
This article will help you understand DNS prefetching, a resource hint, including what they are, why, and how to use them, as well as best practices for auditing and extending them.
How DNS prefetching works
DNS prefetching is a resource prompt for DNS lookups of domains that the browser has not yet determined to do. This can improve performance because DNS lookups for the domain have already taken place when the browser does need to request resources.
Let’s look at an example. The browser is loading the page and needs to request resourceshttps://stats.example.com/js/pinit.js. To do this, it must first establish an HTTP connection with the domain stats.example.com. If the browser already has an HTTP connection to the domain, you can use the existing connection, otherwise a new connection will be created.
To do this, the browser first sets thestats.example.comDo a DNS lookup. In the screenshot below, you can see the request for pinit.js:

The resource was later found in the waterfall, and the JavaScript file is in another domain, separate from the domain of the basic HTML page. The existing HTTP connection does not exist, so a DNS lookup is performed, as shown in the dark green section of the resource bar in the waterfall. This takes about 40 milliseconds, although DNS lookups can take tens or even hundreds of milliseconds, depending on the network connection or the number of DNS servers that need to be contacted.
We can use it in the HTML file
Add DNS prefetch resource prompts in to optimize this, as follows:
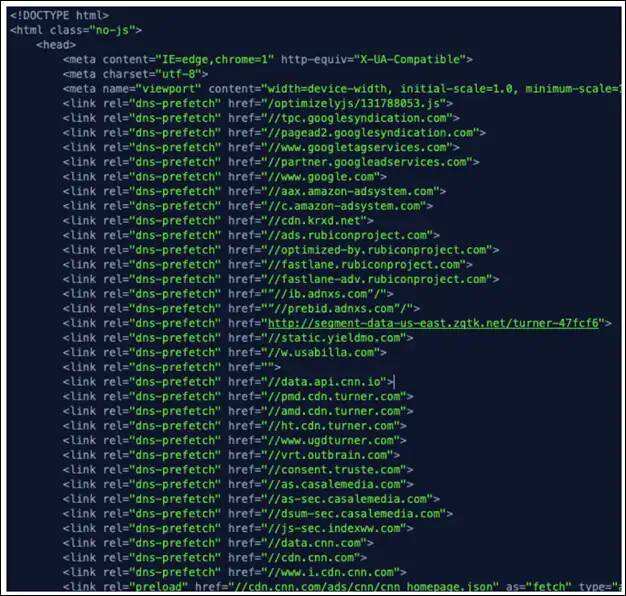
In the screenshot below, you can see that the browser is instructed to actively attempt an DNS lookup of the stats.example.com where pinit.js is located:

When the browser later determines that it needs to request a pinit.js and connects to the stats.example.com, the DNS lookup has already occurred. This allows the JS file to be downloaded faster, moving the entire waterfall to the left.
DNS prefetch and pre-connect
DNS Prefetching is one of many resource tips that a website can use to instruct browsers to do something first. It is a small, fairly basic resource tip that can be used more widely than other options.
You do not need to specify both DNS prefetch and preconnect resource prompts. The browser only needs to pre-connect to complete all the required steps.
DNS prefetching is still important and can be used in conjunction with pre-connection prompts. This is because browsers limit the number of HTTP connections they will maintain. Using more than 6-8 pre-connected resource tips may restrict browsers from making the connections they actually need. DNS prefetching runs at different levels, which means you can make six to eight pre-connections to key domains on the page, and then have additional DNS prefetch hints for other less important domains.
When to use DNS prefetch
In general, DNS prefetching should be used for important first-party and third-party domains, including:
- The field later discovered in the waterfall
- Domain with resources that subsequently cause other requests to occur
- A domain with a large number of requests or downloads
- Domain has not been prompted for use by other types of resources
In general, DNS prefetching is not applied to domains that are part of a critical rendering path. This is because, ideally, these fields should use pre-connected resource hints.
DNS prefetching and first-party domain
It is often easy to use DNS Prefetch for the first-party domain for a number of reasons:
- You control the domain name.
- You purposefully host content on the domain and link to its page.
- You should know in advance which first-party fields the page will use.
- The domain name is unlikely to change.
These factors allow you to be somewhat confident that fields contain the resources required by the page and that they are unlikely to change to include DNS prefetch resource hints. Good examples include:
- Other domains with delayed loading of images or videos
- The first domain of the API endpoint that will be used later on the page
Third-party content and DNS prefetching
Using DNS prefetch resource tips for third-party domains can be challenging for a number of reasons:
- The domain name may be dynamic or changed without your knowledge
- Different third-party domains may be used for different parts of your website
- It may not be clear which third-party content is loaded from which domains, so adding or removing third-party tags can add or remove fields that require DNS prefetching
- Third-party domains may arise as a result of operations from other departments, such as marketing or business groups that use label managers.
You may need to do additional work to determine the source of third-party content. Ideally, you want to use DNS prefetching for third-party content that will be used by your page for a long time.
The following is a good example of third-party content used with DNS prefetching, as they tend to have a consistent domain or URL:
- Analysis or activity tracker
- Ahand B testing gadget
- Chat gadget
- Error and logging framework
- Social sharing gadget
Using resource tips to optimize advertisements can be particularly difficult. This is because, although the original advertising trading platform may have a well-known domain name, the final domain name serving advertising is usually unknown and inconsistent.
Validate benefits
Once you've determined which domains should use DNS prefetching, you still need to test it! Just because something should improve the performance or experience of your site doesn't mean it actually will: you need to test all the time to make sure.
- Use tools to measure your performance.
- Implement your changes.
- Compare "before" and "after" performance metrics.
Challenges of DNS prefetching
There is a big problem with DNS prefetching-when people overuse it. Let's also look at the consciousness of other issues.
Too much DNS prefetch
When people hear about DNS prefetching for the first time, they immediately think:
Since DNS prefetching allows subsequent calls in the waterfall to occur faster, why don't I prefetch DNS to all the domains that the page might use?
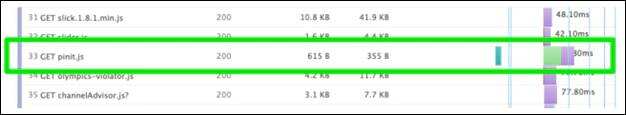
For example, here is a major news site that does 33 DNS prefetches:

Keep in mind that each type of resource prompt requires the browser to override the tasks it usually performs. Using too much DNS prefetching can cause performance problems because browsers limit the number of outstanding DNS requests they will maintain. Using DNS prefetching to force DNS lookups is "exhausting" an available slot, otherwise the browser can use it for DNS lookups that the browser knows it needs. Too much DNS prefetching, or DNS prefetching of ultimately unused domains, can cause resource contention and make browsers inefficient.
As a general rule, websites should try not to make more than 10 DNS prefetches.
Unused DNS lookup
Do not prefetch DNS on fields that the page does not even use. This is just a waste and will affect the browser's ability to do other DNS lookups on the actual required domains.
Do not DNS prefetch and preconnect to the same domain
There is no reason to include both DNS prefetch and pre-connect prompts in the same domain for "backward compatibility". Today, more browsers support preconnection than DNS prefetching, and browsers that support DNS prefetching also support preconnection.
- If the domain is important, use pre-connection.
- If it is not important, use DNS prefetching.
Best practices for DNS Prefetch Audit
We have seen many benefits of using DNS prefetch resource hints, but there are also many performance pitfalls if used improperly. This means that it is important to review how the page uses resource prompts to ensure that you follow all best practices.
First, identify all DNS prefetch resource tips that the page is currently using. You will need to look for tags in the basic HTML page, as well as links: you can also include HTTP headers for resource prompts. Also remember that link headers that contain resource prompts can appear in responses other than those based on HTML pages!
After listing all the DNS prefetch domains, ask yourself the following questions:
- Using the above guidance, I need to determine which domains should use DNS prefetching. Are they in the list of tips that have been used on the page? If not, why not?
- Have I used more than 10 DNS prefetches? If so, there are too many, and you should consider deleting them.
- Are there any domains that use DNS prefetching that should use pre-connect?
- Do I use pre-connect and DNS prefetching for any of the same domains? If so, remove the DNS prefetch prompt for the domain.
- Did I use multiple resource prompts in the tag and trigger Safari problems? If so, delete it.
- Is all DNS prefetching used? Most waterfall diagrams will allow you to filter by domain or part of the URL. This makes it easier to see if the page actually uses the domain.

