Core Web Vitals (website Core Page Index) is an initiative of Google to help webmasters improve the user experience and website quality. These indicators are critical to the success of any website.
in this tutorial, we will show you how to optimize the core web page metrics proposed by Google for WordPress.

- , what is Google Core Web Vitals? How does
- test web page core metrics score
- why web page core metrics are so important? How does
- improve the core indicators of WordPress site pages
, the core indicator of WordPress pages? what is Google Core Web Vitals?
Google Core Web Vitals is a set of website performance metrics that Google believes are very important to the overall user experience of the site. These network vitality scores will be part of Google’s overall page experience score, which will affect your SEO ranking. The truth about
is that no one likes sites that load slowly, including Google.
even if your site loads quickly, users may not be able to fully perform what they want to do or access the information they need.
this is what Web Vitals can help you evaluate. How fast can your website load, display, and be ready for users?

uses three quality tests (Web Vitals) for this purpose in Google.
- Largest Contentful Paint (LCP): measures the loading experience, and in order to provide a good user experience, LCP should occur within two and a half seconds after the page first starts loading.
- First Input Delay (FID): measure interactivity, in order to provide a good user experience, the FID of the page should be less than 100ms.
- Cumulative Layout Shift (CLS): to measure visual stability, to provide a good user experience, the CLS of the page should be less than 0.1.
the names of these tests may sound too technical, but their operations are easy to understand.
gives us a look at how each Web Vitals test works, measures, and how to improve scores.
Largest Contentful Paint-LCP
The speed at which
Largest Contentful Paint or LCP finds the main content (whether images, articles, or descriptions) visible to the user.
for example, your site may load quickly, but the largest content may not appear on the screen as quickly as the rest of the page. Other
site speed testing tools may evaluate your site and give high scores, but from the user’s point of view, the page is still slow.
this is why Google sees LCP as part of its core page metrics, so site owners can understand it more clearly.
First Input Delay (FID)
First Input Delay (FID) measures the time it takes for a user’s browser to actually start processing event handlers in response to the user’s interaction. In simple English,
assumes that the user is on your contact form page. They fill out the form and click the submit button. FID will measure how quickly your site handles this interaction. A simpler example of
is the time when the user clicks the link to the browser to start processing the next sequence of events.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) measures the time it takes for a website to be visually stable. When a
site loads, some elements take more time than others. In the meantime, the content of your site may continue to move on the screen.
for example, if a user is reading a piece of text on a mobile device and has a video embedded on top of it, this will move the entire content down. Users may feel very frustrated if they try to complete an action (for example, add a product to a shopping cart, but move the button down because other items on the page move). The easiest way for
to test a web page’s core metrics score
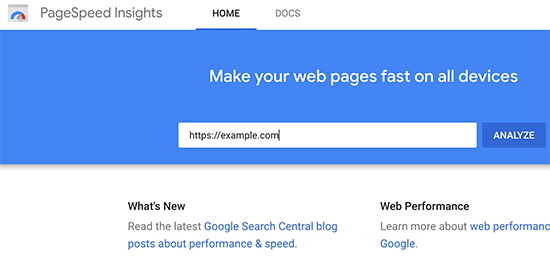
to test your site and get a Google Core Web Vitals score is to use the PageSpeed Insights tool (you need a ladder, and we also wrote an article on “how to get a full PageSpeed Insights score”). Just enter the URL you want to test, and then click the analyze button.

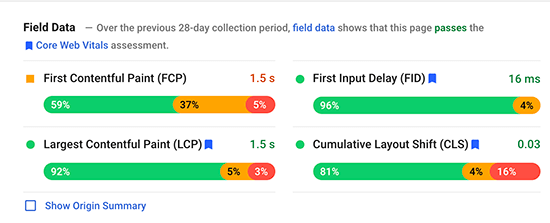
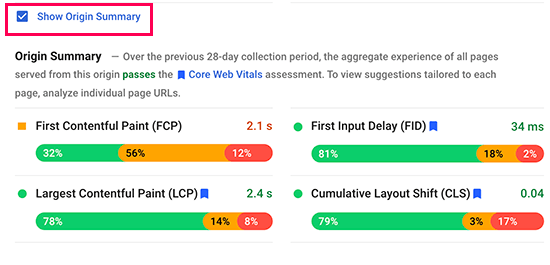
core page metrics are displayed under the section entitled “Field Data”.

for simplicity, you will see a message at the top that reads'[…] Field data shows that this page passes the Core Web Vitals assessment’ .
in the chart below, you can see the actual scores of all three core elements. This is the score you need to pass each core page metric test.
- Max content rendering (LCP)-2.5s
- first input delay (FID)-less than 100ms
- cumulative layout offset (CLS)-less than 0.1
How to view the details of the core indicators of the website page?
now, the Page Speed Insights tool allows you to examine individual pages. If the page you want to check is the root of the domain name, you can also click the “Show Origin Summary” check box.

this will show you the scores for all pages provided by this source.
, however, to learn more, you can also access Core Web Vitals reports in the Google Search Console dashboard.

allows you to see how many URL on your site have passed the test, which URL needs to be improved, and which pages have low scores. For a more detailed report on Web Vitals,
can use the lighthouse speed test by going to the Web.dev Measure tool or by using the built-in test in the Google Chrome browser. All
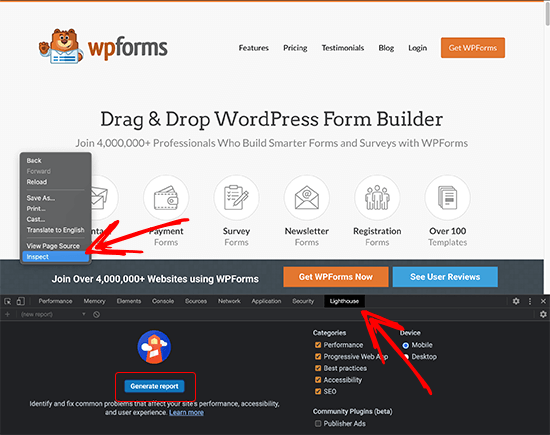
has to do is open a website in Chrome, right-click anywhere on the screen, and select the check option. In the tab, you will see an option named Lighthouse.

After that, click the Generate Report button.
Note: you must do Chrome testing in stealth mode to get the most accurate results. Otherwise, your browser extension may have a negative impact on the core metrics score of the displayed web page.
Why are the core indicators of web pages so important? The core indicators of
pages are critical because they reflect your site’s performance to users. It focuses not only on faster loading of the site, but also on the speed at which users actually use it.
according to a recent study, a 1-second delay in page loading results in a 7% loss in conversion, an 11% reduction in page views, and a 16% drop in customer satisfaction.

therefore, it is very important to optimize the speed and performance of the website. However, most performance evaluation tools do not really take into account the quality of the user experience.
A faster website with a poor user experience will still cost you a lot of conversion, fewer page views and poor customer satisfaction. Improving core web metrics can help you solve this problem.
user experience is also an important factor in SEO ranking. Google has announced that starting from May 2021, search algorithm updates will take the page experience as one of the ranking factors. Below
, let’s take a look at how to improve core page metrics to provide a better user experience on the site. It is not difficult for
to improve the core indicators of WordPress pages
to increase the score of the core indicators of your WordPress site. Using some basic performance optimization techniques, you can easily get a high score of the page’s core metrics.
1. Select an excellent WordPress website server provider
your WordPress website hosting company plays the most important role in the performance of your website.
they can optimize the server for WordPress, which provides a solid platform for your site.
if your WordPress website is open to foreign users, we recommend that you choose SiteGround as the website server. They are one of the officially recommended WordPress hosting companies, and many well-known foreign blogs also choose SiteGround servers.

to give your site the performance boost you need, SiteGround uses Google Cloud Platform with PHP for its server.
their SG Optimizer plugin has been used by more than a million websites. It automatically makes further performance enhancements and opens the built-in cache that does everything WP Rocket does.
needs to pay special attention to the fact that their SG Optimizer plug-in is only available for SiteGround managed accounts, and these performance optimizations are available for all programs, including minimum options.
if you are using another WordPress hosting service provider, we recommend using WP Rocket and other tools to get better web page core metrics scores.
WP Rocket is the best WordPress caching plug-in on the market. It makes it easy to set up caching on WordPress sites without discussing any technical details of server administration. In addition to SiteGround, the server hosting provider of
, foreign Linode or Vultr are also highly recommended server hosting providers. In China, we first choose the top domestic CVM hosting providers such as Aliyun and Tencent Cloud.
two。 Increase the score of maximum content rendering (LCP)
as mentioned earlier, maximum content rendering (LCP) is actually the largest portion of content in the viewports of the page. For example, on a blog post, this can be a selection of pictures or article text. The faster
content loads, the higher your LCP score will be.
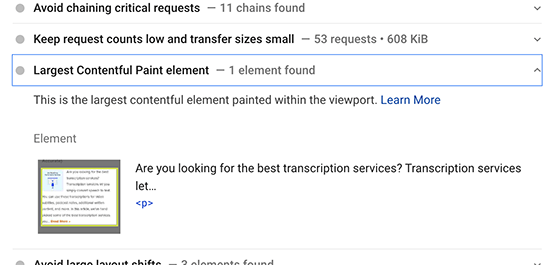
, how do you know which content is the biggest in the test? OK, you need to scroll down to the test results and expand the “Largest Contentful Paint element” tab.

you will see the elements considered by the LCP score. If the image is large, you can try to replace it with a smaller image or a lower file size and quality image. See the tutorial we wrote earlier to learn how to optimize images to improve network performance. If
is text, you can try to divide it into paragraphs and headings.
3. Improved first input delay (FID) score
The
first input delay score is used to measure the time between when users click on content on your site and when their browsers start processing elements. The most important improvement suggestion for
is to use a better web hosting platform. Another easy way for
to improve FID scores is to use caching plug-ins, such as WP Rocket. It comes with a built-in feature that allows you to optimize file transfer.
first, you need to install and enable the WP Rocket plug-in. After
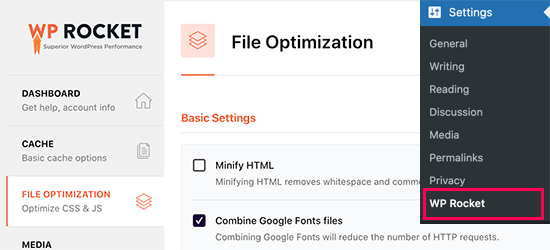
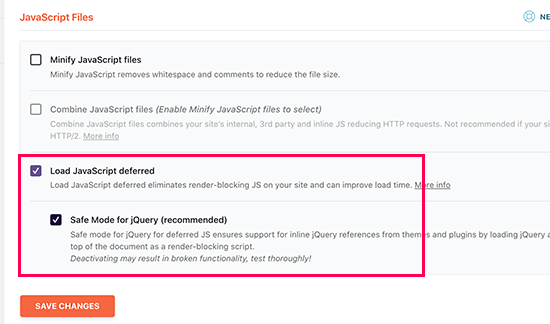
, go to the Settings »WP Rocket page and switch to the File Optimization tab.

scrolls down to the bottom of the page and checks the box next to the Load JavaScript deferred (JS) option.

don’t forget to click the “Save Changes” button to ensure that the changes take effect.
delay JavaScript allows you to load a Web site without having to wait for JavaScript to load. This can increase the “first input delay (FID)” score that may be caused by JavaScript.
4. Increase cumulative layout offset (CLS) Scor
cumulative layout offset (CLS) scores are affected when different elements on a web page are slowly loaded and other elements on the screen are moved.
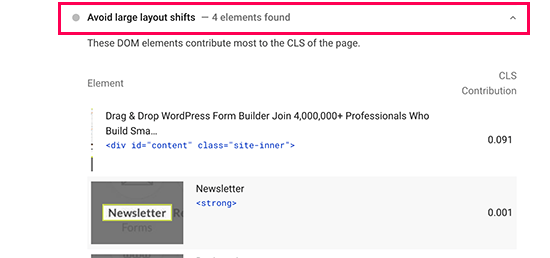
you can see which elements are affecting the CLS score by expanding the “avoid large layout changes” tab in the Page Speed Insights results.

this will show you the elements that cause the maximum layout offset during page loading.
to ensure that the visual layout of the page does not move with the loading of other items, you need to tell the browser the size (width and height) of the elements (such as images, video embedding, ads (such as Google AdSense), and so on.
WordPress automatically adds height and width attributes to the image you add. However, you can still check all other media, especially embedded media, to ensure that all media have height and width attributes. One way to
is to use the inspection tool. Just right-click the browser and select check to open the developer console.
, you can then point to and click on different page elements to highlight their source code. There, you can see if the element has width and height attributes defined.

5. Eliminate render blocking elements
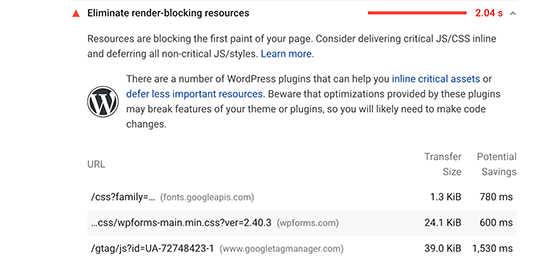
render blocking elements are those that are slow to load but are preventing other elements from loading first. This will affect your overall Web Vitals score and the user experience on the site. The
Page Speed Insights results show you render blocking elements. These are usually JavaScript or CSS files added by WordPress plug-ins and third-party tools (such as Google Analytics, Facebook Pixel,Google Ads, etc.).

however, most of these elements are programmatically added to your site through different plug-ins or themes. This makes it more difficult for beginners to delete or load them correctly.
in this section, it is recommended to read our detailed tutorial on how to remove JavaScript and CSS that block rendering.
6. Resize the picture properly in WordPress
Another common reason why
reduces the score of the core indicators of a page is that the image is very large. Many WordPress webmasters upload ultra-high resolution images to their websites, which takes longer to load and is not necessary in most cases.

becomes even more problematic for users on mobile devices. Your adaptive WordPress theme and WordPress will automatically adapt the image to the user’s mobile screen, but they will still load larger files.
you should have an in-depth understanding of how to properly optimize and lazily load images for your WordPress site without losing quality or performance.
7. Using CDN Server to improve the score of Page Core Index
CDN or content distribution networks are third-party services that allow you to provide static content for your site from multiple servers around the world.
this allows users to download static files, such as images and CSS, from the nearest server. It can also reduce the load on your site, and then you can continue to load other elements.
foreign websites can consider using cloud firewall applications such as Sucuri with built-in CDN services. Sucuri can also help you block malicious and spam requests, further freeing up your site resources.
may also use free Cloudflare CDN as an alternative. It comes with basic firewall protection and CDN services to improve the score of your site’s core page metrics.
, of course, there are more CDN providers available for domestic websites, such as Aliyun, Tencent Cloud, Huawei Cloud, Zaipaiyun and Qiniuyun all offer CDN acceleration services.
We hope that this tutorial will help you gain an in-depth understanding of how to optimize the core indicators of WordPress pages, provide a good user experience for the site and achieve better search engine rankings.