WordPress has two default post types-articles and pages. However, unlike articles and other custom article types, pages do not have to be at the same level. Users can create parent and child pages and establish a page hierarchy on their site.
‘s approach is particularly useful for WordPress sites with a lot of static information, because it makes it easy for visitors to browse them.
this article describes the steps to create a parent page in WordPress and display a list of child pages in three different ways. You will also learn how to manage parent-child relationships between pages.
- what is the parent page? The difference between a
- parent page and a child page
- how to set up a parent-child page
- in WordPress
How to display a list of child pages of a parent page- uses the plug-in to display the child page list
- edits the page template to show the child page list by encoding the child page list
- to show how the child page list
- manages the parent page and child page
hides
what is the parent page? The
WordPress parent page is the top-level page in the site hierarchy. The set of subpages nested under it is called subpages. The difference between
parent pages and child pages
creating a hierarchy requires a parent-child relationship between individual pages. In this arrangement, the parent page is superior to the child page, which means that the child page cannot exist without them.

takes WordPress College as an example. Under the main menu, you will find errors that include WooCommerce,WordPress SEO,WordPress optimization, WordPress basics, WordPress security, WordPress development and WordPress. These are child pages under the parent page / learn/. Another factor that
distinguishes a child page from a parent page is URL. By default, child pages carry the slug of their parent page in their URL.
for example, the URL of the WordPress academy parent page is / learn/, and the WooCommerce child page is / learn/woocommerce. How
sets up parent-child pages
in WordPress to establish a hierarchical page structure, you need to publish your first page in WordPress. Here are the steps to create the parent page:
- navigates to Pages-& gt; Add New on your WordPress dashboard.
- writes down the title and content of the page.
- Click Preview to see what it looks like, and click publish when finished.

repeats these steps to add other parent pages to your site.
now you can start creating child pages:
- on your WordPress dashboard, go to Pages-& gt; Add New.
- enter the desired title and content.
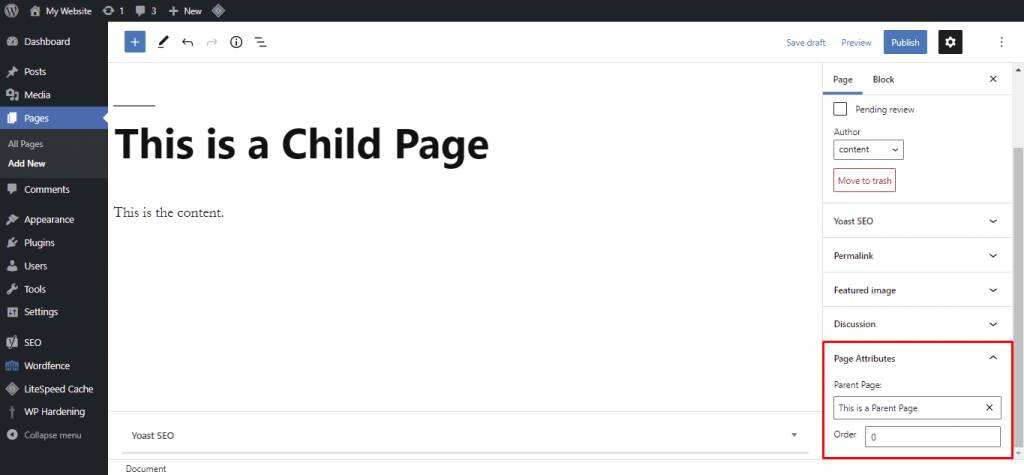
- opens the Page tab and scrolls down to Page Attributes. Select the specific page that you want to set as the parent page from the drop-down menu.

- Click publish.
repeats these steps as needed to create multiple sub-pages. You can change the order in which they appear by assigning a number. To do this, use the Oder text box in the Page Properties section.
Page properties are not displayed?
clicks the screen options drop-down menu at the top of the page, and then selects the box next to the page properties options. You will now be able to set up the parent page. How
displays the child page list of the parent page
displaying the child page list on the respective parent page is a good way to make the structure clear. It allows visitors to find the information they are looking for faster and more easily, thereby improving the user experience and site navigation.
can display a list of subpages in three ways– using the WordPress plug-in, manually coding, or editing page templates. The easiest way for
to use a plug-in to display a list of child pages is
, because it simplifies the configuration process. The best WordPress plug-ins provide short code parameters to add a list of child pages to the parent page and style the list. There are many plug-ins available in the
WordPress directory. In this tutorial, we will use Page-list. First, install and enable the plug-in.

on the plug-in page, you will see a set of short codes with list style parameters:
- [pagelist]-displays the site map of the site.
- [subpages]-displays the child pages of the current page.
- [siblings]-displays the sibling pages of the current page, which are pages grouped under the same parent page.
- [pagelist_ext]-displays a list of pages and their respective featured pictures and excerpts.
here is how to use the Page-list plug-in to display a list of child pages in WordPress:
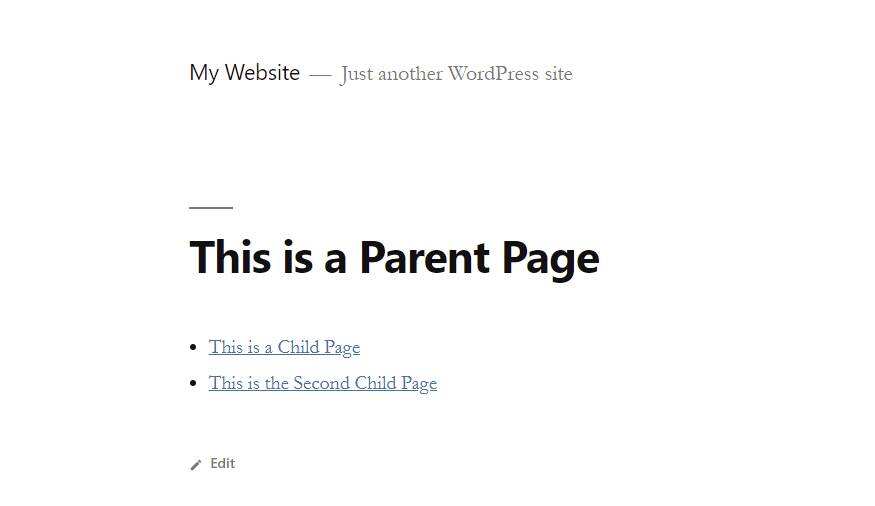
- inserts the [subpages] short code anywhere on the desired parent page, and then click Update. The following figure of

- shows an example of a simple code application. You can add a custom CSS class or combine the main simple code with available parameters to style the list.

manually encodes the display subpage list
to provide more flexibility for customizing the subpage list. However, this process requires some technical knowledge, which may not be suitable for WordPress beginners and non-technical users. The
code needs to be added to the theme’s functions.php file, which can be accessed through the FTP client or the file manager.
if you use the pagoda panel, here are the steps to create a sub-page index using the file manager:
- on the file menu page, navigate to / www/wwwroot.
- then goes to the root directory (www.yourdomain.com) of the corresponding site to access the wp-content-& gt; topic.
- opens the currently active theme folder and finds the functions.php file.
- double-click it and add the following code at the bottom of the file:
function wpb_list_child_pages() {
global $post;
if ( is_page() && $post->post_parent )
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' );
else
$childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' );
if ( $childpages ) {
$string = '
- ‘. $childpages. ‘
;
}
return $string;
}
Add_shortcode (‘wpb_childpages’,’ wpb_list_child_pages’);
- saves changes. Now, go to your WordPress dashboard.
- navigates to the appearance-& gt; gadget and adds [wpb_childpages] short code somewhere in the widget area. Or, insert it directly into the parent page.

is important! [wpb_childpages] short codes do not apply to pages that are not hierarchical.
edits the page template to display a list of subpages
if you have a small number of pages, it makes sense to use short codes. For large Web sites, it is best to edit the page template file and automate the insertion process.
to do this, add the above code to the functions.php file. Then, insert this code snippet into the page.php file of your active theme:
is like this! The theme automatically detects the subpage and displays it on the site. How
manages parent and child pages
as mentioned earlier having a hierarchical structure can significantly improve the navigation and user experience of WordPress sites. What many WordPress users don't know is that page structure can also affect the SEO of your site. If
operates correctly, the page structure can help search engines (such as Google) crawl and index websites, making their content easier to find and understand. In addition, the hierarchy tells search engines which pages are important, thus improving the authority and searchability of the site.
the following tips can help you make the most of the page structure:
- Group only related content-consider the correlation between the keywords of the parent page and its child pages.
- Determine the order-in most cases, subpages are displayed based on the popularity of keywords to shorten the search time for visitors. However, in some cases, it is best to organize the content according to its priority.
- Don't create too many categories-keep it between 2 and 7 to avoid overburdening users with sub-pages.
- Keep your site map up to date-update your WordPress site map every time you create a new page or change the content of an existing page to speed up the indexing process.
summary
setting up the WordPress parent page is not a basic task, but we highly recommend it. It will create a hierarchy that makes your WordPress site easy to navigate.
We hope this article will help you understand the purpose of parent and child pages in WordPress and how to set them up correctly.