
WooCommerce adds e-commerce capabilities to WordPress sites, but what happens if you need more than just WooCommerce’s built-in design tools?
You may have found that WooCommerce limits your design prospects, especially the product page and checkout area.
This is where WooCommerce Elementor integration works: it provides drag-and-drop functionality, creative control over all WooCommerce pages, and support for advanced Elementor WooCommerce add-ons and themes that you might not need otherwise.
In this guide, we will explore the basics behind WooCommerce and Elementor, how they work together, and how to use the WooCommerce Elementor combination to create a beautiful e-commerce site.
What is WooCommerce?
WooCommerce is a plug-in to WordPress that turns any standard WordPress installation into an e-commerce site.

WooCommerce
WooCommerce is the most popular solution for operating online stores on WordPress, thanks to its rapid integration with the WordPress ecosystem, a strong collection of supported e-commerce topics, and advanced development flexibility.
Here are some of the main features of WooCommerce:
- Digital and physical product sales: WooCommerce also supports a variety of other product types, including subscriptions, variable products, federated products, and grouped products.
- E-commerce store management: WooCommerce can handle orders, product inventory, and all contacts in its dashboard.
- Automatically create important e-commerce pages: when you activate WooCommerce on the website, you will get more pages such as the store page, the shopping cart page, my account page, and so on.
- Scalability and scalability: WooCommerce has a vast ecosystem of plug-ins, extensions, and add-ons that allow you to add new features that are not built in. Because WooCommerce supports a large number of orders, products, and other data, it is also easy to expand your business with WooCommerce.
- Community and support: although there is no direct manual support, WooCommerce has a large community of active developers and users, and there are many forums and tutorials on the Internet to find solutions.
- Payment, shipping and taxes: you can choose from hundreds of payment processors and link to your favorite shipping provider. You can even set taxes by region.
- Analyze data: few e-commerce platforms can match the powerful reporting and analysis capabilities provided by WooCommerce. You can track the store’s performance throughout the year and analyze everything from customer behavior to daily revenue.
Overall, WooCommerce provides a wide range of features that make it the preferred e-commerce plug-in for WordPress. However, before fully using WooCommerce, we recommend that you consider using other e-commerce plug-ins.
What is the purpose of Elementor?
Elementor is used to easily control the design of any WordPress website. It integrates perfectly with WooCommerce. This allows you to customize elements in the WooCommerce store that typically lack editing capabilities.

Elementor
For example, Elementor can help you customize:
- WooCommerce Store Page
- Product page
- Checkout and shopping cart page
- My account page
- Store page
Elementor provides a drag-and-drop editing experience so that the visual design interface mainly uses the computer mouse rather than computer code or advanced development settings.
Drag-and-drop editors can not only customize the above pages, but also have better control over the design of each part of the site.
For example, you can customize your home page or add a “coming soon” page in a matter of seconds, thanks to Elementor’s own page and forum templates.
In general, Elementor provides
- Drag-and-drop creator with WooCommerce module
- Considering the prefabricated template of e-commerce
- Specialized WooCommerce generator tools with gadgets and functions dedicated to e-commerce elements
- Design advanced styles for each block, section, and page created in WooCommerce
Because of the ease of use of Elementor and WooCommerce, developers and website owners around the world are using the plug-in to create highly customized online stores.
Can WooCommerce be used with Elementor?
Yes, Elementor works with the WooCommerce plug-in.
In fact, Elementor is sold as a product:
- Reduce the plug-ins required for WooCommerce
- Increase conversion rate (using prefabricated, optimized WooCommerce sections and themes)
- Help visualize the development of online stores without code
Elementor also comes with a variety of WooCommerce gadgets.
Here is a list of some WooCommerce Elementor gadgets:
- Product element
- Short description
- Product bread crumbs
- My account.
- Shopping Cart
- Shopping cart menu
- Product inventory
- add to cart
- Product evaluation
- More
In terms of custom design, Elementor can help you customize areas of the WooCommerce Store that were generally not customizable before. Elementor allows you to edit checkout, purchase summary, my account page, product page, shopping cart, etc.
In addition to the complete WooCommerce website toolkit and WooCommerce’s single page setup function, it can be said that WooCommerce and Elementor work together quite well.
Why use Elementor for WooCommerce sites?
It’s okay to use WooCommerce instead of Elementor. For most enterprises, it is still a powerful e-commerce platform. However, you will find that without Elementor, customization options will be limited, and you will spend more time developing the site.
The following are the main reasons for using Elementor and WooCommerce:
- Improved visual design: WordPress has its own Gutenberg page generator, but Elementor extends its functionality to provide more blocks and pre-built parts.
- Customize non-editable WooCommerce pages: from the shopping cart page to the my account page, Elementor allows you to customize a variety of WooCommerce pages that are usually blocked. It also allows you to customize almost all aspects of the product page.
- Translation-oriented design: all elements of Elementor are responsive, and many of its WooCommerce parts and blocks are designed to promote sales, such as price lists, recommendations, and countdown timers.
- Seamless integration with WooCommerce: Elementors works perfectly with WooCommerce and provides a large WooCommerce-compatible theme and plug-in ecosystem for Elementor page construction.
- Time-saving, labor-saving and cost-effective: Elementor’s pre-designed templates, blocks and plates do not require custom coding and tedious manual configuration. It only takes a few minutes to create a professional e-commerce page. This reduces potential development costs and time to create stores.
With these advantages, we recommend that you always use Elementor (or any other page generator you like) when building your Web site using WooCommerce.
How to create an e-commerce website using Elementor and WooCommerce
Elementor and WooCommerce are the best combination of tools for creating e-commerce sites on WordPress. In this guide, we will cover every step required to create an online store using these two tools.
Step 1: install WooCommerce and Elementor
First of all, you must have
- WordPress
- Server (preferably a powerful managed solution)
Add a free WooCommerce plug-in to your WordPress website.
You can also learn how to set up WooCommerce on a website to reduce hassle. Be sure to activate WooCommerce and complete the configuration steps.
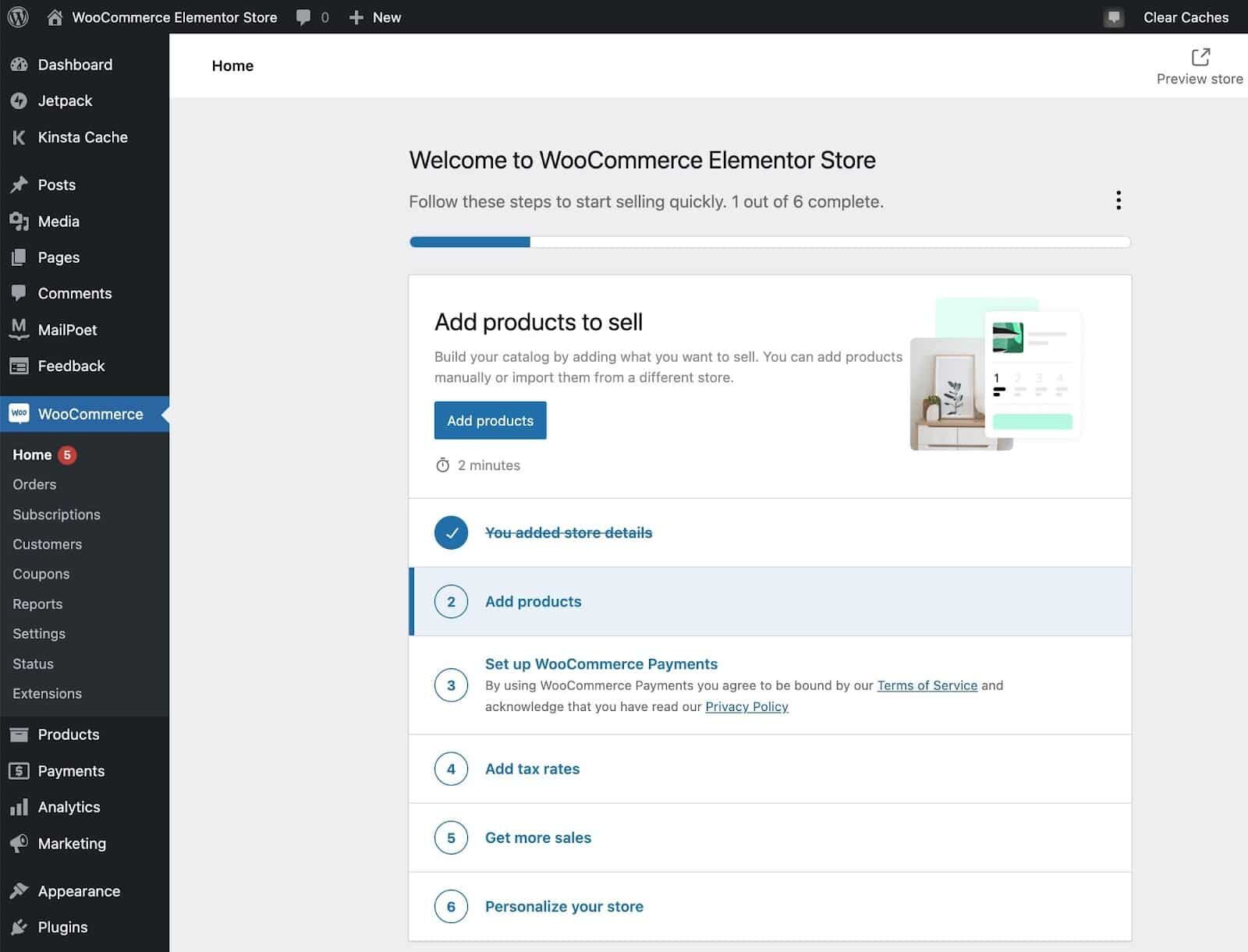
When you are done, you will see a WooCommerce tag in WordPress, as well as links to add products, set payments, add tax rates, and so on.

WooCommerce panel in WordPress
The last part of this step involves installing and activating the Elementor page generator. Either install the free version of Elementor, or follow the steps to purchase and download Elementor Pro.
Step 2: add a WooCommerce Elementor theme
WooCommerce is compatible with most WordPress themes. The same is true of Elementor. However, it is best to choose multi-purpose themes (which allow you to build any type of website) or e-commerce-oriented themes. In this way, when you try to build a mature online store, you will not be bound by blog topics.
In this article, we will recommend the best WooCommerce Elementor theme for you. You can also search the Internet for WooCommerce Elementor topics.
Once you have found the theme that works best for you, install it on your WordPress site.
Step 3: create a WooCommerce home page
By default, the WooCommerce store does not generate a home page, so you need to create it from scratch. To speed up this process, you can go to WooCommerce & gt; Home in WordPress and automatically create a home page. Click Create a custom homepage and customize it to suit your needs.

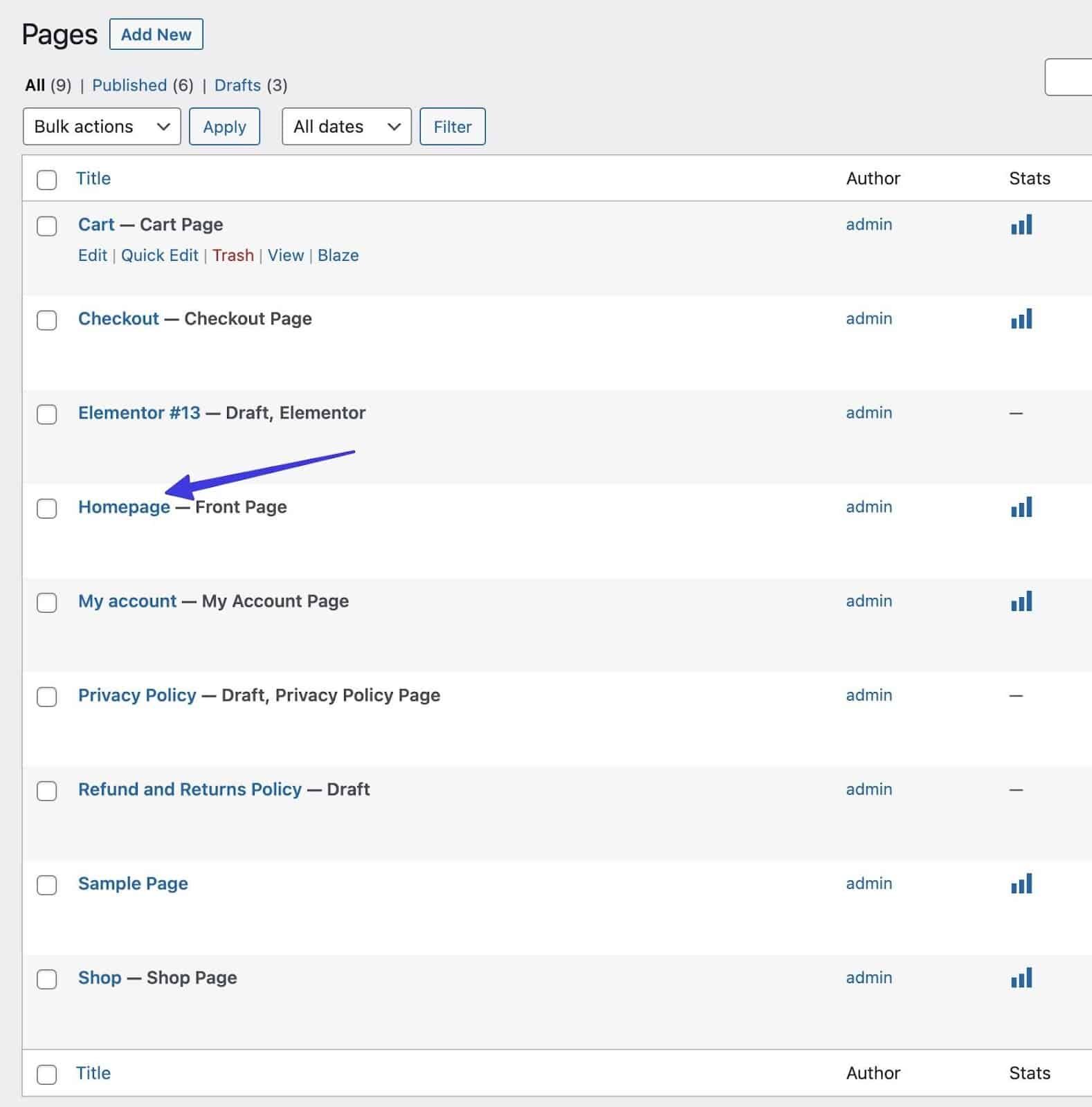
Click to create a custom home page and upload the logo
This will add a Homepage-Front Page for the customization.

Click the home page option
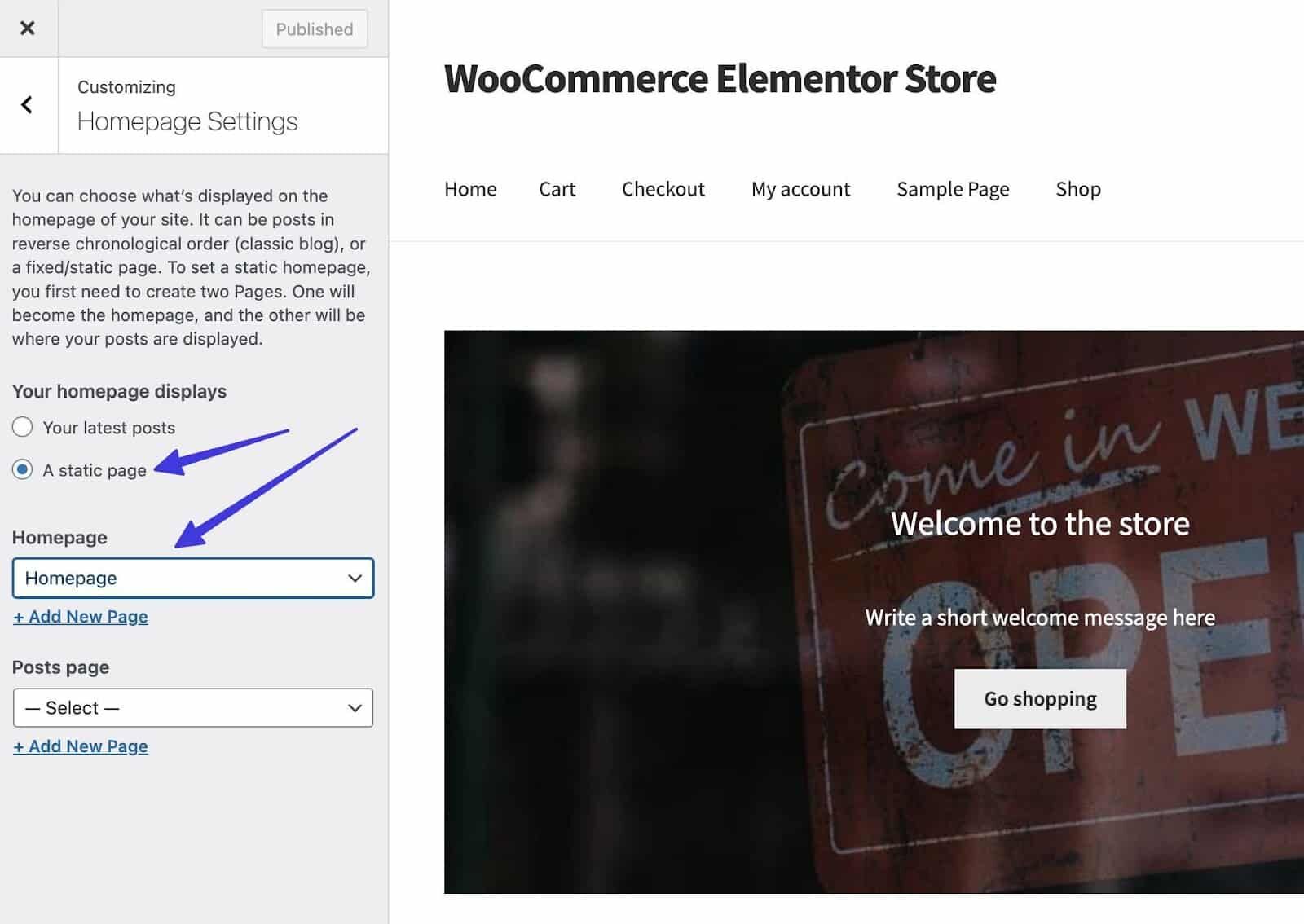
Finally, go to Appearance & gt; Customize and select “Homepage Settings”. Select the static page under the home page display. Select the home page from the home page drop-down menu.

Make the home page static
This will make that particular page your global home page and allow you to customize it using the Elementor or WordPress theme customizer.
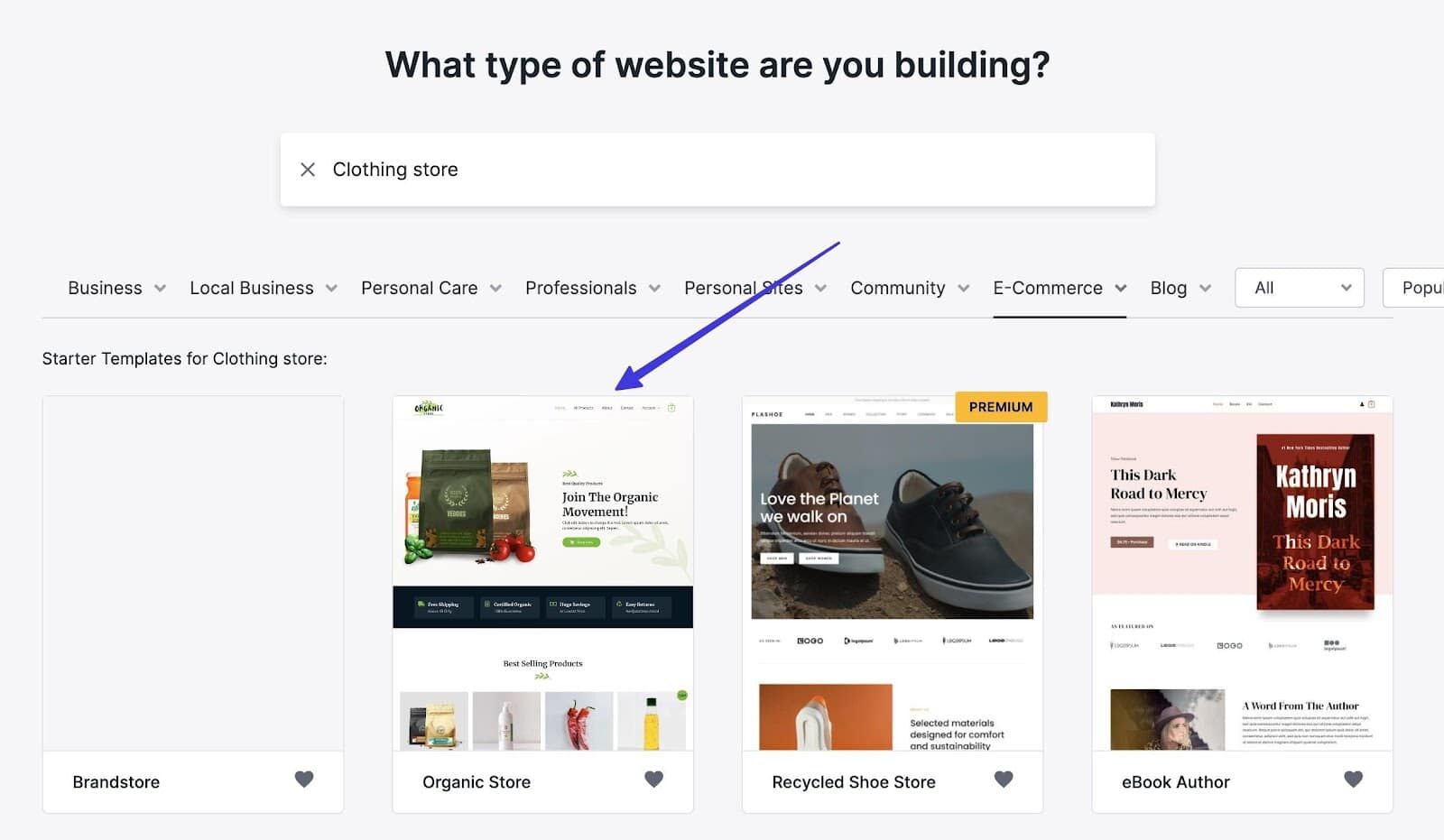
The design of the home page (and the entire site) depends on the selected theme. For example, the Astra theme provides a startup template to create a beautiful online store in a matter of seconds. These templates are located in Appearance & gt; Starter Templates (if you are using Astra).

Search for industry-specific page templates in Astra
We also recommend exploring Elementor’s Theme Builder. To do this, go to Templates & gt; Theme Builder.
Use the “Single Page” option, then click “Add New”. Use the Pages and Blocks tabs to quickly design the professional home page or any other page on the site.

Use the Pages tab to view the prefabricated home page
Step 4: add products to WooCommerce
To add products to WooCommerce, go to Products & gt; Add New. You can also import multiple products using CSV files.

Click to add a new product to WooCommerce
Fill in everything from Product Name to Product Description, from Price to Product Category. Click the “Publish” button when you are finished.

Add details such as product name, price and media
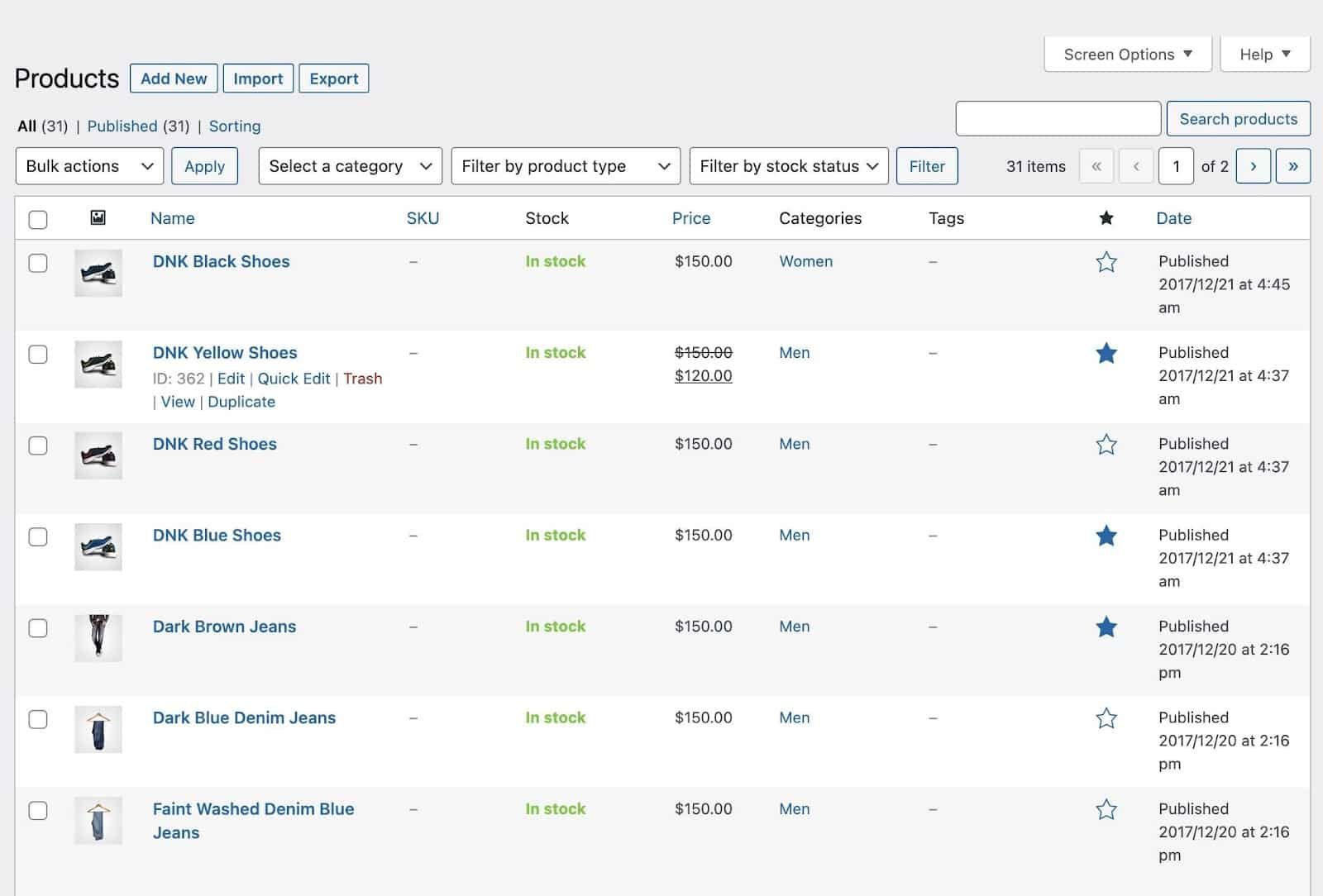
In WordPress, your product list is always under Products & gt; All Products.

Product list in WooCommerce
Step 5: configure shipping, payment gateways, and taxes
Before accepting customer purchases, it is important to set up basic elements such as payment processing, transportation, and tax rules.
These are all located under the WooCommerce & gt; Settings (WooCommerce & gt; settings) section of WordPress.
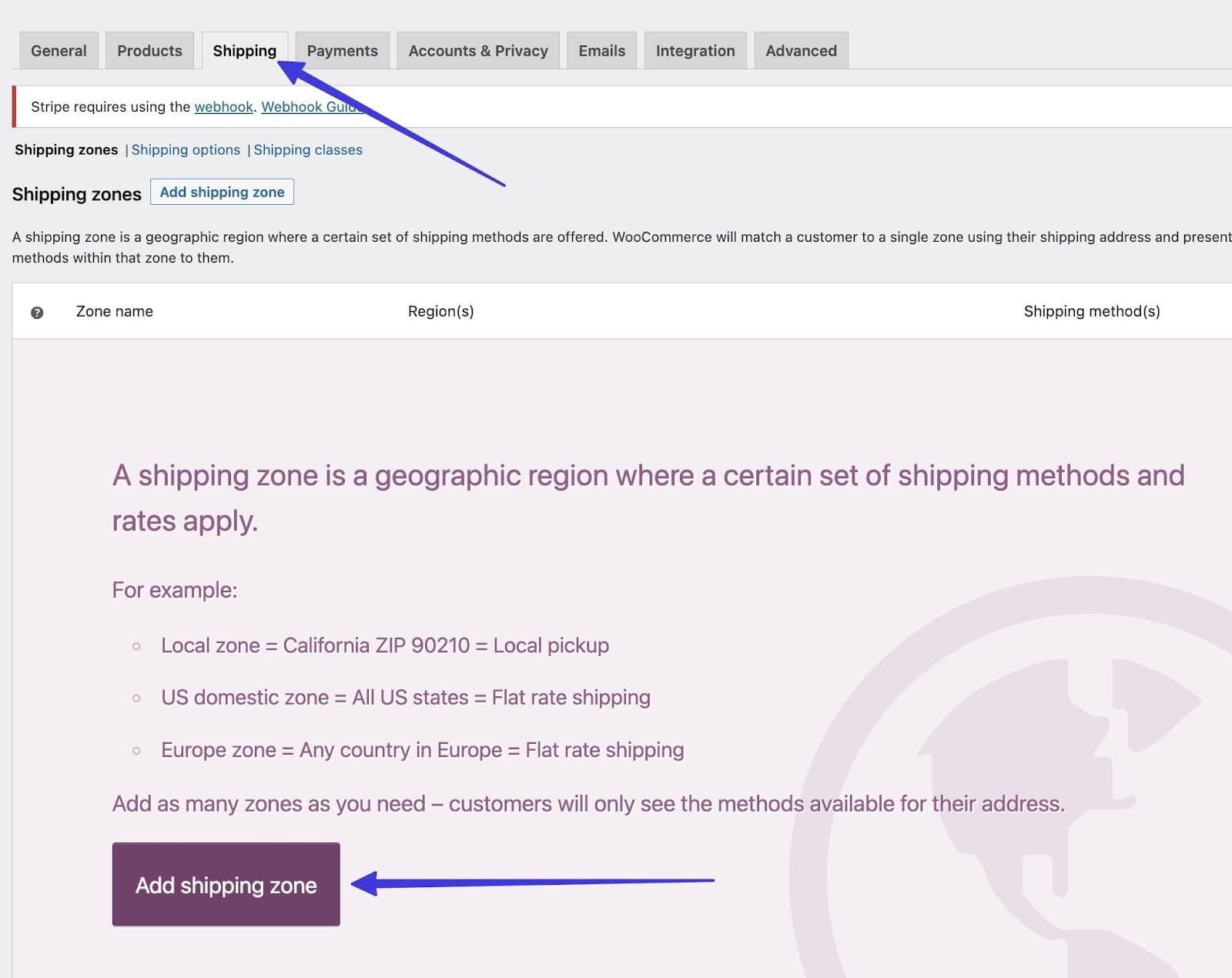
For freight, please go to the “Shipping” tab. Click Add Shipping Zone. This allows you to set specific freight rates based on the geographic area.

Add Shipping area
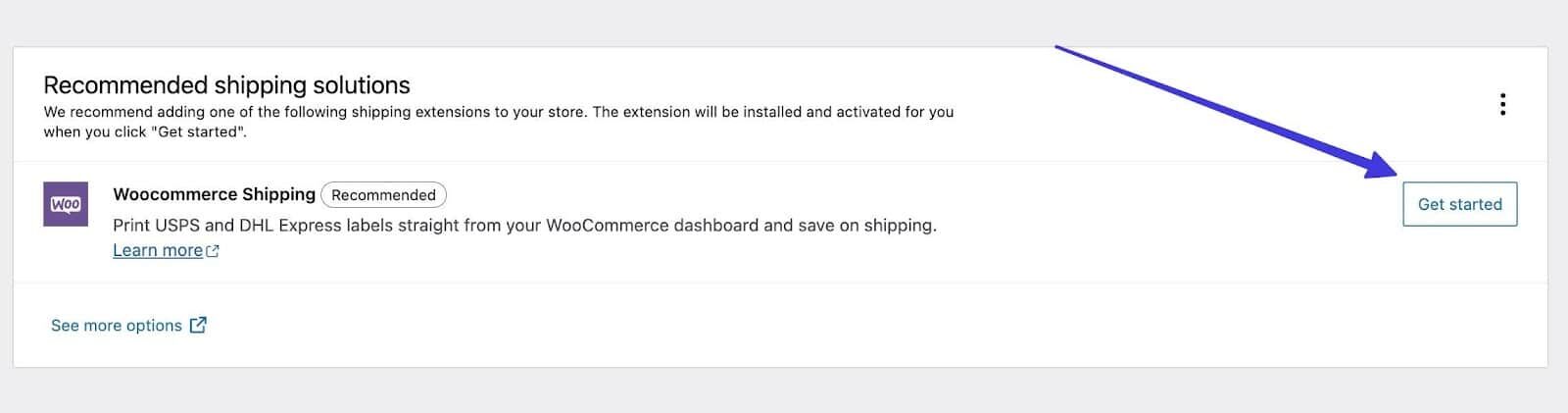
Alternatively, you can scroll to the bottom of the page to configure the WooCommerce shipping extension, which provides printable USPS and DHL tags.

Click the “Get Started” button for WooCommerce shipments
In addition, there are many other WooCommerce freight plug-ins and extensions that can be used in different regions, carriers, and freight management.
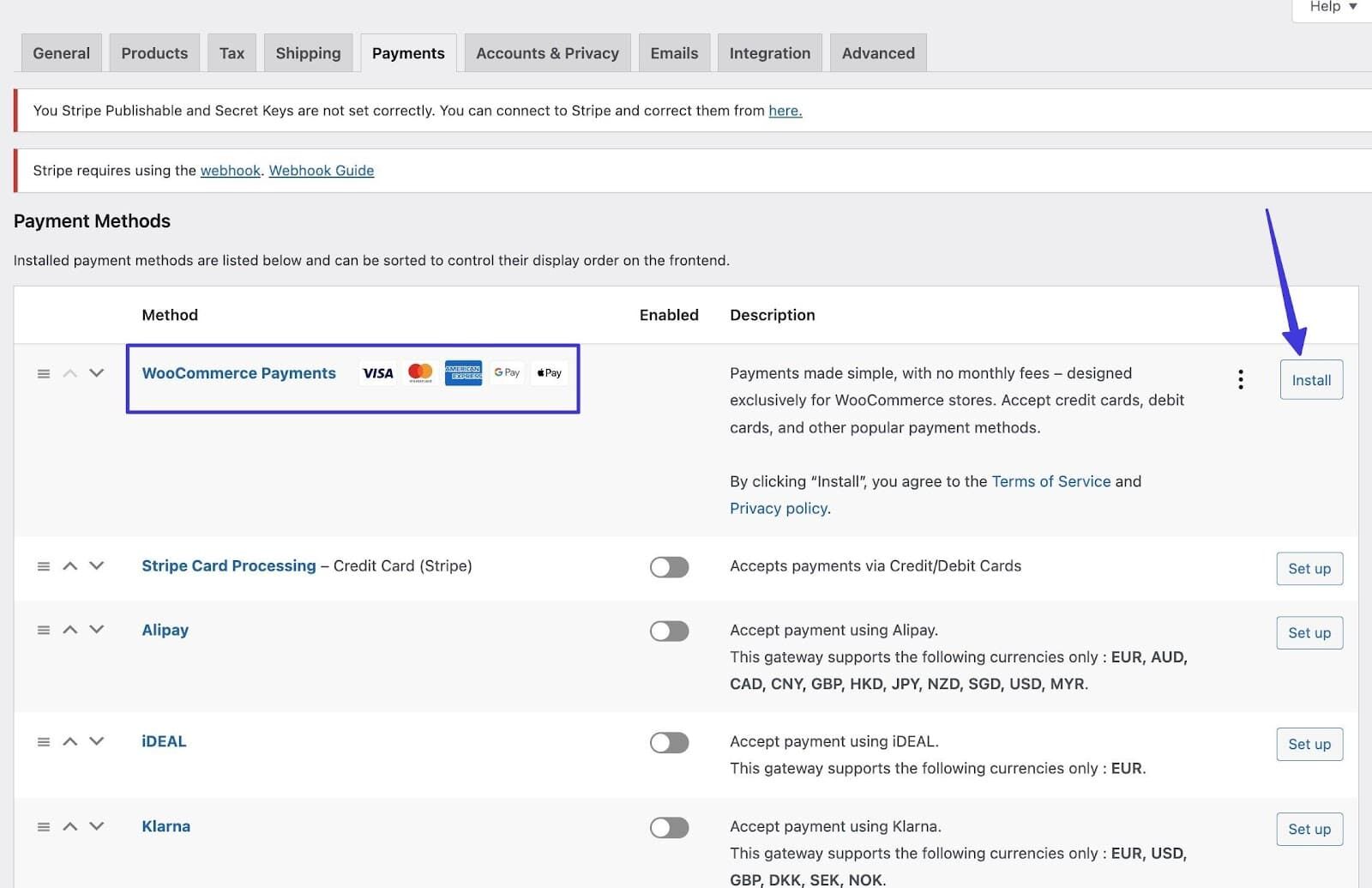
To set up payment processing, navigate to the Payments tab under WooCommerce Settings. Install the WooCommerce payment extension to accept payment methods such as credit cards and Apple Pay.
You can also consider other payment processing solutions, such as Stripe, Alipay or Klarna. Follow the prompted steps to activate payment processing functions, such as entering a business address and adding a checking account to receive payments.

Install WooCommerce payment
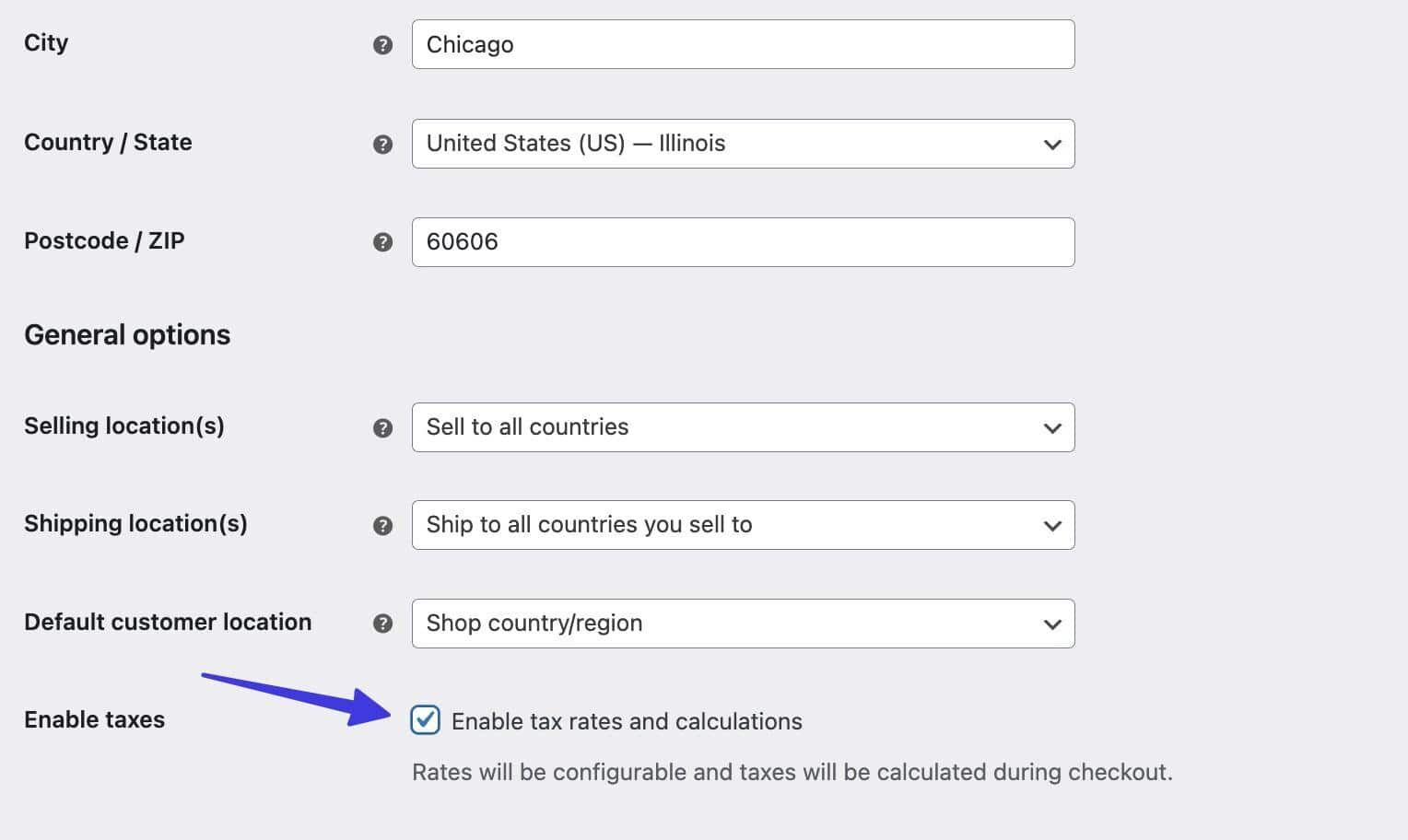
For taxes, please go to the “General” tab under WooCommerce. Please be sure to fill in your business address; taxes and freight are calculated based on that address.
Scroll to the “Enable Taxes” check box and check it so that taxes are calculated based on your address when you check out.

Enable tax calculation in WooCommerce
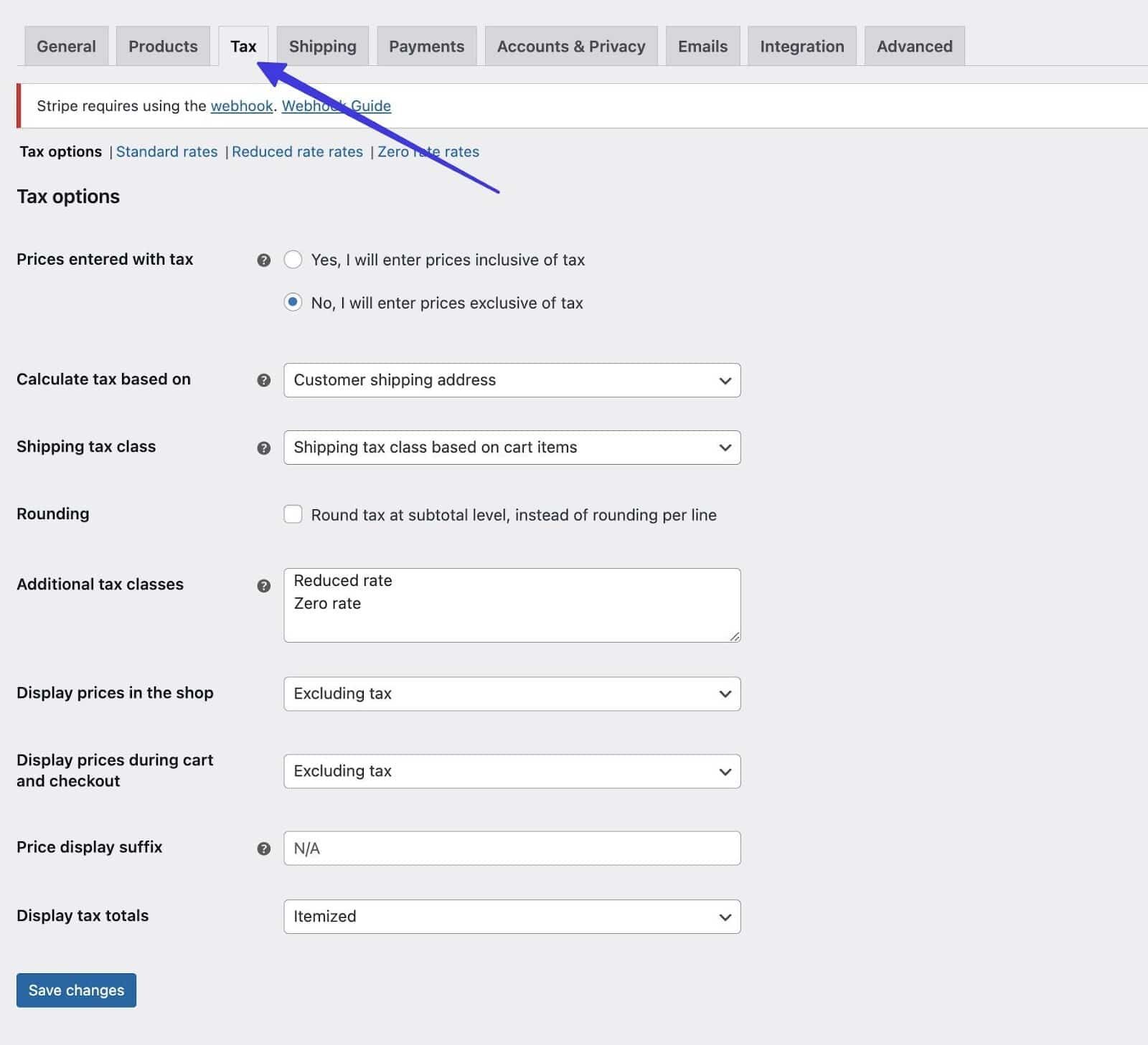
This will display a new tab named “Tax” in WooCommerce Settings. Select this tab to configure settings such as additional tax category, including tax price, and tax calculation method.

Open a new Tax tab
Similar to freight, WooCommerce has several tax extensions that you can enable for more advanced functionality.
Step 6: use Elementor to set up the store page in WooCommerce
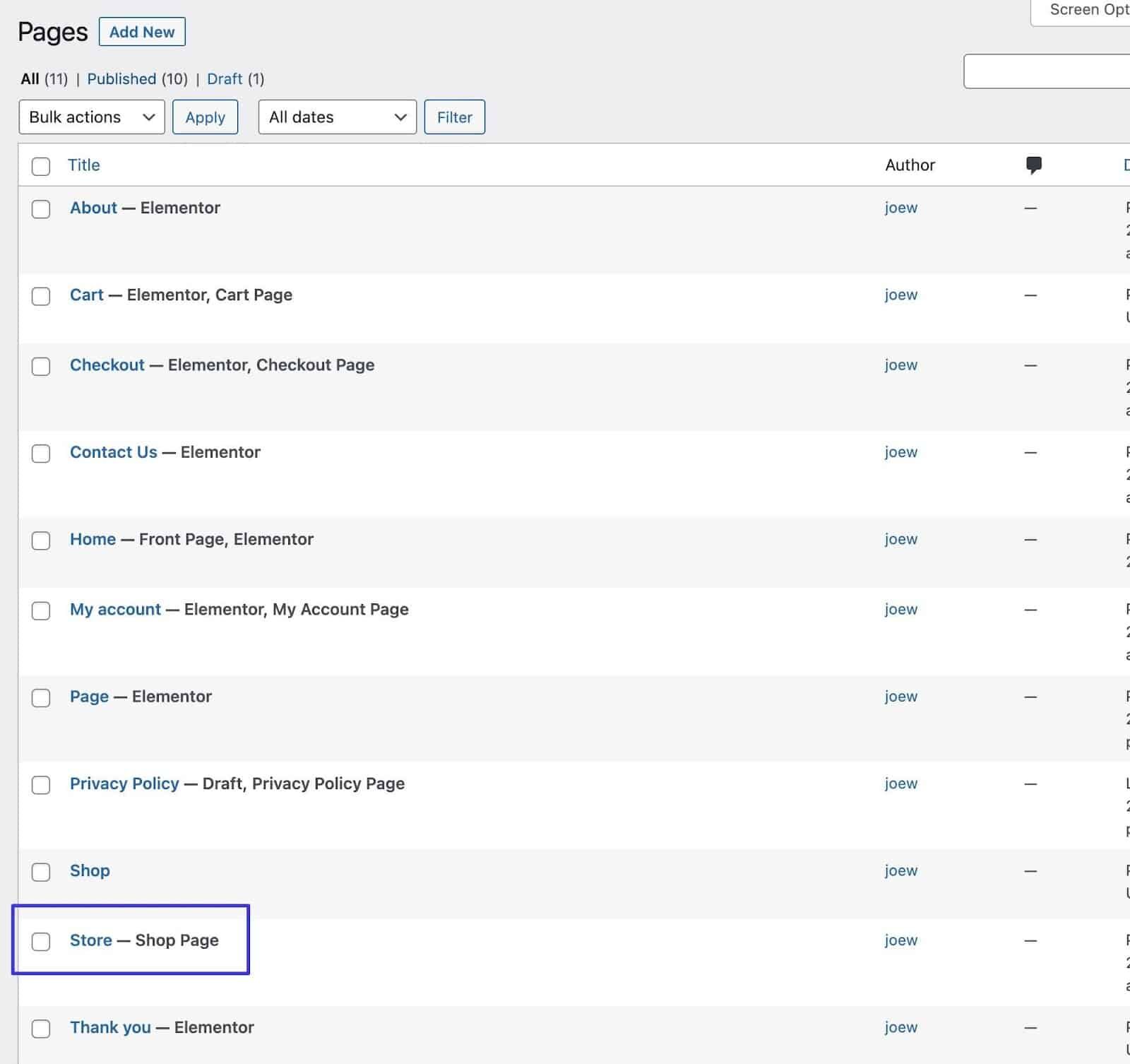
By default, WooCommerce generates a store / store page for you. You can find it in the “Pages” tab of WordPress.

Click the Store-Shopping page to design
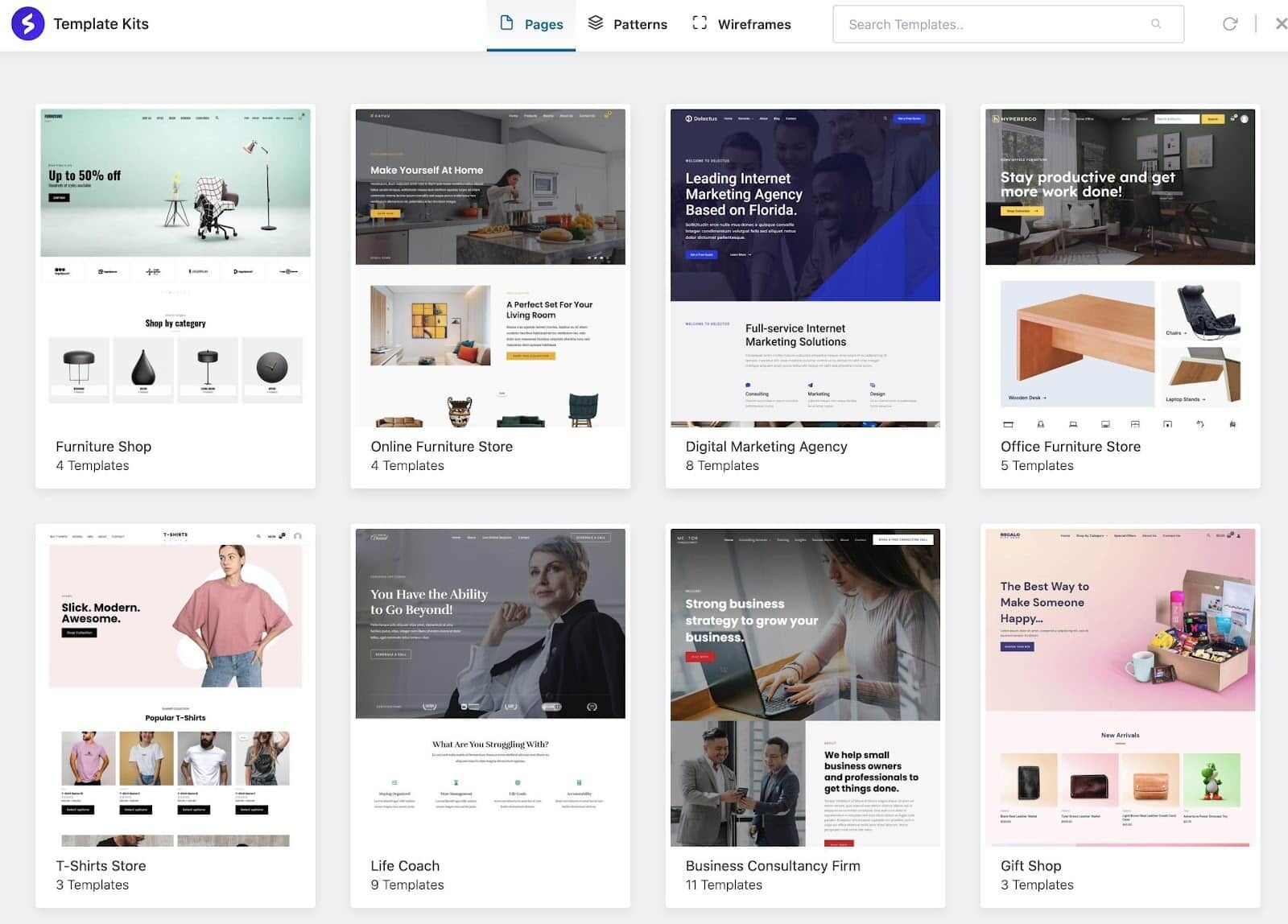
Click “Edit with Elementor”. There is also a Template Kits button in Elementor to quickly add beautiful design to your store page.

Various template suites for Elementor pages
Use Elementor to edit the styles and formatting of store pages, and consider inserting a template kit to speed up processing.
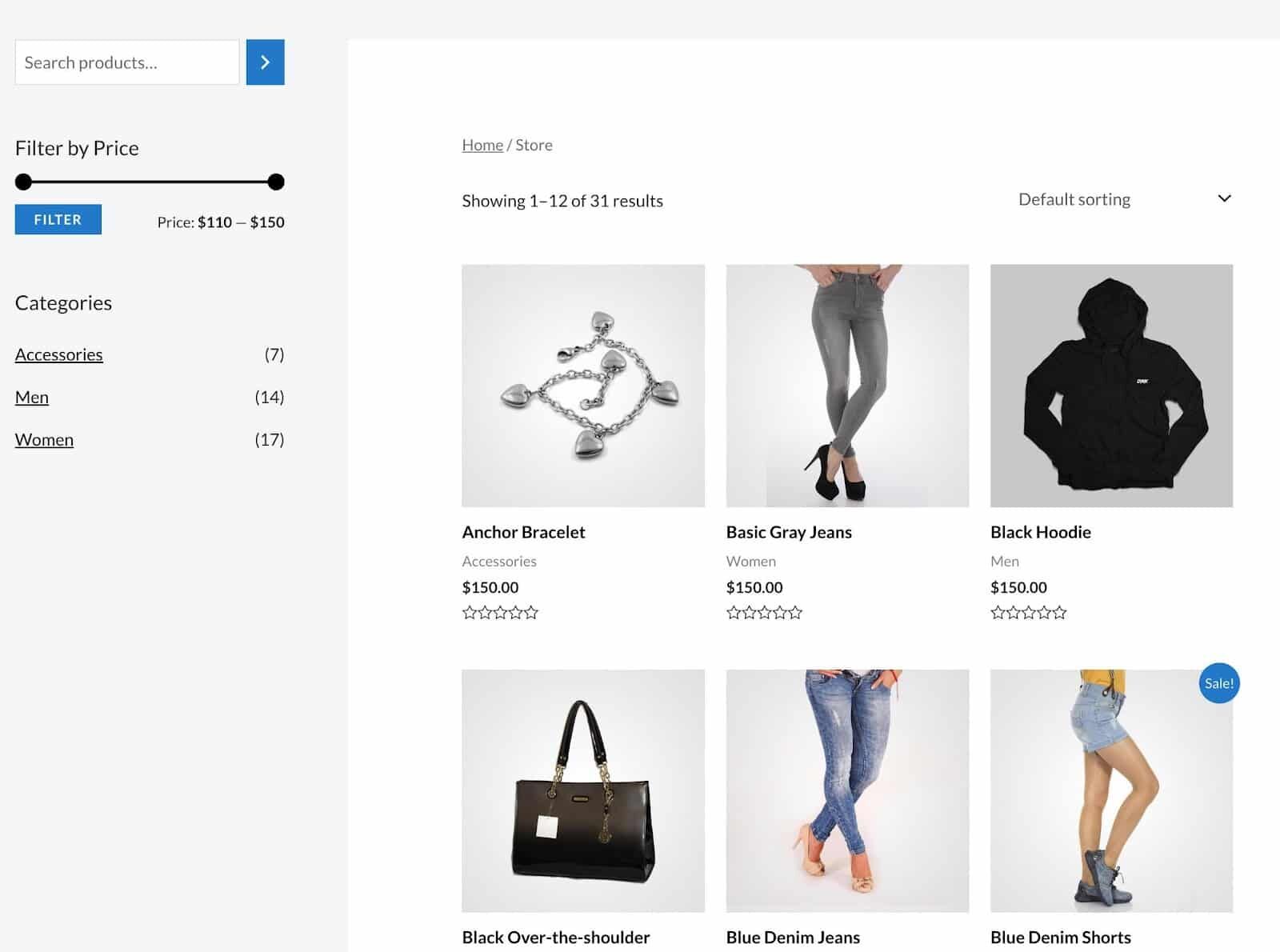
When you are done, you will have a store page that contains product displays, filtering tools, and search bars.

Completed store page with filters, search bars, and items
Step 7: showcase fashion product line with Elementor
To create a product family-displayed on the home page or as a separate classified page-we recommend using the Elementor theme generator or adding a simple widget to an existing page.
Using the theme creation tool, select Product Archive, and then select and save one of the layouts provided for the product family.
You can assign these templates to the page of your choice, or you can create a completely new page.

Select the product file block, beautifully designed product series
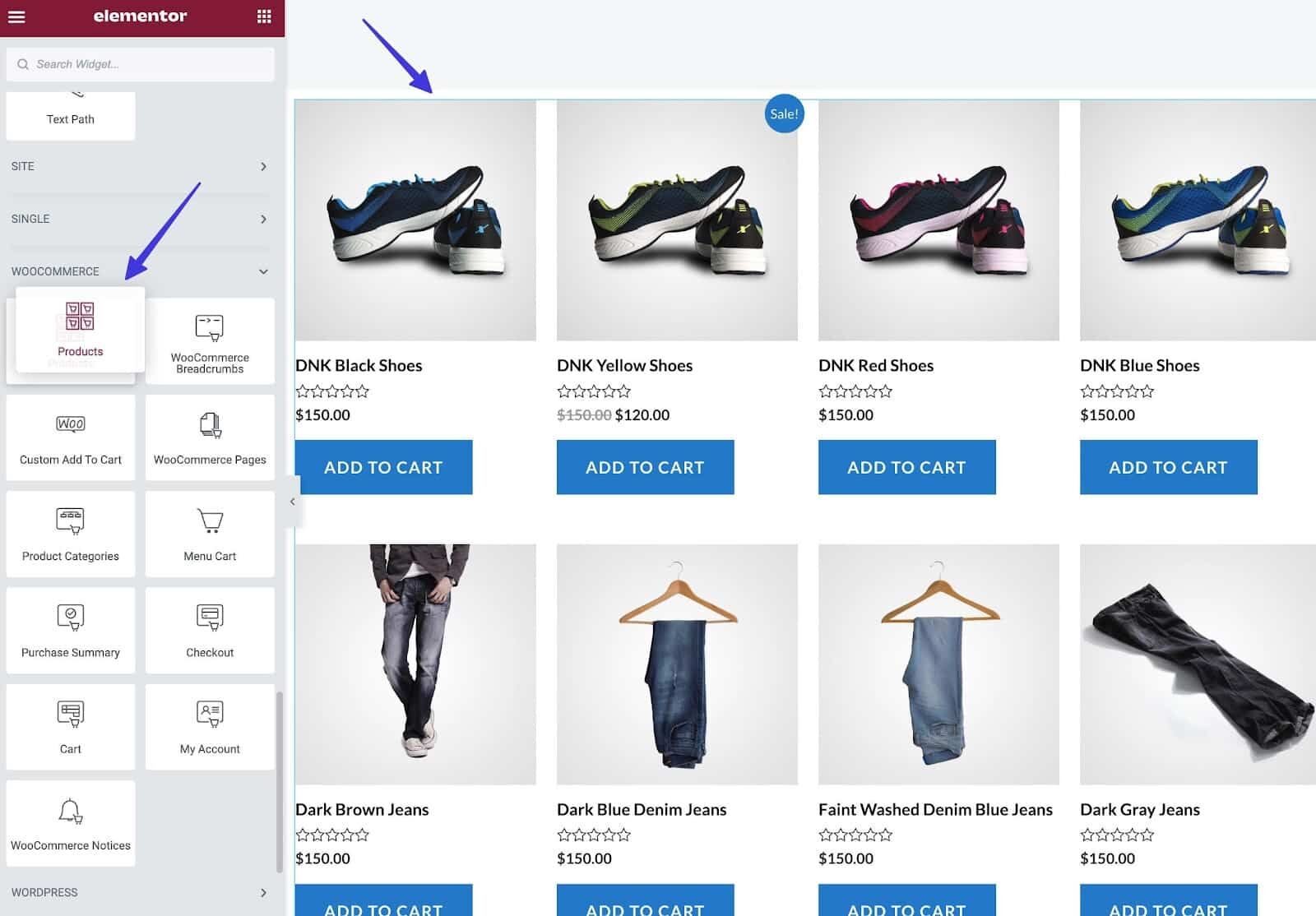
On the other hand, you can visit the page you created earlier, open it in Elementor, and then add Products parts to any part so that you can create a beautiful product line.

Drag and drop product parts into the editor
After that, Elementor provides settings for adjusting the number of columns, rows, and the overall widget style.
Step 8: customize the product page using Elementor
The product page is managed in a similar way to other pages in Elementor.
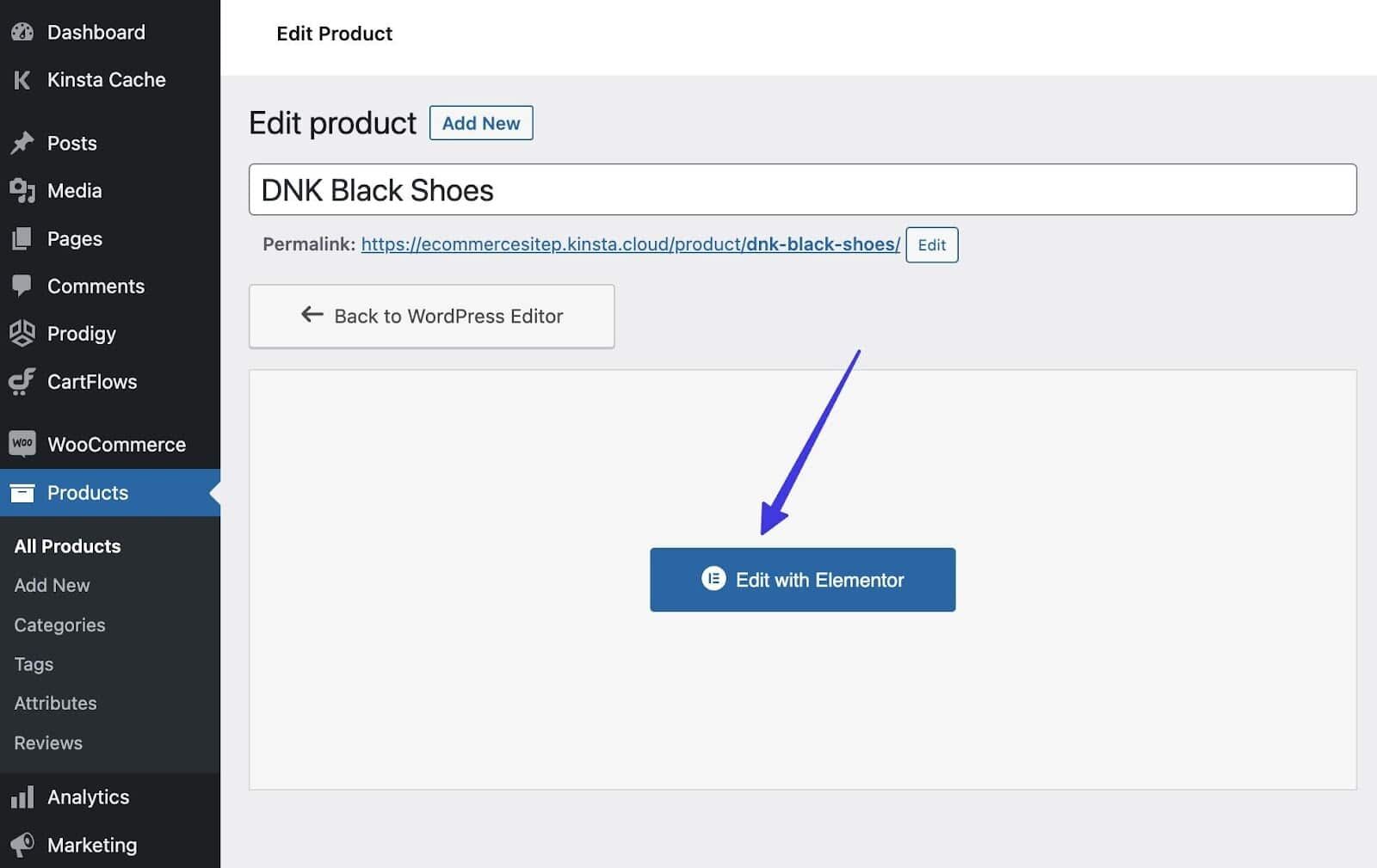
One way is to open any product in stock and click the “Edit with Elementor” button.

Use Elementor to edit any product page
For finer control and adding professional design, visit Templates & gt; Theme Builder in WordPress. Select the “Single Product” tab and click “Add New”.
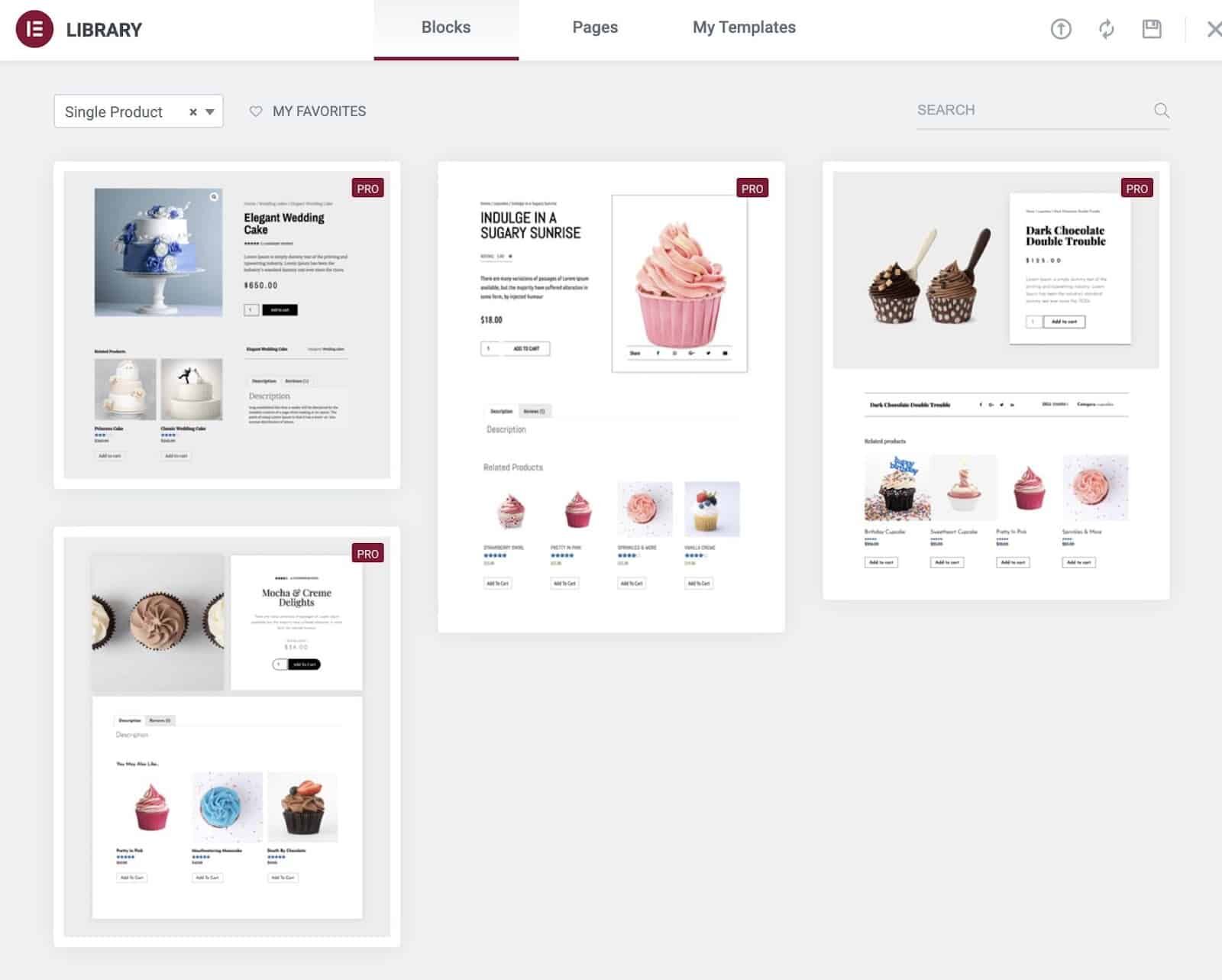
You can select blocks or pages designed specifically for WooCommerce product pages.

Preset blocks for a single product in Elementor
This connects to the Elementor template library. You can then insert any product page block or page template either globally or in a single product page.
Step 9: use Elementor to customize WooCommerce checkout and shopping cart
The next few sections deal with customizing the basic e-commerce pages automatically generated by WooCommerce.
By default, these pages, such as checkout, shopping carts, and my account, have limited editing potential. But with Elementor, you have complete control over the format, style, and overall appearance of each page.
To edit the checkout and shopping cart pages, go to the WordPress page. Scroll through the desired page and click “Edit with Elementor”.

Use Elementor to edit the shopping cart page for maximum control
Elementor Pro provides an alternative gadget that completely replaces WooCommerce’s default shopping cart / checkout.
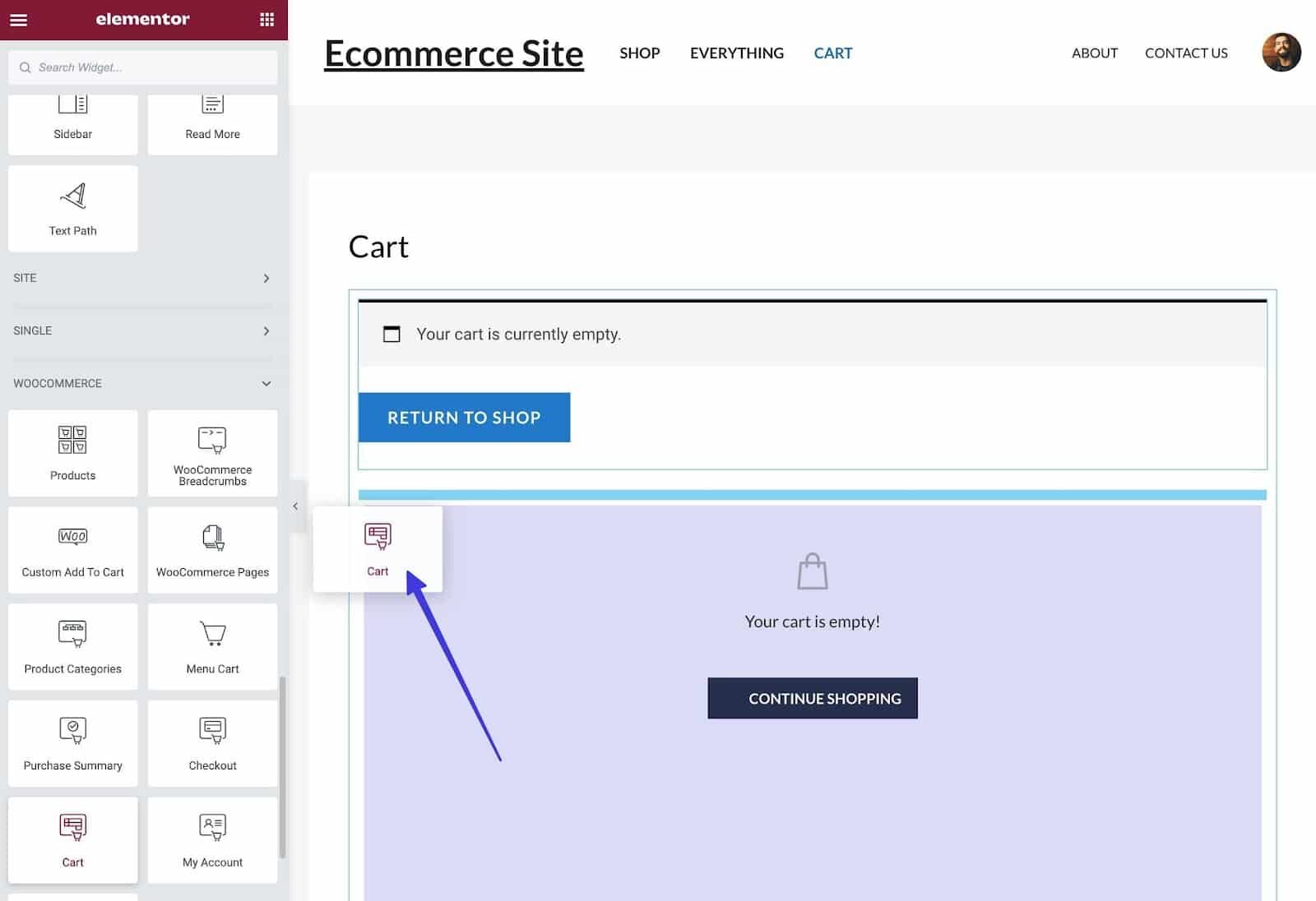
Find the shopping cart widget under WooCommerce and add it to your design. You can then remove the default shopping cart from WooCommerce.

Drag the shopping cart module to the shopping cart page
You can then edit the contents, styles, and advanced settings of the shopping cart in Elementor. For example, on the shopping cart page, you can adjust the colors and fonts to make them more suitable for your brand.
You can also add widgets to additional text, recommended products, or media as customers view the shopping cart. There are even tools to edit coupons, totals, and order summaries.

You can delete the old shopping cart module from WooCommerce and edit everything from coupon settings to styles
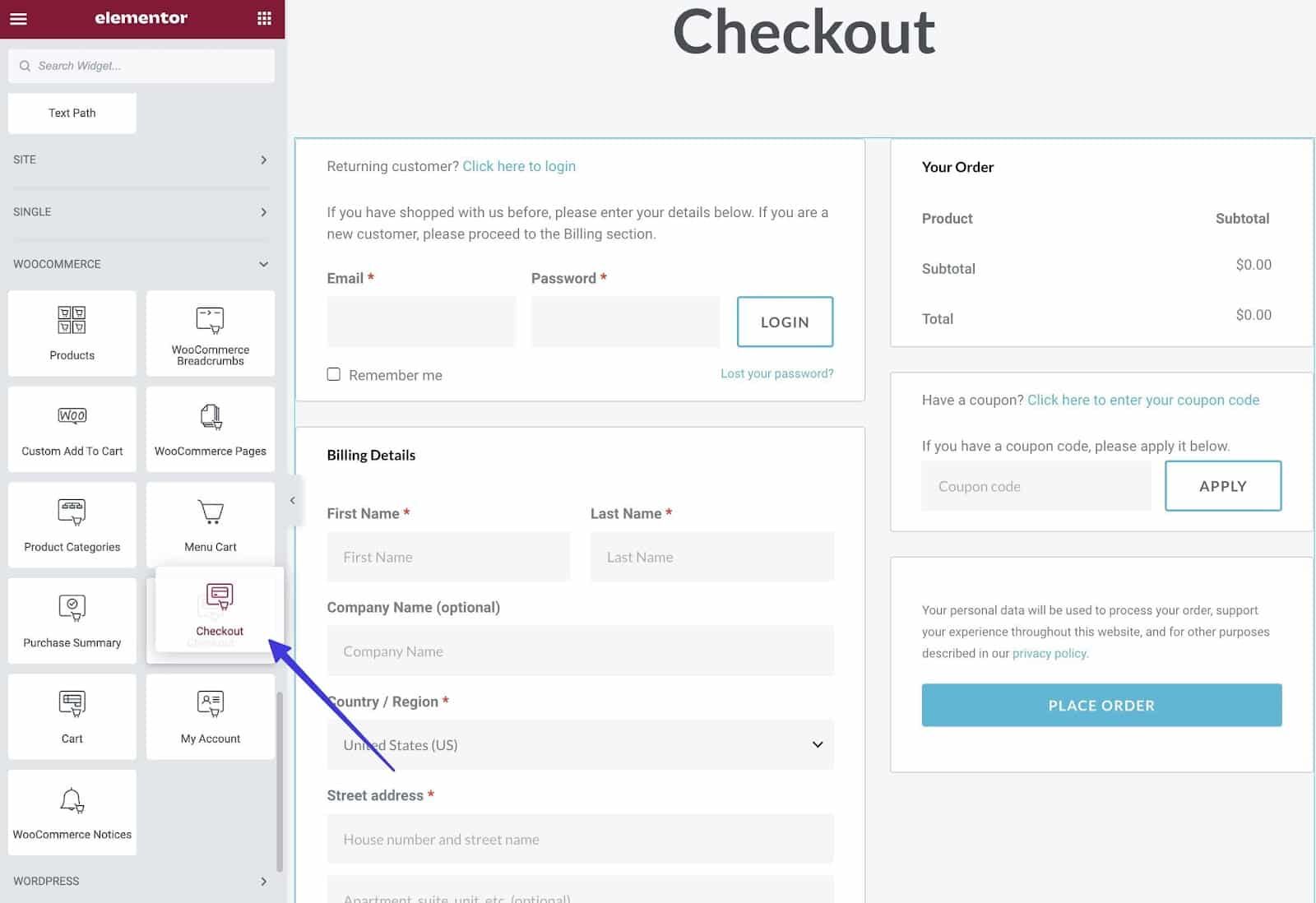
The method for editing the checkout area is similar by opening the checkout page in Elementor and dragging the Elementor Checkout part into the editor. This will replace the default checkout module of WooCommerce, as long as the old module is deleted.

Add a checkout gadget to Elementor
Once inserted and selected, the Checkout gadget provides Content, Style, and Advanced tabs.

Modify the checkout page in Elementor-everything from Coupon settings to payment styles
With these features, you can customize elements such as the “Your Order” section, “Returning Customer” details, and Payment information. You can change the color, style, size, and so on.
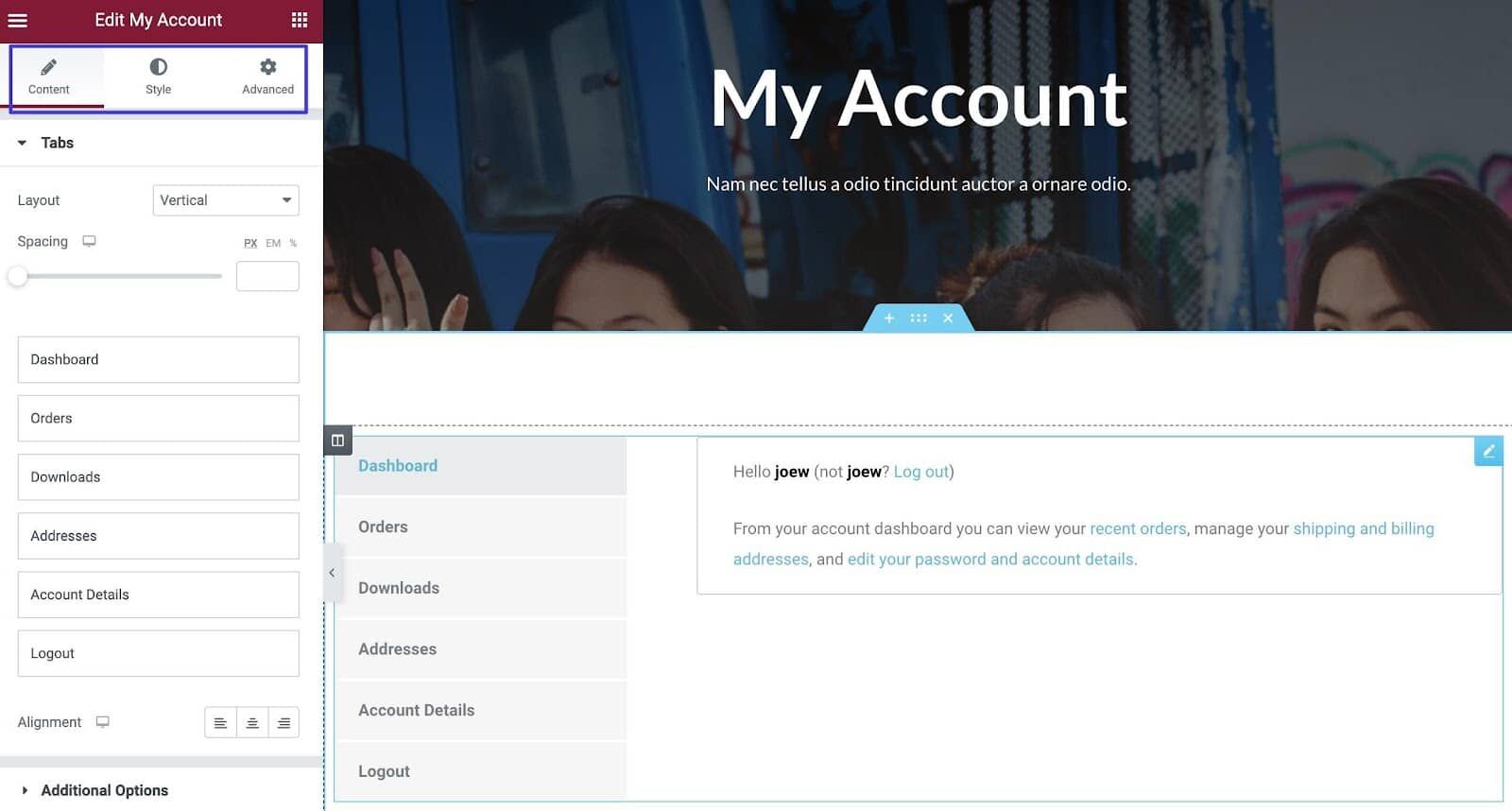
Step 10: customize the my account page using WooCommerce and Elementor
To customize WooCommerce’s default “my account” page, open “Pages” in WordPress. After scrolling to the My Account page, click Edit using Elementor.
Remove the old “My Account” module, and then add the Elementor version as a widget under WooCommerce.
This will provide you with content settings for labels and other options, as well as style and advanced settings.

Edit the my account page to provide content, style, and advanced settings options
For example, you may want to change the border type or color of the my account page to feel closer to the brand.
This is the process of using WooCommerce Elementor integration to create an online store!
Next, we will recommend the best Elementor WooCommerce themes and plug-ins to help you complete the design process.
11 Best Elementor WooCommerce themes in 2023
When searching for WooCommerce Elementor topics, it is best to select topics that have the following characteristics:
- Support for both WooCommerce and Elementor
- Responsive design
- Page loading speed is fast
- Compatible with all major browsers
- Basic e-commerce capabilities you need (you can use Elementor and WooCommerce to fill in the blanks)
- Designs that match your brand
- A simple interface
- Highly rated and high-quality customer support / documentation
You can check out our favorite WooCommerce themes to see if they suit your brand. However, you should check that these topics really support Elementor.
On the other hand, you can also choose the WooCommerce theme that is absolutely the fastest and put speed first. The good news is that most topics support both WooCommerce and Elementor.
We have a list of the best Elementor topics, some of which are perfect for WooCommerce, but not all of them are suitable for online stores.
In the course of years of studying WooCommerce topics, we have summed up the best WooCommerce Elementor themes:
1. Astra

Astra
Astra can be seamlessly integrated with WooCommerce, used with Elementor, and can be used as a multi-purpose theme to build any type of website, including e-commerce stores.
It has a lightweight, fast foundation, powerful customization options, and some of the most user-friendly font, header and footer editing features.
2. Hello Elementor (With the Elementor WooCommerce Builder)

Hello Theme
Hello Elementor is the official theme of Elementor. The theme uses a stylish and concise design without any modification, and basically any type of website can be built.
We recommend that you use it in conjunction with Elementor WooCommerce Builder to create a simple, modern WooCommerce site, which is one of the fastest WooCommerce sites available.
3. OceanWP

OceanWP
As a multi-purpose WordPress theme, OceanWP integrates WooCommerce functionality and directly supports the Elementor page generator.
For this lightweight and fast WordPress theme, you will get high-quality customer support, regular updates and a large number of documentation.
It is highly customizable and can be quickly set up to edit everything from colors to fonts, layouts to headings to improve the appearance of your e-commerce brand.
4. Shopkeeper

Shopkeeper
Shopkeeper is not a multi-purpose theme, but directly caters to the needs of e-commerce shopkeepers. Most of the e-commerce site infrastructure we look forward to has been built and ready to use.
We have pre-configured templates for specific e-commerce categories and deeply integrated with WooCommerce. Elementor also works well with this theme, allowing you to adjust the layout, edit the shopping cart, and customize all aspects of the online store.
5. Zakra

Zakra
The Zakra theme provides a launch demonstration to speed up the store creation process. It integrates with Elementor and WooCommerce and provides a niche demo with just one click.
It is considered to be one of the fastest multi-purpose themes on the market, and you can control color schemes, fonts and layout changes.
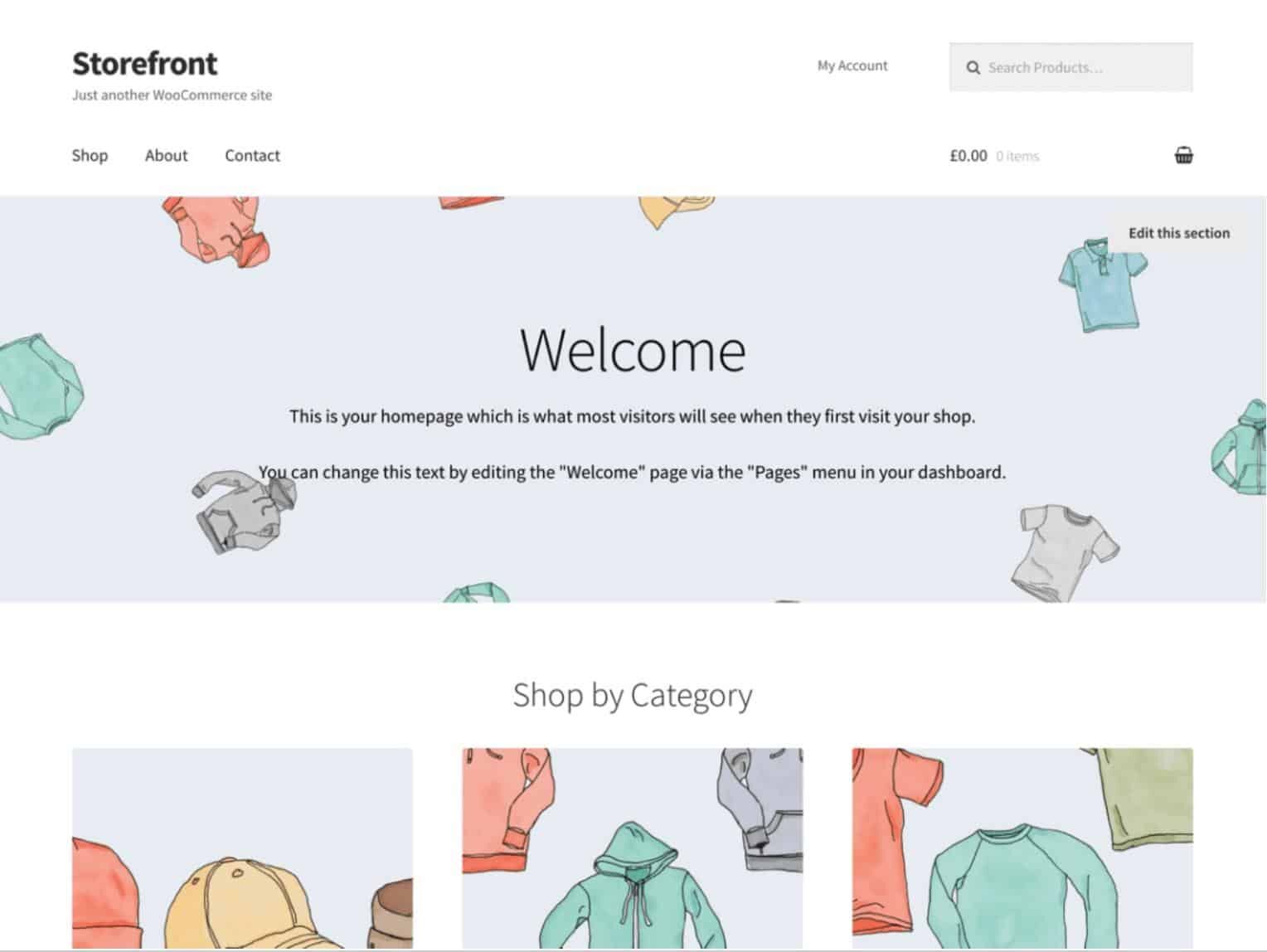
6. Storefront

Storefront
Storefront is probably one of the most comprehensive free e-commerce themes available, including a variety of online store functions right out of the box.
This theme is developed by colleagues at WooCommerce, so it works smoothly with e-commerce plug-ins. It also works well with Elementor, and its simplicity is unmatched by other e-commerce themes.
7. ShopIsle Pro

ShopIsle Pro
ShopIsle Pro theme is an advanced solution with advanced typesetting, preset e-commerce demos, and deep integration with Elementor and WooCommerce.
Combined with Elementor WooCommerce Builder, you can build an elegant design for any online store, customize fonts and headers, and start the store in a few minutes. Not only that, you can also get excellent customer support and topic documentation.
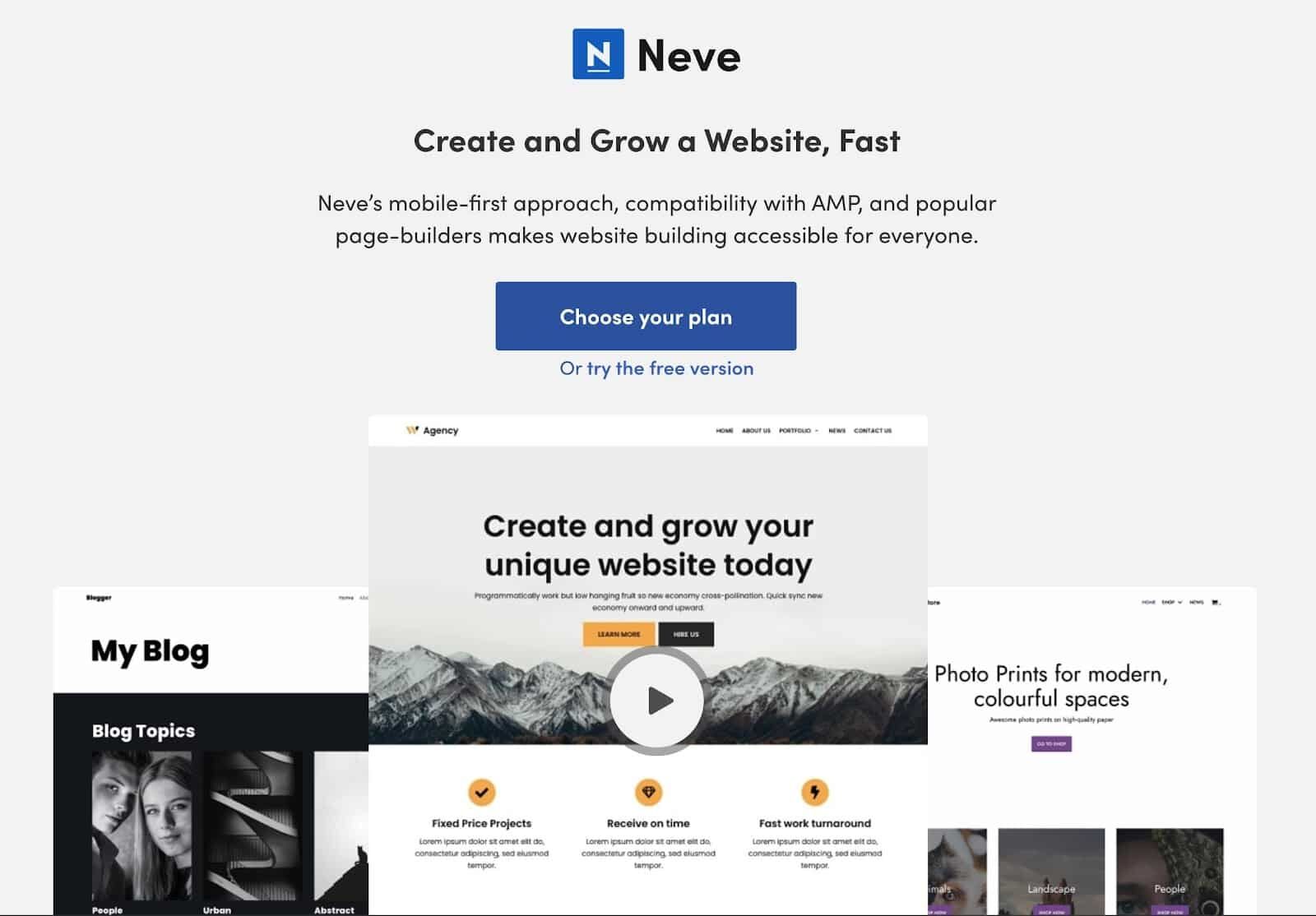
8. Neve

Neve
Neve themes provide multi-purpose functionality in a fast, lightweight interface. With Elementor, you can build websites for any industry, especially in the field of e-commerce.
This topic helps to add a quick view of the product, as well as shopping cart notifications and non-canvas store filters. We also like to use it to adjust the layout of WooCommerce shopping carts or to set up sticky shopping carts.
The Neve theme comes with a large number of launch sites specially built for e-commerce stores.
9. Customify

Customify
The idea behind the Customify theme is to build almost any type of website, blog, or online store, because it can be deeply customized to styles, fonts, and widget areas.
As for online stores, WooCommerce Elementor integration allows you to easily present products and edit the entire checkout experience without any coding knowledge.
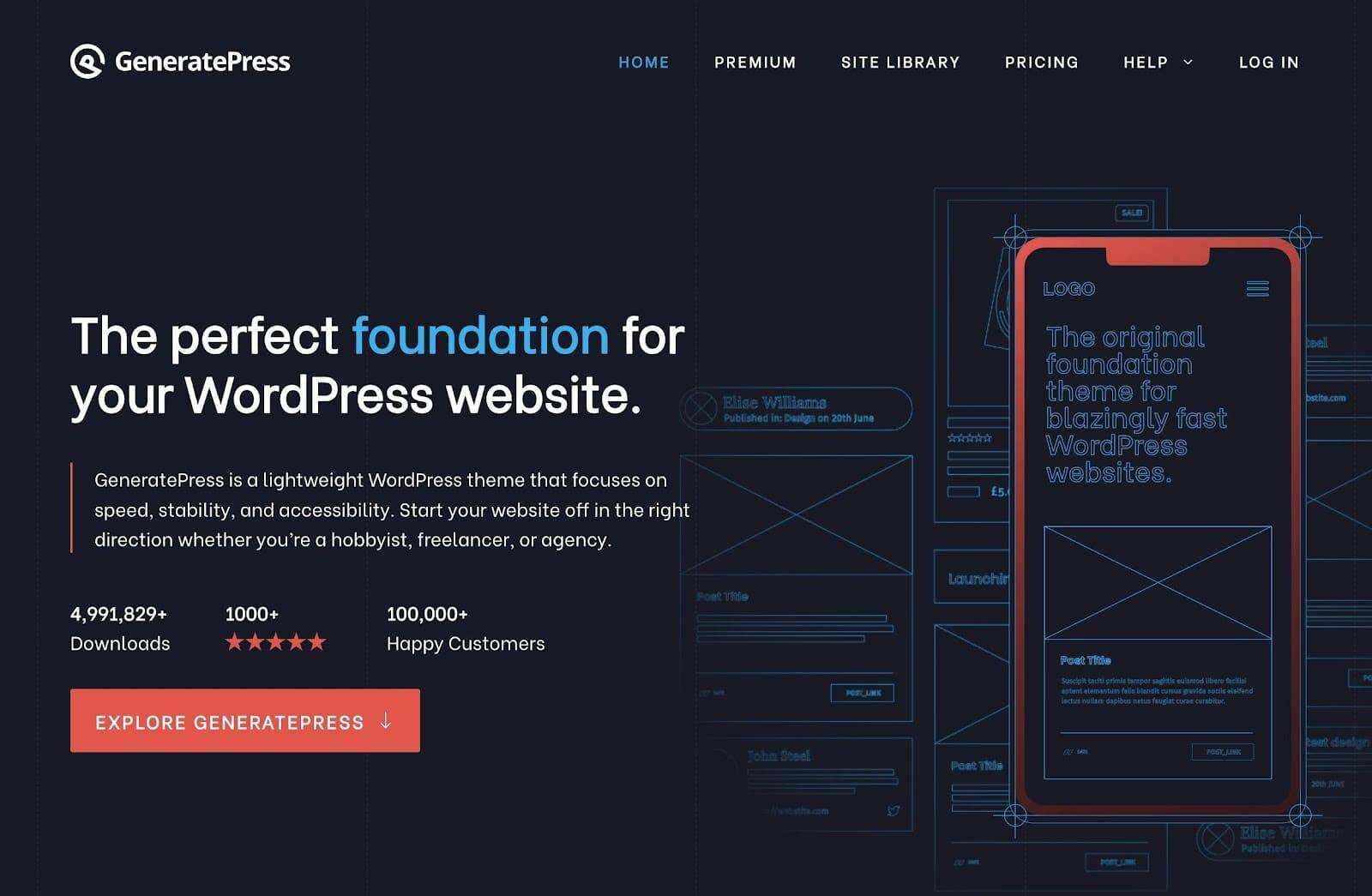
10. GeneratePress

GeneratePress
The GeneratePress theme is a multi-purpose solution that supports WooCommerce and Elementor. Compared with other topics, its main advantage is lightweight and modular design.
Therefore, you can enable or disable modules according to your needs, and use real-time customizers to maximize control over your brand design requirements.
11. Phlox

Phlox
The Phlox theme is another multi-purpose theme that provides a powerful site-building experience for WooCommerce and Elementor developers.
All one-click presentations can be put directly into the design, providing a modern look without a lot of work. You can also customize most aspects of the online store, from shopping carts to the way products are displayed on mobile devices.
We encourage you to explore these topics and test them in WooCommerce and Elementor. When making a decision, you may want full control, which means that a multi-purpose theme may suit you.
Other users want their theme to look like an e-commerce site from the start. In this case, you can choose a theme such as Storefront or ShopIsle Pro to get a more e-commerce-oriented experience.
You can also view the WooCommerce add-on for Elementor to extend the gadgets and functionality in Elementor. Please see below.
5 WooCommerce add-ons for Elementor
From the start, you can add several essential WooCommerce plug-ins to your store. However, we recommend that you focus on more specific add-ons and plug-ins that not only integrate with WooCommerce, but also extend the functionality of Elementor.
Here are our favorite WooCommerce Elementor add-ons:
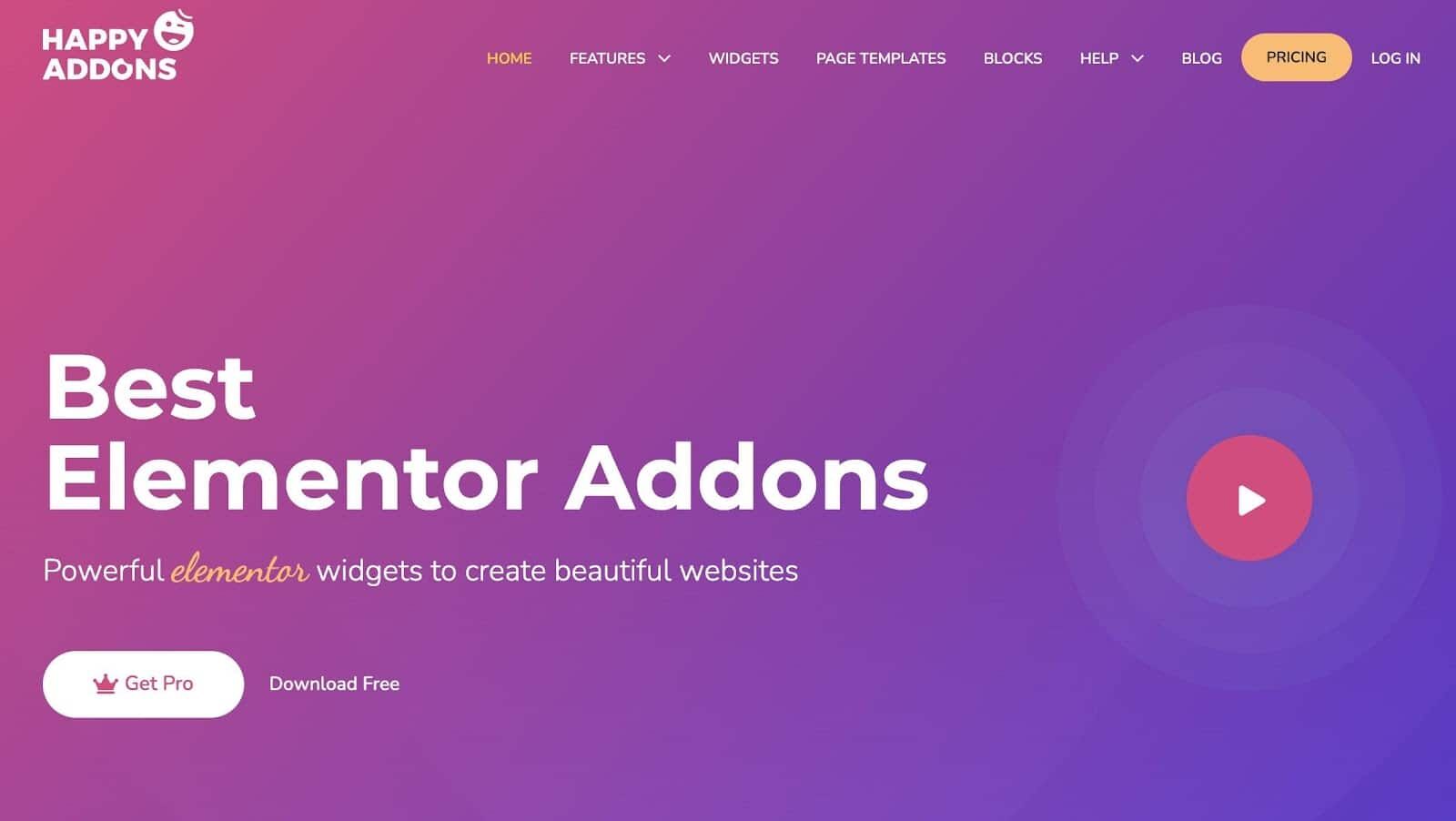
1. HappyAddons

HappyAddons
The HappyAddons plug-in is actually a collection of gadgets and add-ons made specifically for Elementor. Some of the gadgets in HappyAddons include giant menus, single-page navigation, WooCommerce shopping carts, and blog article kits.
Some gadgets specifically for WooCommerce are used for product carousel, grid, checkout and mini shopping cart. There are even gadgets to improve other aspects of the online store, such as blog posts, graphics, marketing and social media.
2. PowerPack for Elementor

PowerPack for Elementor
PowerPack for Elementor provides a number of unique gadgets for WooCommerce sites that use Elementor. With more than 70 Elementor gadgets, you can integrate breadcrumbs, recommendations, buttons, and more.
There is also a template library where you can immediately add design and special WooCommerce gadgets, such as my account page, checkout page styles, and add to shopping cart buttons.
3. WooLentor

WooLentor
WooLentor is a plug-in to the Elementor page generator that improves the WooCommerce page generator and provides email customization.
The plug-in includes a checkout field manager and the option to accept partial payment from the customer. You can even ask the customer to make a pricing proposal, or ask you to offer a special price of the day.
4. Essential Addons for Elementor

Essential Addons
Essential Addons solutions are available in both free and premium versions. The plug-in improves the page building experience in Elementor through parts such as price lists, product grids, call to action, and so on.
Some advanced elements include advanced Google maps, Instagram Feed, and parallax design.
5. JetWooBuilder

JetWooBuilder
JetWooBuilder is not only a WooCommerce Elementor add-on released by Crocoblock, but also another Elementor add-on worthy of attention. The JetWooBuilder option mixes and matches elements such as custom templates, layout switchers, and store-specific pages.
You can easily configure merry-go-round types and sorting cards, and create a single product page from a fashion template.
Perhaps most importantly, the JetWooBuilder add-on has absolute control over your store page and helps you configure advanced smart filters.
When to consider using Elementor Pro and Elementor’?
You might ask, “what’s the difference between Elementor and Elementor Pro?”
Fortunately, the free version of Elementor is quite powerful and includes most of the features needed to build a website or online store using drag-and-drop functionality. Nevertheless, after upgrading to Elementor Pro, the functionality of the WooCommerce tool has been greatly improved.
First, let’s look at the price difference between Elementor and Elementor Pro:
- Elementor: free of charge
- Elementor Pro: prices start at $59 a year. Other programs are $99, $199 and $399 per year, respectively.
Upgrades are usually made to support other sites with the same Elementor subscription, not to gain more functionality.
However, jumping from Elementor to Elementor Pro does provide new functionality.
Elementor (free) provides:
- Basic theme generator customization
- Limited templates and blocks
- Export and import templat
- Mobile editing
- More than 40 design elements, such as recommendations, buttons, icon boxes, text editors, etc.
Here are the services Elementor Pro provides for you (excluding Elementor Basic):
- Customize each part of the theme
- Form design and integration
- All professional blocks and templates
- All professional gadgets
- Pop-up creator
- Scrolling effect
- Header and footer Creator
- About 30 gadgets and design elements such as block quotes, blog paging, countdown and masonry layout
- WooCommerce-specific design elements, such as WC Categories, WC Products, and WC Add To Cart
When to upgrade from Elementor to Elementor Pro
The answer is simple. Upgrade to Elementor Pro:
- If you want to use most of the features of WooCommerce Builder, such as editing and templates added to shopping carts, categories, and products.
- If you want to have complete control over the custom functions of the online store
- If you want to start using additional elements such as Ken Burns effects, login widgets, or page boxes
WooCommerce users should upgrade to the professional version of Elementor for the best experience.
Summary
In this article, we focus on the features of WooCommerce and Elementor and show you how they can help each other when used together. We also teach you step by step how to use WooCommerce Elementor integration to create an e-commerce store.
In the process, remember to check out our list of the best Elementor add-ons and topics. In this way, you have a head start over those who design stores from scratch.

