table tool on WordPress. It is so popular, reliable and simple enough that it looks good on any website. Not to mention, this basic design ensures that any developer can customize it with his own code.

Contact Form 7 plug-in
Standard forms can be used as a good registration solution, but these form submissions go to different databases and do not actually register new users with your WordPress user database. Instead, you will receive an email containing the contact form submission and any user data you request in the form. You can record the user information in a spreadsheet, but this is not always ideal.
For some people, this may work very well. You can import lists from Contact Form 7 into any contact management plug-in or software. You can also choose to import the list into the WordPress users section.
However, we want to simplify it by linking Contact Form 7 to an extension that converts your Contact Form 7 form into an actual user registration form for WordPress.
There are two ways to convert your Contact Form 7 creation into a legitimate user registration form:
- Use plug-ins.
- Insert some custom code.
Like many tasks in WordPress, we usually like to stick with plug-ins if custom coding becomes too complex.
Therefore, the first step is to install the Contact Form 7 plug-in and an extension called Frontend Registration-Contact Form 7.

Front-end registration
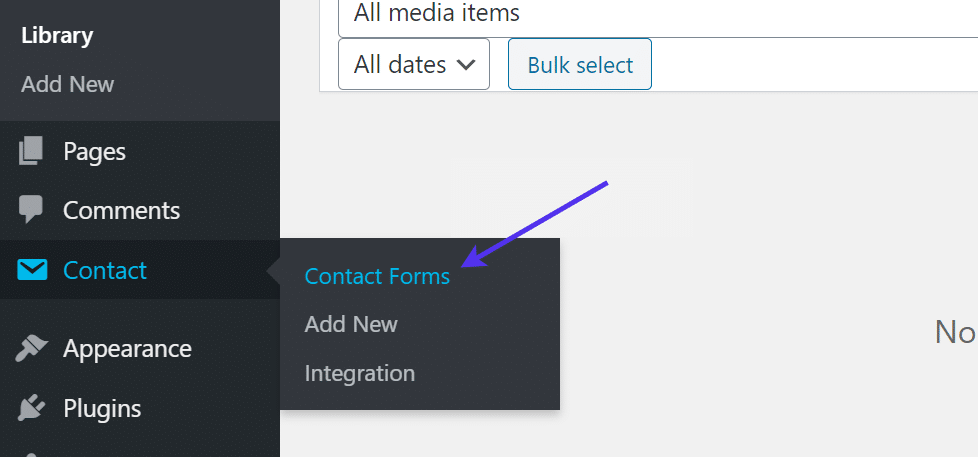
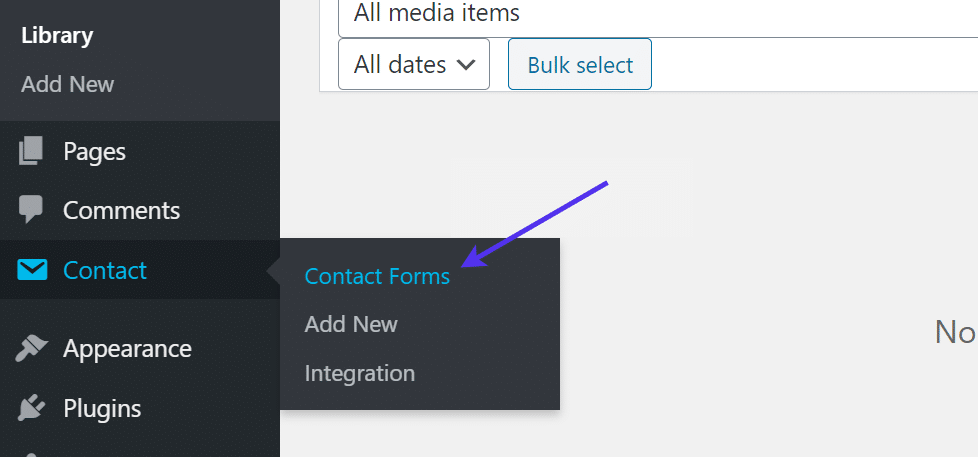
Once both are activated, go to your WordPress dashboard menu and navigate to the contact & gt; contact form.

Contact form button
Click the add New button to create a new form or select a default form that has been created by the plug-in.

Create your first form
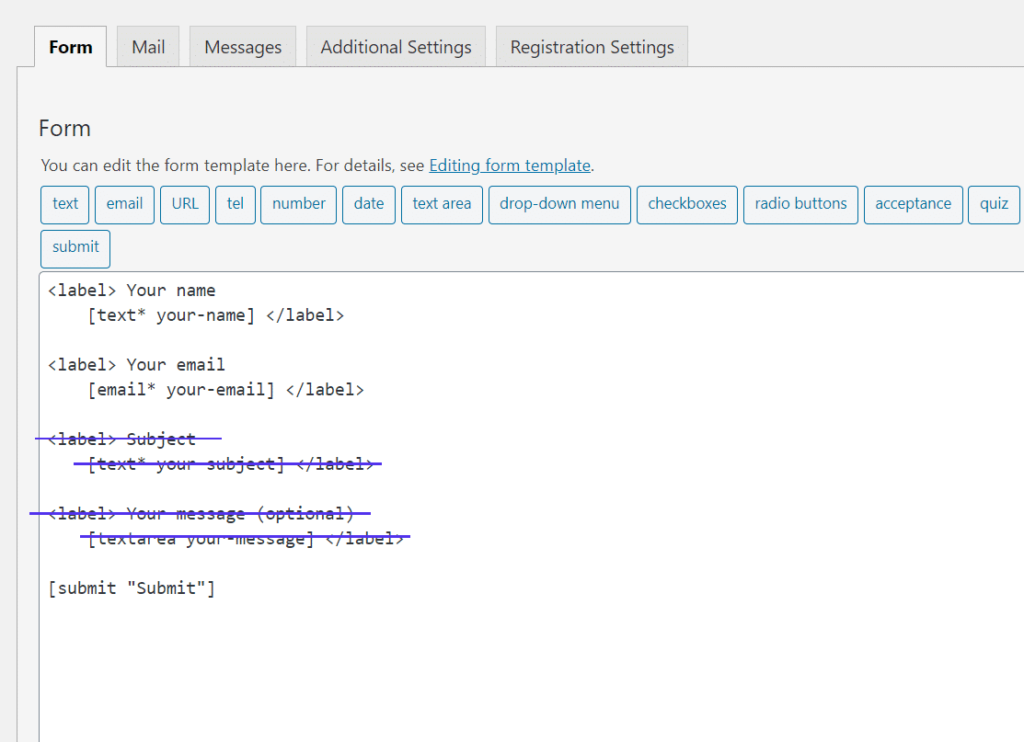
In Contact Form 7, all tables are created using simple templates that encode tag bits. For each field, the label tag is the text that appears above each field on the form.
The form label-or the text bit between [] parentheses-generates the actual form field of the user’s input information.
Prefabricated forms in Contact Form 7 include name, email, subject, and message fields. This makes sense for regular contact forms, but there is no reason to include subject and message fields on the registration form.
Delete those.

Delete the required label
The button above the form creator is used to merge other field labels.
For example, you may also want to collect the phone numbers of new users. To do this, select the “tel” tag and place it in the form. Other tags include URL options for the site and check boxes or radio buttons for asking specific questions.

Phone label
The plug-in adds the field, but you must manually place the label label in it. You can simply copy these from one of the other fields and change the label to something like “your phone number”.
Be sure to use the close label.

Close the label
Save the form.
You will notice that a short code is assigned to each form you create in contact form 7. This is to place the form anywhere on your site, from the sidebar to the regular page.

Contact Form 7 simple code
If you plan to use a short code to display your form, feel free to copy the short code.
There is another option to use blocks through the Gutenberg editor.
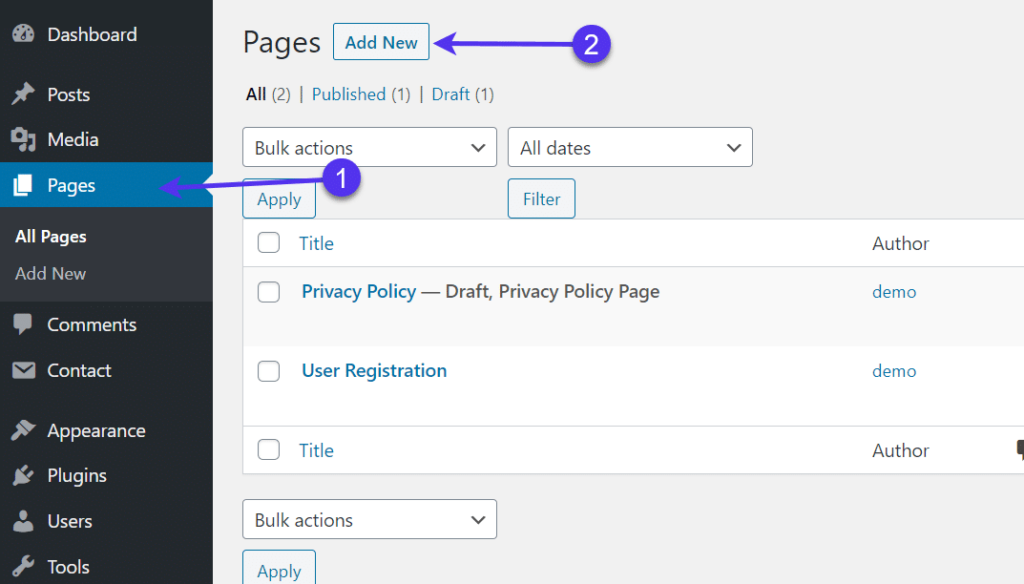
Now it’s time to add the form to the page. Click the page tab in WordPress, and then add a new page or go to the page you have already created.

Add a new page
For this tutorial, we call this page “user Registration”. It is the main place where visitors register and register on the test site.
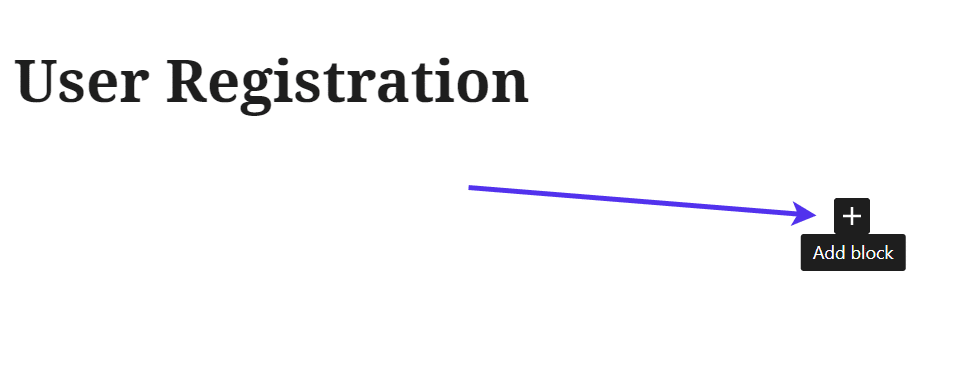
In the visual editor, click the add Block button.

Add blocks in the Block Editor
Locate the Contact Form 7 block and select it.

Contact Form 7 block
This provides a drop-down menu that contains all the contact forms you generated in the Contact Form 7 plug-in.
We only have one now, so let’s choose it.

Select the correct form
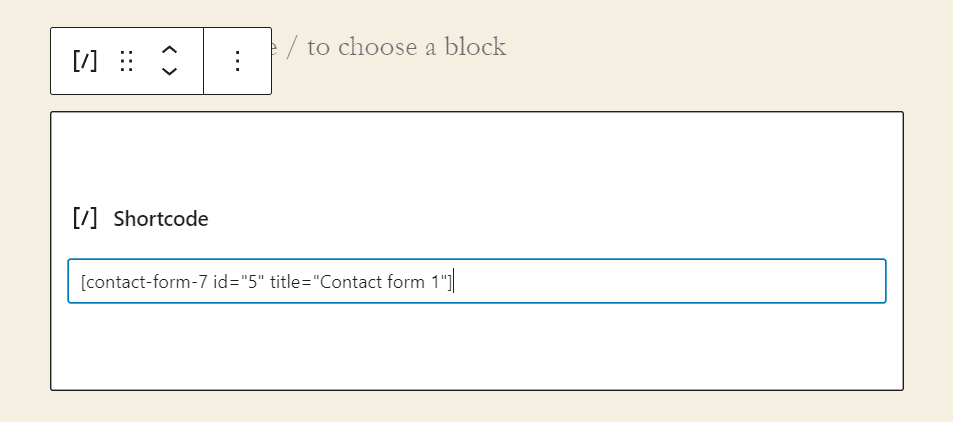
An alternative to using the Gutenberg Editor block is to insert the short code of the form into the page. You can do this in a traditional WordPress editor or in a Gutenberg Shortcode block. Both have achieved the same goal.
Publish this page to ensure that it is available at the front end of your site.

Add a short code to your WordPress registration form
The next step is to activate the user registration feature of Contact Form 7. This is where the Frontend Registration plug-in works.
So far, the form is still a standard contact form where users can click the submit button and send an email to the webmaster.
We would rather have the submission register a new user in the WordPress database.
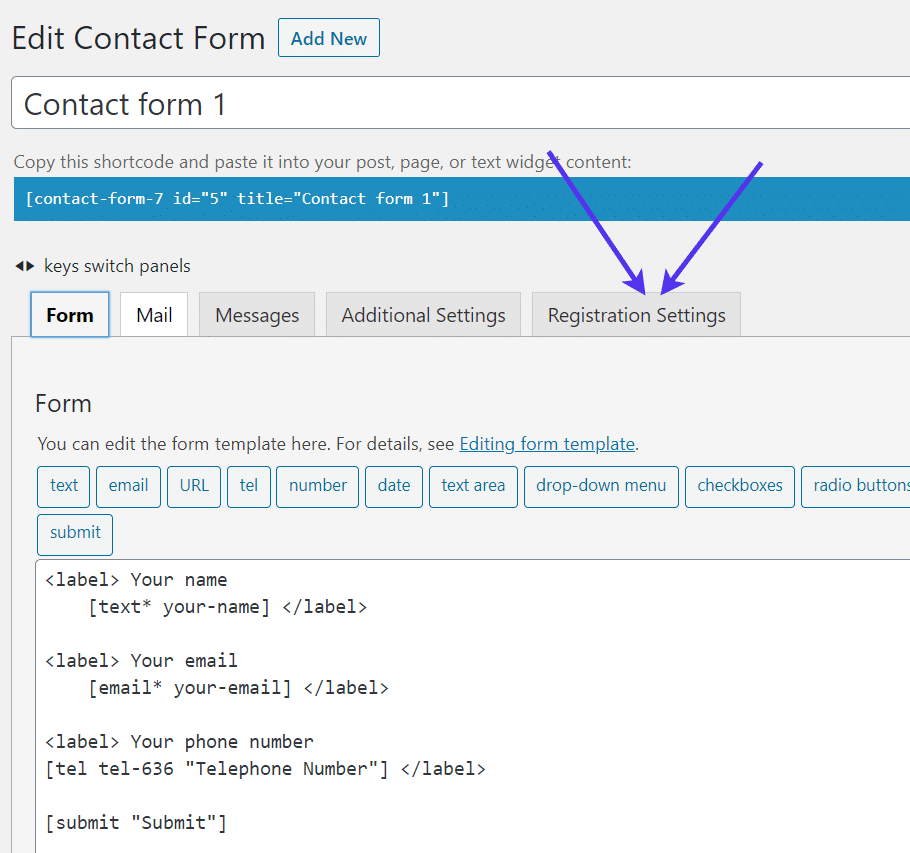
Therefore, navigate back to the contact form editor. After installing the Frontend Registration plug-in, you should now see a tab called Registration Settings. Click on that.

Registration Settings Tab
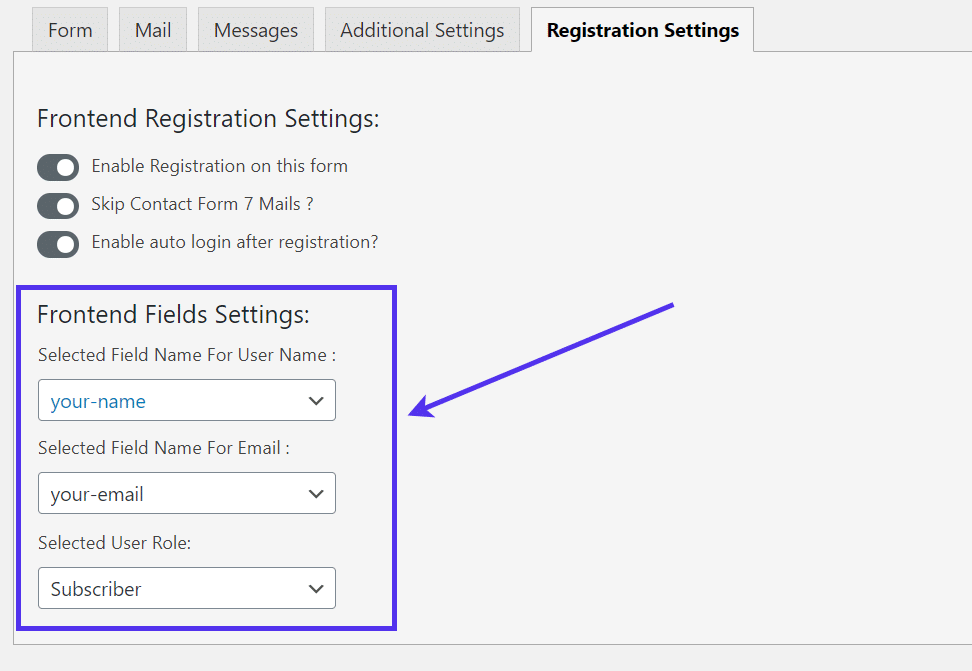
Toggle the switches for all three items under the registration settings.
The first allows you to register on the form, making it the most important of the three.
The second setting skips any e-mail that sends the form. Therefore, you will not receive the contact form message as before.
The last one is not required, but the registration process can be successfully completed. It allows users to log in, so they don’t have to repeat these steps.

Registration settings for the WordPress registry
Below, select the field name registered with the WordPress user element.
For example, WordPress users must have a user name and email for their account to work properly. You can set your name form field to their user name and your email field to their e-mail address.
The final step is to select the default user role, such as a subscriber. We generally recommend that most websites use the subscriber user role to understand how any of the above permissions provide private access to site settings.

Front-end field settings
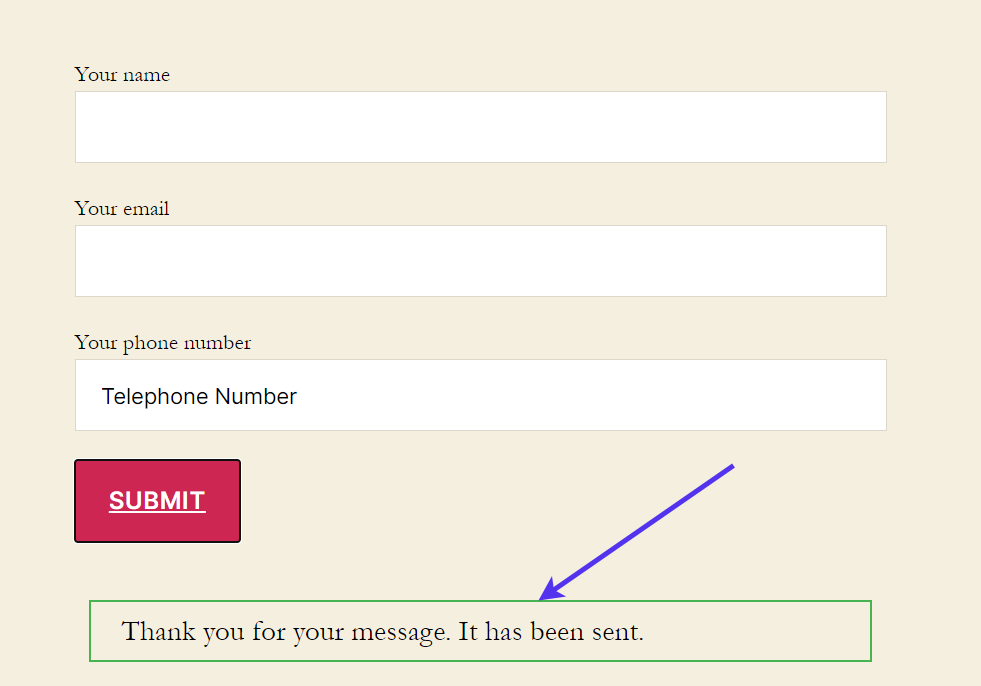
Go to the front of the page and test it, and then click the submit button.

Test your registration form
It seems to be working. The only problem is that the success message sounds like the user has just submitted a contact form.

Success message
We need to change that. To do this, return to the form editor in the WordPress dashboard.
Click the messages tab and locate the sender’s message sent field successfully. All you need to do is modify the message.

Adjust messages in Contact Form 7
For example, thank you for joining or registering for the site.

Change the sender’s message
Finally, we should check whether the user is actually registered with the WordPress user database.
If you log in to the site as a test user, you will see an error message like this when you try to check the user list. This is because the subscriber user role cannot check or manage users on your site.

WordPress Registry warning
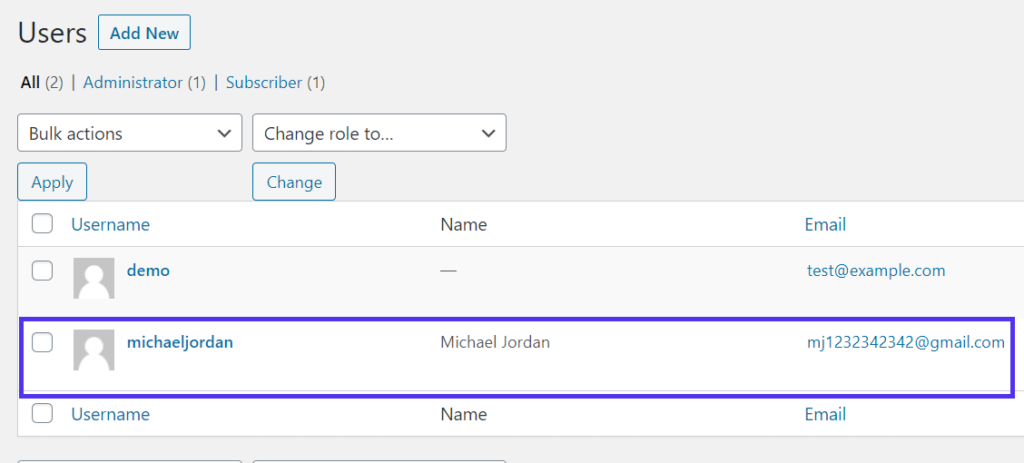
When you log back in to the administrator account, it is obvious that the new user information is stored in the user database list!

Newly registered user
Using Gravity Forms to make WordPress Registration form
Gravity Forms is a famous and reputable form generator that generates many unique types of forms and links to its own plug-ins for advanced functionality.
Gravity Forms is an advanced solution, but you can test the entire interface and build your own forms with a free demo. Gravity Forms starts at $59, but the user registration add-on is only included in the Elite program, or $259.
Yes, it’s a little expensive, but gravity is one of the best options to consider when trying to customize the user registration area and combine other elements (such as paying with a gateway of your choice).
First, visit the Gravity Forms website.
There, select the Registration Elite Program to activate the user registration plug-in. Download the Gravity Forms plug-in file, upload it to your WordPress dashboard, and activate the plug-in to start the form creation process.
By default, Gravity Forms has the option to build standard Web site forms. They are absolutely beautiful, but if you want to implement a user registration form in which each submission is placed in your WordPress user database, you need to adjust some settings.
Once activated, the Gravity Forms plug-in displays a form tab in the WordPress dashboard.
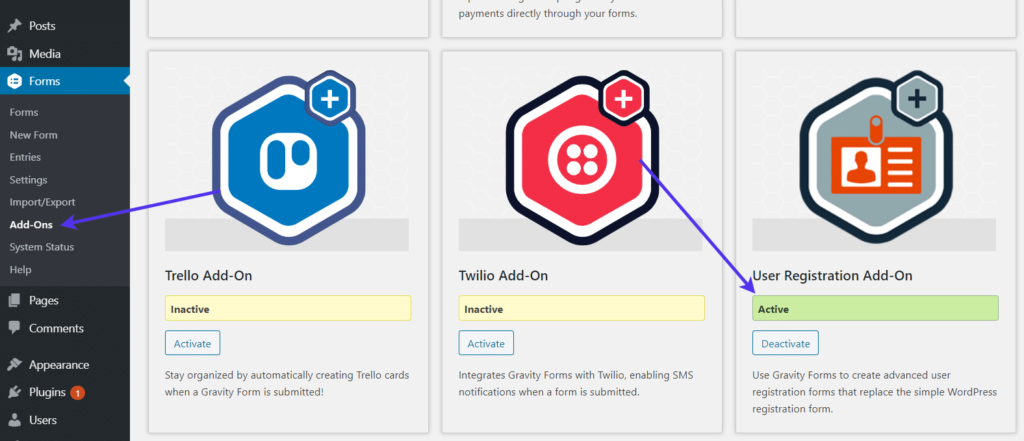
Go to the form & the gt; add-in.
Locate the user registration plug-in and click the activate button.

User registration plug-in
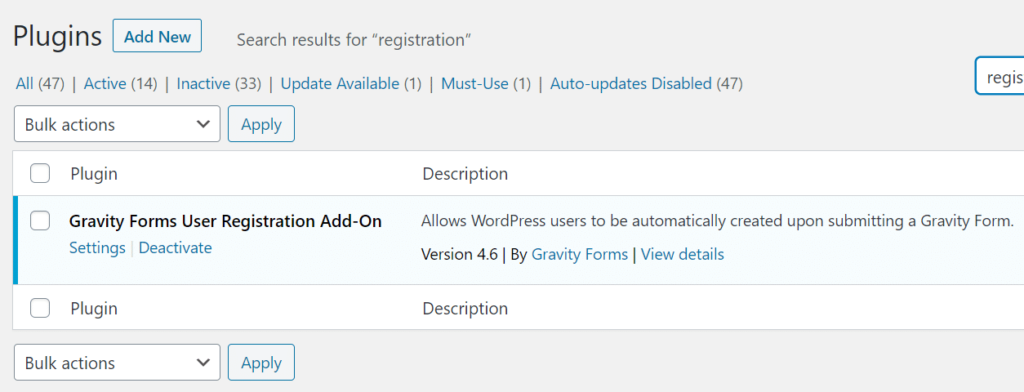
Once the Gravity Forms plug-in is activated, it will appear in your plug-in list, just like Gravity Forms itself.

Plug-in list
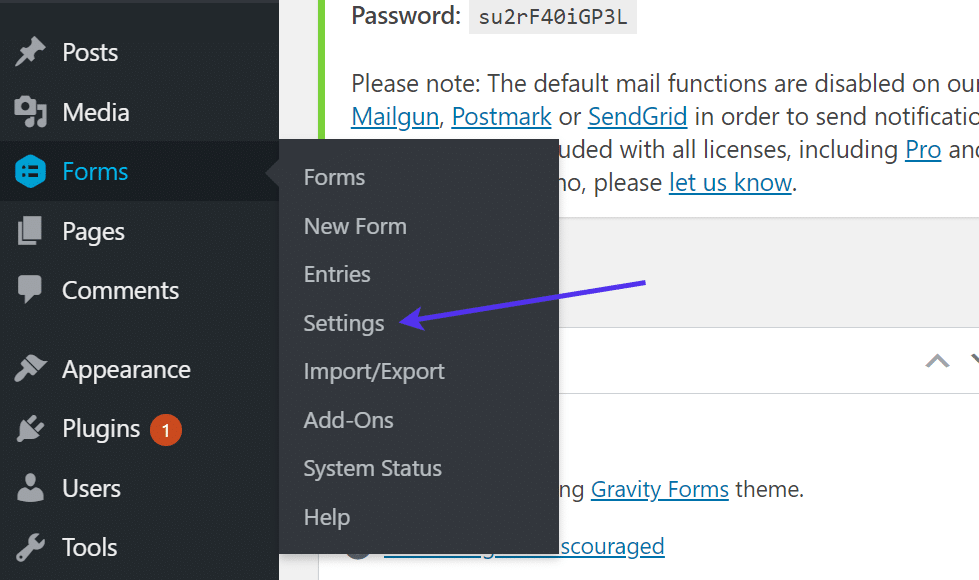
Go ahead and click the form & gt; setting.

Gravity Forms Settings Tab
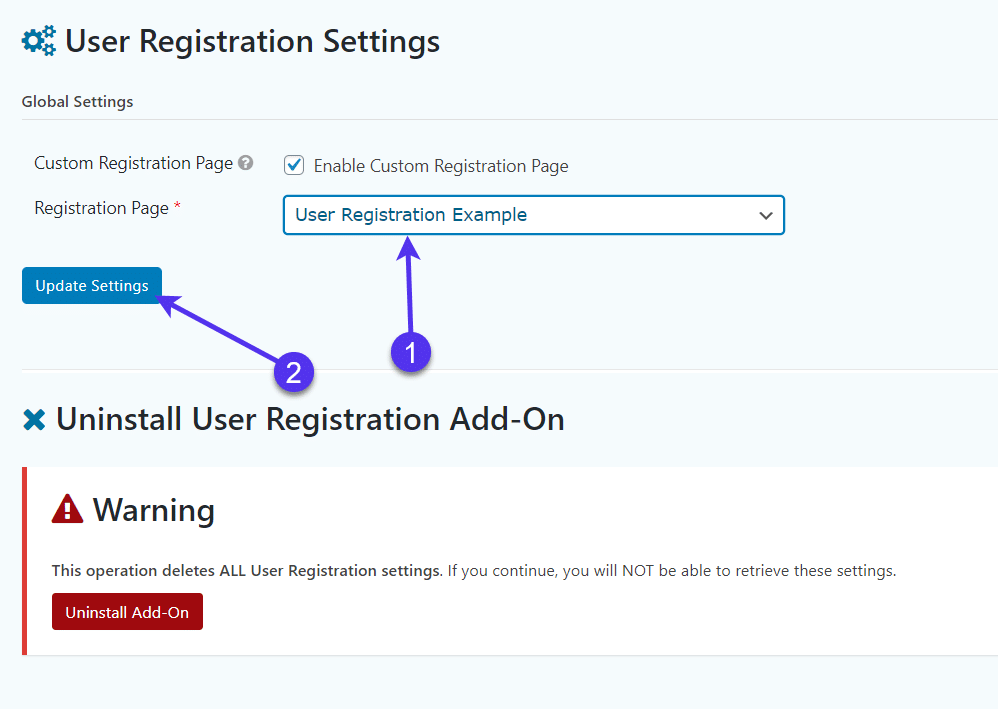
Locate the user registration tab in the settings. Here, you need to enable the custom registration page option.
Check this box to ensure that all registrations made through your form are added as regular WordPress users.

Enable custom registration page
You also need to select a page as your registration page. If enabled, the default WordPress registration page is redirected to the custom page. If you already have one, please feel free to select a page from the drop-down menu.
If not, we will gradually complete the registration page below.
Be sure to click the Update Settings button whenever you finish changing settings in Gravity Forms.

Example of user registration
Go to the form & gt; form or form & gt; new form. The form page displays a list of all forms that you created with gravity forms in the past. If you haven’t done anything yet, it may be blank.
If you have not yet made a form, select the New form button.

Create a new WordPress registration form using Gravity Forms
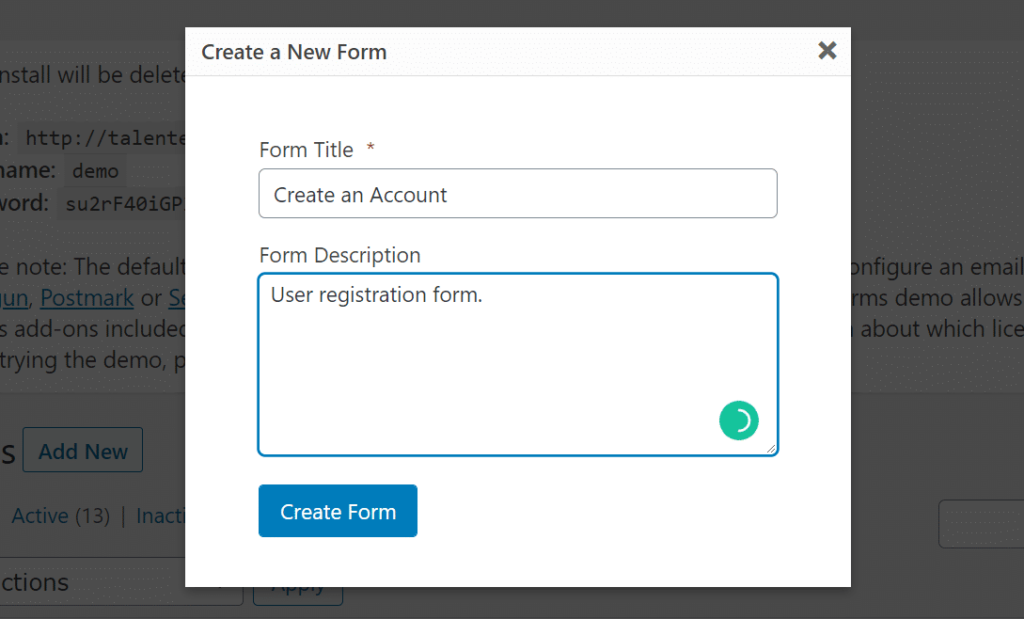
Make table title and table description. Click create form.

Add a title and description to the form
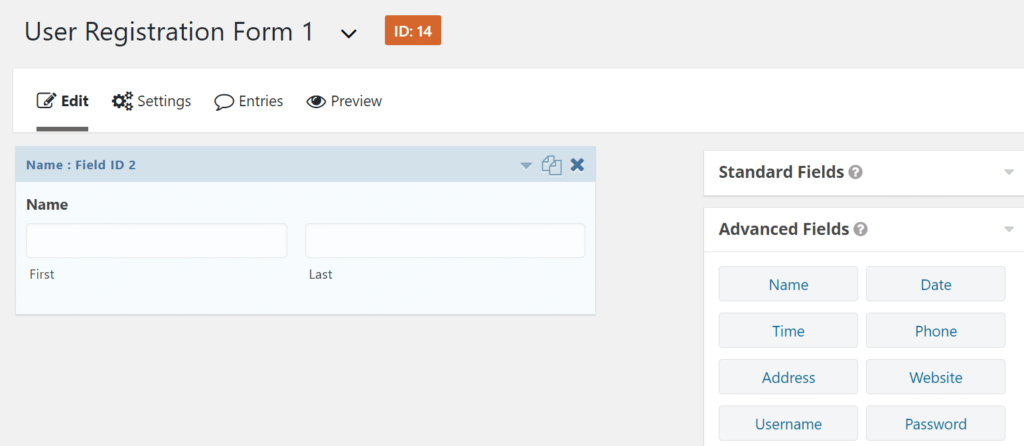
Gravity Forms provides a visual drag-and-drop editor with a module on the right to contain field elements.
Since we are currently looking at a blank user registration form, we first drag the Name module into the form itself. This is done by clicking and moving the module to the left.

Form generator
Once any module is placed in your form, you should see it rendered in the preview.
For example, we now see the Name field, which displays the First name and Last name fields by default.

User registration form field
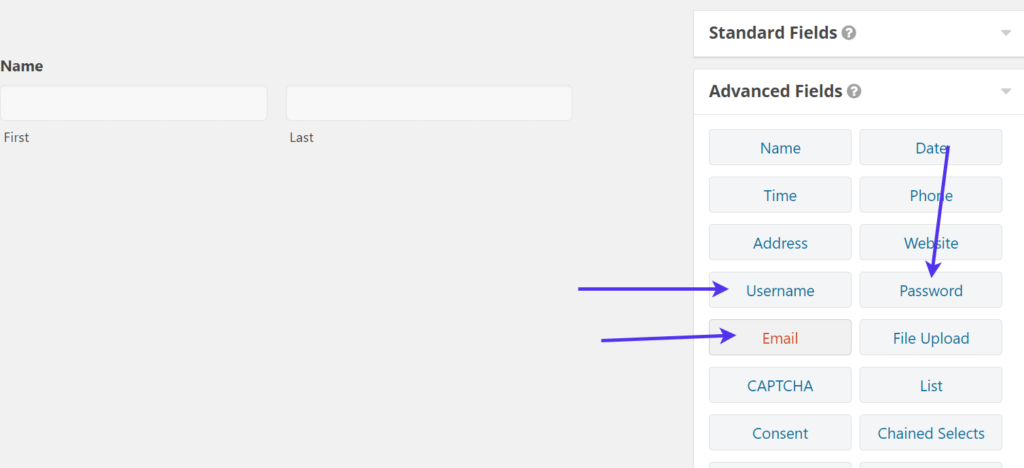
For the user registration form, it also makes sense to include user name, password, and e-mail fields.

Add advanced fields to the custom registration form
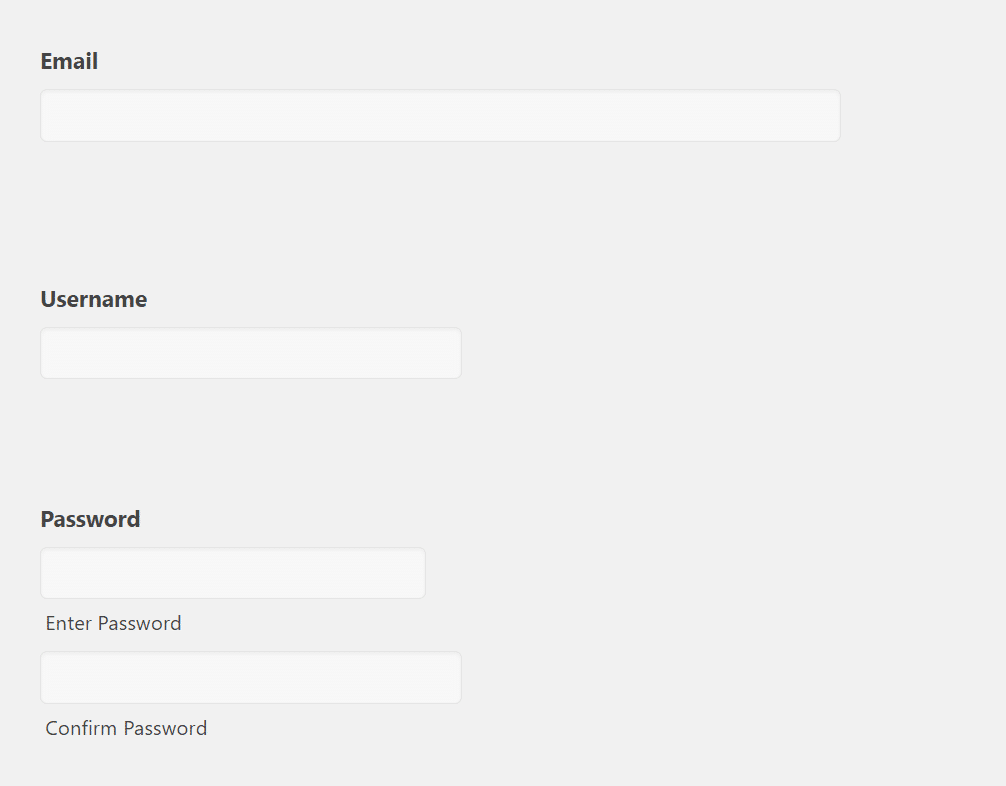
After you put it on the form, the email field displays the option for the user to enter an e-mail address.

Add name and email
The user name field is used to create a new user name for the site, while the password module requires the user to enter the new password twice.

Add username and password fields
Your registration form may require other elements, such as a phone number or a website URL field.
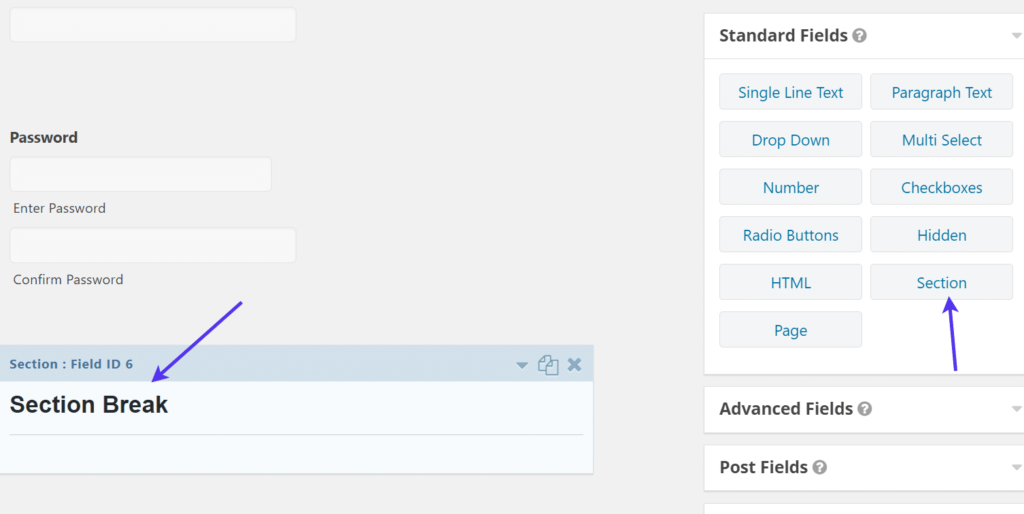
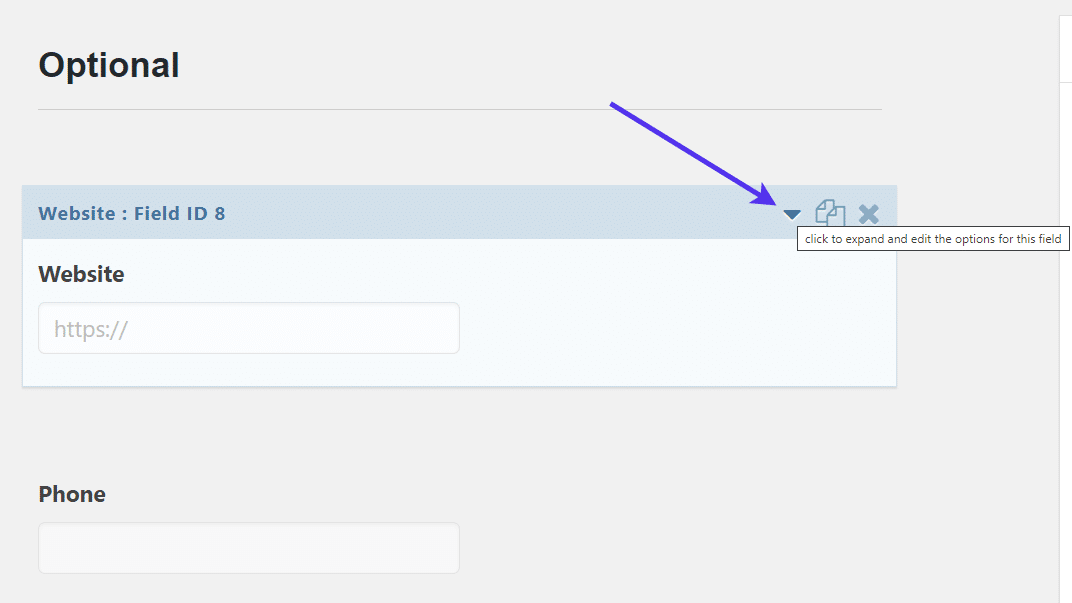
For this tutorial, we added a Section module to merge a section break and indicate that everything below that line is optional.

Insert section break
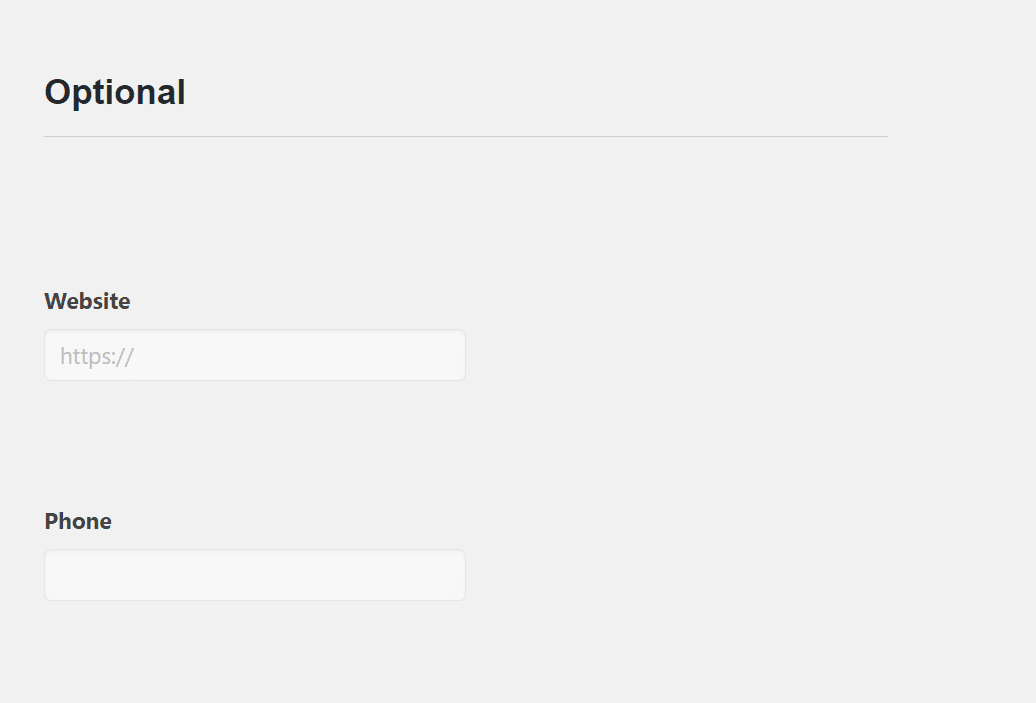
Then, we added the website and phone module under this optional section.
As mentioned earlier, these types of fields are optional for your own user registration form. There are many other fields that can be inserted if you like.

Add more optional fields
When you drop the Gravity Forms drag-and-drop module into the form, you can click the drop-down button for each module to expand the settings and editing options for that field.

Edit the settings for each field
For example, the settings under the site field ask for the field label and whether you want to make this field required.
Given that we have marked the site field as optional in some headings, we will uncheck this option so that users can register for the site without entering the site.
In general, the vast majority of fields should not be required to register a form.

Required and non-required field settings
The username, email, and password fields are required to generate WordPress users and log them in to the database. Therefore, it is best to mark them as needed.
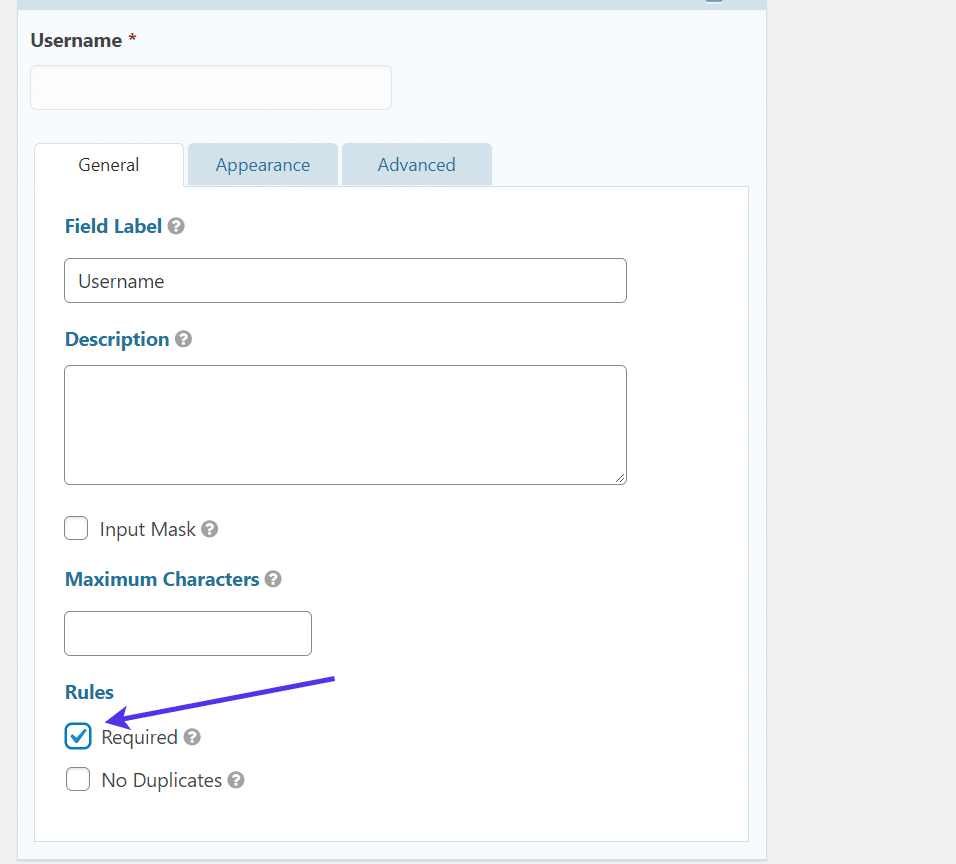
Feel free to adjust the settings for each field module you add to the registration form. It is usually best to rename the field name and decide whether to make the field required.
You can also choose to adjust the appearance of the field and make advanced edits in other settings tabs.

Make fields required
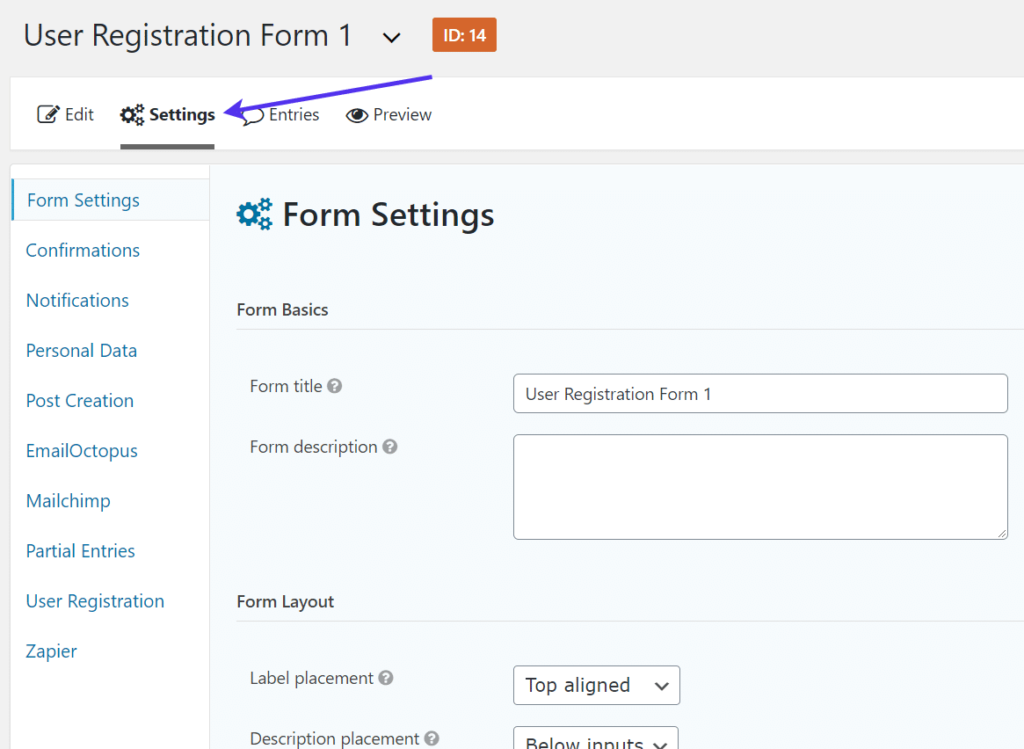
After designing the registration form the way you want, move to the Settings tab.
These are the overall settings for the entire form, not just individual fields.

Edit the settings for the custom registration form
Under Settings, go to the user Registration tab.
Click the add New button.
For this step, you will create a user registration feed that automatically creates a user for each submission and transfers the field submission to the default field in the WordPress user database.

Add a new user registration feed
Register the feed for your own internal reference named user.
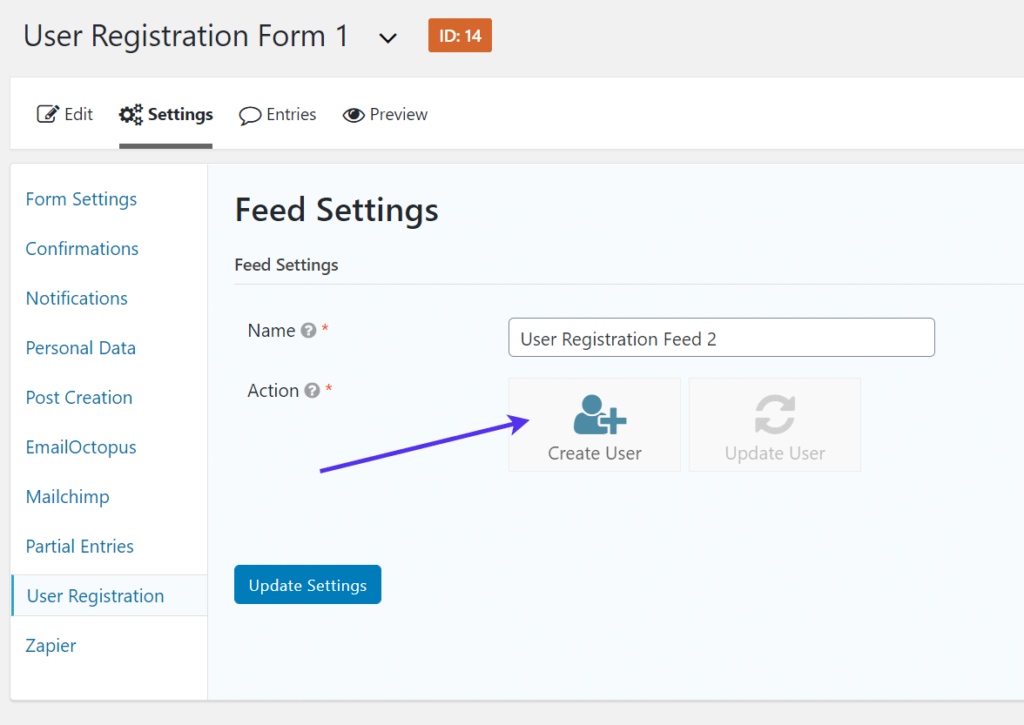
You have two options to make a feed, create a user, or update a user.
Updating the user feed option is more useful if you provide users with a page to update their current profile information. You can definitely include it in your registration / login page, but for now, we are more interested in creating a new user.
Click the create user option.

Create a user
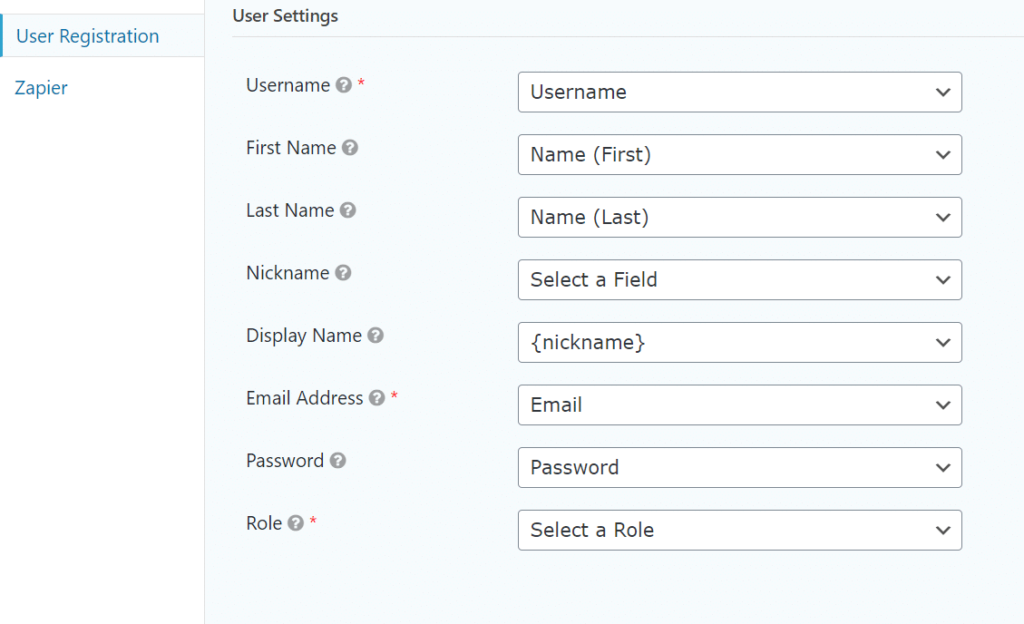
The user registration feed automatically generates most of the user settings that are used to submit fields from the form and transfer them to the fields of new users in the WordPress user database.
However, you may need to modify some of them.
For example, we want to make sure that the text entered in the username form field is used as the actual user name of the new user.
If you only want your users to log in using their email address, you can also set it as an email field.
The first and last name fields and user settings look good. The same is true of email address and password settings. If you prefer, please continue to select nickname reference and display name.

Customize user settin
One of the most important parts of this step is to select the default user role when creating a user profile.
You may not want every user to be an administrator or author (which gives random people too much control over your site), so the best option is to use the subscriber role.

Select user role
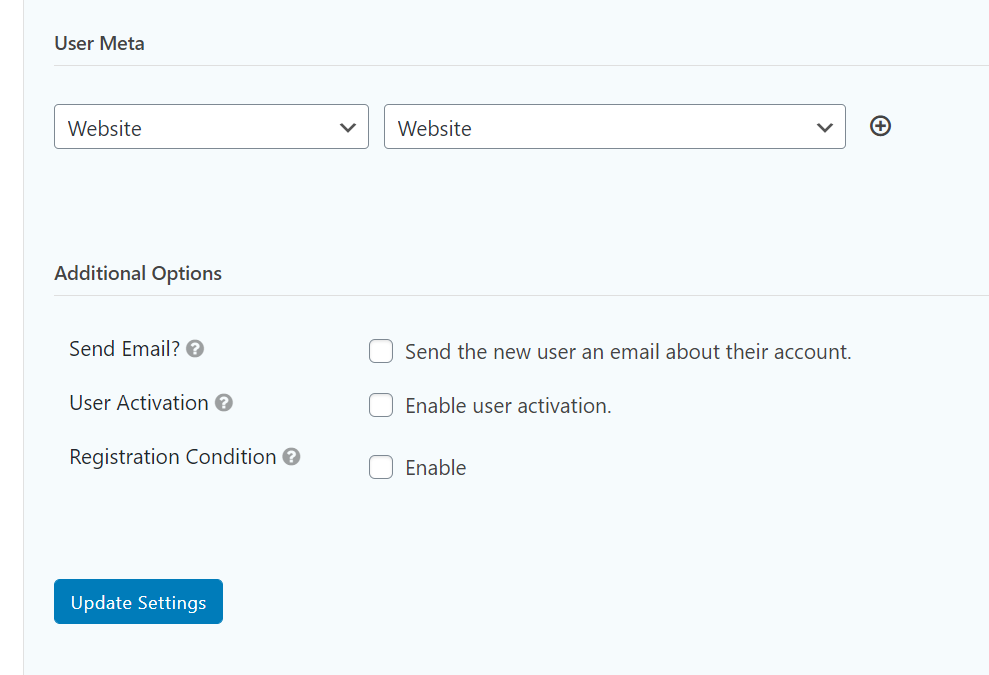
Scroll down to complete the rest of the user feed settings. If you have any optional or additional fields, consider whether the default WordPress user profile also has any fields.
The WordPress user database has optional fields for the site. Therefore, we link the site field of the form to the field of the WordPress user database.
The additional options section asks if you want to send a notification email when you register. This is the best practice to inform your users that they have successfully created an account.
The user activation check box generates the user only when the user clicks the authentication link that is sent to their e-mail address. This setting usually only slows down the registration process, but helps reduce spam.
The registration condition is another setting that you must decide to use or not to use. This feature allows registration only if custom conditions are met, such as an e-mail address with the @ symbol in the address. Again, we like this to reduce spam and may prevent improperly filled out forms, but your registration form doesn’t exactly need to work properly.
When you are finished setting up the form, click the Update Settings button.

Additional options for Gravity Forms
This covers most of the form creation process of making custom registration WordPress forms using Gravity Forms. You now need to display the form on the page to replace the default login page for WordPress.
There are two ways to add a user registration form to a page.
One involves using simple codes, while the other uses the Gutenberg block system.
If you plan to use a short code, please check out the user registration form you just created. Each table in Gravity Forms is assigned an ID number.
Write down or remember this ID.

The ID number of your form
Go to the page in the WordPress dashboard & gt; to add new content. Or, if you have already created a specified page for the form, navigate to that page.
For this tutorial, we name it the user registration page.
To use the short code option, paste the following short code anywhere on the page:
[gravityform id="#" title="true" description="true]
Replace the # symbol with the ID number in the registry.
After you add the short code and save the page, you can go to the front of the published page to view the running form.
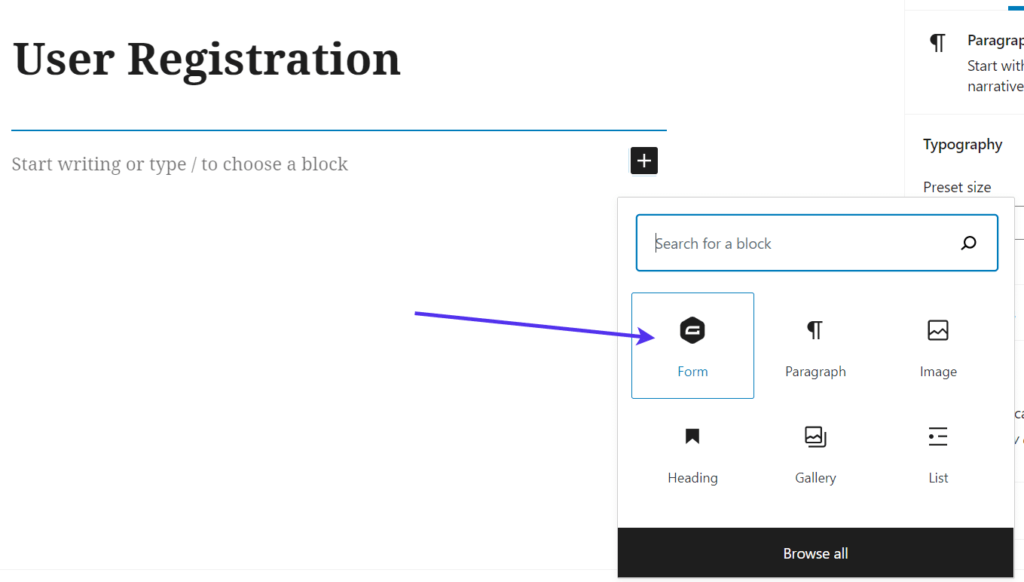
Another option to consider is the WordPress Gutenberg block system. If you are using Gutenberg, click the add Block button in the page editor.

Add blocks to the Gutenberg Editor
Search the Gravity Forms block or scroll the list to find it.
Select the Gravity Forms block. It is marked “Form” with the Gravity Forms logo as an icon.

Gravity Forms block
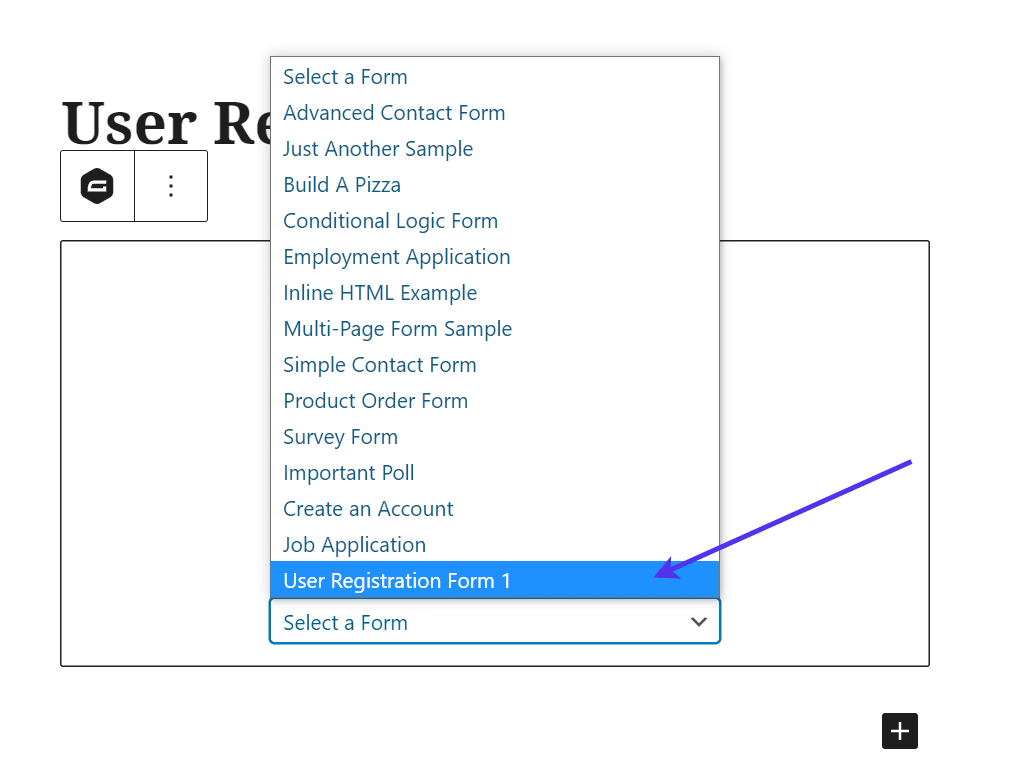
With blocks enabled, click the drop-down menu to select the form.

Select your custom form
You may have a long list of tables, or you may only have one or two. Find the one you made for the user registration form.
In this case, we call the form user registration form 1.

Select the correct form to use
Selecting a form from the drop-down menu immediately renders a visual view of the form on the page editor.
As you can see, the user registration form we built earlier is displayed at the back end of the WordPress page. If you find any problems with the form, return to the forms section to edit the fields in it.

Front view of your custom registration form
Finally, go to the front end of your site to view that particular page. The registry shows all the appropriate fields. Not only that, we have set the form as the default WordPress login page redirection– and each form submission becomes a new WordPress user.
At this point, please check the accuracy of the form and whether your label is spelled correctly. In addition, fill out the form as a test user to see if it works and how the process works.
After submitting the form, go to the users section of the WordPress dashboard and check that the user has been correctly added to the user database.
You can also complete the test for other reasons, such as to see if your optional confirmation message has been sent, or if someone does not meet one of your criteria, the form will prevent them from registering.
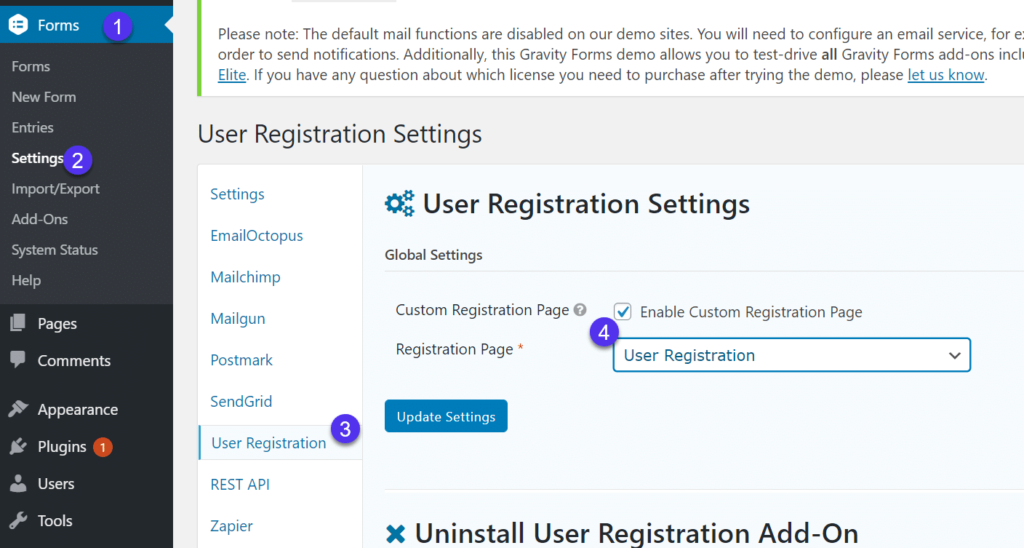
As a final reminder, be sure to go to the form & gt; setting to ensure that you have configured the correct page for your custom registration area.
In short, all you have to do is enable the custom registration form by checking the box and selecting the correct registration page from the drop-down list. For this example, the user registration page is correct.

Select the correct registration page
Click the Update Settings button to complete the process.
How to install the WordPress registration form using the payment plug-in
Gravity Forms has many potential add-ons to create incredibly unique forms. One of the reasons you might consider using Gravity Forms is to pay for add-ons.
Overall, the payment plug-in turns your form into a payment processor, allowing people to create user accounts only when paying subscriptions or one-time fees.
This is useful for member sites and sites with exclusive content, and you will not disclose the content, the community, or the entire site unless the user pays directly from the form.
If your registration requires a payment module for any reason, Gravity Forms provides several payment processing plug-ins. You only need to choose the one that is most convenient and affordable for your brand.
It is also worth mentioning that the add-ons for PayPal, Stripe, and Square come with Gravity Forms’s $159Pro plan. Gravity Forms’s $259 Elite plan offers more advanced payment gateways, such as 2Checkout and Authorize.net. The user registration plug-in (described earlier in the article) requires an Elite theme, so if you decide to use Gravity Forms for your user registration module, you should technically have access to each plug-in.
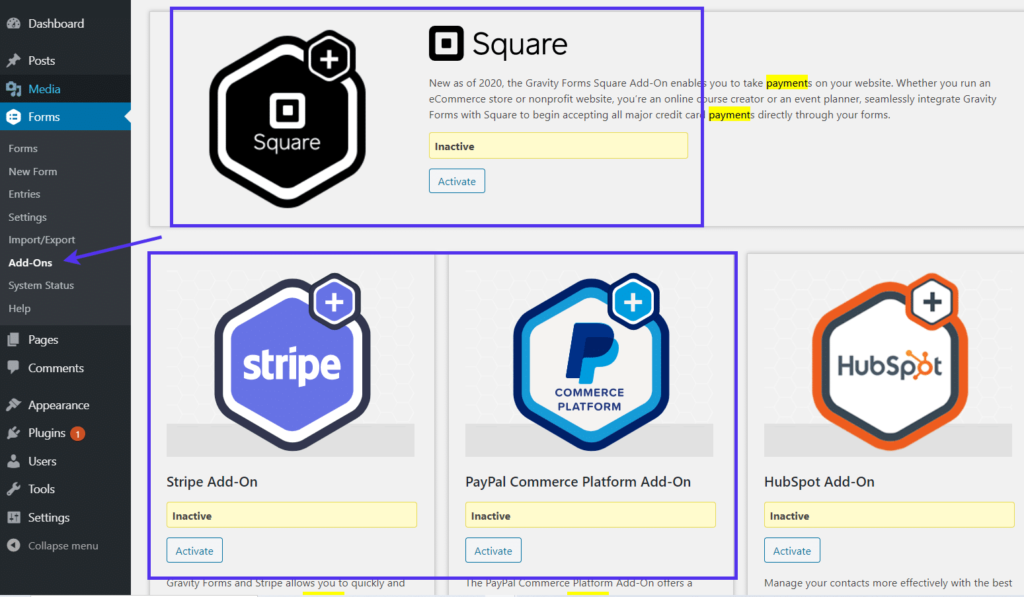
To get started, go to your WordPress dashboard and click the form & gt; add-on.
This shows a long list of add-ons to choose from, some of which include Square, PayPal, and Stripe.

Payment plug-in in Gravity Forms
Although you can choose any payment gateway, we insist on using the PayPal payment standard in this tutorial.
Go to the add-in and click the activate button.

PayPal plug-in
Once the plug-in is actually activated, it is displayed in the plug-in section of WordPress.
All Gravity Forms plug-ins are really just additional WordPress plug-ins that interact with Gravity Forms plug-ins. Therefore, please check the plug-in section to ensure that the PayPal standard or the payment plug-in of your choice is activated.

Check that the plug-in is installed correctly
To configure your payment plug-in, go to the form & gt; settings.

Form Settin
Select the PayPal tag (or your other payment plug-in). Each payment plug-in has its own authentication and connection process. You can usually complete the unique steps provided on the dashboard.
For PayPal, it asks you to confirm that you have configured the PayPal IPN settings. Check the box and click Update Settings.
You should also copy the notification URL provided on this page.

PayPal IPN of the WordPress registration form
Gravity Forms will take you to the PayPal configuration page. Similarly, this will look different if you use a plug-in for Stripe or Square or any other payment gateway.
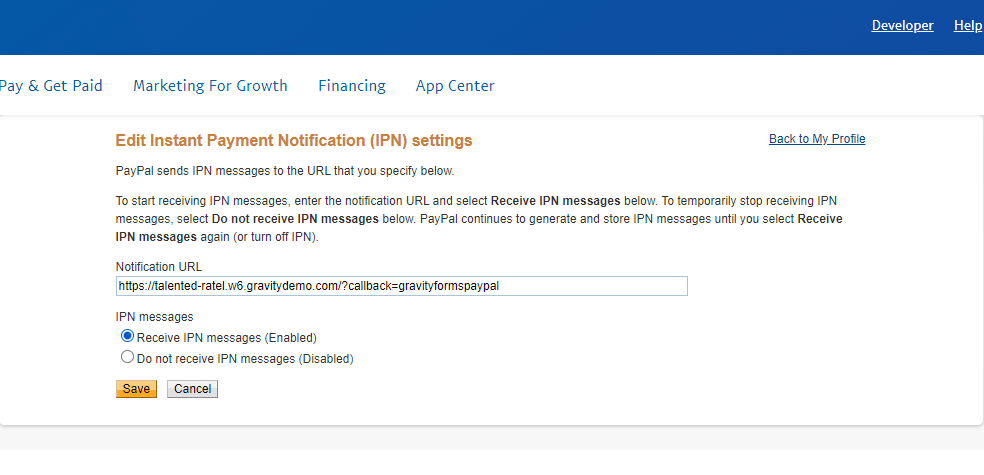
For PayPal, click the Select IPN Settings button.

Instant payment Notification Settings
You can paste the previous notification URL here.
After someone tries to register on your form and pay through PayPal, it essentially activates the correct steps and notifications.
Click the Save button.

Add Notification URL
Just like the registration form configured earlier, you must create a feed for the payment plug-in.
To do this, go to the form in the WordPress menu & the gt; form.
Find the previous registration form. Not only do you need to connect the payment plug-in to that particular form, but you also need to generate a feed for the payment plug-in to run and associate each payment with a specific user.
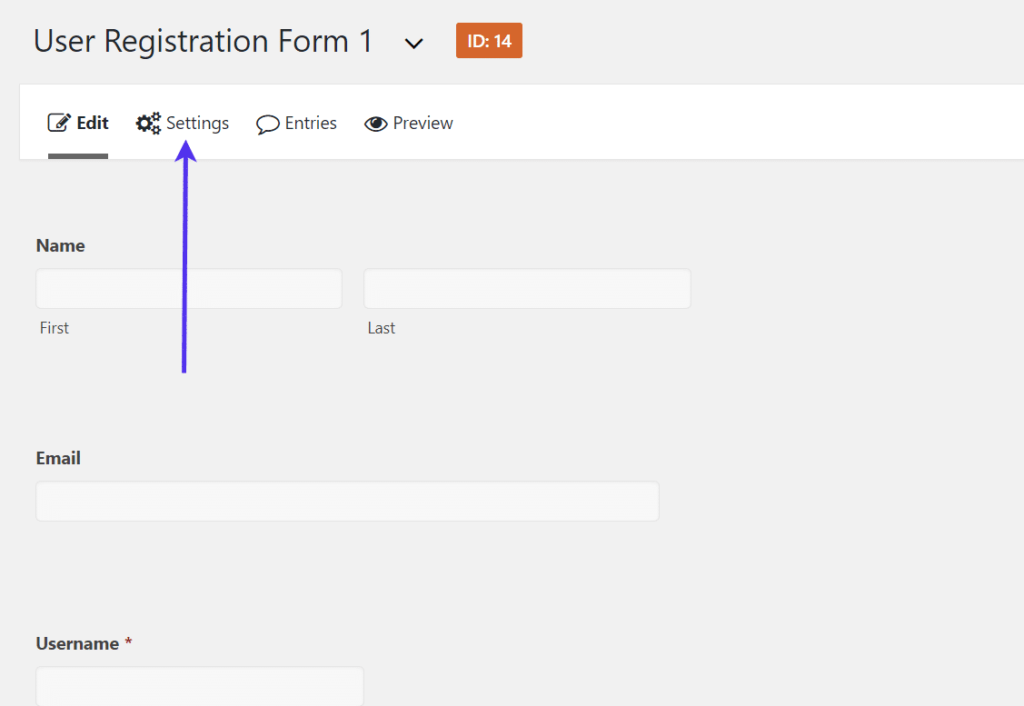
When you return to the registration form editor, click the Settings button.

Customize the settings tab of the form
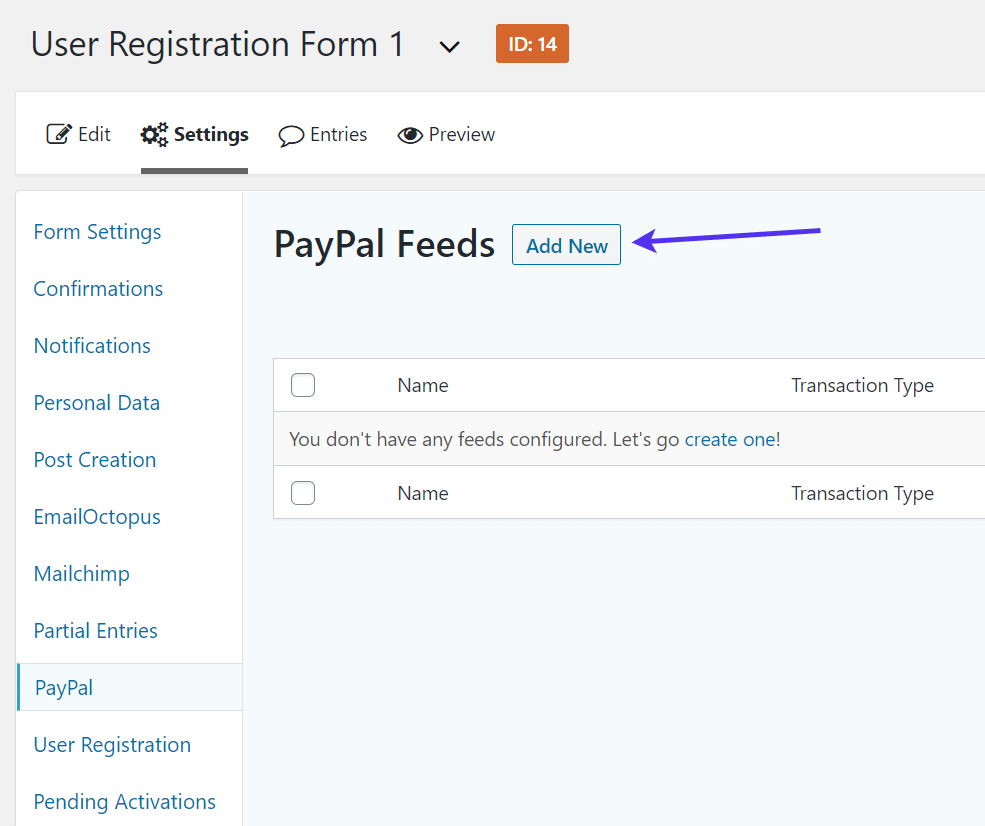
Locate the payment plug-in tab, which in this case is the PayPal tab.

PayPal feed
Click the add New button to generate a new PayPal feed for this form.

Add a new PayPal feed
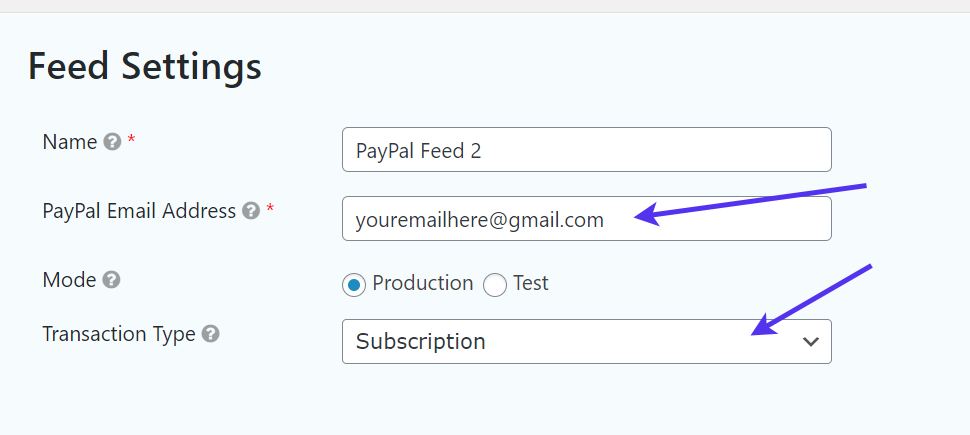
PayPal’s Feed setup and most payment gateways in Chengdu are fast and direct. First name the feed and add your PayPal e-mail address. Select test or production mode.
Test mode is used to run the payment processor during the test phase of site development. If you want to start collecting actual payment, please use production mode.
Finally, you need to select the transaction type.
In general, subscription transaction types usually make the most sense for online magazines or communities, but you can also choose product types or different things.

Adjust your Feed settings
Save your PayPal feed and return to the form builder.
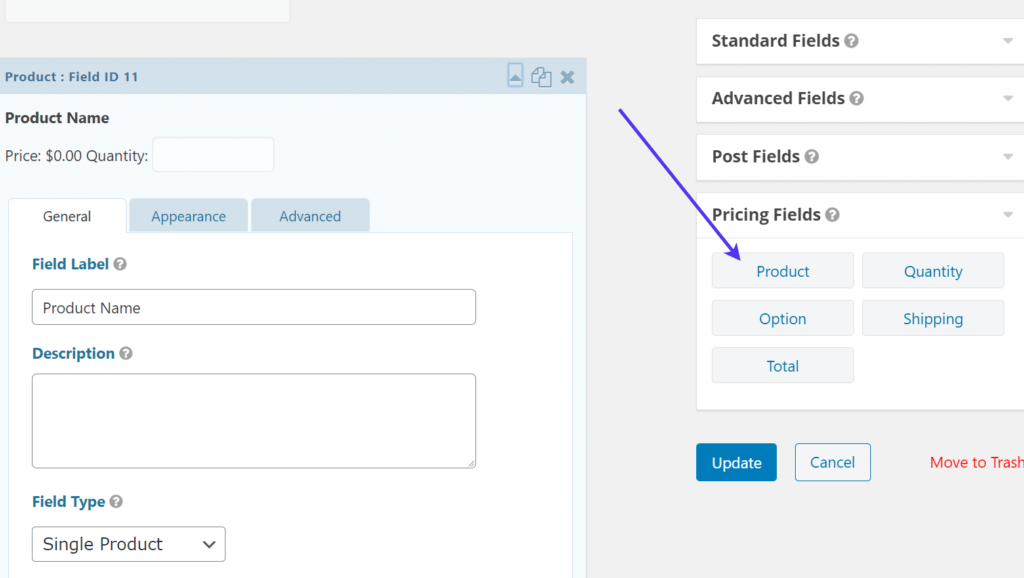
You must insert a field on the registration form to indicate to the system and the user that payment must be made.
We recommend using the product module, but you do have some other options for setting prices or tabulating totals.
Drag the Product field to the form builder.

Product field
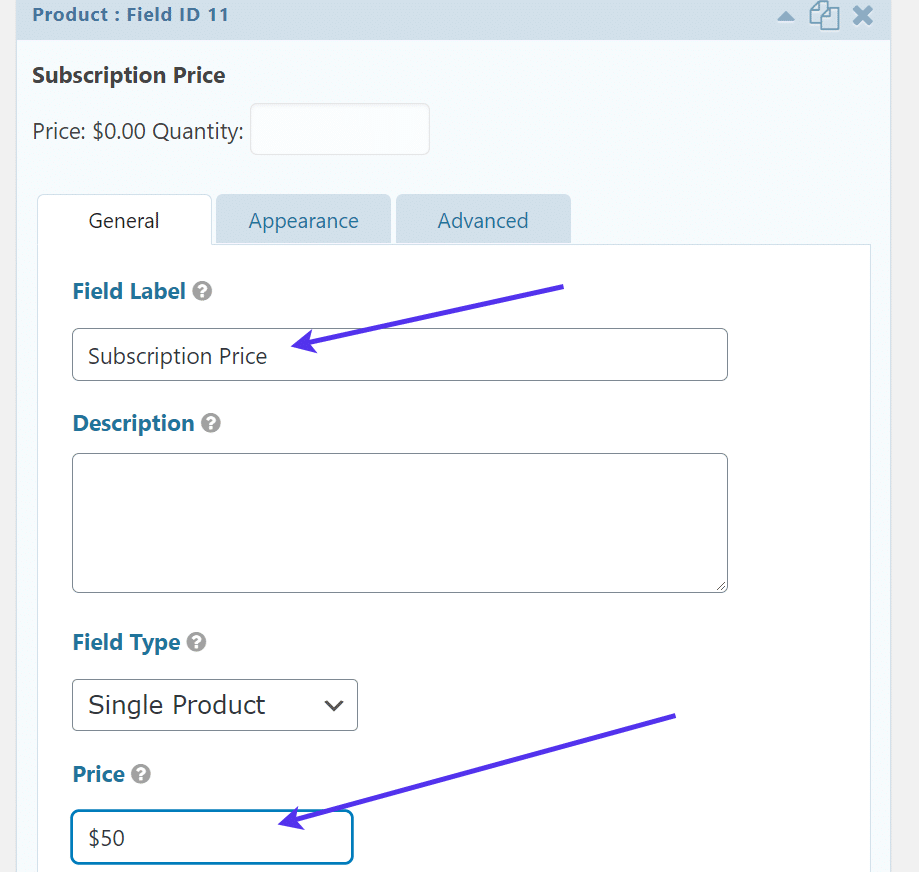
For this tutorial, we set the subscription price. We will also show you how to configure multiple schedules and one-time payments for this subscription.
Change the field label to reflect the full contents of the field.
In addition, set the price of your subscription in the Price field.
We usually recommend using a single product field type and sticking to a fixed price. However, many other organizations may have other plans.

Field label
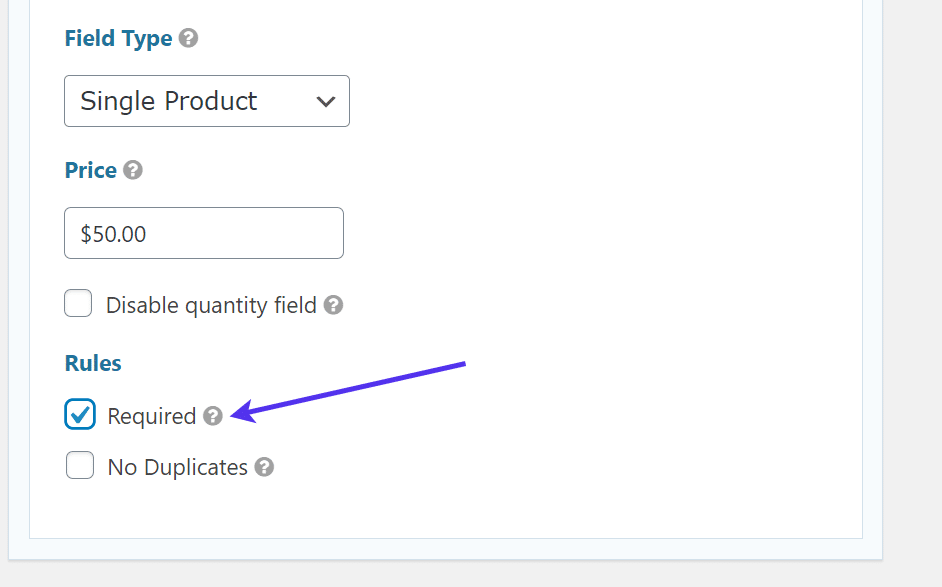
We also recommend that you select the required box under the heading of rules. In this way, if you don’t pay for the content, someone will not be able to access your site and create a user profile.

Fill in the required fields
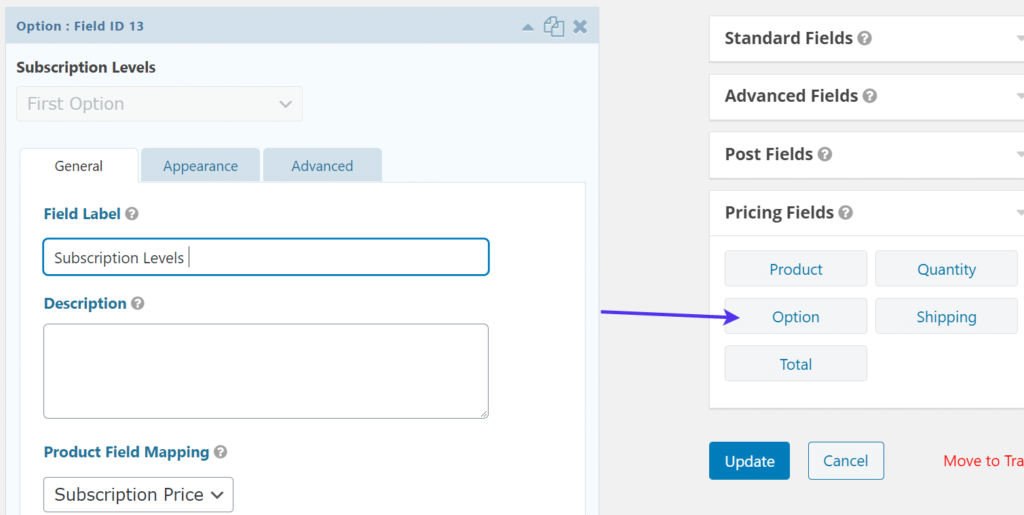
Another area to consider is the Option module.
This provides an opportunity to set the subscription level, and you can have three or four plans depending on the number of features or content delivered.

Add a subscription level to your form
For users who use the option field, set it to the subscription price mapped by the product field.
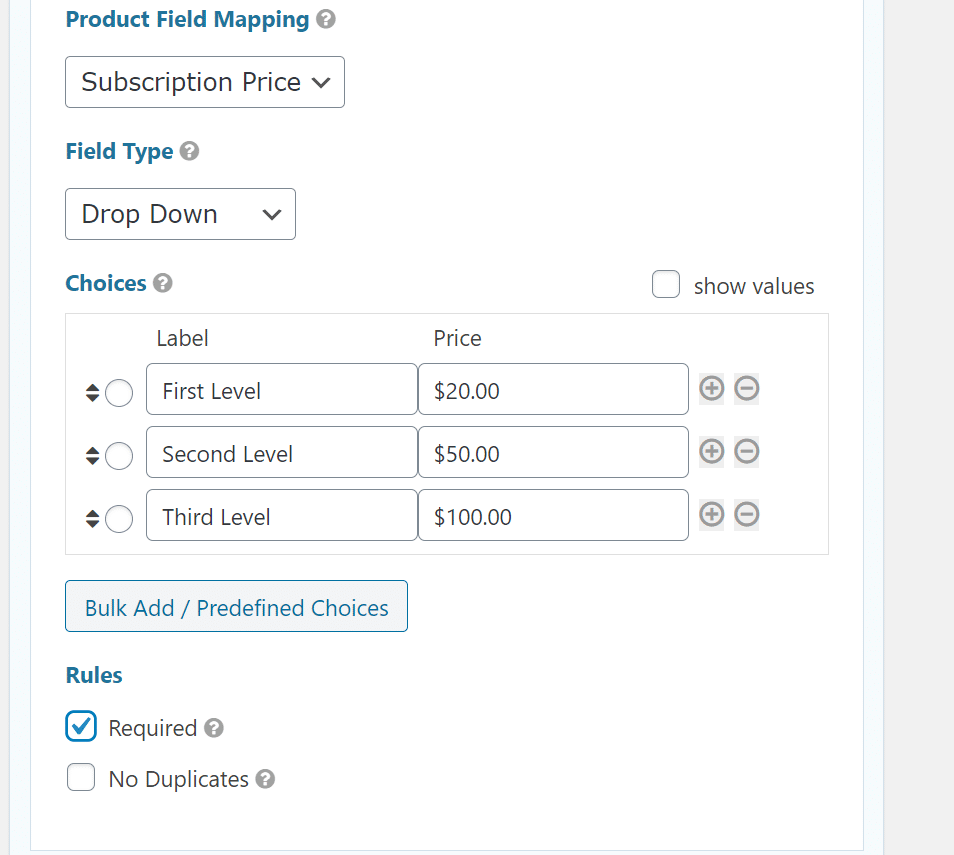
Use any field type you want and use its label and pricing options.
For example, you might have three subscription levels, all of which increase as the level increases.
Be sure to check the required box under the rule, because this is also a payment field, and you don’t want people to open an account without paying.

Required subscription level
The type of payment module you decide will also affect our previously configured Feed settings.
If you want to activate the subscription-based registration process, your PayPal Feed settings should also have a subscription transaction type. As an alternative, you are more than welcome to set the transaction type to disposable products or services, or even donations.

Select deal Type
Also in the PayPal Feed setting, you need to tell Gravity Forms where the payment amount in the form comes from. For example, you can have a Total Price field and a Subscription Price field in a form. Which one should PayPal use to process transactions?
Use the payment amount drop-down menu to select the correct form field that indicates the total payment. Some people like to simply use form totals, but you can also use the subscription price or any field you just implemented in the form.

Set the payment amount field
While you are still in the PayPal Feed settings, check the other Settings area.
Similar to the user registration feed configuration, you must link the form field to the correct field of the PayPal. This way, when the user’s name, email, and other information are transferred to the PayPal interface, PayPal knows where to put it.
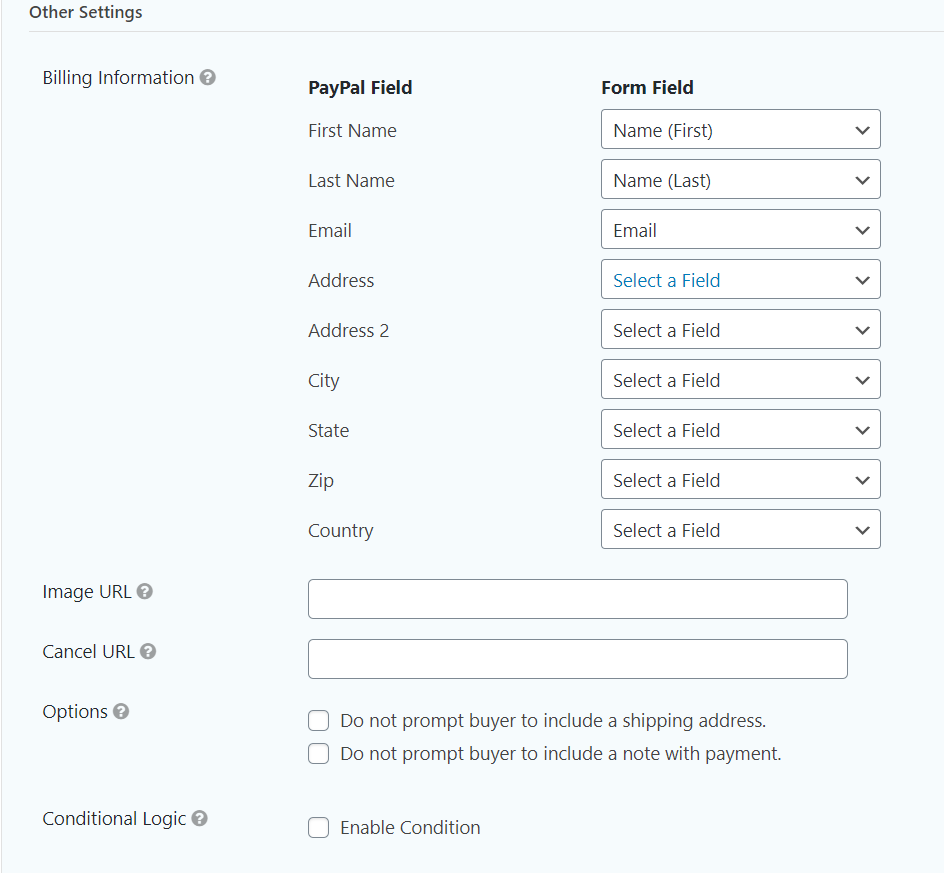
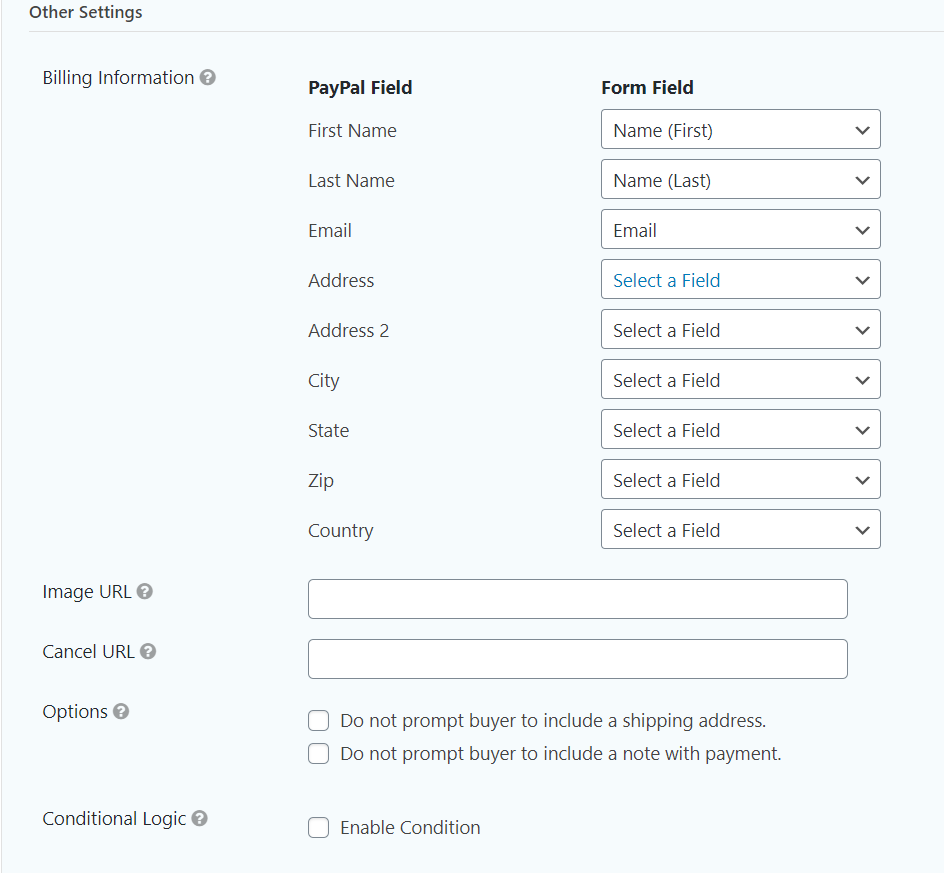
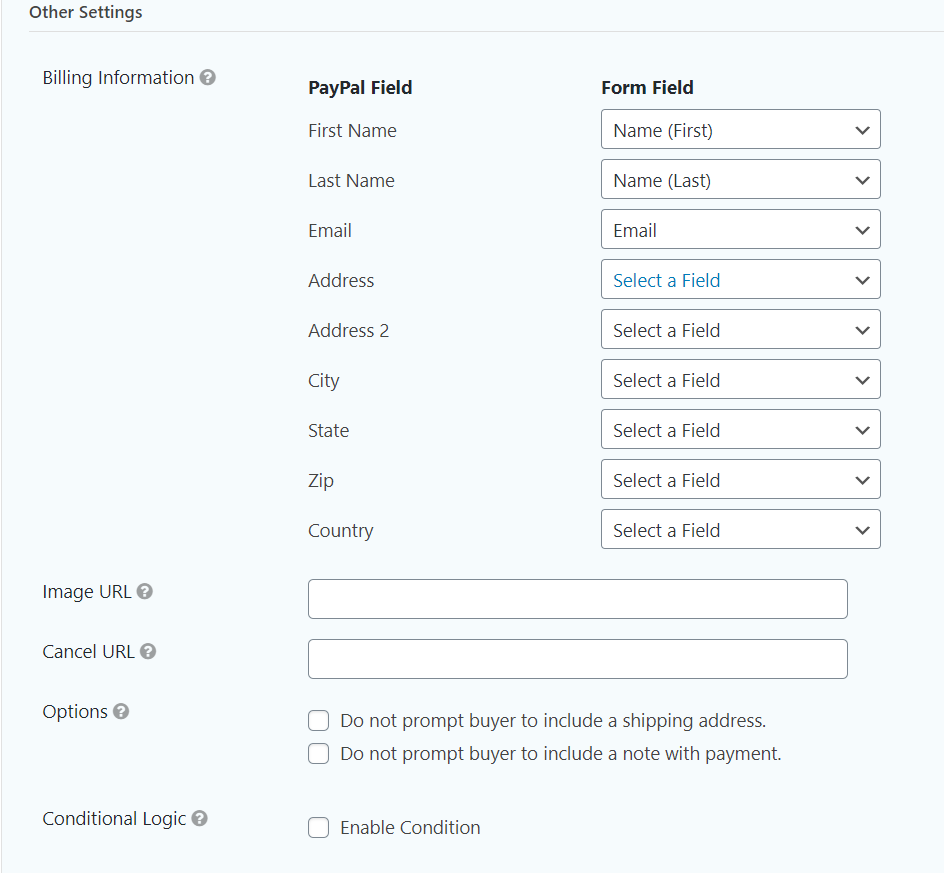
Under the other Settings area, browse for each item in the Billing Information list. Some of them should be set by default, but be sure to check them carefully.
For example, the First Name and Last Name fields on the form should correspond to the First Name and Last Name fields in PayPal. This may require you to insert more fields on the WordPress registration form. For example, we do not include an address field in the user registration form, but it speeds up the process by asking for all billing information in advance on the form.
These are not entirely necessary, but as mentioned earlier, they can speed up the registration and payment process. All payment plug-ins are different, and the PayPal connection only extracts billing information from the user’s PayPal account, or asks for these details when they visit PayPal.
Other settings to consider include image URL and cancellation of URL. Feel free to insert an image URL for your logo or any image that represents the product you sell. Cancel the URL as a redirect, and if the user cancels the payment before completing the process, it is sent to a specific page.
The options area asks if you want to prompt the user for a shipping address or comments during the payment process. For many online services or communities, there is no need to ask for a shipping address. Therefore, you may need to check this box to ensure that the customer is not confused.
As for the memo setting, this is completely optional and is not usually required unless you provide some custom service or product that you need to get feedback or details from the user at the time of payment.
The conditional logic check box prompts you to add logical rules to accept customer payment. For example, if users do not select a payment plan or their e-mail address looks unreal, you can exclude them from the payment process.
In general, conditional logic can help prevent spam and provide benefits to users at a specific user type or payment level.

Other Settings Tab
The last setting to configure involves delaying user registration. Like many of the settings described above, this is optional. However, it is not a bad idea to consider processing the feed after receiving the payment. In this way, users are not created in your WordPress database until you are sure that the payment has been rejected.
If you leave this box blank, you may find that several users are messing up your database, even if they do not pay for access.
After you have determined all the correct settings for your organization, click the Update Settings button.

Delay user registration
To test the payment configuration on the form, go to the pages tab in WordPress.
Click to return to the form you created earlier. In our example, this is the user registration form.

Test the user registration page
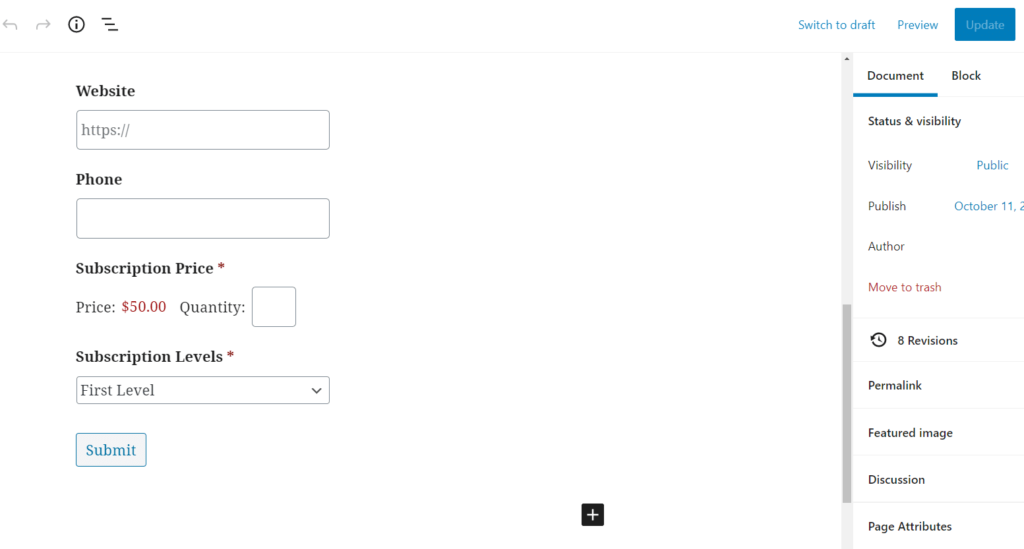
Given that you have generated a user registration form on this page and linked the PayPal or payment gateway feed to the form, the payment field should appear in the visual builder.
We have one-time subscription prices and fields with different subscription levels to show the various options you can include in such forms. In the real world, you are likely to choose one of them.

Test pricing field
It is important to test a form with payment options. The last thing you want to see is to get a wave of customers into trouble because of the wrong payment settings.
Fill in some test user information on the form, such as a password, and may choose a subscription level or purchase a personal lump sum subscription.
Click the submit button to view the WordPress registration form and the payment process.
After submission, the page is redirected to PayPal, showing the total price and prompting the user to sign in to their PayPal account or use a debit or credit card to pay.
Keep in mind that alternative payment plug-ins such as Stripe, Square, or Authorize.net look different from PayPal when processing payments. Everyone will take the user to a new page to complete the payment, but their steps will be slightly different.

PayPal payment form
How to add a user to an email marketing list through the WordPress registry
When new users visit your site, it makes sense to try to make them registered users. In addition to providing users with access to features or content, the registration form provides an opportunity to immediately put user data into your e-mail marketing list.
The advantage of this is automation. Yes, an WordPress registration form records the person’s email and name in WordPress, but the process of entering this data into a respected email marketing software needs to be manually exported from WordPress and imported into the email marketing tool.
There is nothing wrong with this in theory. Imports and exports can get the job done. However, it takes a lot of time to complete this task on a regular basis. In addition, your email marketing list will not be updated in real time. Users may provide their email and eventually stay in your user database for days, weeks, or indefinitely.
This is why email marketing and design tools must be linked to your registration form.
A considerable number of e-mail communication builders allow you to send bulk messages and classify your e-mail lists into different groups. A more popular integration with many user registration plug-ins allows you to combine the two platforms into an e-mail collection system.
You may have heard of companies such as Mailchimp, Constant Contact and Mailgun. All of these provide similar email design and segmentation capabilities, and you can usually find a simple integration to implement what we are talking about.
Fortunately, another type of add-on in Gravity Forms provides a direct link to the e-mail marketing platform. Like most add-ons to Gravity Forms, email marketing solutions require advanced planning.
Looking ahead, the list of e-mail marketing plug-ins from Gravity forms is long.

Mailing list plug-in for Gravity Forms
Each of them works similarly, but they all have their own unique interface for sending e-mail and integrating with Gravity Forms.
For simplicity, we’ll use the Mailchimp plug-in as an example of how it has become a fairly popular and reasonably priced e-mail marketing application.
Then, navigate to the add-on section of the Gravity Forms WordPress plug-in.
Scroll down the add-in list to find the Mailchimp option. If it is not already open, click the activate button.

Mailchimp plug-in
Let’s assume that a registration form has been created (see the steps above to complete this operation).
Go to the form in the WordPress menu & the gt; form.
Find the user registration form you created earlier in the list of published forms.
Click the form to edit the field.

Go to the setting & gt; Mailchimp. If you are using alternative mail service integration, find this tab.

Mailchimp Settin
The goal is to create a Mailchimp Feed that tells Gravity Forms to send the submission to Mailchimp in addition to the WordPress user database. But first, you must configure the Mailchimp settings.
Click the link that displays the Mailchimp settings.

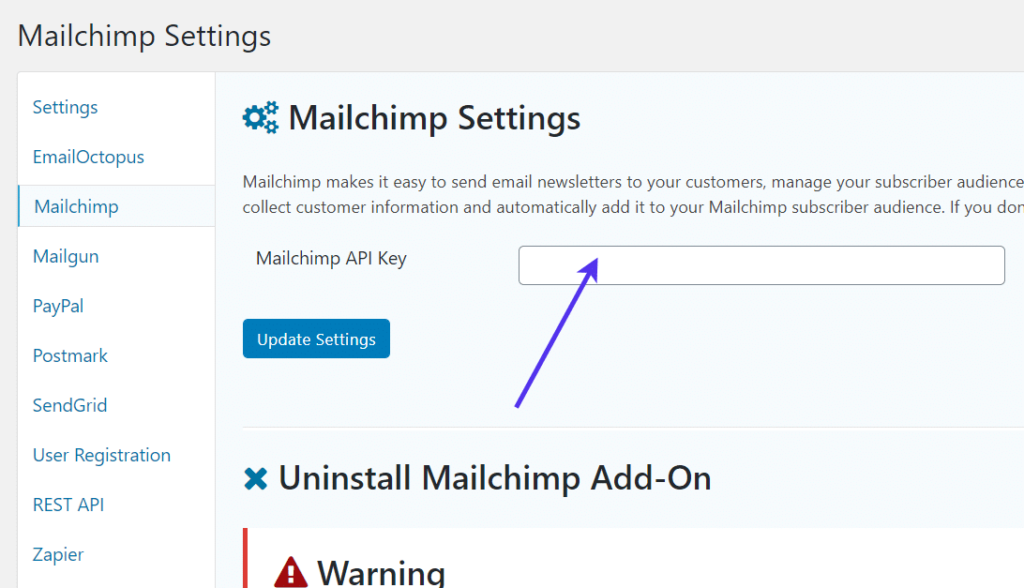
Configure Mailchimp settin
The next page asks you to paste the Mailchimp API key. To find your API key, continue to the next step.

API key field of Mailchimp
Visit the Mailchimp website and create an account or log in to a profile you have created.
The Mailchimp dashboard organizes activities, lists, and other elements in menus. Before setting up the integration with the API key, you should create an e-mail list (also known as the audience in MailChimp). This is because you eventually need to select an e-mail list to send user registration information.
After creating the list, find the profile icon at the bottom of the Mailchimp dashboard.
Click this button to display the menu.
Select the accounts tab to continue.
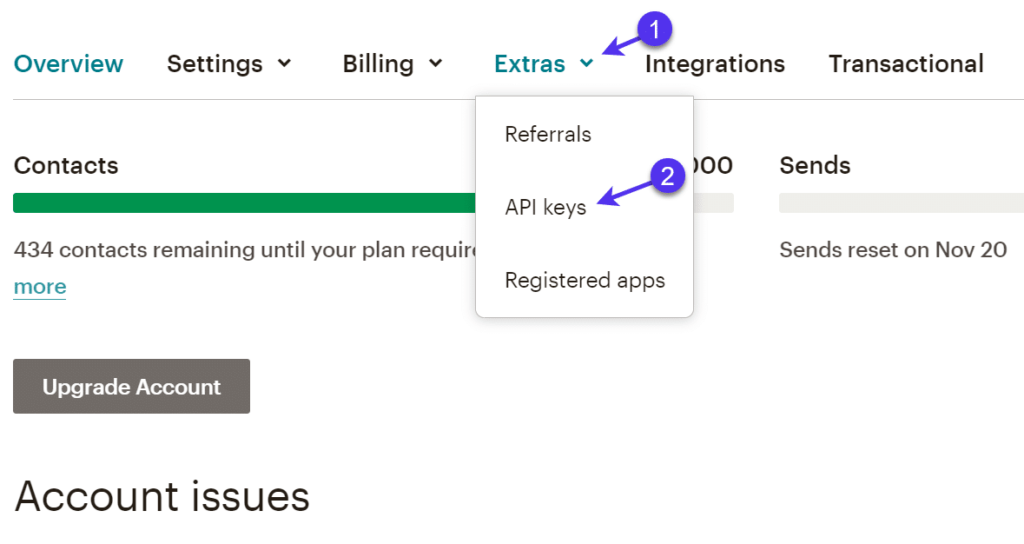
When you enter the accounts panel, click the attach tab. You should see some items to choose from. Click the API key option.

API key Tab
An API key is a code that links multiple systems together. In Mailchimp, all you have to do is click the create key button to create the key.
You can make as many keys as you want, but it’s best to keep them to a minimum. The API key is displayed in the labeled list and when it was created.
Copy the API key to the clipboard. Exit the Mailchimp dashboard at any time.

Get your API key
Open the Mailchimp settings again in the WordPress dashboard. Paste the key into the field that reads the Mailchimp API key.
Click the Update Settings button to register the changes.

Add an API key to Gravity Forms
Now it’s time to go back to the old user registration form.
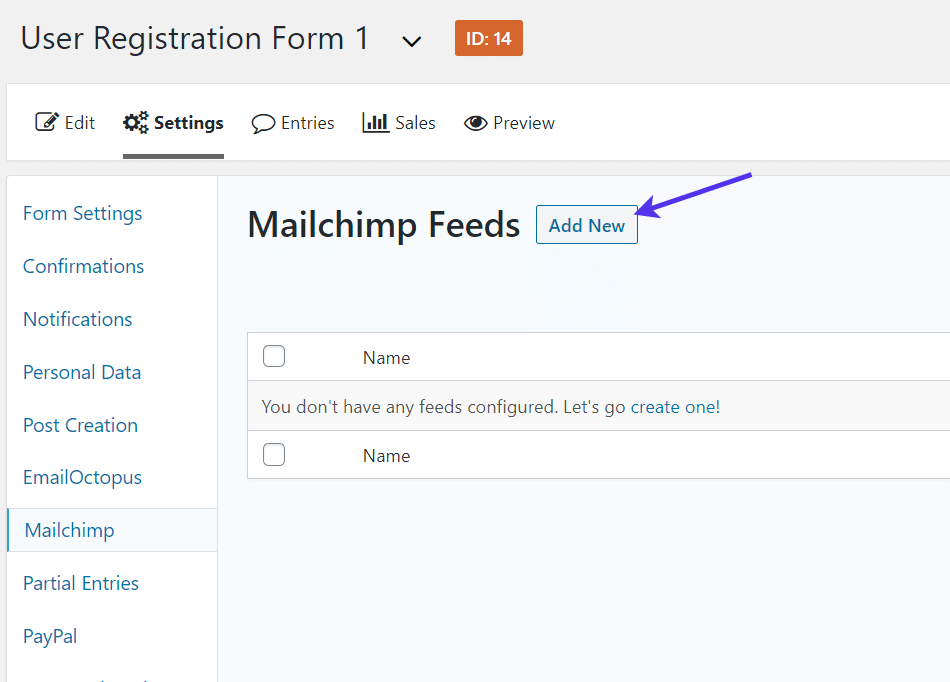
Go to the setting under the registration form menu & gt; MailChimp.
This is the area where you are required to make Mailchimp feeds. Again, this is how Gravity Forms ensures that data is passed from one application to another.
Click the add New button.

Add a new feed for Mailchimp
Name the feed something you can remember. The name is for your own reference only.
Under the Mailchimp audience field, click the drop-down menu to select the name of one of your Mailchimp email lists.
If you have not already created an email audience list, you need to return to Mailchimp to complete this process. Otherwise, there is no database to start recording your email address.

Select your audience list
The map field area appears, which prompts you to link the form fields in the user registration plug-in to the form you need to fill out on the Mailchimp.
This is fairly easy considering that you will choose e-mail to use with the e-mail address field and the first and last name form fields of the first and last name Mailchimp fields.

Map field
Go to other options.
These are completely optional, depending on how you want the e-mail collection process to work.
For example, you may want to activate a double option to join, where the user must click the confirmation email before registering in your list. This is not only for security, but also because some parts of the world need it.
Other settings include the option to record subscribers as VIP, set tags, and write comments. Comment fields can help organize the source of e-mail subscriptions compared to other forms you may have.
When all this is done, click the Update Settings button.

Add more options to your registry
If you test the integration of map fields (or other e-mail marketing plug-ins) at the front end of the site, you may notice that there is not much visual change. However, you can run the simulated user test again by filling out the user registration form and seeing if it is working properly.
With this configuration, you should be able to go to the mapping field after the test submission and see an entirely new user subscribing to the e-mail list audience you specified.
Standard fields to record include names and emails, but with map fields and gravity features, you can get more creativity and store more content.

Front-end WordPress registration form with MailChimp
How to get users to sign up to your website using social data
Social data login is becoming more and more common on the Internet because of its fast login process and the fact that people don’t have to generate a new account for each site they want to join.
A community or member site that needs to convince users to sign up for all the advantages can certainly benefit from social login and see how it removes some barriers to entry from the start.
WPEverest’s User Registration plug-in is an ideal plug-in for customizing user registration pages and integrating social login options. The core plug-in is free, but the Social Connect extension that adds a social login button requires you to sign up for a $69-a-year plan.
We will show you how to install and use the following plug-ins, but keep in mind that you can consider several other similar plug-ins.
First, install and activate the user registration plug-in and upgrade to the personal plan to receive the social connection extension.

WordPress plug-in-User Registration
In your WordPress dashboard, also activate the Social Connect extension. User registration and social connection projects are displayed in the plug-in area of WordPress.
Continue and activate the user to register for the social connection plug-in.

Activate plug-ins and add-ons
Now, go to user registration & gt; user registration. The plug-in has some templates to launch your registration form. If you want to start from scratch, click the add New button.
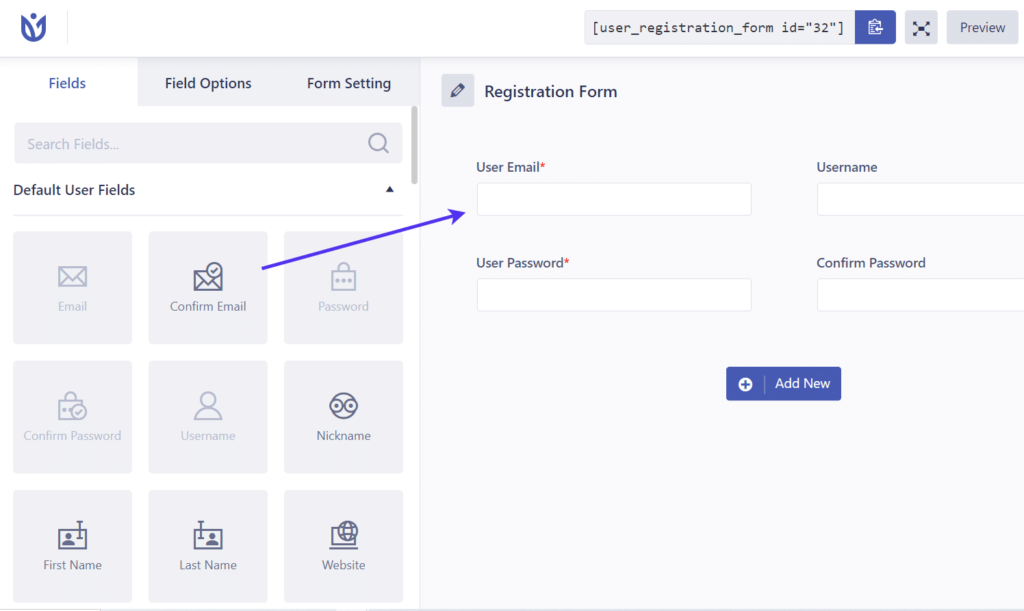
After entering the form editor, use the user field area to drag and drop the module into the form.
The default registration form for the plug-in includes the user email, user name, and password fields.
If you want to build the form from scratch, we recommend that you emulate this. You can also merge them by selecting other modules from the user Fields panel.

Add modules to build your registration form
If you click each field, each field has its own options for you to edit.
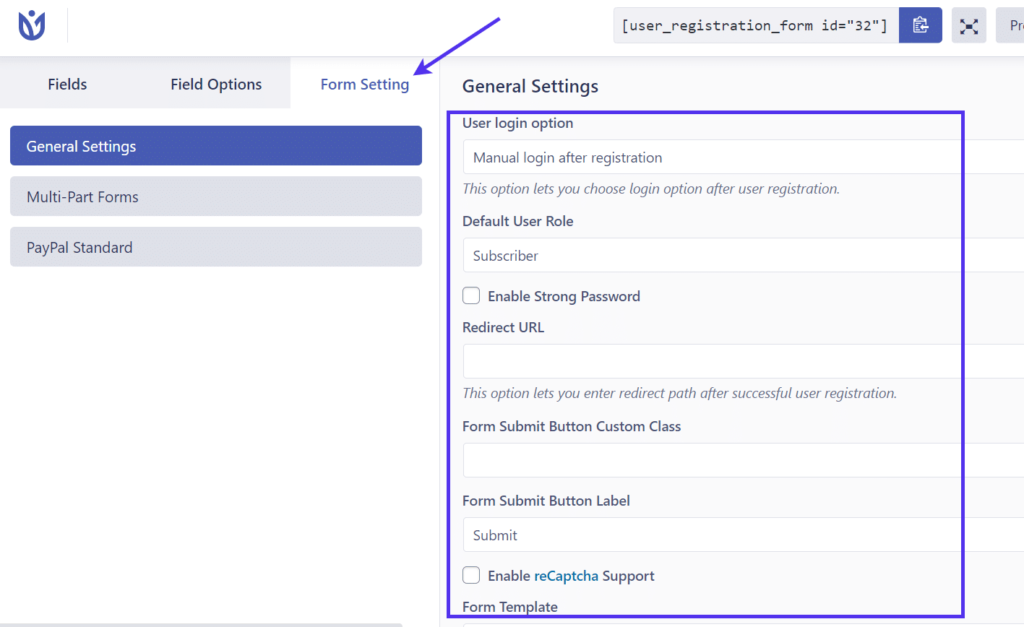
However, the most important part of activating the user registration form is under the form settings tab.
Here, you can adjust various settings to tell WordPress that you want this form to act as a new user creator. For example, you can set which user role to create and have each user log in manually or automatically after registration.

Form Settin
Once you have implemented all the required fields, you can put the user registration form on the page.
The user registration plug-in uses a short code to place the form on pages and posts. You will find them above the form builder.
Copy this code to the clipboard.

Simple code for User Registration plug-in
Go to the page & gt; to add a new one.
If you are ready for the registration page, please navigate to it.

In the page builder section, paste the short code wherever you want it to appear on the page.
Make sure you save or update the page so that it renders at the front end. As always, it’s best to test the WordPress registration form to see if it works.

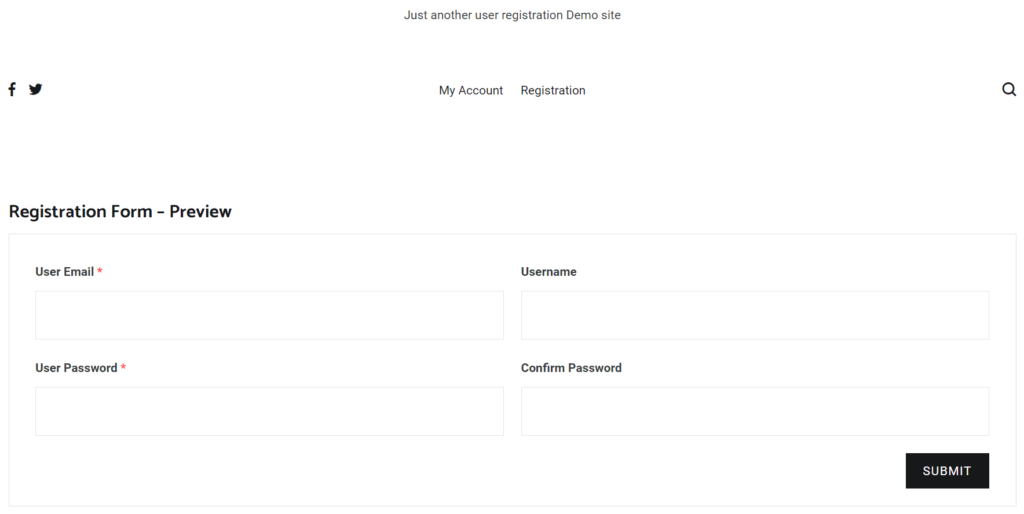
Use social data to test the registration form
You may need to log out of your administrator account to view the form as a normal user.
The focus of this section is to show you how to insert a social media login button. Therefore, the next few steps cover this.
Click user Registration & gt; Settings.
We assume that the Social Connect extension has been activated on your WordPress dashboard.
Therefore, you should find the Social connections tab in the Settings panel. Click on that.
Social connection settings require you to check boxes and enable API settings for each social network that you want to allow people to log in and register.
Check this box if you want a Facebook button. The same is true of Twitter.

Enable social login
The same goes for Google and LinkedIn.
This is the slightly confusing part.
Each social login button works by linking to the social network’s API. The only way to connect to API is to make applications and use social application elements such as ID, keys, and secrets.
It doesn’t matter if you don’t know what this means. For each desired social button, scroll to the question mark next to each setting field. In this tutorial, we will only find the Facebook application ID and key.
The question mark displays a pop-up window with a Facebook link. Click on it.

Obtain application ID from Facebook
This redirects you to the Facebook application page, where you can create an application to run the WordPress registration form with social media connections.
Click the create Application button.
Complete the steps for making an application on Facebook, including naming the application and setting up any application domains you may need.
After configuring the application, go to the Settings & gt; Basics page.

Edit the basic settings of the Facebook application
You can find App ID and App Secret here.
Click the Show button to display and copy the App Secret. You also need to copy the App ID at some point.

Application ID and Application Secret
Return to those API settings in the WordPress dashboard.
Paste the App ID into the appropriate field. In addition, paste the App Secret into the appropriate field.
Save the settings to continue.

Update your API settings
The remaining steps not only activate social media buttons, but also customize their appearance on the form.
Click the Advanced Settings tab next to the API settings tab you just entered.
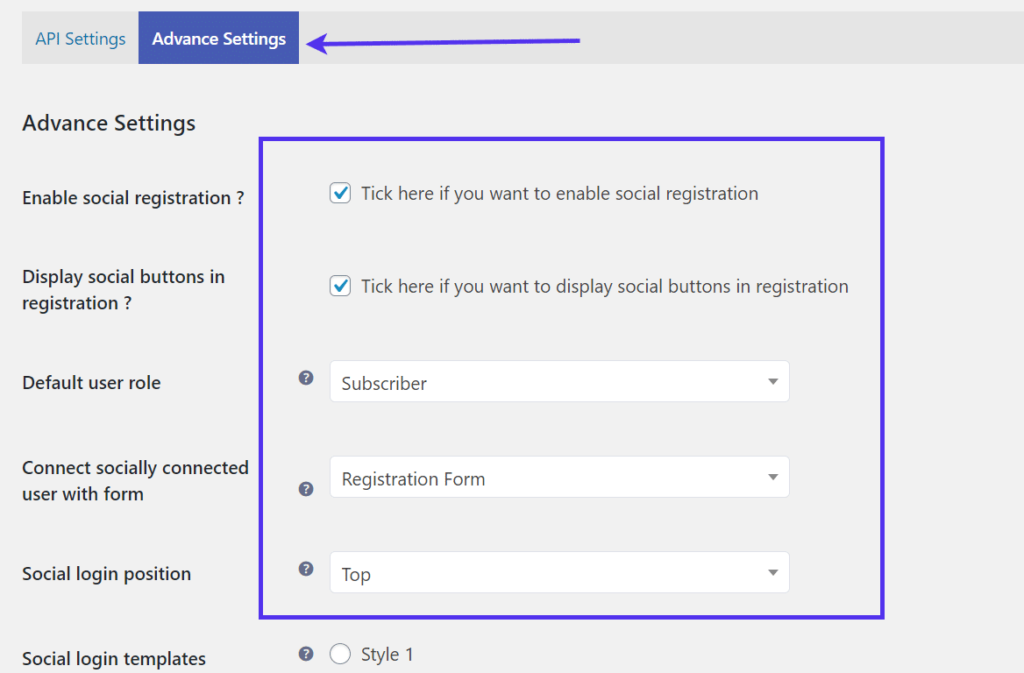
Advanced settings contain a variety of options to check.
First, make sure you indicate that you want to enable social registration.
Next, tell the plug-in that you want to display the social button for registration.

Advanced Settin
Click the following default user role field to select the primary user role that is created whenever someone registers your site with social data. Subscribers are the standard for this situation.
Continue, click the next drop-down field to select the form you use for user registration. We started creating it before, so make sure you find the right one. In this tutorial, it is named the registration form, but you may use a different name.
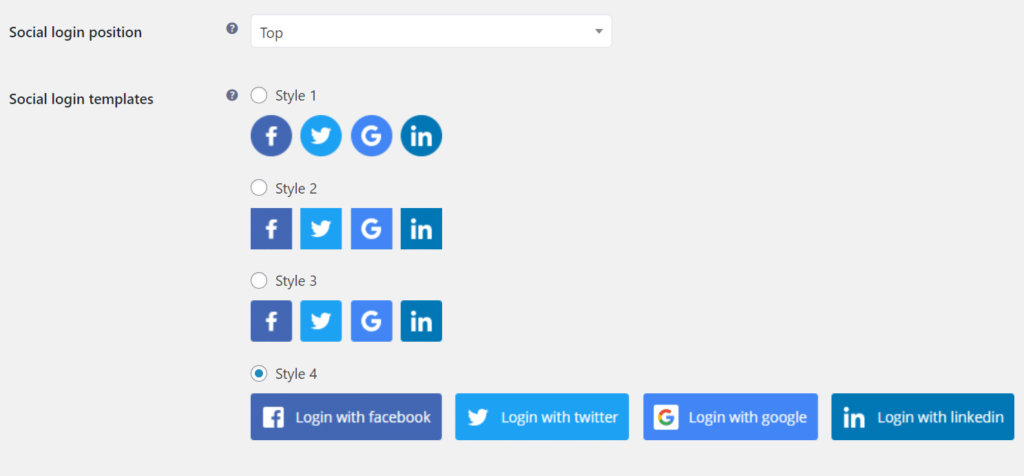
Finally, move to other settings to adjust the physical appearance of the button. One of the settings is to display buttons at or near the top or bottom of the form.
Social login templates provide a quick way to style buttons without any code or visual adjustments.
Choose one of the four styles.

Social login template
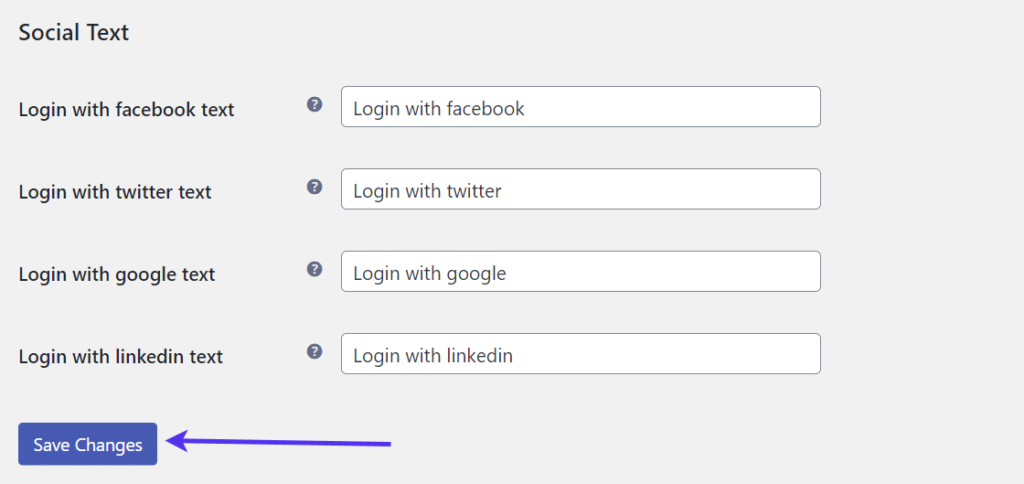
The social text setting indicates the wording displayed on the social button. You can usually stick to the default text, but you can change it at will if you like.
Finally, click the Save changes button.

Save all changes
You can preview the WordPress registration form from the form builder, or you can go directly to the registration page you created earlier. Either way, this allows you to view the form using its social media buttons.
To delete the social login options or change the settings, simply return to the settings we just completed.
We strongly recommend testing every social login button you provide on the registration form to see how each social network has its own API connection, and you should at least make sure that the application and application keys are applicable to all users.

Social login button preview
How to use rich membership information to create WordPress registration form
You can use most of the plug-ins we introduced in this article to modify the default WordPress user registration. But what if your site is an actual community? Suppose your site operates as a social network, dating site, or internal customer center.
You need rich profiles to allow these users to customize their information, upload photos, and even communicate with other users.
Most user registration plug-ins have configuration files, but they don’t have much power.
That’s why we want to show you how to activate membership user registration so that users receive beautiful profiles that they control.
To start this process, install and activate the Ultimate Member plug-in. The plug-in provides custom user registration and login forms free of charge. Not to mention, you can add powerful user profiles to create a quality membership or profile area. Quite a few similar plug-ins are also available for this feature, but we will focus on the Ultimate Member plug-ins for this tutorial.

Ultimate member WordPress plug-in
The goal is to achieve a more useful customer area, provide users with an in-depth profile experience, and merge buttons for comments, comments, groups, and other content.
The most important thing about the Ultimate Member plug-in is that most of the settings are already configured when the plug-in is activated. It also creates pages for your profile, registration page, and so on.
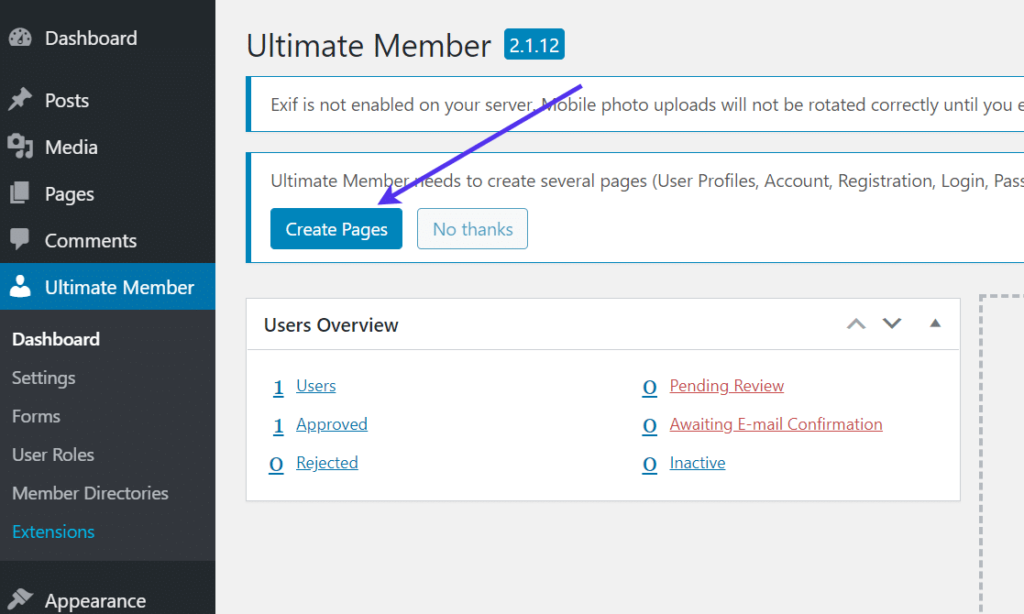
The settings for this plug-in are merged under the Ultimate Member tab of the WordPress dashboard.
Click the create Page button to continue.

Create a page in Ultimate Member
This will activate the correct page and take you to the setup module of the Ultimate Member plug-in.
You can change the page used as the appropriate registration and profile page, but only if you customize your own page.
So far, the prefabricated pages generated by the plug-in are fine. As a result, you can usually leave all the fields under the General & gt; pages tab unchanged.

General settings for the Ultimate Member plug-in
The next step is to customize the appearance of the profile page and the registration module. As mentioned earlier, the registration page has been configured for you, so there is not much work to be done in this area.
Everyone who enters the registration page and creates an account will have a WordPress user profile.
In the appearance tab, adjust the elements you think are important. For example, you might want to select a different template for the form or reduce its width. There are also fields for resizing buttons and text elements and icons.

Appearance Tab
Scroll down in the settings area, and the plug-in asks if you want to have a default profile and cover photo in each profile.
You can also adjust the default cover size and whether you want a cover photo or not.

More settings for the Ultimate Member plug-in
In the appearance section, click the profile menu link. This area shows the main components that make up the user profile. Although you are free to keep everything, you may need to modify some settings.
Consider keeping things like the about tab and the entire profile menu. If your members contribute to your blog or act as your content creators, we recommend that you use the posts tab.
The comments tab is important for blogs and communities, considering that readers and members may want to be able to return to view their comments.

Personal data menu
After configuring all profile settings, click the Save changes button.

Save your changes
Other settings panels provide options such as registry, login form, and so on. Be sure to adjust the e-mail sent to the new registration and change many parts of the WordPress registration form, including width and alignment.
Although we won’t cover all of these settings, it’s nice to know where they are to ensure that all forms look right for your brand.

Registration form and login settings
You need a registration form to provide your users with a place to create a user name and access their profile.
To create one, go to Ultimate Member & gt; Forms.
Similarly, the Ultimate Member plug-in provides several prefabricated tables to do most of the work for you.
The default registration form is ready, just like the default profile form, or people customize the center of their user profile.

Default tabl
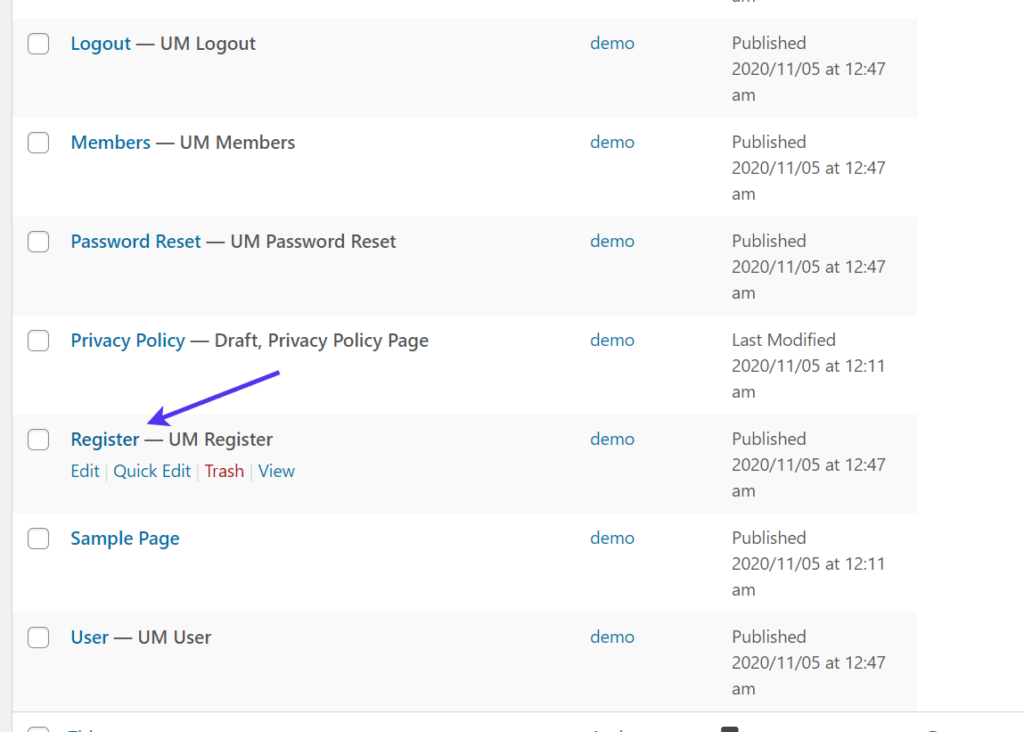
More importantly, the plug-in will also automatically create pages for you.
Go to Page & gt; all pages to view options such as account and login page. The registration page is where users register and log in to their accounts, while the account page contains a default profile form where they manage their profiles.
All appropriate short codes for the correct form have been inserted into the relevant page.
You can test them by viewing the version of the page that has been released. For example, click the Registration page to see how it works.

Test the Registration page
At the front end, visitors can enter their username and email and create a password.

Test user simulation account
You may also want to view the user page.

User page
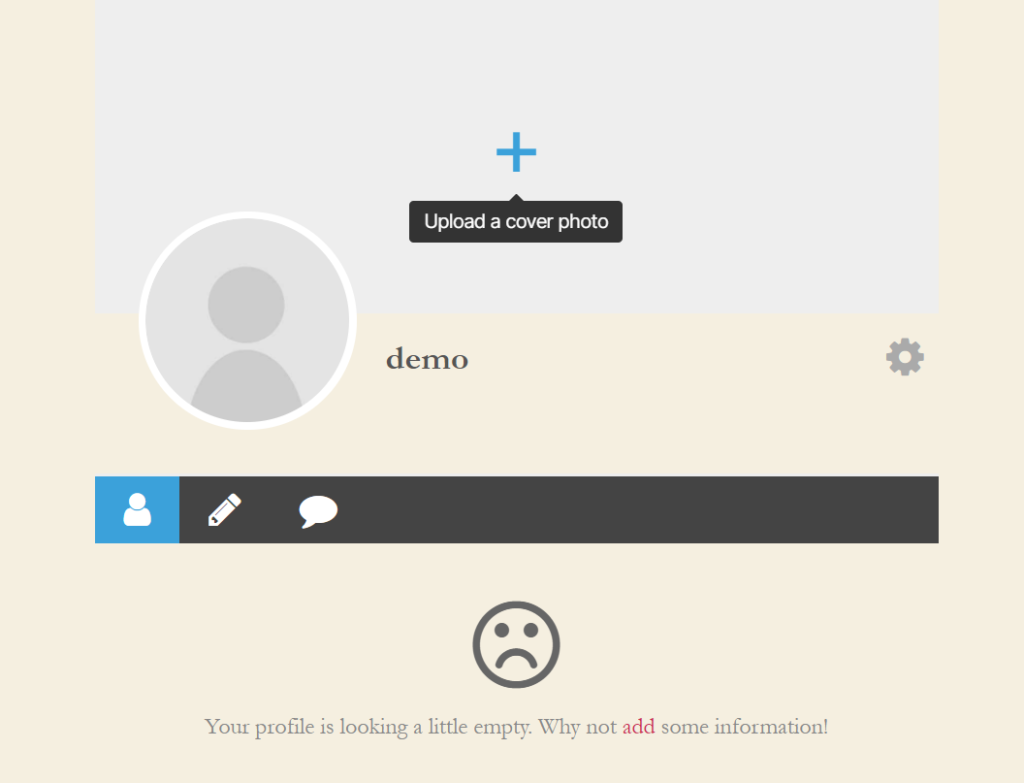
The user page is the profile module we’ve been talking about. It is the center for users to manage everything from profile photos to potential groups and friends. Default features include cover photos, profile photos and biographies.

Front-end profile page
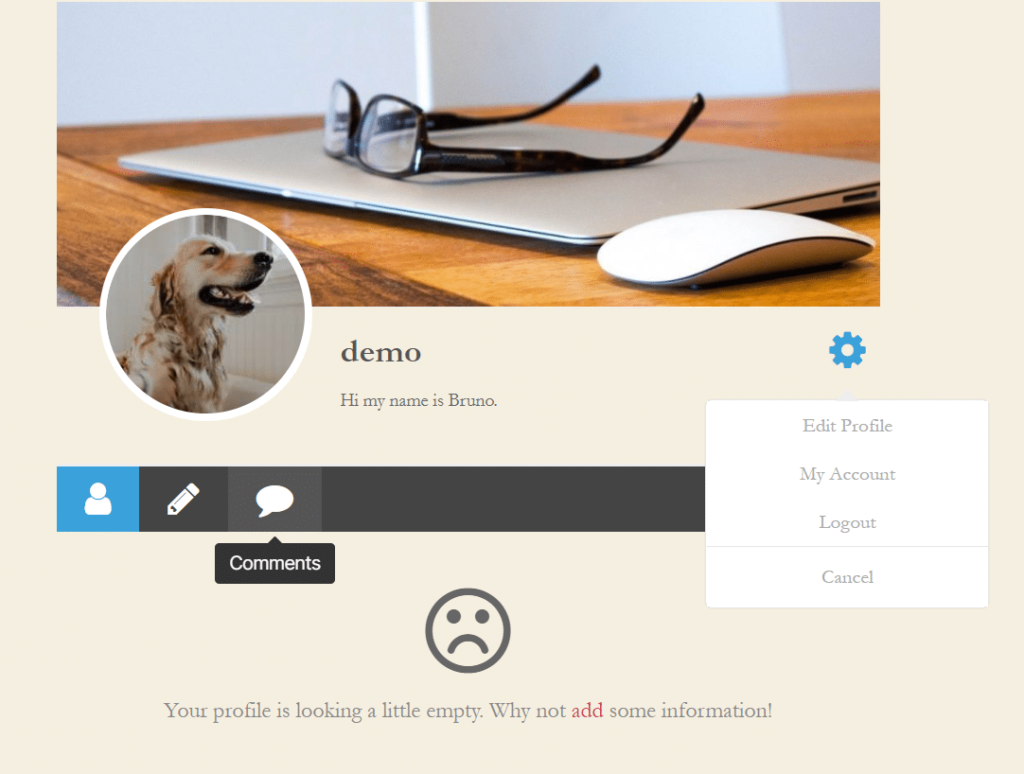
You can merge these elements into the profile page with just a few clicks.
Each profile page provides additional buttons for editing the profile and checking out the user account.
Other tabs include comment buttons and post buttons.

More options for the profile page
How about adding more advanced profile tabs for personal messages, friends, etc.?
The Ultimate Member plug-in already has fairly clean and powerful user profile capabilities, but it allows you to extend these capabilities through extensions. You have to pay for most profile-oriented extensions.
To view extensions and add them to your site, go to Ultimate Member & gt; Extensions.

The expansion of ultimate membership
There is a long list of potential profile features that can be included as tags in your user profile.
The Friends extension allows your users to interact with other users and add them as friends.
When the message passes, the Notices plug-in will ping your users. You can also integrate powerful personal data management tools for private messages, followers, and groups, to name just a few. Add each plug-in by paying and clicking the get this plug-in button.

List of extensions for Ultimate Member
It all depends on what type of profile functionality you want to provide. Member websites usually need a place to organize groups. Social networks need friends and messaging. Online course websites may require comments, comments, and messages. If you want to provide an employment committee for your users, you can even configure a worklist.
The following example is a possible experience for the Ultimate Member plug-in, especially if you start using advanced extensions.

Example of a complete user profile and login page in Ultimate Member
Summary
Overall, the WordPress user registration module provides each site with the potential needed to create and receive data from those users. The average blog or small online community may only need the default WordPress registration form.
If this is the case, leave the login and registration forms as they are, and may change the URL to improve security. You can even add your own logo to make it look like your brand is actually running the page.
Plug-ins provide an opportunity to customize all aspects of the user registration form, especially when adding unique fields and redesigning the appearance of the form.
You can add additional advanced features to your user registration form. Some of the options we introduce in this article include a form to put new users on the e-mail marketing list. If you run a member website, you can also consider charging for exclusive content.
It is also not a bad idea to consider providing social login forms to speed up the registration process for users. Finally, advanced user profiles are a good way to extend your current user registration form so that customers have the opportunity to manage all aspects of their user profiles.
If you have any questions about managing or customizing the WordPress registration form, or if you want to suggest other plug-ins or custom registration form techniques, please let us know in the comments section below.