
Google’s mission is to improve network performance through Core Web Vitals. Why? Because Google’s business is mainly web-based-slow websites and web applications push users back to local apps.
your position in Google search results depends largely on the keywords you search for, how those keywords are used on your page, and how popular your page is based on the number (and quality) of links elsewhere. Since August 2021, Google has also been trying to evaluate pages based on performance.
this tutorial will show you how to optimize your site for Google Core Web Vitals. Why does
- want to do Core Web Vitals?
- Google’s main ranking factor
- how does Google evaluate network performance?
- what is Core Web Vitals?
- maximum content rendering (LCP)
- first input delay (FID)
- cumulative layout offset (CLS)
content is still critical. However, if you compare two sites with similar text and popularity, the sites that provide the best online experience will be given higher priority in Google search results. In addition to improving the page ranking of
, high-performance websites are also eligible to join the mobile search turntable. This was previously reserved for accelerated mobile pages (AMP), which requires you to import content into a separate Google hosting site. AMP has attracted criticism, especially because pages are not always faster than well-optimized WordPress or static sites. However, this is no longer a requirement. No matter what
you choose, the faster and faster your site responds, the higher its chances of ranking in Google search results.
when you think the average page is about 2 MB, generate more than 60 HTTP requests and render fully on your mobile device for 16 seconds, you will find some improvements in the scope of your site. We will show you the best way to achieve these improvements.
Google’s main ranking factor before starting to evaluate performance,
needs to examine four key ranking factors:
HTTPS:HTTPS is essential. Does your site establish a secure connection between the user’s browser and the Web server?
- Mobile friendliness: your website must run well on mobile devices. Is your site available on small screen devices? Is there no content overflow when it is rendered? Is the text big enough? Is the clickable area sufficient for touch control?
- No gaps: avoid intrusive gaps that require unreasonable screen space. Is your content always readable? Is it partially blocked by pop-up gaps or banners? Does your advertising or marketing make the website difficult to use?
- Safe browsing: your website should be free of malware, viruses, phishing, fraud and other frauds.
- once you meet these requirements, your website will be evaluated for performance.
how does Google evaluate website performance? It is critical that
makes your website load, render, and respond quickly. But does it feel fast for users?
performance metrics applications, such as browser development tools, report technical metrics, such as
Blocking time: the time spent waiting for the download to begin, usually because other assets such as stylesheets and scripts have higher priority.
- DNS resolution: the time when the hostname is resolved to an IP address to retrieve the asset.
- Connection time: the time when the TCP connection was initialized.
- First byte time (TTFB): the total time between the first byte of the request and response.
- Receive time: the time when the entire asset was retrieved.
- DOM load time: the time it takes to download and render the HTML document object model. This is usually the first point where scripts that analyze or modify DOM can run reliably.
- Page load time: the time it takes to download the page and all assets (such as images, style sheets, scripts, and so on).
- Total page weight: the total size of all assets. Usually reported as compressed (download) size and uncompressed size.
- Number of DOM elements: the total number of HTML elements on the page. The more elements, the longer the page takes to process.
- First content rendering (FCP): the time it takes before the browser renders the first content pixel.
- The first meaningful drawing (FMP): the time spent before the content of the home page is visible to the user.
- Interaction time (TTI): the time required for a page to be fully interactive and reliably respond to user input.
- First CPU idle (FCI): the time that CPU renders the page and runs all initialization scripts, waiting for further input.
- CPU usage: the processing activity required to render the page and respond to user input.
- Layouts per second: the rate at which browsers must recalculate styles and page layouts.
- can be used to identify specific bottlenecks, such as server load, CMS cache, browser cache, download speed, and JavaScript efficiency. But they are not sure whether the user experience provided by the page is good or bad. For example, a
application can be downloaded and displayed quickly, but becomes unresponsive after the first interaction because it is executing a lot of unoptimized JavaScript code.
Chat applications can constantly download data as users post messages. The evaluation tool may assume that it never finished loading, although the page feels responsive.
Core Web Vitals is Google’s attempt to solve these dilemmas.
what is Core Web Vitals?
Google’s Core Web Vitals (CWV) are three performance indicators for evaluating real-world user experience:
maximum content rendering (LCP): loading performance
- first input delay (FID): interaction performance
- Cumulative layout offset (CLS): visual stability performance
- by the end of August 2021, Google’s new algorithm update has been promoted worldwide. Core Web Vitals mainly affects mobile search results, but if the experiment is successful, desktop equivalents will follow. The LCP, FID, and CLS scores of
pages are based on real user metrics collected anonymously through Chrome browsers in the last 28 days. These measurements may vary due to the user’s devices, connections, and other concurrent activities, so the 75th percentile is calculated, not the average.
in other words, all users’ metrics are sorted from the best to the worst and take a number of 3/4 points. As a result, 3/4 of website visitors will experience this level of performance or higher. Any
page that scores well (green) on all three core web key metrics will rank higher in search results and be included in the Google News app’s “hot stories” merry-go-round.
in the following sections, we will introduce the algorithms used to calculate metrics, the tools that can be used to determine page scores, the typical reasons for low scores, and the steps to solve performance problems.
maximum content rendering (LCP)
maximum content rendering measures loading performance. In essence, how fast can available content be rendered on the page?
LCP analyzes the time it takes for the largest image or text block to be visible in the browser viewport (above the fold). In most cases, the most prominent items will be Hero images, banners, headings, or large blocks of text. Any of the following elements of
can be used for maximum paint analysis:
images (
- elements) images in
- embedded in
)video thumbnails (poster property set to image in - element URL)
elements with background images (usually loaded using the CSS - attribute)
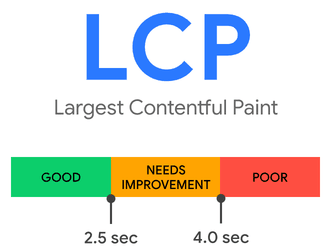
background-image url()block-level elements containing text loaded on the page The page that completes the maximum content drawing within the first 2.5 seconds is considered good (green). Pages longer than 4 seconds are considered bad (red): - maximum content rendering (LCP)
maximum content rendering analysis tool

LCP is the easiest to understand Core Web Vital, but it may not be obvious which element to choose for analysis. The
DevTools Lighthouse panel is available in chromium-based browsers such as Chrome, Edge, Brave, Opera, and Vivaldi. Opening DevTools- from the browser menu is usually located in “more tools” & gt; “developer tools” or keyboard shortcuts Ctrl, Cmd+Shift+I, or F12-and navigate to the Lighthouse tab (older versions might have named it Audit).
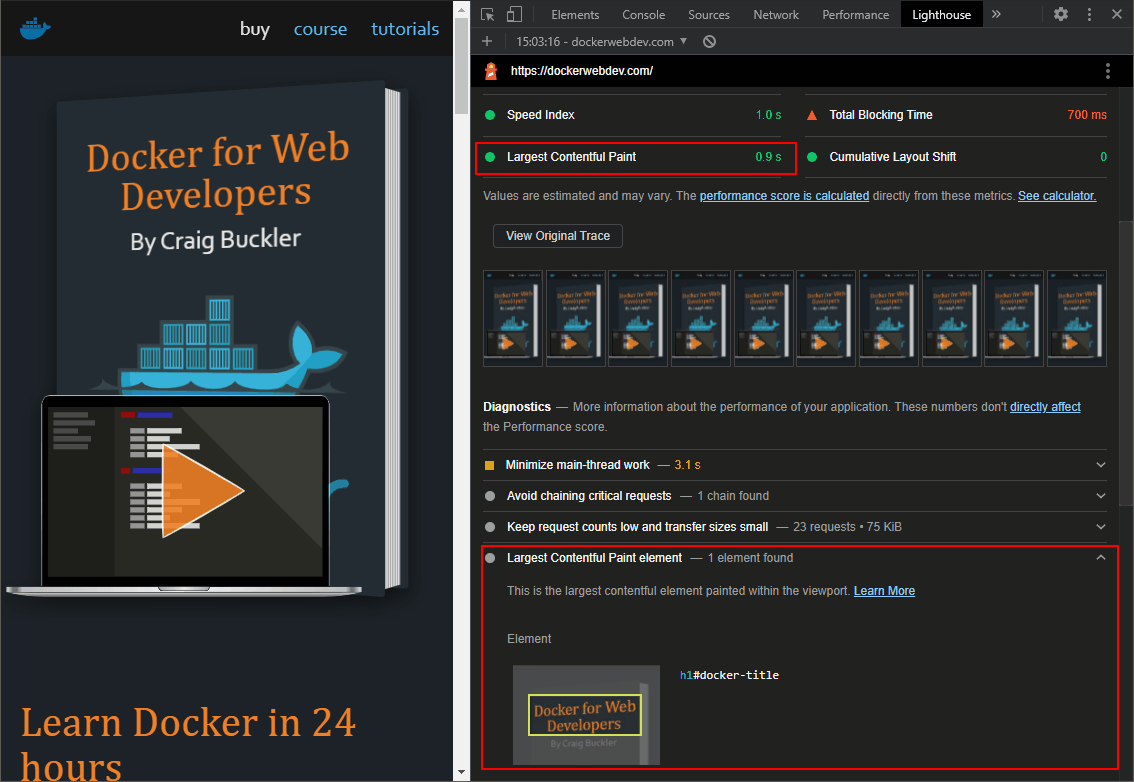
generates a mobile performance report and then examines the generated performance section. The maximum content drawing time is displayed as an expandable section that identifies the selected element:
DevTools Lighthouse Mobile performance report
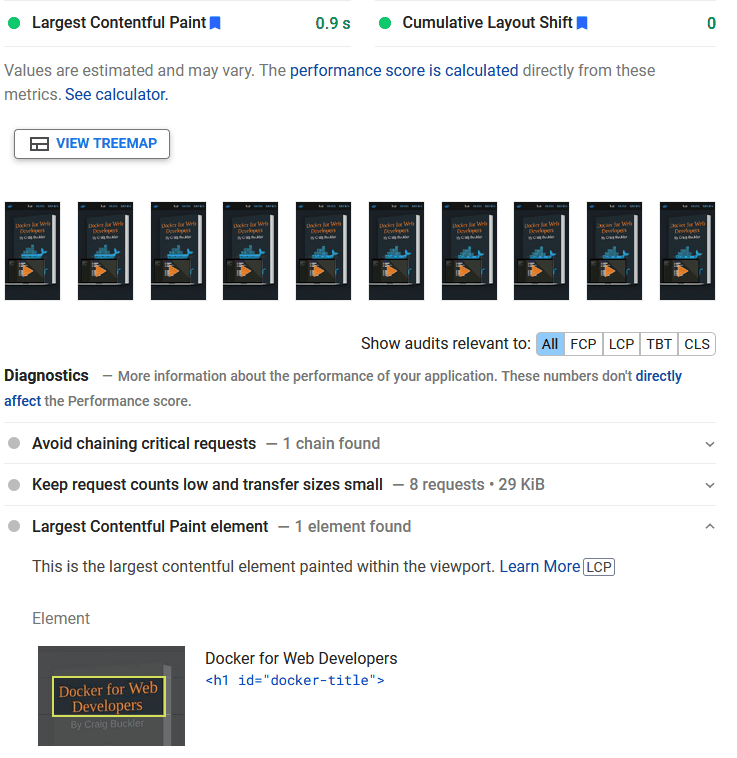
if you cannot access a Chromium-based browser, you can generate the same information in accessing PageSpeed Insights and web.dev Measure tools:

PageSpeed Insights performs LCP analysis
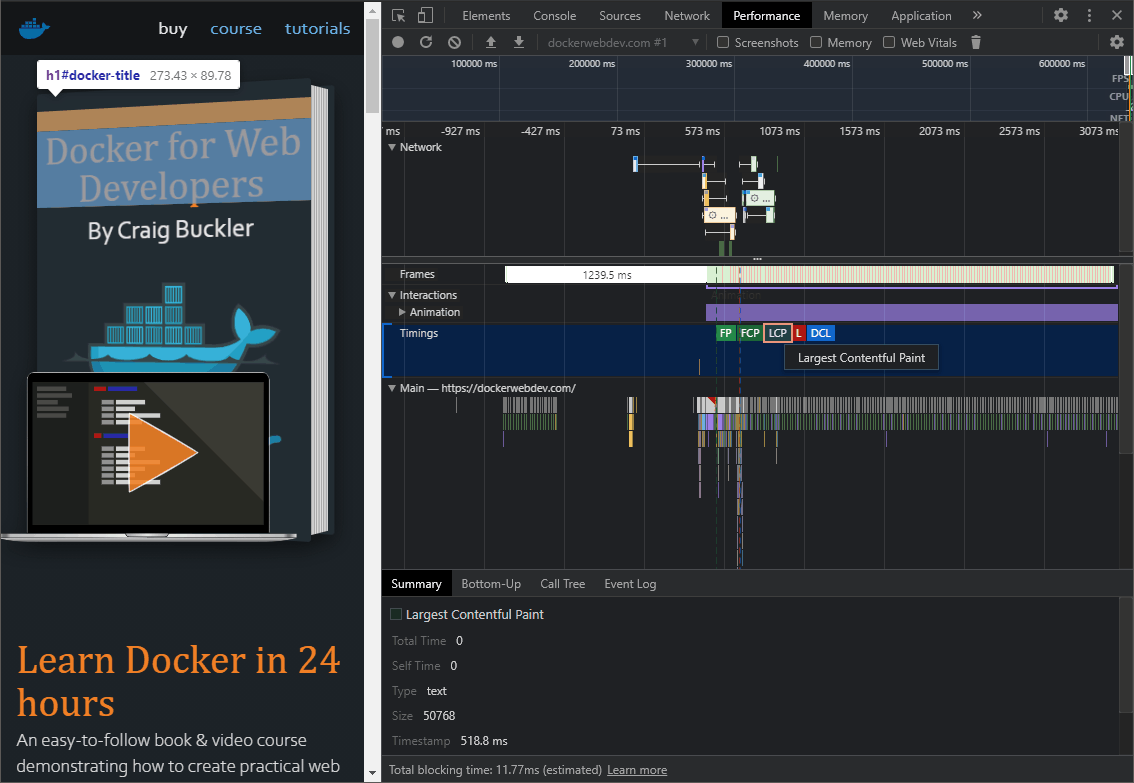
DevTools performance panel also displays LCP indicators. To begin, click the circular record icon, reload the page, and then click the stop button to view the report. Click the LCP icon in the timing section to identify the element and view a summary of statistics. The

DevTools performance panel LCP indicator
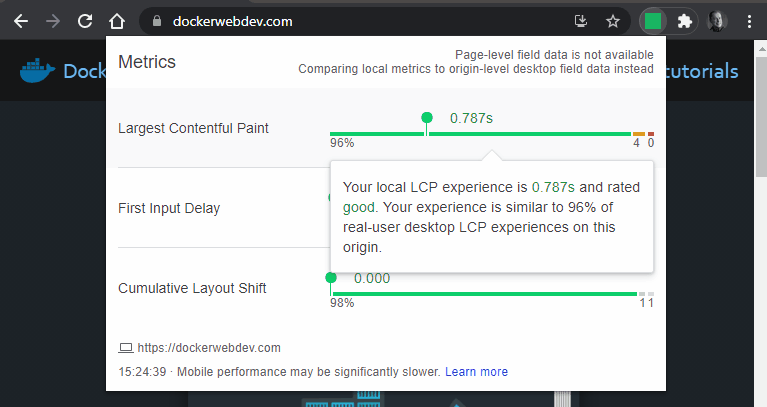
Web Vitals extension is available for Google Chrome, but can be installed on most Chrome-based browsers. It calculates core Web key metrics for each site you visit, and its icon changes to green, orange, or red based on the results. You can also click the extension icon to see more LCP details: the

Web Vitals extension LCP
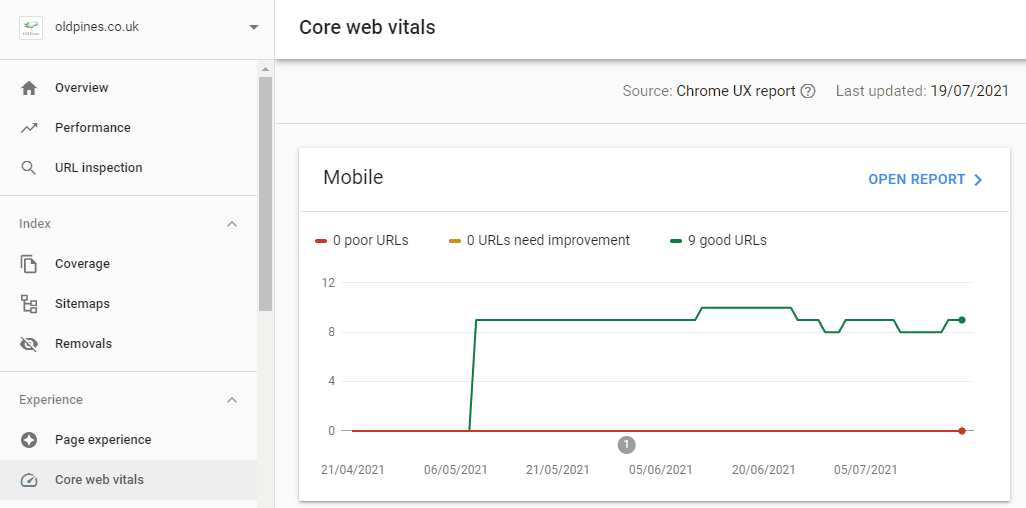
Google’s Search Console now provides the Core Web Vitals section if your site is added as an attribute. The report shows how CWV indicators change over time. Please note that it does not determine specific LCP metrics, only sites with reasonably high traffic are available: the

Google search console Core Web Vitals
Chrome user experience report allows you to query actual usage statistics for a particular URL, including LCP for different countries, connections, and devices. This is a public project on Google BigQuery, so you must sign up for a Google cloud platform account and provide billing details. Similarly, reports are useful only if URL has a fairly high level of traffic.

finally, the web-vitals JavaScript library is a small script for 1KB that calculates LCP and other core web key metrics for real users on your real-time site. Because it can be downloaded from CDN, you can add the following script to
in HTML:
is an asynchronous function that triggers a callback when the LCP value is calculated (but if the page is loaded in the background tab, the callback may never be triggered). Pass an object to the callback function that contains:: name of the measure (in this case, “LCP”)
My page import { getLCP } from 'https://unpkg.com/web-vitals?module'; getLCP(console.log);
getLCP(): calculated value
-
name: unique id -
valuefor this measure on the current page: incremental -
idbetween the current value and the last reported value: the script on the item array -
deltaused in value calculation outputs the object to the console However, it is more practical to send the data to the server or Google Analytics for further analysis. -
entriesA common reason for low LCP scores is that poor
LCP scores are usually caused by slow-loading pages that block the largest blocks that appear quickly: page content generated by
on the client, rather than on the server, also takes longer to display. The
server may be slow to respond because it is overloaded or does too much work to render the page. This may not necessarily be the fault of your site-if you are using a shared managed service, it may be due to server restrictions.
- if rendering blocking CSS and JavaScript are referenced in the HTML above the main content, they may delay page loading. Other
- resources, such as large images and videos, may reduce available bandwidth and require longer rendering time. Page content generated by
- on the client side rather than on the server also takes longer to display. How
- improves LCP scores A thorough review of
can reveal loading problems, but it is usually a problem of reducing the amount of data sent to browsers. The following tips will help you get healthier LCP scores:
upgrade server and / or host services. Make sure the download speed remains fast even at high usage rates.
activates server compression and HTTP/2+. There is no reason not to do so!
- reduces server work. Remove unused code and CMS plug-ins, and then enable valid caching.
- ensures that browsers can cache files effectively. Set the appropriate Expires, Last Modified, and / or ETag hashes in the HTTP header so that files are no longer requested.
- uses content delivery Network (CDN) to split load and managed resources on servers that are geographically closer to users.
- Optimize your image. Reduce them to the minimum size and use the appropriate format to minimize the file size. Be sure to request any image in the largest content block as soon as possible; preloading may be helpful.
- delays loading the image by adding the
- attribute. Add width and height attributes to ensure that the appropriate space is reserved on the page before the image finishes loading.
- minimizes third-party requests and considers mobile assets to the primary domain to avoid extraneous DNS lookups.
loading="lazy"minimizes the number and size of request files, especially at the top of the HTML. - ensures that only the required web fonts are loaded. Switch to web safe fonts for best performance.
- Delete unused JavaScript and CSS files.
- connects and shrinks the JavaScript and CSS files.
- avoids CSS@import statements-they are concatenated render blocks and load styles.
- avoids Base64 encoding-it increases file size and requires additional processing.
- considers the key online CSS. Embed the basic “fold above” CSS in the
- block at the top of the page, and then load more style sheets asynchronously.
- runs the script later using the asynchronous, deferred, or ES module JavaScript. Execute long-running JavaScript processes among service workers.
first input delay (FID) - first input delay (FID) measures page responsiveness. In essence, how fast does it respond to users’ clicks, clicks, scrolls, and so on? The
FID metric is calculated as the time between the user interaction and the browser processing its request. It does not measure the time it takes to run the handler function, which usually processes the input and updates the DOM. Pages with
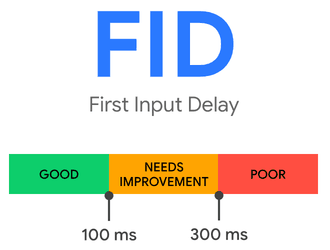
FID time less than or equal to 100ms are considered good (green). Pages longer than 300ms are considered bad (red):
first input delay
first input delay analysis tool

first input delay is impossible to simulate because it can only be measured when the page is made available to the actual user interacting with the page. Therefore, the result depends on the processor speed and capacity of each device.
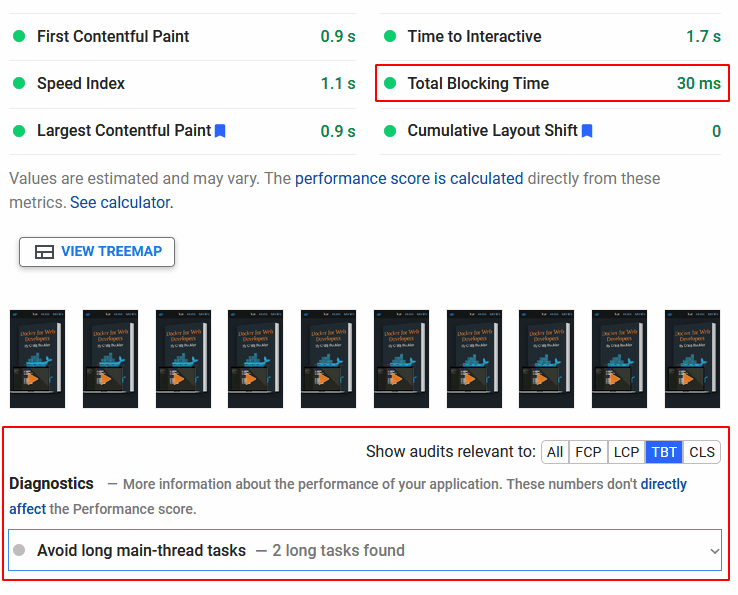
FID is not calculated in the DevTools Lighthouse panel or PageSpeed Insights. However, they can determine the total blocking time (TBT). This is a reasonable approximation of the first input delay. It measures the time difference between the
‘s first content rendering (FCP), or the time when the page content begins to render, and the
interaction time (TTI), or the time that the page can respond to user input. TTI is assumed when no long-running task is active and there are fewer than three outstanding HTTP requests. The
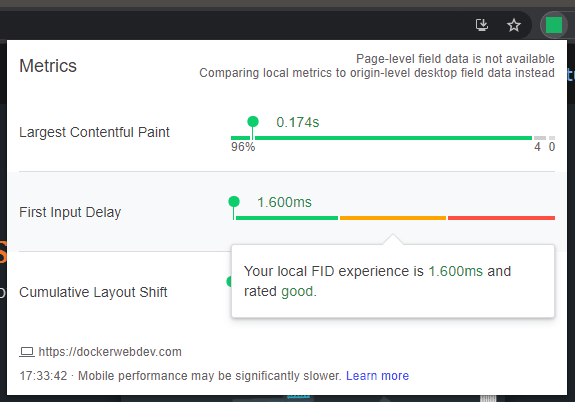
- PageSpeed Insights Total blocking time Web Vitals extension of
- Google Chrome can also display FID metrics after interacting with the page by scrolling or clicking. Click the extended icon to display more information: the

Web Vitals extension FID
, like LCP, the Chrome user experience report allows you to query real FID statistics for a specific URL recorded on different countries, connections, and devices. The

web vitals JavaScript library can also calculate the FID metrics of real users on real-time sites. You can add the following script to HTML’s
to output the FID metric to the callback function: common reasons for low
FID scoresFID and TBT scores are usually caused by processor-consuming client code, such as
My page import { getFID } from 'https://unpkg.com/web-vitals?module'; getFID(console.log);
massive rendering blocking CSS and JavaScript This stops the large process-intensive script
that runs immediately when the
- loads the page when downloading and parsing the code, or poorly optimized JavaScript tasks
- by default, the browser runs on a single thread and can only handle one task at a time. If a JavaScript function takes one second to execute, all other rendering passes will be blocked in that second. The page cannot respond to user input, update DOM, display animation, and so on. Even GIF animation can be blocked in old browsers. How
- improves FID scores
client JavaScript audits can identify problems, but usually need to remove redundant code and ensure that tasks are executed quickly.
the following tips will help you get healthier FID scores:
Generate and cache as much static HTML content as possible on the server. Try not to rely on the client-side JavaScript framework to present the same HTML for everyone.
ensures that browsers can cache files effectively. Set the appropriate Expires, Last Modified, and / or ETag hashes in the HTTP header so that files are no longer requested.
- uses progressive enhancement technology, so the interface can be used in HTML and CSS before JavaScript runs.
- deletes unused JavaScript and CSS files.
- connects and shrinks the JavaScript and CSS files.
- avoids excessive use of expensive CSS attributes such as box shadows and filters.
- runs the script later using the asynchronous, deferred, or ES module JavaScript.
- minimizes third-party JavaScript requests to analytics, social media widgets, forums, and so on. These requests can be quickly loaded into a multi-megabyte JavaScript.
- delays loading JavaScript components, such as chat widgets, video players, and so on, as needed.
- delays loading less important scripts, such as analytics, advertising, and social media tools.
- breaks down long-running JavaScript tasks into a series of smaller jobs that are executed after a short delay of requestIdleCallback, setTimeout, or requestAnimationFrame.
- considers using a background thread among Web workers to execute long-running JavaScript processes.
- cumulative layout offset (CLS)
- CLS measures the visual stability of the page. In essence, does the content of the page move or jump unexpectedly, especially during initial loading?
CLS calculates a score when an element moves without warning or user interaction. When you read an article on a mobile device, you may have experienced this-the text suddenly jumped off the screen and you lost your position. The worst example may cause you to click on the wrong link.
the CLS problem is most prominent when a large image or advertisement is loaded onto the current scrolling position and the zero height space immediately increases by hundreds of pixels.
calculates the cumulative layout shift score by multiplying the following indicators:
Influence score: this is the total area of all unstable elements in the viewport, that is, those that will “jump”. If an element that covers 60% of a viewport shifts during page loading, the influence score is 0.6. Note that the elements that cause the movement, such as images or ads, are considered stable because they do not necessarily move after rendering.
Distance score: this is the maximum distance at which any single unstable element moves in the viewport. If the maximum shift occurs on an element that moves from 0 to 0800, the element has moved 0100 vertical pixels. If the height of the device viewport is 1000 px, the distance score is 700 px/1000 px=0.7. Therefore, the calculated cumulative layout shift score is 0.6 x 0.7-0.42.
- Google modified the CLS metric to accommodate the following situation:
- layout shifts are grouped into “sessions” for 5 seconds, but if there are no further layout shifts, they are closed after 1 second. If two or more shifts occur in one second, the scores are added. Layout movements are not recorded for 500ms after a
user interaction, such as a click. In some cases, this triggers DOM updates (such as opening menus, displaying error messages, displaying modal dialogs, and so on).
single-page applications remain open for longer and do a large number of DOM updates without being adversely affected. Pages with a
CLS score of 0.1 or lower are considered good (green). Pages over 0.25 are considered poor (red):
Cumulative layout offset
Cumulative layout offset Analysis tool

CLS Metrics calculated in DevTools Lighthouse panels, PageSpeed Insights and web.dev Measure tools:
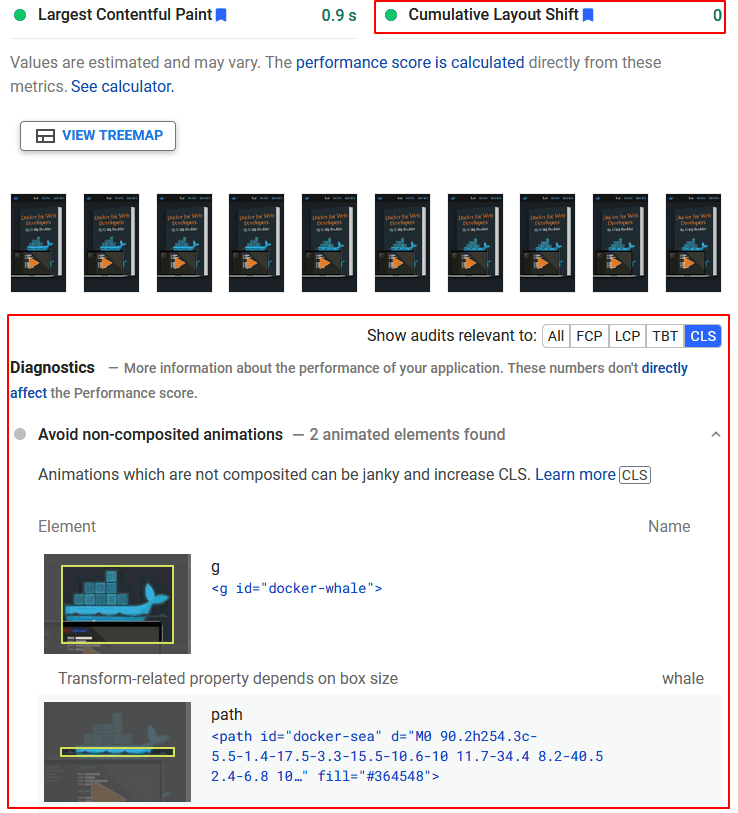
Google Chrome’s Web Vitals extension also shows CLS metrics:
Web Vitals extension CLS

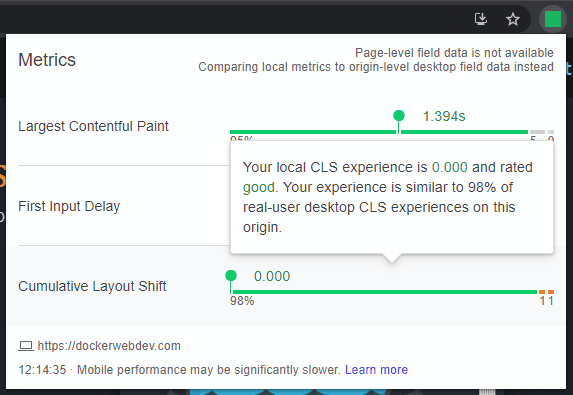
PageSpeed Insights CLS
is the same as LCP and FID The Chrome user experience report allows you to query real CLS statistics for a specific URL recorded on different countries, connections, and devices. The

web-vitals JavaScript library can also calculate CLS metrics for real users on real-time sites, just like LCP and FID. The following script can be added to HTML’s
to output CLS metrics to the callback function: a common reason for
‘s low cumulative layout offset scores is thatCLS scores are usually due to slow loading of page assets and dynamic or unresized DOM elements: space on
My page import { getCLS } from 'https://unpkg.com/web-vitals?module'; getCLS(console.log);
pages is not used for images, iFrame, advertisements, and so on.
content is injected into DOM dynamically, usually after web requests for ads, social media widgets, and so on.
- Web font loading causes a noticeable flicker of invisible text (FOIT) or unstyled text (FOUT). How
- improves cumulative layout offset scores
- client audits can identify problems, but usually ensure that space is reserved for content before it is downloaded. The recommended server optimization tip for maximum content drawing will have some benefits, but there may be further improvements:
adds width and height attributes to the
and
- tags of HTML, or uses the new CSS aspect ratio attribute to ensure that appropriate space is reserved on the page before downloading the asset.
ensures that the images and other assets displayed at the top of the page are requested as soon as possible-preloading may help. - minimizes the use of Web fonts and considers using commonly used OS fonts when possible.
- loads web fonts and sets the display of CSS fonts to optional or swap. Be sure to use fallback fonts of similar size to minimize layout offset.
- avoids inserting elements at the top of the page unless the page responds to user actions such as clicking.
- Ensure that the user interaction is completed within 500 milliseconds of the input trigger.
- uses CSS transformations and opacity to get more efficient animation without causing a relayout.
- considers the key online CSS. Embed the basic “fold above” CSS in the
- block at the top of the page, and then load other stylesheets asynchronously.
- , if necessary, consider containment, a new CSS feature that allows you to identify the isolated subtree of a page. Browsers can optimize processing by rendering or not rendering specific blocks of DOM content.
Summary - developers are not always keen to dance to Google’s tune. Large companies have considerable strength, and small updates to search engines may adversely affect the productivity and profitability of online organizations.
this means that Core Web Vitals adopts a “carrot” rather than a “stick” approach. Sites that are optimized, available, and abandon dark mode are more likely to succeed than bloated, pop-up-intensive sites that offer poor mobile user interfaces.
Core Web Vitals provides a measurable way to evaluate the user experience and help you focus on the most critical improvements. Changes to your important information may not increase revenue, but your users will be happier and more loyal.
if you want to learn more about website optimization based on Core Web Vitals You can read the following related articles: what is FCP in
and how to optimize
what is first input delay (FID) for your website and how to optimize
- what is maximum content rendering (LCP) and how to effectively optimize
- what is cumulative layout offset (CLS) and how to optimize
- and what is first byte time (TTFB) And how to optimize the index for your website
- what is the first screen display average (Speed Index) and how to do the corresponding optimization measures
- how to achieve the full score of the Google PageSpeed Insights test
- when you find out some index definitions and learn to optimize the website pertinently Combined with this article and how to achieve full marks in the Google PageSpeed Insights test, I believe that the speed of your website has made a qualitative leap.
- 如何做到Google PageSpeed Insights测试满分
当你摸透一些指标定义及学会有针对性地对网站进行优化,结合本文及如何做到Google PageSpeed Insights测试满分,相信您的网站的速度有了质的飞跃。

