
We have more than 20,000 pictures on this site. Usually, before uploading through the WordPress article editor, we use software such as Snagit for image capture and editing.
However, sometimes you need to edit the image in the editor. For example, if you want to trim the edges or enlarge or change the size to fit the layout of the article.
You can crop and resize images in WordPress in a variety of ways, and we’ll explain some simple options in this article.
Resize the image in WordPress
Resizing means changing the size of the image. However, there are different ways to change the size by maintaining the aspect ratio or cutting unnecessary parts.
- Change height and width proportionally
- Fillet the image by cutting off the corner
- Zoom in to focus on the central part of the image
- Change the aspect ratio or rotate the image to change its height and width.
- Zoom to any specific size or aspect ratio
We don’t see any options for batch resizing images in WordPress. However, there are two ways to resize a single image in WordPress-one from the Gutenberg article editor and the other from the media library. Let’s explain these two options in detail in the following sections.
1. Resize the image in the Gutenberg editor
When creating or editing an article, insert an image block and upload the image. You can resize using one of the following options.
1.1. Use Block Settings
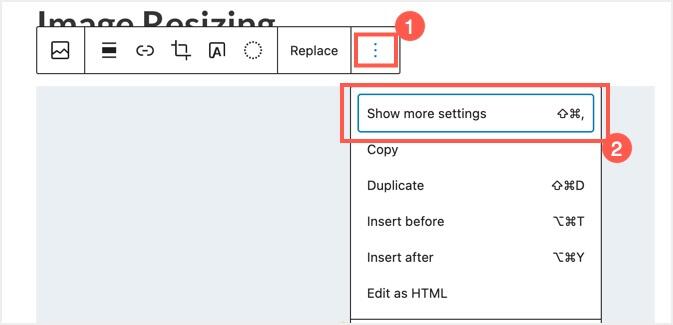
Click the uploaded image, and then click the three vertical point icons that appear on the toolbar. Select Show more Settings to view the settings for the image block in the right column. If the option shows “hide more settings”, you should have seen the settings for the block in the sidebar.

Display image block settings in Gutenberg
You can use the following settings to resize the selected image:
- Style-the default option leaves the image intact, while the fillet option converts your image to a fillet.
- Image size-Select the registered image size that can be used for your theme. You can choose full size, medium size, or thumbnail size to display. Keep in mind that the size of these options will be considered according to your settings under the Settings & gt; Media section.
- Image Resolution-Select one of the preset options, such as 25%, 50%, 75% (100% is your image size), or enter a custom width / height for the image. If the size does not match the layout, you can preview the image with the new size and reset it.
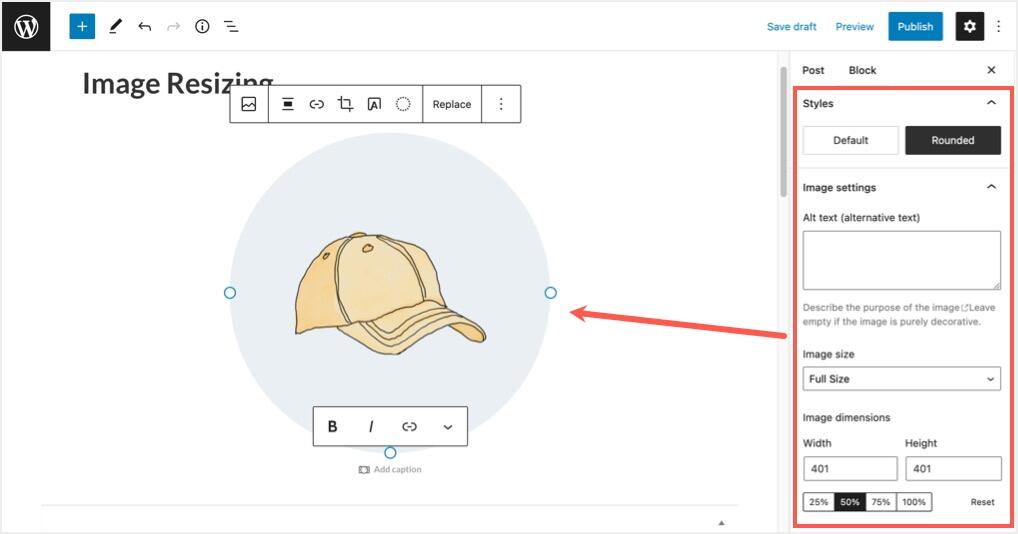
The following is what an image with a circular style and 50% resizing looks like in the editor.

Resize the image from the block settings in Gutenberg
1.2. crop the image in the Gutenberg editor
When you click the image, you will see the crop icon in the pop-up toolbar. Although it says cropping, it does not allow you to resize or crop as you do in Photoshop, Snagit, or any other image editor. It provides the following three options:
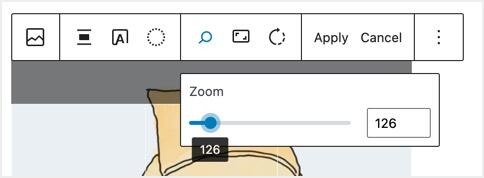
- Zoom-Click the lens icon to view the slider to drag and enlarge the image. You can use this option to enlarge the image to 300% to focus on any small details in the image.

Enlarge the image in WordPress
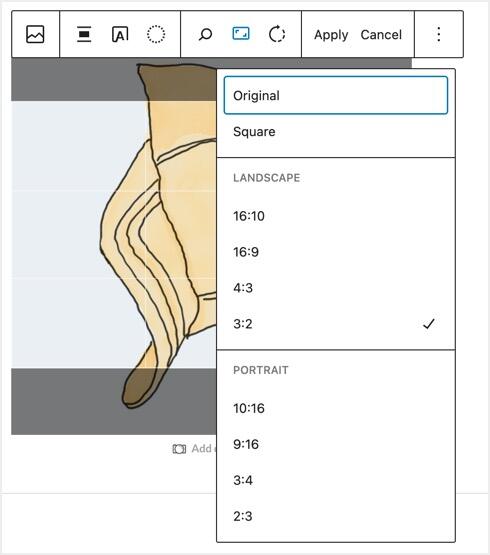
- Aspect ratio-you have a total of 9 predefined aspect ratios available, 4 horizontally and vertically, and 1 square size each. Choose 16:9 or 2:3 or any size you like to resize the image.

Change the aspect ratio of an image in WordPress
- Rotate-use this option to rotate the image 90 degrees to flip horizontally or vertically.

Crop images in the Gutenberg editor
Although you can use all of these options to resize the image, we don’t think zooming in, rotating, or changing the aspect ratio is called cropping anywhere in the world. We don’t know why the WordPress guy gave that icon this misleading name and displayed the grid. Many users will think that they can drag the grid or select the parts to be cropped. However, it doesn’t work like that in the Gutenberg editor.
1.3. Drag and resize
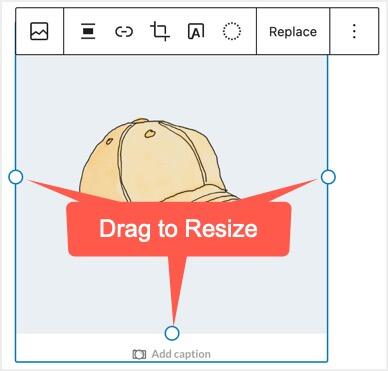
If you are satisfied with resizing the image with the mouse, just click the image. WordPress displays a tractor on the right, left, and bottom of the image. Drag the image proportionally and resize it to its original size. Keep in mind that if you resize in this way, the aspect ratio will not change, which means that the height and width will change proportionally rather than independently.

Drag and resize the image in WordPress
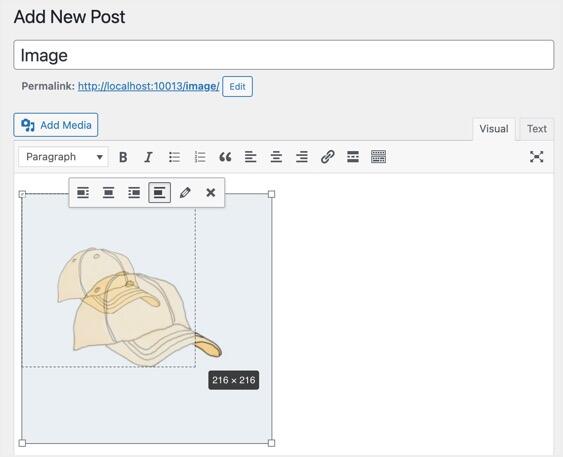
This is the same way WordPress uses the old classic editor, where you can only resize the image proportionally.

Resize the image in the WordPress Classic Editor
two。 Resize an image from the library
This is a convenient way, especially if you really want to crop the image. Go to Media & gt; Library and select the image you want to edit.

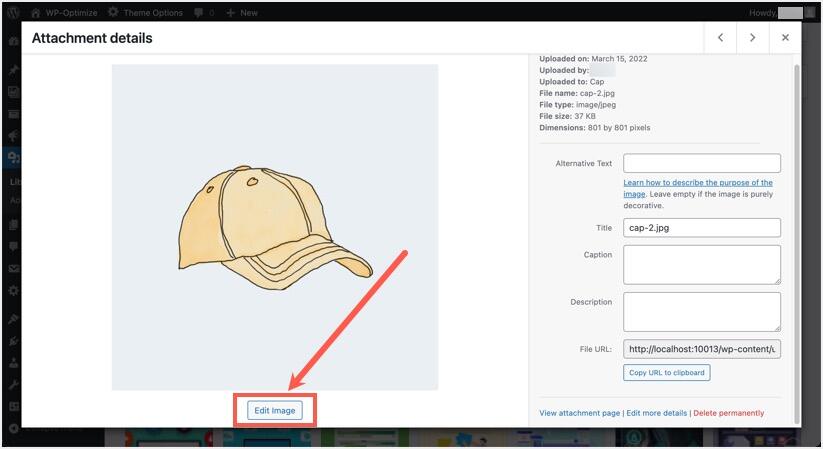
Edit images in the library
Similar to the settings for Gutenberg image blocks, you can use the following options in the sidebar.

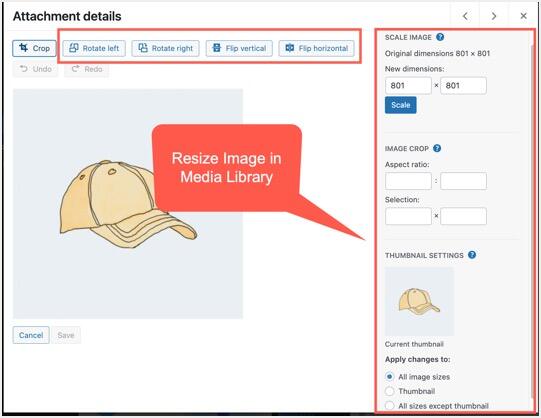
Resize images in the library
- Zoom Image-here you can see the original image size and the option to enter a new height / width size. After entering the new size, click the Zoom button to resize the image.
- Thumbnail Settings-Select the option to apply changes to all dimensions of the selected image, only for thumbnails or all dimensions except thumbnails.
You also have four options to rotate left / right and flip horizontally / vertically using the buttons available at the top of the image. Let’s explain the cropping options in more detail.
2.1. Crop an image in the library
The Image cropping option allows you to crop using an aspect ratio or selecting a size.
- To crop an image, simply use the mouse to select the part of the image that you want to crop. The dimensions are displayed in the selection section.
- If you want to fix the aspect ratio, enter the scale in the aspect ratio, and then use the mouse to select the section.
After repairing the selection, click the crop button.

Crop the image for selection and aspect ratio
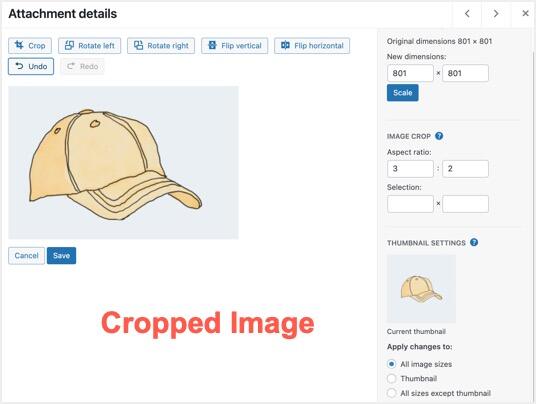
WordPress will process and display the cropped image according to your choice. Click the Save button to apply the changes or click the undo button to revert to the original size.

Cropped images in the WordPress media library
Summary
As you can see, there are several options in WordPress to crop and resize the image. You can use the old Classic Editor, the Gutenberg Block Editor, or edit images in the library. The only thing that is confusing is the tailoring feature in Gutenberg, which you can implement using the media library.
But the editor suggests that cropping and adjusting the image as much as possible before uploading the image to WordPress is much more efficient than working on WordPress.