Learning how to display code in WordPress is critical for bloggers and content creators who continue to publish code online for readers to use. Computer code, by design, displays something new at the front end of the site, rather than the tags, slashes and parentheses you find in the actual code snippet.
However, this creates problems for those who write development and design, because you need a way to display the code correctly without it doing real work, such as creating a button or styling a paragraph block.
To put it simply, if you write a blog post and put an example of a code snippet in it, you will want to stop the actual work of the code! In this way, readers can see the original form of the code, view the code in a well-formed block, and even copy its contents for their development work.
In this guide, we will show you how to display code in WordPress using several different methods (regardless of your WordPress theme), and we will help you decide which method works best for your workflow.
- What happens when you add regular code to WordPress?
- How to display code on your WordPress website
What happens when you add regular code to WordPress?
You might wonder what would happen if you wrote some code in WordPress’s visual editor. After all, you’re not working on a text or code editor, so shouldn’t your code snippets work well?
Maybe not.
Here are some unusual results that may occur:
- The code section appears, showing some code at the front end of the article, while others disappear. This is unprofessional in the eyes of visitors; it means that your code is inaccurate.
- There is no display at all, the code disappears completely in the background, and nothing is shown in the foreground of the article.
- You see strange formats-usually something that is not user-friendly, or something that is not suitable for the audience to publish.
- The code may only be partially rendered
To illustrate several of these results, we will use the following HTML code snippet:
.cities { background-color: green; color: white; border: 4px solid black; margin: 10px; padding: 10px; } Chicago
A nickname for Chicago is The City of Broad Shoulders.
Los Angeles
A nickname for Los Angeles is The City of Angels.
New York
A nickname for New York is The Big Apple.
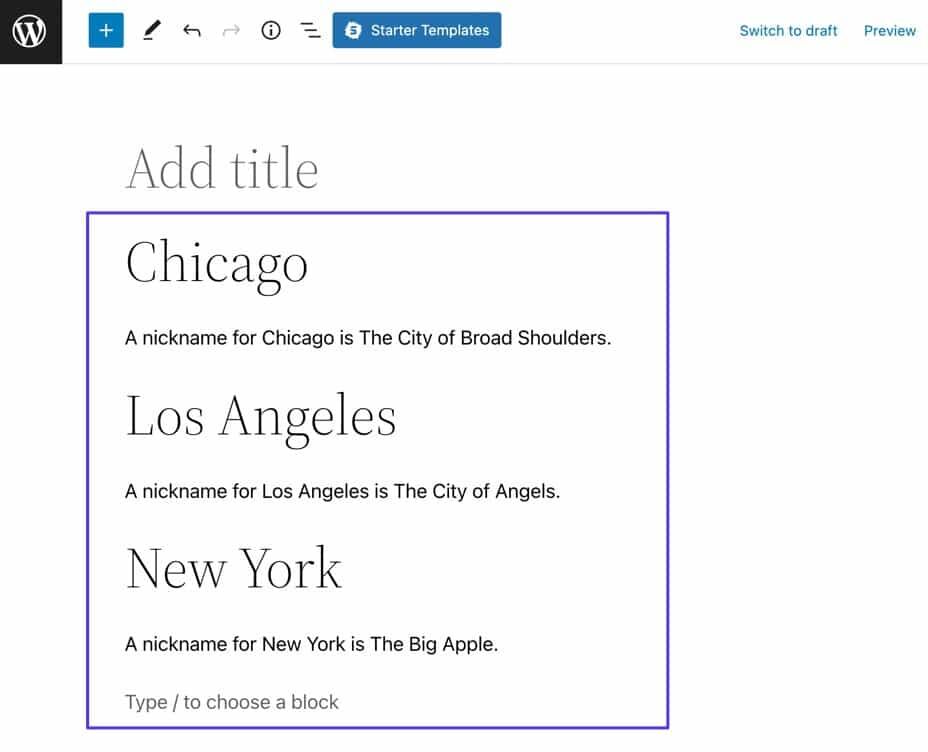
This particular code snippet uses HTML style elements to produce three green blocks of content with headings and paragraphs.

Click to write code
However, we want to display the original code in the blog post, rather than actually rendering it in these blocks.
If we paste the code directly into the Gutenberg block editor in WordPress, the result is as follows:

The result of the Gutenberg editor comes from the HTML code
As you can see, WordPress tries to use the code for its main purpose: to generate content-but it strips off the style of the code, so it doesn’t provide the results we want to show the reader.
To avoid this, we encourage you to use one of the methods listed below to display the code instead.
How to display code on your WordPress website
These methods range from the simplest to the most difficult to list, and we provide some special methods for those who like to write code and content in the discount editor (as opposed to WordPress).
- Method 1: use the Gutenberg Block Editor (default)
- Method 2: use plug-ins
- Method 3: use the encoder tool
- Method 4: use custom short codes
- Method 5: use the < code > and < pre > tags
- Method 6: edit using Markdown connected to WordPress
Method 1: use the Gutenberg Block Editor (default)
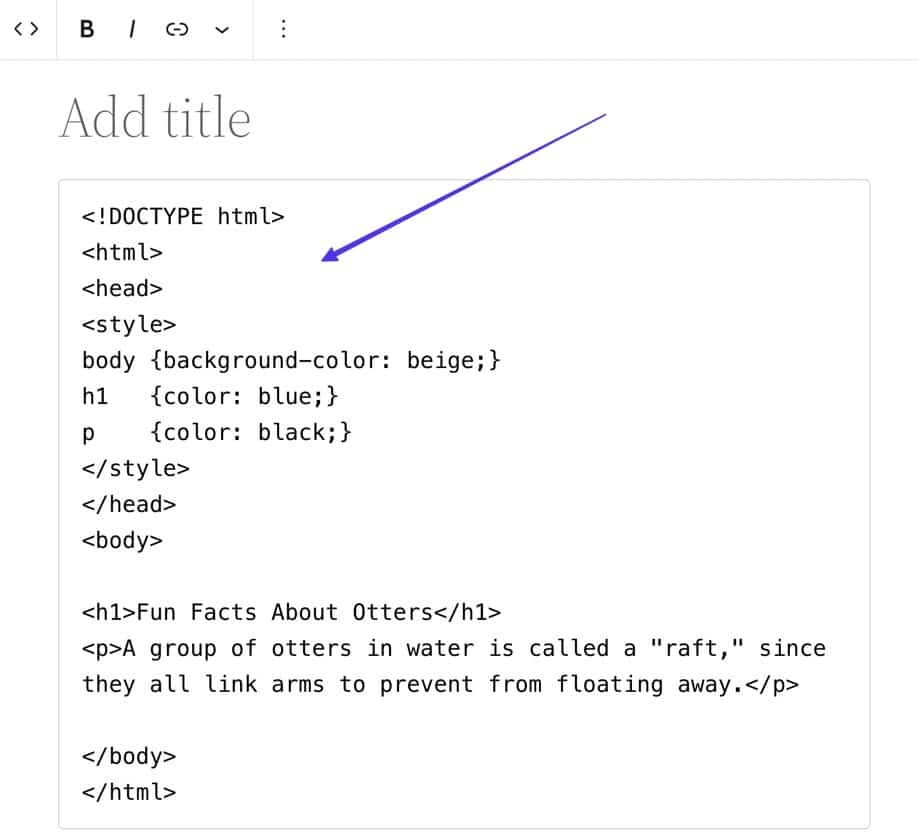
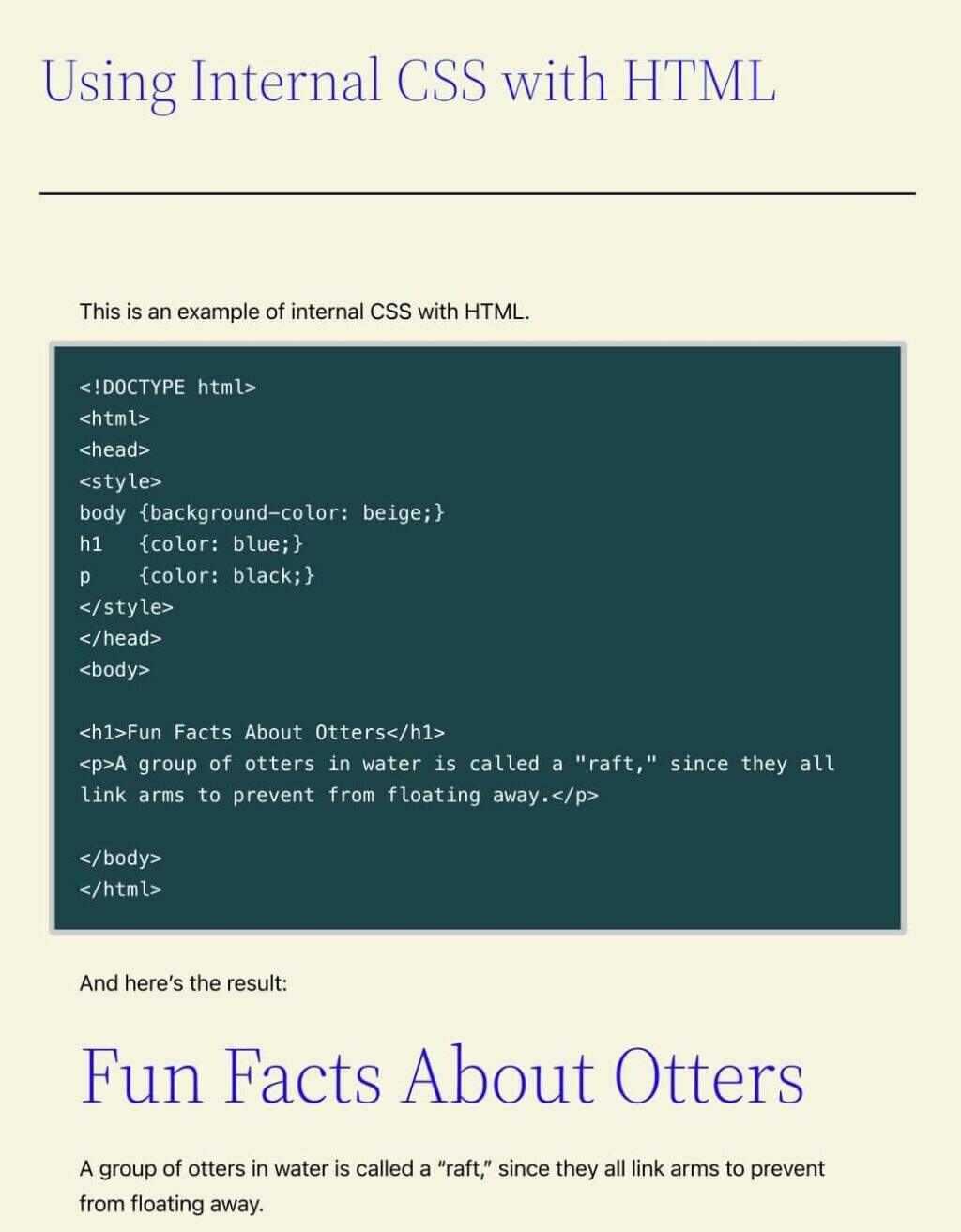
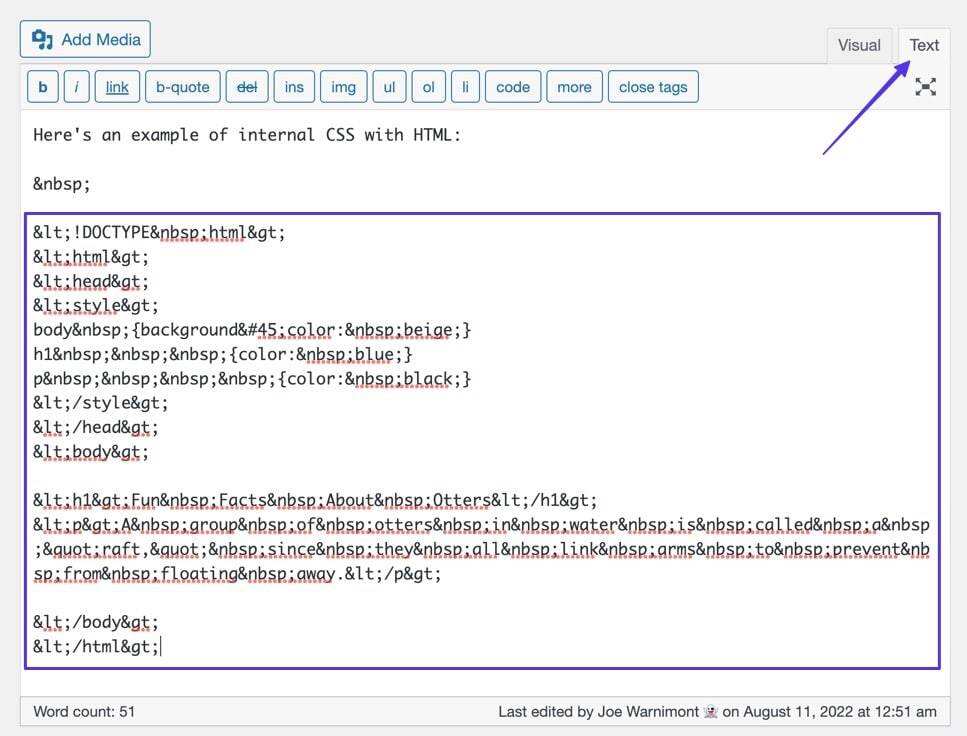
To practice displaying code in WordPress, you can use the following code snippet, which uses HTML and internal CSS to produce a simple result, a blue title and a black paragraph:
body {background-color: beige;} h1 {color: blue;} p {color: black;} Fun Facts About Otters
A group of otters in water is called a "raft," since they all link arms to prevent from floating away.
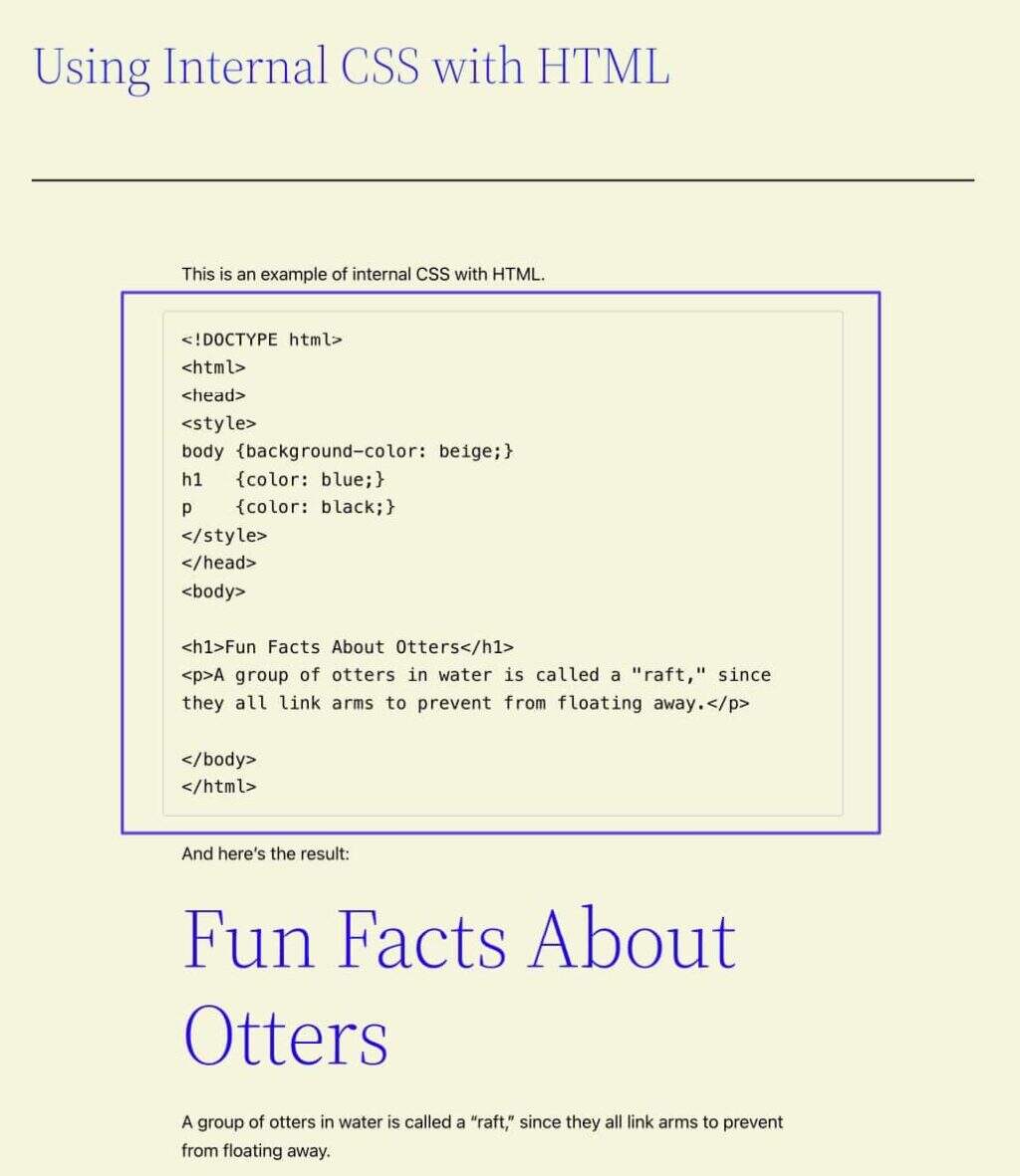
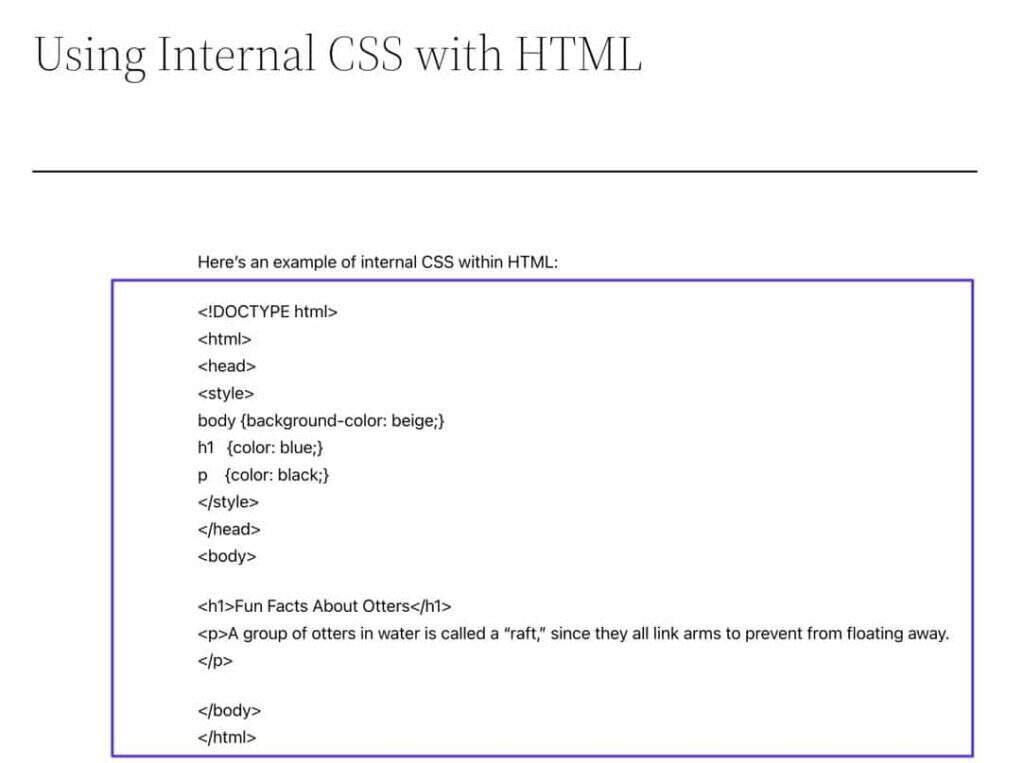
When executed, the code displays the following on the front end:

The result shows the title and body with the style
However, by following this tutorial, you will learn how to display the original code itself, rather than what the code should display at the front end.
Step 1: add a code block in WordPress
The WordPress Gutenberg editor already has a built-in code block that allows you to display code snippets without losing any formatting or actual activation code.
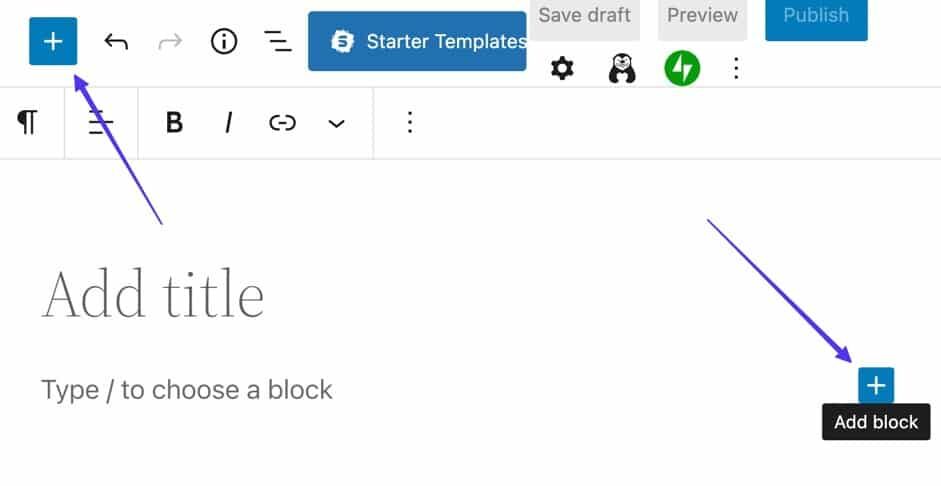
First, open an article or page in WordPress, and then click one of the add blocks buttons.

Add Block Button
Click one of the add Block buttons
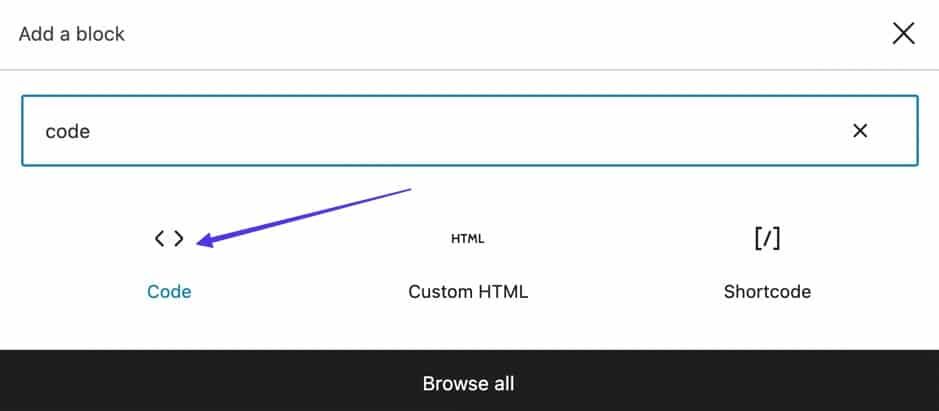
This displays the collection of available blocks. You can search for the Code block, or you can type a keyword like Code in the search bar.
Once you see the code block (with an icon in parentheses), click it to insert a piece of code into the article.

Pop-up window to add blocks with code block option
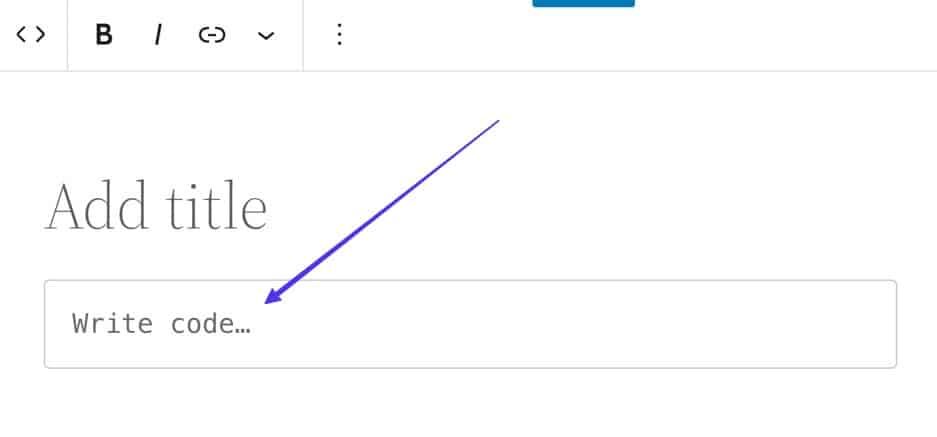
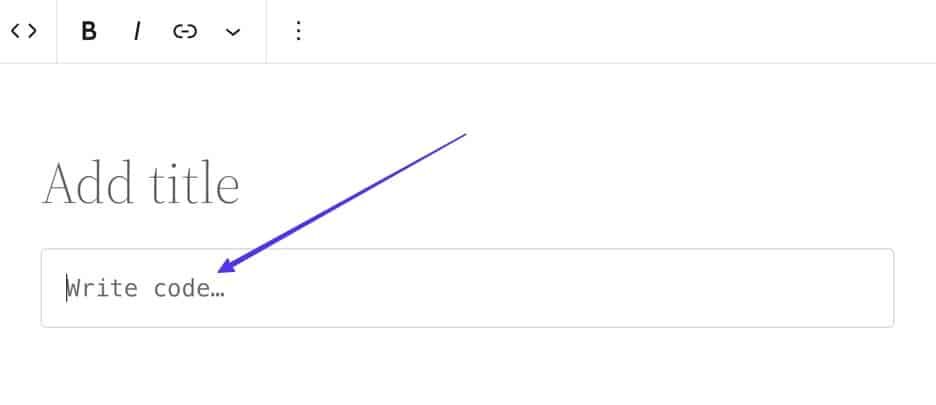
You should now see a field and prompt “Write code…” .

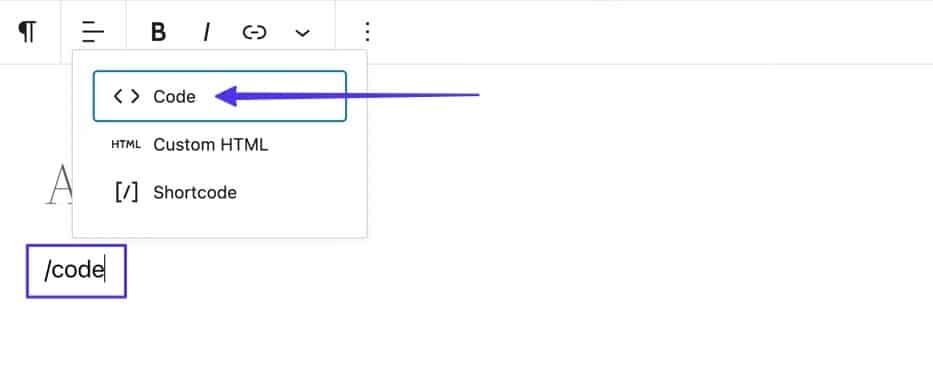
The WordPress Gutenberg editor supports markdown, so you can also type a forward slash in the editor/To find and insert the Code block, and then start writing “C” or “Code” WordPress will display all relevant blocks, giving you a faster way to insert.
It is easy to confuse code blocks with custom HTML blocks. However, the custom HTML block is used to add a custom HTML to render at the front end, not to add the original code to display.

Call the code block using markdown
Step 2: paste the display code into the code block field
Now is the time to copy the code you want to display and paste it into the words “Write Code…” It’s in the frame.

Write or paste the code to display
Your code is now displayed in the box.
The advantage of the Code block is that it respects all spaces and tabs that already exist in the code snippet. Therefore, it looks no different from the source from which you copied it.

A code snippet pasted into a code block
Step 3: publish and view the results
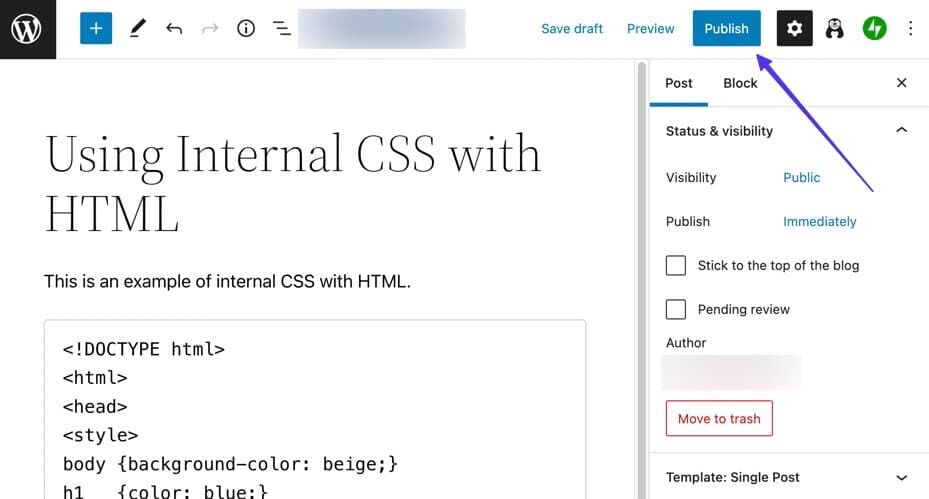
To display your code on a WordPress article or page, click the publish button to complete this process.
You can also find out what it looks like by selecting Preview before publishing.

Click publish
After clicking the “publish” button, access the live version of the article and confirm that your code block appears as the original code.
As you can see, the code block is fairly simple, but it provides the necessary functionality to maintain the format when publishing code on a blog article.
Please look at the screenshot below. In our example, there is no change compared to the original code snippet; it is just placed at the front of a gray box.

Display the code at the front end
Step 4: consider formatting code blocks
To make the code block a little more prominent, consider changing its appearance from the default to the default.
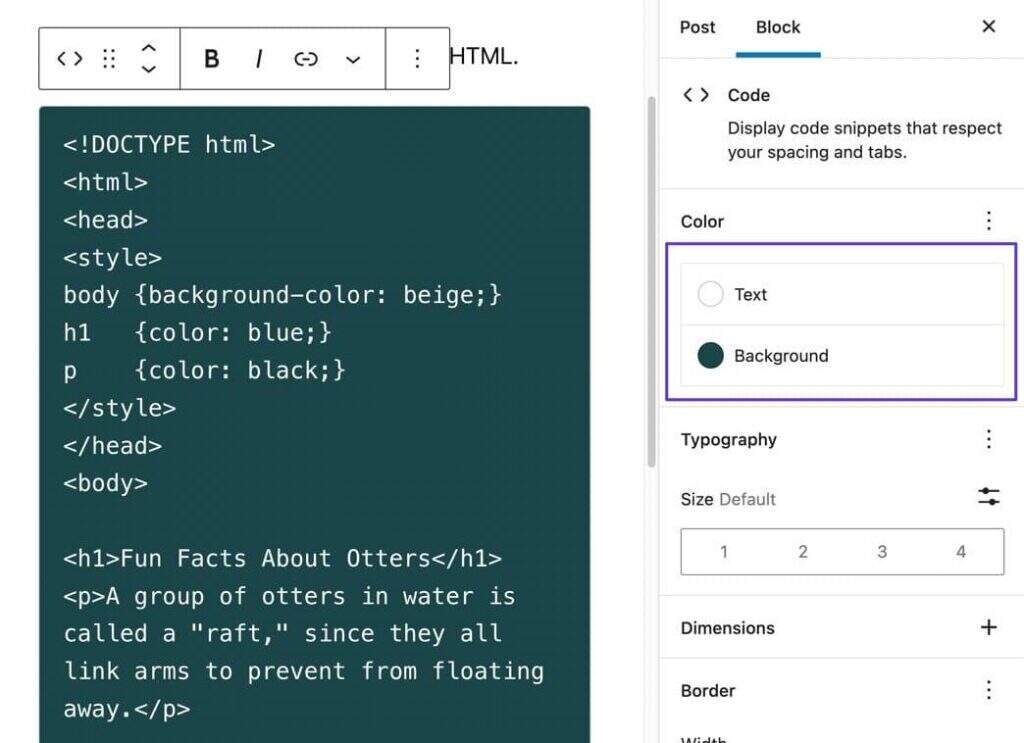
To display the style options for the block, select the Code block, and then select the Settings (gear icon) button. This opens the blocks tab, which displays only the Block settings for the selected block (in this case, the Code block).

Go to block settings in code format
You can style the Code block as needed, and you can choose to change things such as text and background color.

Edit color and background settings
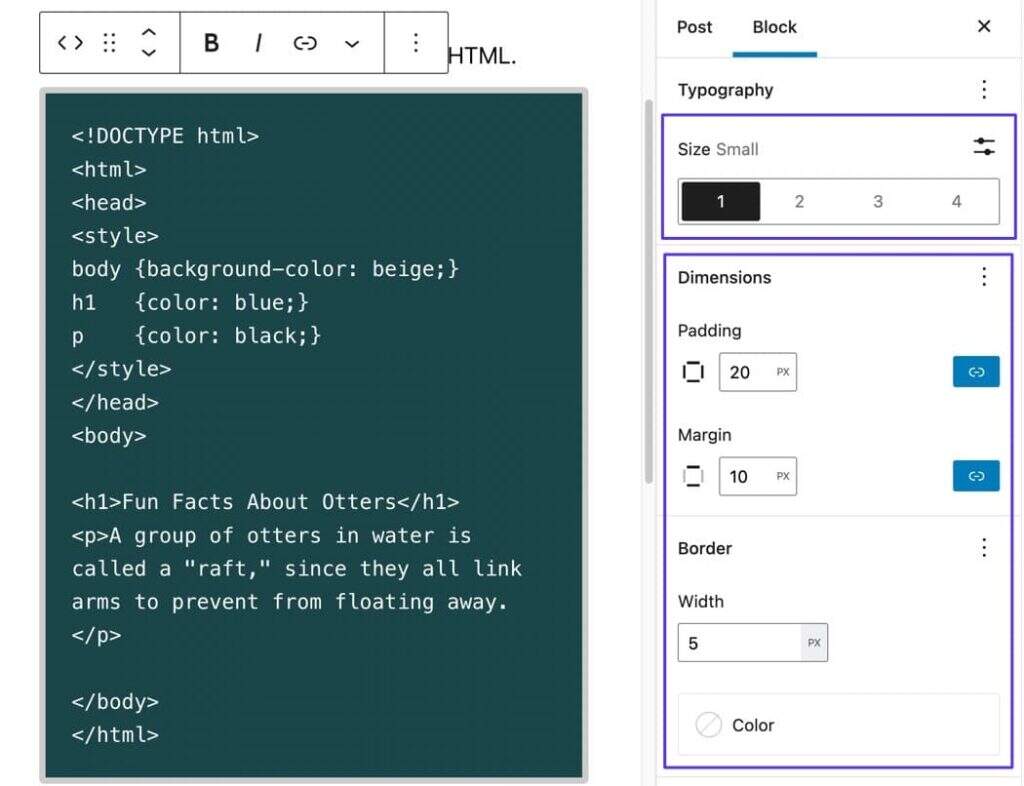
You can also:
- Change the text size
- Add padding and margins to the code box
- Includes borders with custom widths and colors

Settings for dimensions, dimensions, and borders
As usual, click the publish button after editing the block, and then view the results at the front of the WordPress article.

Front-end result
Method 2: use plug-ins
Another way to display code on WordPress is to install plug-ins.
This approach may seem redundant considering that WordPress already has built-in code blocks, but some plug-ins provide additional functionality and formatting tools that make it worthwhile to use plug-ins. In short, you can make your code block more beautiful than the standard Gutenberg code block.
In addition, some users of the classic WordPress editor may find it easier to participate in the plug-in because displaying code in the classic editor is a bit tricky.
First of all, you must choose a “syntax highlighter” plug-in, which is a good way to say that the plug-in will highlight your source code and keep its format unchanged.
Here are some reputable plug-ins for displaying code on WordPress:
- Enlighter
- SyntaxHighlighter Evolved
- Code Prettify
We will use the Enlighter plug-in in this tutorial because it provides the option to mark the type of code you display in the code box, as well as many other styling features. However, you are very welcome to try other people, because most of them do the same thing.
Step 1: install the syntax highlighting plug-in
Use your favorite plug-in installation method to install the Enlighter- customizable syntax highlighting plug-in on your WordPress website.
Once activated, the plug-in can insert code into any article / page through the Gutenberg block or the Classic Editor insert button.

Enlighter plug-in
Step 2: insert the Enlighter source code block into the article
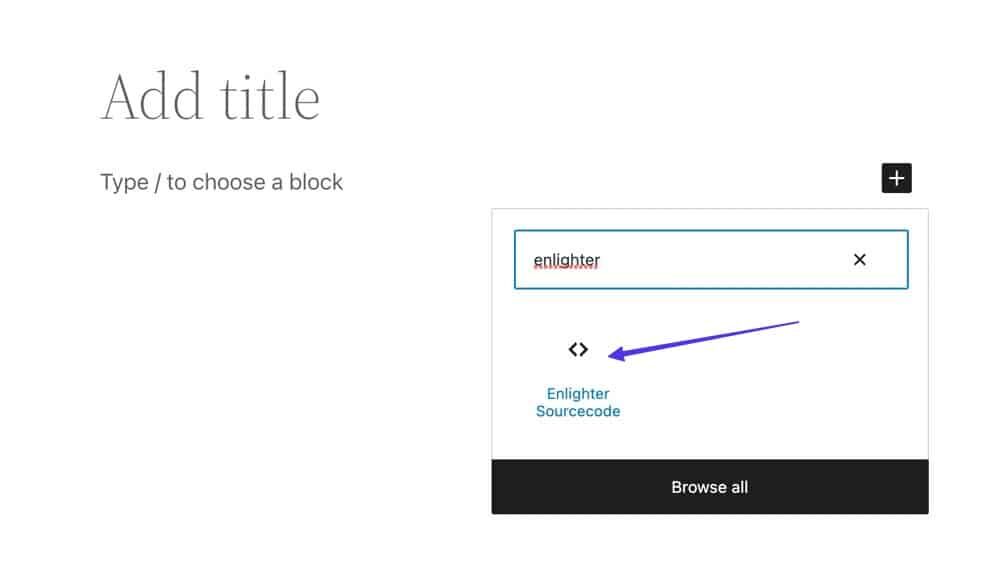
If you are using the WordPress Gutenberg Block Editor, open an article where you want to display the code. Click one of the add blocks (+ icon) buttons to display a collection of available blocks.
Browse or type the keywords for the Enlighten Sourcecode block. Click the block to insert it into the article.

Enlighter Sourcecode block
Step 3: paste the code into the syntax highlight block
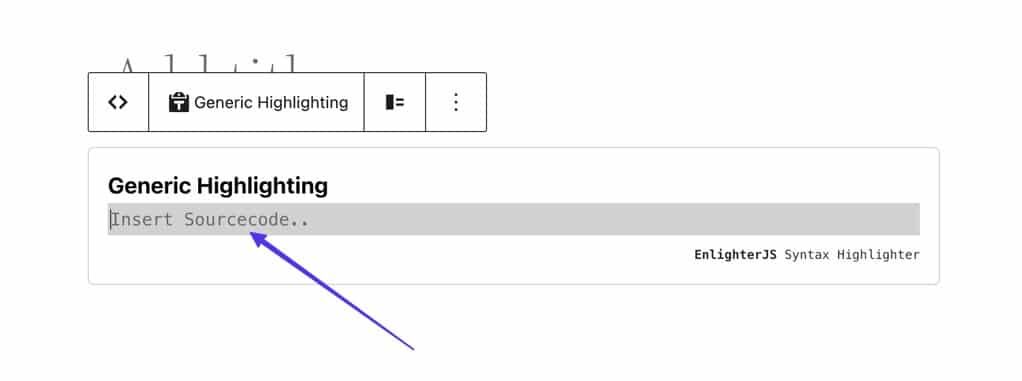
The Enlighter Highlighter block is then displayed in the Block Editor with the title “Generic Highlighting” and the field “Insert Sourcecode …”
Take any code you want to display on WordPress and paste / type “Insert Sourcecode…” Field.

Use the Insert Sourcecode field
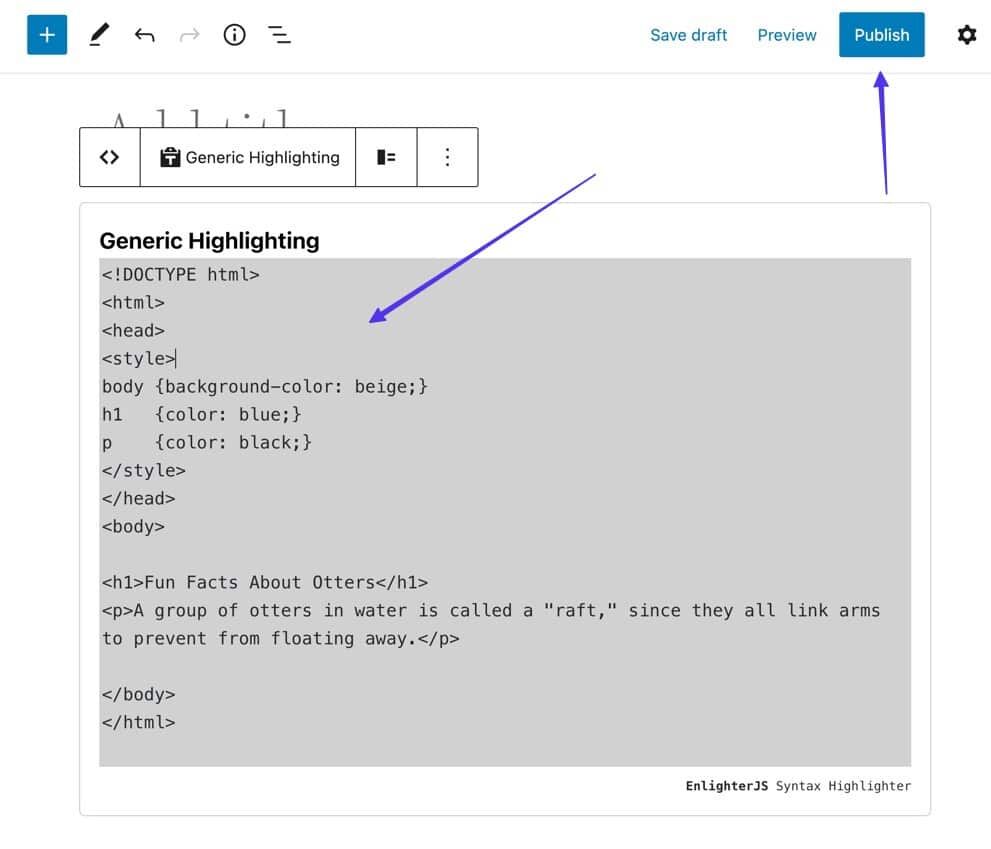
As a syntax highlight, the plug-in retains all formatting options and tabs. Once you are satisfied with the results, click the publish button.

Click publish
Step 4: preview the code at the front end
With this, you can look at the front end of your article and see what visitors to the site see.
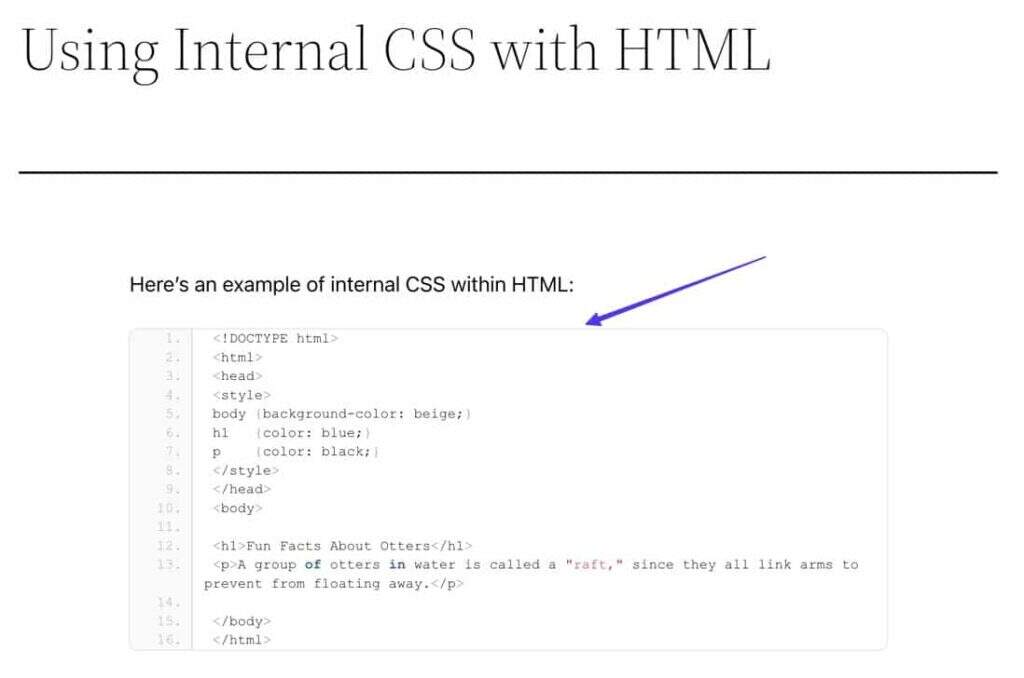
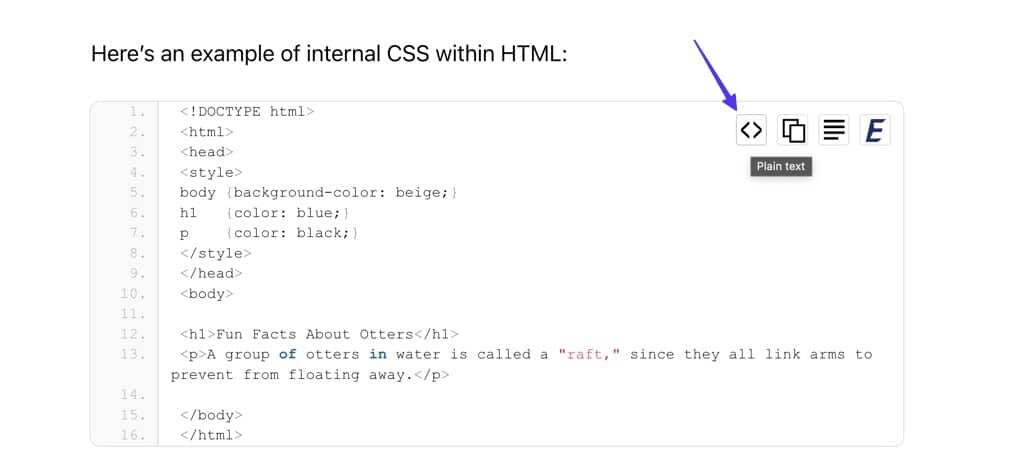
The Enlighter plug-in provides a minimum default theme for code display, with line numbers to help organize and reference.

Display at the front end
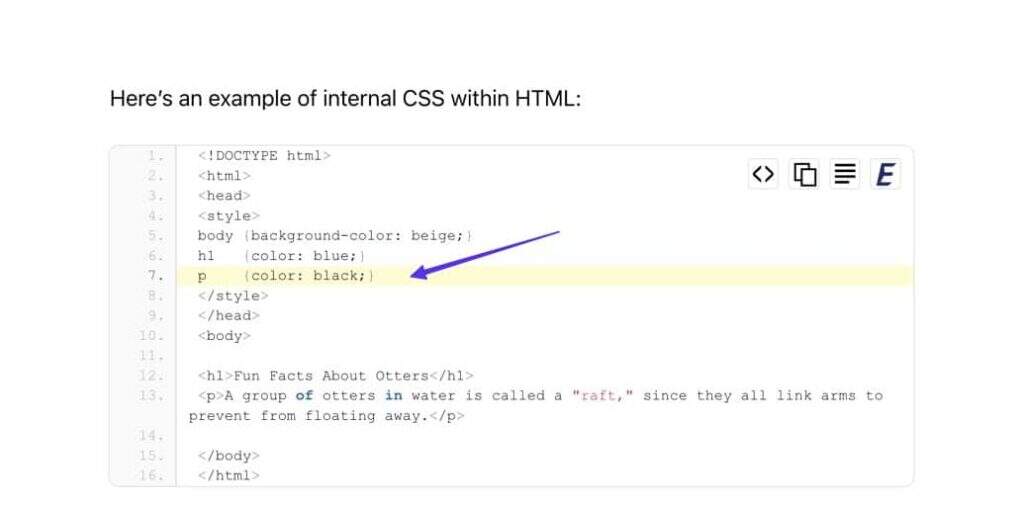
As we mentioned, using plug-ins to display code on WordPress does have an advantage over other methods. For example, the front-end version of the Enlighter syntax plug-in highlights lines when the user scrolls through the code.

Highlighted lines of code
There are also several buttons in the upper-right corner of the code box, one of which displays the code in plain text without a line number.

Plain text button
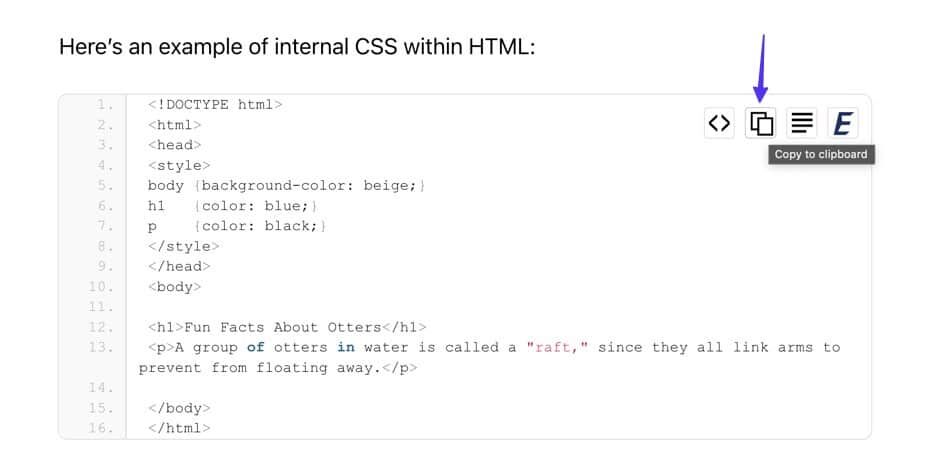
The second button, called copy to Clipboard, immediately copies everything in the code box to the user’s clipboard, and users can copy and paste it into any program they want.

Copy to Clipboard button
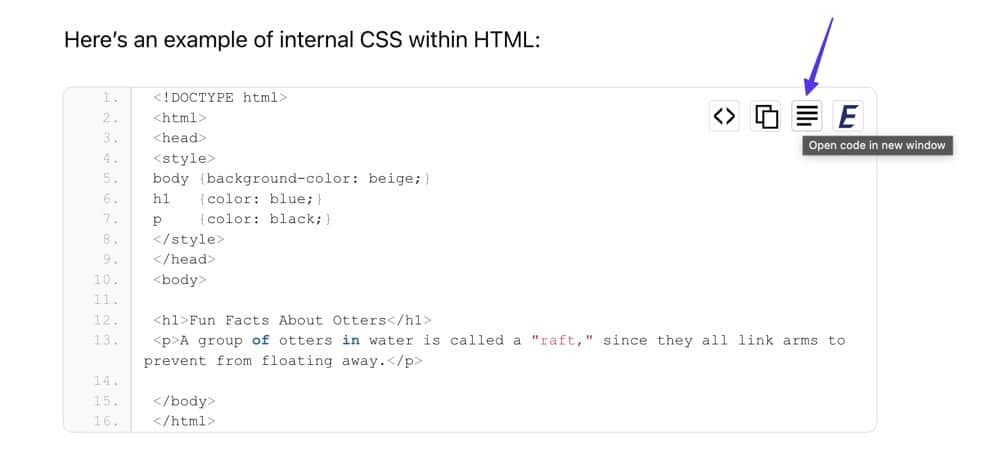
Finally, the third button opens the code in a new window and displays it in the plain text version of the browser window.

Open the code in a new window
Step 5: set the language and line settings for the code box
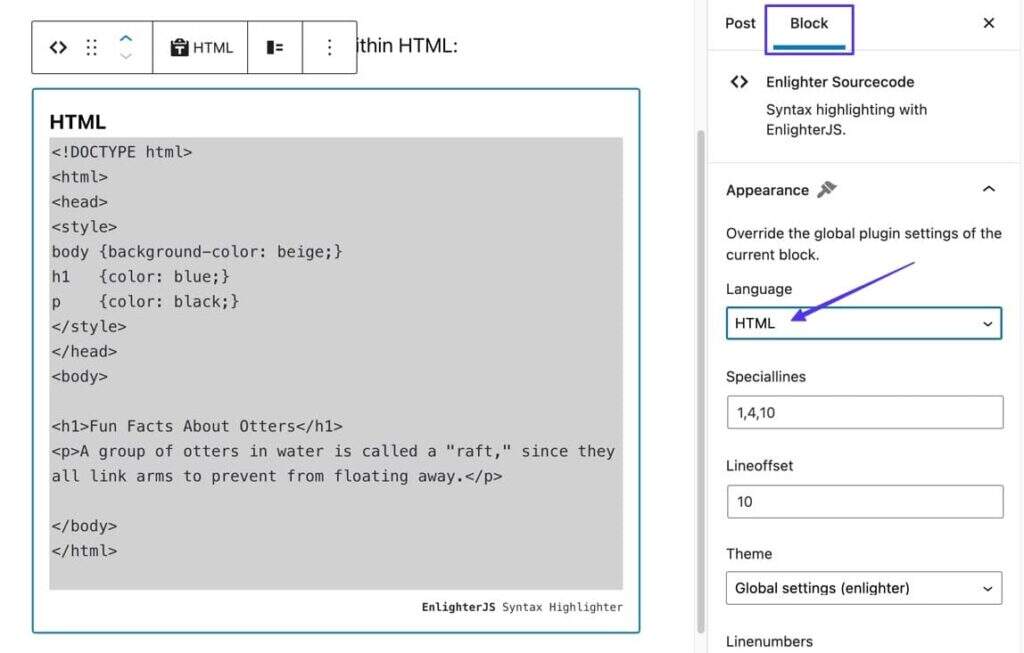
The Enlighter plug-in provides a variety of themes and powerful customization tools to make the code box look freewheeling. If you do not want to use the default theme, please return to the article in WordPress and click on the currently open Enlighter Sourcecode block.
This reveals the block sidebar in WordPress. If it is not displayed, be sure to click the Settings (gear icon) button in the upper right corner of the WordPress window.
The first setting to customize is the Language field, which tells the plug-in which code language is displayed so that it can provide the appropriate formatting and highlighting.

Language field
There are many coding languages to choose from, so scroll through the list and choose the most appropriate one.

Select language
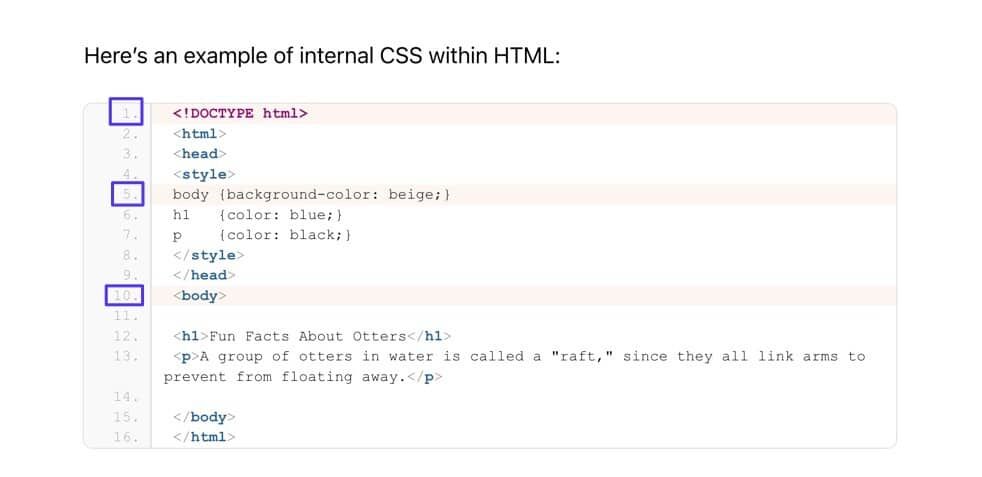
The Specialines field highlights any lines you specify. To do this, type a line number separated by a comma.

Special line
As a result, site visitors will see highlighted lines for all rows that you specify.

The line number highlighted at the front end
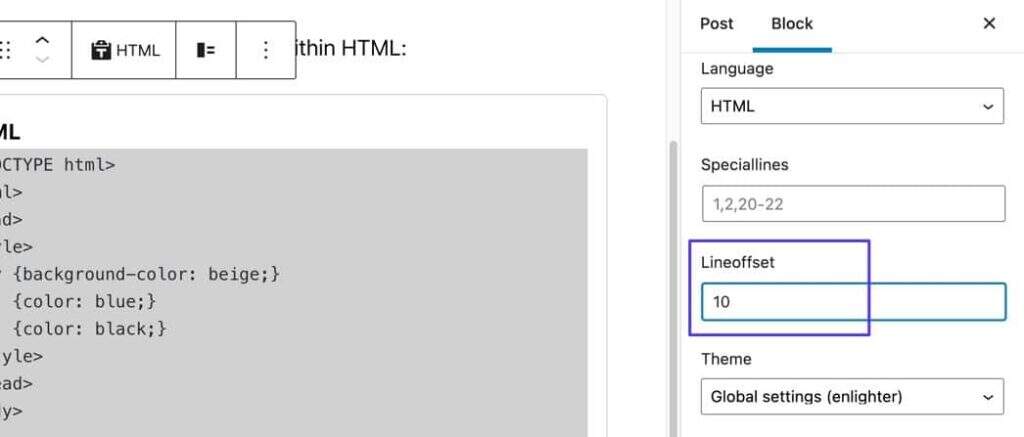
The Lineoffset field is a way to encode fragments starting with a specific numbered line, which is useful if you display only a subset of the code in a larger set of rows.

Lineoffset field
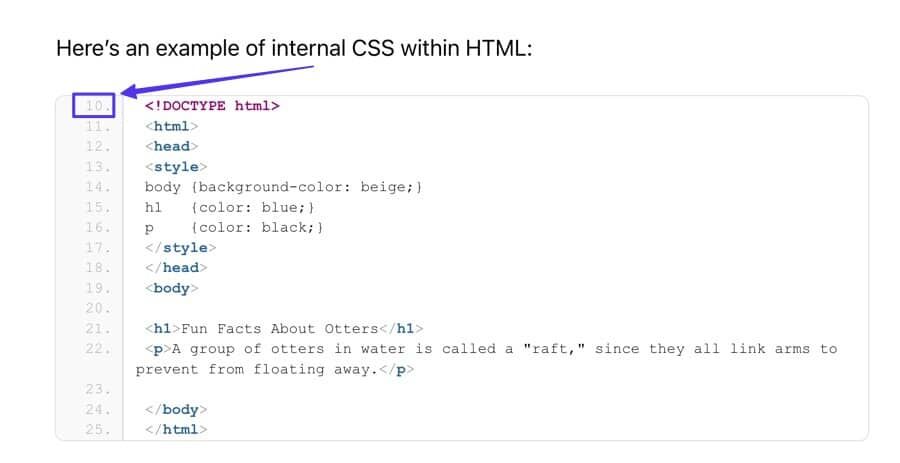
As you can see, typing 10 in the Lineoffset field launches the entire code box at the number 10.

Start the document on a specific line
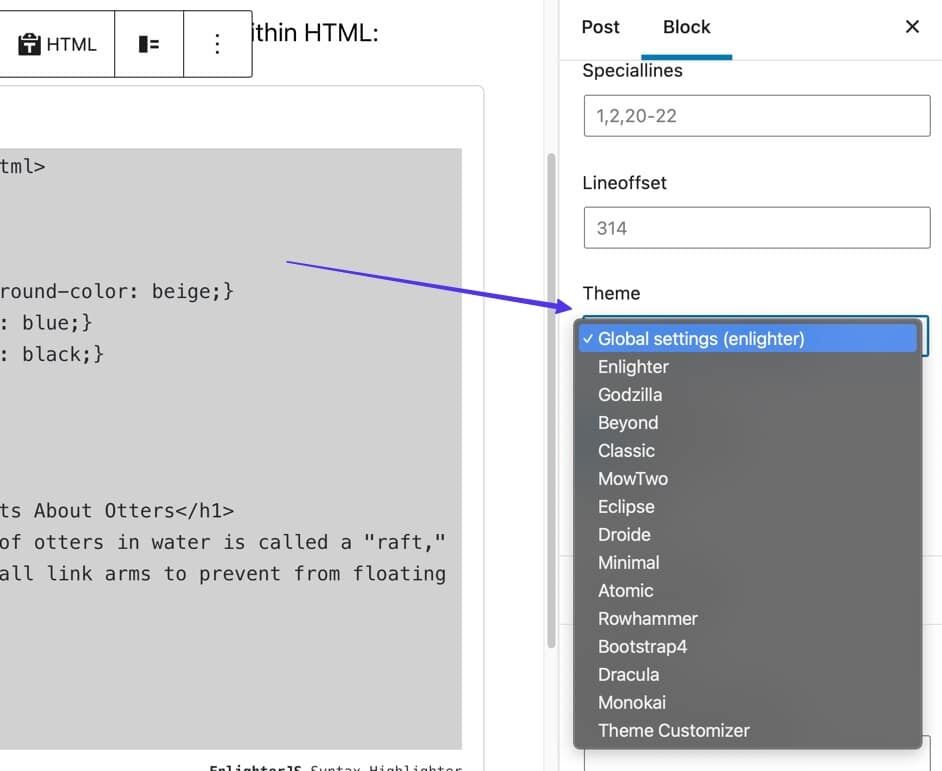
Step 6: select a theme
The Enlighter theme is the default theme for the plug-in. However, the Theme field (still below the Block Settings panel) provides a range of built-in themes to choose from.

Theme option
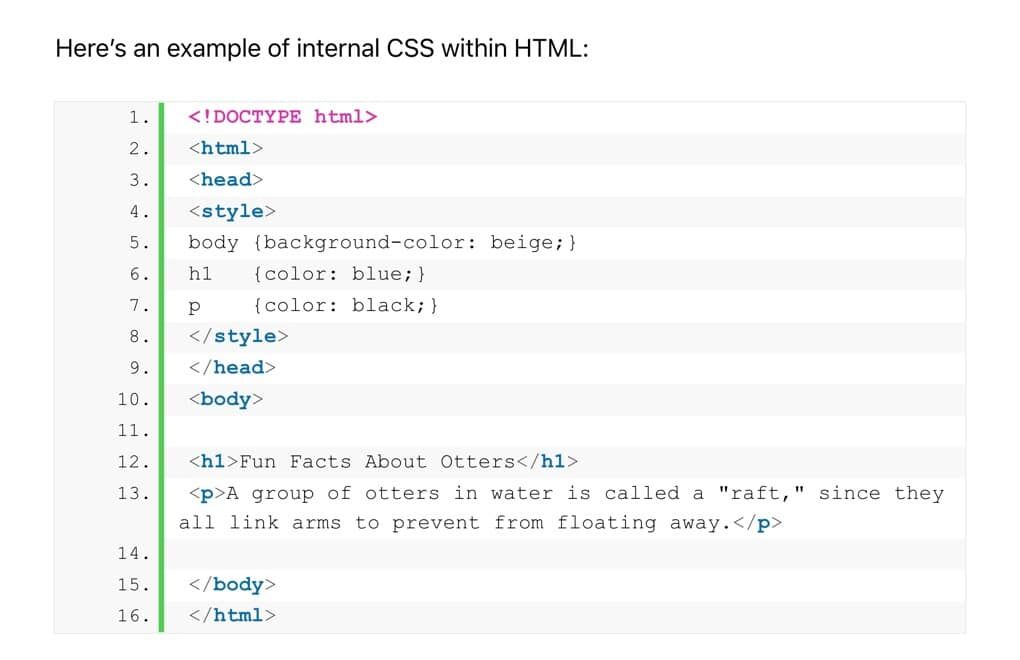
For example, a Godzilla theme displays code as if it were on a drawing or drawing paper.

Godzilla theme
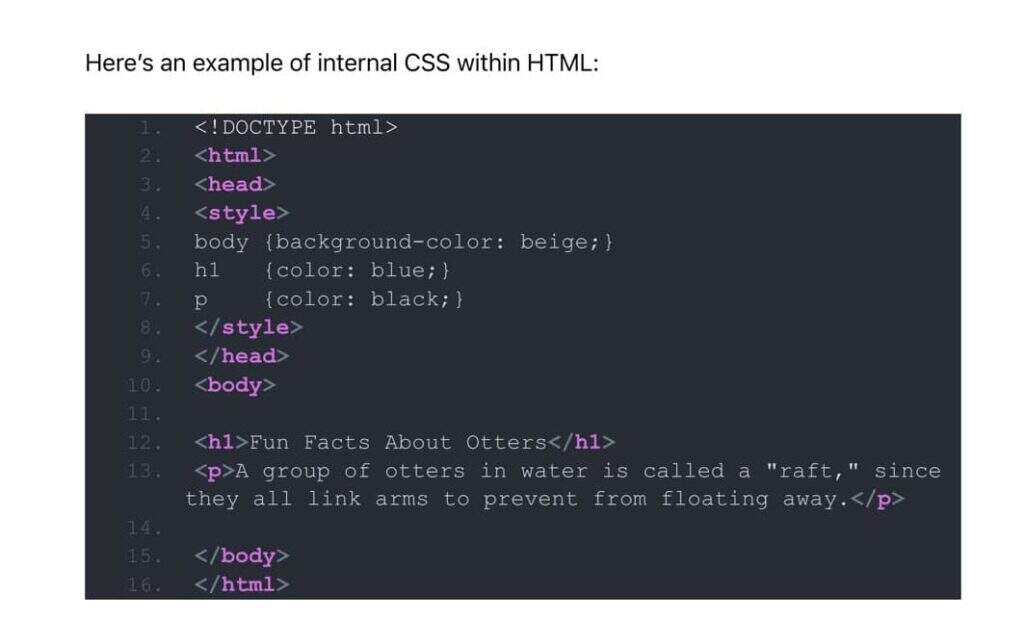
The Atomic theme switches the background to a dark theme while providing the main white text and pink for the code tags.

Atomic theme
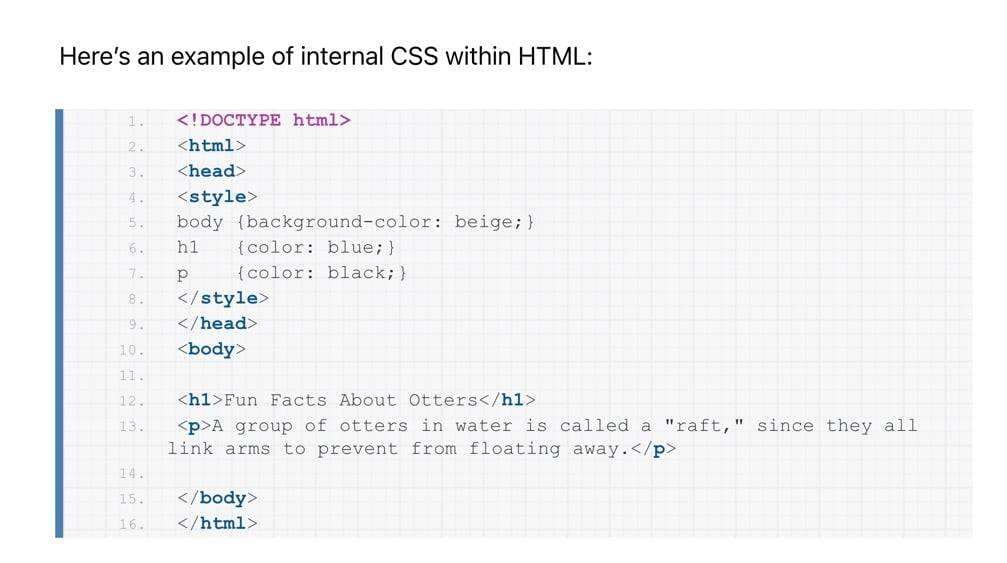
Another example is the classic theme, a less minimalist version of the Enlighter theme with brighter colors and clearer lines.

Classic theme
Step 7: consider building a custom theme
The Enlighter plug-in provides a tab within the WordPress dashboard for customizing aspects of the plug-in and its highlighting capabilities.
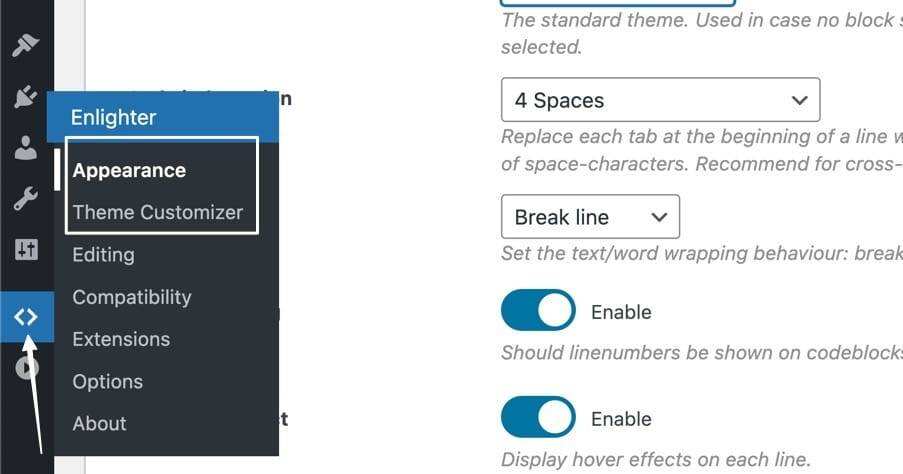
To fully control the design and display of the code box, go to the Enlighter tab (icon) and select the appearance or theme customization program.

Theme customization program
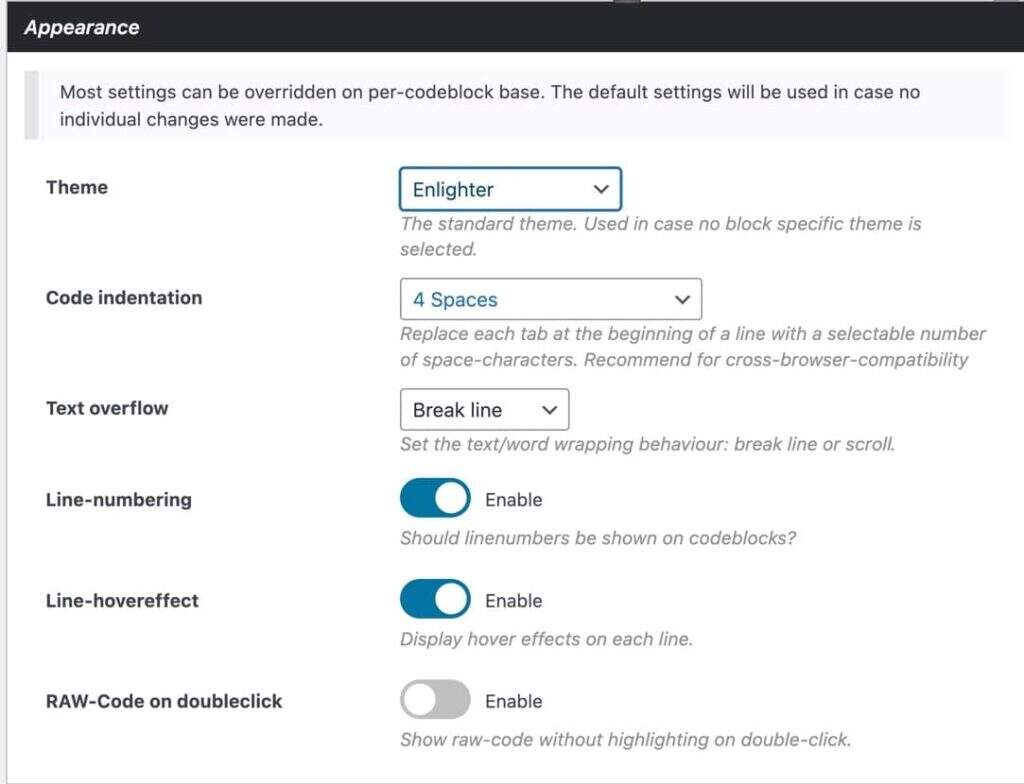
The appearance tab allows you to select a standard theme and also allows you to adjust elements, such as:
- Code indentation
- Text overflow
- Line number
- Line hover effect
- RAW code when double-clicked

The appearance part of the theme customization program
The theme customization program section includes a long list of tabs for building code highlighting themes from scratch and providing options such as adjustment buttons, expressions, languages, and so on.

Other settin
Using Enlighter and Classic Editor
For those who are still using the classic WordPress editor, the Enlighter plug-in works slightly differently.
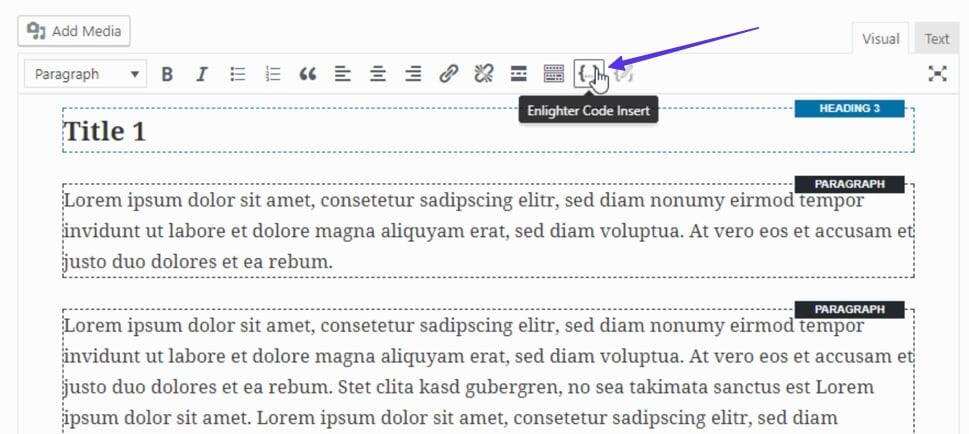
After installing the Enlighter plug-in, go to any article or page and find the Enlighter Code Insert button in the editor’s control panel.

Enlighter code insertion
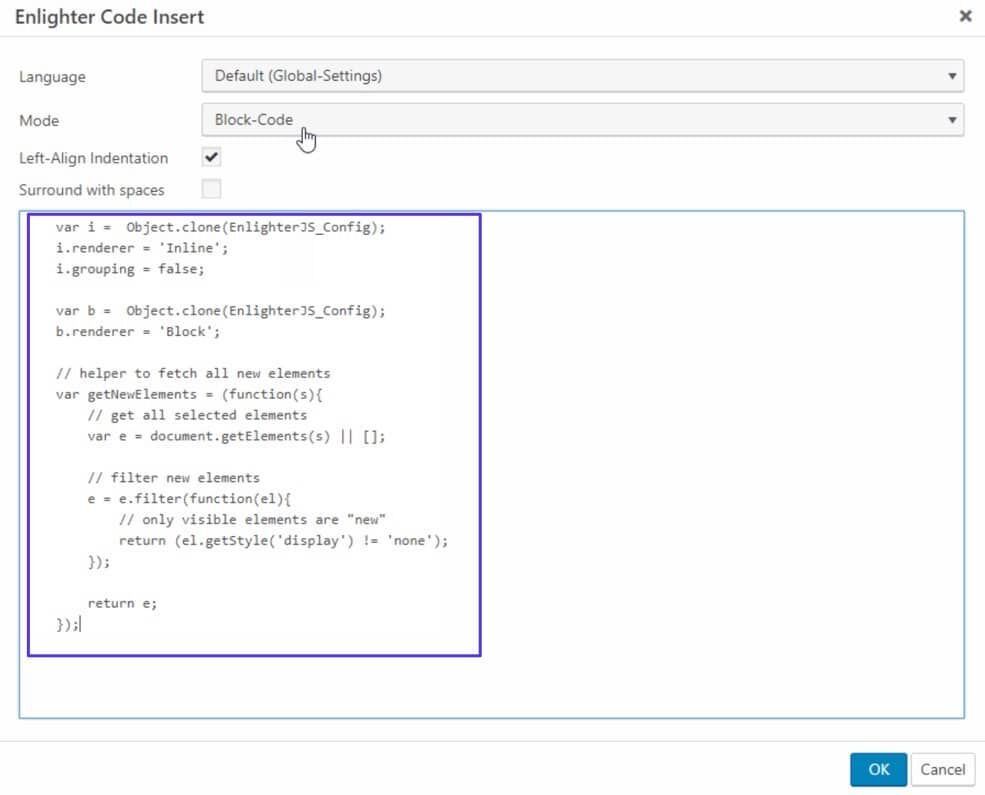
This opens a new window called Enlighter Code Insert.
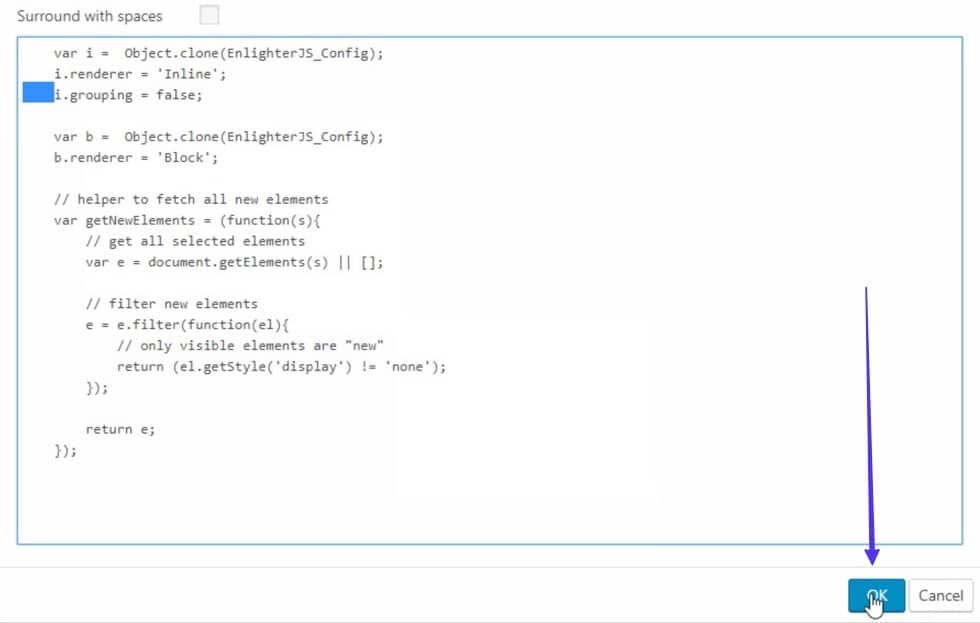
Paste the code to be displayed into the large (unmarked) field at the bottom.

Paste code
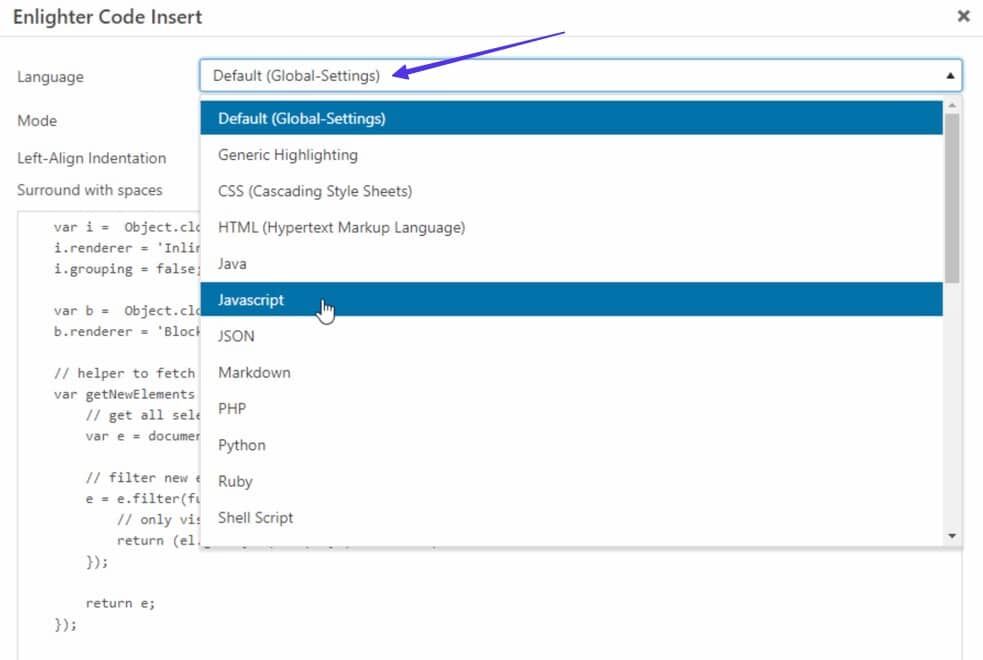
Click the drop-down menu in the Language field and select the correct encoding language.

Choose a language
When you are finished, click the OK button. You can also adjust other features in this window, such as adding line indentation.

Line indentation exampl
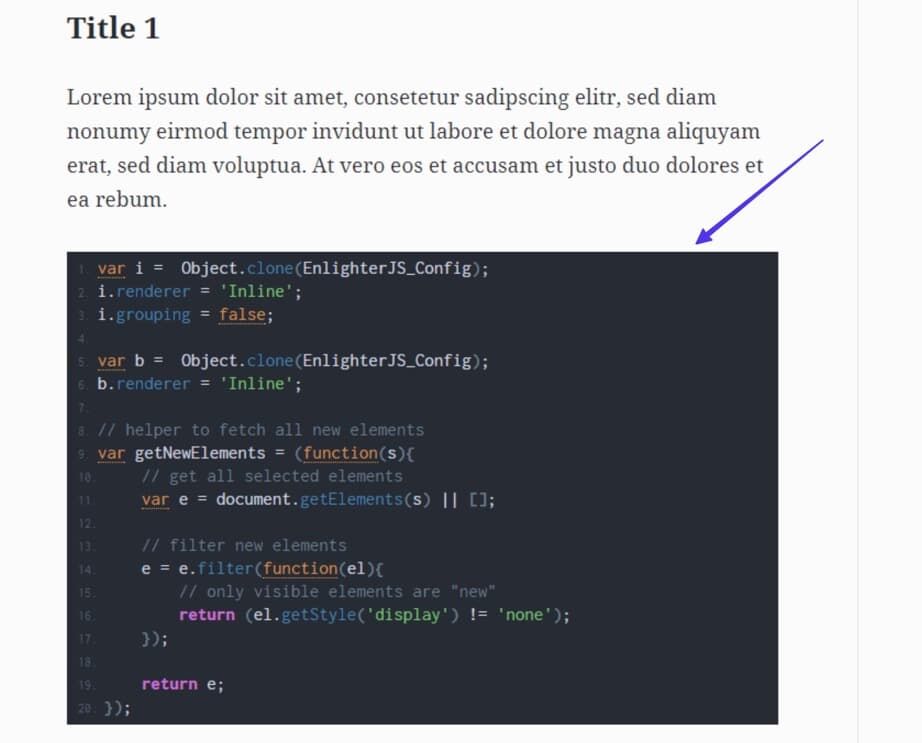
Click the publish button for the article, and then view the results at the front end. The default code box for the classic editor is a dark theme, but you can change the appearance of the code box and even build your own theme.

Released version
Method 3: use the encoder tool
Encoder tools can be used as an alternative when you try to display code in WordPress, especially if you don’t plan to do so often (and don’t want to break plug-ins).
HTML encoders retain the integrity of code formats, especially those with special characters and tabs. Encoders can handle all types of code, but they can convert inserted code into HTML code that can be easily pasted into WordPress.
There are no reliable encoder tools as plug-ins, but many are provided as free third-party web applications. Also note that the Encoder tool does not provide any styling tools, so you will only receive the code that should be displayed (no fancy boxes or line customizations).
Some reliable encoder tools include:
- W3Docs HTML Encoder
- Opinionated Geek HTML Encoder
- Web2Generators HTML Encoder and Decoder
According to our tests, the most effective encoder tool is the W3Docs HTML encoder, so we will use it in this tutorial.
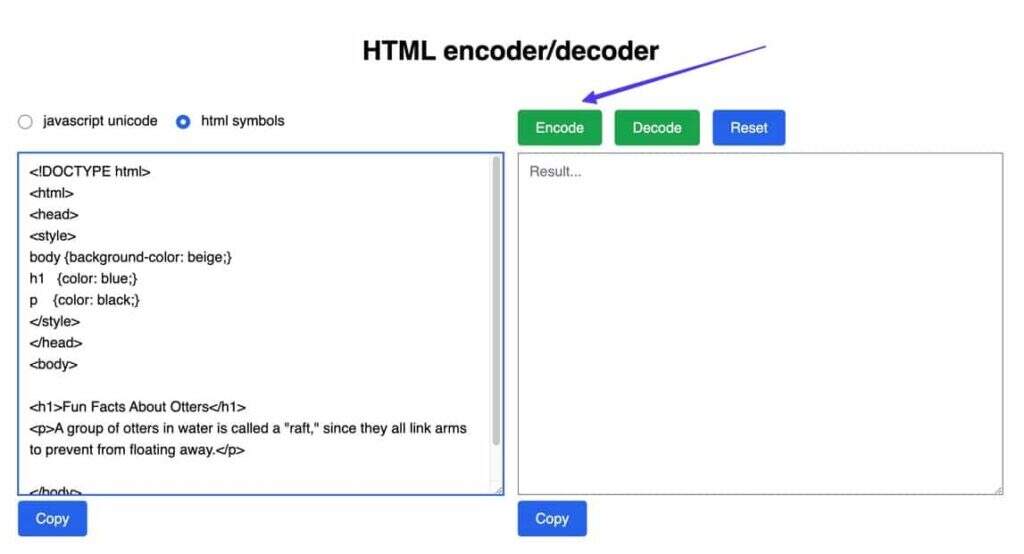
Step 1: open the encoder and select settings
Go to the W3Docs HTML encoder website.
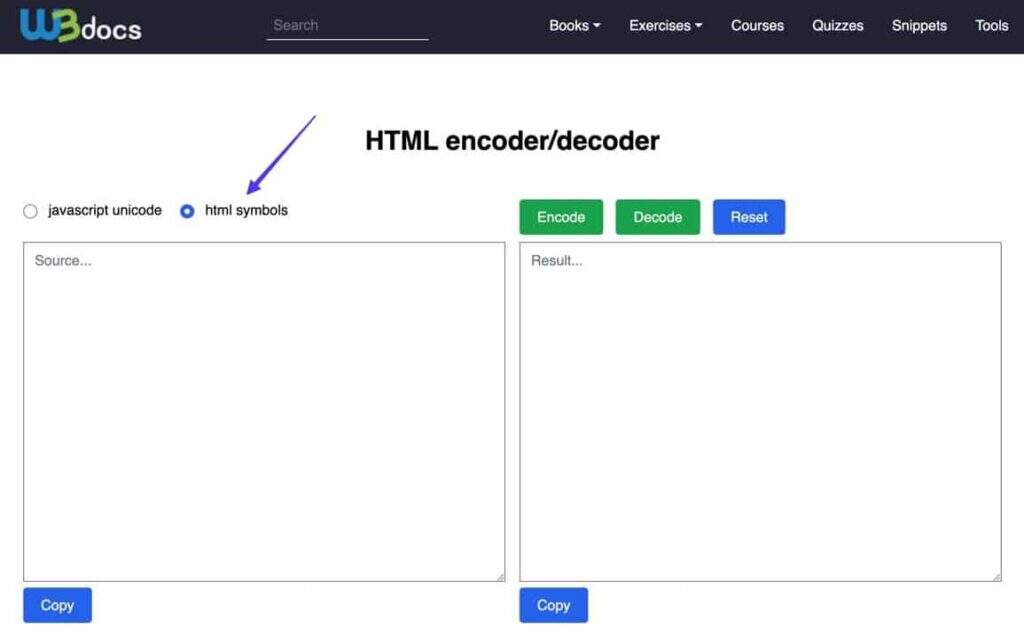
The page displays two box fields side by side. On the left is the location where the code is pasted. The one on the right shows the encoded version to be copied and pasted into WordPress.
However, you must first set the type of code you want to retain:
- If you paste code with the JavaScript element, select JavaScript unicode.
- Use HTML symbols when using HTML.

Select HTML symbol
Step 2: paste and click to encode
Paste any code you want to display in WordPress into the left field. Then locate and click the “Encode” button on the right above.

Click to encode
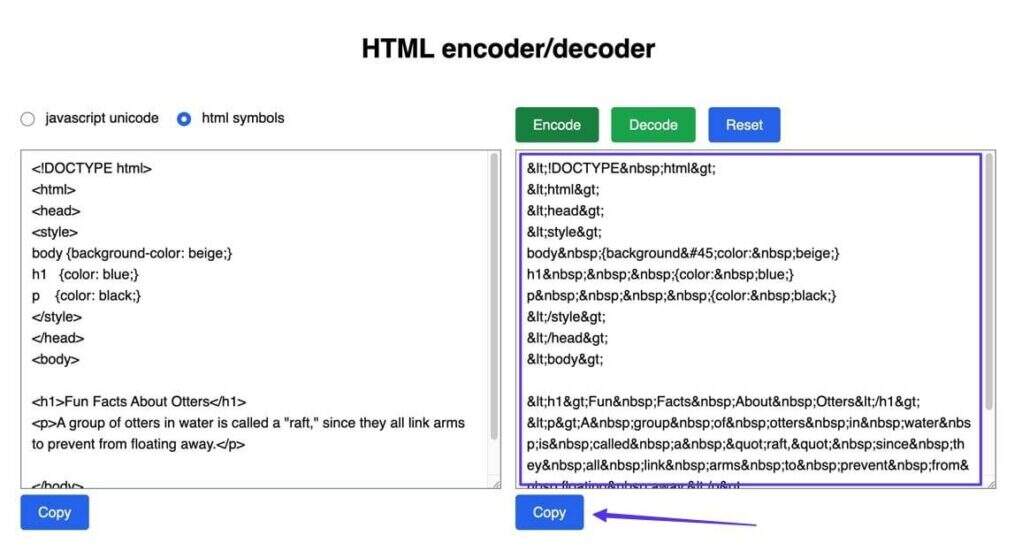
Step 3: copy the decoding result
The final product may look messy, but it’s actually a combination of HTML elements that preserve every aspect of the code you insert without causing the code to activate and display anything else at the front end.
Click the Copy button.

Copy the code
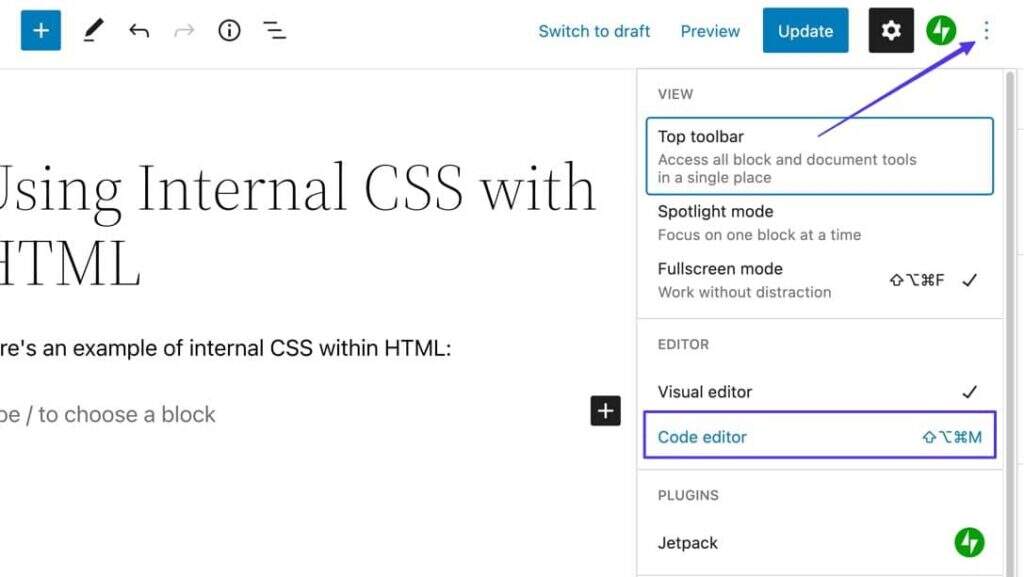
Step 4: paste the encoded HTML into the WordPress code or text editor
Return to WordPress and open the desired article or page.
Select the option (three vertical points) menu item in the upper right corner. Click the Code Editor option.
Note: do not try to use a custom HTML block in this process, as it does not seem to work.

Go to the options menu
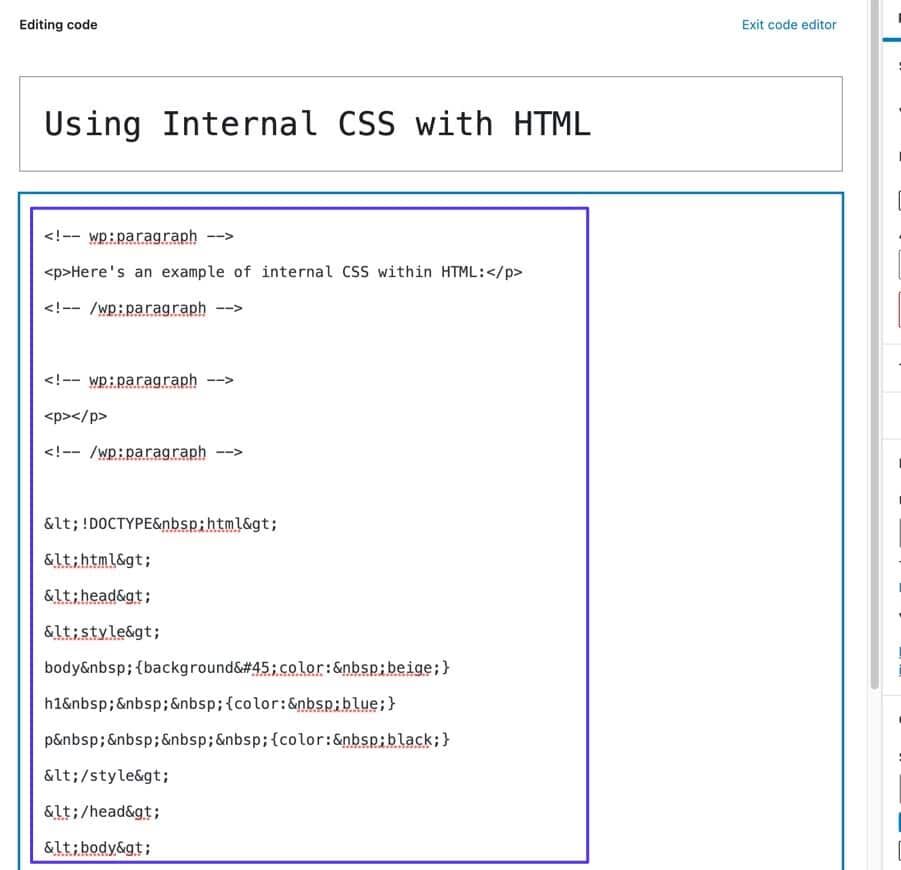
Now you will see the Code Editor instead of the visual block editor. Locate the area where you want to display the code and paste the encoded HTML into the editor.

Paste Encoding HTML
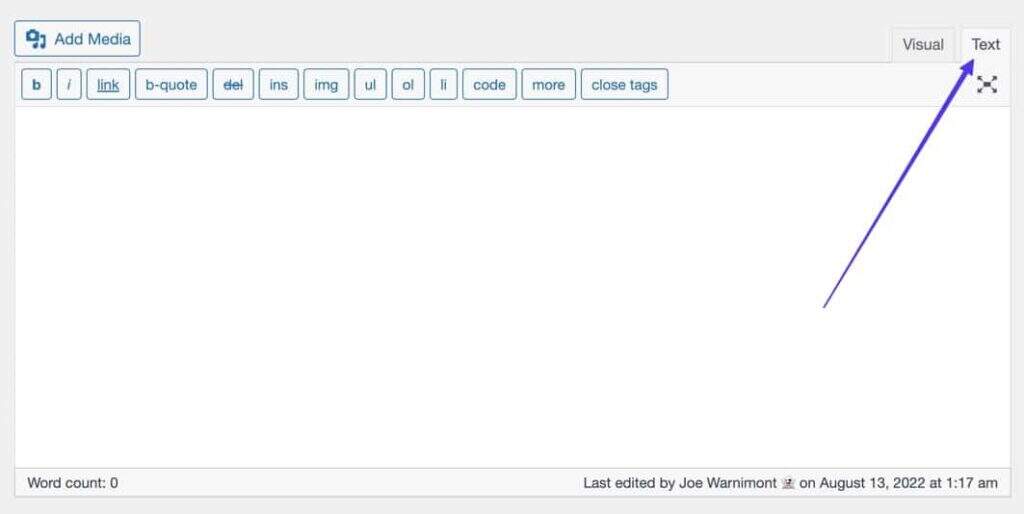
If you are using a classic WordPress editor, you must go to the text tab, which is the same as the Code Editor in the Gutenberg block editor.

Text Tab
Step 5: publish and view the code
Click Update or publish for the article, and then navigate to the front of the article to see what it looks like.
Before the tool adds the HTML encoding element, you should see the original code pasted into the encoder. As mentioned earlier, encoders do not have any styling capabilities, so this is a good way to have a clean, simple appearance.

Publish code
Method 4: use custom short codes
Creating a custom short code allows you to insert a large amount of reusable code without copying and pasting. This is why custom short code provides a solid opportunity to display code on WordPress.
Here are the benefits of using custom short code to display code:
- Custom short code allows you to save complex code once and then reuse it without having to type a longer snippet each time.
- You can write your own style CSS for code fluorescent pens and boxes.
- Anyone can use short code, so other contributors can take advantage of your code highlights and blocks at the click of a button.
Creating custom short code requires experience in editing WordPress theme files, using PHP code, and creating WordPress plug-ins. Because of these requirements, it can be difficult for those new to PHP to make custom short code for WordPress.
However, the final product displays the code on the WordPress in a significantly easier way.

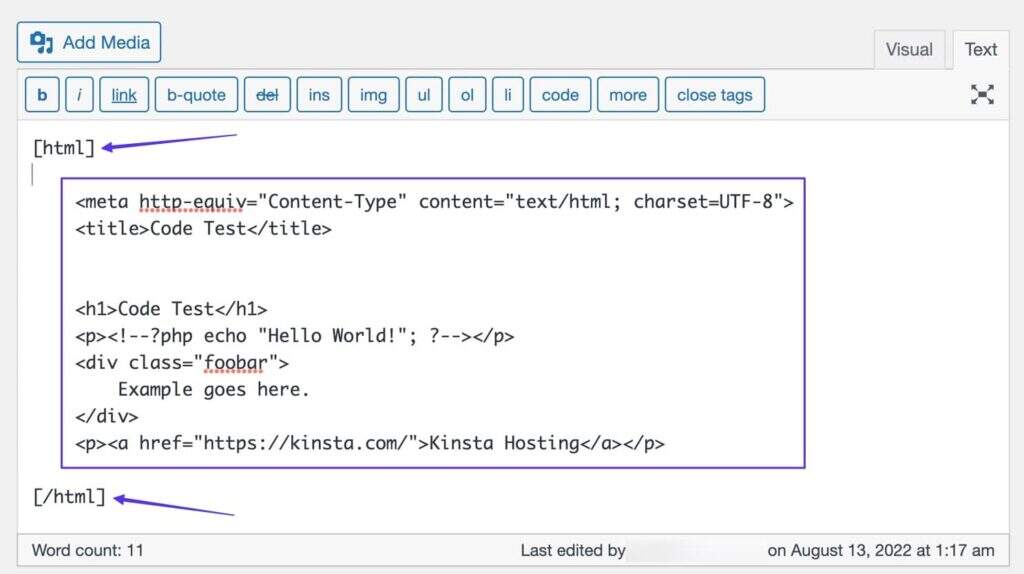
HTML short code
You can name custom short codes as much as you like and create multiple options for different coding languages, such as[html] [/html]And[css] [/css].

CSS short code
Keep in mind that when using a text editor (in WordPress Classic) or the WordPress Gutenberg Block Editor, custom short codes are best suited for syntax highlighting.
Info:Gutenberg ‘s short code block is an option, but in our tests, some code snippets lost key formatting elements or characters.

Text editor
The goal is to create a custom short code that you can type or paste between the start and end tags of the shortcut code.

Code pasted in HTML short code
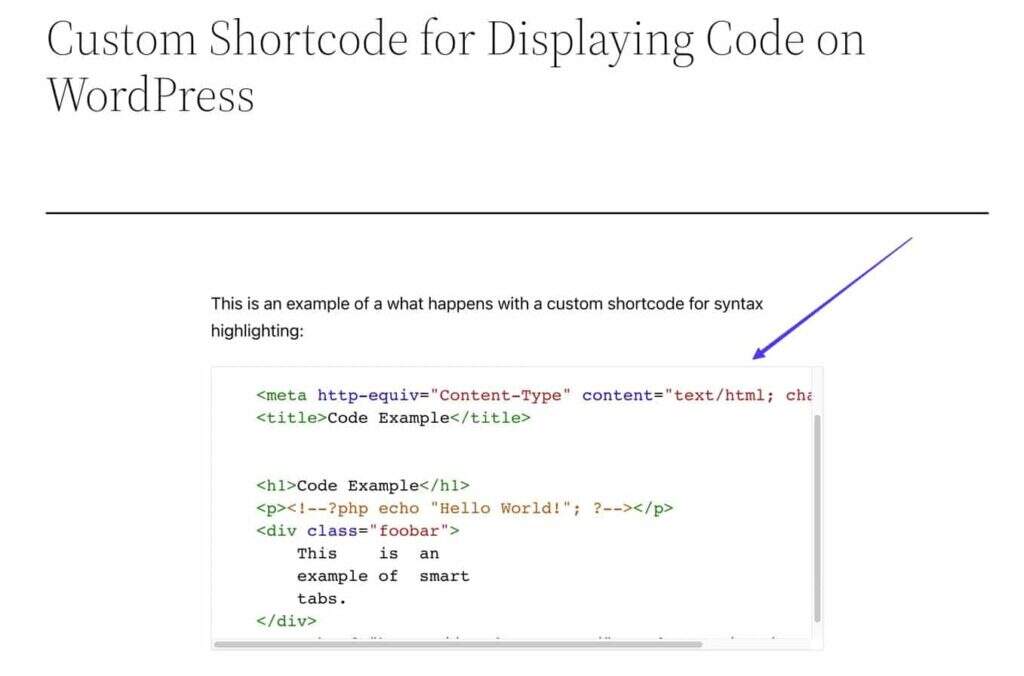
After publishing, your custom short code style and highlighting settings will be displayed at the front end. The code you added works well in syntax highlighting.

Front-end display
Method 5: use the
Label
LabelPerhaps the oldest but still very reliable way to display code on WordPress is to add specific HTML tags around the code snippet. This approach works best with the classic WordPress editor or any HTML editor.
There are two options:
-
Label: -
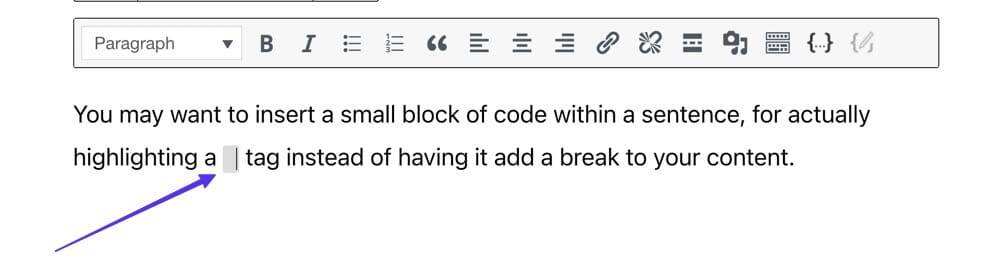
Option 1: set theTags are used for inline snippets
Content creators who write coding don’t always want to use large blocks of code. Sometimes it makes more sense to quickly include some code in a paragraph.
However, you still need to highlight and retain the format of the code. Some code may cause problems with the surrounding content if it is not well preserved.

A br tag
ToTag, which only adds a newline character to the paragraph.

Unnecessary line change
Put the code in these tags to get cleaner results:
To do this, open a WordPress article and open a code editor (for Gutenberg block editor) or a text editor (when using WordPress Classic).
Paste or type these tags somewhere in the editor; don’t insert the code you want to display yet. Instead, add a space between the tags.

Spacing between code tags
Switch to the visual editor (whether you are in Gutenberg or Classic WordPress).
You will see a small gray area in the visual content. Click to place the cursor in the gray area. This is where you can paste or type code to display.

The gray area where the code is written
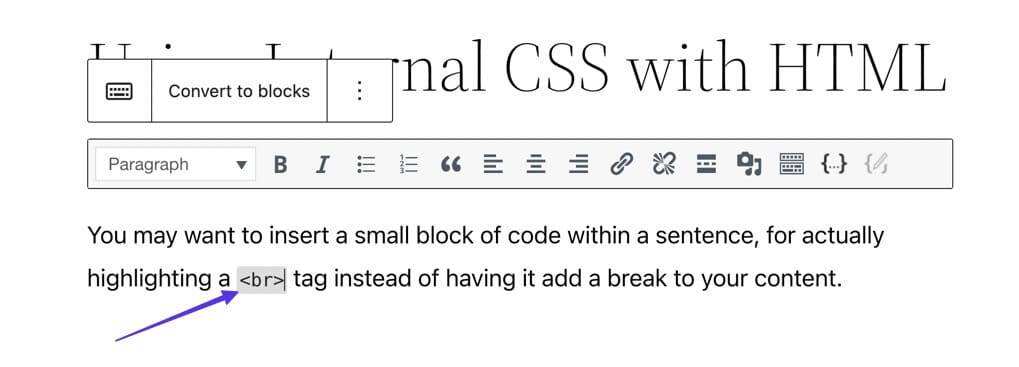
As you type, the gray space expands to accommodate the code snippet. Click the publish or Update button for the article.

Type the code in the gray area
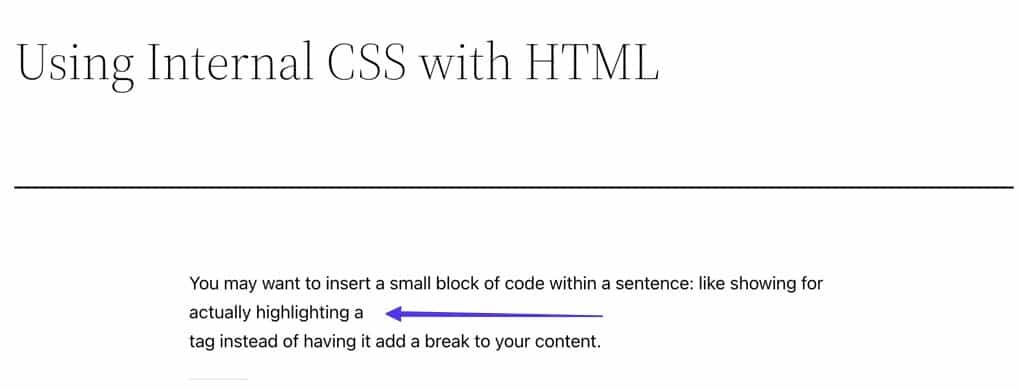
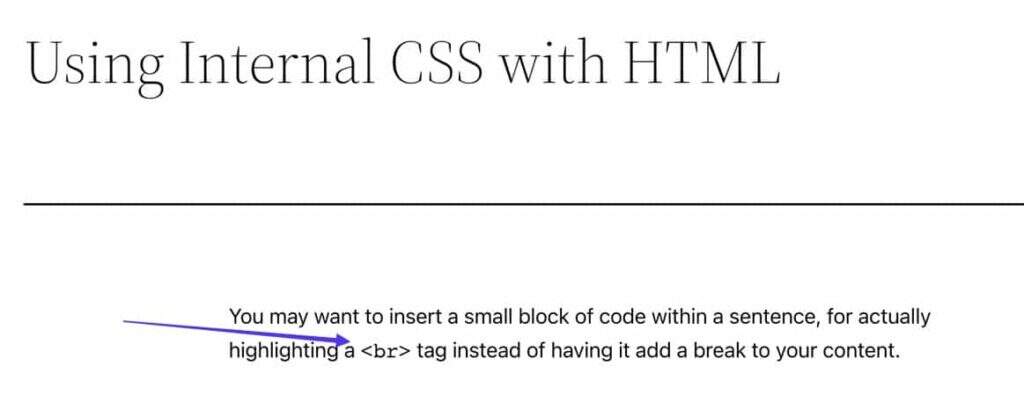
At the front end of the article, you can now see that the code remains intact without any strange activities (such as adding br to the content).

The br tag displayed does not actually add a newline
These.The format of the label is usually simple, but it usually depends on your theme style. For example, our example only changes the font, but does not include a gray background.
Option 2: set the
Tags for longer blocks of code
Longer code snippets should have their own blocks, separate from what you write in the paragraph. For these, we recommend using
Label.
Add
The process of marking is similar to that ofTags are the same, but you have more space to use when inserting code.
Go to an article and open the code (Gutenberg) or text (classic WordPress) editor. Paste or type the code you want to display. Then, surround the code with the following tags:

Pre tag
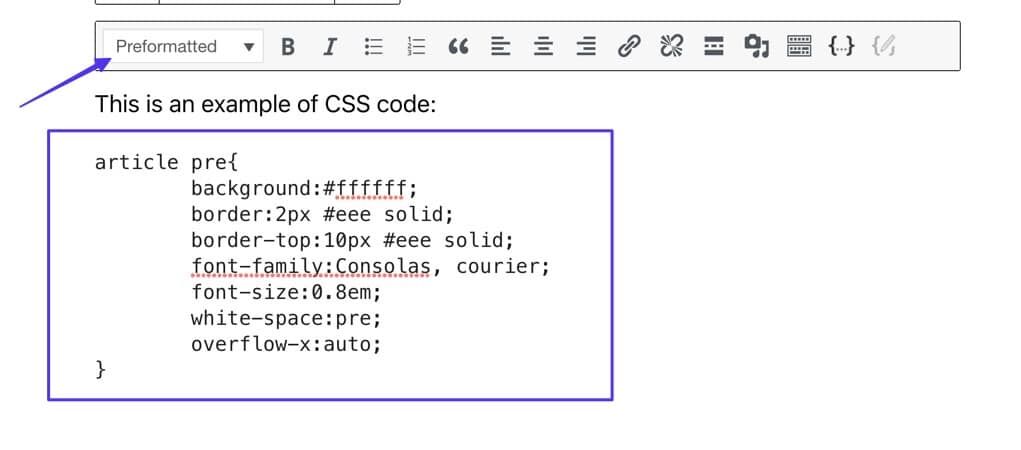
Switch to the Visual editor to see what it looks like. You will notice that the text section will have a “preformatted” label, which is exactly
The role of the label.

Select preformatting option
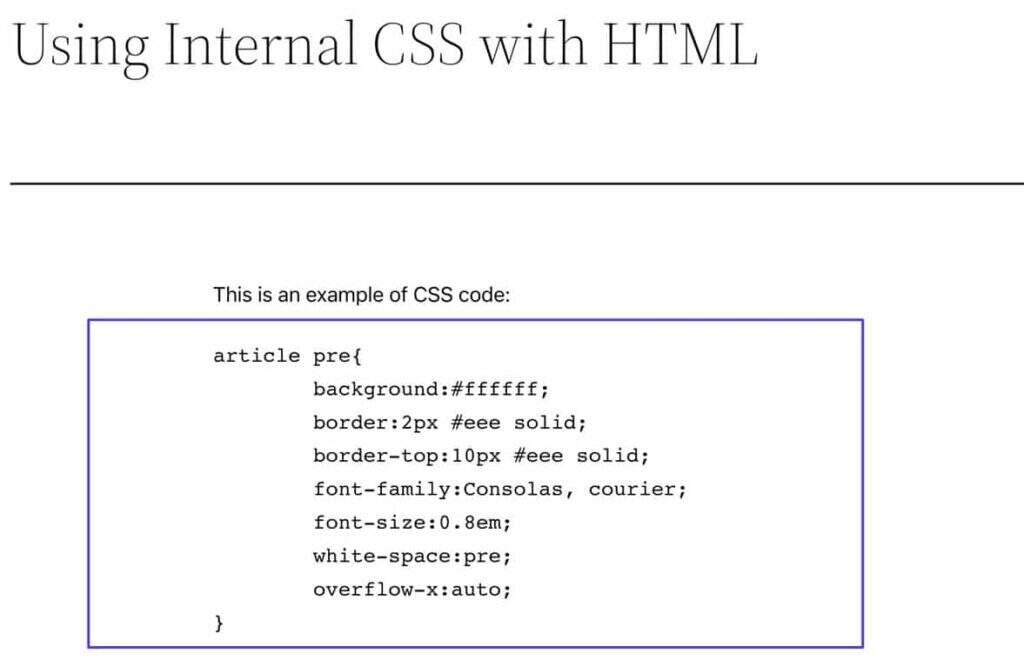
Click publish or Update, and then switch to the front end to view the code in its original form. Vs.The tag is similar
The markup is badly formatted, so you can only see the simplest appearance. However, there are some ways to stylize these yourself.

< pre > tag design skills
The label is not as good asThe tags are stable, so you may encounter difficulties, depending on the type of code you are trying to display.
Use these tips to improve its appearance:
- Delete or avoid newline characters as much as possible, because
- Consider adding
overflow-x:auto;Property, for - Stick to single-frame fonts.
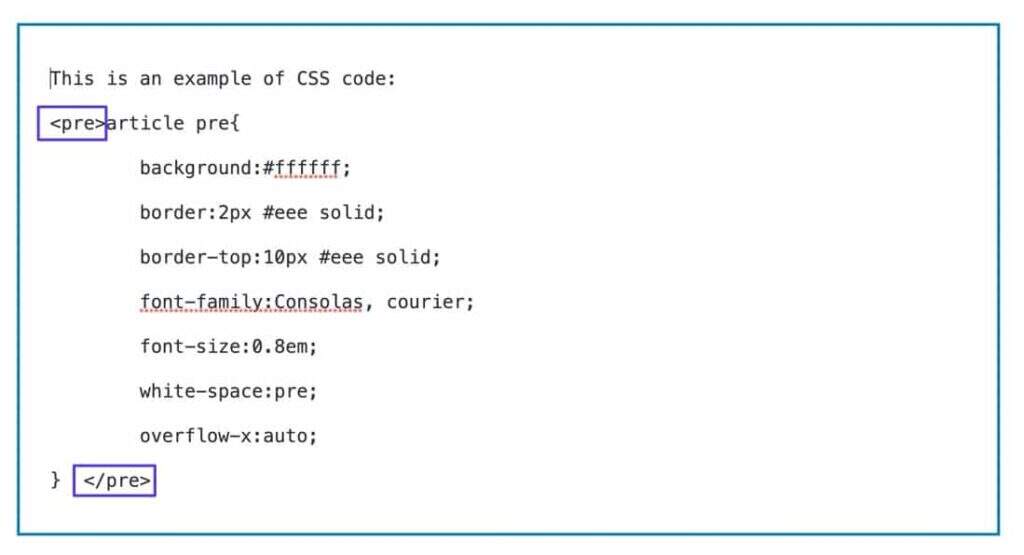
You can also format the text and style the boxes behind the code. Here is a startup template that you can add to your CSS file:
article pre{ background:#ffffff; border:3px #eee solid; border-top:30px #eee solid; font-family:Consolas, courier; font-size:0.8em; white-space:pre; overflow-x:auto; }
Method 6: use the Markdown editor connected to the WordPress
Not only do Markdown editors provide faster typing and formatting, but many of them connect directly to WordPress for instant publishing from the editor.
Because of this rapid content creation process, many writers have turned to markdown editors. Fortunately, some of these editors provide markdown for code blocks, which means you can display the code in a markdown editor and send it directly to WordPress for publishing.
Keep in mind that a normal text editor, such as Sublime Text, does not maintain the integrity of the code when it is transferred to WordPress for publishing. The HTML editor, while excellent at writing and storing code, does not provide the highlighting needed to retain code for WordPress publishing.
There are a large number of markdown editors to choose from, but the ideal solution has two features:
- Output directly to WordPress
- Markdown for code highlighting
However, if you don’t like exporting WordPress directly, you can choose a markdown editor with HTML exports.
The best markdown editors with these two features are:
- Ulysses (Mac and iOS)
- ByWord (Mac and iOS)
- Obsidian (Mac, Windows, Linux, etc.)
Ulysses and ByWord are advanced applications, while Obsidian has free and advanced versions.
In the following tutorials, we will use Ulysses.
Step 1: add a long format code block to Ulysses
When drafting a document in Ulysses, as long as you want to immediately add a code highlight block to the document, type" markdown-that’s two apostrophes.
This markdown approach is targeted at longer blocks of code. It cannot be used in the middle of a paragraph, so you must create a new line to activate the tag.

Ulysses code markup
Once the code is highlighted, you can enter or paste anything you want in it.

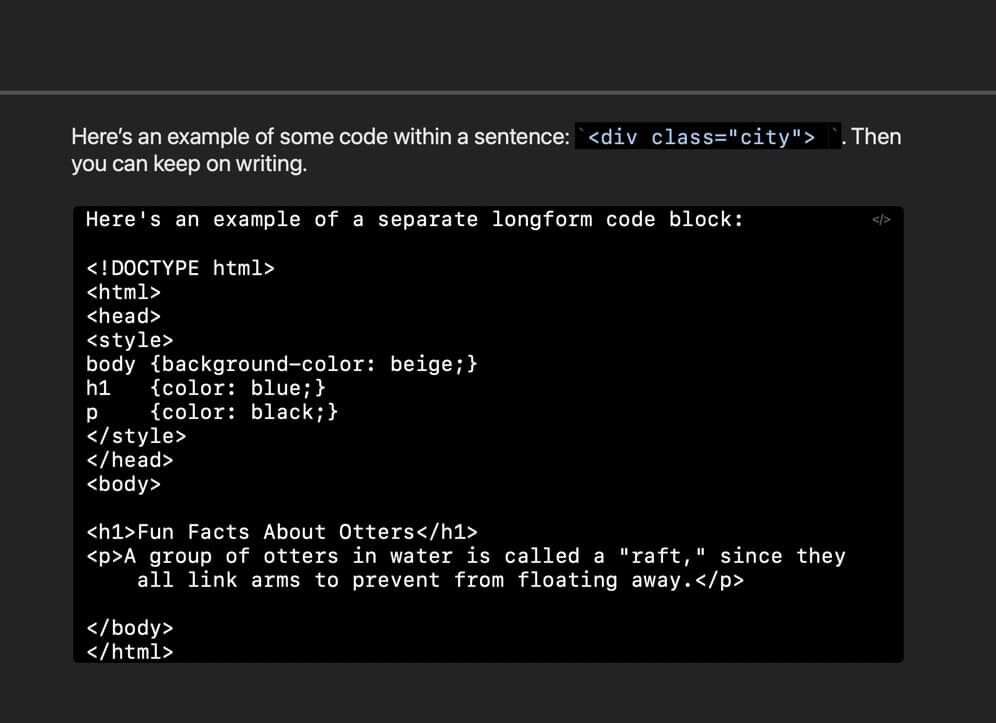
Paste the code into the Ulysses highlight
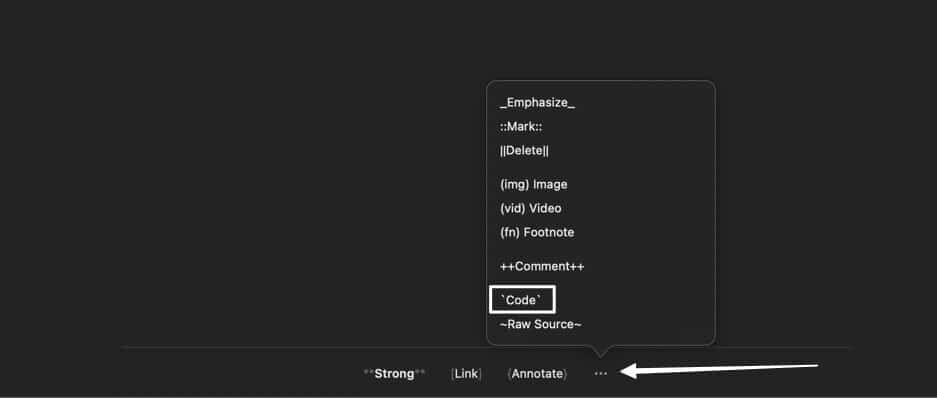
Another way to open the code block is to click on the Markdown (three horizontal points) menu item and select the Code option.

Use the Markdown menu to select the Code project
After clicking the menu item, the code highlight field appears at the last place of the cursor.

Empty code highlight
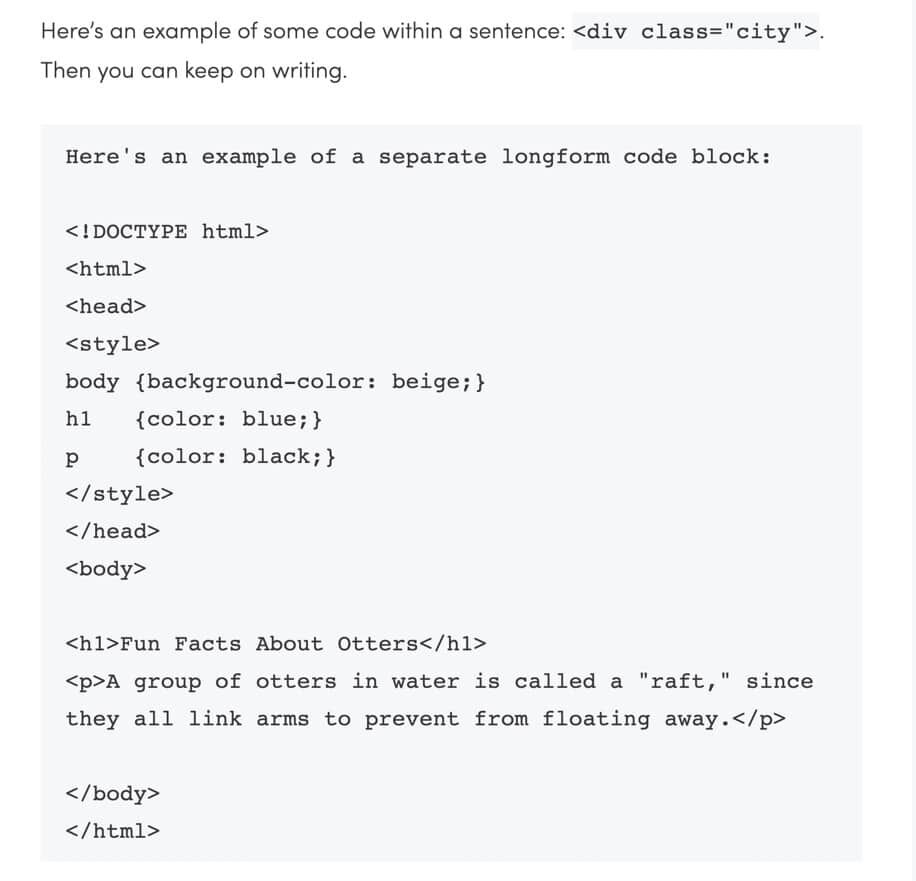
To place a code snippet in a paragraph, you turn to``The markdown tag (looks almost the same, but it’s actually two acute / severe stresses rather than apostrophes).
Step 2: export to WordPress
Once you have your files ready, you should export everything to WordPress.
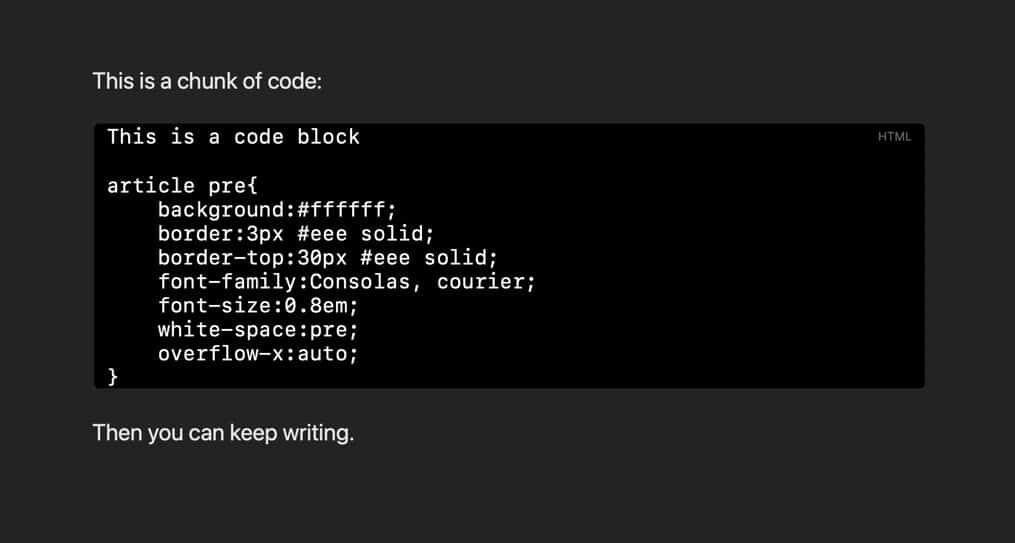
The wonderful thing about markdown editors connected to WordPress is that they maintain blocks of code throughout the transfer. So, you’ll see the well-formatted code highlighted, ready to be released in WordPress.

The code highlight remains the same in WordPress
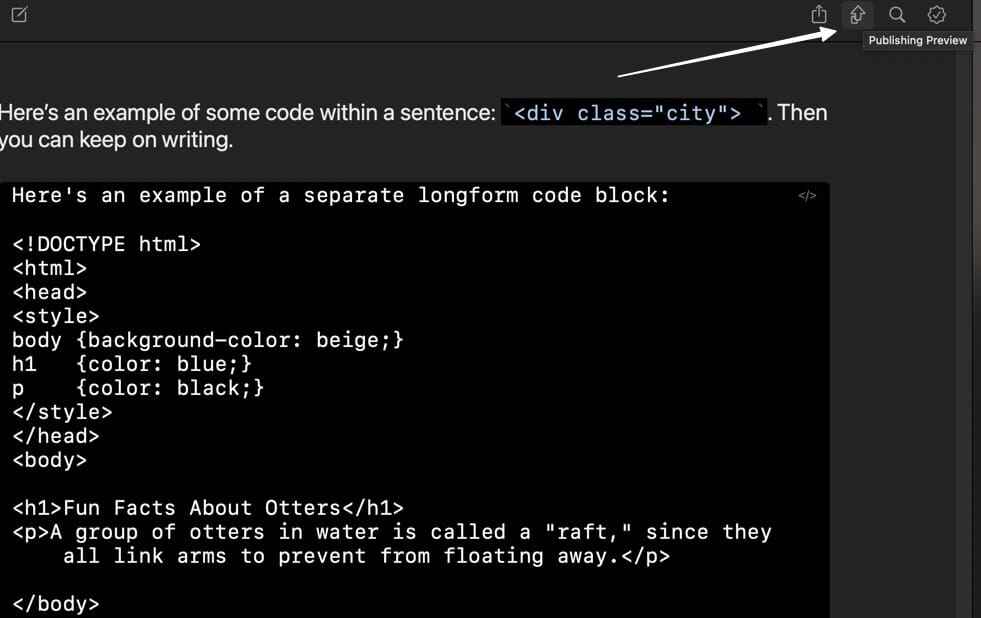
In Ulysses, go to the top of the document to find the toolbar. Click the Publishing Preview button.

Select the publish Preview button
A drop-down menu will appear and select a platform and website to publish. You can also use the manage account (Manage Accounts) option in this menu to log in to a WordPress site before exporting.
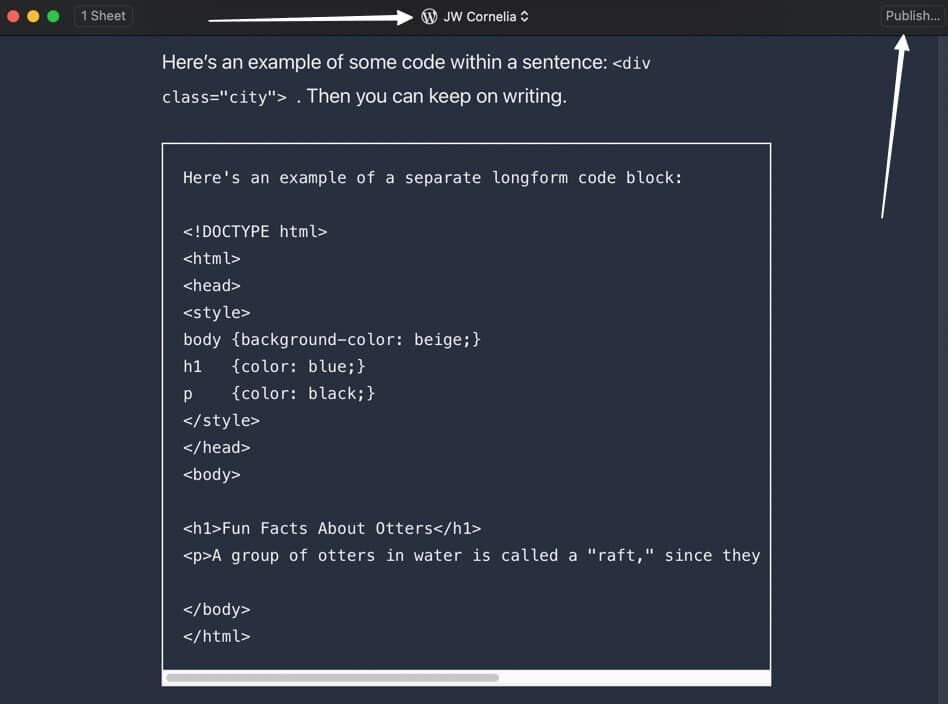
Once you have the right website, click the publish button.

Select an account and publish
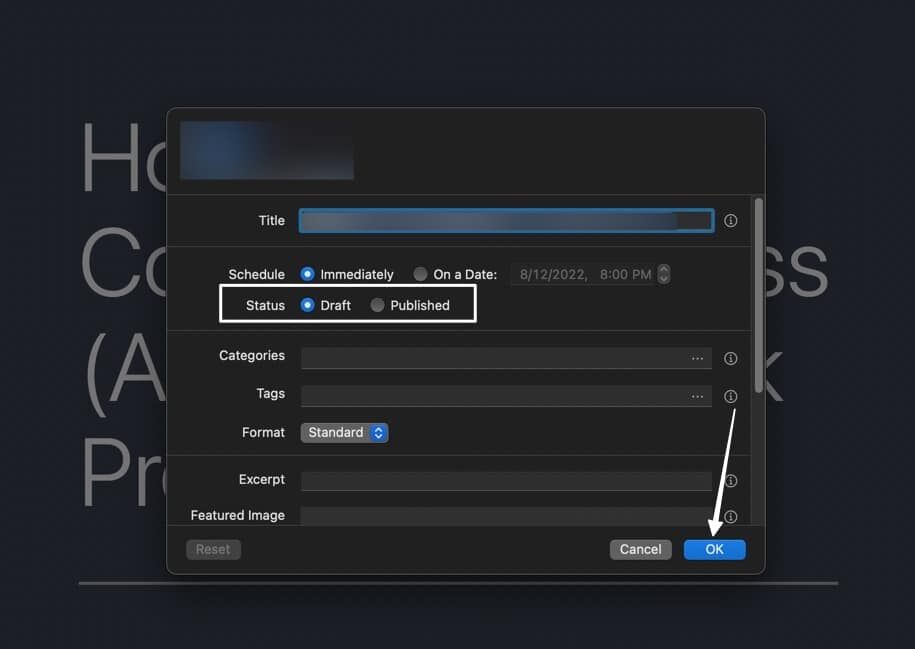
Fill in the title, schedule and any other information you want, such as categories, labels and feature pictures.
The most important part, however, is to set the status to draft so that the article is not published without first reviewing it on WordPress.
Click “OK” to continue.

Select a status and click OK
Within seconds, Ulysses puts the entire document into a new WordPress article (you may need to log in to your WordPress management background when it pops up).
You will see that the code block is configured and ready for release. Click the “publish” button to make it effective.

Code blocks in the WordPress Editor
At the front end, you will see that inline code snippets and larger code blocks are well highlighted, and the format of the code is preserved.

Front-end output result
Summary
There are several ways to display code correctly on WordPress, depending on the WordPress editor you use, the language of the code you want to display, and how you want to display and format the code. For example, choosing a plug-in is sure to provide a more creative formatting experience than the standard blocks of code in the WordPress Gutenberg editor.
In this article, we cover a number of different ways to display code in WordPress.
We usually recommend starting with method 1 and doing it your way. If you are looking for more style options, method 2 can serve you well, while method 3-5 is only useful in special cases. Method 6 is an additional solution for those who prefer markdown editors rather than writing directly into WordPress.