
Updating your WooCommerce store is a serious matter, because you may break some features, which can have a negative impact on your bottom line or the way your website works. When
is updated with WooCommerce, the average shopkeeper has four ideas:
- Cowboy pie: these shopkeepers click “update” without thinking. Then their shop collapsed.
- Couch Tudou: these people completely ignore the update and pretend it doesn’t exist.
- Timid kittens: these shopkeepers have a lot of outdated plug-ins and themes because they are afraid of what will happen if they try to update.
- Maverick: finally, these shopkeepers back up regularly, test new versions of WooCommerce on staging sites, and then successfully update their real-time sites.
ideally, everyone should be a maverick. Fortunately, it’s not hard to be a maverick! With the right tools, reliable test lists, and some automation features, you can start to keep your WooCommerce site up to date and run smoothly all the time.
in this article, we will show you how to securely update WooCommerce from beginning to end, including tools to use, as well as testing and update lists.
remember that your ultimate goal is to increase store revenue. Therefore, be sure to check out the article “ways to improve the conversion rate of WooCommerce product pages”.
input one more Point can save a lot of time (and anxiety)
before learning more about it. Best practices tell us not to update websites, especially WooCommerce, until any new version is thoroughly tested. This is true whether it is a major release, a minor release, or a patch release.
You must be willing to spend some time now to save a lot of time in the future.
you don’t need to click the “update” button immediately. Give yourself some time to make sure you know what changes are going to happen and, most importantly, how these changes will affect other content on the site. Just read the new features in the version of WooCommerce you want to update to help you understand what you need to prepare.
to take a correct look at the problem and understand how easy it is to solve it, consider it from the perspective of a plug-in or theme developer: because both the WooCommerce core and the WordPress core need to be backward compatible. Now, think about the number of plug-ins that you or your client’s site is using. How likely are updates to WooCommerce to break some functionality? I think you already know the answer: very likely.
this is why it is best to check the update log and WordPress.org support forums before updating WooCommerce after WooCommerce has released the update announcement. If there is a problem with the update, 99% of the cases will be encountered by someone else first, thus saving you a lot of time and trouble. In addition, it is also common for
not to push WooCommerce updates to the website immediately, but to wait for plug-in / theme authors to post updates on WooCommerce-related products themselves, and then update the site. So it does pay off to wait patiently and take the time to check compatibility.
begins WooCommerce updates
WooCommerce updates are divided into four basic phases, each with its own fixed steps. We guarantee that after you complete all the steps, each update will become faster and easier! We will introduce you to the following four stages of updating WooCommerce one by one:
- getting the right tools
- preparation
- updates and testing your staging site
- updates and testing your real-time site
to get the right tools
face it: testing WooCommerce manually is tedious and time-consuming. It is for these reasons that many people do not test at all, or even if they do, do not test correctly, resulting in website errors. Fortunately for
, there are tools that can help speed up the testing process and make it less tedious.
After years of countless tests of WooCommerce updates, we recommend using these tools. Let’s learn more about them one by one.
staging website
, this is a must. Do not update your real-time website immediately after a new version of WooCommerce is released. The
staging site provides you with a secure testing environment where you can break it at will (usually without impact). There, you can run WooCommerce updates, test the new version, and learn how your site might react before updating the real site.
visual comparison tool
How does
know if your website has changed since the WooCommerce update? If you are running a large site with dozens of pages, it takes time to track minor changes in format or even gadgets that stop displaying.
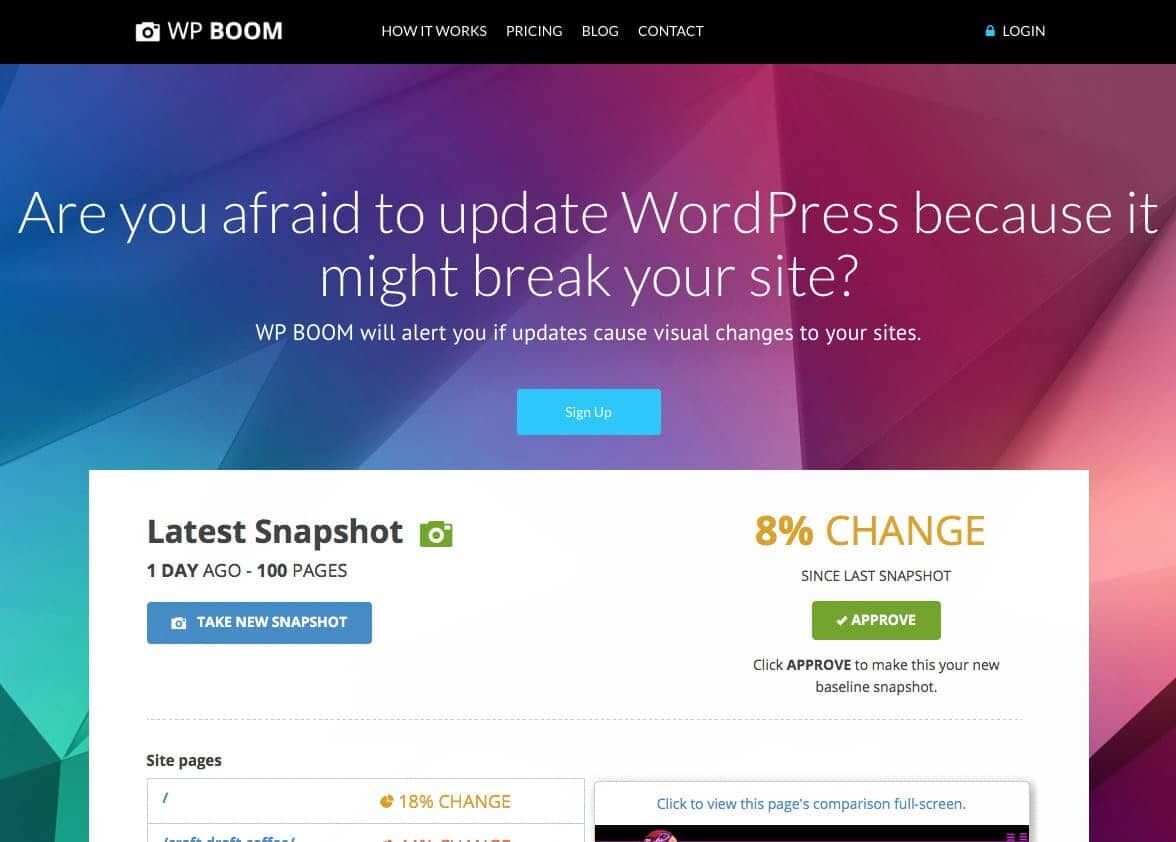
has a visual comparison tool like WP Boom (which you will use in this tutorial), you can take a snapshot of the site, click “Update”, and then take another snapshot, so you can quickly see what has changed:

WP Boom
needs to point out that visual changes do not necessarily mean that some features on the site are damaged, but may be damaged.
end-to-end testing tool
visual comparison tools can help you quickly detect changes in website format and design, while end-to-end testing tools go a step further. They can test the actual functionality of the site and provide more certainty when something goes wrong.
Clicking on the website to complete the test, such as adding items to the shopping cart and checkout, takes time. If you have tested WooCommerce updates hundreds of times, these tasks will quickly become obsolete. With end-to-end testing tools in
, you can automate this process and let it be done automatically for you.
with the closure of Robot Ninja, we will show you how to use two different tools in this tutorial.
‘s first is Ghost Inspector:

Ghost Inspector
‘s second end-to-end testing tool is Usetrace:

Usetrace
, another end-to-end automated testing tool for WooCommerce that you can use on staging and real-time websites. We will show you how to set up these two tools later in this article. WooCommerce also provides some E2E tests that you can do if you are a developer.
backup tool
you should back up your website regularly. If you are interested in database backup, we recommend that you use WP Migrate DB Pro, or use WP-CLI quick export. In fact, most of the
CVM, or you have installed the pagoda panel, can achieve daily automatic backup, manual backup point and backup retention. Once
has the right tools, it’s time to do some preparatory work.
preparation
if you want the WooCommerce update to proceed smoothly, you need to do some preparatory work. Although some work needs to be done, after you have prepared it once, it will be easier to fill in the gaps and finish quickly on the next update. Here are the seven preparation steps we recommend.
step 1: re-familiarize yourself with the website you want to update
if you are not sure about the expected functionality of the site (for example, if it is a new customer’s site), please take some notes. This will help ease your anxiety when you are confused about how the site works after the update (which happens more often than you think).
I also suggest making a list of key URL and website features (and customers). This should include important pages on the site, such as the home page, categories and products, my account, shopping cart and checkout page.
step 2: verify that the backup is valid
if your backup is not up to date, now is the time to run another backup. Re-familiarize yourself with backup tools. Most importantly, check that it works properly and make sure you know how to revert to the previous snapshot of the site.
step 3: set up WP Boom
It only takes a minute for
to set up this tool. If you have poor memory and memory (we all make mistakes), WP Boom can help you fill in the blanks by taking screenshots from the website. Think of them as “pre-weight-loss” photos in weight-loss publicity.
first, you need to take the first snapshot of the site so that you have the visual baseline record of the site in the previous phase of the update. In general,
can’t take screenshots of checkout (you need to put some products in your shopping cart) and protected pages, but that’s where the next tool can help.
Note: we will teach you how to set up and use WP Boom later in this article.
step 4: set up automated test tools
if you are testing WooCommerce manually, you need to list a series of test scenarios in this step: for example, open a website, add a product to a shopping cart, check out, enter payment information, and so on. Fortunately for
, Ghost Inspector and Usetrace can do all this work for you automatically. We will show you how to set up these two tools later.
step 5: identify the rest of the site to test
‘s next step is to determine the rest of the site to test based on the key URL and feature list you created earlier. This could be functions such as contact forms and pop-up windows, or elements such as slides and galleries.
you can test this content manually, or if you are more technical, you can try to automate this step.
step 6: check the new features of the version of WooCommerce you want to update
It is also a good idea for
to see what new updates and features are available in the version of WooCommerce you are updating. More specifically, check that your plug-ins and themes are compatible with them.
says the same thing. It’s best to spend some time now to save time and anxiety in the future. We recommend that you check the announcement, change log, GitHub issues, and WordPress support forums on WooCommerce.com.
step 7: clone the real-time website to the staging environment
if you are using any plug-in with staging mode, such as a WooCommerce subscription, turn it on or simply disable it. Similarly, you need to disable email.
then carefully check to make sure your staging environment is as close as possible to your real-time website. We also recommend that WordPress debug mode be enabled at this time to help resolve the problem.
important tip: after pushing the website to the staging environment, do not lose any orders that may be passed. To avoid this, we recommend that you set the WooCommerce store to maintenance mode. This will ensure that no orders are placed while you are updating and testing. After
updates and tests your staging site
is ready, the most interesting part comes: updating the staging site. The best thing about temporary storage is that it doesn’t matter if the site breaks down, because it’s just a copy. Let’s look at the steps of this part of the process.
step 1: use WP Boom to take a snapshot of the website
the first thing you need to do is to take a snapshot of the website with WP Boom. This will provide you with a visual baseline record of the staging site before updating.
step 2: run the test tool to make sure the test passes
As mentioned earlier, you can use an end-to-end testing tool, such as Ghost Inspector or Usetrace, to automate testing. In this article, we will show you how to run tests using these two tools and check to make sure the tests pass.
step 3: update plug-ins and themes
In the preparation phase of
, we mentioned checking that your plug-ins and themes are compatible with the latest version of WooCommerce. If you find that your plug-ins or themes are outdated and no longer compatible with the latest version of WooCommerce, now is the time to update them to the compatible version.
step 4: update WooCommerce on staging sites
After
updates the plug-ins and themes to ensure that there are no compatibility issues, you can update the staging site to the latest version of WooCommerce. Updating a staging site allows you to identify and resolve any potential errors before pushing WooCommerce updates to your real-time site.
step 5: check the log for errors
After
updates plug-ins, themes, and WooCommerce, it’s a good idea to check the log to see if these updates cause any errors. Do a quick scan to ensure that you can still access the home page and manage the background. If the
crashes or is stuck and cannot be recovered, now is a good time to restore previous snapshots of the site. You can solve the problem yourself or ask for help.
step 6: generate a second snapshot to compare the changes
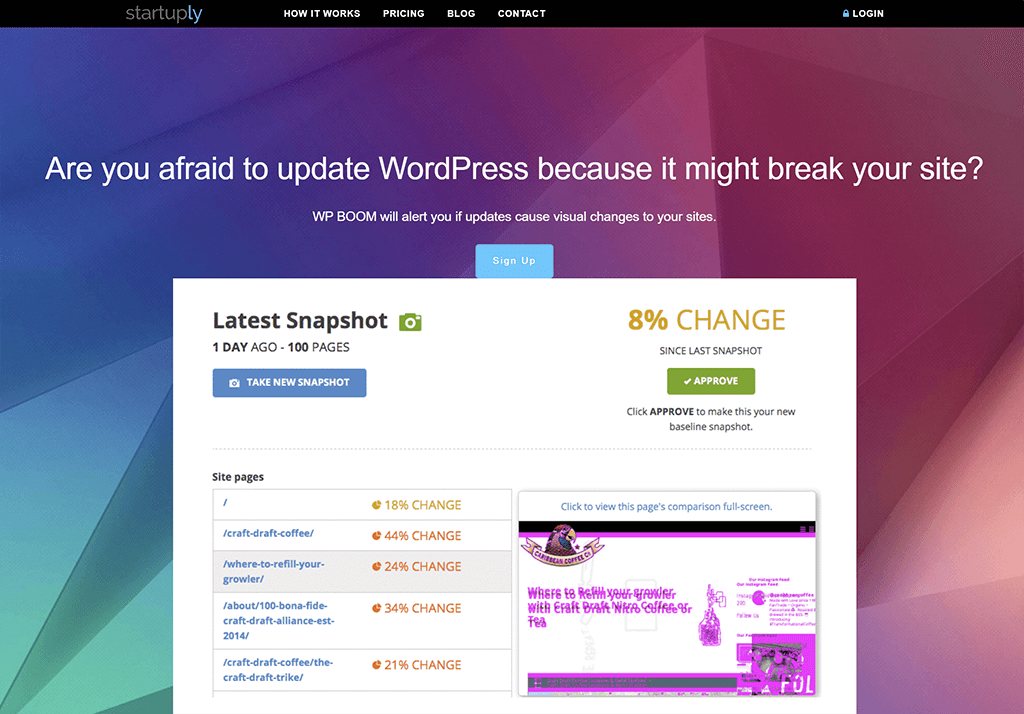
if everything is going well, run WP Boom again and take a second snapshot. Compare the snapshots before and after to see what has changed. The best thing about
WP Boom is that it tells you how much the site has changed since the last snapshot.
for example, there may be a 7% visual change between two sets of snapshots. Although this does not necessarily mean that your website is broken, it may mean that you need to adjust some styles.
step 7: run Ghost Inspector or Usetrace again to make sure everything is working properly
next, run the test again using Ghost Inspector or Usetrace (or the end-to-end test tool of your choice) to ensure that your checkout process is working properly. You can also check any other features on the site, such as contact forms, manually or automatically. If anything goes wrong with
, now is the time to report and / or fix it.
if your site is running custom code (that is, code that is not maintained by a third-party plug-in / extension developer), you need to fix it and ensure that the fix is applied to your real-time site before or after running the update (depending on the problem).
version control, such as putting a Web site in Git, can help you better manage changes. Where errors are reported depends on the plug-ins you use and your support arrangements. In this case, you can either wait for the new version of the plug-in / theme to be released, and then try the process again, or fix it yourself and update the code. The good news for
is that your real-time website is not damaged and your customers can still buy it. In addition, you can take the time to repeat the process as needed until you are sure everything will work as expected.
updates and tests your real-time site
once you have updated the staging site and made it run smoothly, fixed all broken features and resolved all errors, you can update the real-time site.
let’s take a look at the steps to update the WooCommerce real-time site, many of which are similar to those you perform when testing a staging site.
step 1: back up the real-time website
The first step in
is to back up your real-time website. Please don’t miss this step. Backup options are available for most CVMs. However, you can also use the backup plug-in.
step 2: create a snapshot of the website
next, you will use WP Boom to create a snapshot of the website. This will provide you with a visual baseline record of the real-time Web site before the update.
step 3: run Ghost Inspector or Usetrace to make sure the test passes
again, you can use Ghost Inspector or Usetrace to do this, depending on whether you want to use Chrome browser extensions or online tools to record tests. This will provide another benchmark before the site is updated.
step 4: synchronize and push changes in real time
next, depending on how your staging and live environments work, you may only need to synchronize changes between staging and live sites. Or, you may need to update the plug-ins and code again.
remember to remove your WooCommerce store from maintenance mode first.
step 5: check the error log
After
finishes synchronizing the update, check the error log again to see if there are any problems. Check to see if you can still access the home page and the administrative area.
is the same as a staging site, if the white screen crashes or other unrecoverable conditions, it is best to revert to the previous site snapshot, and then troubleshoot or ask for help.
step 6: create another snapshot using WP Boom
next, run WP Boom again so that you have a second set of snapshots. Compare the previous and subsequent snapshots to see if there are any changes.
step 7: run Ghost Inspector or Usetrace again to verify that the website is working properly
you can use the automation tool again to run another test to make sure everything is all right. At this point, you can also perform any other manual (or automatic) checks on other functions on the site, such as contact forms. If
has previously handled and fixed any problems when updating a staging site, such as a conflict between the plug-in code and its own custom code, there should not be many problems, if any, that need to be fixed at this stage.
Step 8: you are almost done with the final visualization check
. All that’s left to do is double-check the list of key URL and features to make sure everything is all right.
, if everything is all right, it’s done! Your WooCommerce update is now online. Getting started with
WP Boom
WP Boom is a visual testing and comparison tool designed specifically for WordPress. After setting up, you can compare screenshots before and after the site is updated, and receive a reminder when automatic updates cause visual changes to the site: if

WP Boom
wants to start using WP Boom, please sign up for a free account. After entering your email and password, a modal window pops up asking you to connect to a new website: the

WP Boom registration form
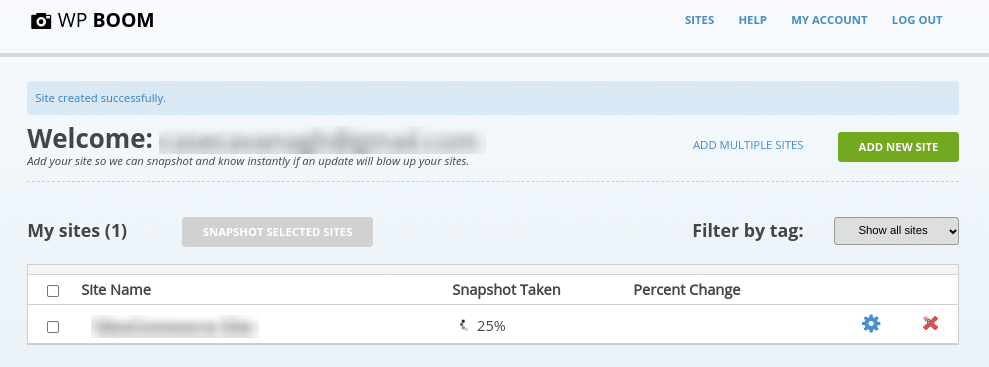
enters the details and clicks “Create Site”, and WP Boom starts creating the first snapshot of your site. This can take a minute or two, depending on how many pages the site contains: after the

WP Boom Snapshot
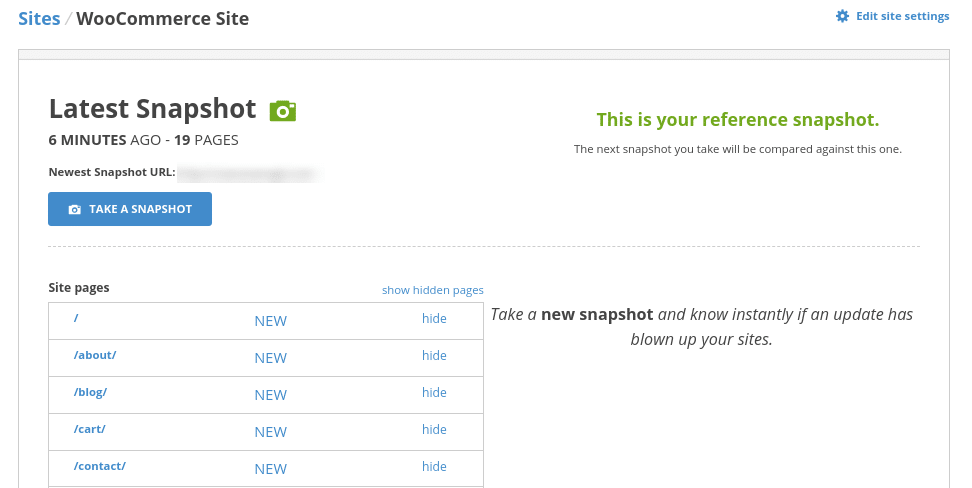
completes this process, the pages refresh. When you click on the website name, you will see an overview of the snapshot, including when it was taken and how many pages are on the site:

WP Boom latest Snapshot
when you are ready to take a second snapshot, simply return to the WP Boom control panel, select the site you want to snapshot, and click “Snapshot Selected Sites”.
WP Boom also has some other nice features, such as the ability to schedule weekly snapshots and email reports detailing any visual changes on the site. This is useful if you manage a large number of websites and have automatic updates.
automated testing tools: it is important for Ghost Inspector and Usetrace
to test to ensure that the entire WooCommerce website functions properly after the update, not just the checkout process.
after all, if a customer fills out a contact form or tries to use live chat, and these functions are broken, how do you know if you haven’t tested it? The
manual test is simple: just click on the website, fill out the form and use the live chat window. To help automate this process,
can first make a list of key features and instructions on how to perform the tests manually (that is, “open the website, navigate to the contact page, fill out forms, etc.”). This will ensure that you don’t miss anything when you do manual testing.
if you want to automate this process, have more control over automated testing, or have highly customized websites or features, we recommend that you check out Ghost Inspector and / or UseTrace.
if you are not familiar with PHP and do not want to misuse scripts and code, both are good choices. These options provide similar functionality to automate checkout tests.
ultimately, which option you choose will depend on whether you want to use Chrome browser extensions or online tools to record tests. In addition, if you are a developer and like to do it yourself, Codeception is also a good choice for developers. Getting started with
Ghost Inspector
Ghost Inspector is a tool that can be used to automatically test WooCommerce websites and make sure they are working properly. Best of all, no programming or testing experience is required to use it.
Ghost Inspector works by adding a Chrome or Firefox extension to the browser. The extension will then record your site and run the test automatically. To start using
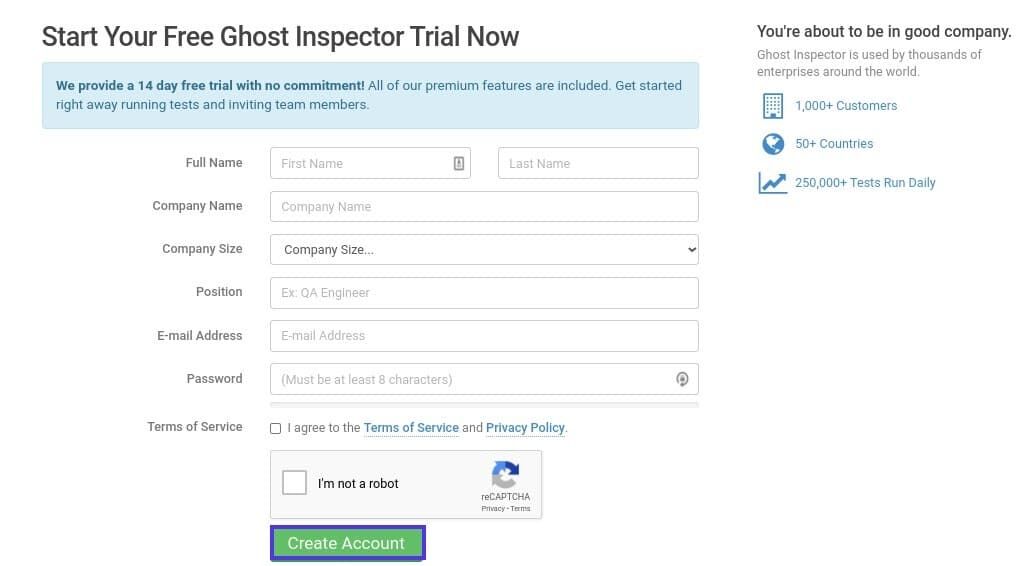
, please visit the Ghost Inspector website and click “Start Your Free Trial”. Enter your information in the form and select “Create Account”:

Ghost Inspector registration page
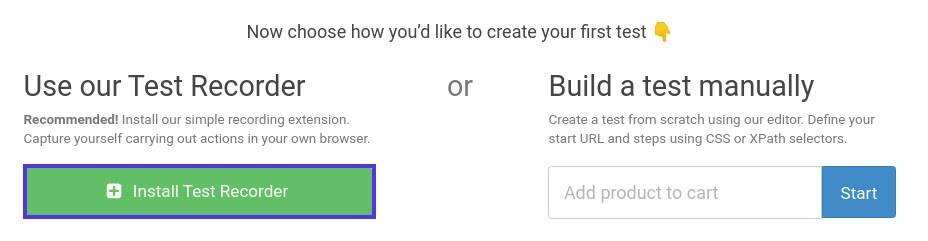
you will jump to the welcome page. At the bottom of the page, click the “Install Test Recorder” button:

installs the Ghost Inspector test recorder
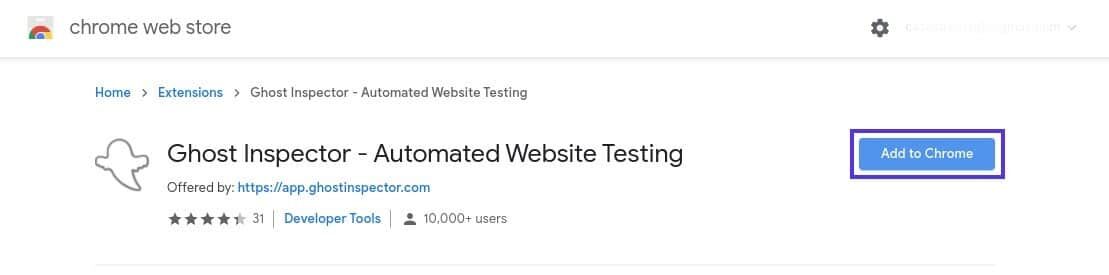
, which opens the Chrome online mall in a new browser tab. Choose to add to Chrome:

Chrome extension Ghost Inspector
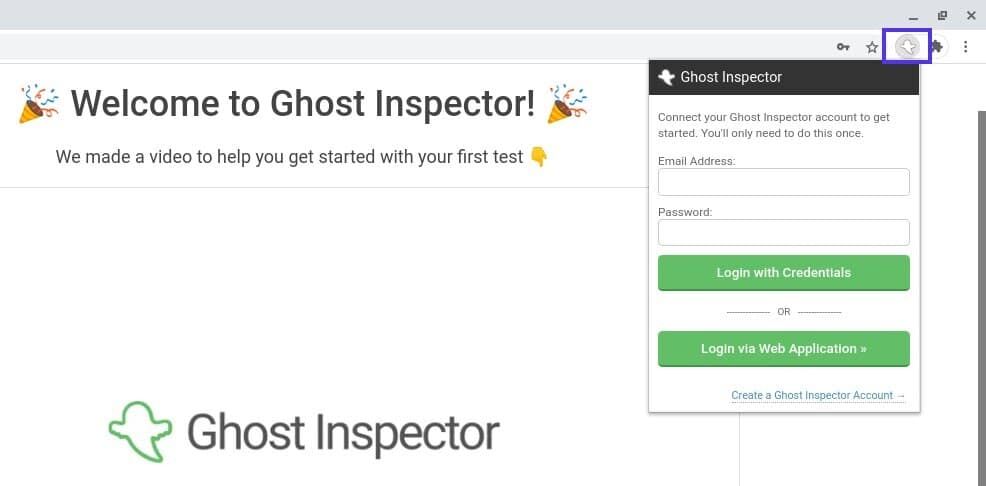
Ghost Inspector extension will be automatically added to your browser, displayed in the upper right corner. The first time you click, it asks you to log in with your credentials:

login Ghost Inspector Chrome browser extension
refresh browser. When you are ready to run the test, visit your WooCommerce website (make sure you are logged out), and then click browser extension.
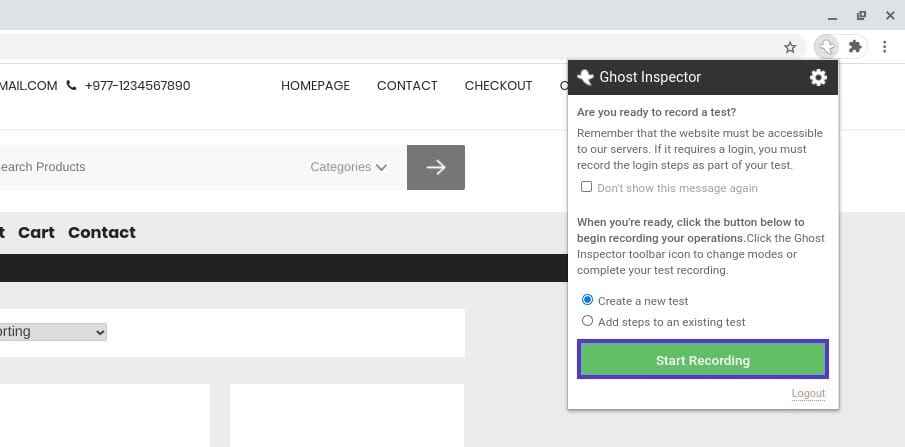
in the drop-down menu, select the “Create a new test” option, and then click the “Start Recording” button:

Ghost Inspector “start recording” button
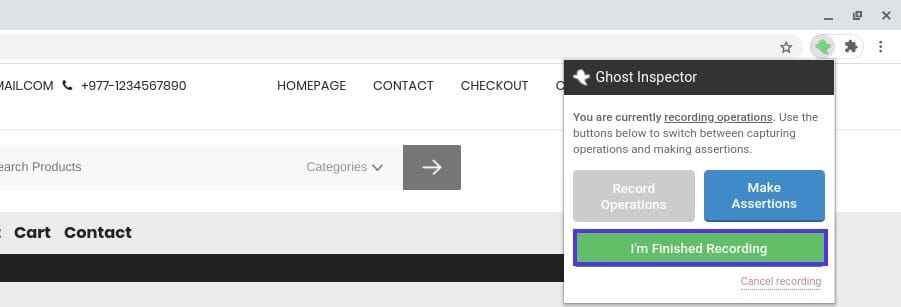
when you run and test the site, Ghost Inspector will record all your actions. When you are done, click the extension again, then click the “I’m Finished Recording”:

Ghost Inspector “finished recording” button
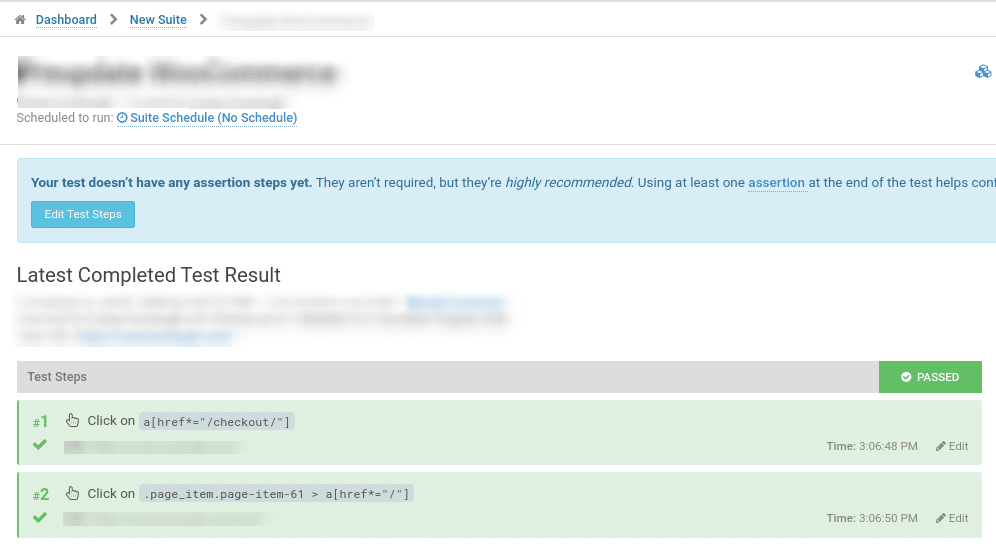
and you can name and save the test. If you select “View My Test”, you will go to the Ghost Inspector panel:

Ghost Inspector dashboard
, where you can view all the details of the test. You will see a list of related steps and can edit them. It will tell you whether the test passed or not, and if not, which steps need your attention. For more details, see the Ghost Inspector documentation.
Usetrace getting started with
if you want to use automated testing tools that are not targeted at either browser, you may choose Usetrace. Using this tool, you can record workflows and create “traces” through the Usetrace online editor. You can then use them to test your site automatically. To get started with
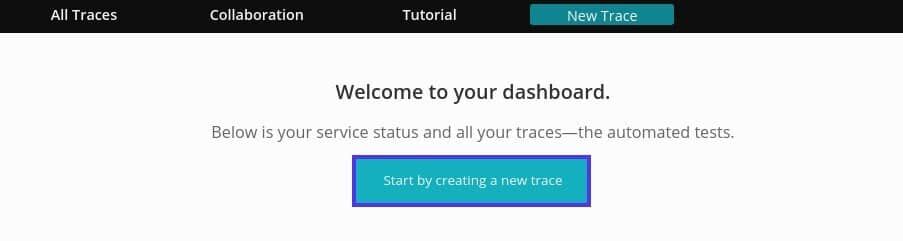
, visit the Usetrace website and click Sign Up and Start Testing Now. After you create your account, you will be redirected to the Usetrace panel. Select “Start by creating a new trace”:

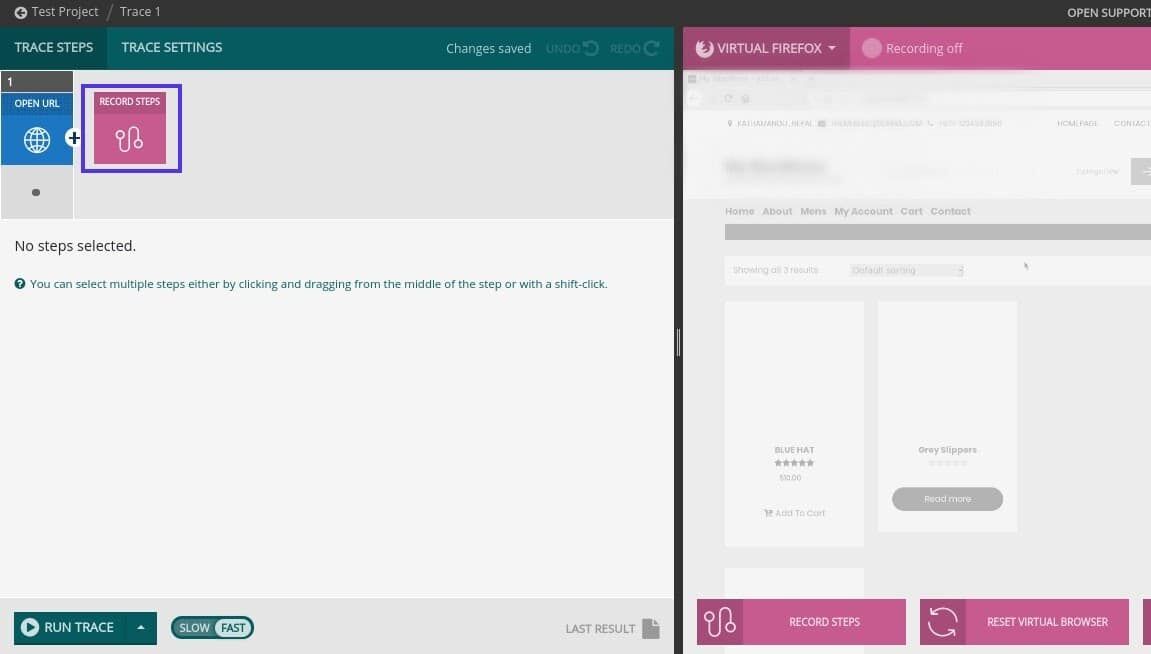
Your tracking steps and settings are in the left window of the Usetrace dashboard
. On the right is the website you are testing. To start, click “Record Steps”: the

record tracking step
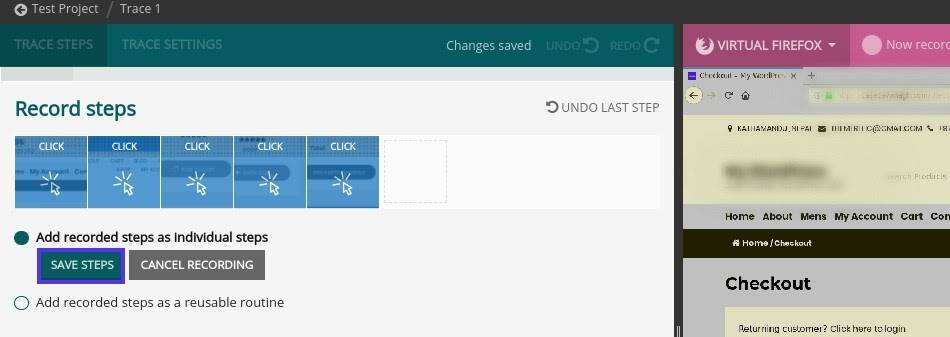
program will start recording your interactions on the site. Every time you do something, such as adding an item to a shopping cart or filling out a contact form, the program adds a checkpoint to the tracking step on the left. When the
is complete, click the Save Steps button:

Usetrace Test
to run the entire trace to make sure everything is all right, please select the run tracking button in the Run Trace:

Usetrace in the lower left corner,
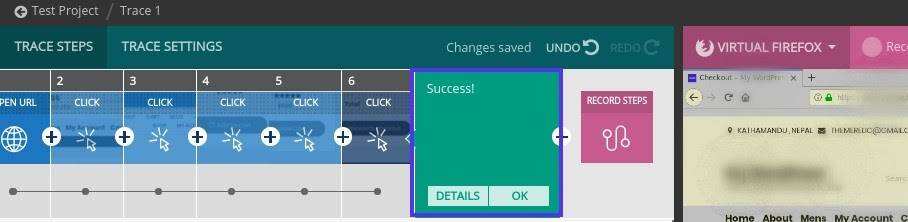
, you will see a success message:

Usetrace success message
you can click “Details” for more information about each step, or select “OK” after completion. For more detailed instructions and instructions, please refer to the Usetrace documentation.
summary
has the right tools, preparation time, and reliable checklist, so you shouldn’t have any problems testing and implementing WooCommerce updates. To dispel your anxiety about WooCommerce updates, we are here to unveil the mystery of the update process for you. I hope this guide will lay a solid foundation for keeping your WooCommerce website up-to-date.
We also need to emphasize that testing the store’s transaction email is also important, but this is a completely different journey.
now, back to your topic: do you use visualization or snapshot tools when updating WooCommerce and WordPress? What other tools and workflows do you use when updating? Please share with us in the comments below!

