
If you want new visitors to continue to visit your site, you need to quickly attract their attention. If there is no attractive content at the top of the fold, users may get bored before checking your product or reading your blog post.
Fortunately, you can use a Hero image (also known as a Big Mac image) as the first visual element on your site. When you include a high-quality photo or graphic design, you can leave a positive first impression on the visitor.
In this article, we will explain what a Big Mac image is and how you can design a Hero image for your website. Then we will show you 25 examples to provide some inspiration.
What is a Hero image?
The Hero image is a large banner that appears above the fold at the top of the site. This is the first element the visitor sees at the top of the fold. It usually has photos, videos, graphics, or illustrations, as well as a statement or CTA to attract visitors immediately.
Hero images are a good way to grab attention. In the first few seconds of visiting your site, users want to be attracted by high-quality web design. The Hero image can immediately leave a positive impression on your business or blog.
Because they appear at the top of the home page, the Hero section can have a huge impact on your site. If used properly, they can convey to visitors everything they need to know about your brand. This can prevent new visitors from being overwhelmed by too much information right away.
In the Hero section, you can include a call to action (CTA) to motivate users to visit another page on your site. Interactive Hero images can also have merry-go-round, sliders and other animations. In the final analysis, the purpose of Big Mac pictures is to attract, attract, and attract attention.
How to design an attractive home page giant Banner
Now that you know what a Big Mac banner image is, let’s discuss some best practices for creating a Big Mac image. In this way, you can design Head headlines that attract users to your site.
1. Looking for high quality pictures
The Big Mac image will be the first thing visitors see on your home page, so you need to find a high-quality photo. If the image is too grainy or not compressed to load quickly, it may damage the user experience (UX) of your site.
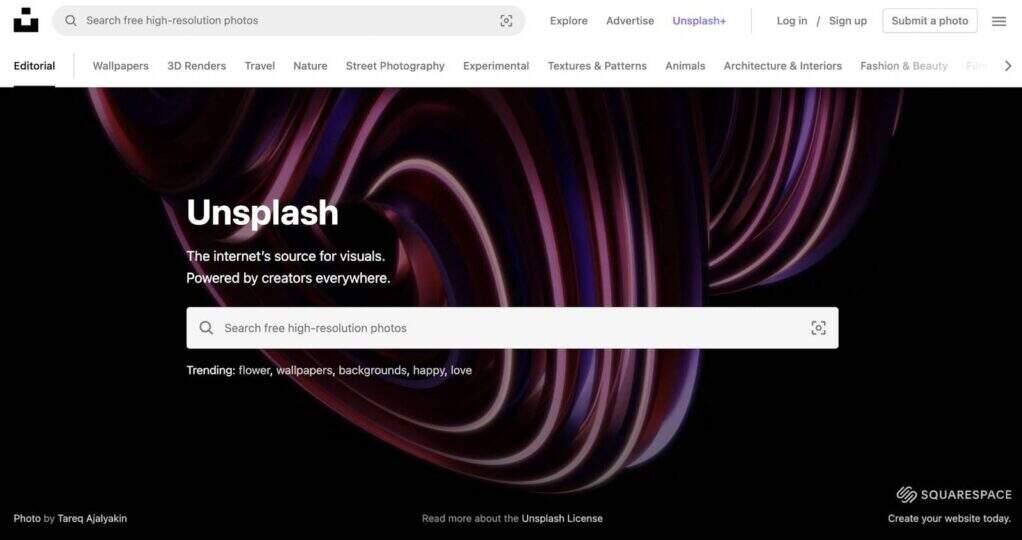
To get pictures, you can use the gallery on websites such as Unsplash. This platform provides free high-resolution photos without copyright protection:

Remember, you can also use graphic design and video instead of still photos. This can help your site stand out from your competitors.
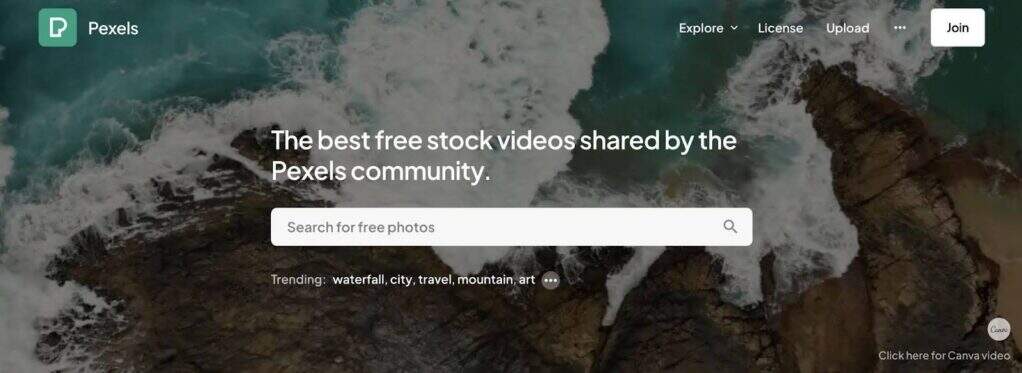
In addition to the picture gallery, Pexels has many free videos that you can browse. Like pictures, you can customize the size before downloading:

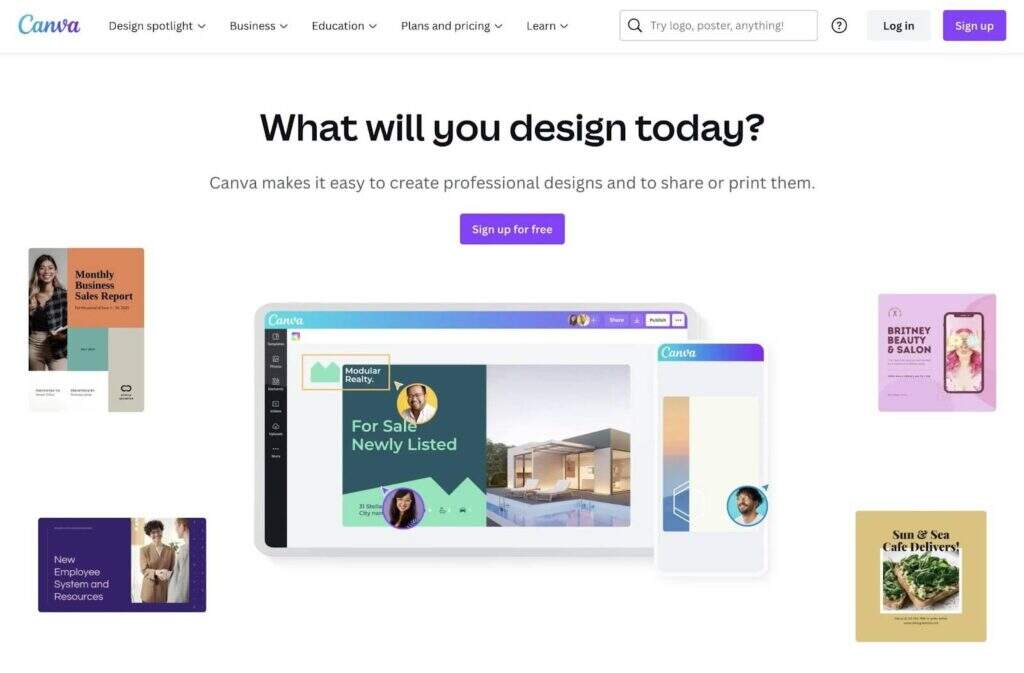
For graphic design, we recommend using a flexible tool, such as Canva. There are thousands of startup templates for Hero banners:

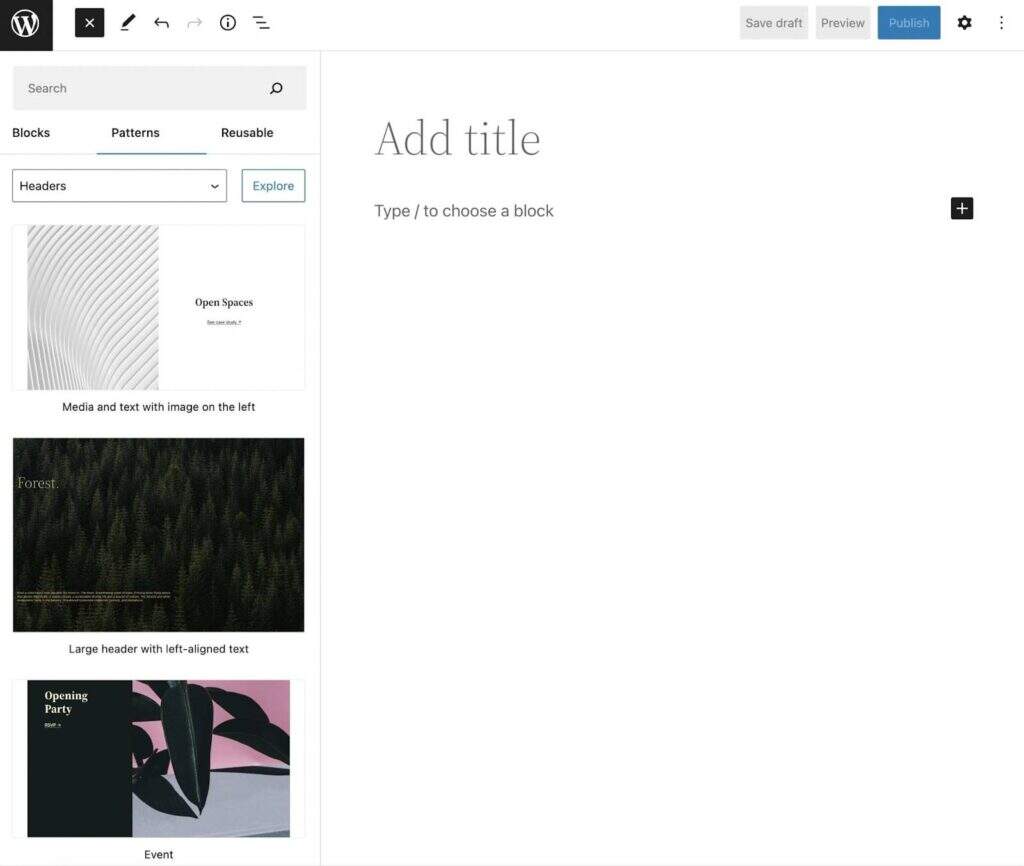
Finally, WordPress provides a pre-designed title in its block template library. When designing your home page, you can easily insert these full-width banners. If you decide to create these manually, you will have to use the HTML container instead:

Remember, when you search for pictures, you should remember the brand image of your website. Even if you find a high-quality photo, make sure it is relevant to your niche market.
In addition, consider whether you want to evoke an emotion, promote a product, or achieve other specific goals. Of course, if appropriate, and your budget allows, you can consider hiring a professional photographer to produce pictures for your product or service.
two。 Add persuasive informative text
Many websites have more than just an image in the Hero section. To generate new clues and conversion rates, they usually add a text overlay. By including product promotions and calls to action, Hero can achieve the same goals as the landing page.
Although your Hero text should vary according to your goals, there are some things to consider when writing your text.
- Keep it short: in the Big Mac section, you don’t want your readers to have too much information.
- Use readable fonts: although you may want to use a unique font, make sure it is easy to read.
- Consider your target audience: it’s best to assess what new visitors will be looking for on your site.
- Don’t use too many buzzwords: if you include advertising platitudes such as “quick action”, it may reduce your credibility and make visitors leave.
Adding a call to action is also a good idea. With CTA buttons and clue generation tables, you can use your Big Mac image to increase conversion rates.
3. Optimize your Big Mac image
After you download the Big Mac image you want, it’s a good idea to optimize it for your site. Like every picture on your website, you need to compress it. Otherwise, the photo may be too heavy, resulting in a delay in loading time.
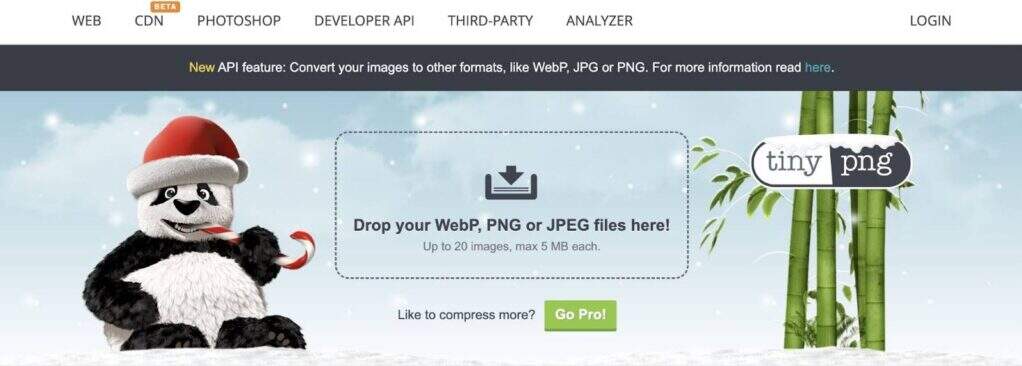
Generally speaking, your picture should be smaller than 1MB. To make them smaller without losing image quality, you can use image compression tools like TinyPNG. This will reduce the size of your WebP, PNG, or JPEG files through intelligent lossy compression:

Size is another important factor in optimizing Big Mac Banner images. Usually, the image had better be at least 1200 pixels and the aspect ratio is 16:9. The Hero banner image should be 1600 x 500 pixels. For a large screen, you can increase it to 1800 pixels.
25 cases of creative giants on the home page
If you still need help designing your first Hero image, don’t worry. We have compiled some of the best website Big Mac images to give you some inspiration!
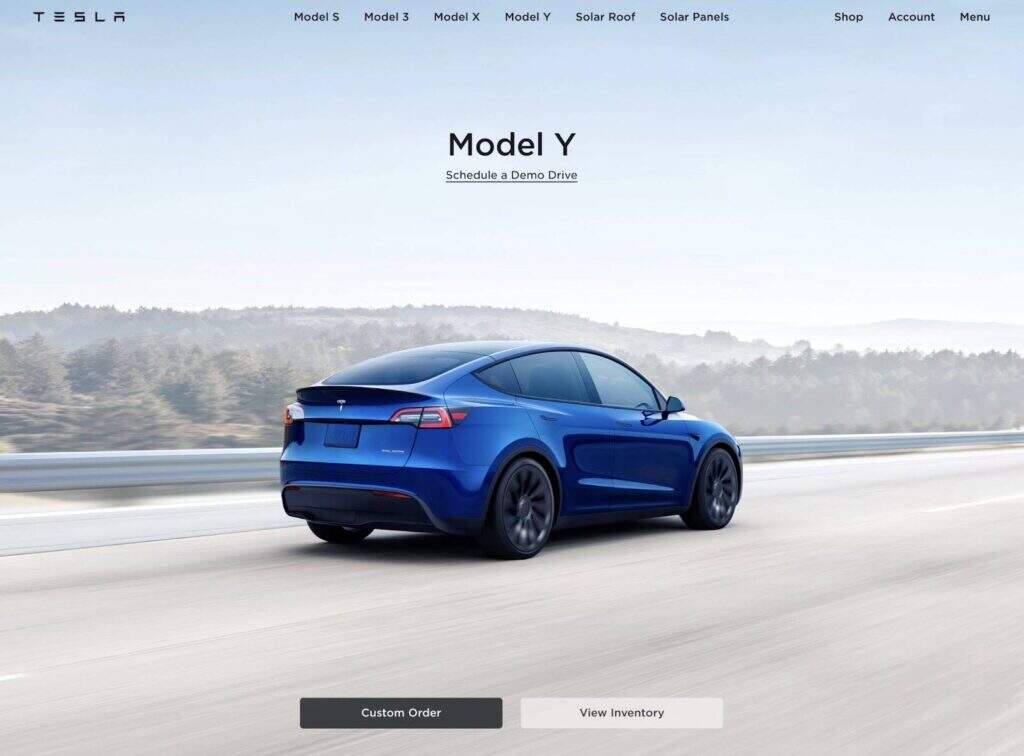
1. Tesla

Giant Banner features:
- Tesla’s home page features smooth, professional Hero images of his Y-type electric car.
- There is a clear CTA button that allows visitors to create an order, view inventory, or schedule a test drive.
- Because this home page giant banner has a minimalist design, it will not overwhelm visitors with unnecessary information.
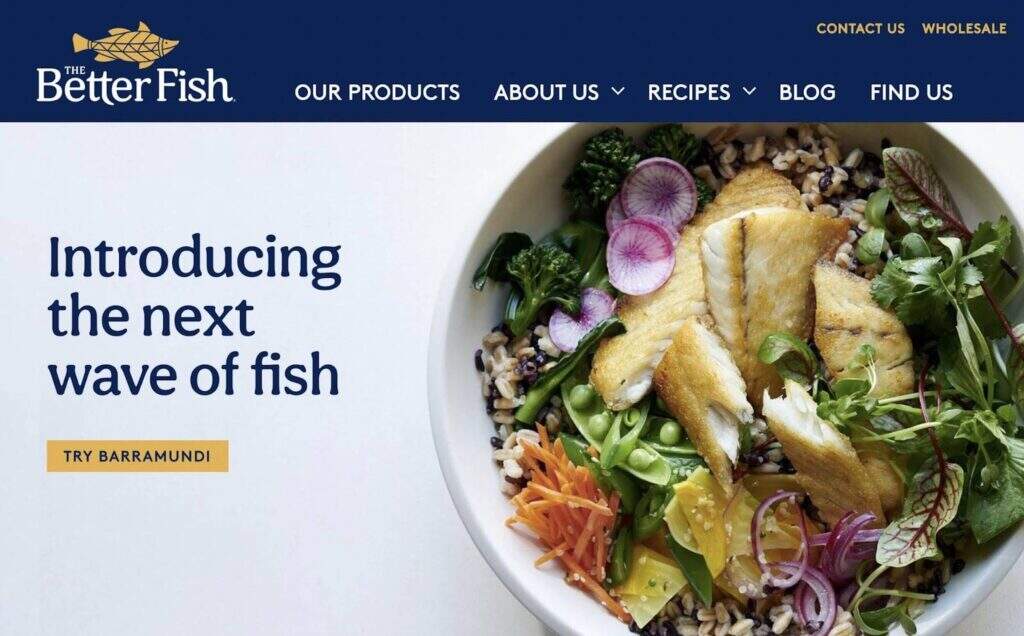
2. The Better Fish

Giant Banner features:
- The Hero banner part of the The Better Fish better fish separates the food picture from the main text. This makes it very easy to read.
- The orange button draws attention to CTA, telling visitors “Try Barramundi”.
- In addition, the main text is simple, but clearly illustrates the company’s brand and what makes it different.
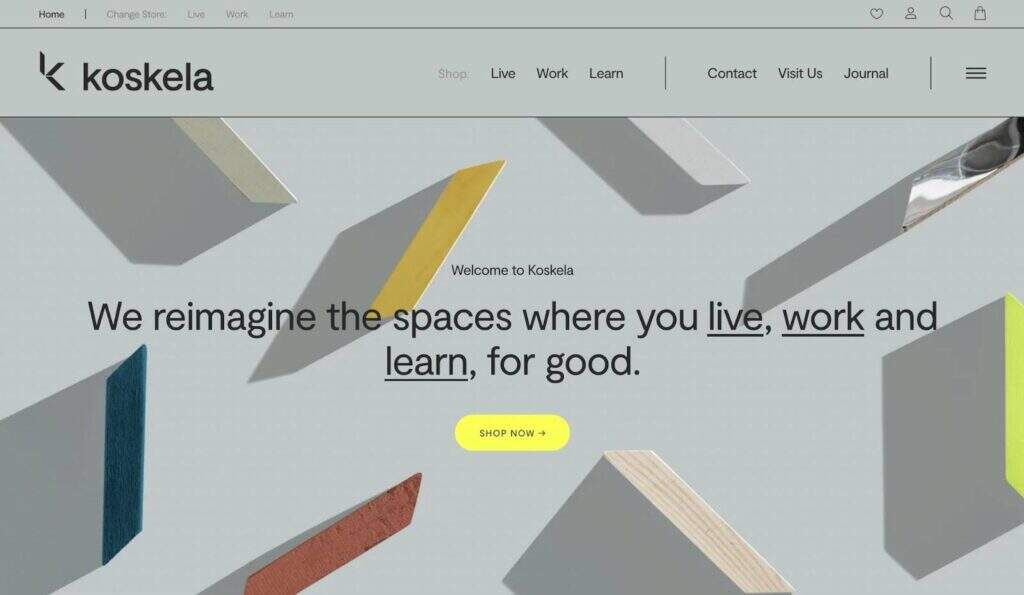
3. Koskela

Giant Banner features:
- Koskela is an innovative furniture company that uses unique graphics of scattered wood chips to convey.
- The Hero section summarizes the company’s goals in one sentence.
- Although the color scheme is soft, the “Shopping now” CTA is designed to be bright yellow to attract people’s attention.
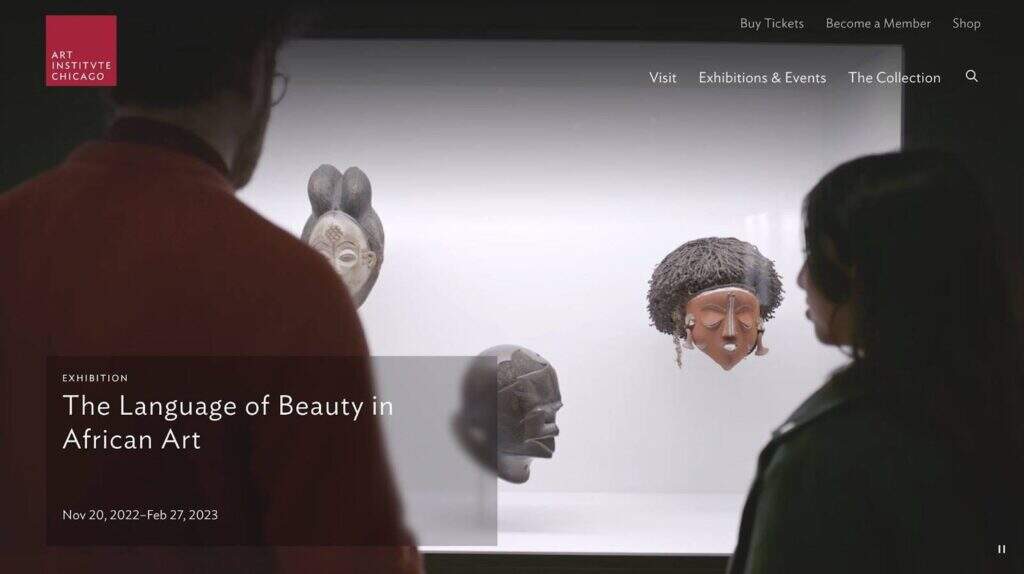
4. The Art Institute of Chicago

Giant Banner features:
- This Big Mac banner doesn’t use still images, but plays videos automatically when you visit the site.
- The Art Institute of Chicago chose to highlight a specific exhibition and encouraged online users to visit it in person.
- When you click on the Hero image, it will be redirected to an online post about an art exhibition.
5. Surfrider Foundation

Giant Banner features:
- The Surfer Foundation attracts the emotions of tourists and encourages them to participate in the protection of the ocean.
- The picture of someone cleaning on the beach conveys everything you need to know about the foundation.
- This site makes it easy for people to get started by donating or volunteering.
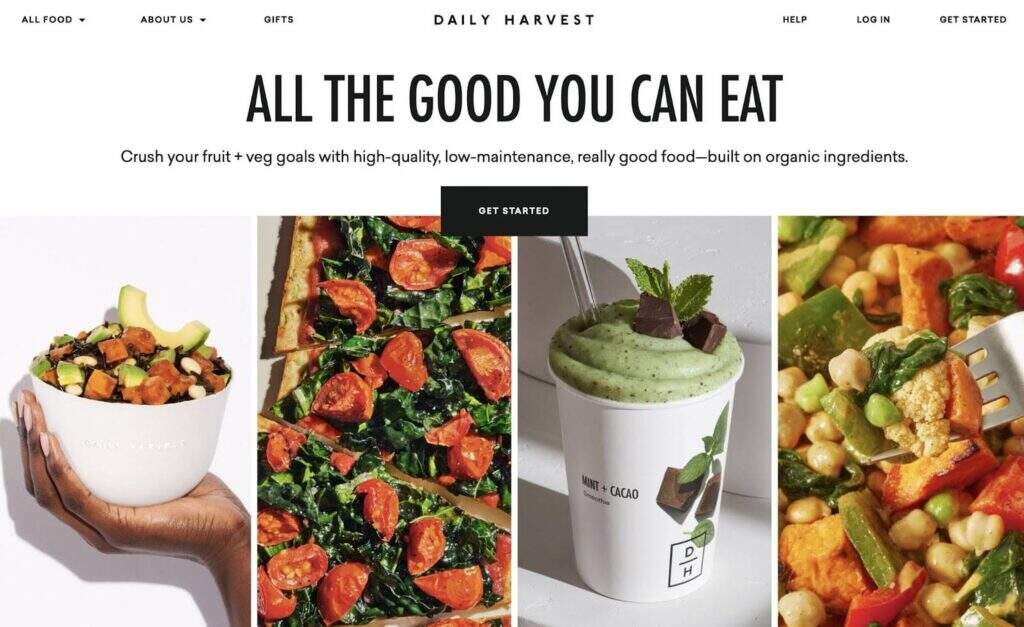
6. Daily Harvest

Giant Banner features:
- Daily Harvest uses a number of cropped pictures to show the various foods offered by the company.
- Readers can quickly learn that the company strives to be organic, high-quality and low-maintenance.
- The main title has a simple message and an easy-to-read font.
- In sharp contrast to the black and white background, “Daily Harvest” highlights its rich and colorful food.
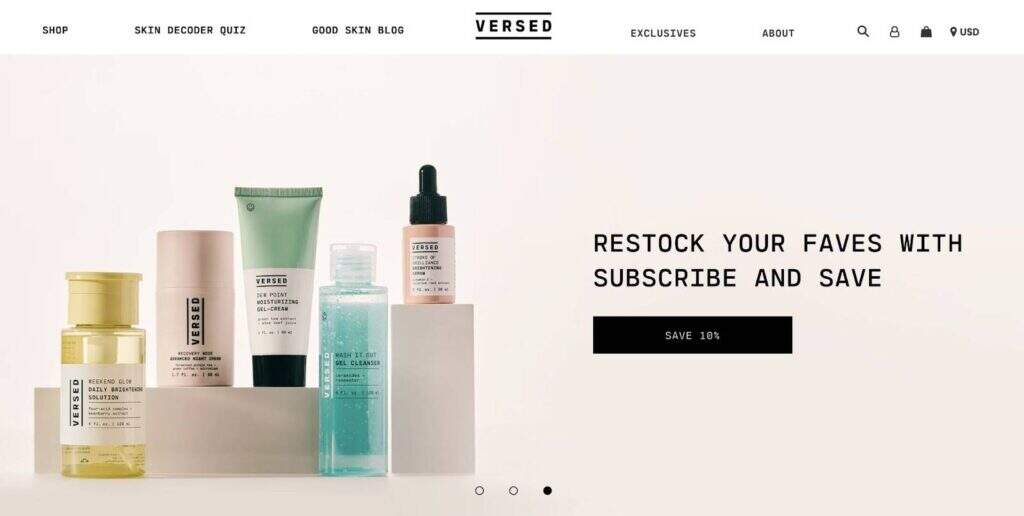
7. Versed

Giant Banner features:
- Versed promotes its product in an animated content slider. This shows current discounts, best-selling products and holiday sets.
- The soft pink tone matches the packaging of skin care products.
- On each slider’s Hero page, there is a short call to action to get a specific offer.
8. Dreaming with Jeff

Giant Banner features:
- Because the site promotes sleep tapes, Big Mac images use nighttime city landscapes.
- You can listen to the album directly from the Big Mac section.
- The thin and slanted font adds a slightly creepy dark atmosphere to the entire site.
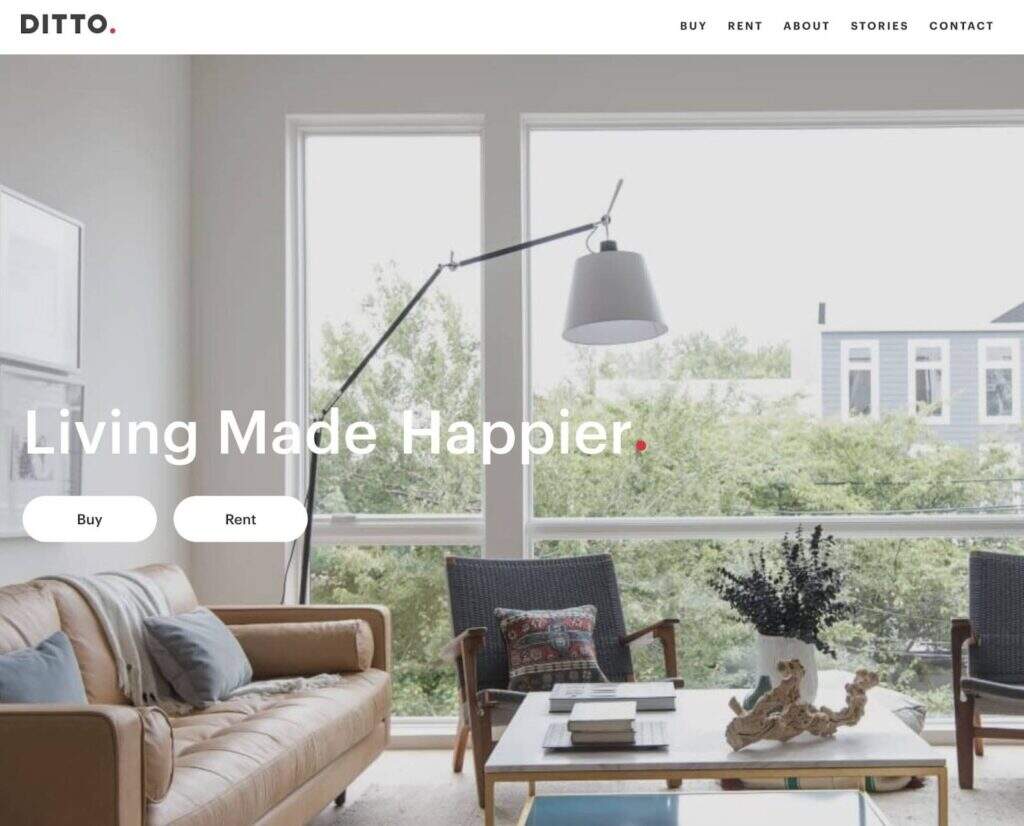
9. Ditto

Giant Banner features:
- Ditto’s Big Mac banner is a bright and well-designed living room. This properly publicizes its real estate development services.
- There is an animation slogan that automatically changes from “Living Made Better” to “Living Made Happier” and “Healthier”.
- Visitors can immediately start browsing the houses for rent and sale.
10. Kindeo

Giant Banner features:
- Kindeo uses short films to demonstrate the operation of its digital community card.
- On this Hero page, users can also see the interface of the application and its ease of use.
- There is a lot of blank space to separate the Big Mac image from the folded content.
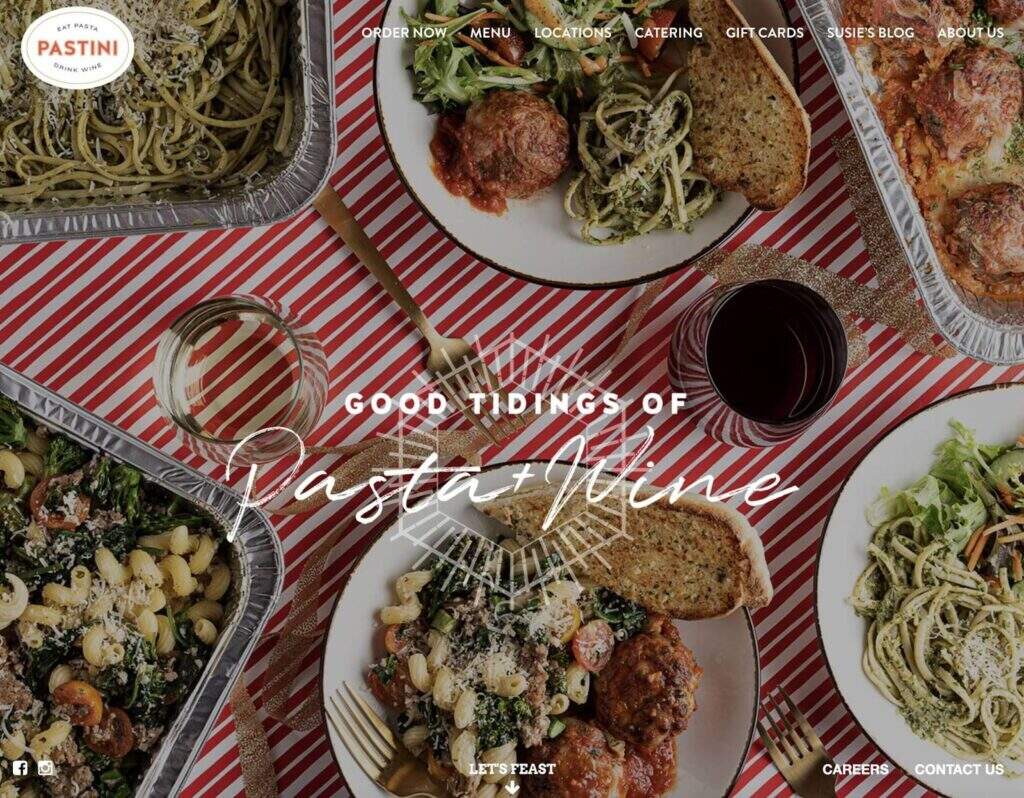
11. Pastini

Giant Banner features:
- Pastini chose to display a variety of pasta to promote its catering service.
- The title “Good tidings of pasta and wine” welcomes visitors and adds personality to the site.
- There is a CTA that encourages users to continue scrolling under the Big Mac image.
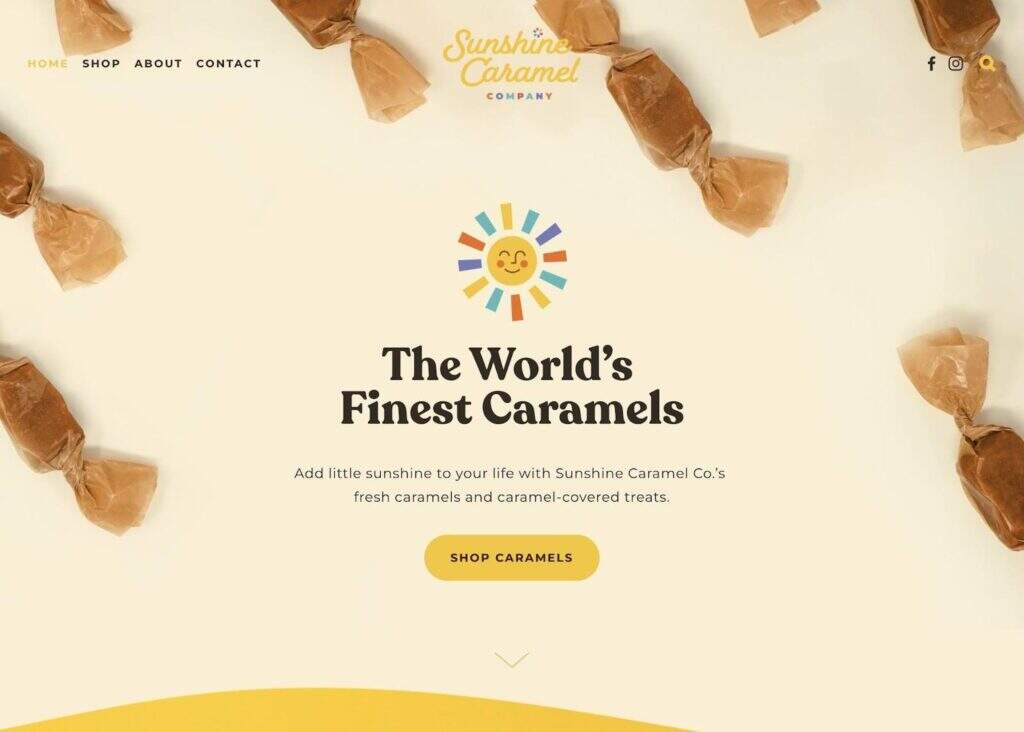
12. Sunshine Caramel Company

Giant Banner features:
- The Hero section of Sunshine Caramel Company has an animated Sun, reflecting the brand and company name.
- There are close-up pictures of caramel to show visitors the quality of the product.
- The CTA button is designed with a bright yellow background, which is consistent with the personality of the enterprise and attracts people’s attention.
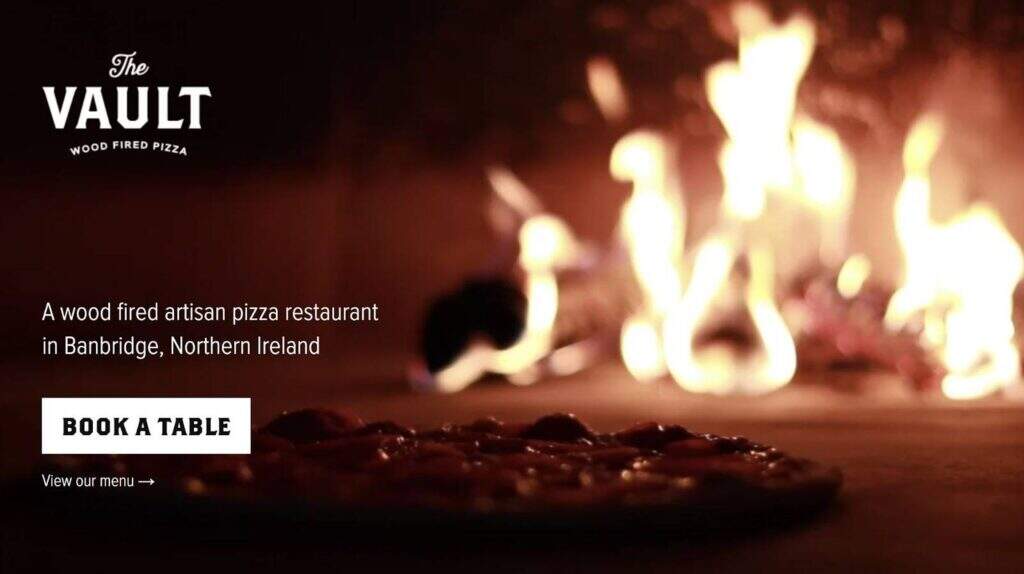
13. The Vault

Giant Banner features:
- The copy is simple and clear, describing the products of the restaurant and its location.
- To distinguish the company from its competitors, the protagonist’s picture shows a pizza having a wooden barbecue.
- Vault makes it easy for people to view menus or bookings immediately.
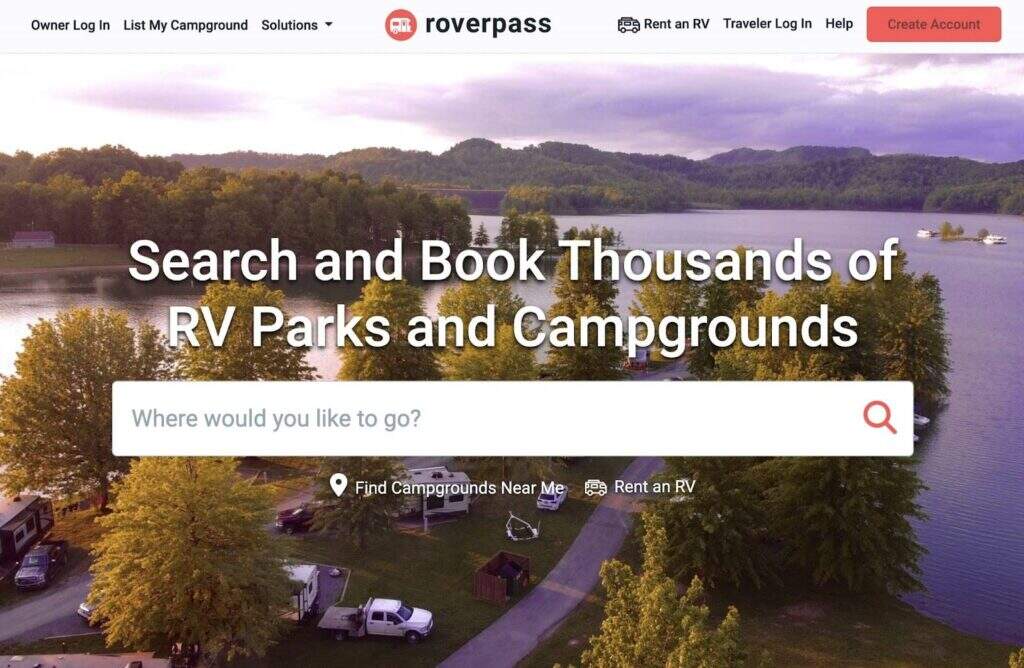
14. RoverPass

Giant Banner features:
- Unlike other Hero, RoverPass enables users to use the search bar to find RV parks and campsites.
- The picture of the picturesque campsite makes tourists want to start traveling.
- RoverPass also includes ways to find nearby camps and RVs directly from the home page.
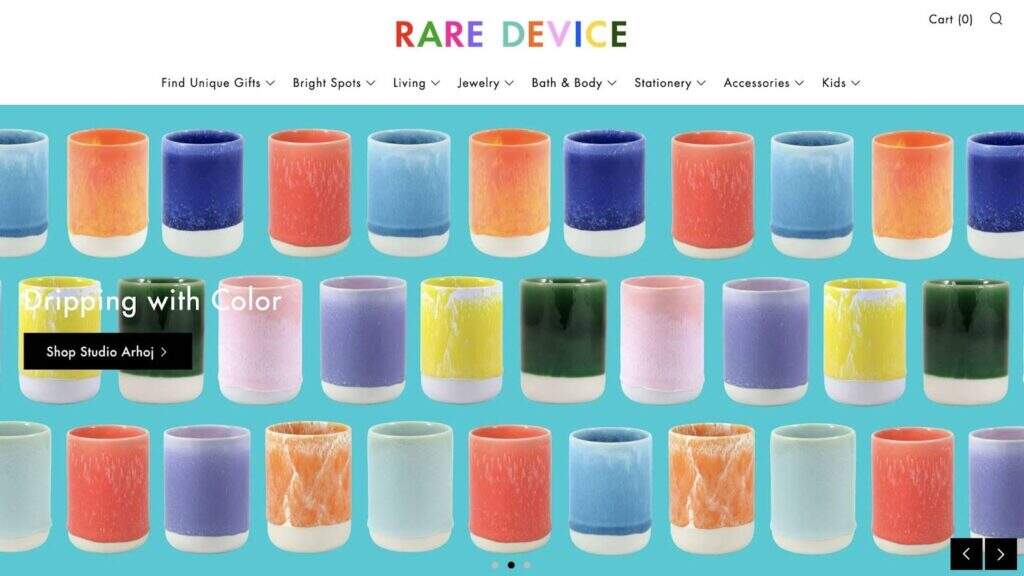
15. Rare Device

Giant Banner features:
- The Big Mac section of this home page is an image slider that shows a variety of Rare Device products.
- Like other parts of the site, Big Mac images are full of bright colors.
- Each slider page has a CTA button for a unique product line.
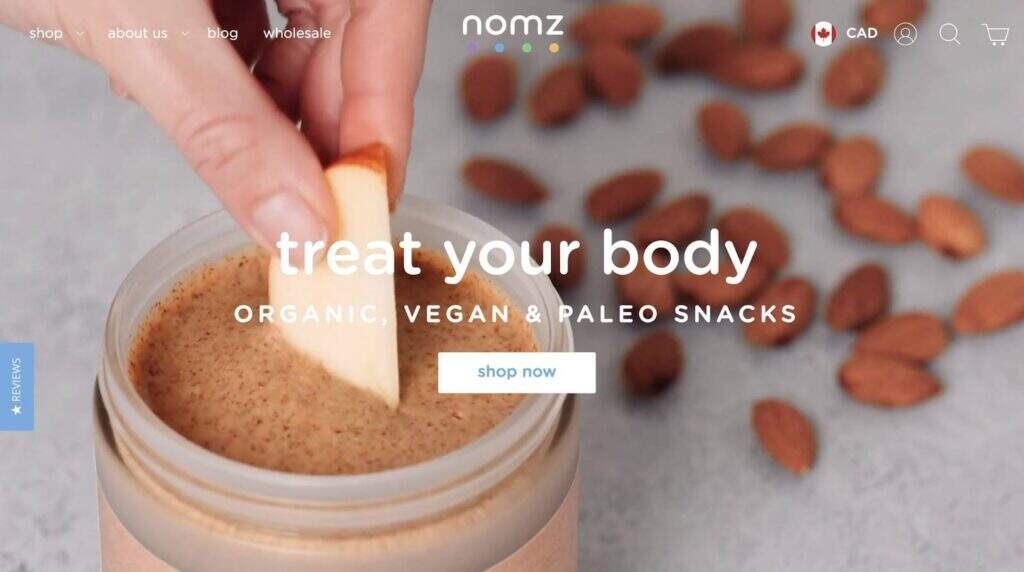
16. Nomz

Giant Banner features:
- Nomz’s website has a Hero video showing its organic snacks being eaten. This makes them more attractive to new visitors.
- There is a label on the side of the Big Mac where users can find product reviews.
- CTA explicitly guides users to start shopping.
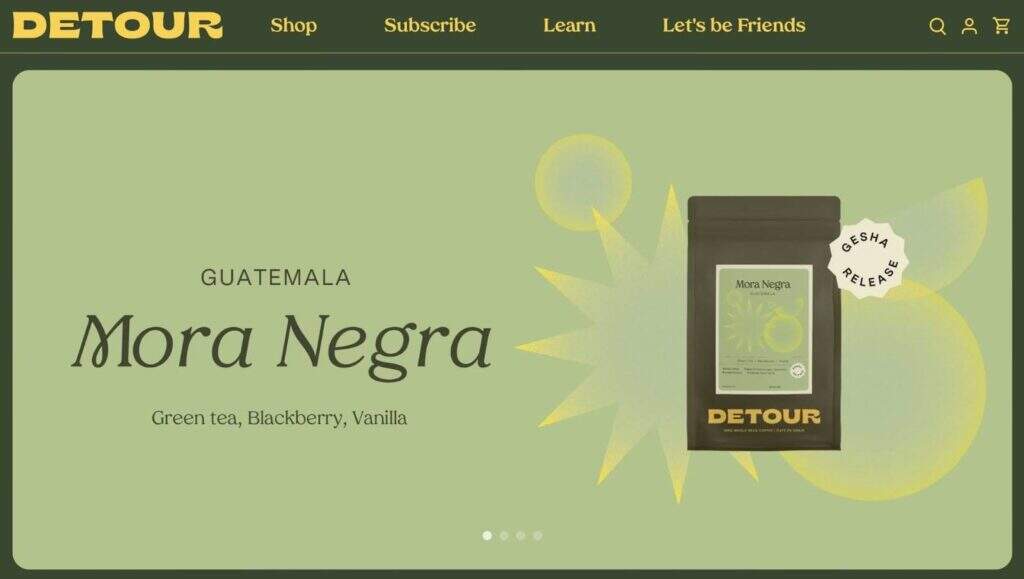
17. Detour Coffee

Giant Banner features:
- Like many of the options on this list, Detour Coffee includes an auto-play content slider to promote a variety of products.
- Each slide links to the product pages of different flavors of coffee and monthly subscription boxes.
- The background color of the Big Mac is seamlessly integrated with the color scheme of the website.
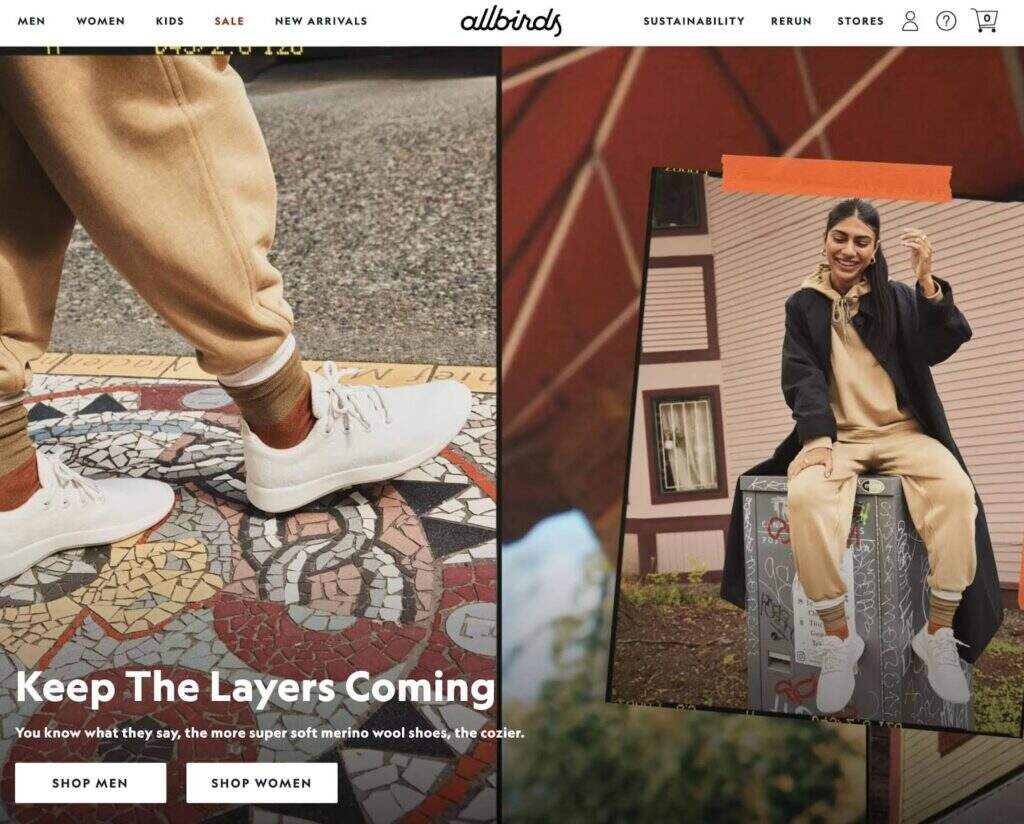
18. Allbirds

Giant Banner features:
- Allbirds uses multiple images to make the Hero image look like a collage.
- There is a simple and clear call to action that reflects the current season.
- Visitors can quickly access the men’s and women’s shoes store pages.
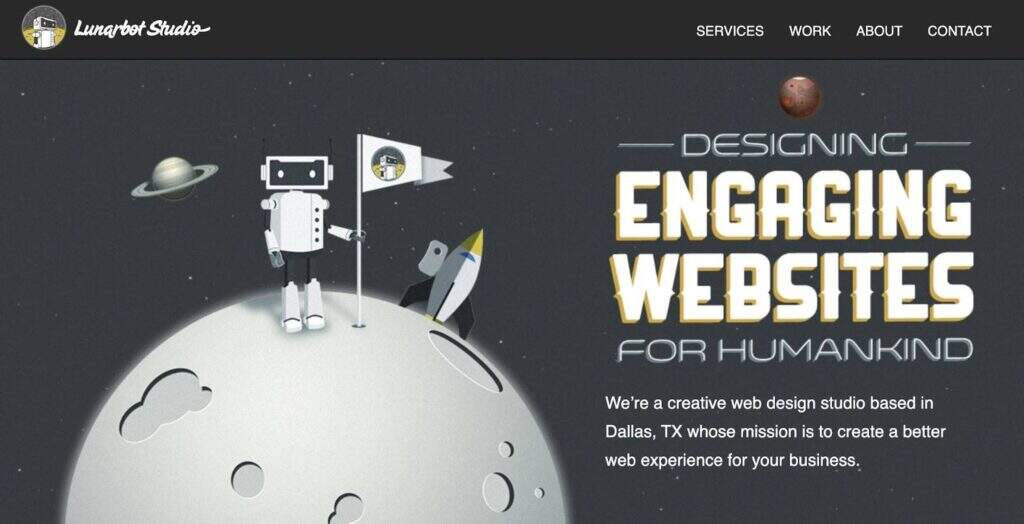
19. Lunarbot Studio

Giant Banner features:
- To highlight its web design service, Lunarbot Studio created a fascinating graphic as its protagonist.
- The main font is futuristic, which is in line with the purpose of the company.
- You will also get a short summary of the business, what it does, and where it is located.
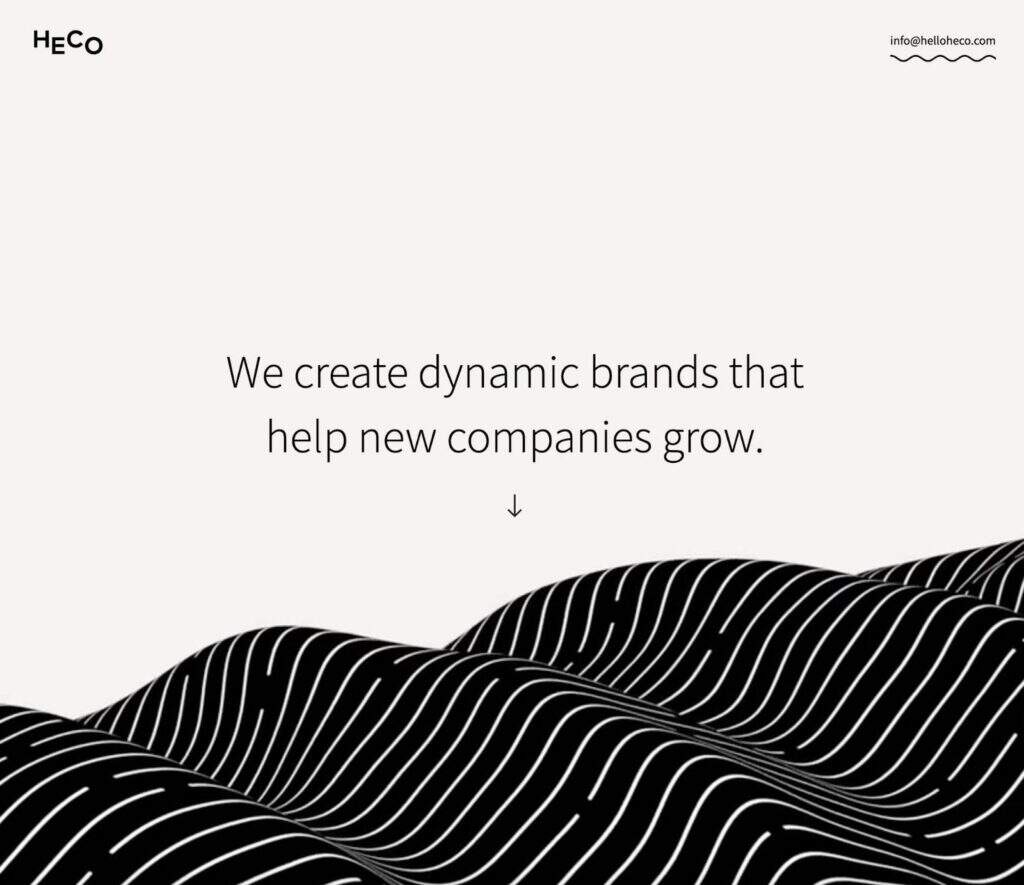
20. Heco

Giant Banner features:
- Heco’s Big Mac has scrolling animation, and when you open the site, it immediately attracts people’s attention.
- It uses a lot of white space to emphasize the main text of Hero.
- The down arrow encourages visitors to continue scrolling through the home page.
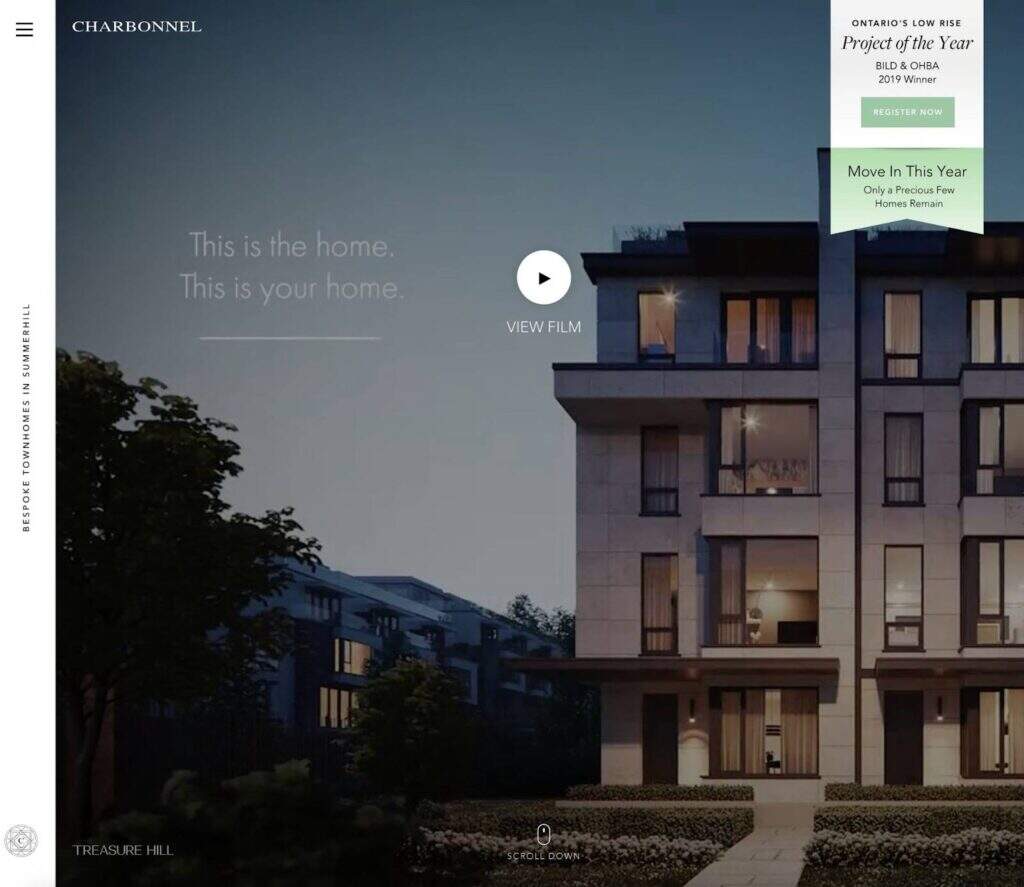
21. Charbonnel Towns

Giant Banner features:
- New visitors can watch a video that artistically shows Xia Bonner’s modern townhouse.
- The company stressed that there are only a few houses left, so visitors should register as soon as possible.
- Through a vertical white sidebar, the giant banner reflects the elegance and modernity of the company.
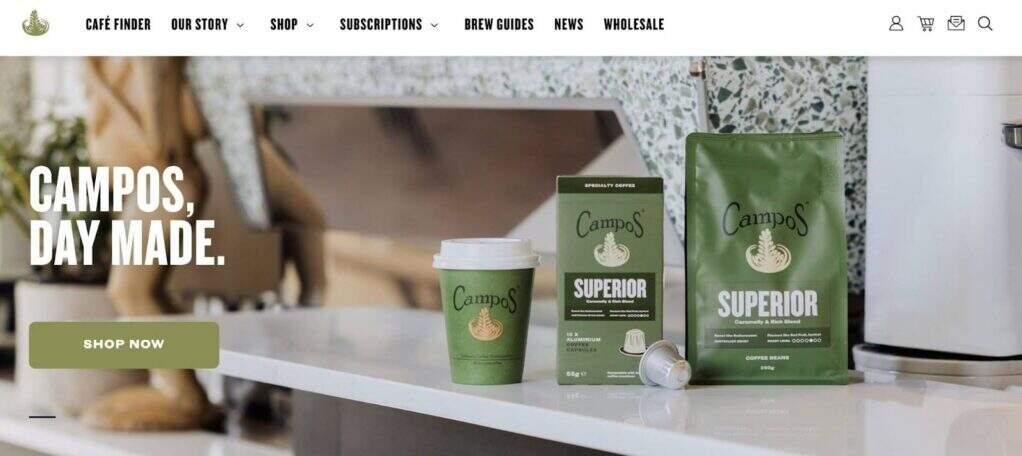
22. Campos Coffee

Giant Banner features:
- The slogan “Day made” is an easy way to tell visitors about their high-quality coffee.
- Campos Coffee shows potential customers exactly what they can buy from their online store.
- Product packaging, corporate logos and CTA buttons all use the same green hue.
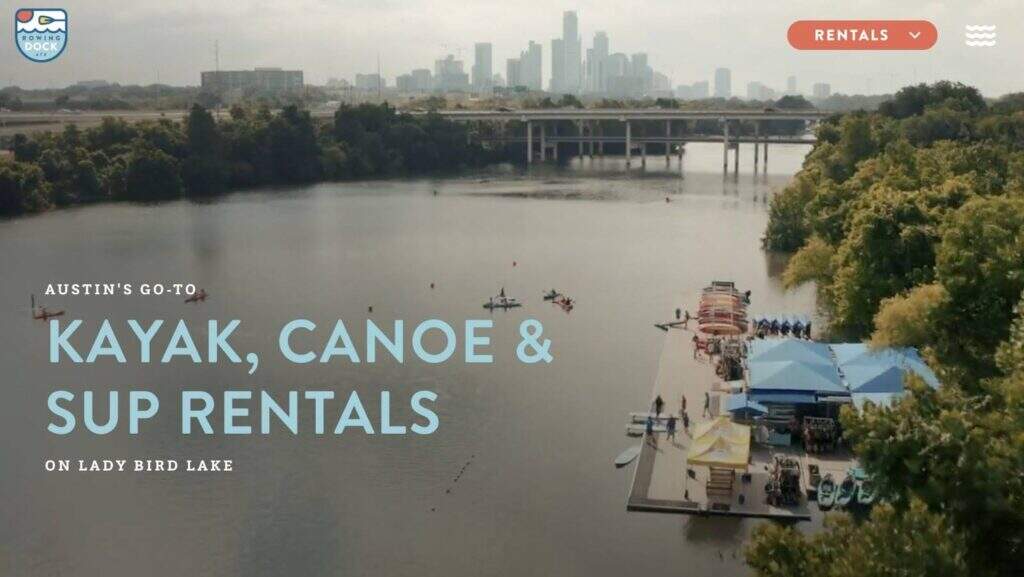
23. Rowing Dock

Giant Banner features:
- The enterprise explains the location of Rowing Dock and the services it provides in a few words.
- The Big Mac banner contains a video showing a variety of people using kayak rental services.
- By including couples, families and pets in the video, Rowing Dock shows visitors the experience it provides for everyone.
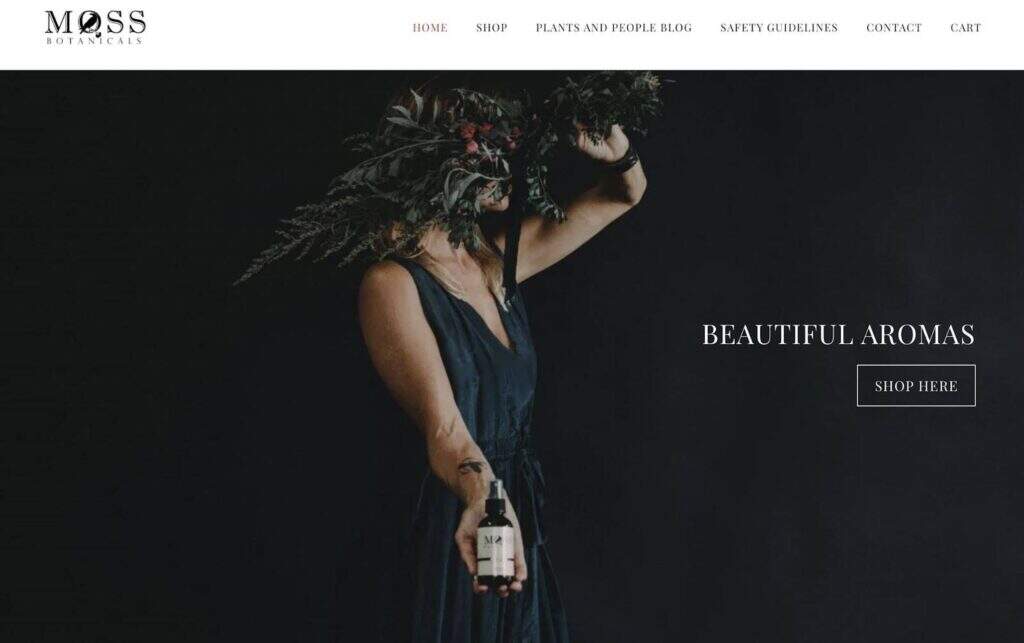
24. Moss Botanicals

Giant Banner features:
- Through floral images, the Big Mac banner beautifully captures the essence of Moss Botanicals perfume.
- Although there are not many words, visitors can quickly understand what the company is selling.
- The dark Hero banner background contrasts sharply with white text and action buttons.
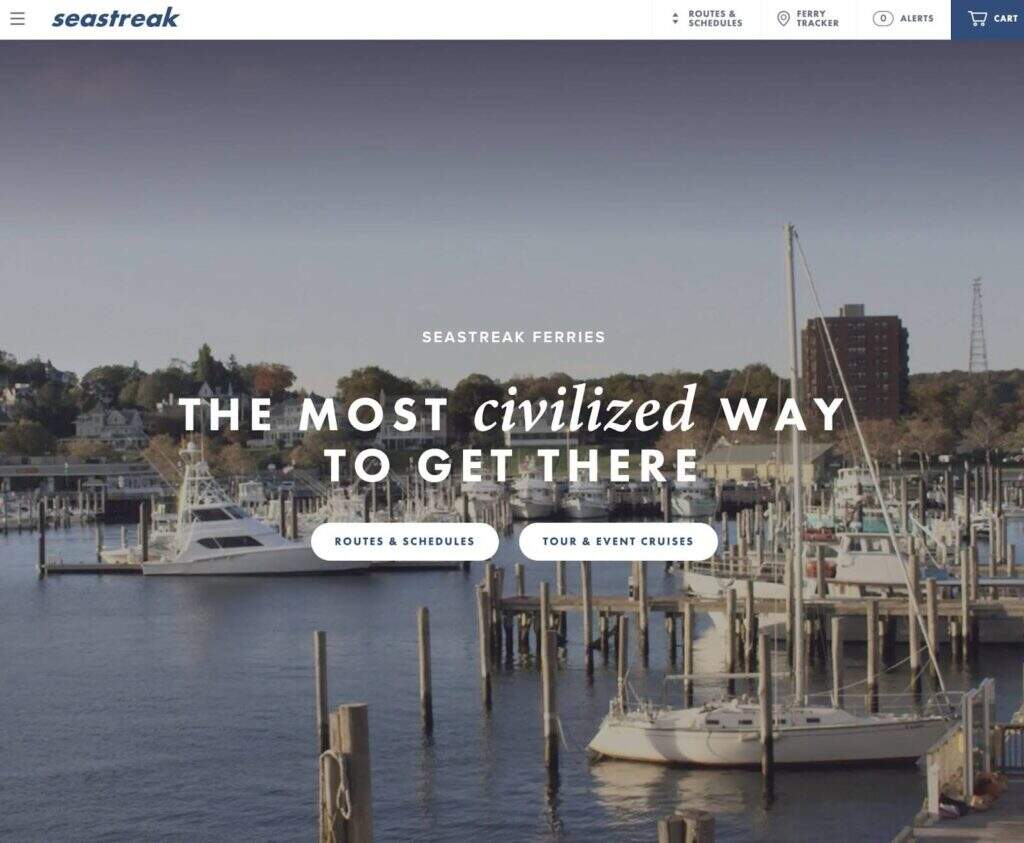
25. Seastreak

Giant Banner features:
- Seastreak’s Hero banner perfectly attracts its target audience, anyone looking for a high-end ferry.
- The slogan “The most civilized way to get there” evokes a sense of luxury.
- In addition, Big Mac banners automatically play videos showing some of Seastreak’s ships and scenic spots.
Summary
The design of your home page can make your website succeed or fail. By adding a well-designed Hero image, you can immediately grab the attention of your visitors and keep them on your site. This will eventually increase the conversion rate and reduce your bounce rate.
In retrospect, here are some ways to design compelling home page banners:
- Looking for high quality pictures.
- Add persuasive and informative text.
- Use TinyPNG to compress your Hero images.