
The more HTTP requests your site has, the slower it will load. Therefore, if you can reduce the number of HTTP requests and optimize the way they are loaded, you can improve the performance of your site.
in this article, we will take you through all the information on how to reduce HTTP requests on WordPress.
We’ll start with a basic introduction to HTTP requests, their importance, and how to analyze requests from WordPress sites.
then, we will share some tips and strategies that you can implement to reduce the number of requests from the site. In addition to helping you handle “reduce HTTP requests” messages in GTmetrix, these strategies also help you deal with “avoid link critical requests” messages in Google PageSpeed Insights.
- what is a HTTP request? Why is it important for
- to reduce HTTP requests? How does
- view and analyze your website’s HTTP requests
- how to optimize and reduce HTTP requests
- reduce HTTP requests the best WordPress plug-in
Hidden
what is a HTTP request?
when you build a website, it has many different parts. You have different image files to use on the page, CSS stylesheets that control the appearance of the content, JavaScript files that add all the cool features, and so on.
when someone visits your site, their browsers need a way to download all the resources needed for the page from your server. To do this, it issues a HTTP request to the server for each individual resource.
for example, it might say, “Hey server, I need that coolimage.png file” and “Hey server, I also need the CSS stylesheet for the contact form plug-in.” The server then responds to these requests with relevant files. Once a web browser gets these files,
can assemble web pages for your visitors. Of course, it’s a little more complicated than that, but this is the basic idea.
HTTP is an acronym for the hypertext transfer protocol and is how these computers (visitors’ browsers and your web server) communicate. One important thing
needs to understand is that each individual element is a separate HTTP request. For example, if there are five image files on a web page, the browser needs to issue five separate HTTP requests, one for each image.
similarly, if you use four WordPress plug-ins and each plug-in adds its own CSS stylesheet, the visitor’s browser will need to issue four separate HTTP requests, one for each plug-in. Why is it important for
to reduce HTTP requests?

generally speaking, the more HTTP requests your site has, the slower it will load. Therefore, if you want your site to load faster, you need to optimize and reduce the number of HTTP requests required for your site.
is a bit simplistic, but the basic idea is that Web browsers will not display the site to your visitors until all HTTP requests have been downloaded (although there are some strategies that tell browsers to wait for certain files).
therefore, if a site had to issue 70 HTTP requests before displaying the page, it would take longer than it had to issue 40 HTTP requests.
in addition, some HTTP requests “block” other HTTP requests, which means that browsers cannot start downloading some HTTP requests until they have finished downloading previous HTTP requests. The bottom line of
is that when you make fewer HTTP requests, your site loads faster. How
views and analyzes your site’s HTTP request
, you learn that reducing the number of HTTP requests will speed up your site when all conditions are the same. However, all HTTP requests are not always “equal”. Some HTTP requests are larger than others. Some are slower than others.
for example, requesting a large 3MB image file will take longer than requesting a tiny 20KB image.
if you want to make the most improvements to your site, focus first on large, slow-loading HTTP requests that will maximize your return on investment.
to analyze your site’s HTTP requests, you can use something called Waterfall analysis. Most
speed testing tools provide this, but the interface between GTMetrix and Pingdom is very convenient. You can also use the browser’s developer tools. However, we will use GTmetrix as a demonstration for this test. After
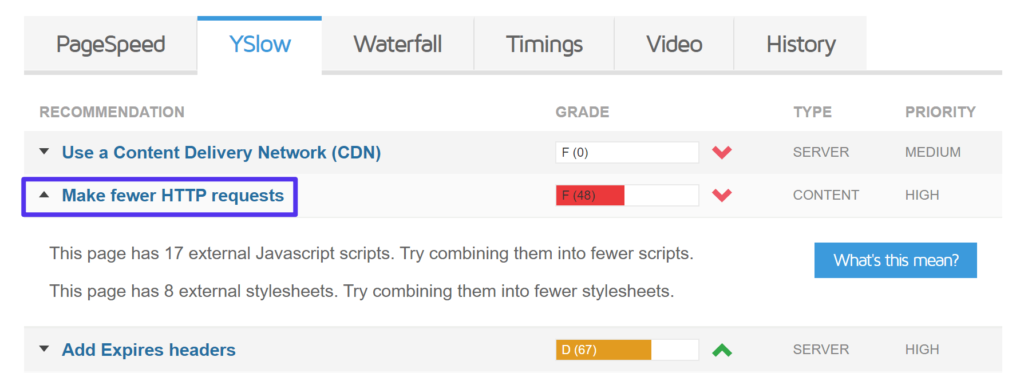
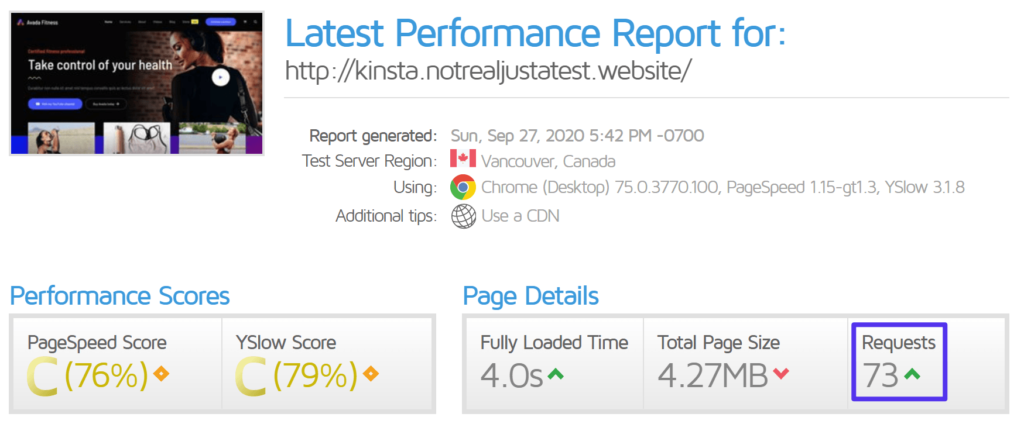
inserts URL, you will see a basic summary box at the top. This shows how many HTTP requests your site has, but it doesn’t break down individual requests:

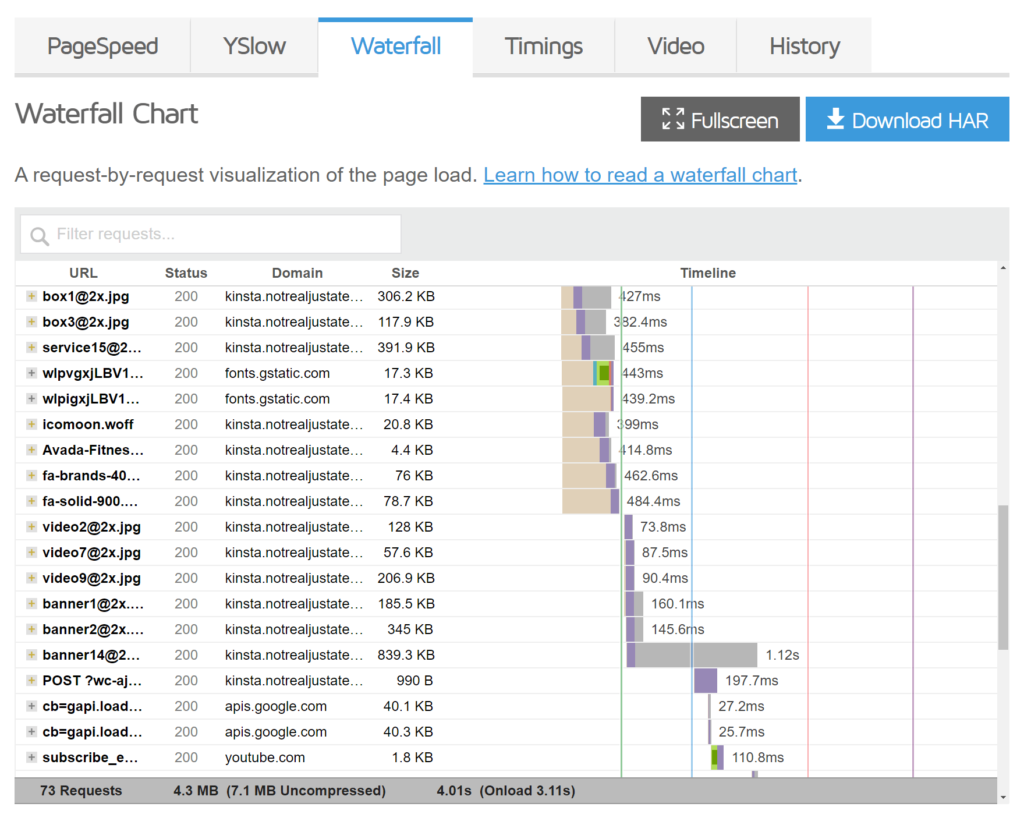
to analyze your personal requests, go to the Waterfall tab below.
here, you will see a list of each individual HTTP request on the site and information about the time it takes for that HTTP request to download:

you can see that not all HTTP requests are the same. For example, a 839.3 KB image takes 1.12 seconds, while a 57.6 KB image takes only 87.5ms:

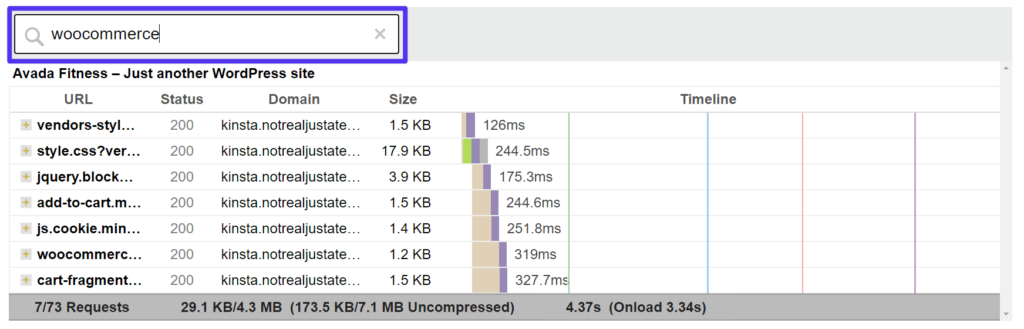
You can also find HTTP requests from different WordPress plug-ins you are using by searching the server for the name of the plug-in folder. For example, you can see that WooCommerce has added seven of its own HTTP requests:

in this way, you can see if any plug-in you use has added a large number of HTTP requests (especially those that load slowly). How
optimizes and reduces HTTP requests in WordPress in a nutshell, there are two broad strategies for reducing HTTP requests:
Delete the HTTP request. If possible, you should completely delete all unnecessary HTTP requests. For example, if you have a plug-in that adds no value to your site and is loading your own CSS and JavaScript, you can simply delete the plug-in completely and get rid of all its HTTP requests.
- Merge HTTP requests. If you have HTTP requests that must be loaded absolutely, you can merge them into one file. For example, instead of six small CSS files, you can combine them into a larger CSS file, which still loads faster because browsers need to make fewer requests (HTTP/2 is not always the case, which we’ll discuss below).
- We will start with a policy focused on deleting HTTP requests, and then we will discuss how to combine the remaining HTTP requests. The basic idea is to get rid of what you can remove, and then combine the rest.
1. To remove the unnecessary WordPress plug-in
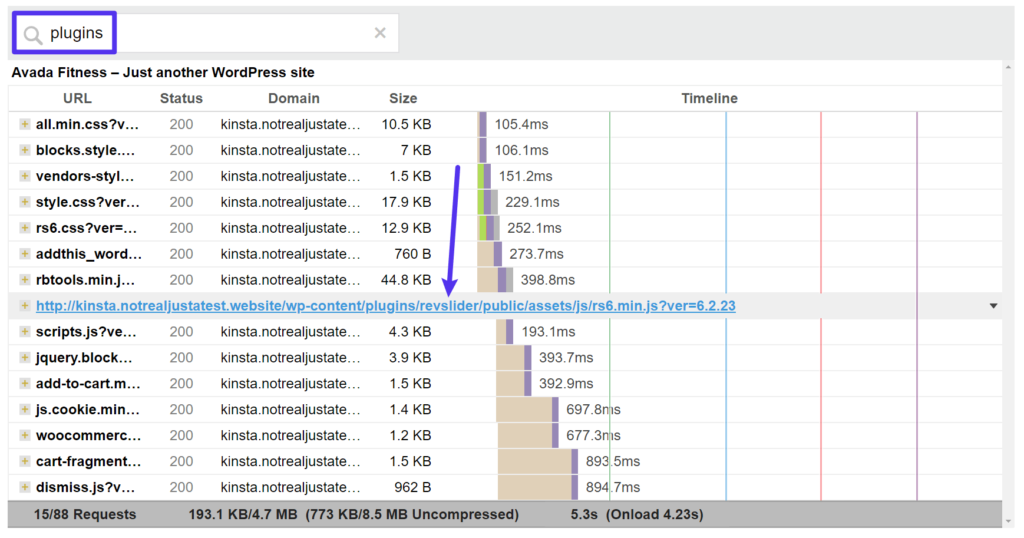
, first of all, you need to extract all requests from the plug-in using waterfall analysis. You can do this by searching for “plug-ins”, which will extract each HTTP request from the wp-content/plugins folder.
if you hover over the file name, you can see which plug-in it comes from. For example, here you can see requests from slider plug-ins that you may be using. Further mining of
reveals that Slider Revolution has added three of its own HTTP requests, even if the test page does not contain any sliders: how
sees where the HTTP request comes from

if you use Slider Revolution for key sliders, you may need to keep it. However, if you install it to test it, and then remove the slider, and you are not really using it now. Then you should delete it to get rid of those HTTP requests.
basically, you want to browse the entire list and ask yourself if each plug-in really adds value to your site. If the plug-in is not (but a HTTP request is being added), it is best to remove it.
2. After replacing heavy plug-ins with lighter plug-ins
trim any unnecessary plug-ins, the next step is to see if you can replace any plug-ins you are using with lighter alternatives.
for example, suppose you want to add a social sharing button to your site. This is a good feature, but some social sharing plug-ins can add a lot of HTTP requests.
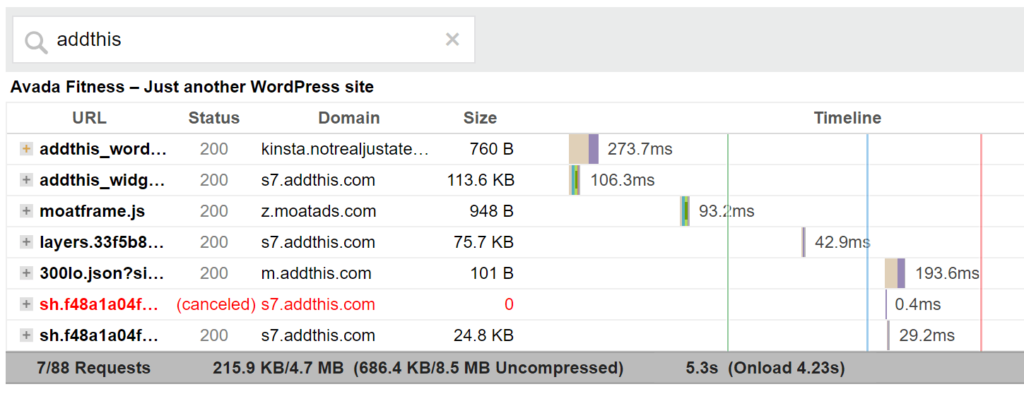
for example, the popular AddThis plug-in adds six of its own HTTP requests (including some external requests– described in more detail later):
you can reduce a large number of requests by using more optimized alternatives such as NovaShare or Grow by MediaVine.

3. Conditionally load the script
that is not needed throughout the site at this point, you should have removed all plug-ins that are not needed anywhere on the site. However, there is another category of plug-ins that can cause problems-plug-ins that are needed only in specific parts of your site, but their scripts are loaded everywhere.
for example, take the popular Contact Form 7 plug-in as an example. You may only need to use this plug-in on a few pages (such as your “contact us” page). However, Contact Form 7 loads its scripts on every page of your site. So, for example, even if your blog post doesn’t have any contact forms, Contact Form 7 is still adding some HTTP requests to your blog post. Another example of
might be WooCommerce if you only use it as a payment processor. WooCommerce will still load its scripts anywhere, even if you really only need to use them on the shopping cart and checkout pages of this use case. The high-level strategy here in
is to load plug-ins conditionally only when needed. For example, you can have Contact Form 7 load into your contact us page, but disable it elsewhere.
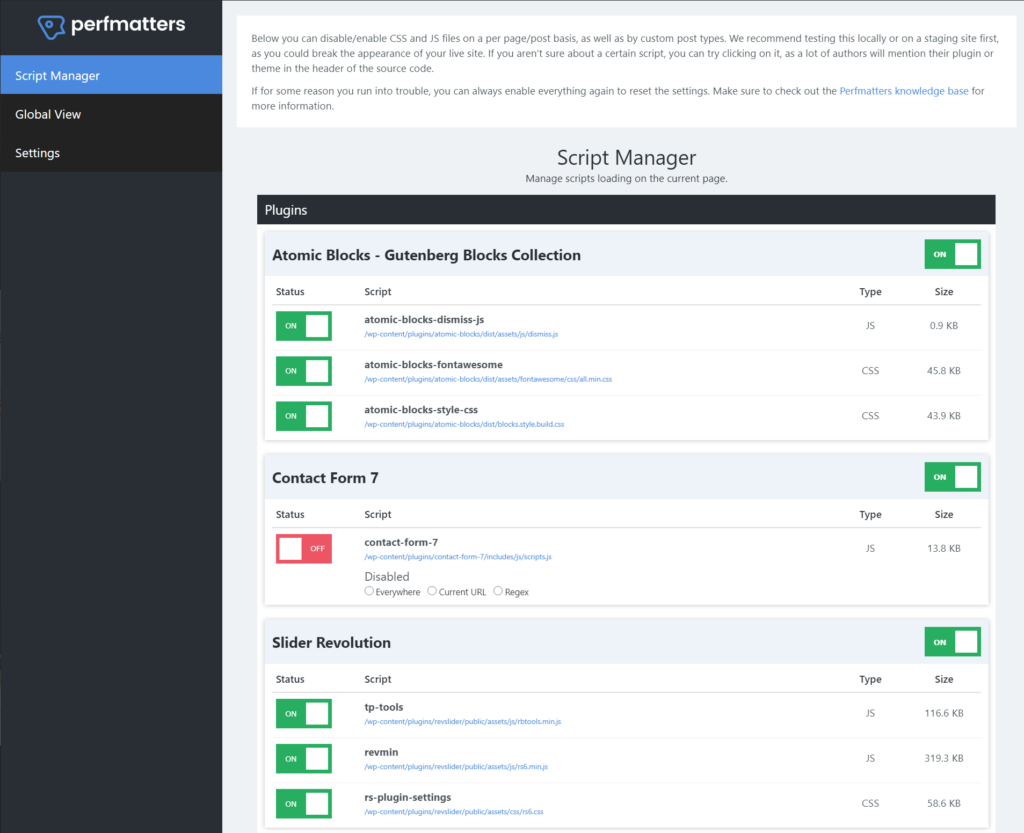
if you are not a developer, you can do this without code using plug-ins such as Asset CleanUp or Perfmatters. With Perfmatters, you first need to enable the script manager. You can then open the script Manager to see all the scripts loaded on the page and disable any unwanted scripts: be careful with the script manager
in the

Perfmatters plug-in, as it can cause problems if you accidentally disable the scripts you really need. While this is a useful strategy, it is also an advanced strategy.
if you are not confident, you may just want to skip this step or hire a developer to help you.
4. Delete unnecessary images (and optimize the rest of the images)
is used properly, images make your site more user-friendly and attractive. They add value to your website.
however, each image on your site is a separate HTTP request. Therefore, if your image does not add value, it is best to delete it to eliminate these HTTP requests.
for example, is that interesting GIF worth it? It could be. But it may not be– every time you add more images to your content, you need to consider tradeoffs. Finally,
, be sure to resize and compress the rest of the image. While this does not in itself reduce the number of HTTP requests, it does reduce the size of these HTTP requests, making them load faster.
5. Using delayed loading
for pictures and videos, your site will wait for the first screen images, videos, and iframe to load until the user starts scrolling down.
because these resources are not loaded immediately, there is no need to issue an HTTP request for the initial page load.
started with WordPress 5.5, and WordPress now includes native lazy loading of images using the HTML load property. For other ways to implement deferred loading (including video files), you can check out our complete guide to WordPress lazy loading.
6. Restrict the use of custom fonts and / or use system fonts (icon fonts are the same)
custom fonts are ideal for improving the design and user experience of your website. However, you need to be careful how to use them, because each custom font type you use adds another HTTP request.
if you plan to use custom fonts, be sure to use a small number of fonts. Do you really need to use different fonts for the title and body of the post? Or can you use the same font? Do you really need all five font weights? Or can you just choose two?
this also applies to icon fonts such as Font Awesome and IcoMoon. Icon fonts may be useful, but you may not need to load multiple icon font libraries. It’s best to choose only one icon font and stick to it.
finally, if you want to go further and completely eliminate HTTP requests related to fonts on your site, you can consider using the system font stack. While this reduces your design flexibility, it also means that your visitors do not have to load any font files to render your site.
7. Disable WordPress emoji
by default, WordPress adds its own emoji HTTP request. Although it’s just a HTTP request from 5.1KB, this file has long been a thorn in the side of WordPress performance enthusiasts. See the tutorial on how to disable WordPress emoticons. The simplest option for
is to install and activate the free Disable Emojis (GDPR friendly) plug-in. However, you can read our complete guide to learn about some other options. After
does this, your number of HTTP requests will be reduced by 1, and you can still use emoticons.
8. Reduce / eliminate third-party HTTP request
so far, we have focused on reducing HTTP requests for files on WordPress site servers. However, the visitor’s browser may also need to request files from a third-party server.
these requests can be more troublesome because your site is subject to the speed of these third-party servers. Some examples of
:
Google Analytics-the trace script is hosted on Google’s server, but the visitor’s browser still needs to download the file.
- Embedded YouTube video-you’ll see a lot of HTTP requests to the YouTube server.
- third-party advertising service-you will see a large number of third-party requests related to placing your ads.
- Google Fonts (on Google’s CDN)– you will see that a third party requests the Google server to load your font file.
- you can apply many of the same policies above to these third-party HTTP requests.
for example, if a plug-in adds its own third-party request (like the AddThis plug-in above), you can remove it and use something more optimized.
for YouTube videos, you can delay loading them and replace the initial page load with image thumbnails. This will delay adding these HTTP requests until the visitor wants to play the video.
for necessary third-party scripts, such as Google Analytics or Facebook Pixel, you can try to host them locally.
WP Rocket has built-in add-ons to host Google Analytics and Facebook Pixel locally, or you can use plug-ins such as CAOS (full Analysis Optimization Suite).
We also have some guidelines that might help: how
hosts fonts locally and how
- hosts Google Analytics
- 9. 0 locally. Combine images with CSS Sprite
at this point, you should want to be able to make fewer HTTP requests from your site. Now it’s time to explore how to combine the remaining HTTP requests, starting with the image. Another way for
to optimize images on a site is to merge individual images into a single image file. You can then use CSS to display only a portion of the image file where needed. This is a strategy called CSS sprites.
CSS sprites is best suited for decorating images, such as logo variants or icons. You should not use CSS sprites for infographic images, such as those in the body of a blog post, because there are two major disadvantages:
SEO-because you combine images into a single image file, you cannot rank individual images in a Google search.
- Accessibility-because you cannot add alternative text to an image, people using screen readers will not be able to understand images loaded with CSS sprites (although there are some strategies to solve this problem).
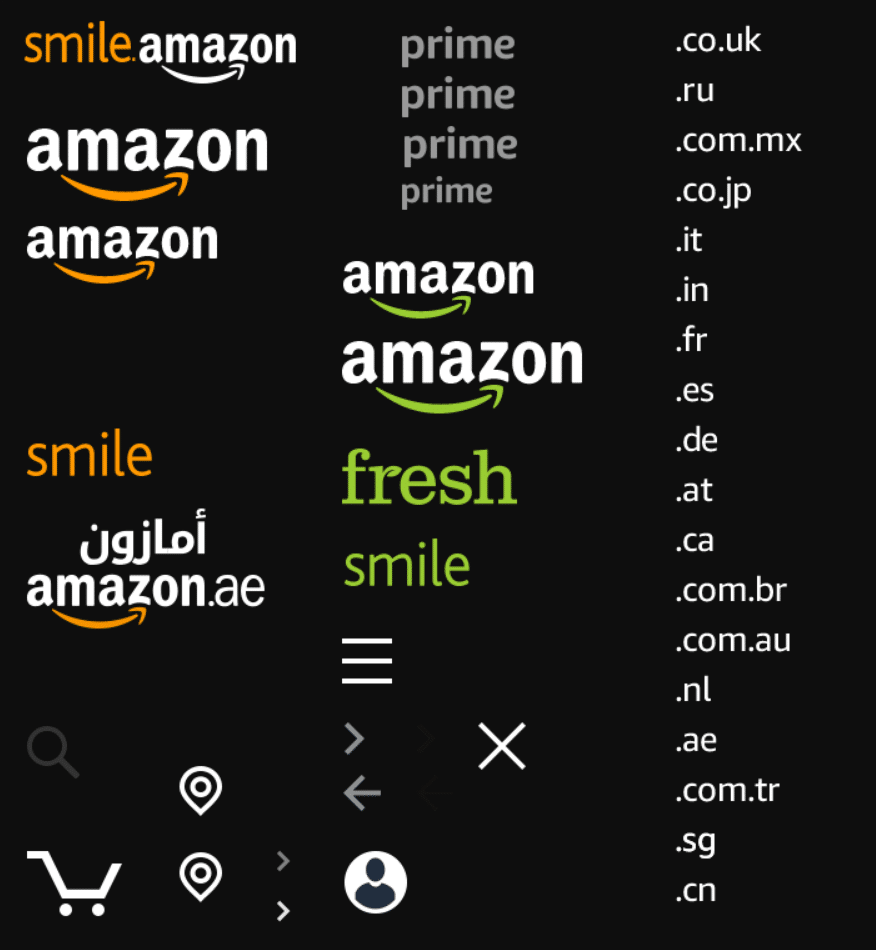
- if you’re still confused about this topic, here’s an example of Amazon’s CSS sprite file– you can see how it contains a bunch of logo variants and some icons. Amazon uses CSS to ensure that only the relevant “parts” of the image file are displayed in each location:
comes from Amazon’s CSS sprites example. You can use CSS to “locate” specific parts of a combined image. Unfortunately for

, there is no “set and forget it” WordPress plug-in for CSS sprites. However, you can find tools that can help, such as CSS Sprite Tool:
uploading the merged images to the tool.
- The tool will then provide you with a combined image file, as well as some CSS code for each image you upload.
- uploads the merged image file to your WordPress website.
- uses CSS code to display images in your content. The CSS provided will automatically select only the appropriate portion of the combined image file.
- 10. Merge CSS and JavaScript files
between your WordPress theme and plug-in, your site may load multiple CSS stylesheets and JavaScript files, which means that multiple HTTP requests are used only for browsers to download and render the CSS and JavaScript required for the page.
to reduce all these individual requests, you can merge these separate files / stylesheets into a single file / style sheet. This is called file combination or file concatenation, depending on the tool you use.
many WordPress caching plug-ins include the ability to merge CSS and JavaScript files.
goes to the File Optimization tab in the WP Rocket settings. Then, enable zooming out, and then merge the file: how
combines CSS and JavaScript

in WP Rocket for a more detailed look and feel, check out our complete WP Rocket tutorial.
you can also merge CSS and JavaScript files using Autooptimize. To merge files, go to Settings → Autoptimize and select the following option:
for a more detailed look and feel, please see our complete Autoptimize tutorial.
- Aggregate JS-files
- Aggregate CSS-files
file merging is not suitable for HTTP/2 servers, and HTTP/2 is designed to transfer multiple small files more efficiently, which means that there is little difference between a large CSS/JS file and multiple small files.
basically, if you are a HTTP/2 server, you may not need to perform this step to improve page load time. We recommend that you still test it because it is still good for some sites, but you may not notice any difference in the actual page load time.
however, many performance testing tools such as GTmetrix still do not recognize HTTP/2, so GTmetrix may still display a “reduce HTTP requests” message and lower your score. Keep in mind, however, that scores are not as important as the actual page load time.
11. Deferred rendering preventing JavaScript
from deferring rendering blocking JavaScript does not by itself eliminate HTTP requests. However, it is optimizing the way they load, which will have the same effect on your site’s perceived load time.
also helps with “avoid link critical requests” messages in Google PageSpeed Insights/Lighthouse. By deferring requests for certain files or loading them asynchronously,
can prevent some unimportant resources from “blocking” the resources needed to quickly load the visible parts of the site.
for more information on why this is happening, you can read our guide on understanding the critical rendering paths of a web page.
, you can then follow our detailed guidelines to eliminate render blocking resources on WordPress.
Best WordPress plug-ins for reducing HTTP requests
if you are looking for some “all-in-one” WordPress plug-ins to reduce HTTP requests, we recommend two plug-ins in the above tutorial:
although you still need to manually evaluate your topics and plug-ins to see if they are making too many HTTP requests, both plug-ins can help you optimize all the remaining content on the site after cleaning up.
- WP Rocket
- Perfmatters
summary
each individual resource on your site adds an HTTP request. A picture is a HTTP request, an CSS stylesheet is an HTTP request, a font file is a HTTP request, and so on.
if you use WordPress, your topic will certainly add its own HTTP requests, and many plug-ins will add their own HTTP requests. You will also receive HTTP requests from any images you use and from third-party scripts you add, such as analysis tools.
more and / or larger HTTP requests will cause the site to slow down. This is why when you use speed testing tools such as GTmetrix or PageSpeed Insights, you usually see messages such as “reduce HTTP requests” or “optimize HTTP requests” or “avoid linking critical requests.”
to reduce the number of HTTP requests on your website, you can follow the steps we detailed above.
要减少您网站上的HTTP请求数量,您可以按照我们上面详述的步骤进行操作。

