WordPress loads a series of externally referenced JavaScript each time the page is rendered.
these include standard scripts added by WordPress and some scripts added by themes and plug-ins that use the wp_enqueue_scripts function. Depending on the type of script, it may be located in the header, body, or footer of the page. Scripts where the
is in the header and body of the page can cause page load delays because browsers try to load and execute these scripts even before the page content.
this is why these scripts are called render blocking javascripts. The most direct way for
to solve this problem is to move all scripts to the footer of the page, but if this is not feasible, consider adding deferred or asynchronous attribute tags to these scripts, which we often talk about deferred loading and asynchronous loading.
gives us an in-depth look at these properties and how they can help you improve page load time. What are the asynchronous and latency properties of the
?
the following are the functions of the async and defer properties:
- Asynchronous property: the async property loads the script asynchronously. In other words, make sure that the script loads asynchronously with other relevant content on the page.
- Delay attribute: delay property is the delay to load the script. It ensures that the script is executed only after all the contents of the page have been loaded.
supports these two attributes in all modern mainstream browsers, including Firefox,Chrome and Internet Explorer. Since IE10, Internet Explorer has also added support for these attributes. Examples of script tags for
with async and defer attributes are as follows:
adds the Asynchronous / delay attribute to the blocking rendering script
. In this section, we will introduce three different ways to add these attributes to the blocking rendering javascripts. These methods are as follows:
- Method 1: add latency / async to all scripts.
- Method 2: add latency / async to most scripts, with some exceptions.
- Method 3: add latency / async only to selective scripts. (the most flexible approach, because it allows you to add delayed or asynchronous attributes to scripts according to local conditions. )
you can use the method that suits you according to your actual situation.
method 1: add latency / async attributes to all scripts.
if you want to add async or defer attributes to all scripts without exception, you can use the following code.
opens the functions.php page for the theme and adds this code to the bottom of the page.
Universe function to add async to all scripts*/
Function js_async_attr ($tag) {
# add asynchronous load attributes to all js scripts
Return str_replace ('src',' async= "async" src', $tag)
}
Add_filter ('script_loader_tag',' js_async_attr', 10);
Note: the above function adds the async attribute to all scripts. If you want to use the defer attribute, replace async = "async" with defer = "defer".
method 2: add latency / async attributes to most scripts with some exceptions.
the above method adds async or defer attributes to all scripts. If you want to add these attributes to most scripts, but with exceptions, you can use the following code:
Universe functions to add async to all scripts*/
Function js_async_attr ($tag) {
# do not add the exception list of asynchronous load attributes (change the js file name to your website js file name)
$scripts_to_exclude = array ('script-name1.js',' script-name2.js', 'script-name3.js')
Foreach ($scripts_to_exclude as $exclude_script) {
If (true = = strpos ($tag, $exclude_script))
Return $tag
}
# add asynchronous load attributes to the rest of the js files
Return str_replace ('src',' async= "async" src', $tag)
}
Add_filter ('script_loader_tag',' js_async_attr', 10);
Note: if you want to use defer, replace async = "async" with defer = "defer" in the above code.
replaces script-name1.js,script-name2.js, etc., with the name of the script to exclude. If you don't know how to find the script name, see method 3 below.
method 3: add latency / async attributes only to selective scripts.
depending on the scripts and their capabilities, you may want to load them late or asynchronously.
as mentioned earlier, deferred scripts are executed only after the page is fully loaded, so if your script needs to be executed during page loading, the asynchronous property is more appropriate.
keeps this in mind, and the following function will allow you to add delayed or asynchronous attributes to selective scripts.
Let's see how to do this:
step 1: the first step is to find and list all blocking rendering scripts to which you want to add defer or async attributes.
you can use Google Page Speed Tool or a tool like GTmetrix.com to detect these scripts.
accesses any of these tools, enters the URL for any page, and then clicks Analyze. Wait a moment, and the blocking loaded javascript will be listed. Another way to
is to check the HTML source code of a web page, and then use find (CTRL + F) to find all .js files.
step 2: the second step is to find the script names of all scripts that need to add deferred or asynchronous attributes.
you can do this using Google PageSpeed insights.
only needs to check your script under the "remove JavaScript that blocks content rendering" section. You can use the name of the script as the unique name.
Script example:
'https://sitename.com/wp-content/plugins/thrive/js/compat.min.js?ver=1.500.18
so the only name of the above script is compat.min.js.
you can refer to the screenshot of the Google PageSpeed insights analysis below for more information:

You can also find the script name by checking the HTML source code of the website:
To do this,
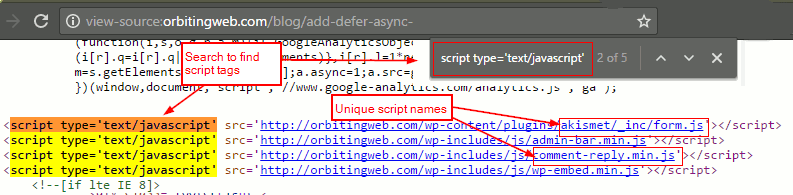
simply opens the page of the blog in a browser and checks the HTML source code of the page (you can view the HTML source code of the page through "CTRL + U"). Then, using the browser's find function (CTRL + F) and searching for keywords, script type='text/javascript', can view all script files. (see figure below)
only needs to copy the name of the markup script as the name of the script for deferred or asynchronous load attributes.

step 3: open the functions.php file for the theme and add the following code to the end of the file. The
scripts to delay defer variable should contain all the script names to be delayed, and the $scripts_to_async variable should contain all script names to be delayed. Be sure to edit the code with the script name.
Universe function to add async and defer attributes*/
Function defer_js_async ($tag) {
# # 2: delay loading js list. (change js name to your js name)
$scripts_to_defer = array ('script-name1.js',' script-name2.js', 'script-name3.js')
# # 2: load js list asynchronously. (change js name to your js name)
$scripts_to_async = array ('script-name1.js',' script-name2.js', 'script-name3.js')
# defer scripts
Foreach ($scripts_to_defer as $defer_script) {
If (true = = strpos ($tag, $defer_script))
Return str_replace ('src',' defer= "defer" src', $tag)
}
# async scripts
Foreach ($scripts_to_async as $async_script) {
If (true = = strpos ($tag, $async_script))
Return str_replace ('src',' async= "async" src', $tag)
}
Return $tag
}
Add_filter ('script_loader_tag',' defer_js_async', 10);
code description: this function adds a defer or async attribute to the script tag by adding a filter to WordPress's script_loader_tag.
We first save the unique names of the scripts that need to use latency and async in the array, and then use the foreach loop to run these arrays. Each time the loop runs, it attempts to use the strpos (string location) function to find the location of a unique file name in the script tag. If the strpos function returns TRUE (indicating where a unique string was found in the script tag), use the str_replace (string substitution) function of PHP to add the defer or async attribute. If not, the label is returned without any modification.
Example of operation:
assumes that you want to add the delay attribute to the following script:
and add the async attribute to the following script:
identifies that the unique names of the first two scripts are contact-form-7 and powerpress/player.min.js. The only names that identify the last two scripts are: after comment-reply.min.js and twentytwelve/js/navigation.js
get the names of these scripts, you can install the appropriate location to add to the above code, as follows:
loading # 1: delay loading js list.
$scripts_to_defer = array ('contact-form-7',' powerpress/player.min.js')
# # 2: load js list asynchronously.
$scripts_to_async = array ('twentytwelve/js/navigation.js',' comment-reply.min.js')
Note: make sure that script names are enclosed in single quotation marks and separated by commas. You can use this method to add any number of names.
if you don't have any scripts to delay loading, you can leave it as a blank array, as follows, and vice versa:
delay # 1: delay loading the js list.
$scripts_to_defer = array ()
# # 2: load js list asynchronously.
$scripts_to_async = array ('twentytwelve/js/navigation.js',' comment-reply.min.js')
's sharing of delayed loading and asynchronous loading of WordPress scripts ends here. If you still don't know anything about this area, please feel free to leave a message. If you find it troublesome to manually set the delayed load or asynchronous load properties of WordPress script files, you can also use some plug-ins to achieve this, which is described in detail in the "how to achieve full / 100 points in Google PageSpeed Insights test" section on removing blocking rendering resources.
if you want to learn about lazy loading techniques for pictures or videos, you can read "how to achieve lazy loading of WordPress images and videos" for more information.

