Imagine this: you are working on a WordPress development project and have installed a dozen or more plug-ins. However, your site is not as buzzing as you want it to be. You have eliminated all the common doubts: hosting is sufficient, no obvious JavaScript or PHP errors, and no other obvious errors. You suspect that one or more plug-ins you installed are the culprit, but how do you determine which plug-in is causing the problem? A common way for
to identify troublesome plug-ins is to deactivate them one by one until the behavior you are trying to solve stops. However, with the correct plug-in installed, you can identify and debug WordPress problems faster and more accurately. This is the kind of scenario that Query Monitor aims to solve.
- , what is Query Monitor? What is the purpose of
- Query Monitor? How does
- use the Query Monitor
as a logged-out user? what is Query Monitor?
Query Monitor is a free WordPress debugging and development plug-in. You can use it to identify and debug slow database queries, AJAX calls, REST API requests, and so on. In addition, the plug-in reports site details, such as script dependencies and dependencies, WordPress hooks triggered during page generation, hosting environment details, conditional query tags that the current page meets, and so on.

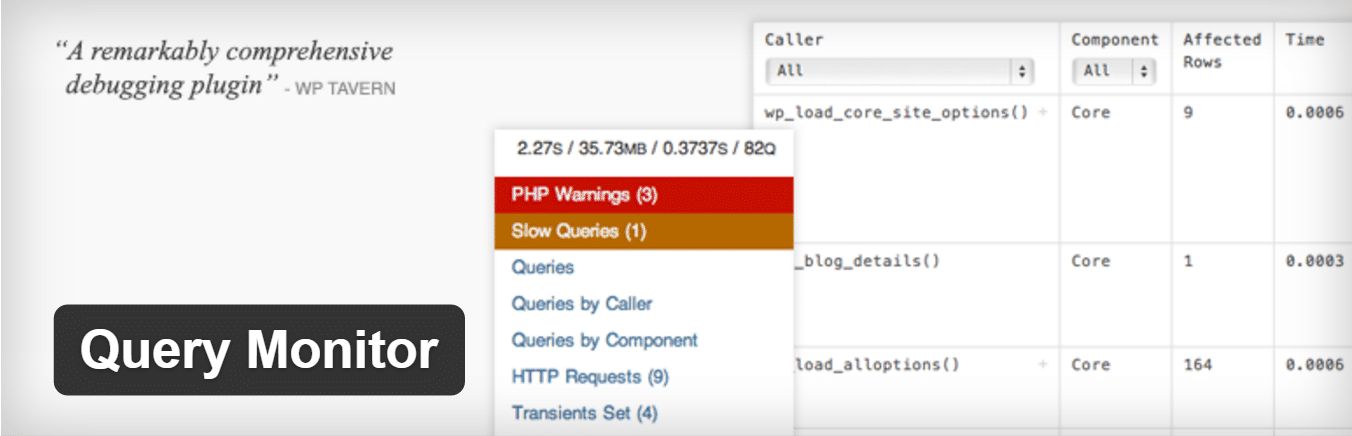
WordPress plug-in-Query Monitor
this plug-in was developed by John Blackbourn, who is the core submitter of WordPress, is currently a developer for Human Made and was previously employed by WordPress.com VIP-in other words, he is someone who really knows WordPress. Query Monitor was added to the WordPress plug-ins directory in 2013 and currently has more than 10000 active installations-an impressive total for developing plug-ins. The plug-in has a user rating of five stars, which helps explain its popularity among developers. What is the purpose of
Query Monitor? There are a lot of
.
We don’t take the time to list every feature that Query Monitor provides, but if you want to delve into the details, check out Query Monitor on GitHub. At a high level, what Query Monitor does is monitor every WordPress transaction that occurs on the server or between the server and the visitor’s browser while generating the WordPress Web page. It then appends the report to the footer of the page, detailing all the information it collects. It applies to every page, including / wp-admin/ pages, so you can use it to debug any front-end or back-end page.
this plug-in is named after the core function: database query monitoring. Each query is monitored, timed, and bound to the function that generated it. Therefore, you can sort queries based on the processing time of the query and identify problematic, slow-loading queries.
Query Monitor also tracks and lists the WordPress hooks and conditional tag applications that generate the page. As a developer, you can use this information to determine the correct hook or conditional tag to use when adding new plug-ins or theme features.
Query Monitor provides a lot of additional information. The best way to handle all the content generated by Query Monitor is to install it on the test site and view the report. How
installs Query Monitor using Query Monitor
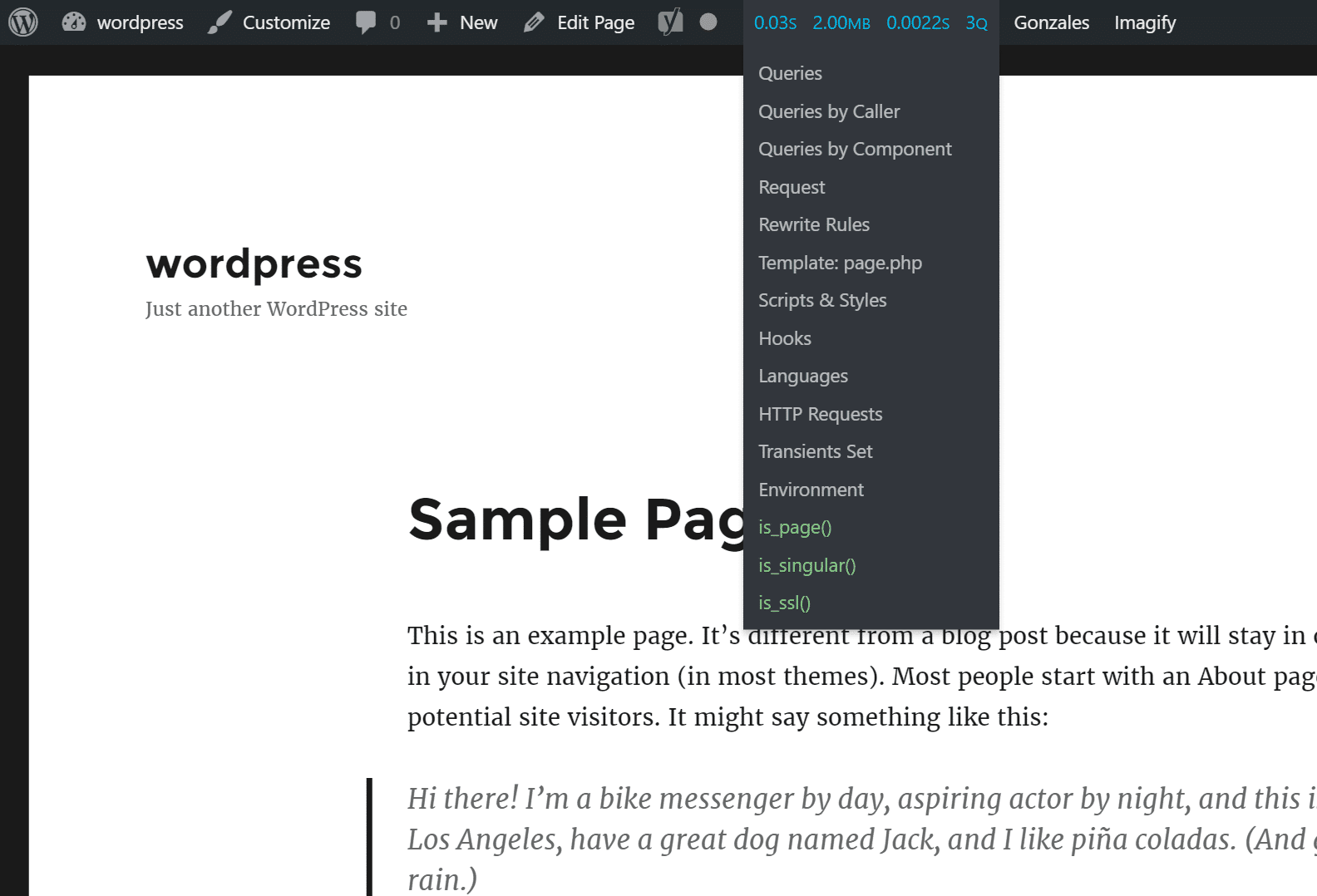
any way you like: it is located on GitHub and is also available from the WordPress plug-in directory. The first thing you will notice after installing the plug-in is that a new menu item has been added to the admin bar: the label on the

Query Monitor admin bar
new project shows some indicators:
- page generation time,
- PHP memory usage peak,
- database query time, and the total number of database queries made by
- .
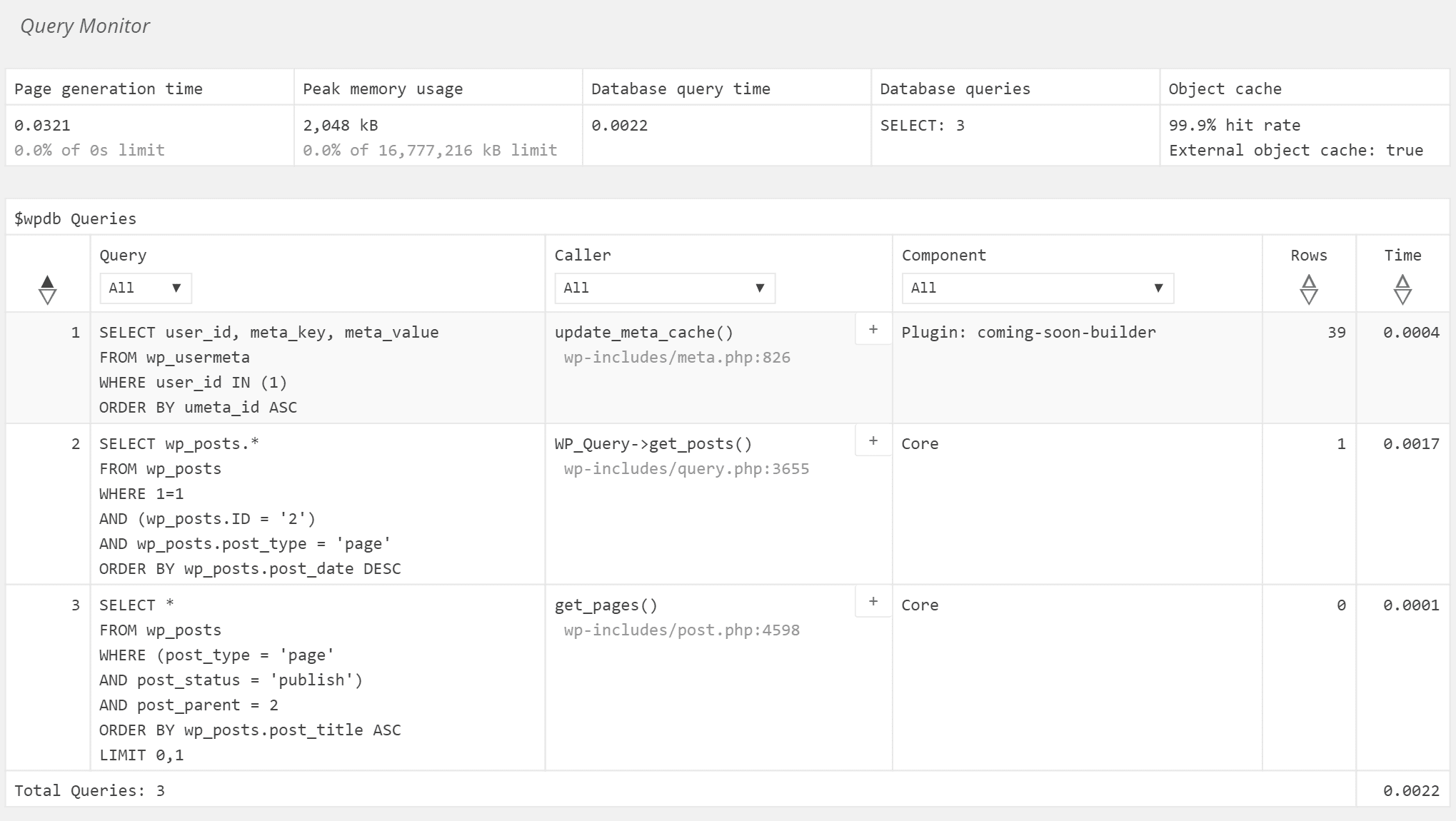
hovers over the admin bar and a drop-down menu appears. All the data generated by Query Monitor is contained in a single report that is added to the bottom of the page and divided into multiple sections. Click any item in the drop-down menu to go to the appropriate section of the query Monitor report. For example, here is a screenshot of the overall “queries” running on the page.

Query Monitor query
if there are any PHP errors, or if any query takes too long, other items will be added to the drop-down menu to highlight these issues. Click them for more details.
you may notice that the last few items in the list change from one page to the next. These items shown in green are the query tags that the current page meets.
scrolls the entire report to see the large amount of data generated by Query Monitor. Take the time to try drop-down menus that can be used to filter the data contained in the report, and boxes that contain the “+” symbol to view more data about the details of many reports.
if you want to get more data from Query Monitor, check the third-party Query Monitor add-on to see if there are plug-ins that generate the required debugging information. How to view
as a logged-out user query Monitoring data
when you view a WordPress site when you log in as an administrator, the site contains an administrative bar and other scripts that are not visible to logged-out visitors. Query Monitor can view the site when logging out and still have access to debugging information. However, using this feature for the first time can be tricky.
to view Query Monitor data as a logged-out visitor, perform the following steps: when
- logs in as an administrator, go to the WordPress management area, and then click the query Monitor entry in the management bar.
- Scroll to the bottom of the report data and find a link that displays Set authentication cookie. Note that you must be in the administrative area to see the link. If you look for a link on the front page, you won’t find it.
- Click the link to add the authentication cookie to your browser. This way, Query Monitor will know to display the test results even if you are not logged in. After
- sets up the authentication cookie, exit the site or use a plug-in such as User Switching to switch to a non-administrator user profile.
- navigates to the page where you want to view debugging information and scrolls to the bottom of the page. There, you will see a stripped-down version of the Query Monitor report. Click any item item to expand the report.
Summary
as a WordPress developer, having the right tools can make your job easier. Query Monitor is a free tool that may save you a lot of time. You can use it to:
- identify slow queries and the functions that trigger them,
- generates a list of WordPress hooks encountered when WordPress generates pages,
- confirms which conditional tags are applicable to the current page or post,
- identifies relationships between JavaScript resources,
- views server configuration details, and
- More.
if you try to use Query Monitor, it is likely to immediately become a permanent supplement to your WordPress development environment.