
According to HTTP Archive, images accounted for more than 40 per cent of the average web page weight on desktops and mobile devices as of December 2018. That’s huge! When it comes to new mobile-first indexing and performance, image optimization plays a vital role in the loading speed of WordPress sites. Image compression is one of the simplest optimizations you can implement, which in turn has the greatest impact. In essence, this requires reducing the file size of the image by using two popular forms of compression: lossy and lossless. WEBP supports two compression methods!
Today we will delve into the two types of lossy and lossless image compression and discuss which one we recommend you to use. This may vary depending on the type of business you operate.
- Lossy Compression
- Lossless Compression
- which compression method is better? How does
- use Lossy Compression
lossy compression
the first form of compression is lossy. Lossy compression involves eliminating some data in the image. Therefore, this means that you may see performance degradation (quality degradation or what some call pigmentalization). So you have to be careful how many images you’ve reduced. Not only because of the quality, but also because you can’t reverse the process. Of course, one of the great benefits of lossy compression and why it is one of the most popular compression methods is that you can reduce the file size a lot. Both
- JPEG and GIF are lossy image formats.
- JPEG is ideal for sites that need fast load time because you can adjust the quality level to achieve a good balance between quality and file size.
WordPress automatically compress images
did you know that WordPress automatically compresses JPEG when you upload them to the library? By default, WordPress automatically compresses the image to 90% of its original size. However, starting with WordPress 4.5, they increased this ratio to 82% to further improve overall performance. If you want to know why your image looks a bit pixel on the newly installed WordPress, that’s why. Although
automatic compression is great, we usually see that 82% is far from enough to really affect the performance of your site. Therefore, if desired, you can disable this option by adding the following filter to the themefunctions.phpfile. Remember, be sure to make a backup before editing your website.
add_filter( 'jpeg_quality', create_function( '', 'return 100;' ) );
if you want to increase the automatic compression ratio of WordPress, you can add filters and reduce the percentage of original files, such as 70% in the following example.
add_filter( 'jpeg_quality', create_function( '', 'return 70;' ) );
keep in mind that these do not affect uploaded images. You need to use a plug-in like Regenerate Thumbnails to apply it to your existing media library. Or better yet, we just recommend that you ignore your theme and just use the image optimization WordPress plug-in (which we’ll cover more below) or further compress the image before uploading the image.
uses Save for Web (software) to compress images
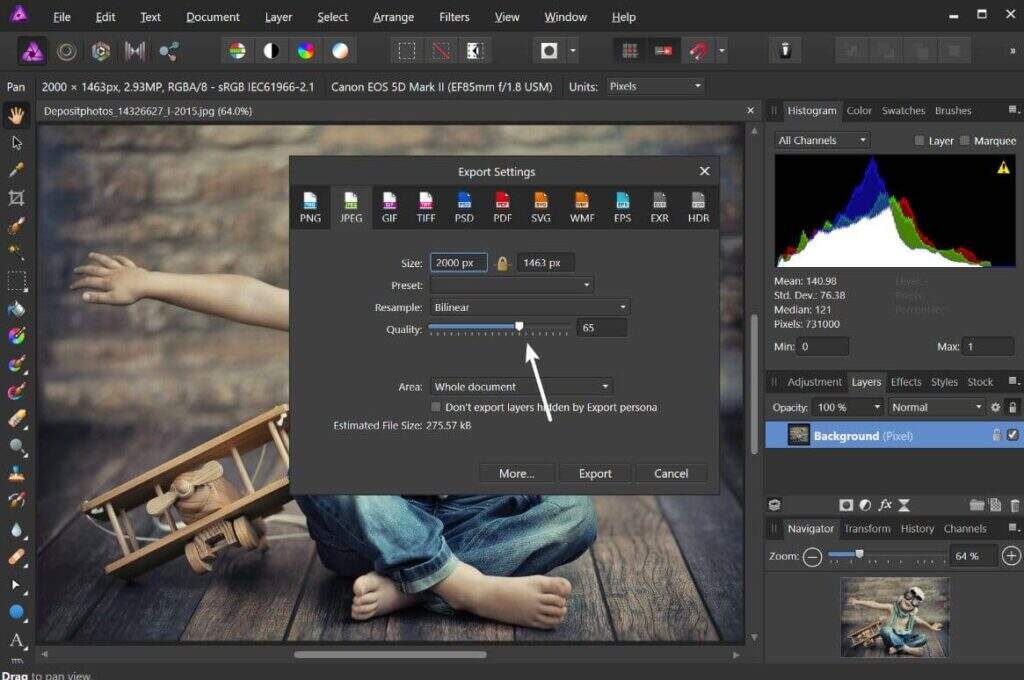
you can use tools such as Adob e Photoshop, Affinity Photo, Affinity Designer, or other image editors to adjust the image quality settings (shown below). In most tools, it is located under Save to Network or Export Settings.

change Photo quality
if we compare the lossy compression ratio, we can see that 50% looks good. Some of the background details of 33% are starting to get a little blurry (but not obvious), while 5% is clearly unacceptable. This is just one example of why automatic 82% in WordPress is not enough. You can and should compress at a higher rate to further reduce file size.
- original.JPG 2.82 MB (2000 pixels x 1463 pixels)
- lossy-compressed-1.JPG:227 KB (2000 pixels x 1463 pixels) decreased by 91.95%
- lossy-compressed-2.JPG:185 KB (2000 pixels x 1463 pixels) decreased by 93.44%
- lossy-compressed-3.JPG:5 KB (2000 pixels x 1463 pixels) reduced by 99.82%

lossy compression comparison
assumes that you choose to use a compression package with a compression ratio of 50%. The file size is 227KB, which is definitely much smaller than the original 2+MB file. However, if this is just one of more than 15 other images on the page, that’s still not good. In general, if possible, it is best to keep all images below 100KB. In my case, you should be able to get smaller. So it’s also important to resize the image. 50% of the image first shrinks to 1251 pixels x 916 pixels, with only 95KB. Keep in mind, however, that you may not want to keep reducing the size of the image, because since WordPress
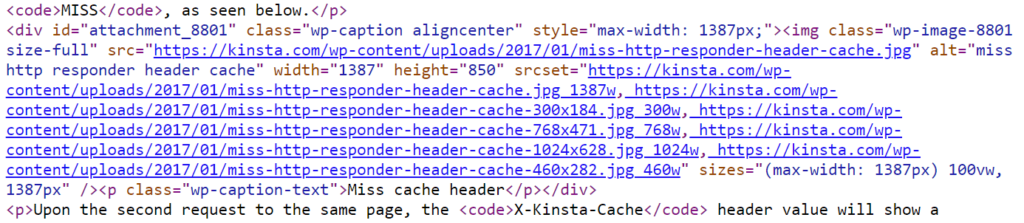
, it now supports responsive images (not reduced by CSS). WordPress automatically creates multiple sizes for each image uploaded to the library. By including the available dimensions of the image in thesrcsetproperty, the browser can now choose to download the most appropriate size and ignore other dimensions. See the actual appearance example of the code below. Srcset responsive image example

in
code so, with more and more HiDPI displays today, it’s good to find the right medium. Suppose it is 2 or 3 times the size of the column or div of your site, but still less than the original size. The browser will display the correct one based on the resolution of the device.
Google recommends lossy compression
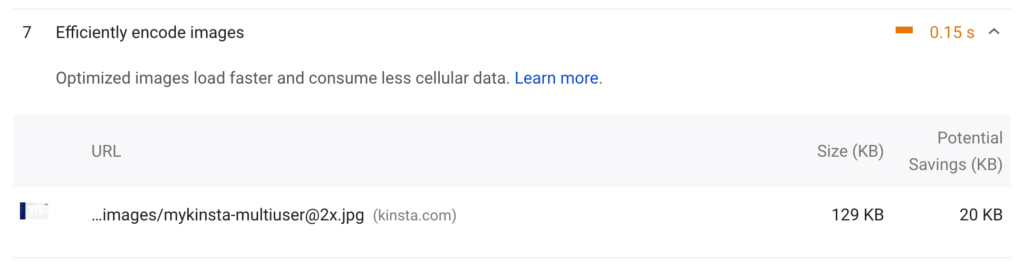
do you use Google PageSpeed Insights? If so, you may be familiar with the “optimize Image” warning. Back in 2017, Google actually updated their documents and now recommends lossy compression as a way to further speed up the site.

Google PageSpeed Insights optimized Image warnings
if you want to get rid of these warnings, one of the easiest ways is to use lossy compression to appease Google.
Lossless Compression
it’s time to delve deeper into the second form of lossless compression. Unlike lossy compression, lossless compression does not degrade image quality. How is that possible? It is usually done by deleting unnecessary metadata (automatically generated data generated by the device that captured the image). However the biggest drawback of this approach is that you will not see a significant reduction in file size. In other words, it takes up a lot of disk space over time.
- RAW, BMP, GIF, and PNG are lossless image formats.
- you can use tools such as Photoshop, FileOptimizer, or ImageOptim to perform lossless compression on the desktop. Some
- plug-ins apply Gzip compression to images (reduce them).
if we make some comparisons of lossy compression ratios, we can see that you don’t lose any quality when using lossless compression. However, the file size of the image has been reduced by only 10.84%. By contrast, more than 90% of lossy compression is used.
- original.JPG:227KB (2000 pixels x 1463 pixels)
- lossless-compressed.JPG:203KB (2000 pixels x 1463 pixels)

lossless compression is better than
compression method? The answer to
‘s question is really up to you. For most users, we recommend lossy compression because you can easily compress images by more than 70% (and sometimes even more than 90%! ) without causing too much quality loss. Multiply this by the 15 images on the page, and it will play an important role in reducing the load time of your site. Not only that, lossy compression will ensure that you use as little disk space as possible. This in turn means that you can save on hosting costs.
lossless compression is suitable for those who cannot afford any loss of quality. Photographers, food bloggers and models are only a handful of people who make a living from pixel-perfect images. In these cases, you must host the image on the CDN. Because of their size, you may even need to uninstall them to a third-party storage service, such as Amazon S3 or Google Cloud Storage. How
uses lossy compression
in WordPress if you are still confused between lossy and lossless, don’t worry, you can choose from many excellent image optimization WordPress plug-ins that automatically apply lossy compression:
- Imagify (lossy and lossless)
- WP Smush (lossy and lossless)
- EWWW Cloud (lossy and lossless)
- ShortPixel (lossy and lossless)
Note: all the servers listed above use their own third-party servers to compress images. For performance reasons, you should always compress images in bulk offsite.
below will show you how Imagify works. They have a free plan, but even the price of their professional plan is very reasonable. We have optimized quite a lot of images, and we are using a “stripped-down” plan (monthly 1GB). Paid annually, less than $4.25 a month.
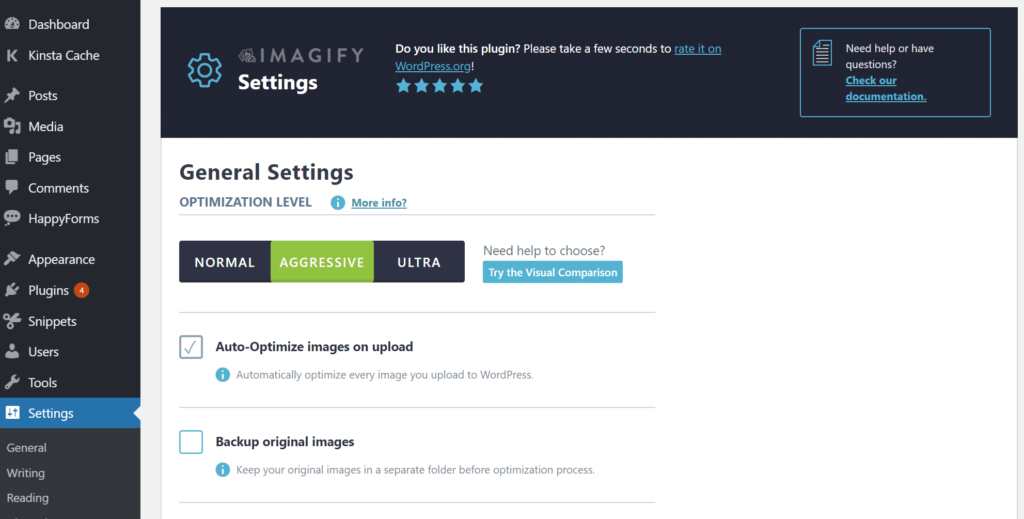
Imagify has three different levels of optimization:
- Normal: this mode uses lossless compression, which means that your images will not lose any quality, but their size will not be reduced much.
- Aggressive: this mode uses lossy compression and significantly saves initial weights while slightly reducing image quality. Most of the time it’s not even obvious.
- Ultra: this mode uses lossy compression and applies all available optimizations for maximum image compression. This will greatly save the initial weight, but you will probably notice some image quality degradation.

Imagify sets up the
presentation to use Aggressive mode, which usually saves 60-70% based on the image. Note: we actually use a lot more PNG than JPEG, because most of our images are icons and illustrations, not photos.

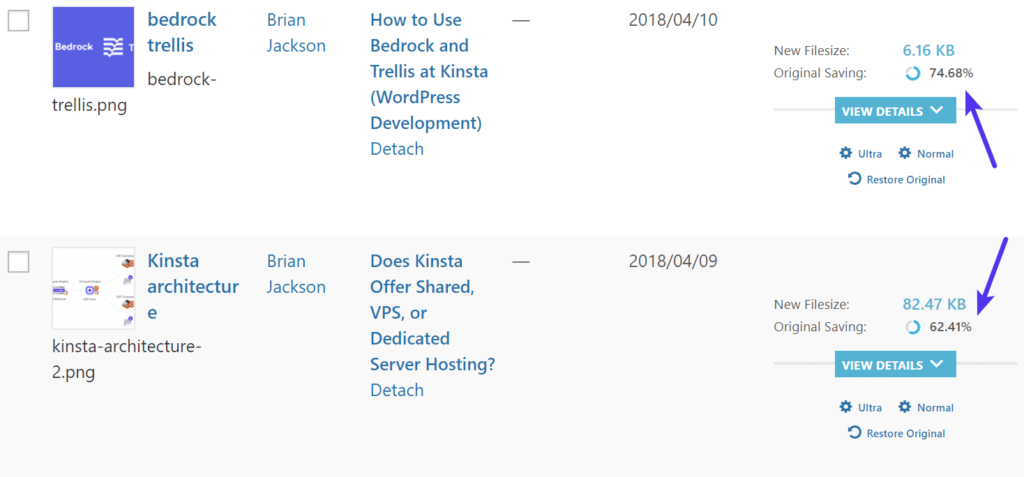
image compression files save
you can enable automatic optimization of images when uploading (we recommend that you don’t forget) or use their batch image optimizer in the library. You can also have it back up the original image. This allows you to actually convert the image to other levels of optimization later, and even restore the original image. If you do not use this feature, we recommend that you turn it off to save disk space.
you should usually resize the image in advance, but Imagify does have the ability to resize a larger image in case you forget or don’t have time. In addition to lossy compression, this is another large file size saving program!

Imagify resize Images
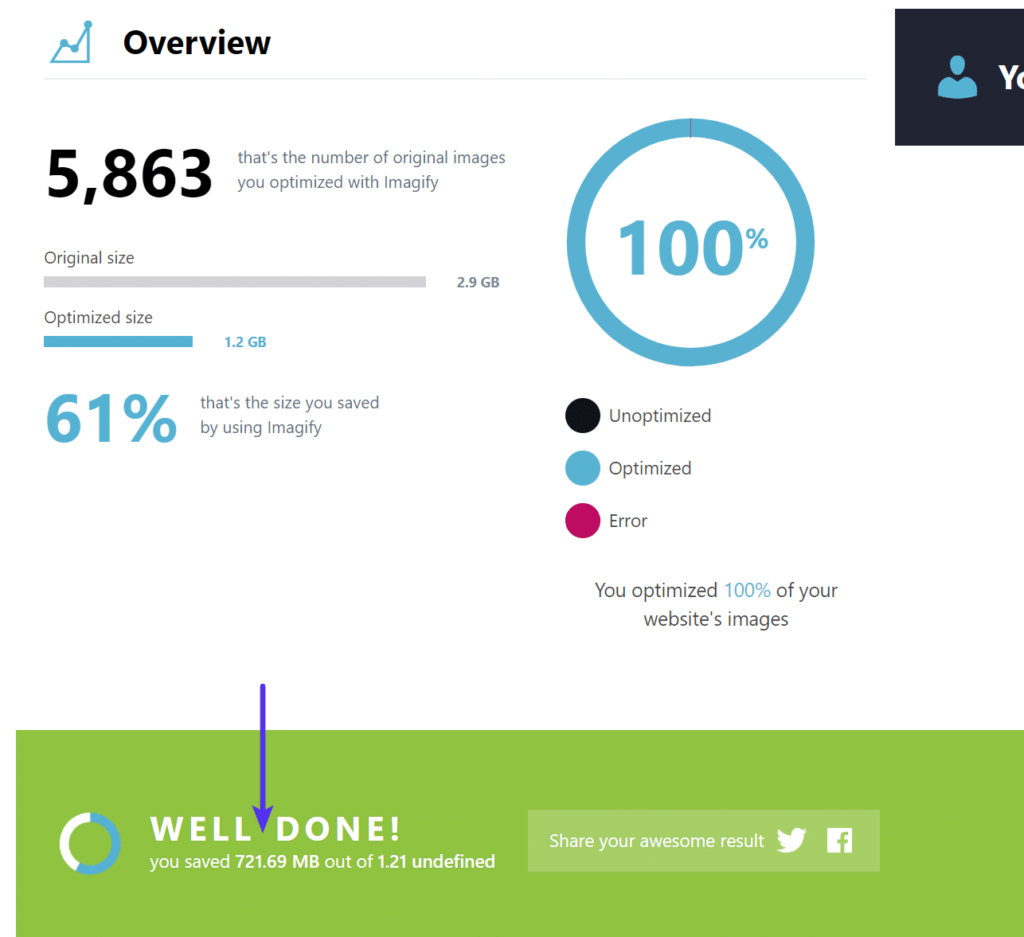
in fact, we have only recently used the batch image optimization feature throughout the WordPress library. As you can see, it reduces 700MB above! This is huge in terms of front-end performance.

batch image optimization saves
speed testing
Let’s do a little test! Since we often see users upload uncompressed full-resolution images, we will make some comparisons, which will affect the overall performance of your site.
Test 1-original uncompressed
, we first uploaded 10 uncompressed images. Then we did five tests on Pingdom and took the average. We can see that the total load time is 3.04 seconds and the total page size is 28.4MB.
- uncompressed-1.jpg (2.82 MB)
- uncompressed-2.jpg (2.82 MB)
- uncompressed-3.jpg (2.82 MB)
- uncompressed-4.jpg (2.82 MB)
- uncompressed-5.jpg (2.82 MB)
- uncompressed-6.jpg (2.82 MB)
- uncompressed-7.jpg (2.82 MB)
- uncompressed-8.jpg (2.82 MB)
- uncompressed-9.jpg (2.82 MB)
- uncompressed-10.jpg (2.82 MB)

uncompressed Speed Test (Pingdom)
Test 2-Compression
then we uploaded the exact same image again, but this time we enabled Auto Optimization in the Imagify plug-in. Then we did five more tests on Pingdom and took the average.
- compressed-1.jpg (69.3 KB)
- compressed-2.jpg (69.3 KB)
- compressed-3.jpg (69.3 KB)
- compressed-4.jpg (69.3 KB)
- compressed-5.jpg (69.3 KB)
- compressed-6.jpg (69.3 KB)
- compressed-7.jpg (69.3 KB)
- compressed-8.jpg (69.3 KB)
- compressed-9.jpg (69.3 KB)
- compressed-10.jpg (69.3 KB)
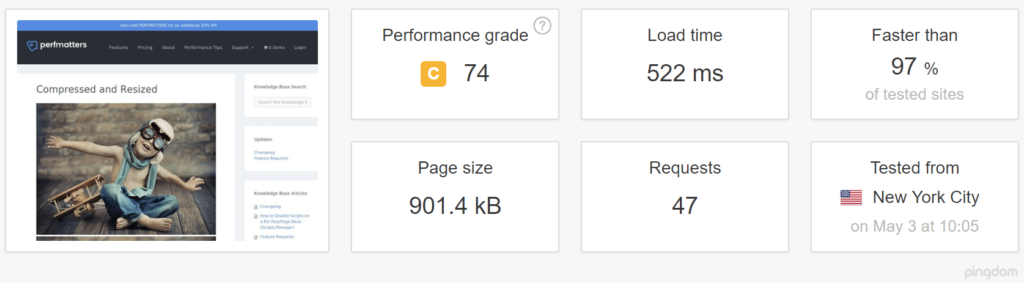
We can see that the total load time is now 522ms and the total page size is 901.4KB. As a result, our lossy compressed images reduce page loading time by 82.83%! The total page size of ? has also been reduced by an astonishing 96.83%. Thanks to Imagify, our images still look high quality.

Speed Test Compression (Pingdom)
Summary once
has determined the image quality required on your website, you can choose whether to use lossy or lossless compression. Similarly, for those who care more about speed than quality, we recommend lossy compression. Keep in mind that if you find the right balance, the lossy compressed image will look beautiful. If you need an image with perfect pixels, you should always use lossless compression.

