
When you have a business website, forms are the main thing. They make it easier for customers to contact you and provide important information and feedback. However, figuring out how to create them can be challenging.
If you are looking for a simple, straightforward strategy, we recommend that you use Elementor forms. This popular page builder provides a solution for building a variety of beautiful and easy-to-use forms.
In this article, we will first discuss the reasons why you might want to create an Elementor form. Then we will guide you through this process and introduce some useful plug-ins and troubleshooting tips.
- Why create Elementor forms
- How to create an Elementor contact form in WordPress
- Top-level plug-ins for Elementor forms
- Other tips and tips for creating Elementor forms
- Troubleshooting Elementor forms
Why create Elementor forms
There are many advantages to creating forms for your WordPress site. First of all, you can provide visitors with a quick and easy way to communicate with you. In addition, you can use them to generate prospects and get important information from your audience.
Forms can also be a useful tool for registering users and accepting payments. However, if you want to add forms to a WordPress site, you need to use a plug-in. Alternatively, you can use a page builder like Elementor.
Elementor lets you build amazing forms without touching any code. You can use the drag-and-drop editor to create responsive forms that match the beauty of your brand and website.
You can also choose from several types of tables, including:
- Elementor Contact Forms: you can use this feature to build a simple form so that users can contact you.
- Elementor Gravity Forms: this Gravity Forms widget gives you more flexibility in customizing and styling forms.
- Elementor Register Forms: this feature allows you to set up a user registration form on your website.
As you can see, each of these forms has its own specific use case that can help enhance the functionality of your site. Next, we’ll show you how to build a contact form using Elementor.
How to create an Elementor contact sheet in WordPress
Now that we know more about why you might want to use an Elementor form, let’s take a look at how to create one in a few simple steps. Note that for this tutorial, we assume that you have installed and activated Elementor on your website.
There are free tools and paid plug-ins. To access the form feature, you need an advanced version.
Step 1: add the Elementor contact widget
To get started, navigate to the page or post where you want to insert the contact sheet. Then, click the Edit with Elementor button at the top of the screen:

Click the “Edit with Elementor” link
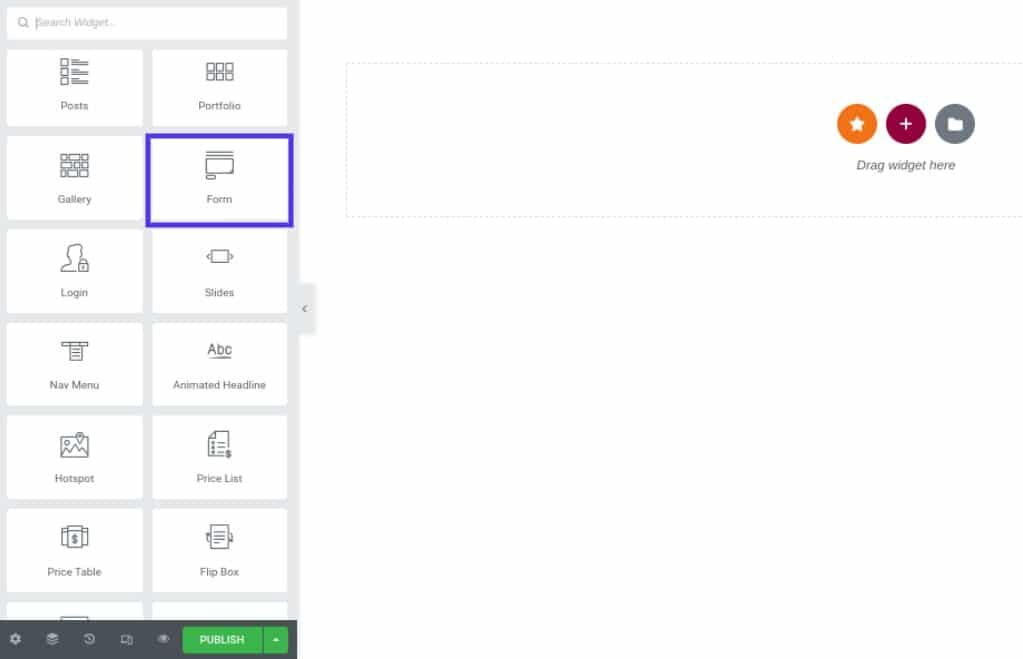
This launches the Elementor editor interface. From the widget on the left, search for and select the Form widget:

Drag and drop the “Form” widget
You can then drag and drop the widget onto your page. This will insert a standard contact table.
Step 2: set up your contact form field
After you put the contact sheet on the page, you can configure some settings. Now, let’s focus on setting up the form fields.
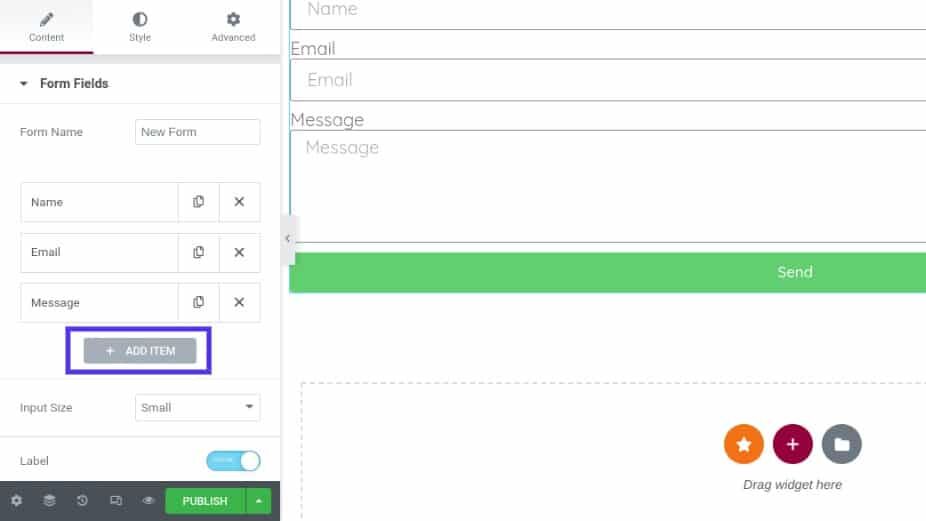
You can edit the basic form field by clicking the widget and customizing the text (if you want to change any default options). If you want to add additional fields, you can do so by selecting Add Item:

Customize the form by adding a project
You can select the type of field to add from the drop-down list. Next, you can add a label, the name of the form field. This shows your visitors the expected input.
For the Placeholder option, you can customize the text that appears in the form field before the user enters the information. You can use it to provide visitors with examples of the data you want them to provide.
In addition, you can choose to enable the Required setting and modify the column width. You can also click the Buttons panel to customize the appearance of the form buttons. You can change the size as well as the font and color.
Step 3: configure your form submission
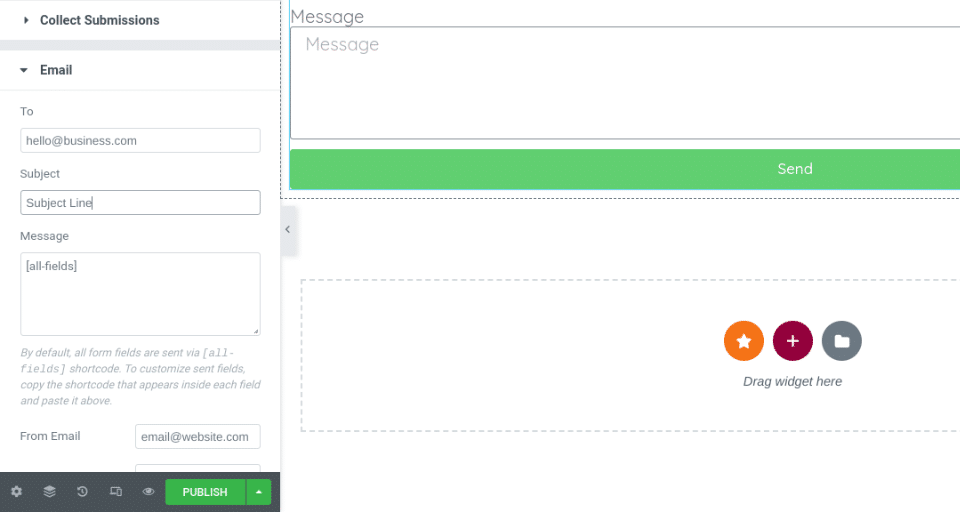
After you have created the form fields, the next step is to configure the form submission settings. You can navigate to Email in the Elementor editor to access various options.
For example, you can enter your email address in the To field where you want to submit. If you prefer, you can enter multiple email addresses:

Configure your form submission
You can also customize the subject of e-mail messages and messages. After you have configured all the options, be sure to save your changes.
Step 4: customize your contact sheet messages
If you want to further personalize your contact form, you can do so by enabling custom messages. Select Additional Options, and then move the Custom Messaging toggle switch to Yes:

Custom contact form message
You can modify four types of messages:
- Success message: this message appears once the user submits the form
- Error message: this problem occurs if a problem occurs during the submission process
- Required message: notifies the user that a specific field is not completed
- Invalid message: let the user know that some of the form submission has been closed
You can customize these messages to match the sound and style of your brand. For example, you can change the wording to add some personality.
Step 5: design the Elementor contact form
After you have processed the basic text and fields of the form, you can start styling the Elementor contact form. For example, you may want to make sure that it matches your brand.
To get started, you can click the Style tab at the top of the widget editor:

Styling and designing forms
Here, you will find a variety of options and settings that can be used to customize the contact form design. For example, you can adjust spacing and fills, as well as change colors, sizes, labels, and buttons.
Step 6: save and publish your form
When you are satisfied with the appearance and content of the Elementor contact form, all you have to do is save and publish it. You can do this by selecting the “Publish” button at the bottom left of the screen.
okay! You can then preview your contact form at the front end to make sure it looks like what you want.
Top-level plug-ins for Elementor forms
The out-of-the-box Elementor page builder provides many options for building forms for your WordPress site. However, you can also consider adding plug-ins to help extend the functionality of the form. Let’s look at some options.
The main plug-in of Elementor

The main plug-in of Elementor
The Master Addons of the Elementor plug-in is a free value-added tool that provides a series of useful tools to enhance the page builder, which in turn enhances your site. It includes the following features:
- Header, footer and comment form builder
- Super menu generator
- Image hover effect
- Display condition
It is also compatible with various forms plug-ins. This includes Contact Form 7, Ninja Forms, WP Forms and Caldera Forms. To access all the features of the plug-in, you need to buy a professional version for $39 a year.
The Plus Addons

The Plus Addons
Another convenient tool you can use with Elementor is Plus Addons. The plug-in contains more than 8000 customization options and more than 300 user interface (UI) blocks to help you easily create and design pages and forms.
Its features include:
- Icon box
- Map part
- Form
- Pricing table
You can also select more than 18 templates. These are specially designed for certain types of enterprises, including agencies, restaurants, salons and so on.
A free version is available. However, in order to take advantage of the full set of useful features, we recommend purchasing an advanced license at $39 per year.
Other tips and tips for creating Elementor forms
If you want to create an Elementor contact form for your WordPress website without paying a premium license, you can do so in a number of ways. Doing so requires you to pair the page builder with another WordPress form plug-in, such as WPForms or Formidable Forms.
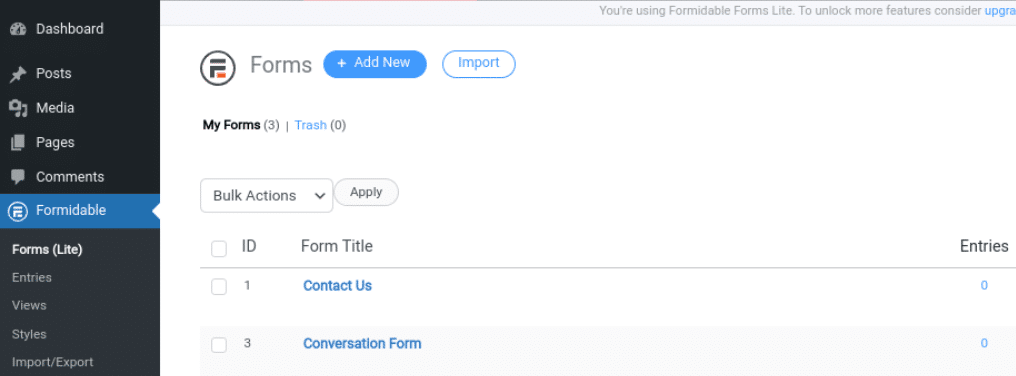
Suppose you chose Formidable Forms. After installing and activating the plug-in on your site, you can navigate to Formidable & gt; Forms & gt; Add New:

Formidable Forms
Next, you can select Contact Form from the list of options and choose from some prefabricated templates. When you are finished building the form, browse to the page where you want to place it and launch the Elementor editor interface.
In the left panel, search for and select the Formidable Forms widget. You can adjust formatting, colors, buttons, text, and so on:

Formidable Forms widgets in Elementor
When you are finished, you can save and publish your changes. This approach requires more time and effort than the Elementor Pro plug-in. However, if you don’t want to buy an advanced plan, it can help you save some money.
Troubleshooting Elementor forms
The Elementor contact form is very easy to use. However, you may encounter problems when using it. One of the most common problems reported by people is undelivered e-mail.
Elementor uses the wp_mail function to distribute its e-mail. This means that your managed service provider receives and sends emails that have been sent.
However, some hosts disable the PHP function that is usually used to send e-mail, which is the cause of this problem. To resolve this error, we recommend contacting your managed service provider and asking them to enable the send_mail function.
Alternatively, you can use a simple Mail transfer Protocol (SMTP) server. This is an e-mail server that uses external sources such as Gmail to send your e-mail as a form to the customer’s inbox. This reduces the chances that your email will eventually enter the spam folder. To set up SMTP, you can use plug-ins such as WP MAIL SMTP.
Summary
Forms play an important role in the website. They enable customers to contact you, register an account, submit payment information, and so on. However, figuring out how to design beautiful forms for your site can be challenging. Fortunately, Elementor makes it easy.
After you add the Elementor form widget to the page, you can set the fields and configure the form settings. You can also customize the design of the form to make it consistent with your brand.

