
Have you just run your WordPress website through the speed test tool, only to be told that you need to “Add Expires headers” to your WordPress site?
Cache expiration headers are rules that let Web browsers know whether to load web resources, such as images, from the visitor’s browser cache or from your server. These can help improve the performance of your website. In addition, they are part of YSlow performance recommendations, which means that they affect your performance “score” in tools such as GTmetrix.
In this article, we will explain what expired headers are and how they affect your site. Then we’ll show you how to add expired headers to WordPress in several different ways.
But first, we need to make a quick detour to discuss another topic-browser caching.
- What is browser caching?
- What is an expired header?
- How to fix “add expired headers” in WordPress
- How to test whether the Expires header is working properly
- How to add out-of-date headers to external scripts
What is browser caching?
Before we discuss expired headers, we first need to introduce you to the concept of browser caching. This is important because expiration headers can help you control and implement browser caching– so if you don’t understand browser caching, you can’t understand expiration headers.
In short, browser caching allows your website to tell visitors’ browsers to save certain files on the visitor’s local computer and load these local files for later access, rather than downloading them from your server each time the page loads.
By eliminating the need for each file download, you can speed up the loading time of the site and reduce bandwidth usage.
Let’s look at an example– the logo image of your website. Your logo is the same on every page, so it doesn’t make sense to force the visitor’s browser to download the same logo file again each time the page loads. Through the browser cache, you can store the logo file on the visitor’s local computer. Visitors still need to download your logo image on their first visit. However, for subsequent page views, the file is loaded from its local browser cache.
What is an expired header?
The expired header lets you tell the visitor’s Web browser whether it should load the given resource from the local browser cache (as described above), or whether it needs to download a new version from the Web server.
More specifically, it allows you to set the duration of cached versions of different file types before the file “expires”, and the browser must download it from the server again.
Let’s look at an example.
Suppose you want to control the browser caching behavior of PNG image files on your Web site. If you set the expired header of the PNG file to one month, this means that the visitor’s browser will:
- Load the downloaded version from the cache one month after the initial access / download.
- Download the file again from the server a month later.
You can set different expiration headers for different file types, which gives you fine control over the browser cache of your site.
Expiration header and cache control
Although using expired headers is one way to control browsing the cache on WordPress, it is not the only way. There is another technique called cache control.
Cache control is a more modern technology, which provides more flexibility for controlling cache behavior. For this reason, many websites today use cache control.
However, expired headers still provide everything most sites need, so they are a good choice for browser caching. You can also use both, although in most cases your cache control header will take precedence. If you use both, you need to make sure that you set the same time value in each.
If you want to learn more about how to implement cache control on WordPress, check out our guide to how to take advantage of browser caching in WordPress.
How to fix “add expired headers” in WordPress
Now, let’s move on to the actual how-to section, and we’ll show you how to set the expiration header in WordPress.
You can add expired headers to your WordPress site. You can do this at the server level (Nginx or Apache) using your own code snippet or through some user-friendly WordPress plug-ins.
When someone visits a page on your WordPress site for the first time, all files are loaded one by one. All of these requests between the browser and the WordPress hosting server increase the page load time.
The browser cache stores some or all of the files on the visitor’s computer. This means that the next time they visit the page, they can load files from their own computers, thereby improving your WordPress performance.
Now you may wonder, how does the browser know which files to save and how long to keep them?
This is the opportunity to display the talents of the expired headers.
Use expires headers or cache-control headers to set rules about which files to save and for how long. In this article, we will focus on cache expiration headers because they are easier to set up for most users.
The cache expiration header sets the expiration date for each type of file stored in the browser cache. After that date, the file will be reloaded from your server to provide visitors with the latest version of the page.
How to add expired headers on an Apache Web server using .htaccess
If your Web host uses an Apache Web server, you can add an expired header using the .htaccess file, which is located in the root folder of your server (the same folder as the wp-config.php file).
This is what you need to do:
- Use FTP to connect to your server in your preferred FTP client
- Find the .htaccess file in the root folder
- Download a backup copy of the .htaccess file to your local computer. This way, if any problems occur, you can re-upload the backup copy to resolve any potential problems.
- Add the following code snippet near the top of the file
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType image/svg "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" ## EXPIRES HEADER CACHING ##
Although the default values should apply to most Web sites, you can adjust the time periods for different file types in the code snippet as needed.
How to add expired headers on a Nginx Web server using a configuration file
If your host uses a Nginx Web server, you can control the expired headers by editing the server’s configuration file. How you edit this file will depend on your landlord-if you need help, you can contact the server provider for support.
This is the code you need to use:
location ~* .(jpg|jpeg|gif|png|svg)$ { expires 365d; } location ~* .(pdf|css|html|js|swf)$ { expires 2d; }
You can adjust the expiration time of different types of files as needed.
Determine if your website is running Apache or Nginx
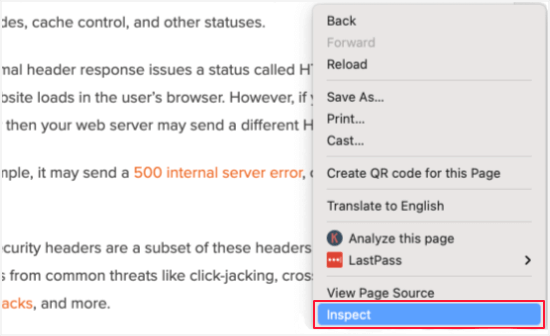
First, you need to figure out whether your site uses an Apache or Nginx server. To do this, browse to your website, right-click the page, and select the “Inspect” option.

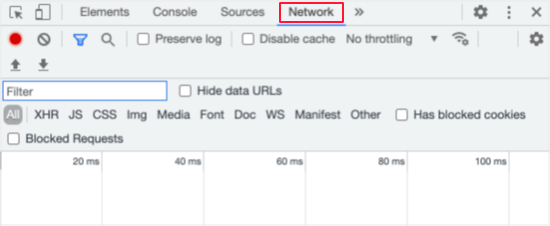
Next, you need to click the “Network” tab at the top of the page. You may need to refresh the page to load the results.

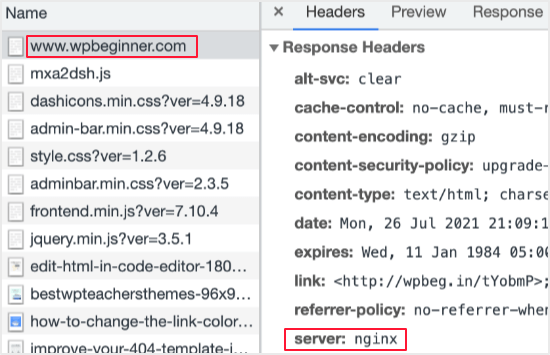
After that, you can click the domain name at the top of the Name column. You should then scroll down to the “Response Headers (response header)” section and check the project named “server”.

This will show which Web server you are using. In this case, the site runs on the Nginx server.
How to add expired headers using the WordPress plug-in
If you don’t feel comfortable adding expired header code yourself, you can also find some WordPress plug-ins that can do this for you. Some of these plug-ins add expiration headers, while others use cache control. Either way, the end result is that your WordPress site can benefit from browser caching.
If your host does not already implement caching for you, one solution is to use the caching plug-in. A good choice is WP Rocket. When the WP Rocket plug-in is activated, it automatically enables browser caching for you-no additional settings are required.
Here are some other caching plug-ins that can help you implement expired headers and / or browser caching:
- WP Super Cache
- W3 Total Cache
- WP Fastest Cache
- WP Rocket
WP Rocket is the most beginner-friendly WordPress caching plug-in on the market. When enabled, it works immediately to speed up your site without having to deal with complex configuration settings like many other caching plug-ins.
WP Rocket is an advanced plug-in, but its free version already contains the best parts of all the features.

The first thing you need to do is install and activate the WP Rocket plug-in (official website).
After installation and activation, WP Rocket automatically opens the browser cache. By default, it uses the best settings to add expiration headers and cache control headers to speed up your WordPress site.
That’s what you need to do. If you want to learn more about the plug-in, see the tutorial on how to install and set up WP Rocket correctly in WordPress.
If you prefer to use the free caching plug-in to add expired headers to your site, we recommend that you check out W3 Total Cache.
W3 Total Cache provides some of the same features as WP Rocket, but it is not suitable for beginners. You must enable expires headers manually because it does not enable them automatically.
If you have sorted the cache and only want a more targeted plug-in, two good free plug-ins are:
- Leverage Browser Caching
- Add Expires Headers
The Leverage Browser Caching plug-in is not set up-just activate it and it will start working immediately.
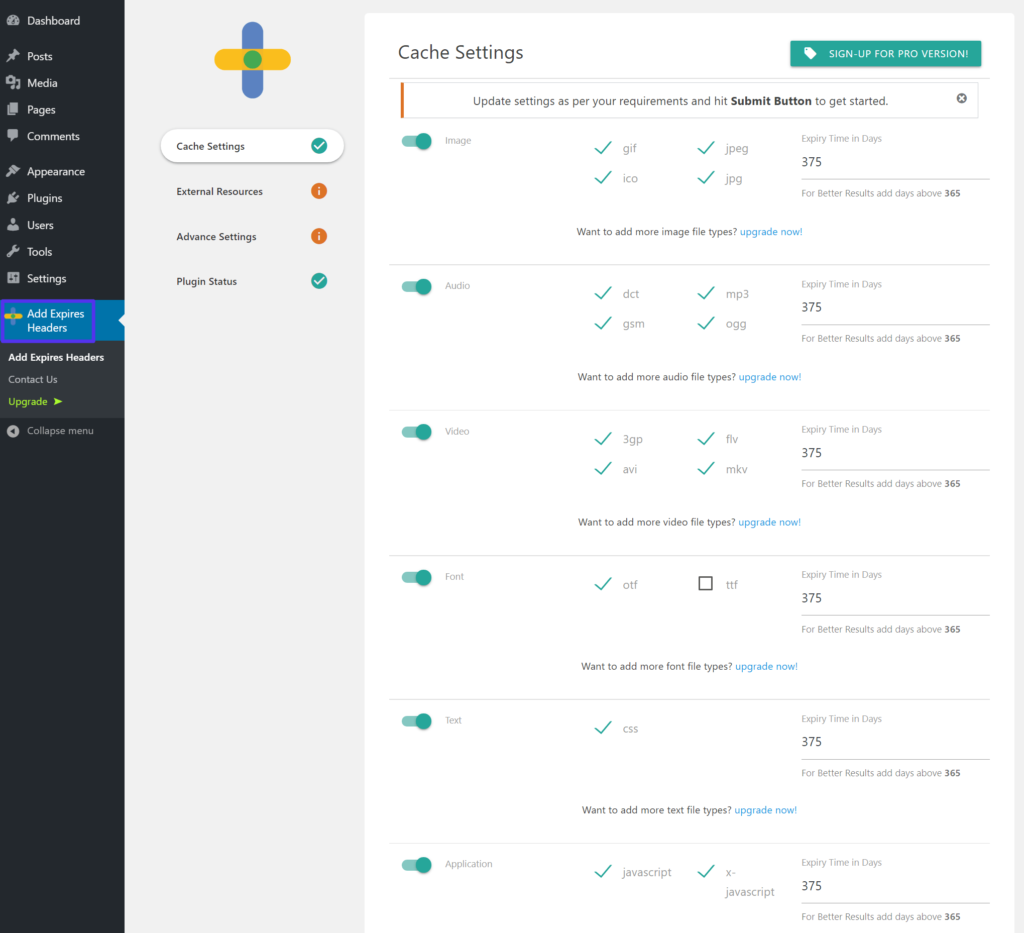
The Add Expires Headers plug-in allows you to control expired headers for different file types-you can make these choices from the new Add Expires Headers area in the WordPress dashboard:

You can configure different expiration rules for different file types
How to test whether expired headers are working properly
To test that your expired headers are configured correctly, you can use this free tool in GiftOfSpeed. After entering the URL of the website, the tool tells you two things:
- The cache duration of all files on your site.
- Cache type (I should say expiration header, because this is the method you use, but you may also see cache control, depending on your site configuration).
You can also run your site with any speed testing tool you are using, such as GTmetrix, and check that you still see the “add expired header” message.
How to use a terminal to test expired headers
If you prefer to test expired headers with more technical options, you cancurlMake a request to the static asset on your Web site in the terminal and check the HTTP header directly. For example, if your expiration or cache control rules cover CSS files, you can issuecurlThe following request is made.
curl -I https://kinstalife.com/wp-includes/css/dist/block-library/style.min.css
In our example,curlThe following response is provided to the request for the style.min.css file.
HTTP/2 200 server: nginx date: Wed, 27 Jan 2021 01:11:05 GMT content-type: text/css; charset=UTF-8 content-length: 51433 last-modified: Tue, 12 Jan 2021 20:17:48 GMT vary: Accept-Encoding etag: "5ffe03ec-c8e9" expires: Thu, 31 Dec 2037 23:55:55 GMT cache-control: max-age=315360000 access-control-allow-origin: * accept-ranges: bytes x-edge-location-klb: HaIXowU1oNczJ391oDE9zVvZ7279840b5d30a89472f57253756b3e63
As you can see, the response includes aexpiresAndcache-controlHeader. Specifically,cache-controlDisplayed by the headermax-age315360000 seconds, indicating that the validity period is one year.
How to add out-of-date headers to external scripts
The method we showed you above will allow you to control the expired headers of all files on the WordPress site server. However, these methods do not allow you to control the expired headers of third-party scripts that you may be loading, such as Google Fonts, Google Analytics, and so on.
Therefore, even if you have implemented the expired header through the above method, some speed testing tools may still mark this as a potential problem.
Here are some common solutions for third-party scripts.
How to add out-of-date headers to Google fonts
Many WordPress sites rely on Google fonts to customize fonts. This usually involves loading fonts from Google’s CDN, which means that you will not be able to set the expiration header through the server’s configuration.
A simple solution is to host font files locally rather than relying on Google’s CDN. To do this, you can use the Optimize My Google Fonts (OMGF) free plug-in on WordPress.org.
You can also check out our complete guide to hosting fonts locally in WordPress to learn more about the pros and cons of this approach.
How to add expired headers to Google Analytics
If you have problems with browser caching and Google Analytics, you can also consider hosting Google Analytics scripts locally, just like the Google fonts we showed you.
Here are some WordPress plug-ins that can easily do this:
- CAOS (complete Analysis Optimization Suite)
- Perfmatters
- WP Rocket and its accompanying Google tracking plug-in.
Summary
Recall that expired headers help you control browser caching behavior for different file types on your WordPress site.
Today, many sites rely on cache control headers rather than expiration headers, because cache control is a more modern option that provides more flexibility. However, for most sites, expiration headers still work, and you can use both expiration headers and cache controls.
In addition, if you do not implement expired headers, some speed testing tools will reduce the score of your site, which may be your main motivation for setting this policy.
We hope this tutorial will help you understand how to add out-of-date headers to WordPress. You may also be interested in the following articles:
- How to use plug-ins / no plug-ins to optimize the WordPress website browser cache
- How to set the WordPress static resource browser cache
- How to provide static resources with efficient caching strategy
- Replace Cloudflare Page Rule with Workers custom CDN caching policy

