
When setting up an online store in WordPress, WooCommerce is the number one choice.
has a large number of advanced features and can be completely customized, allowing you to build any type of store. Most importantly, it is open source and completely free! Does
want to build a WooCommerce website with Elementor, the most popular page generator, and Astra, the most popular WordPress theme?
Elementor is a popular WordPress page builder that helps you build a website with perfect pixels through an intuitive drag-and-drop editor.
with Astra, you have the most popular non-default WordPress theme in the world. It is lightweight and is installed on nearly 2 million websites.
with the recent update of Astra 4.0, every aspect of your WooCommerce store can be taken to a new level.
in short, through the combination of WooCommerce, Elementor and Astra, you can build an online store, which will certainly improve the shopping experience and increase sales.
this article covers the specific steps of how to build a WooCommerce site with Elementor and Astra themes.
- , what is WooCommerce? Why did
- use WooCommerce to build an online store? What does
- need to set up a WooCommerce store? What does
- need to pay attention to in a WooCommerce topic? Why does
- use Astra and Elementor to build an online store? How does
- build a WooCommerce website with Elementor and Astra?
- installs several must-have WordPress plug-ins
- the best Elementor WooCommerce theme
- Elementor vs. Elementor Pro: when to upgrade
- summary
WooCommerce is the most popular open source e-commerce platform for WordPress.
is flexible and fully customizable, allowing you to create any online store, including those that offer physical and digital goods, sales subscriptions, etc.

WooCommerce comes with a number of advanced features, while other SaaS-based platforms usually charge a fee.
features include an intuitive dashboard, advanced reports, inventory and order management, invoices, and other excellent features.
whether you start an online business or move your physical store online, WooCommerce is the perfect solution for building e-commerce sites with WordPress. Why did
use WooCommerce to build an online store?
WooCommerce is one of the most comprehensive e-commerce platforms at present. Its quality and features help you create an online store that is optimized for both online and offline sales. With a range of customization options,
allows you to create a store that matches your brand perfectly and looks good on desktops and mobile devices.
in addition, WooCommerce is compatible with a variety of e-commerce software solutions, making it easy to integrate with third-party applications such as payment gateways and marketing tools.
WooCommerce also has a range of features that combine your online store with online and offline sales. Create dynamic coupons to help boost your sales, create mobile-friendly checkout pages, and more.
here are several other reasons why you should use WooCommerce to build your online store:
WooCommerce is built for WordPress, which powers more than 44% of the world’s websites.
- WooCommerce seamlessly integrates with website content
- can be used with almost all WordPress themes and plug-ins
- from physical and digital products to subscriptions and reservations, you can use WooCommerce to sell anything
- highly customizable
- to add unlimited products, users and orders
- all in all, with WooCommerce, you can go beyond the limits of traditional e-commerce solutions, only by your own imagination.
, what do you need to build a WooCommerce store?
wants to know what you need to build a WooCommerce store.
although we will cover these in more detail later in the article, but here is the most basic list:
1. Domain name and host
first of all, we need a domain name and host. Although there are several options for
, we recommend using SiteGround.
SiteGround is a popular hosting solution that is reliable, provides great functionality and, more importantly, is recommended by WordPress.org.

We also recommend SiteGround because it has a world-class support team. They can always answer any hosting-related questions or concerns you may have.
chooses a managed WordPress hosting plan that works best for you. If you don’t already have a domain name, you can also buy a domain name.
Next, you need to install WordPress. The advantage of
2. WordPress
‘s use of a managed WordPress hosting program is that it is easy to install.

you can install WordPress like this through the site setup wizard or the one-click installer in the control panel.
WooCommerce is the best e-commerce platform to cooperate with WordPress.
3. WooCommerce
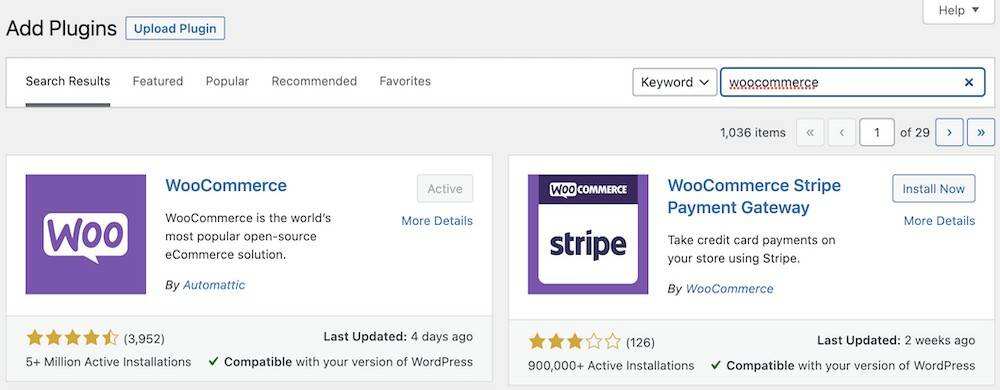
installing WooCommerce is fairly straightforward. It is as simple as installing any other WordPress plug-in.
simply searches for the plug-in, installs it, and activates it. That’s it! Once
is complete, you are ready to add products and start selling immediately. Well, almost!
a WordPress theme makes your store look great. Colors, fonts, typesetting, layout structure, etc., are all part of your theme. There are many WordPress themes on the
4. WordPress theme
market. Although some are good, some are even better. Since we want you to have the best, we will focus on the latter.
Astra is such a theme.
is a super lightweight theme that takes only half a second to load and is built for speed and performance.

it has a large number of website templates tailor-made for online stores, and you will start and run your store in a few minutes. None of this requires writing a single line of code.
5. WordPress page builder
finally, we need a page generator to help design and customize our page.
you have several page generators to choose from, including Spectra. In this article, however, we will use the popular WordPress page generator, Elementor.
uses Elementor, and you can easily create professional-looking and highly creative websites. What does

need to pay attention to in a WooCommerce topic?
a theme can add to the look and feel of your site. But is this the whole story of a theme?
a theme can also affect the performance of your site.
while the right theme can always improve the performance of your store and in turn boost sales, the wrong theme can have a negative impact on performance.
, what are the prerequisites for an ideal WooCommerce theme?
1. Speed
Faster loading of websites = better shopping experience = more sales and conversion.
speed is everything on the Internet. If your site takes time to load, your customers are likely to leave your site. As a result, you lose potential sales.
did you know that page speed is also an important factor in Google’s ranking?
a faster website can not only improve the user experience, but also help increase your chances of ranking on search engines.
uses tools such as PageSpeed Insights, Lighthouse, and Pingdom to test your theme to see how fast it loads.
2. Responsive
did you know that nearly 73% of online sales in 2021 come from mobile devices?
this reminds us of a very important question:
, does your store provide a good user experience on mobile devices? While most
themes are responsive, checking early will help you get more sales when you launch.
3. Customized
want to customize your store to meet your requirements? You know, in terms of colors, fonts, typesetting, layout, headers, footers and other things in the store?
your WooCommerce theme should be customizable. In this way, you can take complete control of your store and shape it the way you want it to.
while some themes can be customized using the WordPress customizer, others have a built-in editor that can help you quickly adjust your design.
4. Seamless checkout process
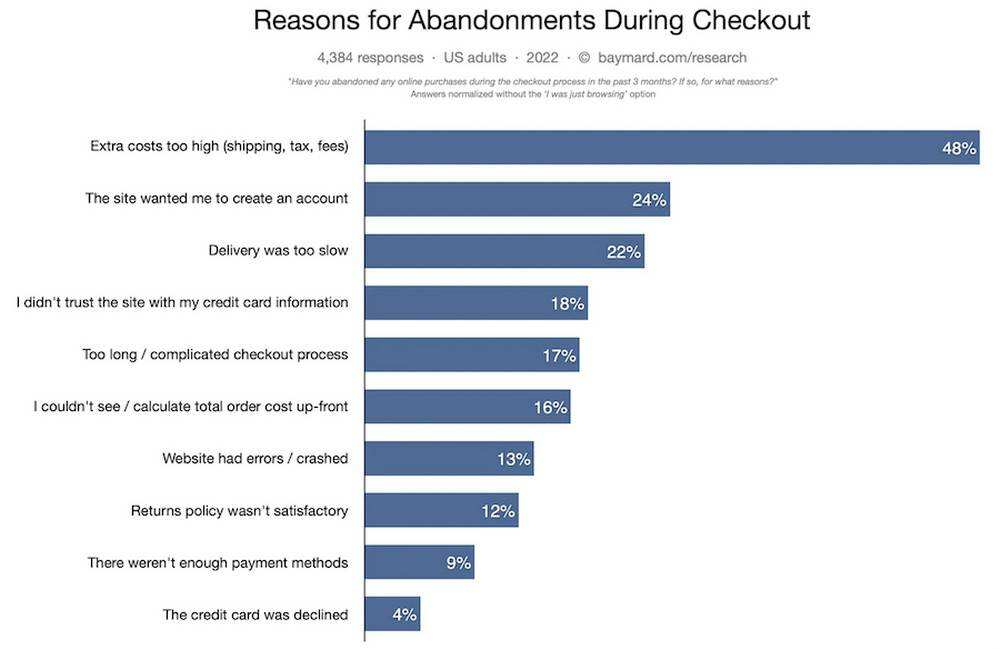
reports that the abandonment rate of shopping carts is almost 70 per cent.
this means that 7 out of 10 customers leave your store at checkout. That’s a huge number!
(Source: Baymard)

, as shown in the figure above, the number one reason for abandoning the shopping cart is the extra charge charged to the customer.
statistics also show that 17% of customers abandon shopping carts because of lengthy and complex checkouts.
if you want to reduce the abandonment rate of shopping carts and increase sales, make sure that your WooCommerce theme has a conversion-optimized checkout process.
5. Wouldn’t it be nice for the website demo template
to launch your online store right away?
you still need to add the product and all the information related to it, but you understand this.
uses off-the-shelf templates to build a WooCommerce site, which is easier than building a site from scratch. And that’s what some themes offer.

all you have to do is select a professionally designed store template, import it, and customize it according to your requirements.
all this can be done in a few minutes without having to write a single line of code!
6. It’s always reassuring to support
with the help of a support team, because you never know when you need help. Most WooCommerce topics in
support you through email, chat, and online ticketing systems. Some advanced topics also give you priority support.
7. Another major reason for giving up on secure
shopping carts is that customers are reluctant to share their credit card information.
if you want customers to share their credit card information with you, you need to build trust.
‘s first step in building trust is to make sure your WooCommerce theme is secure. It is one thing for
to make your website secure, and another to make your customers aware of this.
we recommend showing the payment gateways you have signed and anything else that can build trust among your customers.
this may include trust tags such as security badges, certificates, or third-party recognition, such as Google customer review badges or better business bureau-approved corporate badges.
All in all, these are key aspects to consider when choosing a WooCommerce theme. You can search the Internet for topics that meet all the above criteria.
or, you can follow our advice and choose the Astra theme! Why does
use Astra and Elementor to build an online store?
talks about themes, and Astra is the most popular non-default theme in the WordPress ecosystem. It has nearly 2 million active installations and more than 7 million downloads.
is a lightweight theme that is beginner-friendly and offers a wide range of professionally designed website templates that can be used in almost any niche market.
in the latest version of Astra 4.0, we have taken WooCommerce to a whole new level. Some of the features of
include:

provides a new modern skin for your store page
- easily creates a picture library on your product page, a modern new layout of the
- shopping cart page,
- super optimization and a friction-free checkout page. New thanks page for modernizing
- for conversion the modern layout of the
- account page
- provides your WooCommerce store with impressive variants,
- and Astra seamless integration of Stripe payment gateway plug-in
- and more impressive features.
in short, with Astra 4.0, we have greatly enhanced every element of your store to ensure a better shopping experience for our customers.
Elementor is a very popular WordPress page builder with more than 5 million active installations.
has an intuitive drag-and-drop editor that can be used to quickly and easily build creative and unique websites.
so when you combine the most popular WordPress theme with a page generator, you can build a unique and highly converted WooCommerce site and get high scores on the shopping experience.
how to build a WooCommerce website with Elementor and Astra
now let’s build a WooCommerce website with Elementor and Astra.
We assume that you have purchased a domain name and managed the WordPress host. Step 1 of
: install WordPress
once you have purchased the host, you can easily install WordPress by going to the control panel or using the installation wizard.
for example, if you choose SiteGround, you can use the site setup wizard to install WordPress. After registering for
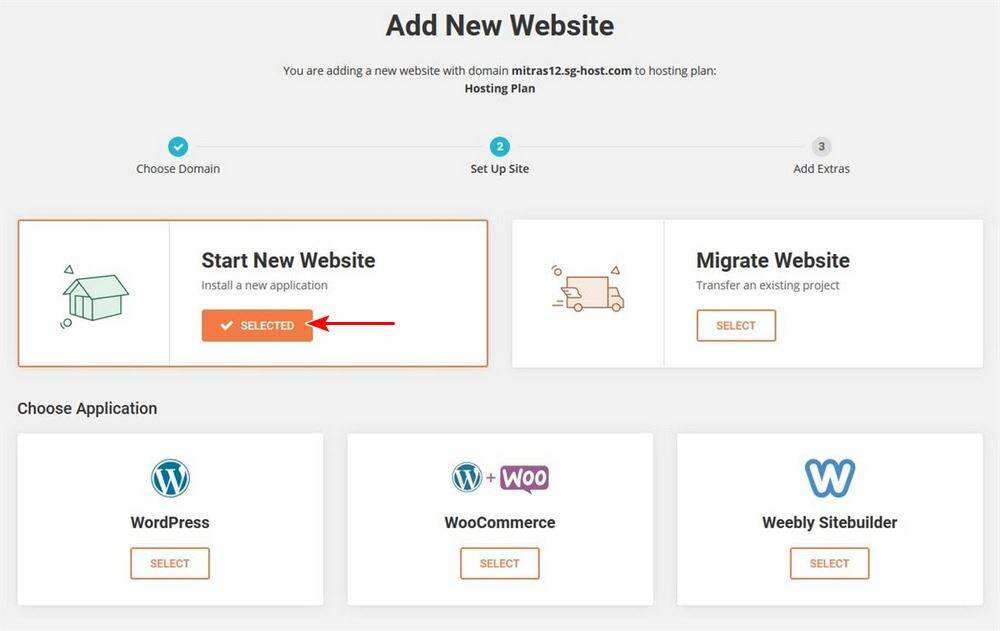
, you will find yourself on the following dashboard.
you can add a new website, select your application, and do more.

takes a few simple steps and your WordPress installation is complete.
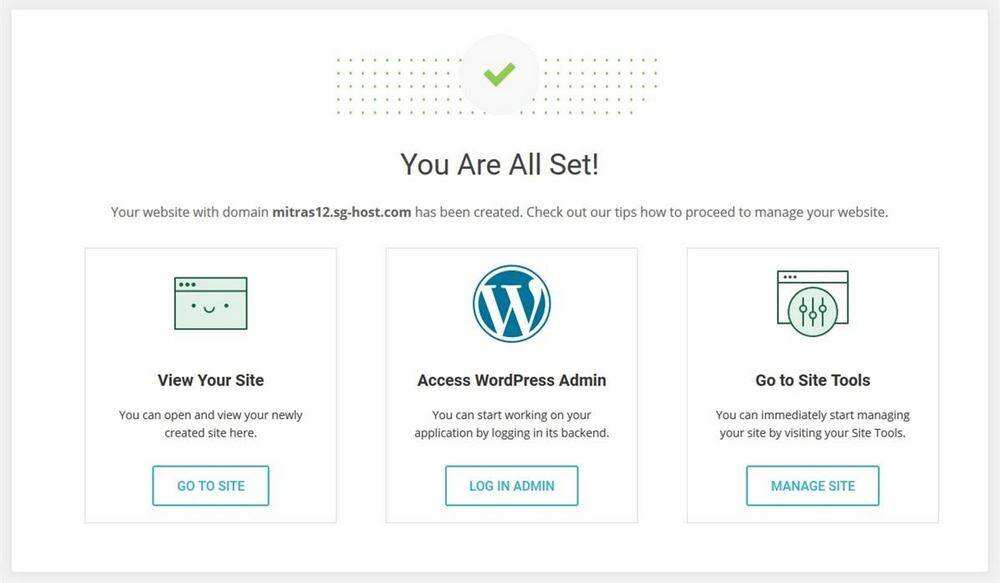
you can now access your management dashboard and start building your website. Another way to

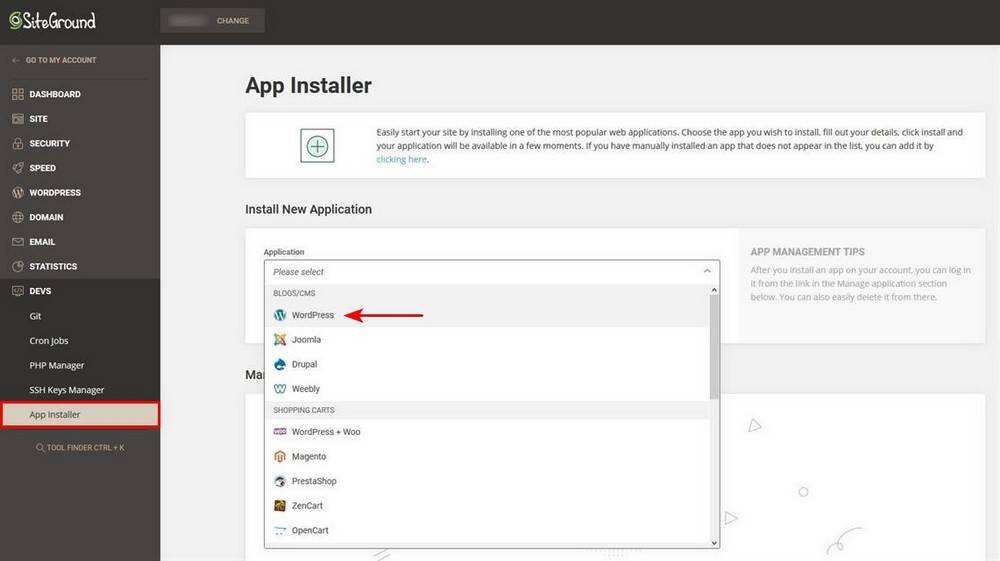
is to use an application installer.
to do this, you need to go to the SiteGround control panel and find the application App Installer.
chose WordPress as your preferred application and completed the installation. The

process is very simple, and once you’re done, you can access your WordPress dashboard.
although the above steps are for SiteGround, the process is similar for any virtual host. Does

want to help install WordPress? Please see our complete guide to setting up virtual hosts, domain names and WordPress. Step 2 of
: install Astra theme
once you have installed WordPress, the next step is to install the Astra theme.
from your WordPress dashboard, go to Appearance & gt; Themes, and then click Add New.
searches for Astra, then click Install, and then click Activate. Does
want to start your store immediately with some ready-made website templates?

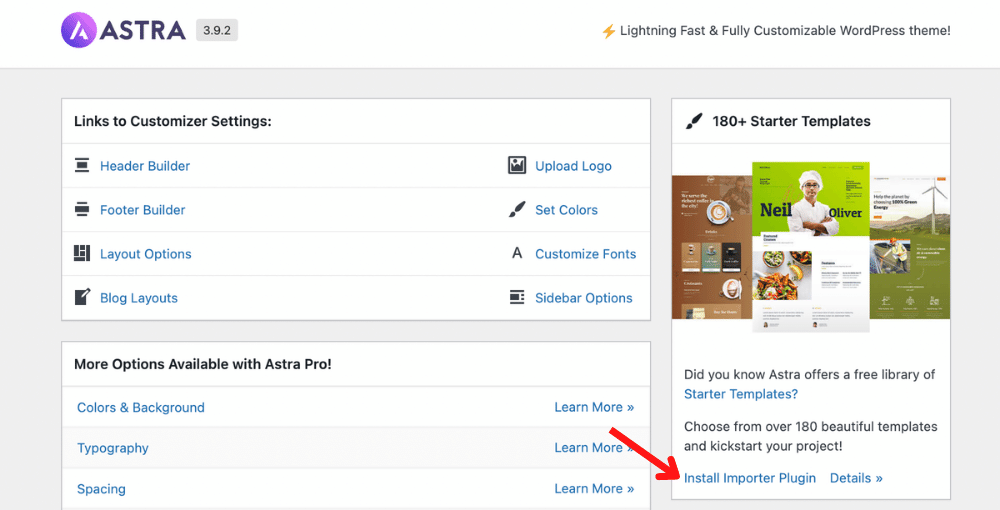
goes to Appearance & gt; Astra Options.
then click to install the importer plug-in.

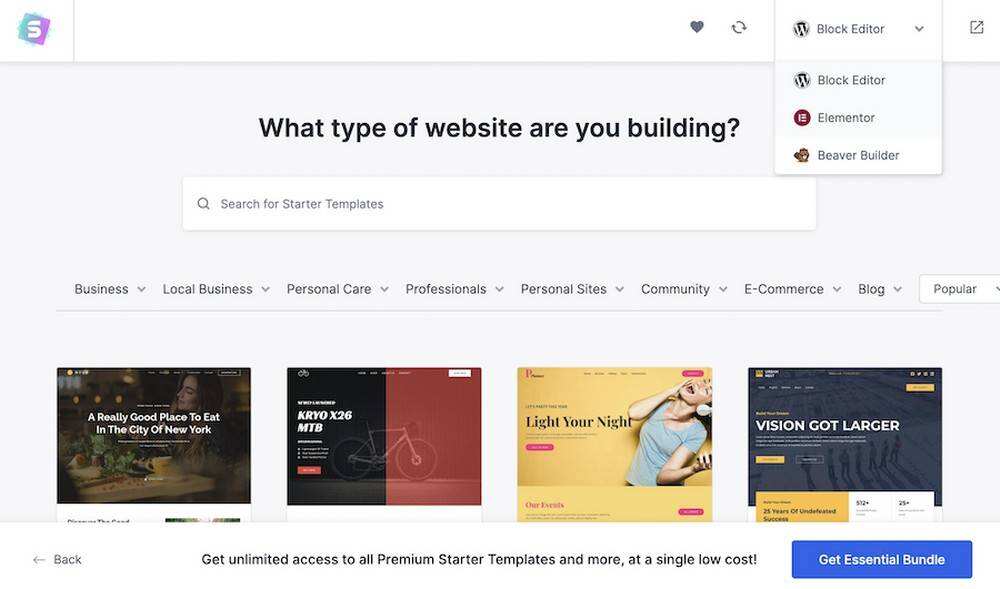
you will be asked to choose a page builder of your choice. We will continue and choose Elementor.
you can also choose an initial template of your choice.

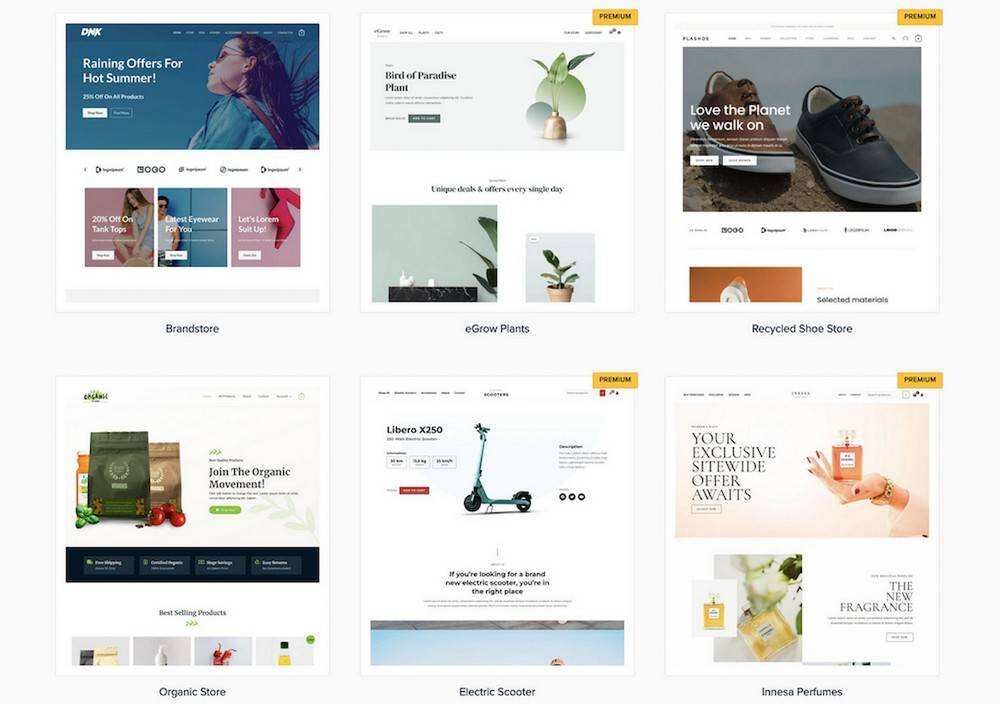
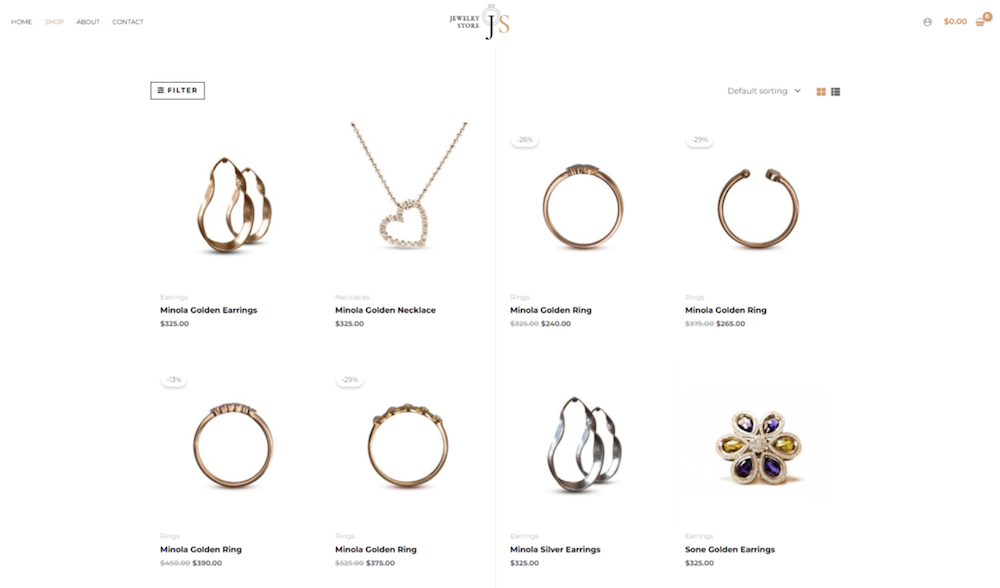
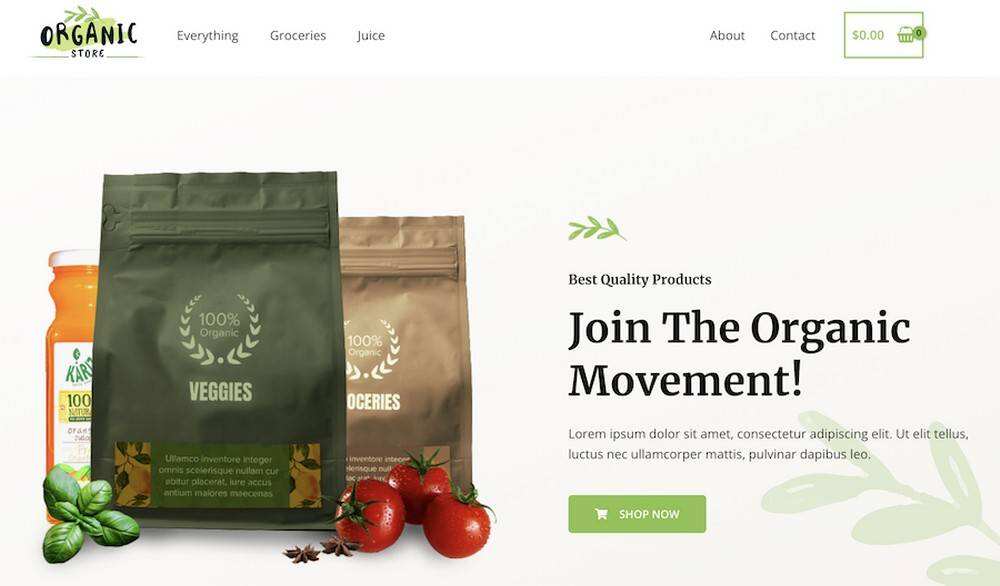
for example, search for “Store” and select the template you like. We have chosen Organic Store template ahead of time.
Recommended templates for Astra:
e-commerce website template
- fashion and clothing website template
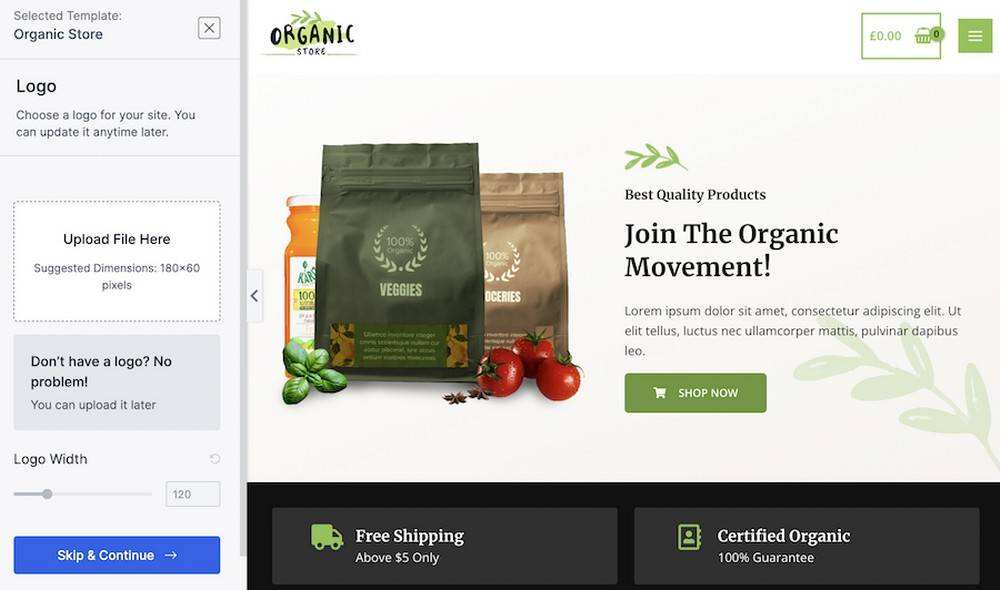
- , you can now customize the template according to your website requirements.
adds a logo, changes color and typesetting, and does more.

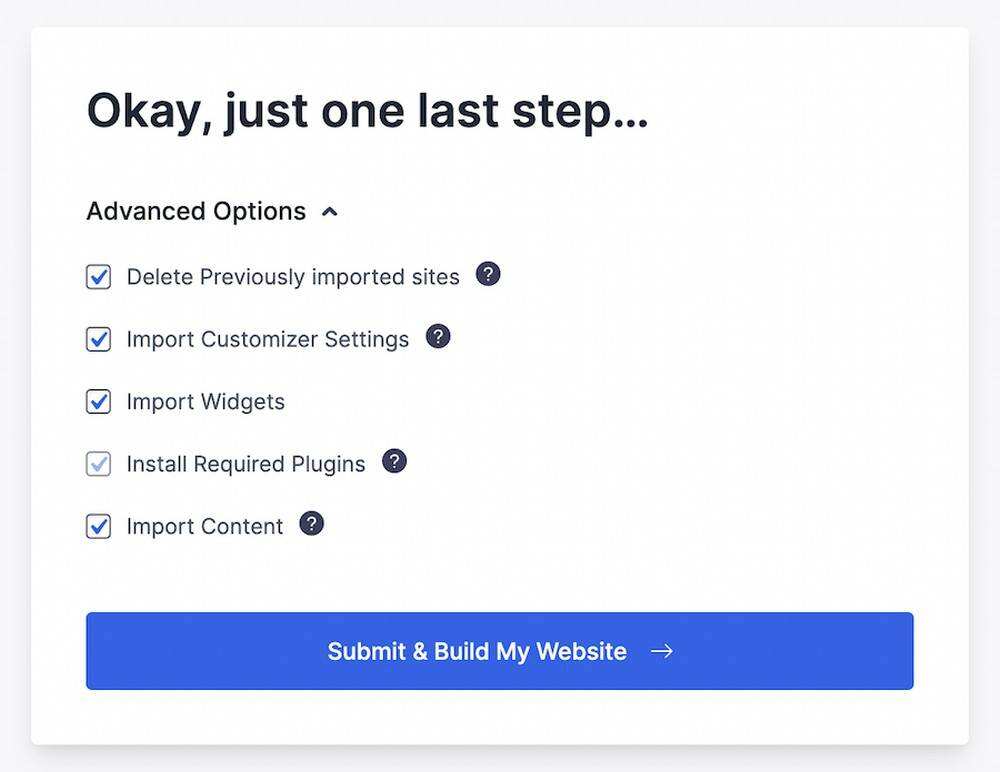
once you are satisfied, you will arrive at the following screen.
Click Submit & Build My Website.

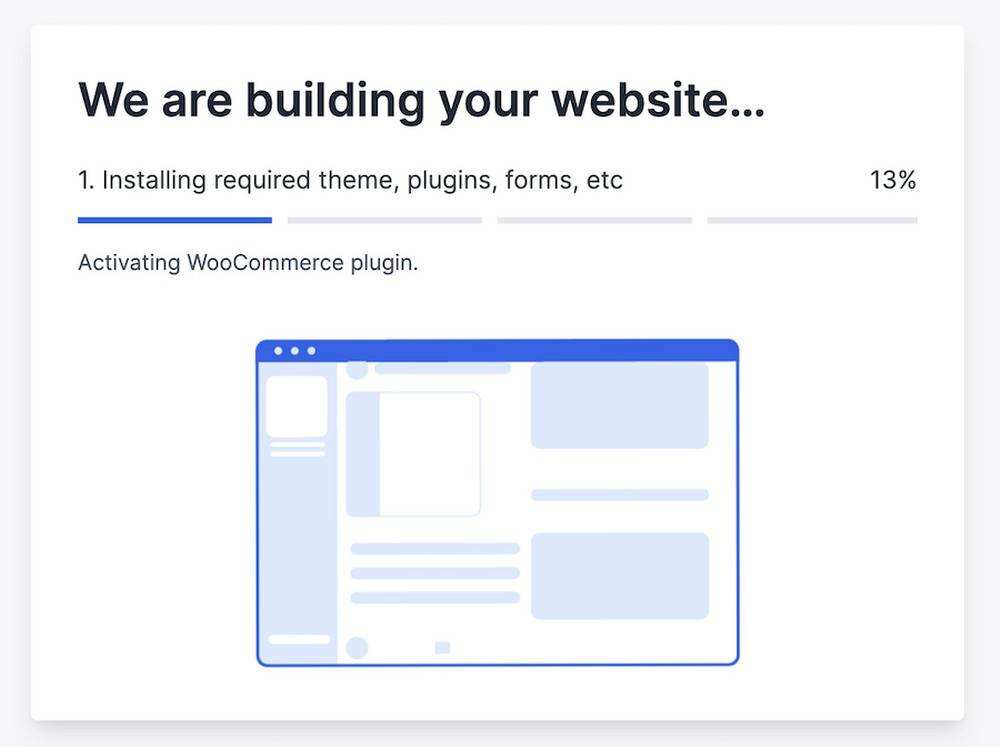
begins the installation process, as shown in the image below.
, this should be done in a minute. After

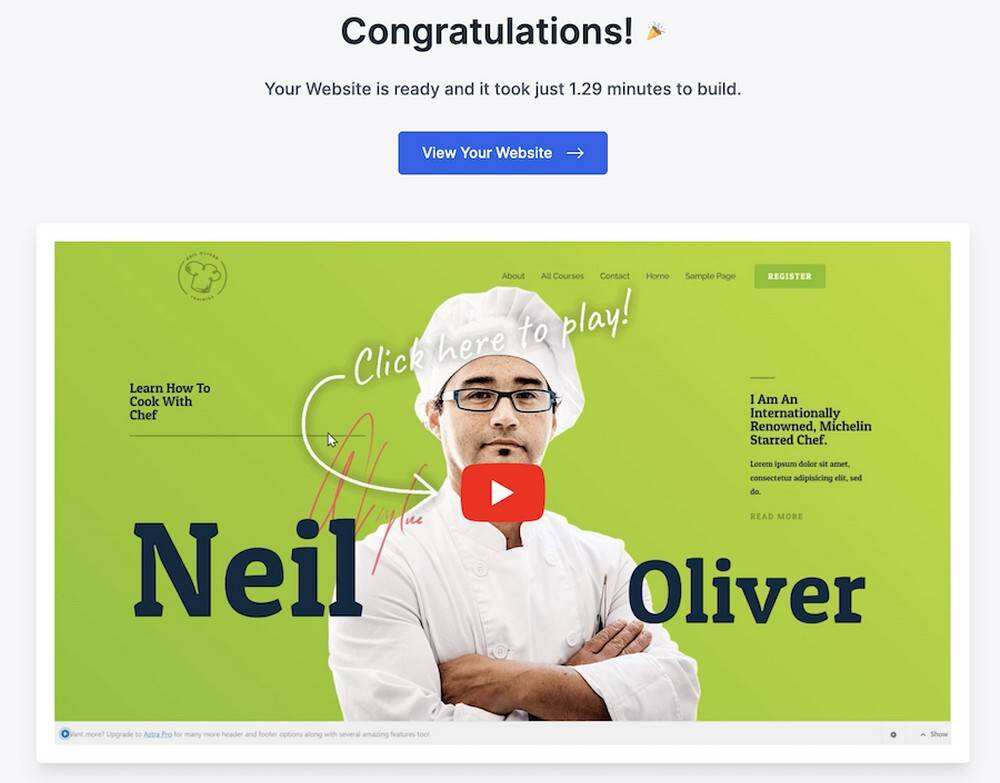
is successfully installed, your website will be online.
Click View Your Website to see how your site is at the front end.

just like this, your WooCommerce website is up and running.

all you have to do is add your product, complete some settings, and then you can accept orders and payments!
step 3: install WooCommerce
to set up an online store on WordPress, we need to install WooCommerce.
if you install an initial template related to the store, you will notice that WooCommerce has been activated.
when you install a starter template, it bundles everything you need to build a website.
in this case, when you select a store template, not only Elementor is installed, but also
! if you do not use the initial template, you may need to add WooCommerce manually. The
method goes like this:
to do this, go to the plug-in & gt; to install the plug-in and search for WooCommerce.
Click install now, and then enable it. Step 4 of

: set up your WooCommerce store
now that you have installed WooCommerce, there are some settings you must do before you add products to your store.
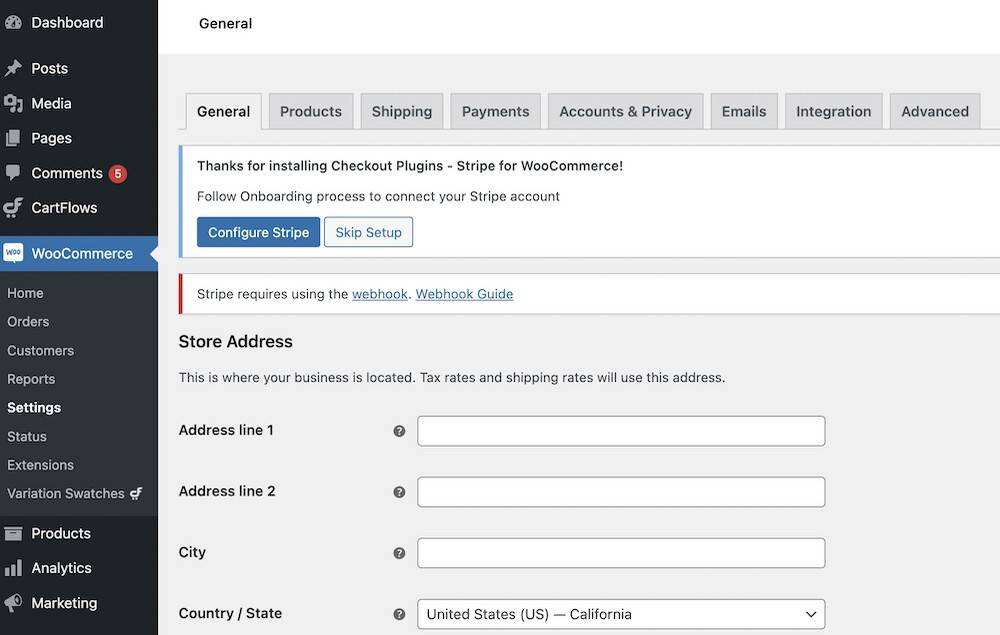
goes to WooCommerce & gt; Settings. By default, you will be on the “General” tab.
Here, you can include your store address, set the default currency, add shipping details, integrate a payment gateway, set up email notifications, and more store-related settings.

all of these things are included in the WooCommerce setup wizard, but you can also set them manually if you prefer.
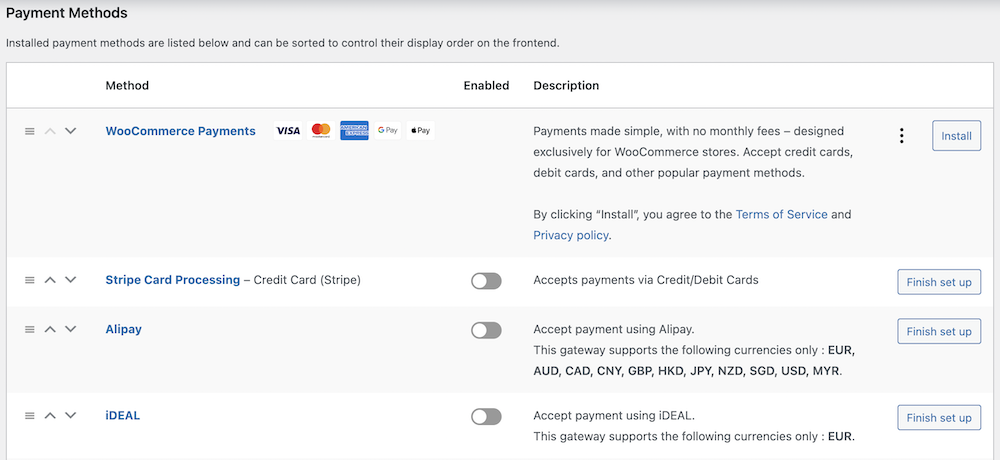
for example, if you want to add a payment method to your store, click the Payments tab.
only needs to enable the payment method you like and complete the setup process.

we recommend taking a moment to explore the contents of these settings. For more details on
, you can check out our in-depth article on how to set up WooCommerce at any time. Step 5 of
: how to add products to your WooCommerce store
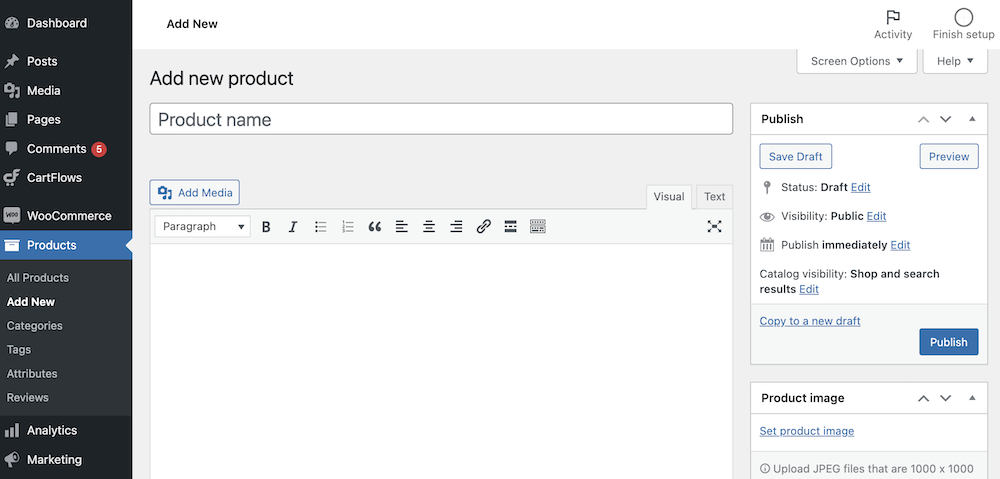
to add products to your WooCommerce store, please go to Products & gt; Add New.
enters the product name and description, uploads product pictures, and all the details.

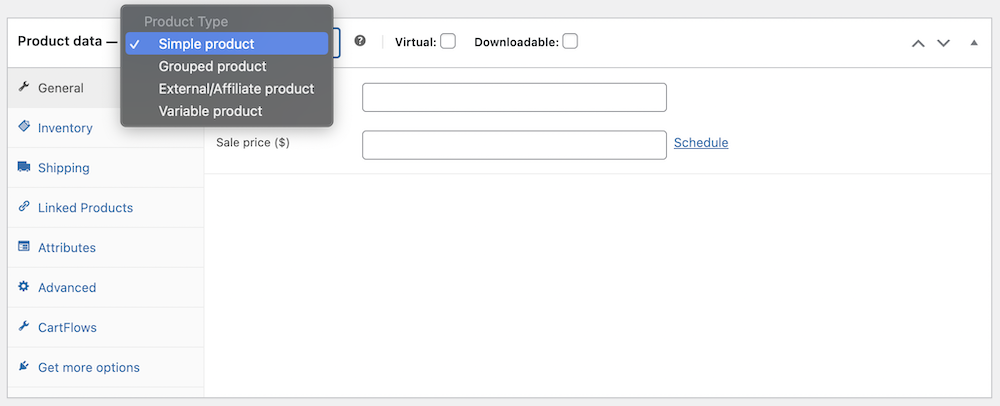
then scrolls down to the Product data section.
this is where you add details related to your product.
starts by selecting a product type and adding inventory. Then go to shipping details and other settings.

has a lot more information that you can choose to provide. While some details of
are required, others are optional.
is worth noting the new features that WooCommerce brings when you install the latest version of Astra.
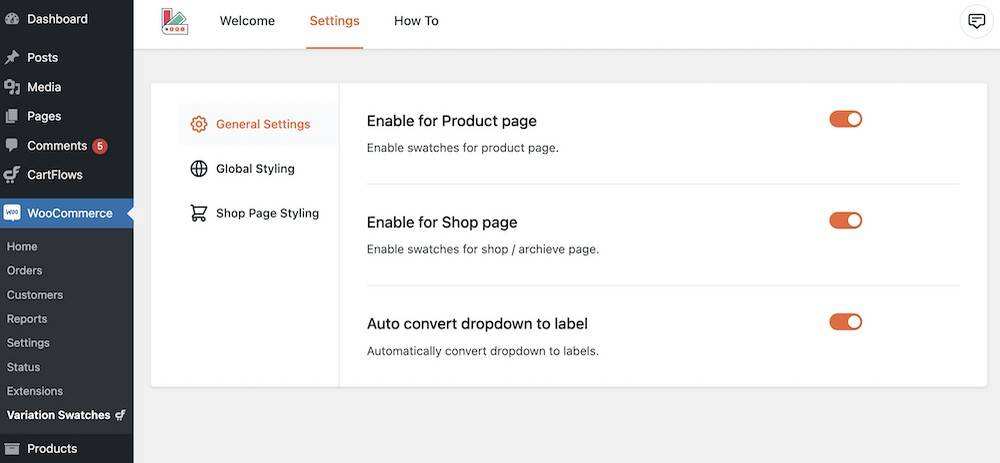
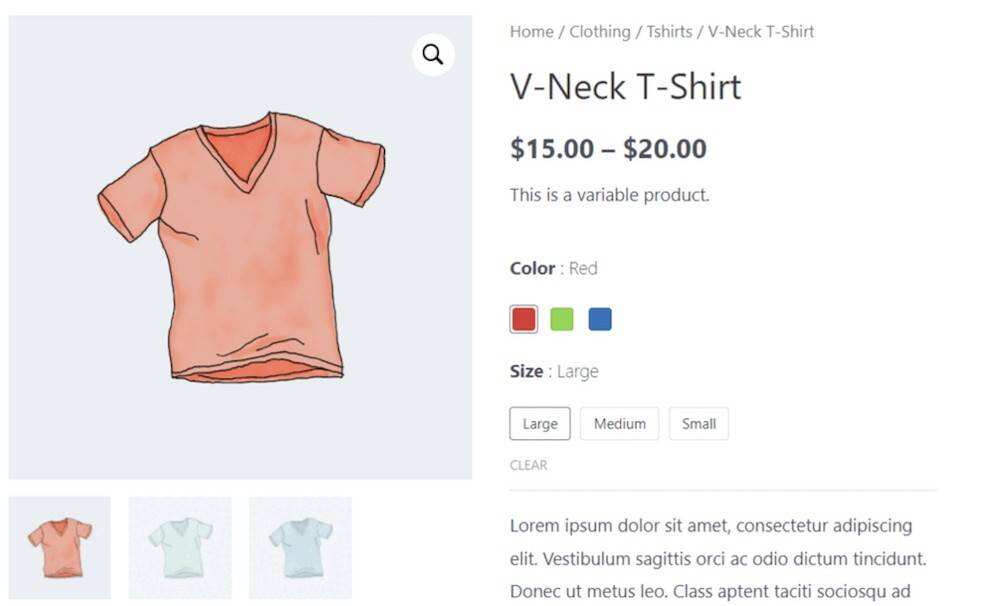
for example, your store template now comes with Variation Swatches for WooCommerce by CartFlows. With this feature in
, you can get rid of the old drop-down list and use an impressive variant swatch to show different variants of your product.

this is not just about displaying different color options for your product. You can choose different picture variants, or you can use the label swatch.

installs several must-have WordPress plug-ins
has several necessary WordPress plug-ins that you can consider installing. These plug-ins provide additional functionality.
UpdraftPlus:WordPress backup plug-in
most hosting vendors schedule automatic backups for your website. But we don’t want to rely on them, so we recommend having your own backup plan.
has one such plug-in that can help with this, and that is UpdraftPlus.
UpdraftPlus is a popular plugin that can help back up your WordPress website. You can also store your backups in Google Drive, Amazon S3, Dropbox or Rackspace Cloud.

makes sure you don’t lose everything by backing up your store. If there is something wrong with your website, or if your server crashes, you can restore it from the backup in a few minutes.
WordFence: the WordPress security plug-in
may be vulnerable to hackers, spam, and malicious attacks because of its popularity. The last thing you want is what happens to your site, making you pay a heavy price in terms of time, money, and reputation.
this is where WordPress security plug-ins, such as WordFence, come in handy.

WordFence is a well-known and reliable security plug-in to ensure that your website is in a secure state. It blocks malicious traffic, prevents violent attacks, and ensures that the password you set is powerful.
Yoast SEO: does the WordPress SEO plug-in
want your site to be displayed on the search engine results page?
has a lot to do to optimize your store for search engines, but installing a SEO plug-in will improve your chances of being noticed by search engines.
Yoast SEO is a popular WordPress plugin that can help you optimize your store for SEO.

adds titles and descriptions, generates a XML sitemap, optimizes your page content, and uses Yoast SEO to do more.
Site Kit by Google: the WordPress plugin
that analyzes your website traffic when you run a physical store, you want to know which marketing efforts are bringing dividends and bringing customers to your store.
, the same is true of your online store. The good news is that by installing plug-ins such as Google’s Site Kit, it’s easier to know what works and what doesn’t work on your site. By connecting your store to Google’s Site Kit,
can get detailed information about your customers, how they found your store, what pages they visited, how long they stayed in your store, where they came from, and other useful information.

uses this information so that you can make your offer accordingly.
ShortPixel: WordPress Image Optimization plugin
your WooCommerce store will have a lot of product pictures. The better the image, the more likely the customer is to buy.
however, higher image sizes can be large and have a negative impact on page loading speed. And we all know how important page speed is in terms of search engines and user experience.
ShortPixel is a WordPress image compression plug-in that reduces image size without affecting image quality.

supports all popular image formats, including WebP.
Elementor: WordPress page generator plug-in there are several page builder options on the
market, including the visual Web site builder Spectra.
Elementor is a very popular page generator. It is friendly to beginners and uses an easy-to-use drag-and-drop method to build a site that allows you to create beautiful pages.
if you have installed our starter template as part of this tutorial, you have installed Elementor.
if you want your site to have more creative Elementor parts, you can install Ultimate Addons for Elementor.
provides more than 40 gadgets and extensions, more than 100 website templates, and more than 200 pre-built columns, all of which can be customized the way you want.

All in all, several WordPress plug-ins can help you add functionality to your site. We barely touched the surface.
, however, these must-use plug-ins are a good start. Does
want more options? See our detailed article on the best WordPress plug-ins for every successful WordPress site in 2023. Does
want a WordPress plug-in for WooCommerce? Those that can help increase sales and conversion rates?
here is a list of the best WooCommerce plug-ins that every store needs.
‘s best Elementor-compatible WooCommerce theme
now has many WordPress themes, many of which are compatible with Elementor and WooCommerce.
although we don’t list all the topics here, we have mentioned some top-level WooCommerce topics that are compatible with Elementor builders. Choosing one of these themes should provide the experience you are looking for.
1. Astra
We have more than 1 million installations and are the only non-default WordPress theme to achieve this goal, and we have some knowledge of creating high-performance, optimized themes.

Astra is a lightweight WordPress theme that provides integration with Elementor and WooCommerce. In addition, Astra comes with a ready-made WooCommerce demo website, which can be easily customized using Elementor.
uses Astra, and you’ll get:
faster stores that help increase conversion rates
- a drop-down shopping cart that allows users to view their shopping carts from any page
- converts the optimized checkout process, thereby reducing the shopping cart abandonment rate
- grabs users’ attention with sales bubbles, helps increase sales
- fully responsive websites that work on all devices
- customizable stores You don’t need to write a single line of code.
- wants more functionality?
upgrades to Astra Pro and gets additional WooCommerce features, such as
unlimited scrolling, dynamic loading of additional checkout options for your product
- as users keep scrolling, to improve the user experience, such as two-step checkout, non-interference checkout, and more.
- has more product showcases and gallery options that can be easily adjusted. You can also choose to open the picture
- product quick browsing function in the light box to allow users to preview product details without visiting the detailed product page. This helps to improve the conversion rate of
- product filter canvas outside sidebar
- 2. Hello Elementor + Theme Builder
Elementor is a very popular WordPress page generator plug-in, it has some of its own themes that you may want to check.

these templates work well with WooCommerce and can be easily customized using Elementor WooCommerce Builder.
uses dedicated WooCommerce parts, such as prices, buttons to add to the shopping cart, and the function of the Elementor theme generator, so you can design your store and product pages the way you want.
3. GeneratePress
GeneratePress is another popular WordPress theme that is compatible with WooCommerce.

uses the WordPress customizer, and GeneratePress’s WooCommerce settings allow you to configure anything, such as pull shopping carts, non-interference checkout mode, and so on.
although the GeneratePress theme is free on WordPress, you need GeneratePress Premium to access the WooCommerce settings.
4. Neve
Neve is a WordPress theme that supports WooCommerce and has several off-the-shelf demonstration sites provided by Elementor. The free version of

Neve provides full WooCommerce compatibility. For more WooCommerce integration, you may want to consider the professional version.
Neve Professional Edition includes a WooCommerce booster module that allows you to customize your store, product, and checkout pages.
5. OceanWP
OceanWP is a popular WordPress theme with more than 700000 active installations and many built-in features for the WooCommerce store

you have an off-the-shelf WooCommerce demo site, all provided by Elementor. Some additional features of
WooCommerce include:
product quick browsing
- drop-down shopping cart
- floating add to shopping cart button
- non-interference checkout process
- OceanWP provides you with a large number of customization options and is compatible with Elementor.
Elementor vs. Elementor Pro: it’s easy to use when to upgrade the free version of
Elementor. Whether you are a beginner or an experienced WordPress web developer, Elementor offers a range of design possibilities.
however, if you are looking for more tools and features to increase conversion rates and sales, there are always Elementor extensions and Elementor Pro.
although we focus more on WooCommerce and Elementor aspects in the comparison table below, here are some important differences between Elementor and Elementor Pro.
although the theme generator allows you to customize every point of your theme, Elementor Pro’s theme generator allows you to go beyond the theme limit. With Elementor, you can visually design various elements of the site, such as headers, footers, file pages, individual articles, etc. Does this involve coding? No need at all! And it can be used on almost all WordPress! And it applies to almost any WordPress theme.
- , how do you create a contact form? We speculate that it is by installing a contact form plug-in, such as WP form, Ninja form, contact form 7, and so on. While these are good choices, Elementor Pro’s form parts give you the same flexibility. Design your form during flight and set up custom alerts and notifications. Want to integrate some automation or CRM tools? Elementor Pro’s form widget allows you to do this with just a few clicks.
- have you ever used professional templates and blocks in the Elementor library? If you have used it, you will know that there are more options for the professional version. Using these professionally designed templates and blocks, you can easily customize them to create amazing landing pages, web pages, animated titles, tables, and more.
- In addition to the above, here are some reasons why you can consider using Elementor Pro, especially if you own an online store.
WooCommerce features
| price list gadget | Elementor Free | Elementor Pro |
| price list gadget |  |
 |
| product file template |  |
 |
| single product template |  |
 |
| Woo product gadget |  |
 |
| Woo category gadget |  |
 |
| WooCommerce template & block |  |
 |
| 20 + WooCommerce gadget |  |
 |
| WooCommerce, Astra and Elementor can be a good combination of |  |
 |
a successful online store needs a comprehensive platform to build. When creating an online store on WordPress, WooCommerce is the best.
is a very popular e-commerce platform that integrates seamlessly with WordPress and other plug-ins and themes. Most importantly, WooCommerce is open source and completely free
when you combine WooCommerce with Elementor and Astra, you have a highly optimized online store that can transform and increase sales.
, not to mention, is very high in the shopping experience!
is now in your hands. Have you built a WooCommerce store using Elementor and Astra themes? Or do you use different page generators and WordPress themes? Let us know.
现在交给你了。你是否使用 Elementor 和 Astra 主题建立了一个 WooCommerce 商店?或者你使用了不同的页面生成器和WordPress主题?让我们知道。