
Sharing content is a fairly common practice. However, displaying the content of other creators on your own website can have legal consequences, while hosting large files such as videos can damage the performance of the site. Fortunately, iFrames provides a simple solution to these problems.
iFrame provides an easy way to embed videos or other content into a website without uploading it. Many third-party platforms, such as Tencent Video and bilibili, allow users to embed content in their websites using iframe.
in this article, we will explain what iFrames is and how to embed iFrame code on WordPress sites.
what is iFrame?
through iFrame, you can embed videos or other content on the site. This means that you can display a video on the site without having to upload the video to your website.
iframe is like opening a window on a Web site to display external content, and the actual content is loaded from the embedded source.
iFrame is a way to embed a web page into the content of another page. This requires the use of HTML tags, the URL of the external page, and instructions on how the window is displayed on the site.
iFrames is generally useful in two situations. The first thing about
is that you want to share content that doesn’t belong to you. In most cases, embedding content through iFrame is not considered an infringement of copyright (see also EU ruling). As a result, this is usually a legal and more ethical way of sharing than most other options. In addition, the code in iFrame cannot be accessed directly. This means that site visitors cannot copy embedded content and share it elsewhere. The second reason
uses iFrame is to share large files, such as video, audio, and even images. YouTube is a good example. With iFrame in
, you can display the contents of a file on a WordPress site without having to host it in a Web library. This is important because these types of media files often take up a lot of storage space and even slow down the website.
can avoid the disadvantage of uploading videos directly to the site by hosting videos on platforms such as YouTube and then embedding them into WordPress sites with iFrames. This technology will make you a more ethical member of the online community and make your website quick and easy to use. To add iframe to
, you need to add special HTML code. However, the operation is relatively simple, and there are three ways to embed iFrame into WordPress in detail later. One of the key reasons why
uses iFrames?
to use iFrame is to avoid having to upload videos or other resources on its own website, which takes up a lot of bandwidth and storage space.
in addition, through iFrame, you can also avoid the problem of infringement. You don’t need to download videos or other content and then upload it to the site, just use iFrame to add it to the page. Another advantage of
is that if the original content changes, the way iFrame is embedded will automatically update the content. There are some drawbacks to

‘s use of iFrame. Not all sites allow their content to be put into iFrame. In addition, the iFrame may become too large or too small for your page, so you need to adjust it manually. Another problem with
is that HTTPS sites can only use iFrame to embed other HTTPS site content. Similarly, HTTP sites can only embed other HTTP site content using iFrame.
this is why many platforms like WordPress like oEmbed. Simply paste URL into a WordPress post and you can use oEmbed to embed video and other types of content. The content automatically adjusts to the appropriate size and is compatible with mobile devices.
important note: WordPress does not support oEmbed for Facebook and Instagram. Another great choice for
iFrames is to use social flow plug-ins. The Smash Balloon plug-in is recommended to display content from Facebook,Instagram,Twitter and YouTube.
Let’s take a closer look at three different ways to add iFrame to a site.
1. The basic code to manually add iFrame
in WordPress to add iFrame to a web page is quite simple. All you need is the beginning and end of the HTML tag, and the URL:
of the page you want to embed with respect to the source URL. There are a few restrictions to note. First of all, iFrames can only display site content that uses the same hypertext transfer protocol as your site. In other words, if your site uses HTTPS, you can only embed content from other HTTPS sites. Similarly, if you use HTTP, you can only embed URL that also uses HTTP.
in addition, some commonly used websites, such as Facebook and YouTube, prohibit manual embedding of iFrame. If you try to display a page that does not allow embedding iFrame, the window will display an error:

disables iFrame embedding
if you can use this method, it is important to know that you can also customize iFrame to meet the needs of your site. This is what the iFrame parameter is for. The most common parameters include:
- Width: this parameter allows you to set a specific width for iFrame in pixels.
- Height: like the width parameter, height determines the size of the iFrame window (in pixels) on a web page.
- Allow: with this parameter, you can set certain default behaviors or features for iFrame, such as full-screen browsing or payment processing.
- Importance: use this parameter to specify the loading time of the iFrame.
For example, here is the code for an iFrame with a window size of 900 pixels by 700 pixels, which enables full-screen browsing and is set to download after the rest of the page:
is at the front end, and iFrame might look like this: the appearance of

iFrame in the foreground
you can also consider using other parameters. However, the parameters listed above should allow you to create a basic iFrames for sharing YouTube videos or other content on the site.
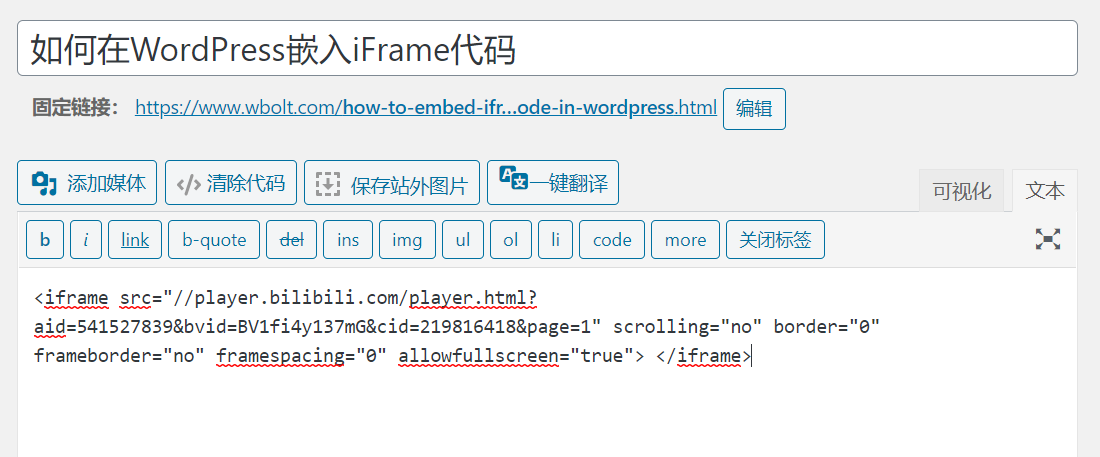
take the Gutenberg editor as an example, you need to add HTML blocks to the WordPress content editor.

then pastes the following iframe code into the HTML block.
replaces "URL go here" with the URL address of the embedded content. Continue to take Baidu Map as an example:

you can also set other parameters of the HTML tag. For example, if you set the width and height of the iFrame, the following code indicates that the embedded content is displayed as 600 '300 pixels.
this is useful if the embedded content is limited by the width of the section.

2. Create iFrame
with embedded code the content of many large Web sites has the embed option to provide their site content in iFrame code.
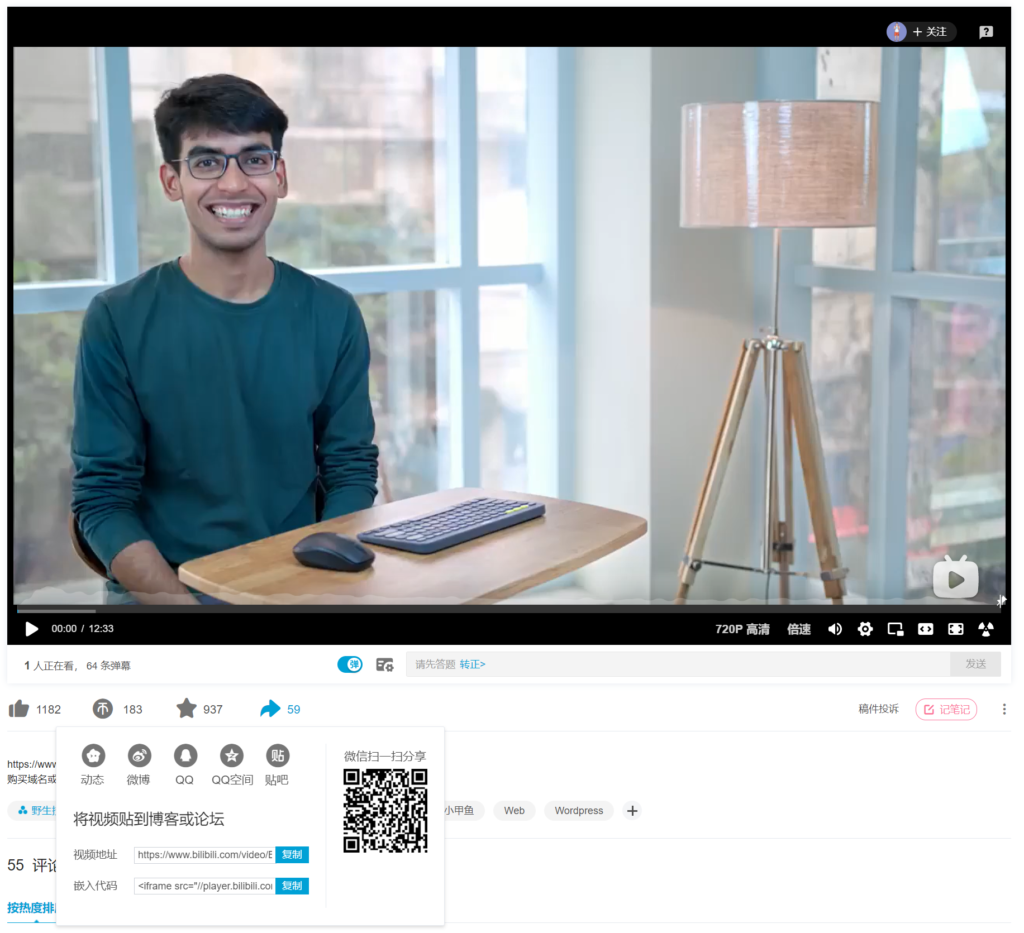
gives an example. If you need to share bilibili's video, you only need to click the share button below the video player on the specific video page to see the embedded code, as shown below:

clicks the "copy" button to copy the code.
then pastes the code into any article or page on the WordPress website. I
below we will demonstrate copying and pasting the code into the block editor (Gutenberg editor) of the page.
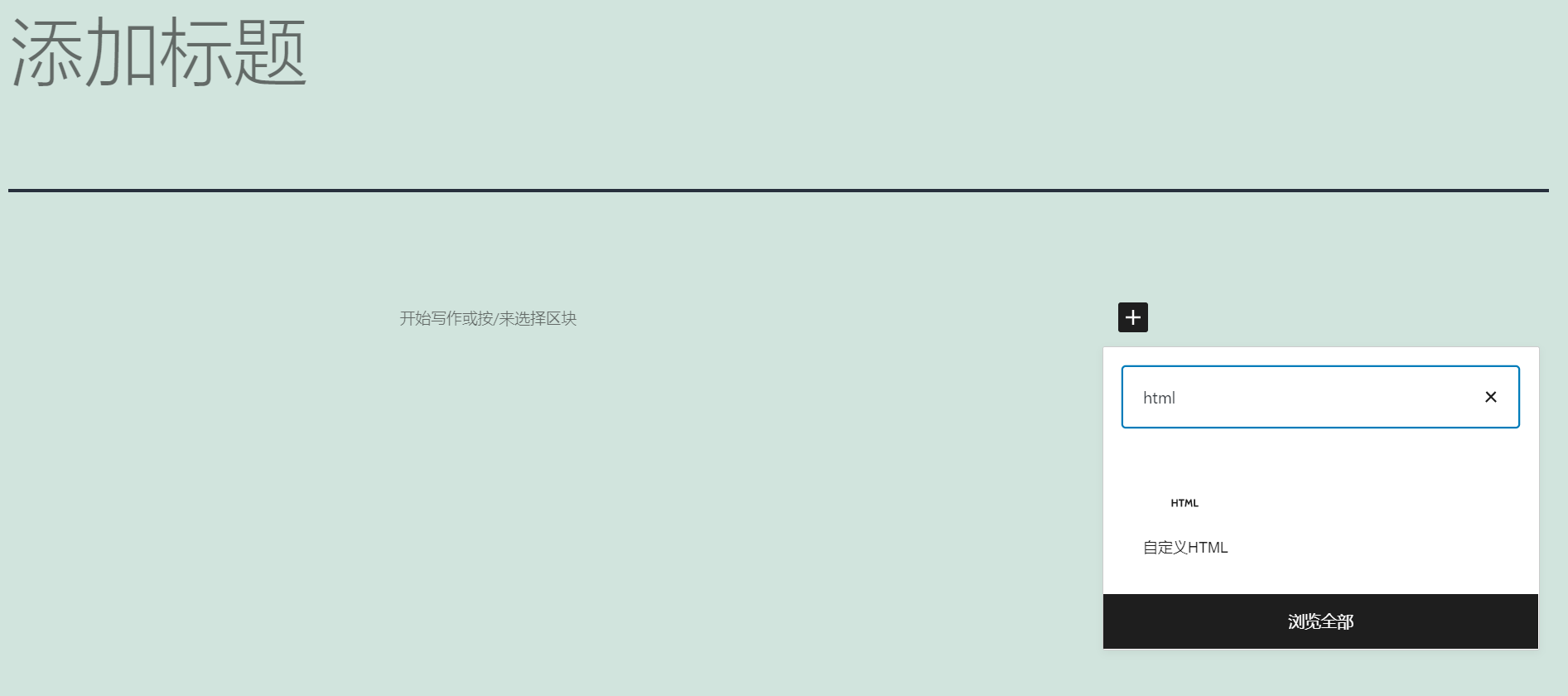
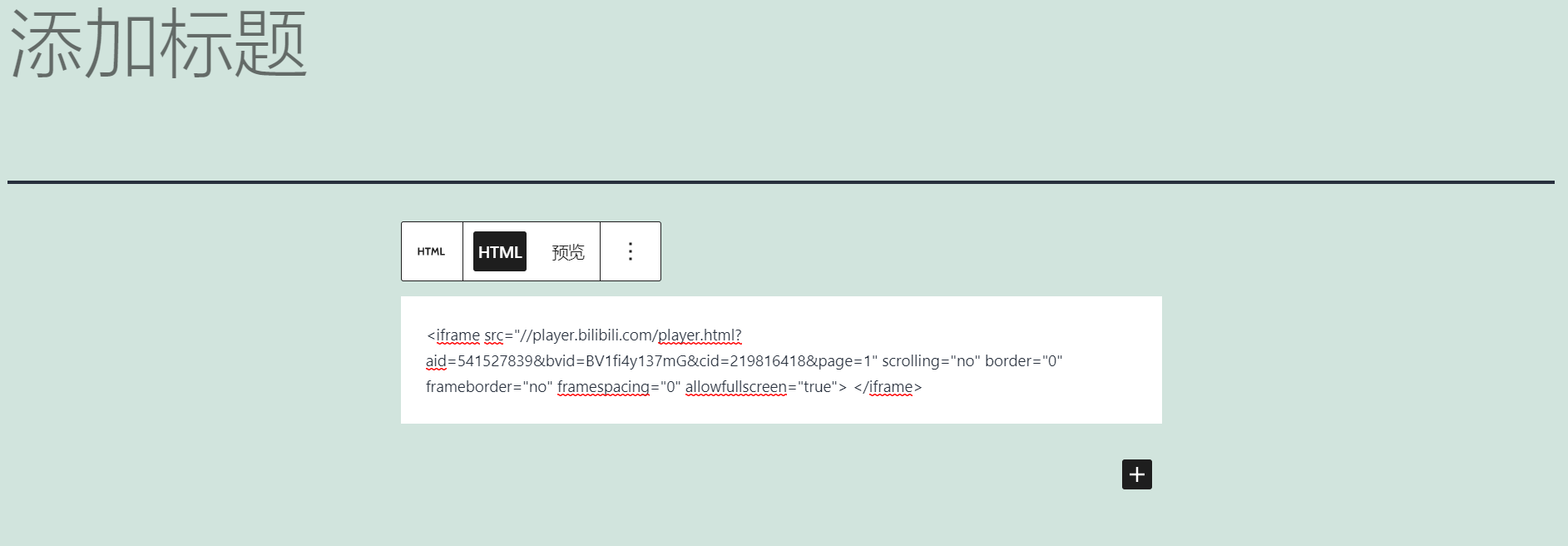
creates a new page by creating a new page via the page »in the WordPress dashboard. Then, add the HTML block to the page.

now, you need to paste bilibili's video sharing iFrame code into this block.

previews or publishes the page to view bilibili videos embedded in it.

hint: if you are using an older classic editor, you need to add iFrame code in the text view.

note: switching between visualization and text view on the classic editor can cause problems with iFrame code.
3. Using the iFrame plug-in to embed iFrame code into
is more practical than the first method, because it allows you to create an iframe to embed content from any source, even if that source does not provide embedded code.
of course, WordPress developers have been trying to simplify tasks such as embedding iFrames through the use of plug-ins. If you plan to embed external content on your site frequently, you may need to consider two options. The most popular solution is the iFrame plug-in: the

WordPress plug-in-iframe
, which allows you to add iFrame to WordPress sites using short codes. You can specify all the same parameters as when you manually add iFrame through HTML. However, you don't have to worry about dealing with the page code directly.
or, you can also try the Advanced iFrame plug-in: the

WordPress plug-in-Advanced iFrame
, which also allows you to add iFrames to the site using short codes. However, it also includes some additional features, such as security code to prevent other users from embedding iFrame without permission, custom style options, and so on. For $20 from
, you can upgrade to Advanced iFrame Pro and get a six-month license. This version can make responsive iFrame and support functions such as scaling and lazy loading. Depending on how often you plan to use iFrames on your site, these options may be worth paying a high price for.
Let's take the free iFrame as an example to demonstrate how to embed iFrame.
in WordPress through plug-ins. First, you need to install and enable the iFrame plug-in. When
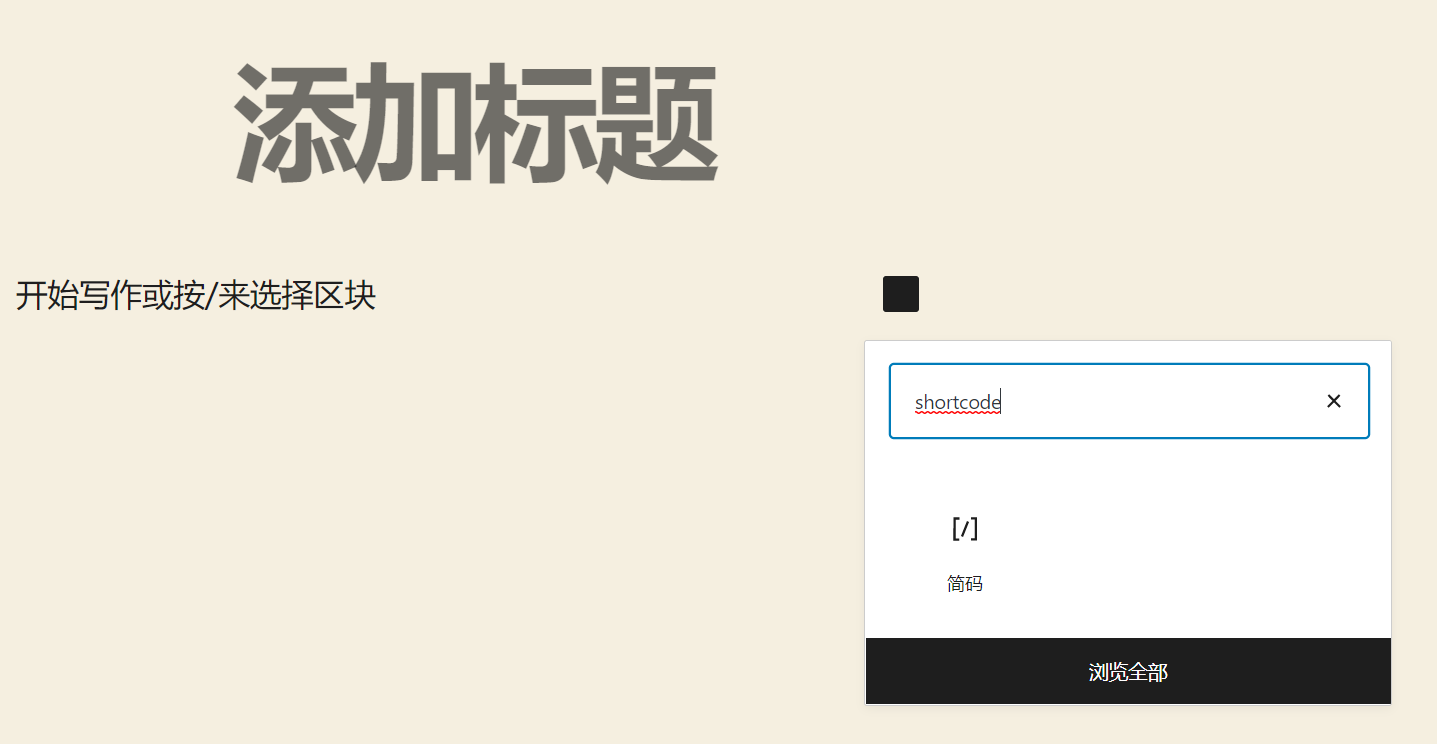
is enabled, the plug-in works without setting it up. Edit or create articles or pages. Then, add a shortcode block. After

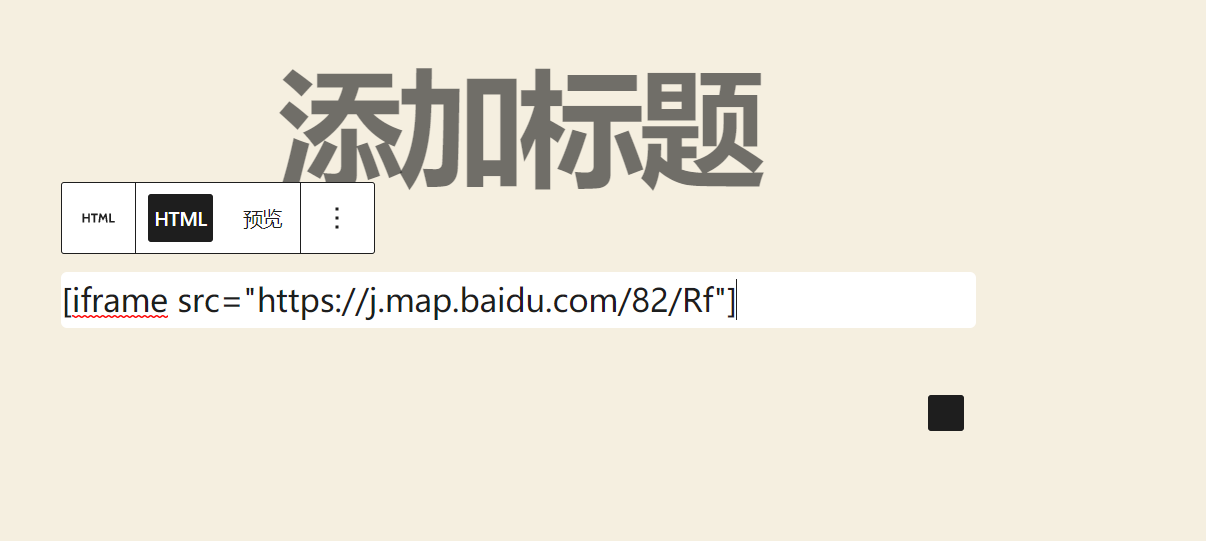
, you can use this short code to enter the iFrame code.
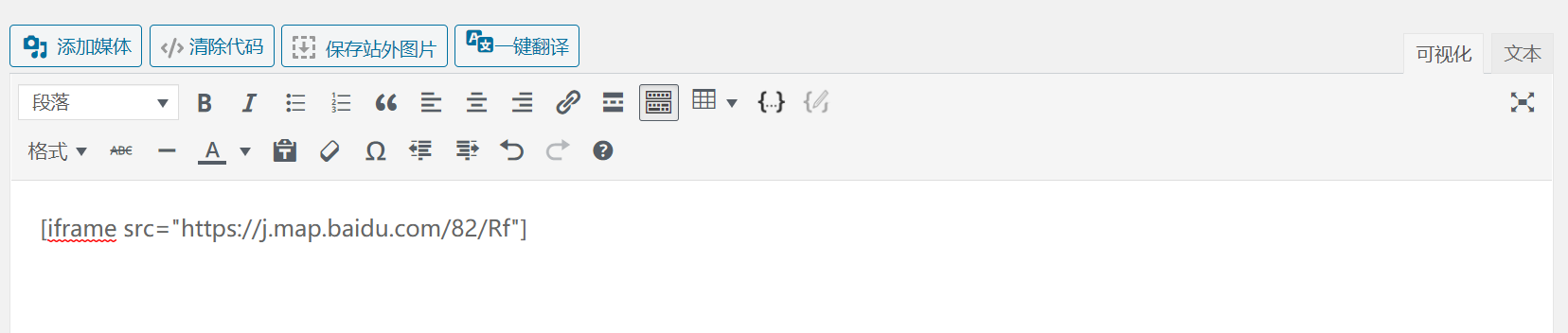
[iframe src="URL goes here"]
simply replaces URL goes here with the content URL that you want to embed in the site. For example, embed Baidu map.
hint: you may need to use the embed option to get the URL of the content. But you only need to use URL, not the rest of the embedded code. If you preview or publish an article on

, you can view the Baidu map embedded on the site.

you can also add parameters to the iFrame short code to change how embedded content is displayed. For example, set the width and height, and add or remove scroll bars or borders. These parameter information can be found on the iFrame plug-in page.
tip: if you are using a classic editor, simply paste the shorthand code into the post or page. You do not need to switch to text view.

summary
iFrames not only helps you share other people's content in an ethical way, but also allows you to display video and audio files without having to host them on your website. In this article, we will introduce three ways to use iFrames in WordPress:
- manually merges WordPress sites and iFrames.
- uses embedded code to create an iFrames.
- uses the WordPress plug-in to add iFrames, such as iFrame or Advanced iFrame.
do you have any questions about iFrames or how to use iFrames on the WordPress website? Please tell us in the comments section below!