
Most modern customers check product reviews before making the smallest purchase. Enabling user reviews for your own products can help you build trust with new customers and allow them to share important information with other buyers. One of the best ways to display comments on your site is to use the WooCommerce all comments section.
in this article, we will discuss how all the comment blocks of WooCommerce work. We will show you how to add it to your site, configure it, and use it effectively.
adds all WooCommerce comments to your article or page
WooCommerce all comments so that you can display a list of the latest product reviews on your website. By default, this block displays comments for each project, which means that visitors will get a rough idea of your latest customer satisfaction. To use this block for
, open the block editor for the page or article for which you want to display comments. Select the option to add a new block, and then use the search tool to find all comments (all reviews) option:

Please note that all comments blocks are available only if you use WooCommerce. If the plug-in is not activated, you will not be able to access any WooCommerce blocks in the Block Editor. When
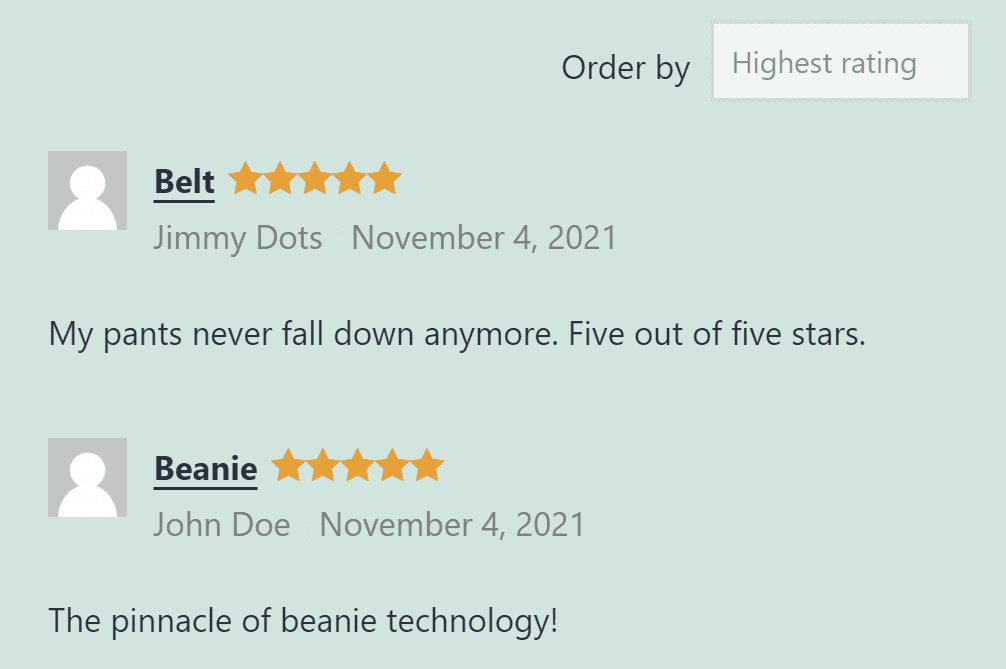
places the “all comments” section, it will display a list of all the latest comments in your store: by default,

, each comment contains the customer’s name, comment body, score, writing time, and profile picture. However, you have complete control over how comments are displayed in the all comments section, which we will show you in the next section.
WooCommerce all comments Block Settings and options
unlike most other blocks, WooCommerce all comments blocks do not provide any formatting options. This means that you cannot change its alignment or layout. However, the block does provide a variety of settings that enable you to configure the elements it contains.
to access the settings for this block, select it in the editor and click the gear icon in the upper right corner of the screen. A menu appears on the right, including all the settings available for the all comments section. The first part of the
content Settings
Settings menu allows you to decide which elements the block will display for each comment:

you can choose whether to include the reviewer’s name, avatar, date, comment content, and product rating. In most cases, we recommend including all of these projects.
, however, if you don’t buy frequently, you can choose to disable the comment date so as not to block prospects. Finally, you can choose to display the reviewer’s photo (their profile picture) or product picture next to each comment. The next section of the
list Settings
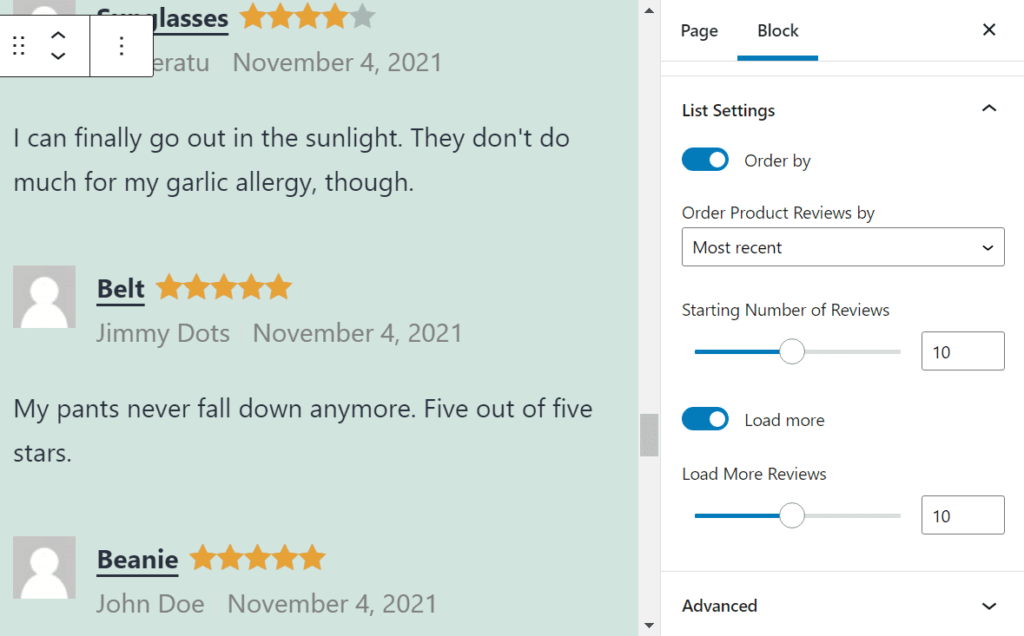
enables you to decide in which order comments are displayed and how many comments are displayed. By default, all comments blocks will display the latest comments for the entire store. However, you can also choose to display comments from the highest score to the lowest score and vice versa.
you can also configure how many additional comments will be displayed when the user clicks the “load more” button (or disable this option altogether): the next section of the

text color
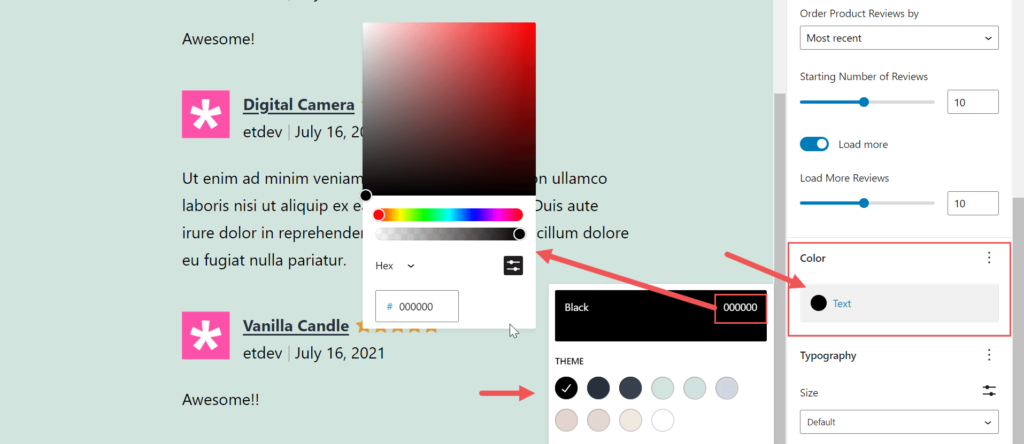
allows you to customize the color of the text in the “all comments” block. To change the text color, click the text color option. You can then select a default theme color or select a hexadecimal code to add your own custom color.

font size
in addition to the text color, you can also change the font size of all comment blocks under typesetting settings. To change the font size, click the plus icon on the layout toggle button and select the font size. There, you can choose from one of the built-in theme font sizes, or click the custom icon to add your own custom font size values.

extra CSS class
finally, the “all comments” block settings menu has an Advanced tab that allows you to add a new CSS class to the element. If you are used to using stylesheets, you can use these CSS classes to modify the style of the block.
effective use of tips and best practices for all comments blocks in WooCommerce
in most cases, we recommend that you display the “all comments” section on the home page and / or login page of the store. This shows new visitors the satisfaction of past customers and encourages them to stay. In addition, if you have a lot of recent ratings, displaying the comment date can show visitors that you have made a lot of sales. This, in turn, can help you build trust further.
if your store is still growing, we suggest showing the highest rated comments instead. If you do so, we also recommend that you disable the comment date, so if there are no recent sales, visitors will not be discouraged. It is up to you to decide whether

displays user profile pictures or product photos. Displaying customer pictures can help make comments look more trustworthy and give them a sense of humanity. However, this only works if most customers set up profile pictures. Otherwise, it is usually best to display a product photo next to each comment so that potential customers can understand the product you offer.
Frequently asked questions about all comments blocks of WooCommerce
if you have any questions about how to use the all comments section, we will introduce them here. Let’s start by discussing how to design this convenient block.
can I change the style or layout of all comment blocks? The
All Review block does not allow you to change its layout. When you place a block, comments are displayed in a single-column list. However, you can use color and typesetting options to change the text color or font size. You can also add a custom CSS class to locate all comment blocks in the custom CSS.
, are there any other WooCommerce comment blocks I can use?
WooCommerce comes with several comment blocks that can be used in stores. For example, there is a comment by product block that enables you to display comments for a single project. You can also access comments by category, which allows you to display comments from specific product categories.
when you use the All Reviews block, you cannot filter comments by product or by category. However, this block does enable you to choose which order comments will be displayed.
where should I put all the comment blocks in WordPress?
since all comments sections show reviews of all products in your store, it makes sense to place them on a home page of your site. Both the home page and the store page are ideal locations for this block. Alternatively, you can set up a page that displays comments only and link to that page in the navigation menu.
summary
WooCommerce all comments section enables you to display the latest comments for all products in the store. You can also configure this block to display comments with the highest to lowest scores, and vice versa (although we do not recommend the latter method).
this section provides a perfect way to show visitors how much they like your product. If you have a lot of comments recently, it may also indicate that you are operating an active store with high sales.