
The WordPress block provides a new way to customize the content and appearance of a Web site. These blocks allow WordPress users to add and edit content elements such as paragraphs, images, and widgets.
There are more than 90 default blocks available in the current version of WordPress. They cover text, media, widgets, theme elements, and embedding.
In addition, the Gutenberg Block Editor has drag-and-drop functionality and a better visual preview of content than the classic editor.
As a result, this new block-based editing approach provides a more user-friendly user experience and a wider variety of customization options than the old editor. If you want to extend the functionality of the block-based editor, installing the WordPress Block plug-in will add more content block options.
This article explains everything you need to know about blocks and how to use the new WordPress block editor. We will also list 10 plug-ins to extend the blockset merge to provide more customization possibilities.
What is a WordPress block?
Blocks are components used to create and edit elements in WordPress articles or pages. Various block types are available in the WordPress editor to add text, media files, and layout elements, giving you more flexibility in building content.
- What is a WordPress block?
- Why use WordPress blocks?
- What types of WordPress blocks are available in the Block Editor?
- Text block
- Media block
- Design block
- Gadget block
- Subject block
- Embedded block
- How to use WordPress blocks to customize your website
- 10 Best WordPress Block plug-ins
- 1. Genesis Blocks
- 2. Getwid
- 3. Ultimate Addons for Gutenberg
- 4. Premium Blocks for Gutenberg
- 5. PublishPress Blocks
- 6. Stackable
- 7. Ultimate Blocks
- 8. Kadence Blocks
- 9. Otter Blocks
- 10. CoBlocks
Why use WordPress blocks?
The old WordPress editor is a TinyMCE editor that focuses on text editing. The interface is similar to text editor software and does not provide visual elements for page or article previews.
By contrast, the content block allows you to change the page layout and seamlessly insert various visual and interactive elements-tasks that cannot be accomplished with the old classic editor.

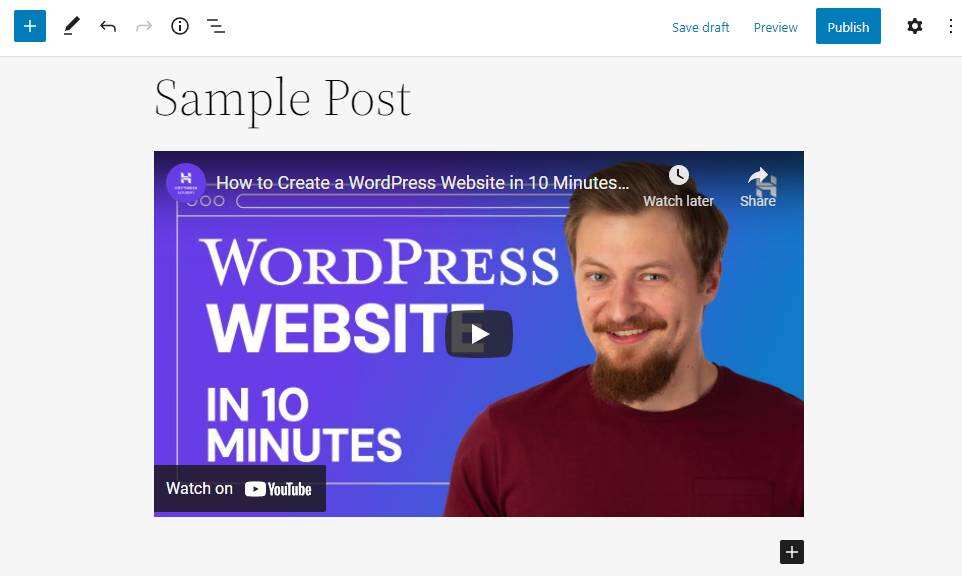
Blocks also improve ease of use in many ways. For example, embedding external media, such as YouTube video, is now as simple as adding specific blocks to the content and pasting the video URL.
With previous editors, such content customization might require additional HTML code.

The reusable blocks feature allows you to save pre-customized blocks for future use, so you don’t have to recreate the content from scratch.
Another option is to use block templates-pre-built block layouts that can be used for different purposes.

Using block-based WordPress themes is also a good way to customize templates using the Block Editor and its global style interface. Simply rearranging the content blocks makes it easier to change the layout of the template or even the entire site.
Overall, the new WordPress editor provides a better user experience for content editors. It is also a more user-friendly platform for new users to learn WordPress.
What types of WordPress blocks are available in the Block Editor?
More than 90 blocks are available in the latest version of WordPress, divided into six categories-text, media, design, gadgets, themes, and embedding.
Let’s take a look at all the blocks in the WordPress Block Editor and their main customization options.
Text block
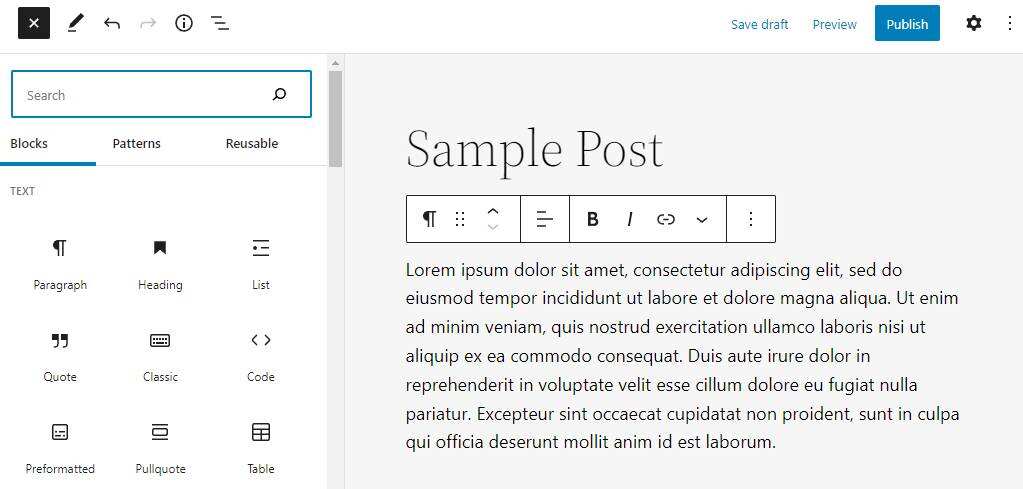
Text blocks allow you to add headings, paragraphs, and other text elements to your content. Some of the main text blocks available are:
- Paragraph
- Title
- List
- Quote
- Citation
- Classic
- Pre-formatted
- Code
- Form
- Psalms

Some text blocks also provide different ways to display text. For example, the pullquote block helps draw attention to text excerpts, while the table block makes it easier to present and compare any information.
Other blocks such as code and preformatting allow you to highlight code snippets.
Media block
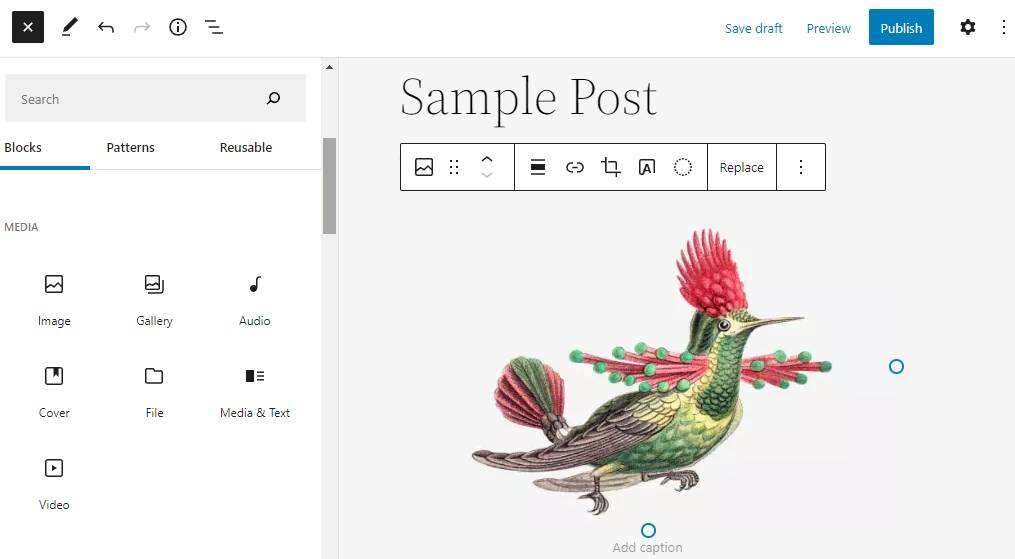
The media block allows you to upload various files to the library and embed them in the content. There are seven media blocks:
- Picture
- Gallery
- Audio frequency
- Cover
- File
- Media and text
- Video

Picture and gallery blocks are one of the most common media blocks.
When an image block displays a single image, the library block allows you to create an image cluster. That is, the image in the gallery is treated as a separate block with its own alternative text field.
The file block can accept any file type and embed them in the site. A remarkable feature of this block is the PDF viewer, which allows you to embed PDF files that visitors can read or download directly on the site.
Design block
Using the WordPress Block Editor, you can easily customize the layout of content using design blocks. Although this block type does not add content, it helps determine how the content is displayed to site visitors.
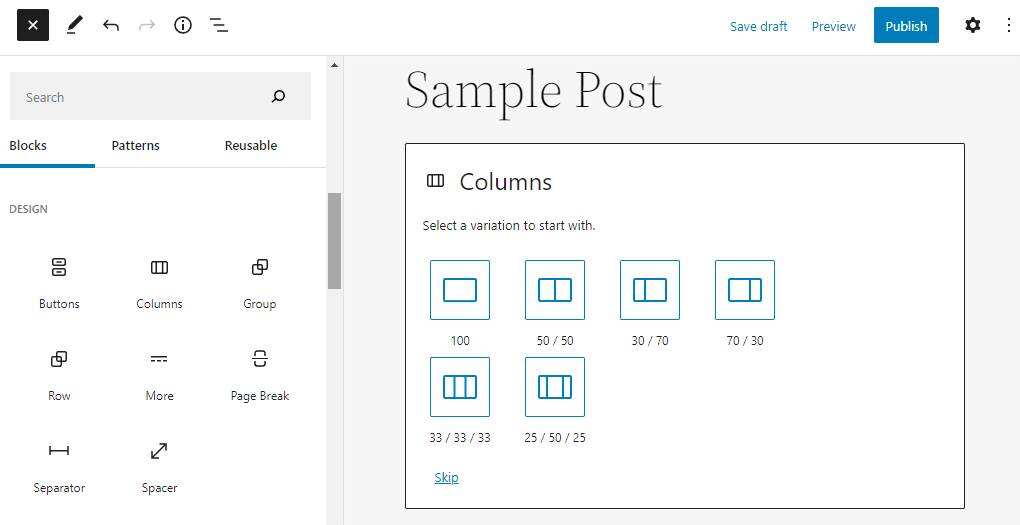
There are eight design modules available:
- Multiple buttons
- Column
- Group
- OK
- More
- Page break
- Separator
- Space

Column, groups, and rows are also WordPress container block types, which means they can host individual chunks in them.
For example, create a sidebar using a column block. You can divide the page width into 70:30 proportions, add content to the larger side, and insert WordPress gadgets and other elements on the smaller side.
Using row blocks, add multiple blocks at the same horizontal location. For example, use it to add elements to headers and footers.
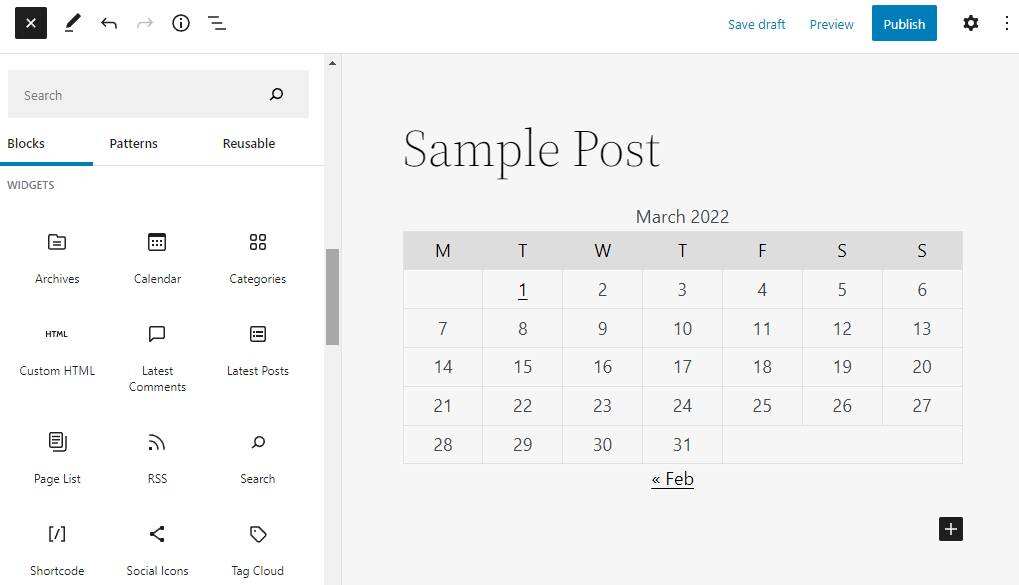
Gadget block
The gadget now appears as a block, and you can insert it anywhere on the page, including footers and sidebars.
The 12 widget blocks available in the Gutenberg Block Editor are:
- archives
- calendar
- Category
- Custom HTML
- Latest review
- The latest article
- Page list
- RSS
- Search
- Short code
- Social icon
- Label cloud

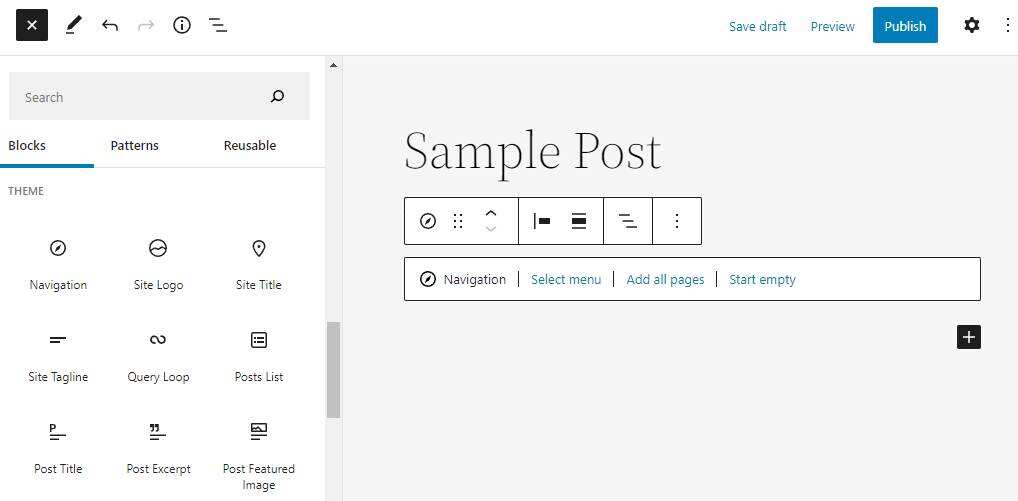
Subject block
Most topic blocks are dynamic and introduce content information, such as post content, query loops, and post comments, and display them on the site. Some of them are also essential for displaying site logos, including site logos, site titles, and site slogans.
There are 23 theme blocks. The blocks related to website and theme design are usually:
- Navigation
- Website logo
- Website title
- Website slogan
- Title
- Footer
- Template part
- Log in / out
There are also sections where you can get content information from blog posts:
- Article title
- Post excerpt
- Publish featured pictures
- Publish content
- Author of the article
- Release date
- Article category
- Publish label
- The next article
- Last article

Embedded block
The new Block Editor allows you to easily embed external content by copying and pasting URL. For example, there is a dedicated block for embedding YouTube video.
Some of the embedded blocks provided by the new editor are:
- YouTube
- Video
- Spotify
- SoundCloud

If you cannot find the platform you want, use the embedded block and paste the URL to embed the media.
How to use WordPress blocks to customize your website
The Gutenberg Block Editor is the default WordPress editor for creating articles and pages. The Block Editor can also be used for full site editing when using block-based themes in WordPress 5.9.
When you add a new blog post or page, the editor provides a paragraph block by default so that you can start writing immediately. When you press Enter, the paragraph block is also the default new block, making the writing process seamless.
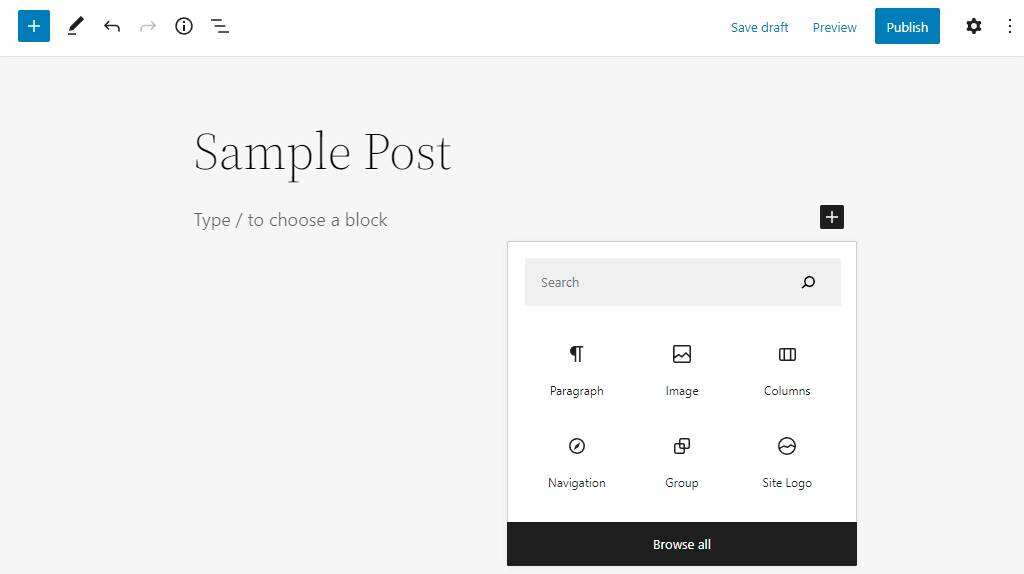
Alternatively, add a new block by clicking the plus (+) button in the content area. A small pop-up window appears with six recently used blocks and a search bar. Use the search bar to find a specific block and click it to insert it into the content.

Another option is to open the block inserter by clicking the plus (+) button in the upper left corner of the screen.
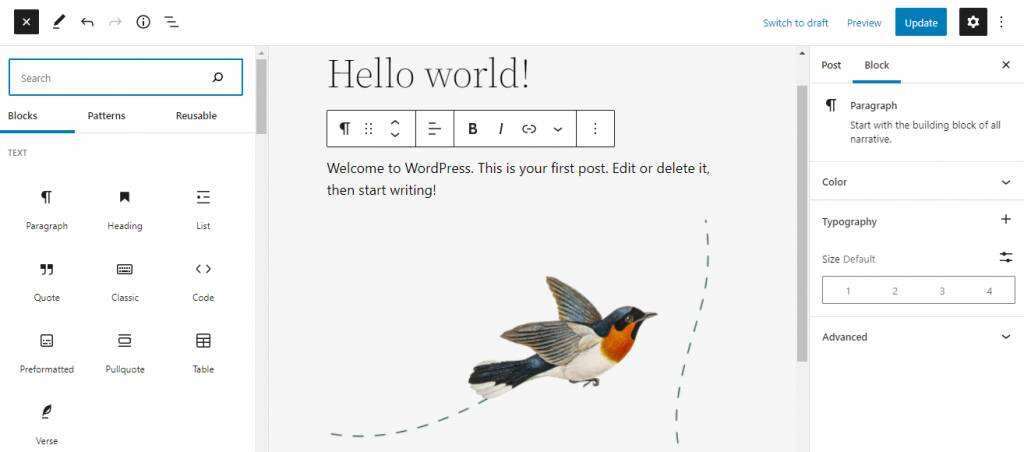
A new panel appears on the left with all available blocks-you can use the search bar to find the options you need. Then, click the block to add it to the content.

To rearrange blocks, the WordPress Block Editor has drag-and-drop functionality. Select any block, click the drag icon on its toolbar, and place it in the desired location.
Alternatively, use the up and down arrows on the block toolbar.

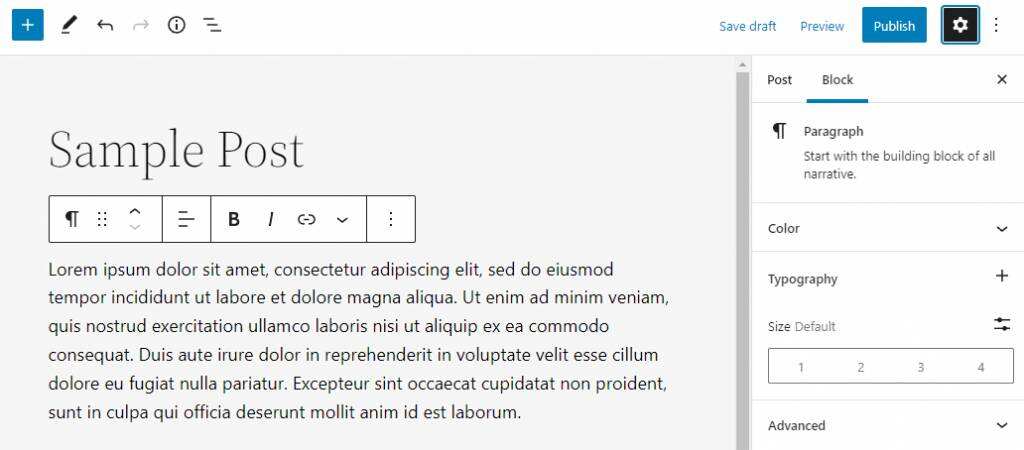
All WordPress content blocks have different setup tools. To configure any of these, select a block and click the Settings button in the upper right corner of the screen to open the block settings panel.

The settings panel appears on the right. For example, paragraph blocks have options for custom colors, typesetting, and other design elements.
10 Best WordPress Block plug-ins
Installing the WordPress plug-in is a good way to add different block options to the WordPress editor.
There are several WordPress plug-ins that can be used to extend block libraries using additional content blocks, custom tools, and even layout templates.
However, each block plug-in provides a different set of blocks. Therefore, to help you find the best choice, we will list the top 10 WordPress block plug-ins.
1.Genesis Blocks

The Genesis Blocks plug-in added 14 new blocks to the WordPress Block Editor. It may not seem like much, but its set of blocks can help take commercial websites to a new level.
The pricing block is one of the main new features. This block helps create a pricing table without having to use the table block to build it from scratch. It allows you to add up to four pricing columns with CTA buttons.
The call-to-action block allows you to add a vocative section to your site. It supports image background and full-width layout, making it stand out from other content.
The advanced version of the plug-in, Genesis Pro, adds two block and block-level user rights so that only selected users can access certain blocks. All in all, this plug-in is suitable for blogs and small business sites that are looking for simple additional blocks.
2.Getwid

Getwid is the free block plug-in with the widest range of additional Gutenberg blocks. It provides 38 unique blocks and more than 35 prefabricated templates to help you create beautiful web designs without having to install too many plug-ins.
Blocks such as image sliders, image frames, and image stack libraries provide new ways to render images on content. Getwid also comes with Instagram and Google Maps blocks that extend existing embedding options.
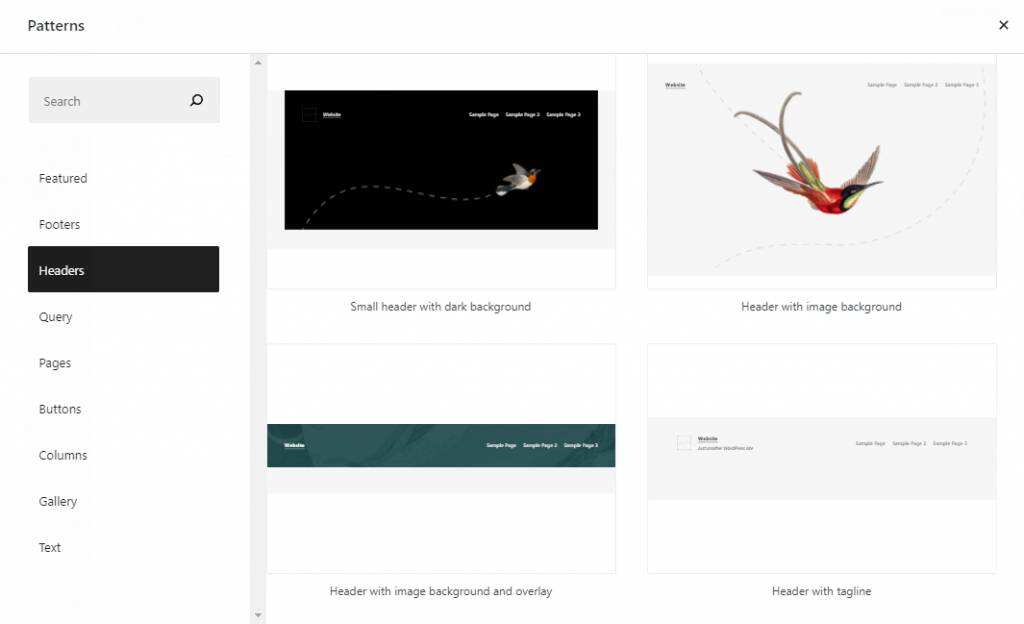
Prefabricated templates are similar to WordPress block templates. However, Getwid uses the template library block instead of the pattern inserter to select the template and insert it into the content.
You can disable unused blocks to keep the editor fast and simple. Go to the dashboard-& gt; settings-& gt; Getwid and open the blocks tab to select the blocks to disable.
3.Ultimate Addons for Gutenberg

Ultimate Addons for Gutenberg (UAG) is one of the most compelling WordPress block plug-ins. In addition to 33 different blocks, UAG offers 81 full-page templates, 284 block templates and 56 wireframes.
Blocks such as post grid, post masonry, and post carousel display your articles in various formats. The price list block is ideal for listing restaurant menus or other product prices. You can also use the block’s design tools to insert images for each project.
UAG comes with several schema blocks for how-to, review, and FAQ content. These blocks not only help set up content faster, but also improve the ranking of content on search engines.
The plug-in’s templates, patterns, and wireframes are available for articles and pages, and include options such as portfolio and recommendations. Click the UAG template button at the top of the editor to find all available options.
4.Premium Blocks for Gutenberg

Premium Blocks for Gutenberg is a free plugin that adds 14 new blocks that have the least impact on the performance and speed of the site.
One of the unique blocks provided by the plug-in is Dual Heading, which divides the title into two parts that you can customize separately. The Fancy Text block lets you add animation between parts of the text.
The plug-in provides a limited number of additional blocks that focus on the setting options for each block to help you adjust, edit, and design content.
For example, you can modify the responsiveness and container style of each block, and several blocks come with unique design tools.
There is an option to enable or disable blocks to minimize the impact of plug-ins. Go to Dashboard-& gt; Premium Blocks for Gutenberg-& gt; Block Settings and select the block you want to activate and deactivate.
5. PublishPress Blocks

PublishPress Blocks, formerly known as Advanced Gutenberg, comes with 22 advanced blocks that you can customize through the WordPress management dashboard.
One of the unique blocks is Login/Register Form, which provides a prefabricated login interface in the block editor. PublishPress Blocks also provides newsletters and contact form blocks for potential customer generation.
This plug-in has block access that can activate or deactivate specific blocks for each user role. Navigate to Blocks-& gt; Settings to enable this feature and manage it through the Block Access panel on the plug-in settings page.
The Block Settings section allows you to modify the global style of each PublishPress block. Each block has its own settings, but they mainly include colors, border options, and other design options.
If you want to use custom CSS for your WordPress site, the plugin also has a custom styles panel to add CSS classes.
6.Stackable

Stackable is one of the most general block plug-ins. Its free version adds 35 blocks, 100 pre-built block layouts, 8 UI kits and 37 wireframes, while Stackable Premium adds design options with 403 pre-built block layouts and 33 UI suites.
Pre-built block layouts and UI toolkits are available for articles and pages. Find all available options by clicking the Design Library button at the top of the editor screen.
Stackable provides a wide range of block customization tools, with blocks, styles, and advanced settings for each block.
Block settings include some basic layout configurations, such as borders, alignment, and spacing, while advanced settings allow you to configure block responsiveness and HTML tags. You can also use the advanced version to add motion effects.
7.Ultimate Blocks

Ultimate Blocks focuses on bloggers and marketers. It added 22 blocks, such as Review, Social Share and Call to Action, to increase site participation. The plug-in also includes comments and structured markup of data on How to blocks to improve SEO.
The Block Manager feature allows you to enable and disable blocks. Open the block manager by navigating to Dashboard-& gt; Ultimate Blocks-& gt; Ultimate Blocks.
Ultimate Blocks has an active community of more than 400 members. If you have difficulty using the plug-in, please review the existing discussion or post your question on the forum.
Contact forms are also available on Dashboard-& gt; Ultimate Blocks-& gt; Contact Us.
8. Kadence Blocks

Kadence Blocks provides tools that allow you to easily create complex layouts in blog posts or pages. The free version adds 15 blocks to the editor, while Kandace Blocks Pro comes with 12 advanced blocks, including product rotation and video pop-up windows.
Kadence also provides pre-built sections and starter templates. Open the Kadence design library by clicking the design library button at the top of the article or page editor.
In addition, you can set the global style of the block by clicking the Kadence Blocks logo next to the setting icon. It allows you to change the color palette and global style for each block.
9.Otter Blocks

Otter Blocks is a lightweight free plug-in that adds 29 new blocks to the editor, including Google maps and blocks added to the shopping cart.
There is an option to set some blocks as the default blocks for new pages. Alternatively, open the template library to select from 51 pre-built sections to quickly create content.
Adjust the default block settings by clicking the Otter Blocks logo in the upper-right corner of the title and selecting Global Defaults. You will be able to change the default color, layout, and spacing of each block.
The plug-in also has animation and custom CSS features for Otter blocks and default WordPress blocks. For example, when you write a number using the default paragraph block, you can add a count animation to it.
The custom CSS feature is also different from the default CSS class because it allows you to write CSS code directly in the editor.
10. CoBlocks

CoBlocks is a free plug-in that adds a flexible page-building experience to the Gutenberg Block Editor. It comes with 31 new blocks, including the types of food and beverages used to create restaurant menus and highlighted blocks to highlight important text.
The plug-in also provides new embedding possibilities. OpenTable allows you to embed a reservation gadget for your restaurant website, and using the Gist block, you can display code snippets from GitHub Gist.
Another unique feature of CoBlocks is the drag resizing of some blocks, such as Row. You can adjust the width of the columns within the row block by clicking and dragging the row block or by using the custom binding line on the row settings.
Summary
Combined with the new features and block-based themes introduced on WordPress 5.9, blocks are now the basis for complete site editing and improved user experience.
The WordPress block makes content customization easier by letting you build attractive layouts and visual designs without using additional code or plug-ins.
It has several other benefits over previous editors. For example, reusable blocks allow you to save pre-designed blocks for future use, simplifying the page and post-creation process. The drag-and-drop feature available in the block toolbar allows you to quickly rearrange content.
Currently, WordPress has more than 90 default blocks, divided into six categories. While they are sufficient to create a basic WordPress site or blog, the WordPress block plug-in extends the block library and provides more customization tools to meet your design needs.