
E-commerce has become more popular than ever before. With the increase of e-commerce stores and mobile commerce, the industry has exploded.
The continuous release of new technologies makes e-commerce more profitable, more streamlined, and easier for both customers and enterprises.
But how can online retailers keep up with these trends and respond quickly to technological changes? How can the e-commerce platform meet the needs of modern customers?
This is the meaning of headless e-commerce.
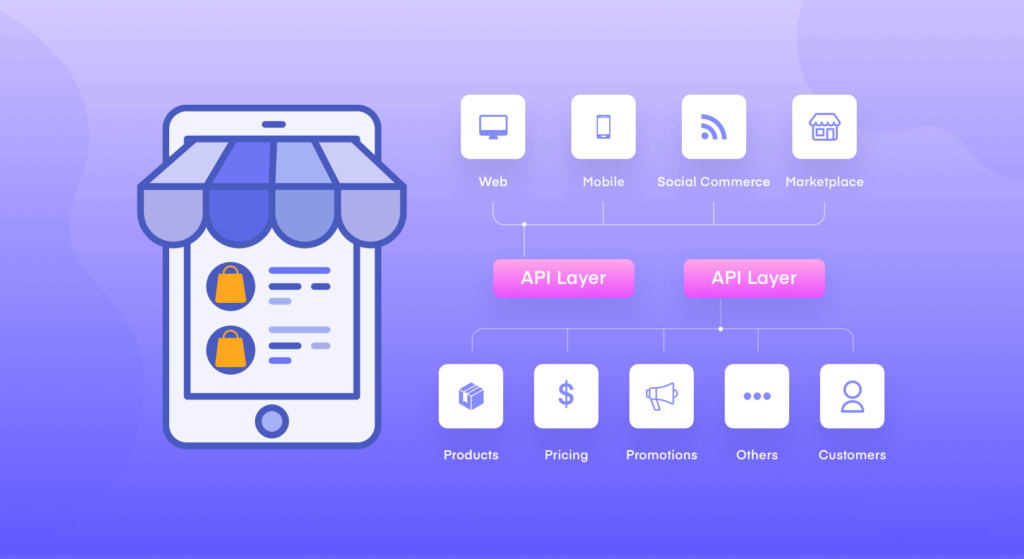
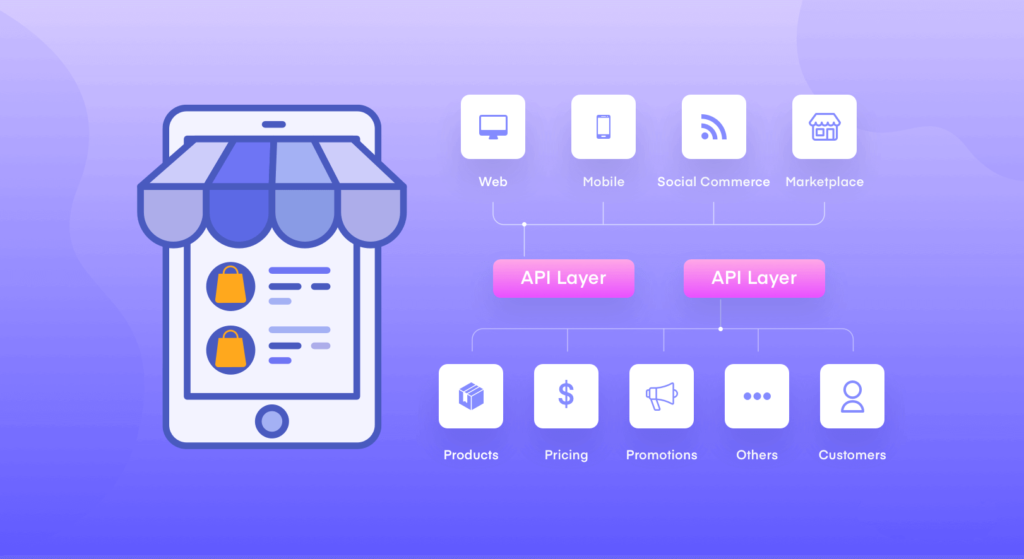
The headless e-commerce architecture separates the front-end presentation layer of the website from the back-end e-commerce function.
This allows developers to use the front-end technology of their choice to provide a high-quality content experience.
Developers can then easily plug in an e-commerce solution that manages all business functions at the back end.
Headless e-commerce solutions and platforms have raised more than $1.6 billion to advance the technology, Forbes reported. This shows what the next potential transformation of the industry is.
What on earth is headless e-commerce? Read this article to learn everything about this new technology, how it works, and its pros and cons.
- What is headless e-commerce?
- Headless e-commerce and traditional e-commerce
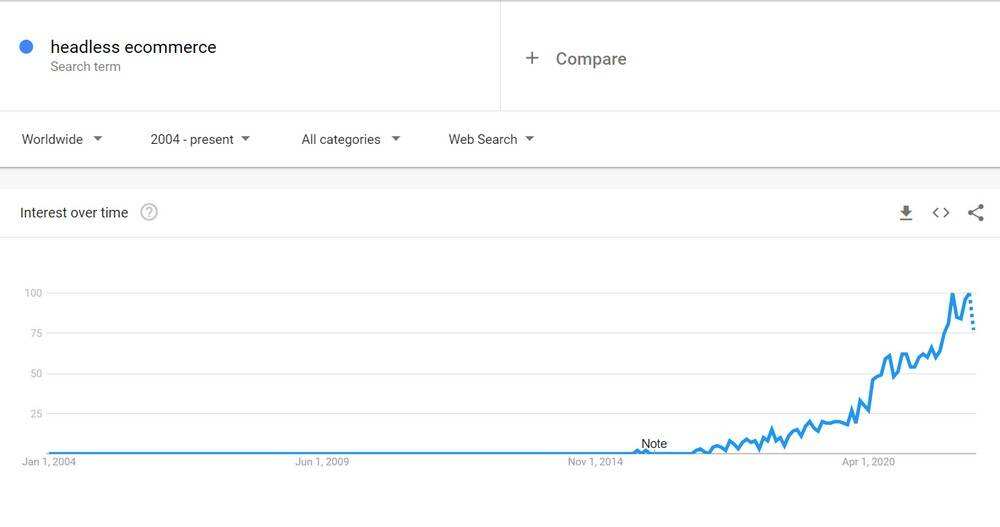
- Why is headless e-commerce becoming more and more popular?
- How does headless e-commerce work? Advantages and disadvantages of this solution
- Start using headless e-commerce
- Five examples of headless e-commerce in the real world
- Common problems of headless e-commerce
- Conclusion-which e-commerce solution is right for you?
What is headless e-commerce?

Headless e-commerce is a term used to describe the front-end and back-end separate architecture of an e-commerce platform.
This means that the front end (the part of the website that customers see and interact with) is built using one technology, while the back end (the part of the site that deals with order processing and inventory management) is built using another technology.
This provides enterprises with unparalleled flexibility to create a unique customer experience at the front end.
In traditional e-commerce solutions, your back-end database and the interface of your website are a single system. If you want to change the interface, you must also make sure that the back end can adapt.
For example, if you use WooCommerce to build an online store, the front-end store is functionally connected to the back-end system. Therefore, any change in one aspect will have a direct impact on the other.
Through headless e-commerce, you can choose the front-end technology that best suits you and your future goals. This enables enterprises to create a rich customer experience at the front end without being limited by back-end technology.
In addition, if you use headless e-commerce, you can change the way you build the store or its appearance without affecting the way it works at the back end. This flexibility enables you to create a unique shopping experience for your customers.
Headless e-commerce and traditional e-commerce
In the field of e-commerce, there is a lot of debate about which method is better-headless e-commerce and traditional e-commerce.
Let’s look at the pros and cons of each approach to help you decide which one is right for your business.
| Headless e-commerce | Traditional e-commerce |
| Allows you to separate your front-end and back-end systems, giving you more flexibility in developing and deploying your e-commerce site. | It is usually monolithic, which means that the front end and back end are closely integrated. |
| It’s easier to expand your e-commerce solution because you can add new front-end applications without having to change your back-end system. | It is more difficult to expand because you need to modify both the front end and the back end when adding new features or applications. |
| It is safer because the front end and the back end are completely separate. | It is more difficult to secure, because access to the front end also means access to the back end. |
| It is difficult to implement because you need to have a good understanding of both front-end and back-end systems. | Difficult to implement because you need to have a good understanding of both front-end and back-end systems |
| Very flexible, because you can choose any front-end technology you want, whether it’s traditional web platforms or mobile applications. | It is easier to implement because you only need to focus on one system that is not very flexible, because you are limited to the technologies supported by the system. |
| It can be expensive, depending on the stage of your business. | It’s more affordable to build, because you don’t need to invest in two separate systems. |
| It is not as user-friendly as traditional e-commerce. | User-friendly because customers do not need to know the back-end technology to use the website |
Why is headless e-commerce becoming more and more popular?

The biggest reason headless e-commerce has become popular is that it allows enterprises to separate their front-end and back-end systems, which provides more flexibility.
This means that enterprises can use any back-end system they want, as long as it provides an API, they will not be tied to a specific e-commerce platform.
This gives enterprises more flexibility to use the back-end system that best suits their needs without having to worry about how it will work with the front end.
Second, headless e-commerce allows enterprises to create a better front-end experience for their customers.
By decoupling the back end from the front end, companies can create a front end experience tailored to their specific audience without limiting the user experience to match the back end.
This will lead to a better user experience and help companies stand out from the competition.
Finally, large e-commerce enterprises need scale. With headless e-commerce, it is much easier to expand or downsize as needed.
You can switch your backend at any time, add a new front-end platform to your e-commerce store, and continue to grow.
All of this is to keep the data input to these platforms in a single place.
How does headless e-commerce work? Advantages and disadvantages of this solution
With headless e-commerce solutions, you will not be limited to using templating systems provided by your CMS or e-commerce backend.
You can use any framework or technology you want for your store. This also means that you will not be bound by the platform you chose when you first set up the store.
For example, if you use Commercetools as your back-end system, you are free to use any programming language or process to implement your front end.
You can use PHP, ReactJS, or any other framework to build your front end. You only need to use Commercetools’s API to extract your product data.
You can also connect to your own microservices or use API from other companies. You can build a unique user experience beyond the limitations of traditional e-commerce solutions such as WooCommerce.
If you need to completely update your front-end within a few years, you can do so without changing your back-end services. This is because the two are completely separate.
You can also run multiple customers from a single backend. For example, you can have a website, a mobile app, and a point-of-sale app, all provided by the same back-end service.
Another major benefit of headless e-commerce is that it can greatly speed up the development cycle.
Developers can do front-end and back-end work independently. This leads to a more agile development process and allows for faster deployment of new features and capabilities.
The advantages of headless e-commerce
Using a headless e-commerce platform has many benefits:
- Increase flexibility: through headless e-commerce, you have the flexibility to modify your website without having to go through your e-commerce platform. You can quickly and easily add or remove products, change prices, and update your website as much as you like.
- Improve performance: headless e-commerce can improve the performance of a website by decoupling the front end from the back end. Your site will not have to load the entire e-commerce platform every time a visitor arrives at your site.
- Increased security: headless also increases security by separating the front end from the back end. If your website is hacked, your e-commerce platform will not be affected, and your data should be kept secure and reliable.
- Greater scalability: headless architecture makes your platform more scalable than traditional e-commerce. You can easily add more products, users, and features to your site without having to worry about the performance of the site, because the back end is hosted on different servers.
- Improve the customer experience: you can improve the customer experience by having the ability to add new features, products, and content to your site quickly and easily. Your customers will always have up-to-date information about your products and services.
Headless e-commerce solutions may not be suitable for every enterprise. You need to take the time to determine if the conversion is necessary.
In the getting started section, you will find some tips to help you know whether the transition is good for your business.
The disadvantages of headless e-commerce
There are several disadvantages to using a headless e-commerce platform:
- Increased complexity: compared with traditional e-commerce platforms, the setup and management of headless e-commerce may be more complex. You will need to build and manage two separate systems (front-end and back-end) and make sure they work together seamlessly.
- Lack of support: since this is a fairly new concept, you will run your store on bloody technology. The community is not yet developed, and you may need to get in touch with the platform’s support team every time you need help until you figure it out.
- Increase costs: headless e-commerce platforms may be more expensive than traditional e-commerce solutions. You need to pay for two separate systems (front-end and back-end), and you may even need to hire someone to manage and maintain your website.
The key disadvantage of headless e-commerce setup is that its management may be more complex. Because the front end and the back end are decoupled, there is likely to be a greater inconsistency between the two. This may lead to increased development and operating costs.
In general, headless e-commerce can be a powerful tool for enterprises that want more flexibility and agility in the development process.
Start using headless e-commerce
Your choice of e-commerce technology should be based on a strategic assessment of your current and future business needs.
Headless e-commerce platforms provide you with agility, flexibility, and scalability to meet these needs and stay ahead of the competition.
To ensure this, we recommend checking that you meet at least the following three criteria:
- Are you willing to trade a pre-built, templated storefront for a more distinctive and personalized experience?
- You have a dedicated internal technical team, or you are willing to work with an organization or system integrator
- You want to make design changes quickly and continuously at the front end
- You want to adapt to the ubiquitous sales strategy
- You want to support the unique needs of running multiple business models
- You want to eliminate updated downtime and improve website performance
- You want a seamless developer experience and the ability to take advantage of a variety of languages and frameworks
- You want more advanced features that plug-ins cannot provide without painful customization.
1. Choose a headless e-commerce platform
Now that you know what a headless e-commerce platform is and whether it is suitable for your business, it’s time to choose the right platform.
Not all platforms are equal. In the long run, the wrong platform will cost you time and money.
Here are several headless e-commerce platforms:
- Commercetools
- Elastic Path
- BigCommerce
Each platform handles business in a slightly different way, so we recommend spending some time using demos or free trials until you’re ready to choose.
two。 Create your store design
Once you’ve chosen a platform, it’s time to start designing your front end. Here, you will decide how your customers will interact with your store and what kind of experience you want to provide.
There are a few things to keep in mind when designing your front end:
- Make sure your design is responsive, so it looks good on all devices
- Use high-quality pictures and videos
- Use an attractive copywriter to talk to your target audience
- Use a clear call to action
- Make the checkout process as simple as possible
- Use social certificates, such as customer recommendations, to build trust.
3. Connect the headless e-commerce platform to your front end
Now that you have a headless e-commerce platform and a front-end design, it’s time to connect the two. This is where you need to code or use third-party integration.
If you don’t like coding, there are some third-party integrations that can help you connect the headless e-commerce platform to your front end.
These integrations will give you the ability to manage your store’s content and product data from one place.
Five examples of headless e-commerce in the real world
With the continuous development of the demand for digital commerce, more and more brands are turning to headless commerce to keep up with the changing situation.
Headless business has many benefits, including the ability to quickly adapt to emerging technologies, unify data and e-commerce systems, and provide a more personalized omni-channel experience.
Let’s take a look at five brands that have successfully turned to headless commerce.
1. Nike

Nike decided to adopt a headless system to keep up with the changing digital business environment and meet the needs of its connected customer base.
Thanks to headless systems, Nike has been able to quickly adapt to emerging technologies and provide their customers with a personalized experience.
In addition, they provide a more seamless customer experience by unifying data and business systems.
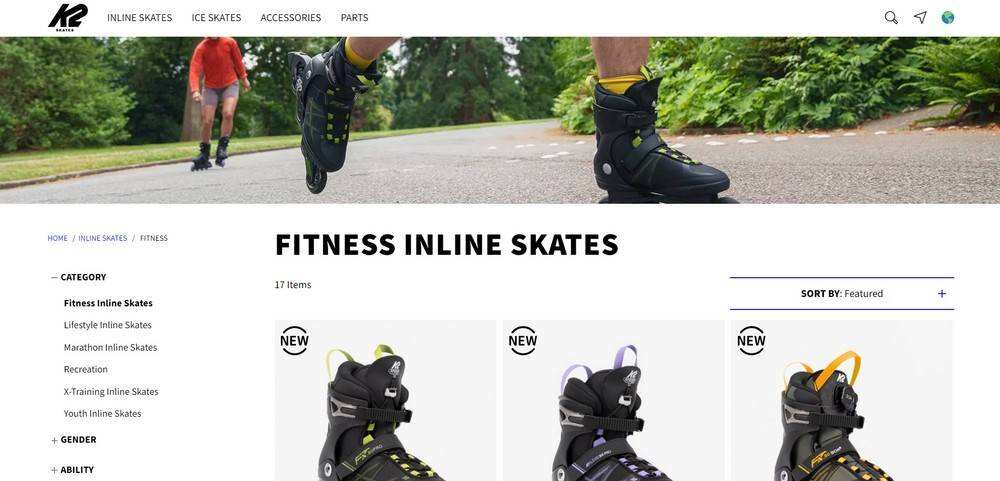
2. K2 Sports

K2 switched to headless configurations to improve their API performance and provide the innovative shopping experience they wanted.
At the front end, they use Contentstack to create a content-rich experience that resonates with their site’s desired audience.
As a result, they can create websites and publish content faster and see the productivity of their teams improved!
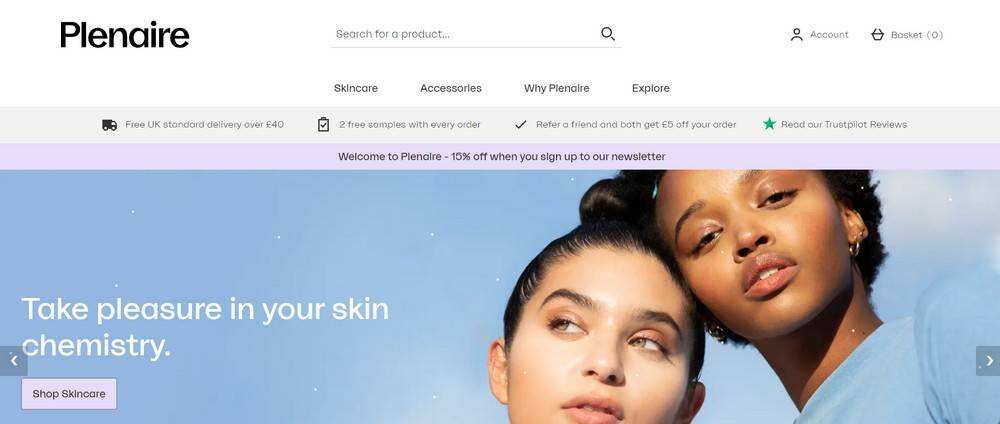
3. Plenaire

Plenaire uses headless commerce to create dynamic pages that transition as users scroll down the page.
Part of their page scrolling does not require visitors to keep clicking “next”, but to interact more naturally by dragging the cursor. This makes the whole experience light and atmospheric, completely consistent with their brand image.
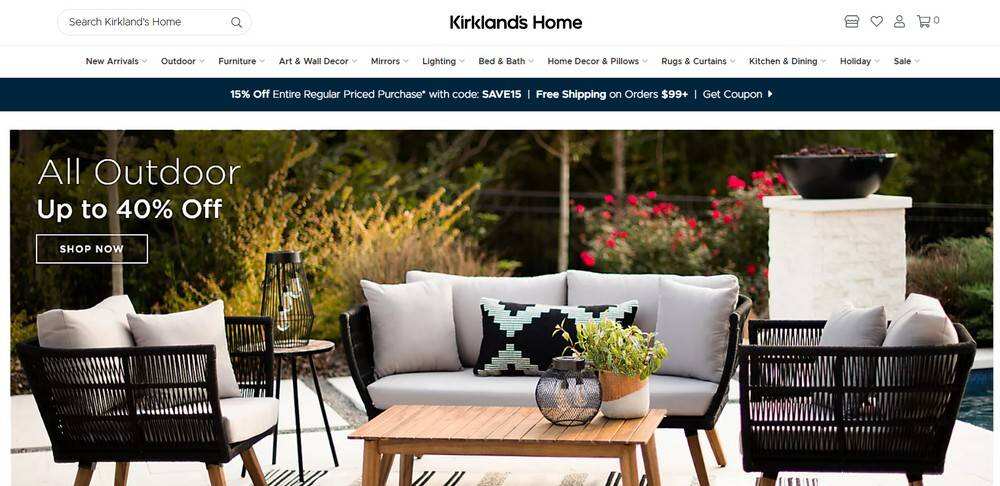
4. Kirklands

Kirklands uses headless commerce to solve the problem of website speed. As they expand the sitemap and the features provided by each page, the site slows down further.
As a result of the conversion, the brand is now one of the fastest retail websites and runs a variety of unique experimental features such as fingerprint checkout, one-click login and other new features.
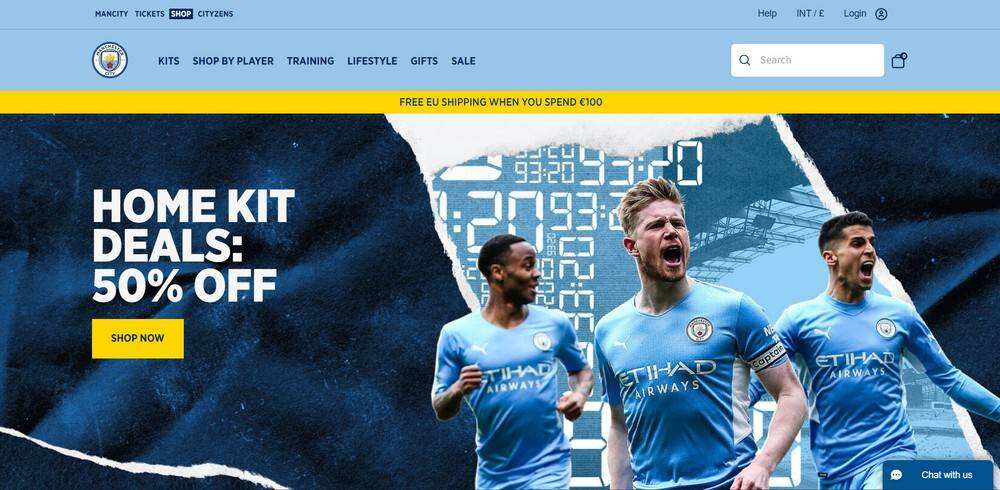
5. Manchester City Football Club

Manchester City decided to adopt a headless system to improve the performance of their website and provide a more personalized experience for their fans.
As a result of this conversion, they have been able to improve the speed of the website and provide fans with real-time game updates and exclusive video content.
Headless has helped brands such as Nike, Kirkland and Manchester City Football Club improve website performance, provide a more personalized experience, and quickly adapt to emerging technologies.
If you are considering switching to a headless architecture, these brands are good examples of what is possible and what you should expect!
Common problems of headless e-commerce
1. What is headless e-commerce?
Headless e-commerce is an e-commerce architecture, which decouples the front-end user interface from the back-end database and business logic. This enables enterprises to build multi-platform applications and experiences without being limited by their e-commerce platform.
two。 Why do enterprises use headless e-commerce?
There are several reasons why companies may want to use headless e-commerce. First, it allows enterprises to establish a custom user experience without being limited by their e-commerce platform. Second, it makes it easier to integrate with third-party applications and services. Finally, it can improve performance and scalability by decoupling the front end from the back end.
3. What are some of the benefits of headless e-commerce?
Some of the benefits of headless e-commerce are that it makes your site faster and more sensitive, and makes your content easier to manage. In addition, headless e-commerce can provide your customers with a better user experience and make it easier for them to browse your products. Finally, using headless e-commerce solutions can also help you save entire e-commerce costs.
4. What should enterprises consider before using headless e-commerce?
Before you switch to headless e-commerce solutions, make sure you have the necessary technical expertise. A headless e-commerce system may require a developer to splice the back end with the front end. If you don’t have developers in your staff, you may need to outsource the job, which can be expensive.
In addition, consider whether headless e-commerce solutions make sense for your business model. For example, if you sell physical goods, you need to consider how to integrate transportation solutions into your headless e-commerce platform. Finally, consider whether you want to use a headless e-commerce platform for all online sales, or just for certain products or product lines.
5. What are the leading headless e-commerce platforms?
Some leading headless e-commerce platforms include BigCommerce, Commercetools, Vendure and Elastic Path.
6. What are the benefits of using a headless e-commerce platform?
Some of the benefits of using a headless e-commerce platform include:
- Decouple the front end and back end of your store, which gives you more flexibility and agility when updating and changing.
- Can use any programming language or framework for your front end, or any database or server for your back end
- Be able to create more customized and unique user experiences for your shoppers because you are not limited by the features and functions of traditional e-commerce platforms.
In general, headless e-commerce platforms give you more control over your store and its appearance and function.
Conclusion-which e-commerce solution is right for you?
Both headless and traditional e-commerce have their advantages and disadvantages. Choosing either of these two methods depends entirely on your business needs. If you need a more flexible and scalable solution, headless e-commerce may be the way you go.
Keep in mind that headless solutions are much more expensive than traditional systems. A generally accepted rule is that you should not consider switching to a headless system until your annual income reaches eight figures.
In addition, if you want a choice that is easy to implement, reasonably priced and user-friendly, you can choose traditional e-commerce solutions.
At the end of the day, it is important to choose the e-commerce solution that best suits your business. So take the time to weigh the pros and cons of each option and make a decision that suits you.
Have you ever used headless e-commerce? Do you have any experience using this solution? Please tell us below!