
Working with images in WordPress can be a challenge. If you do not pay enough for the request, the appearance of your website may become messy and may even affect the loading time. Therefore, you need to understand the default WordPress image sizes and how to change them. How does
- WordPress handle images?
- what is the default WordPress picture size? How to change the default WordPress image size
- by
- How to add your custom WordPress image size
- step 1. Add a custom WordPress image size
- step 2 by editing the function.php file. Show Custom size
- useful plug-ins
WordPress? When
uploads an image to the library, WordPress automatically generates additional images with three default image sizes and stores them separately. As a result, you will see four picture options when uploading pictures. These are thumbnail, medium, large, and full size options. The first three options are called the default WordPress image size, while the full size option is the original image size you upload.
WordPress creates these options because placing images in different locations will require different image resolutions. For example, the image resolution in a thumbnail may be different from the image resolution used in the slider. Therefore, if you want to use the same image at different resolutions in different places, you do not need to manually edit and resize the image. Only one picture is needed, and the rest is done by WordPress.
what is the default WordPress picture size?
by default, WordPress comes with three prepackaged image sizes. They are:
- thumbnails: (150px width and height)
- medium size: (maximum 300px width and height);
- large size: (maximum 1024px width and height);
- full size: (full size of your upload / original image size). How
changes the default WordPress image size
although if you think these choices do not meet your needs, WordPress has provided you with three default image sizes, but there are other options. Maybe you need smaller thumbnails or a wider range of feature images. Therefore, you need to change the default WordPress image size. To do this, you can follow these steps:
- goes to your management dashboard
- and hovers the cursor over the settings-& gt; media
- in the Media Settings window, you can adjust the pixels required for each size
- and click the Save changes button to save the settings.

how to add your custom WordPress image size
so you have 3 default image sizes. Suppose your thumbnail has a thumbnail-sized image, the article’s image has a medium-sized image, and the slider has a large-sized image. However, you realize that pop-up banners and gadgets require more default image sizes. Can you add a custom WordPress image size? Yes, you can.
step 1. Add a custom WordPress image size
by editing the function.php file. In fact, some topics provide you with additional image size options. However, if you can’t find them, let’s add our own custom WordPress image size.
is important! We will deal with the code. Therefore, be sure to create a WP backup file and a WordPress subtheme before modifying anything.
- goes to your management dashboard
- to hover the pointer over the skin-& gt; theme file editor
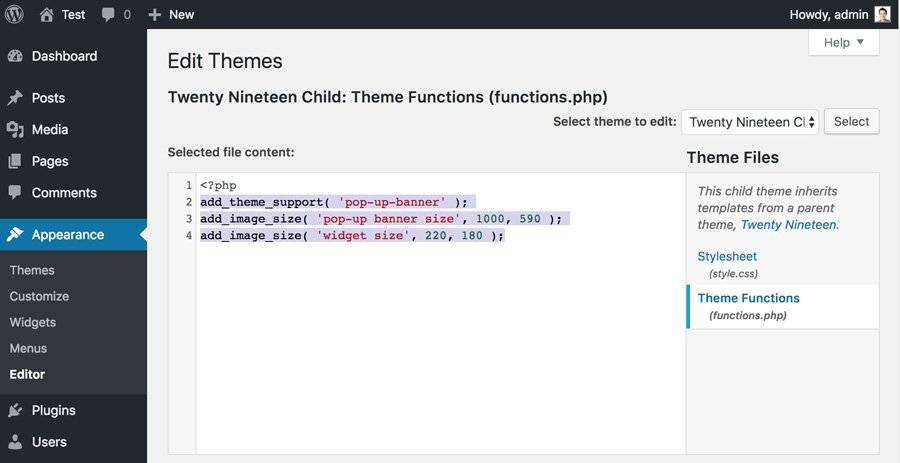
- edit the functions.php file
- copy the following script and paste it into the file
add_theme_support( 'pop-up-banner' );
- clicks the Update File button. The script above
will activate the add_image_size () function. If this feature is enabled, you can add a new WordPress image, as follows:
add_image_size( 'pop-up banner size', 1000, 590 ); add_image_size( 'widget size', 220, 180 );
in these examples, you will provide additional size names “Pop-up banner size” and “Widget size”. The two numbers after the dimension name represent width and height.

step 2. Show Custom size
in your theme you have successfully added a new image size. However, it does not appear in your theme. You must now enable the new size in the theme.
first, back up your website before making any changes. Access and edit your theme file in the post loop. Then, paste this code;
you should change "your-specified-image-size" with the name you set in the previous step. For example, you can change it to "pop-up-banner size". After performing these steps, you can find the pop-up banner image size option when uploading the image to the library.
, a useful plug-in for
, you have set a new custom image size in WordPress. However, this change does not affect your previous image. Therefore, you need to regenerate the previous image size. Fortunately for
, you don't have to do it one by one manually. There is a plug-in called Regenerate Thumbnails that can help you update the previous image size. Follow these steps to do this.
- goes to your management dashboard
- Click the plug-in-& gt; installation plug-in
- , type Regenerate Thumbnails in the search bar.
- installs and activates the plug-in
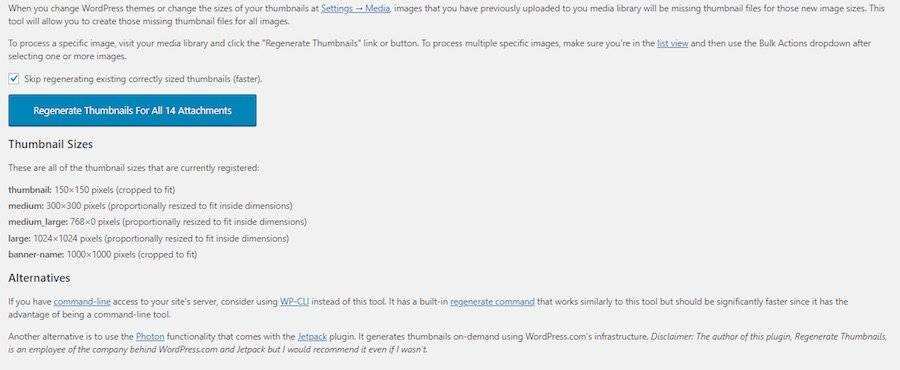
- now go to the tool & gt; Regenerate Thumbnails
- Click the Regenerate Thumbnails For X Attachments button
- now, all images you previously uploaded will be regenerated to the new image settings.

Summary
WordPress image size may seem like a trivial matter, but it can actually give you a headache. Sometimes you will find that the picture you upload does not match the size of the picture you want. To solve this problem, you can try two ways. You can change the default WordPress image size or add a custom image size. Before setting the new image size, keep in mind that uploading large high-resolution images is not a good idea. Large images take up a lot of space and slow down the loading time of your site. We hope this article will help you choose the right image in the right place and use the right size.