
In terms of Web performance, any optimizations are not too small. Over time, many of these tips and optimizations can begin to reduce the overall load time by a considerable amount. Earlier, we shared how to disable emoticons in WordPress. Today we want to share with you how to disable embedding in WordPress.
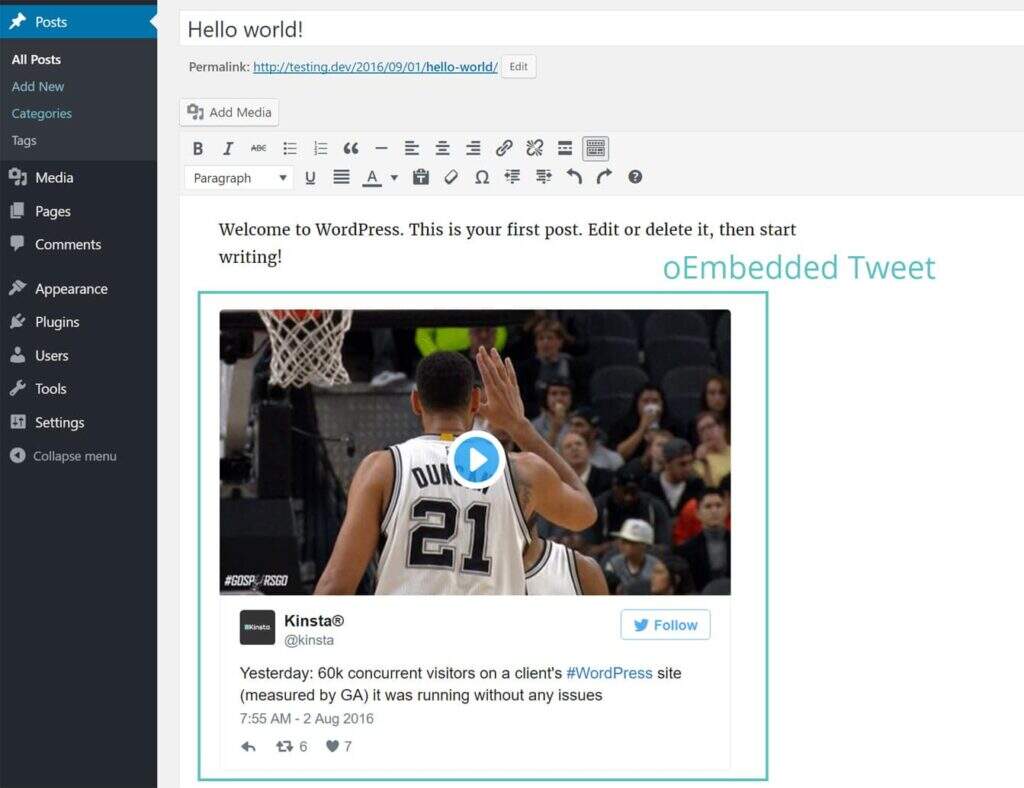
when they released WordPress 4.4, they incorporated oEmbed functionality into the core. You may have seen or used it before. This allows users to embed YouTube videos, tweets, and many other resources on their site simply by pasting URL, which WordPress automatically converts into embedded content and provides real-time preview in a visual editor. For example, we pasted this URL:https://twitter.com/kinsta/status/760489262127120385from Twitter, and it was converted to what you see below. You can view a list of officially supported embedding types.

embedded Tweet tweets
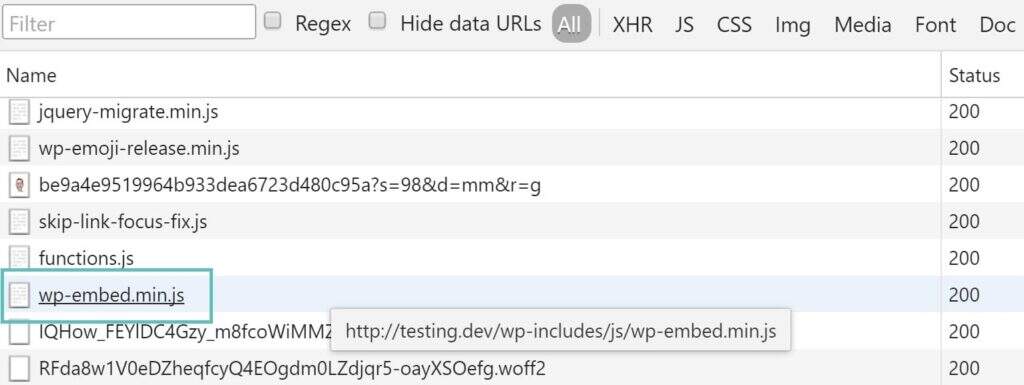
WordPress has long been an oEmbed consumer, but with the update, WordPress itself becomes an oEmbed provider. This feature is useful for many people, and you may want to keep it enabled. However, this means that it will now generate an additional HTTP request on your WordPress site to load the wp-embed.min.js file. This will be loaded on each page. Although this file has only 1.7KB, these things will increase over time. The request itself is sometimes more important than the content download size.

wp-embed.min.js
disables embedding
in WordPress there are several different ways to disable embedding in WordPress. You can do this using free plug-ins, code, or an inline narrowed JS.
- plug-in disables embedding
- code disables embedding
- inline reduced JS
1. The first way to disable WordPress embedding
with plug-ins is to simply use a free plug-in called Disable Embeds, developed by Pascal Birchler, who is actually one of the core contributors to WordPress. The

Disable embeds plug-in
is a super lightweight , only 3KB, to be exact. At the time of this writing, it currently has more than 20000 active installations. You can download it from the WordPress plug-in library, or you can search for it under plug-ins-install plug-ins in the WordPress dashboard. No configuration is required, just install and activate, and the additional JavaScript files will disappear. It has the following features:
- prevents others from embedding your site.
- prevents you from embedding other sites that are not whitelisted.
- forbids loading JavaScript files on your WordPress site.
you can still embed content using embedded iframe scripts from YouTube and Twitter. You can also use advanced plug-ins like perfmatters, which allow you to disable embedding and other optimizations to WordPress sites.

uses the perfmatters plug-in to disable embedding
two。 Use code to disable WordPress embedding
if you do not want to install other plug-ins, you can also use code to disable embedding. First create a backup of the Web site, and then add the following to your theme’s functions.php file. Note: the code comes from the Disable Embeds plug-in above.
is important! If done improperly, editing the source code of the WordPress theme may damage your website. That’s why you need to back up the code first and then change it!
function disable_embeds_code_init() {
// Remove the REST API endpoint.
remove_action( 'rest_api_init', 'wp_oembed_register_route' );
// Turn off oEmbed auto discovery.
add_filter( 'embed_oembed_discover', '__return_false' );
// Don't filter oEmbed results.
remove_filter( 'oembed_dataparse', 'wp_filter_oembed_result', 10 );
// Remove oEmbed discovery links.
remove_action( 'wp_head', 'wp_oembed_add_discovery_links' );
// Remove oEmbed-specific JavaScript from the front-end and back-end.
remove_action( 'wp_head', 'wp_oembed_add_host_js' );
add_filter( 'tiny_mce_plugins', 'disable_embeds_tiny_mce_plugin' );
// Remove all embeds rewrite rules.
add_filter( 'rewrite_rules_array', 'disable_embeds_rewrites' );
// Remove filter of the oEmbed result before any HTTP requests are made.
remove_filter( 'pre_oembed_result', 'wp_filter_pre_oembed_result', 10 );
}
add_action( 'init', 'disable_embeds_code_init', 9999 );
function disable_embeds_tiny_mce_plugin($plugins) {
return array_diff($plugins, array('wpembed'));
}
function disable_embeds_rewrites($rules) {
foreach($rules as $rule => $rewrite) {
if(false !== strpos($rewrite, 'embed=true')) {
unset($rules[$rule]);
}
}
return $rules;
}
or you can also use the wp_dequeue_script function.
function my_deregister_scripts(){
wp_dequeue_script( 'wp-embed' );
}
add_action( 'wp_footer', 'my_deregister_scripts' );
3. The third option for inline narrowed JS
is to get the contents of the wp-embed.min.js file and embed it inline. This should be done only in small files or without too much code. This is the case if you just want to get rid of HTTP requests but still retain support for embedding.