
Perform WordPress site detection through Google PageSpeed Insights, and Google will tell you that you need to remove resources that are blocking rendering on the WordPress site. So: what is a blocking rendering resource for
- ? How does
- remove blocked rendering resources on WordPress? In this article,
, we will answer the above two questions for you. The article will be divided into four parts: what is
- blocking rendering resources and how they affect
- how to find website blocking rendering resources
- how to remove blocked rendering resources (method)
- how to use plug-ins to solve this kind of WordPress problem
understand “remove blocking rendering resources”?
understands what blocking rendering resources are and why they affect the loading time of a website. We need to understand how web browsers render web pages from a basic point of view.
when visitors log in to your site, their Web browser starts at the top of the site code and reads, remember, from top to bottom. If
encounters a CSS or JavaScript file during this process, it needs to stop “reading” while waiting for the file to be downloaded and processed. Then the time spent “pausing” downloading and parsing these resources may affect more important processes, such as loading site content that visitors should see immediately.
shows us an extreme example of why this might be a problem.
assumes that the footer of a website has a cool JavaScript effect. It is supported by “coolfooter.js”, but the script is referenced at the top of your site’s code (in fact, visitors have to scroll to the footer to see it).
, then the layout of the code for this site seems unreasonable.
We know that when visitors log on to your site, their browsers start reading from top to bottom. So before it can parse and render the HTML of the first screen content on the site, it needs to wait for the coolfooter.js file to be downloaded and parsed.
this causes HTML to take longer to display the content on the first screen, which means that your visitors will feel that the site is slower.
when Google tells you to remove blocked rendering resources, it is actually saying, “Hey, don’t load unnecessary resources on top of the site code, because this will make it take longer for visitors’ browsers to download parts of the content that are visible first.”
with the hints in this article, you can delay loading some CSS and JavaScript resources until the visible part of the page has been loaded. What is a blocking rendering resource for
?
when it comes to blocking rendering resources, we usually mean that
- CSS
- JavaScript
is important to understand that not all CSS and JavaScript files are blocking rendering.
for example, it is important to load important CSS at the top of the page, otherwise visitors may encounter a so-called unstylized content flicker (FOUC). Are
images a blocking rendering resource?
No, the image does not cause rendering blocking. It is still important to optimize WordPress images to reduce their file size, but don’t worry about optimizing the transfer path of the image. How
discovers whether there are resources blocking rendering
to evaluate whether your WordPress site currently has resources that block rendering, you can use Google PageSpeed Insights.
all you have to do is enter the URL you want to test. PageSpeed Insights then lists the address of each resource in the “remove blocked rendering resources” section under “Optimization recommendations”:

PageSpeed Insights blocking rendering resources prompt
how to remove blocked rendering resources? Don’t worry about
, you don’t have to do this manually. In the next section, we will discuss WordPress plug-ins that can help you remove blocking rendering resources. However, we should understand how these plug-ins work. How
removes JavaScript
that blocks rendering there are several different strategies to remove JavaScript that block rendering. We covered these methods in detail in the article on how to delay parsing JavaScript, but here are the main methods:
- Asynchronous loading-have HTML parsers (such as visitors’ browsers) download JavaScript while still parsing the rest of the HTML. That is, parsing does not stop completely when the file is downloaded. However, once downloaded, it pauses the HTML parser to execute the script.
- Lazy loading-lets the HTML parser download the JavaScript while parsing the rest of the HTML and wait for the script to execute until the HTML parsing is complete.
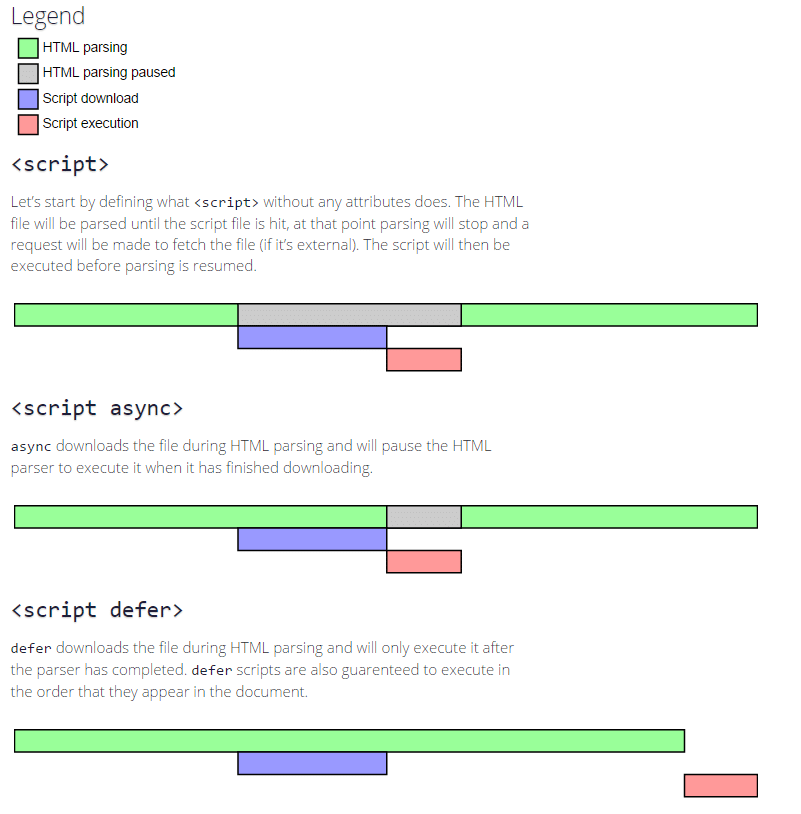
, an illustration from the Growing with the Web website, can help you better understand the difference between normal script loading, asynchronous script loading, and delayed script loading:

JavaScript normal / asynchronous / delayed loading compared to
using delayed loading has the advantage of ensuring that scripts are executed in the order in which they appear in the code.
asynchronous loading does not use this method, which can sometimes cause problems if asynchronous loading is applied to all JavaScript resources. Because asynchronous loading usually destroys the resources on which the front rendering of the page document depends. The most common problem with asynchronous loading is corrupted jQuery resources that attempt to load before adding jquery.js to the document.
How to remove CSS
blocking rendering can be tricky because you must be careful not to delay rendering the CSS needed to render the first screen content. Ideally,
- determines the styles needed to render the content on the first screen and sends those styles inline with HTML.
- uses the media attribute on the link element pulled into the CSS file to identify conditional CSS resources, that is, CSS resources required only for specific devices or situations. The rest of the CSS resources in
- should be loaded asynchronously, usually by adding latency or asynchronous JavaScript.
how to use the WordPress plug-in to remove blocking rendering resources
to demonstrate how to remove blocking rendering resources on WordPress, we set up a simple test site, including CSS and JavaScript blocking rendering, and then further explain how to use two different plug-in solutions to remove blocking rendering CSS and JavaScript:
- Autoptimize + Async JavaScript (free)
- WP Rocket (fee)
as a reference The following is the test site’s detection before optimizing CSS and JavaScript:

PageSpeed Insights’s “remove blocked rendering resources”
if you want to use Google PageSpeed Insights to test the effect of the changes, note that Google caches its results for a few minutes (continuous quick testing, maybe the results will not change).
- testing an unoptimized website
- enables a plug-in in this section,
- , to retest your website
. Then, you will still see the results of the unoptimized Web site until Google resets its cache. How
uses Autoptimize + Async JavaScript to remove blocking rendering resources
Autoptimize and Async JavaScript are two separate free plug-ins from the same developer. They can help you optimize CSS and JavaScript sending.
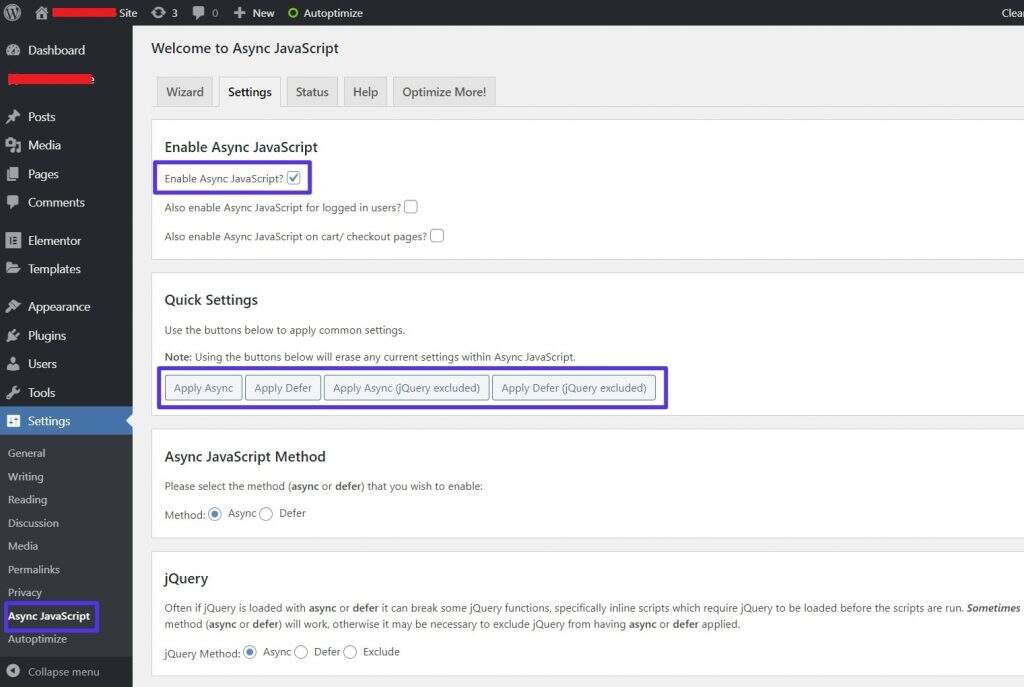
installs and enables the plug-in to set up → Async JavaScript:
- and select the Enable Async JavaScript check box at the top.
- in the “Quick Settings” box, choose between “Apply Async” and “Apply Defer”. How to set up the Async JavaScript plug-in

for
if the Async option causes problems on your website, we recommend that you try Defer or exclude the jQuery option. After
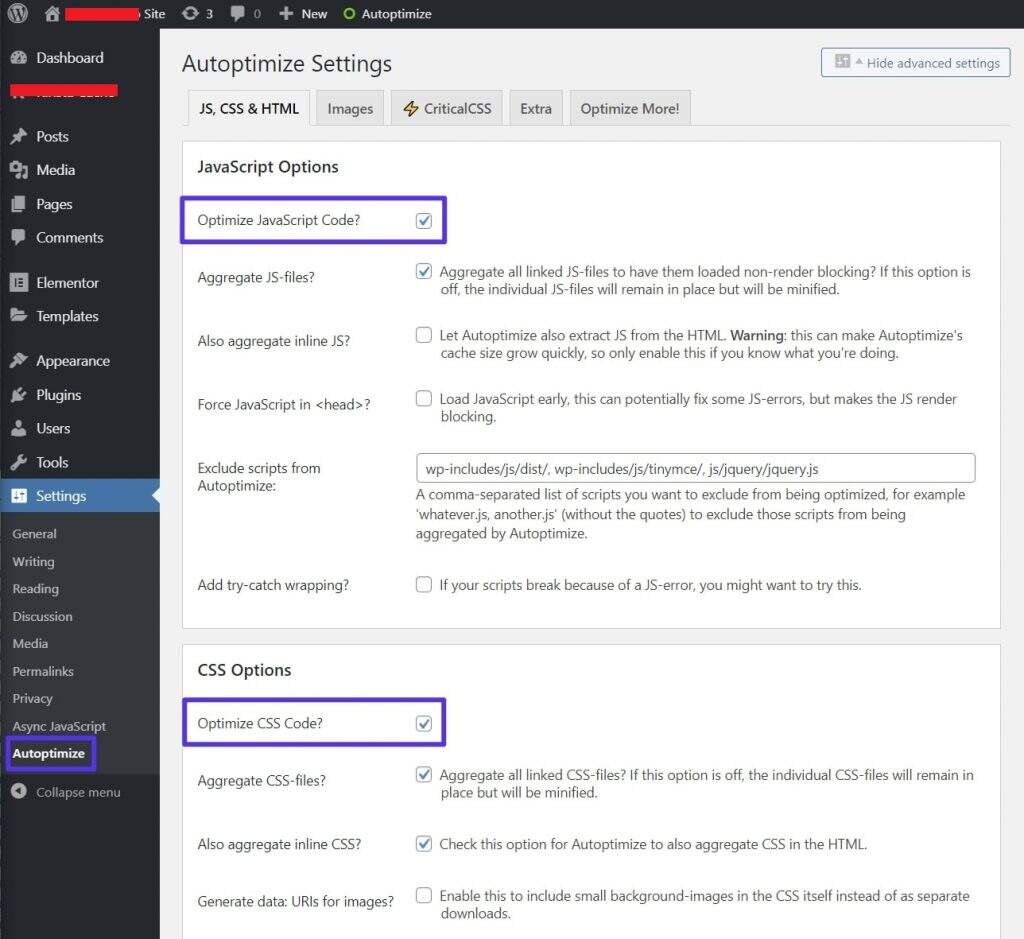
finishes setting up the Async JavaScript plug-in, go to set up → Autoptimize, and then:
- check Optimize JavaScript Code
- check Optimize CSS Code
How

sets up the Autoptimize plug-in
if you are a professional user, you can try more other JavaScript and CSS optimization settings, but most sites use the default settings.
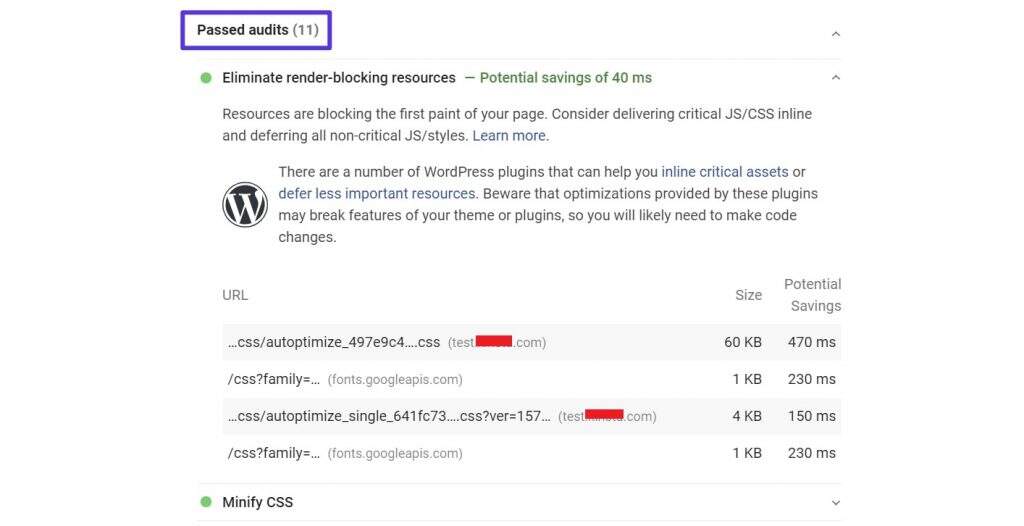
after setting up Autoptimize and Async JavaScript, our test site passed PageSpeed Insights’s “remove blocking rendering resources” test: PageSpeed Insights evaluation results after

enabled Autoptimize and Async JavaScript. If you want to remove more resources blocking rendering, you can further use Autoptimize to manually inline the key CSS. However, this requires some development knowledge, so it is not recommended for non-developers to try.
you can also choose one of the two. However, given that both plug-ins come from the same developer and are compatible with each other, the best approach for most Web sites is to use both.
how to use WP Rocket to remove blocking rendering resource
WP Rocket is a very popular professional WordPress performance and caching plug-in.
WP Rocket not only caches the performance of WordPress, but also helps you remove CSS and JavaScript resources that block rendering on WordPress websites. After
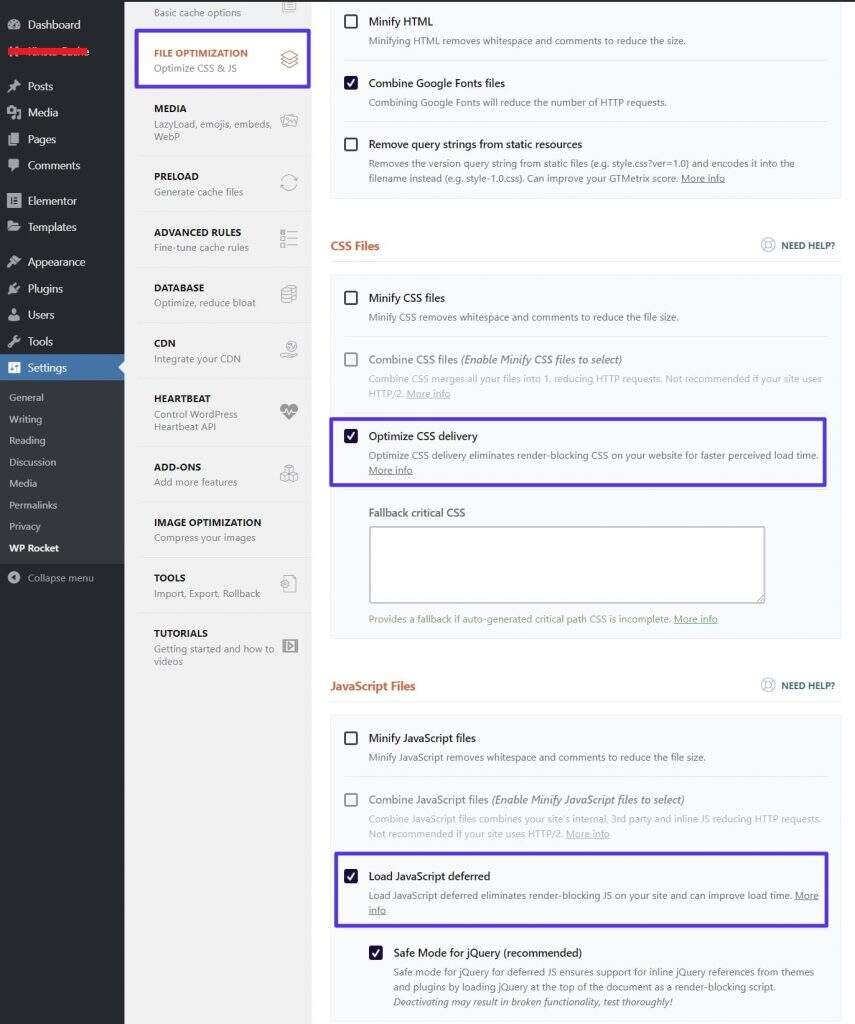
installs and enables WP Rocket, go to the File Optimization (File Optimization) tab. Then, enable the following two options:
Optimize CSS delivery under the “CSS Files” section
- Load JavaScript deferred under the “JavaScript files” section. You can try to shut down Safe Mode for jQuery. However, if you notice a problem with the front end of the site, you may need to re-enable jQuery’s security mode, as this may be the culprit. After how
- sets up WP Rocket

to activate these two functions, our test site easily passed the “remove blocking rendering Resources” audit in PageSpeed Insights. WP Rocket also manages to remove more blocking rendering resources than Autoptimize/Async JavaScript settings:
enables WP Rocket after PageSpeed Insights evaluation results

summary blocking rendering resources by forcing the visitor’s browser to delay rendering the first screen content, and the browser immediately downloads unwanted files, thus slowing down the page loading time of the WordPress site.
blocking rendering resources will increase the WordPress site-aware page loading time, forcing browsers to delay the rendering of the first screen content and download unwanted files immediately.
to help visitors load visible parts of the page faster, you should delay loading resources that are not immediately needed.
to remove blocked rendering resources on WordPress, you can use an off-the-shelf plug-in.
for free solutions, you can use a combination of Autoptimize and Async JavaScript (two plug-ins from the same developer); if you “have a lot of money,” you can use WP Rocket.
要移除WordPress上的阻塞渲染资源,您可以使用现成的插件。
对于免费解决方案,您可以结合使用Autoptimize和Async JavaScript(来自同一开发人员的两个插件)的组合;如果您“钱多人傻”,可以使用WP Rocket。