
The WordPress website looks beautiful when using business themes. These advanced themes use thumbnails and good-looking fonts to create an attractive look. However, the cool appearance comes with a certain cost to you as a website owner. In this article, let’s explore font issues and how to disable Google fonts in WordPress sites.
Using fonts in WordPress
Here are the popular ways to use fonts in WordPress, and you can switch between them at any time.
- Use third-party fonts, such as Google Fonts
- Host custom fonts on your server
- Use system fonts
No matter how you use it, you need the following three things to use any font family:
- Font files with different extensions, such as woff, eot, ttf, or svg. Although one file is mainly used, the rest of the files are used for backup and compatibility purposes. Alternatively, you can use CSS font files, especially when loading from the Google font website.
- Import fonts from the file to your site. CSS font import was very popular in the early days, and now it is common to link external font files in the title section.
- Use CSS rules in the HTML element to refer to font families and other attributes.
This is an example CSS that uses external file links to use the Roboto series with regular 400 thick in the title section.
Here is how to use the Roboto font family with H1 headings in HTML:
h1 { font-family: 'Roboto', sans-serif; }
It is said that each HTML element on the page needs a font family to present the way it is expected to appear on the browser.
Google fonts in WordPress
Font families are usually declared for the HTML body element so that the entire page uses the same font. However, those good-looking themes require different font families for headings, block references, preformatting, tables, buttons, and so on. To avoid designing multiple fonts or paying license fees, many WordPress theme and plug-in developers use free third-party party fonts. The use of Google fonts, along with Google's popularity and CDN capabilities, provides font files that are closer to visitors to your site.

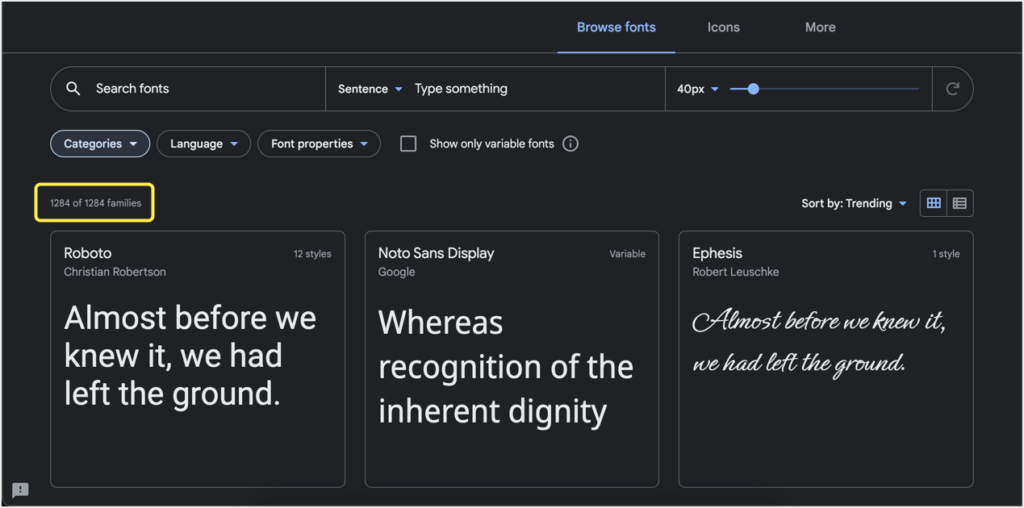
Google font
Almost 7 of the 10 commercial WordPress themes use Google fonts and provide custom theme panels. You can choose one of the more than 1250 font families available. Because there are a large number of fonts available for free, developers can simply associate the required Google font files with the series and weight details in the title section. You can view the Google font files on your website by looking at the source code of your website.

Google font CSS file in source code
You can see that the font is loaded from the fonts.googleapis.com server. Open Sans and Roboto are font families, and 400 stroke 600 indicates font weight. Sometimes you may also see fonts loaded from Google fields such as fonts.gstatic.com.
Problems with using multiple and external fonts
Using Google fonts in WordPress causes the following problems:
- Any third-party resources will affect the page loading speed of your site. Examples include Google fonts, analysis tracking, Facebook pixels, and so on.
- Using multiple font families and font weights increases the number of external files required by the Google server. This will increase the number of HTTP requests sent from your site, thus slowing down the page load speed.
- The browser does not load text until all font files are downloaded from the Google server. This may take some time, during which the user will see a blank page. You will see a warning in the Google PageSpeed Insights tool to ensure that the text is visible during network font loading.
- You may need to use pre-connection and DNS prefetching to connect to Google text fields to speed up the loading of your site.
Because speed is one of the official ranking factors in Google searches, you have no other choice to avoid using third-party Google fonts.
How to disable Google fonts in WordPress?
It is now clear that you must disable Google fonts in WordPress to speed up page loading. But the question is how to do this with or without affecting the appearance of the site when your themes and plug-ins use Google fonts. Here are the options you can choose from.
- Disable Google fonts completely so that your site uses alternate fonts from your browser.
- Add swap parameters to the Google font file and continue to use them.
- Use system fonts by adding custom CSS or changing themes.
We will explore all of these options in the following sections.
# 1-completely disable Google fonts in WordPress
As Google fonts become a speed issue, almost all caching and speed optimization plug-ins provide the ability to merge or remove Google fonts from your website. The best option we recommend is to use the Perfmatters plug-in, which comes with a complete set of options to eliminate abdominal distension. For example, if you use the WooCommerce plug-in, you can disable WooCommerce styles and scripts on articles and pages with just a few clicks.
- Purchase and install the Perfmatters plug-in on your website.
- Go to the Settings & gt; Perfmatters menu.
- Navigate to the Options tab under the Fonts section.
- Enable buttons for the "Disable Google Fonts" option.
- Click the Save changes button to apply the changes.

Disable Google fonts in the Perfmatters plug-in
If you don't want to use paid plug-ins, go to the "plug-ins & gt; installation plug-ins" section of the dashboard and install the "Disable and Remove Google Fonts" plug-in. This is a free and dedicated plug-in that can completely get rid of Google fonts on your site by doing one job.

Disable and Remove Google Fonts plug-in
Surprisingly, the plug-in doesn't have any annoying settings pages. All you need is to install and activate it on your site.
Other free options include Auto optimize, which is useful in conjunction with the caching option. If you are on a SiteGround host, use the SG Optimizer plug-in to combine all Google fonts to reduce the number of HTTP requests.
# 2-set Google font Swap display
As mentioned above, one of the main reasons for not using Google fonts is that it delays the loading of text content. To handle this, you can use the following CSS attribute:
For using external font files:
Used with CSS @ import:
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');
Recently, Google introduced support for CSS font-display:swap attributes and Google Fonts. This essentially means that you can instruct the browser to use the default browser font first until the Google font file is available. When the browser finishes downloading the Google font file, it swaps the display and uses the Google font. In this way, there is no delay in viewing the text content. This will help you resolve problems, such as ensuring that the text remains visible while the web font is loaded in the Google PageSpeed Insights tool.
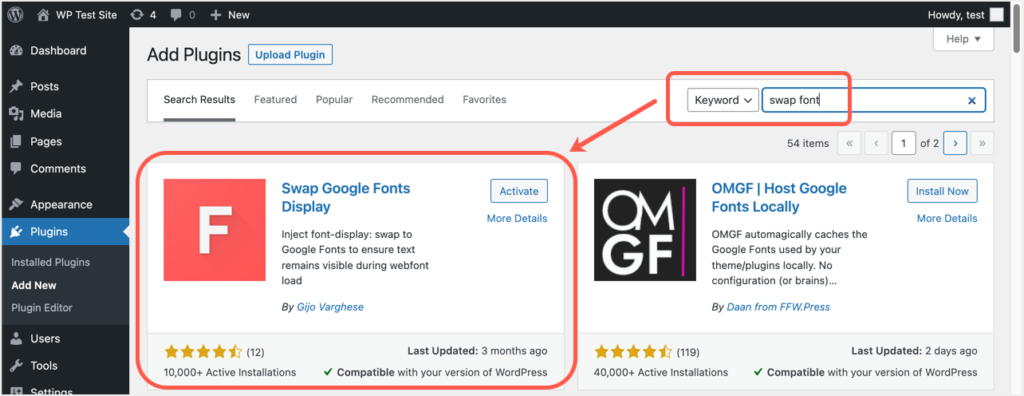
To implement font exchange, you can use the Swap Google Fonts Display plug-in. The plug-in also does not have any settings, you just need to activate the plug-in on your site to add display= SAP values to all Google font files.

Swap Google Fonts Display plug-in
# 3-use system fonts
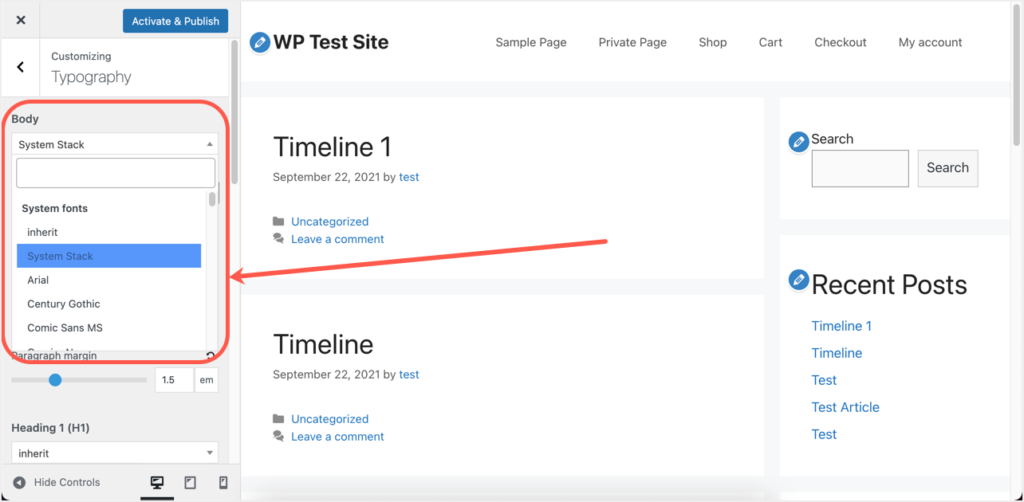
Recently, many WordPress themes offer the option of using system font stacks and Google fonts. For example, you can use popular lightweight themes (such as GeneratePress) for this purpose. You only need to select the system font option in the customizer settings.

Using the system font stack in GeneratePress themes
If you want to manually use system fonts in your site, simply add the following CSS under the "appearance & gt; customization & gt; add CSS" section. This CSS applies only to body elements, and you may need to add other elements to the declaration if necessary. In addition, you must manually delete other CSS imports or file links to avoid loading these font files at the same time.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }
Although this is a simple option, you will not have a fixed font display on all devices when using system fonts.
Summary
No matter which method you use, make sure that the source code for testing the site does not contain any Google font files. If you use the swap option, check that the font CSS file contains the display=swap attribute. In addition, use the Google PageSpeed Insights tool to test your website to make sure there are no font-related warnings.