
In this article, let’s take a look at what pre-connecting Preconnect– they are, why, and how to use them, as well as best practices for auditing and extending them.
What is a pre-connection?
A pre-connect is a resource prompt that tells the browser to establish an active HTTP connection to the domain that the browser has not yet determined to establish. Creating a HTTP connection requires a number of steps, including:
- Do a DNS lookup.
- Connect the TCP.
- Negotiate a secure TLS connection.
This can take tens or even hundreds of milliseconds. Pre-connection improves performance, because when the browser does realize that it needs to establish a connection to download resources, that connection has already happened!
Examples and real case studies
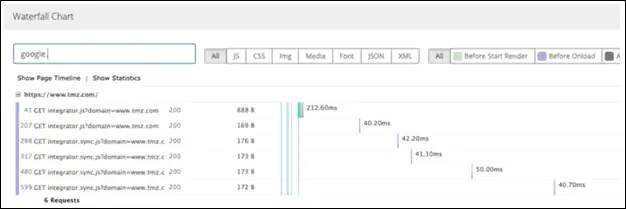
Let’s look at an example. The following screenshot shows the CSS file request from Google:

This resource will be found later in the waterfall, and the existing HTTP connection does not exist. The browser knows that it needs to download the CSS file, but first it must complete the DNS lookup, then create a TCP connection, and finally negotiate an encrypted TLS connection. These add approximately 100ms of delay before requesting the CSS file. We can use it in the HTML file
Add a pre-connect resource prompt in to optimize this, as follows:
We can see the result in the waterfall screenshot below. The pre-connect prompt instructs the browser to actively connect to the Google font field. When the browser later discovers that it needs the requested CSS file, a connection has been established. This allows the CSS file to be downloaded immediately, moving the entire waterfall to the left:

This is a good example, but are there any real-world examples to illustrate the benefits of pre-connection?
- An online store improved their key painting metrics by 500 milliseconds to more than 1 second by pre-connecting to the domain using a product image catalog.
- Aaron Peters has an example where pre-connection improves the initial rendering performance of CDN Planet by about 10%.
The following example is a media site with a large number of JavaScript for various third-party domains. By analyzing their sites and implementing resource prompts (such as pre-connection and preloading)Increased interaction time by 37%From a median of 12.8 seconds to 7.9 seconds.

In general, resource tips-- especially pre-links-- should be considered by all sites.
How to use pre-connection to improve performance
Given the above impressive gains, I know what you must be thinking:
If pre-connect resource prompts improve overall performance and user experience, why don't I pre-connect to all the domains used by my site?
Unfortunately, this can damage performance. Why? It's simple: browsers use a lot of complex logic to decide what to download and when to download, so the page can render and respond to visitors as soon as possible. If you want all the nerd details, Pat Meenan has documented and shown it in detail. )
Sites that use resource prompts are essentially required to override what browsers typically do. If used carelessly, this may be the root cause of different performance problems.
Too many pre-connection prompts
Browsers limit the number of HTTP connections they will maintain. Using too many pre-connect resource prompts will restrict browsers from making the required connections. In fact, too many pre-connections can damage performance.
A good rule of thumb is no more than 6-8 pre-connected resource tips.
Pre-connect to unused domain
The only thing worse than making too many pre-connections is requiring browsers to pre-connect to a domain that has not even been used! However, this can be very common. The site changes the source of its content or stops using a third-party provider without removing the pre-connected resource prompt for the domain. Pre-connecting to an unused domain can cause performance problems in two ways:
- Unused pre-connections can damage browsers because they hinder connections to other domains.
- Open TCP and encrypted TLS connections use server resources even if they are not in use. The Akamai study found that up to 6 per cent of encrypted HTTP connections did not actually make any requests.
Pre-connection closed prematurely
Because browsers limit the number of HTTP connections they will maintain, if no request occurs within 10 seconds, the browser will close the HTTP connection. Occurs when the pre-connection prompt tells the browser to open a HTTP connection to the domain, but no request is sent to the domain within 10 secondsPremature Preconnect .The browser then closes the connection and needs to connect again only if resources need to be requested from the domain. This is bad for two reasons:
- Preconnecting too early can damage the browser because it hinders connections to other domains.
- Once a request for the domain is actually encountered, the browser must open another connection to the domain. Therefore, there is no net income at all for pre-connection!
Rel resource prompt questions for Safari
Many sites follow the mode of specifying both the pre-connection prompt and the dns-prefetch prompt within the same tag, as shown below. For a detailed discussion, please refer to our DNS prefetch resource tip guide. )
This practice begins because browsers support different types of resource prompts. By 2020, more browsers support pre-connection than support DNS prefetching, and all major browsers that support DNS prefetching also support pre-connection.
It really doesn't do any good to specify two different resource tips within the same tag, in fact, it has a big negative impact. Safari is only allowed in the tagrelProperty to specify a resource prompt. Specifying two prompts in the same rel attribute causes Safari to skip the tag completely and does not attempt either resource prompt.
In fact, specifying multiple resource prompts disables Safari prompts! Instead, you should only use prompts.
When to use the pre-connection prompt
In general, pre-connection tips should be provided for the following:
- The field later discovered in the waterfall
- A domain with resources that are critical to page rendering or interaction
- A domain with a large number of requests or downloads
Good examples include:
- Other domains with CSS and JS packages required in the critical rendering path
- Web fonts are referenced by CSS and need to be downloaded
- The first party domain of the API endpoint used to initially load or render the page
Once you have determined which domains should be pre-connected,You still need to test it!Just because something should improve the performance or experience of your site doesn't mean it will. Ensure that tests are always conducted to verify:
- Use tools to measure your performance.
- Implement your changes.
- Compare "before" and "after" performance metrics.
Best practices for pre-connecting resource tips
We have seen many benefits of using pre-connected resource tips, but if used improperly, there are many drawbacks that can affect performance. This means that it is important to review how the page uses resource prompts to ensure that you follow all best practices.
- First, determine all pre-connected resource tips that the page is currently using. You will need to look for tags in the basic HTML page, as well as links: you can also include HTTP headers for resource prompts. Also remember that link headers that contain resource prompts can appear in responses other than the basic HTML page!
- Use the above guidelines to determine which domains should be pre-connected. Are they in the list of tips that have been used on the page? If not, why not?
- Do you use more than 6-8 pre-connections? If so, there are too many, and you should consider deleting them.
- Next, for each pre-connected domain, verify that a request is sent to it and that the request occurs within 10 seconds to avoid closing the connection prematurely. Most waterfall diagrams will allow you to filter by domain or partial URL, as shown below. This makes it easier to see if and when the request occurred in the domain.

- Finally, review each resource prompt and make sure there are no multiple prompts in the tag.

