
WooCommerce Blocks helps you create custom store pages, display products, and add advanced e-commerce features such as filtering and search, all without writing any code.
by default, WooCommerce ships with many blocks, but several new blocks are not. You can use these new blocks in your WooCommerce store by installing the WordPress plug-in WooCommerce Blocks. The plug-in is an experimental product of the WooCommerce Blocks core module and a testing ground for potential future additions.
this practice guide will guide you through the use of WooCommerce blocks to add e-commerce features to WordPress sites.
prerequisites
to learn this guide Make sure that you have:
- installed and activated WooCommerce in the WordPress dashboard
After - is familiar with WordPress
and sets up a website, import these sample products for your WooCommerce store.
explore WooCommerce blocks the default chunk editor introduced in
WordPress version 5.0 is the Gutenberg editor. It replaces the traditional editor with a block-based system, allowing users to build and customize visually attractive content without a great deal of front-end coding knowledge. The intuitive drag-and-drop interface of
WooCommerce Blocks and Gutenberg editor integrates seamlessly, providing a set of blocks dedicated to product presentation, shopping cart management, checkout process, and more.
‘s integration allows you to take full advantage of the flexibility and simplicity of block editors while tailoring the best e-commerce performance for your WordPress site. To use WooCommerce Block for
, first open or create a page or post. Click the + button on the top bar to view all blocks, and then navigate to the WOOCOMMERCE section. The following is a brief overview of the different blocks:
- Product Search-add a search bar to make it easy for customers to quickly search for products.
- All Products-displays all store products in the grid.
- All Reviews-lists all product reviews.
- Classic Checkout-displays the classic checkout code.
- Classic Cart-displays the simple code of the classic shopping cart.
- Customer Account-enables customer login and logout.
- Featured Category-highlight product categories and call to action (CTA) to encourage rapid response.
- Featured Product-highlight the product or variant and CTA.
- Active Filters-displays the currently active filter.
- Filter by Price-displays the price range that customers can use to filter products.
- Filter by Stock-filter products by inventory status.
- Filter by Attribute-filter products based on attributes such as size or color.
- Filter by Rating-enables customers to screen products by rating.
- Hand-Picked Products-displays selected products in the grid.
- Mini Cart-provides a quick shopping cart view button.
- Store Notices-displays customer-facing notifications generated by WooCommerce or other extensions.
- Best Selling Products-displays the store’s best-selling products over the years in a grid.
- Products Categories List-displays all product categories as a list or drop-down.
- Products by Category-displays the products in the selected category as a grid.
- Product Collection (Beta)-displays the products in the specified series.
- Newest Products-displays the latest products in the grid.
- On Sale Products-displays the current special offer in the grid.
- Products by Tag-displays the product with the selected label in the grid.
- Top Rated Products-displays the products with the highest scores in the grid.
- Products by Attribute-displays the product with the selected attributes in the grid.
- Reviews by Category-displays product reviews for the specified category.
- Reviews by Product-displays comments by product.
- Single Product-displays a single product.
- Cart-displays the shopping cart.
- Checkout-displays a form for the customer to submit an order.
, now you know what each block represents. Let’s use some of these blocks to create an e-commerce experience.
uses the Product Grid Block in WooCommerce
Product Grid Block is a versatile tool to showcase your store’s products in an organized grid format on the WordPress website. Here is how to add and customize product grid blocks:
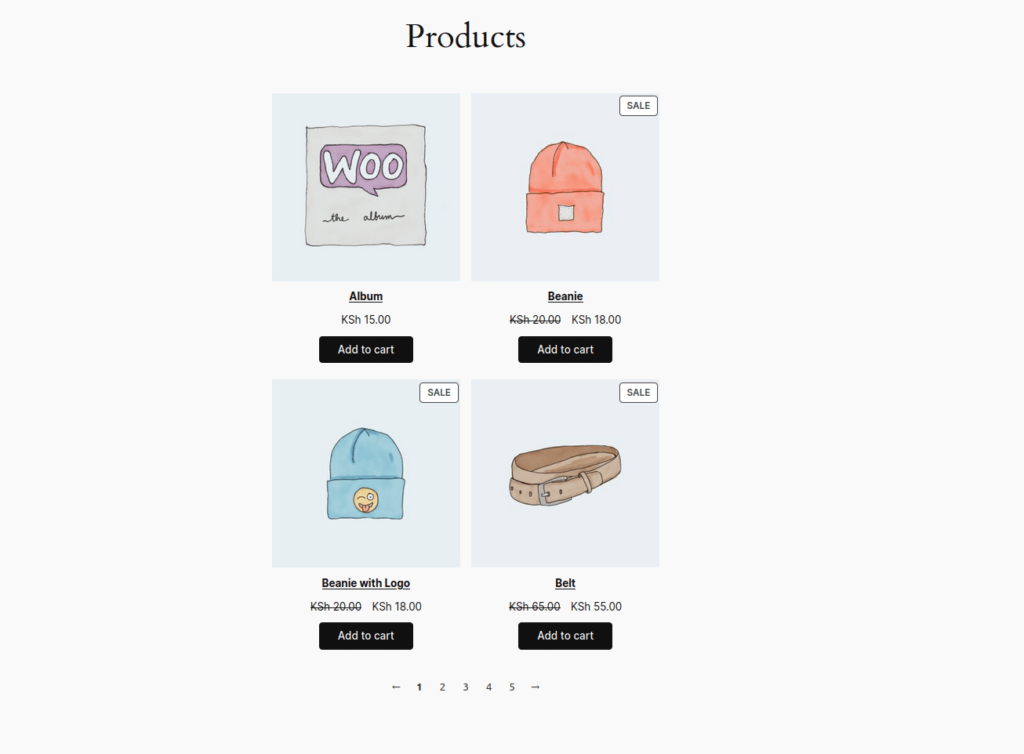
1. Navigate to the page or post where you want to display the product. Specify a title, such as “Products”.
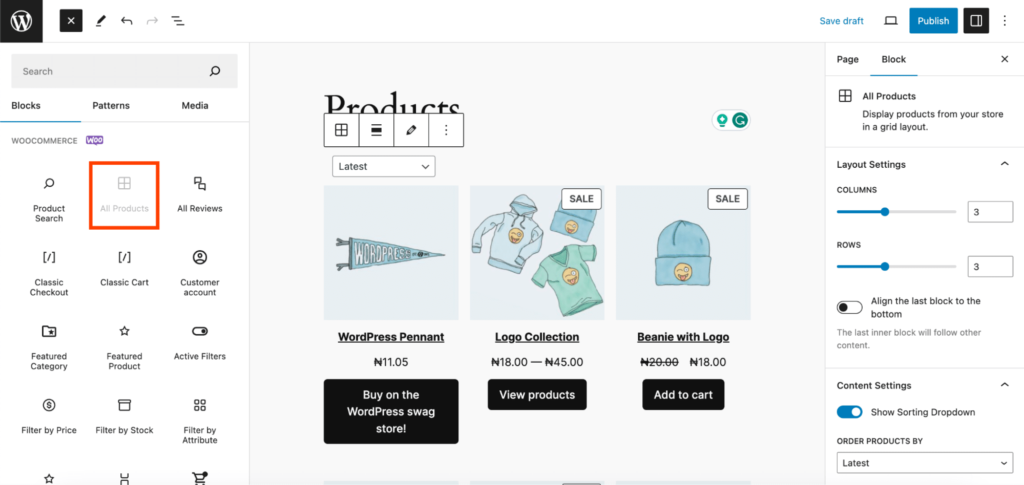
2. Click the + button on the top navigation bar to display all blocks. Scroll down to the WOOCOMMERCE section and select “All Products”. This action will display your product in a grid layout on the page.

3. Use All Products WooCommerce Block to display the product in the grid.
4. To configure this block, use the block settings panel on the right. Click the “Settings” icon (the second icon on the rightmost part of the top navigation bar) to enter the settings.

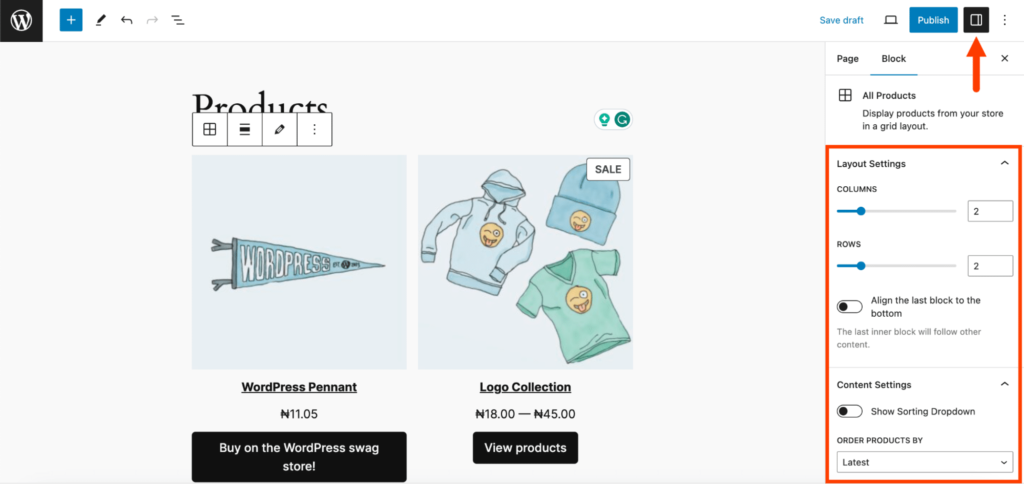
settings panel to adjust all product blocks.
here, you can adjust the layout, content, and style of the grid:
- Layout settings: adjust the number of rows and columns. For example, set the number of rows to 2 to get a balanced appearance.
- Content settings: decide whether to provide a sort drop-down menu for the customer. This feature allows customers to sort products in the selected order. You can disable it if you like.
- Advanced styles: if necessary, you can add the CSS class to get more complex styles.
4. Preview the page after the configuration is complete, and make sure everything is as expected. Then, click the Publish button. This step allows you to access the page publicly, privately, or with a password according to your preferences. The updated “Products” page of

displays the product in a 2 × 2 grid and displays the navigation bar.
adds a Select products block to a page or article
Select products (Featured Product) block allows you to highlight the product in the page or article. You can select a product, customize its display settings, and then add it to your content to draw attention to the specific product you want to show.
, please follow these steps to add a featured product block:
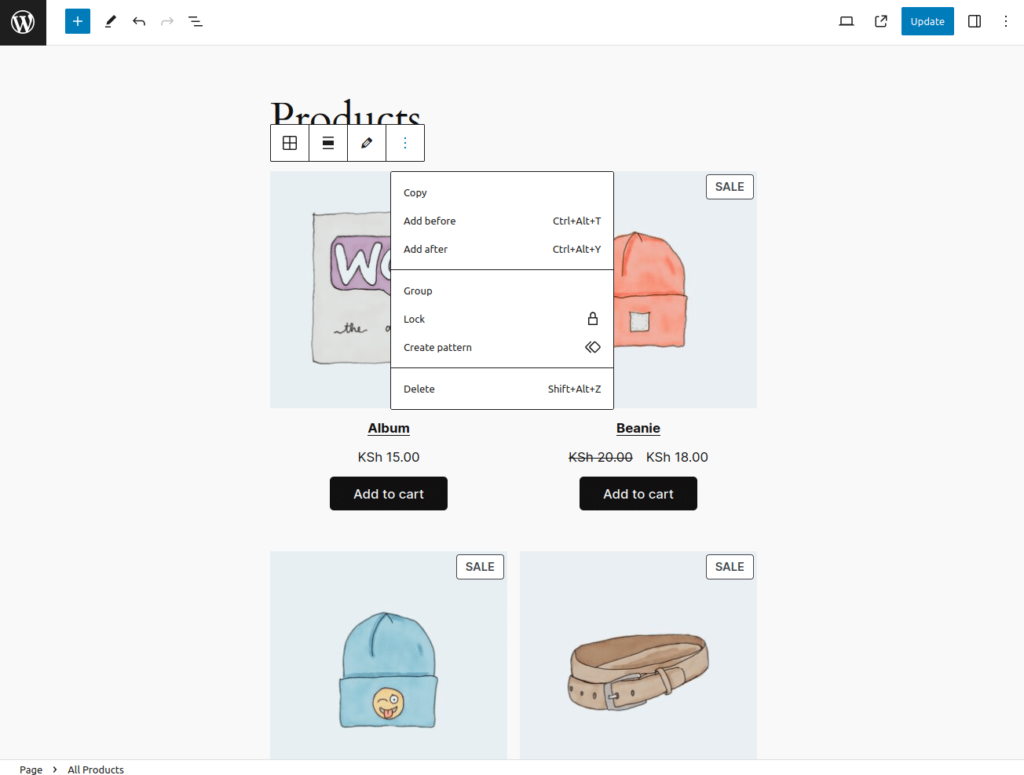
1. First, navigate to the page or article where you want to display the product. Imagine that you are designing a product grid and want to put featured products at the top. Create a space in this location and you will find a + button on the left. Or, if you have an existing block near the location you want, click three vertical points and a menu will pop up. You can choose “Add before” or “Add after”.

adds the featured products (Featured Product) block before the all products (All Products) block.
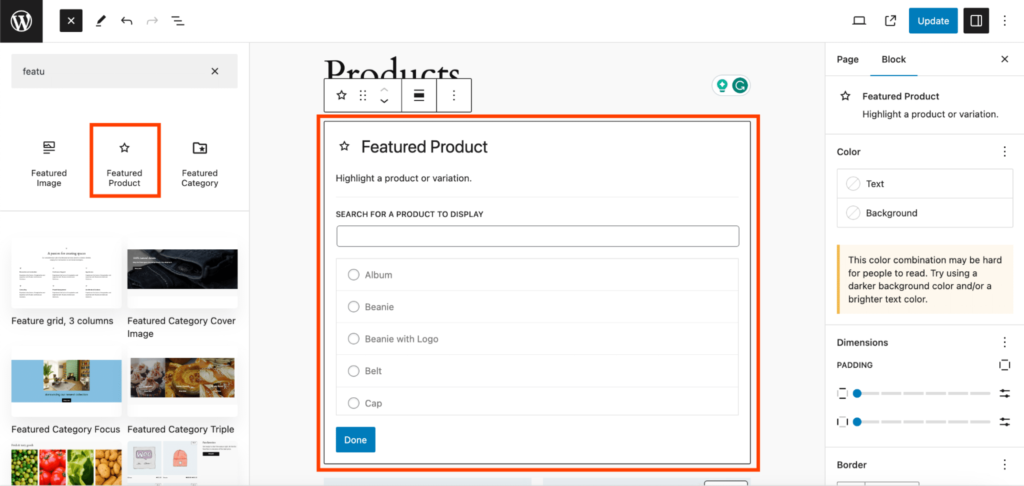
2. Select the + button on the top navigation bar to show all blocks and search for “Featured Product”.

uses the Featured Product block to select products as featured products.
3. Select the product to display. Then click Done.
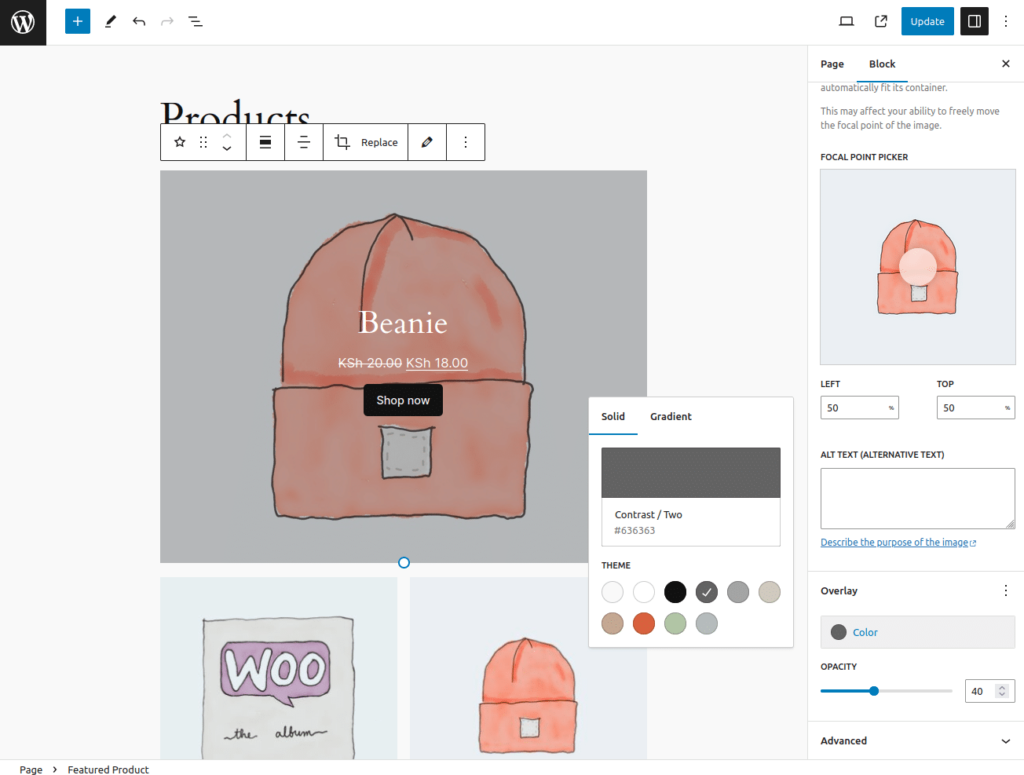
4. To give the Featured Product block a unique look and feel, click Settings. In the Block Settings panel, you can
- to decide whether to display the product description and price.
- configures how media (pictures and videos) are displayed.
- specifies the alt text of the product picture.
- selects the block overlay color.
- adjusts the opacity of the block.

adjusts the selected product block setting
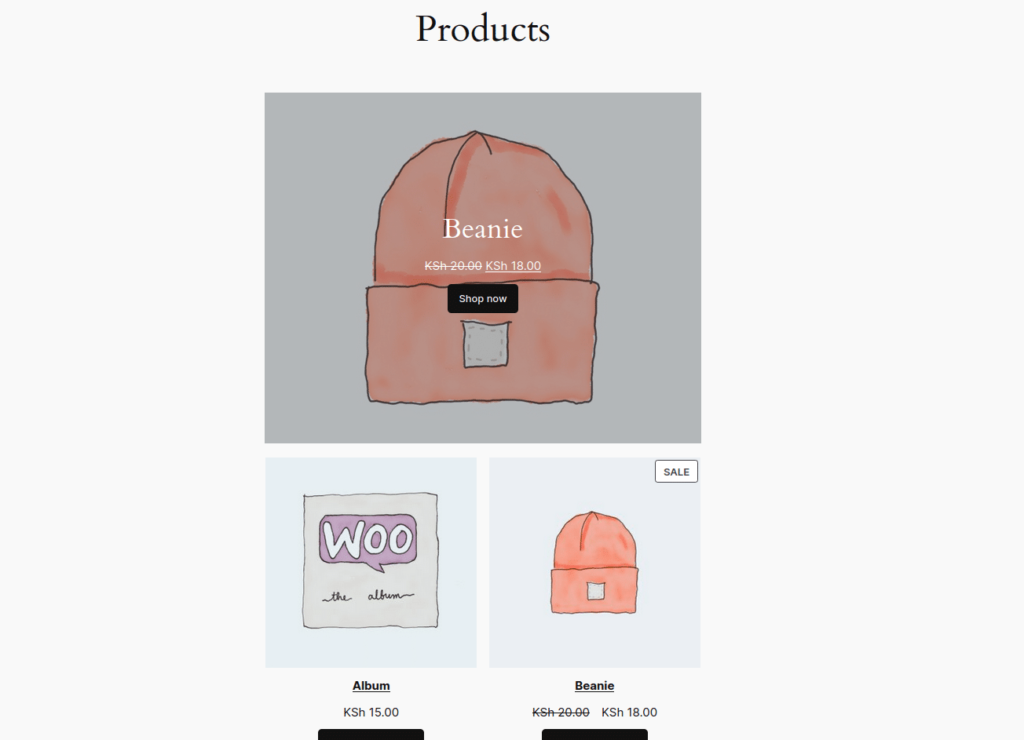
5. After you have made all the necessary adjustments, you can publish the page and update it if it is already online. In this way, you can see how the block is running and make sure it looks exactly what you want it to look like. The preview of the updated product page of

shows the featured hat products at the top of the product grid.
uses filter blocks
filter (Filter) blocks in WooCommerce to enable your customers to refine their product search based on specific criteria to help them quickly find products that match their preferences or requirements.
- navigates to the page or post to which you want to add a block. This guide uses the same “Products” page as the previous steps.
- selects the location where you want to add the filter.
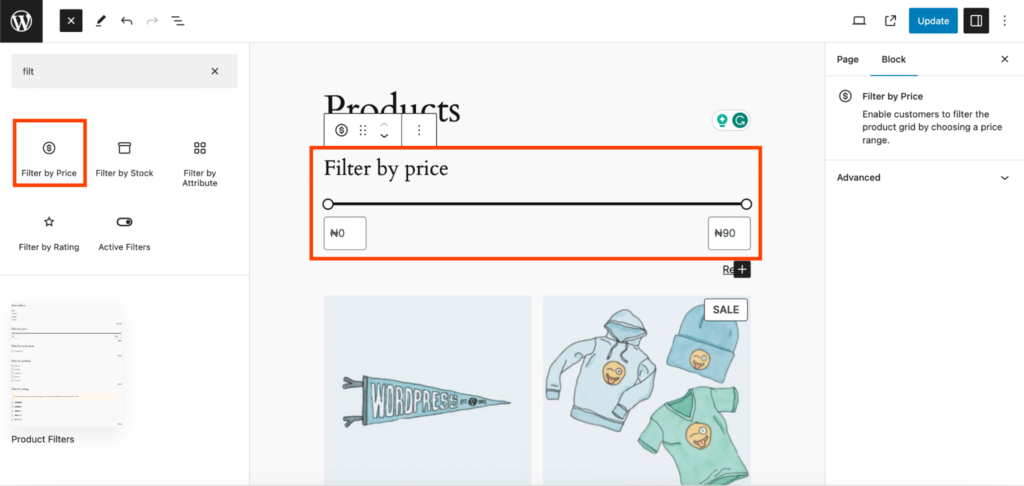
- clicks the + button on the top navigation bar to display all blocks. Scroll down to the WOOCOMMERCE section to see the filter options for prices, inventory, properties, and ratings. For example, select “Filter by Price”.
add “Filter by Price” block
to select this block, you can display a price range bar, allowing users to filter the products that appear on the page according to the price range they want. You can customize the block settings on the right panel according to your needs.

add “Filter by Price” block
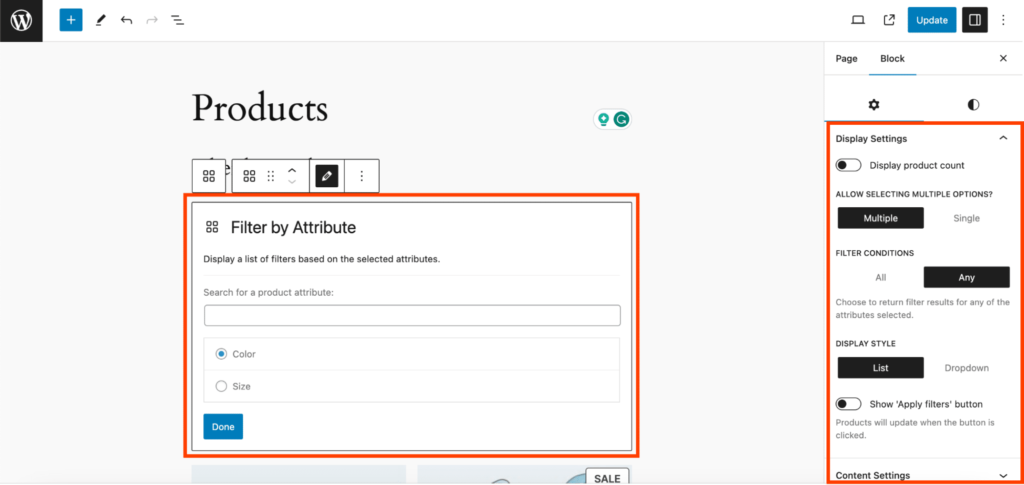
add “Filter by Attribute” block
you can also use the “Filter by Attribute (filter by attribute)” block.

Select Product Properties
you can select specific properties such as Color, and then configure the appropriate settings. For example, you can enable “Display product count” to display the number of products for each color.
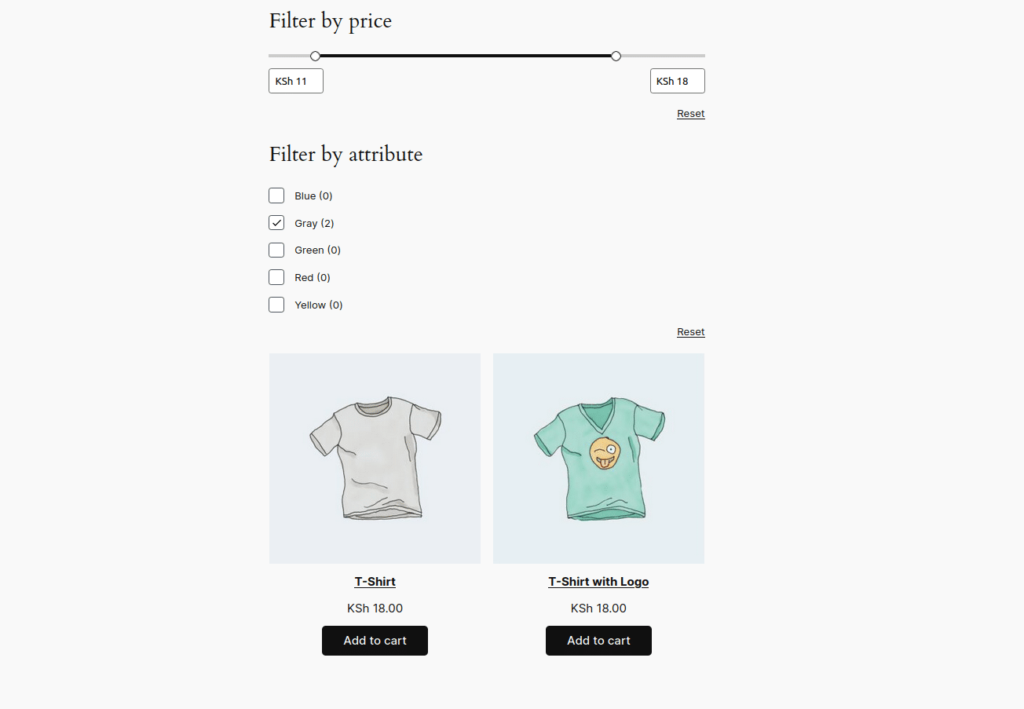
, you can then view the real-time page and test the functionality of the filter button.

Preview filter function
follow these steps, you can provide customers with a seamless shopping experience, so that they can easily improve their product search according to various conditions, and ultimately improve their satisfaction and help them find the products they want.
shopping cart and checkout page
the shopping cart and checkout functions of your online store must be intuitive and fully functional so that users can shop smoothly. To ensure a superior customer experience, you must effectively manage items in the shopping cart and facilitate an easy checkout process.
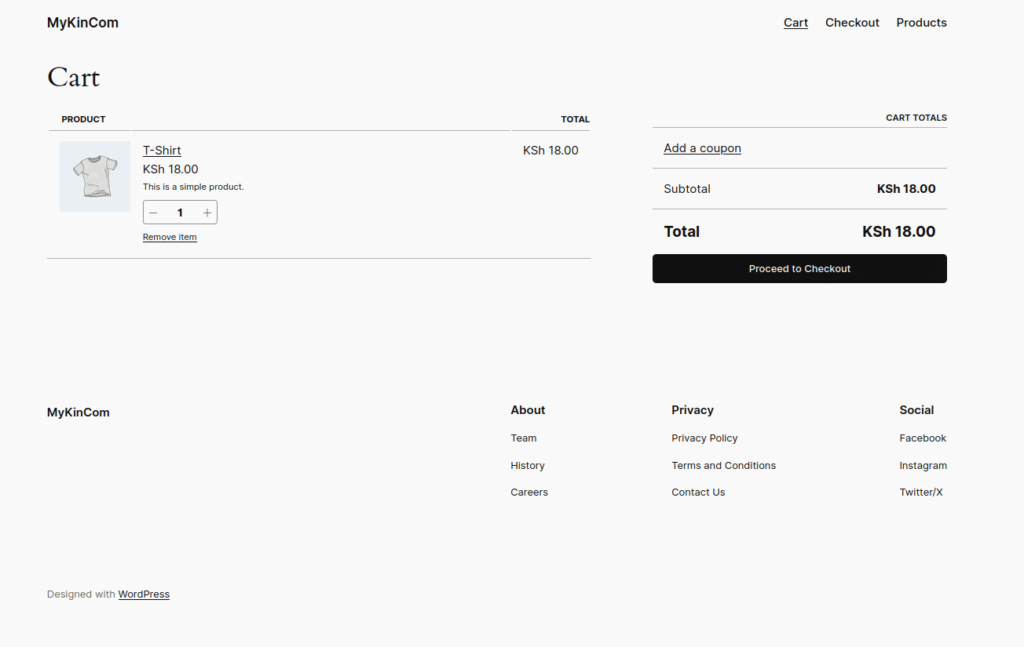
WooCommerce defaults to creating shopping carts and checkout pages using the appropriate blocks. Customers can add products to the shopping cart and access the shopping cart through the navigation bar. After the

shopping cart page
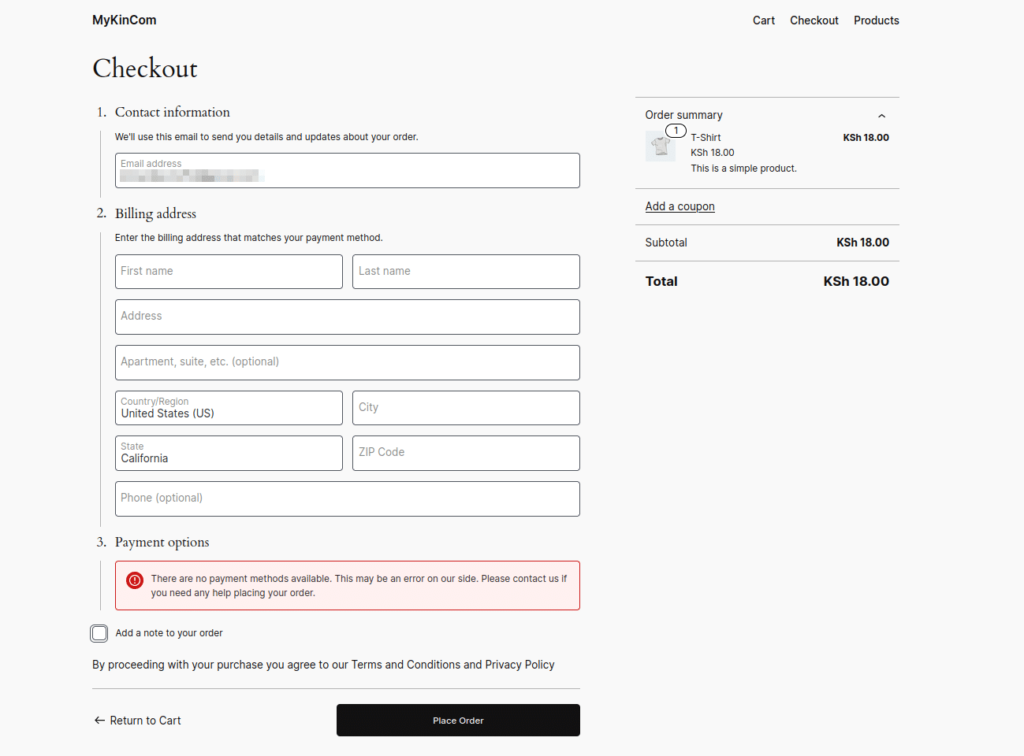
confirms the contents of the shopping cart, the customer can select the “Proceed to Checkout” button, fill in the necessary details, and then place the order.

checkout page
how to create a custom store page
now that you have learned how to use some WooCommerce blocks, the next step is to combine them and create a user-friendly custom store page with the following deblocking:
- Product Search
- Filter by Price
- Product Categories
- Featured Product
- All Products
to create this custom store layout, create a new page and follow these steps.
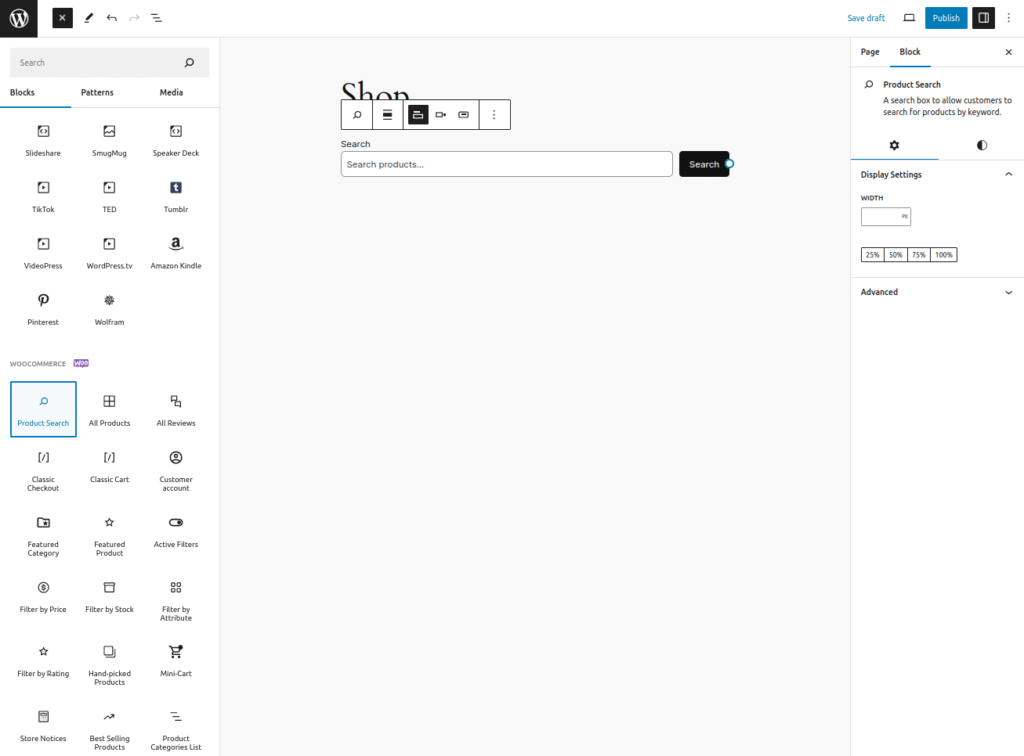
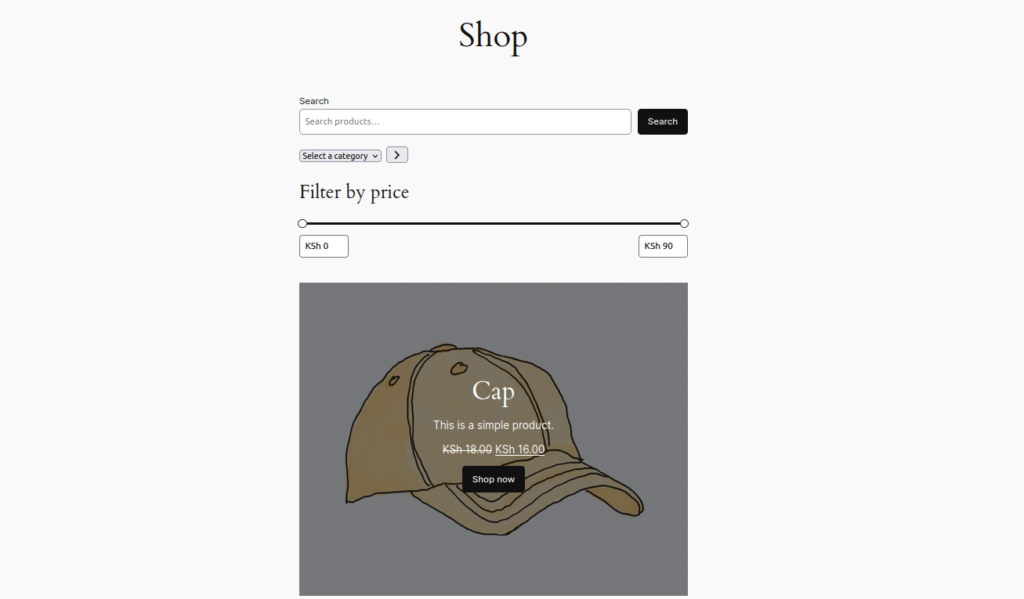
- enter “Shop” as the page title. The store page in

editing mode
2. Add a Product Search block using the same steps as before. Do not apply any configuration.

adds product search block
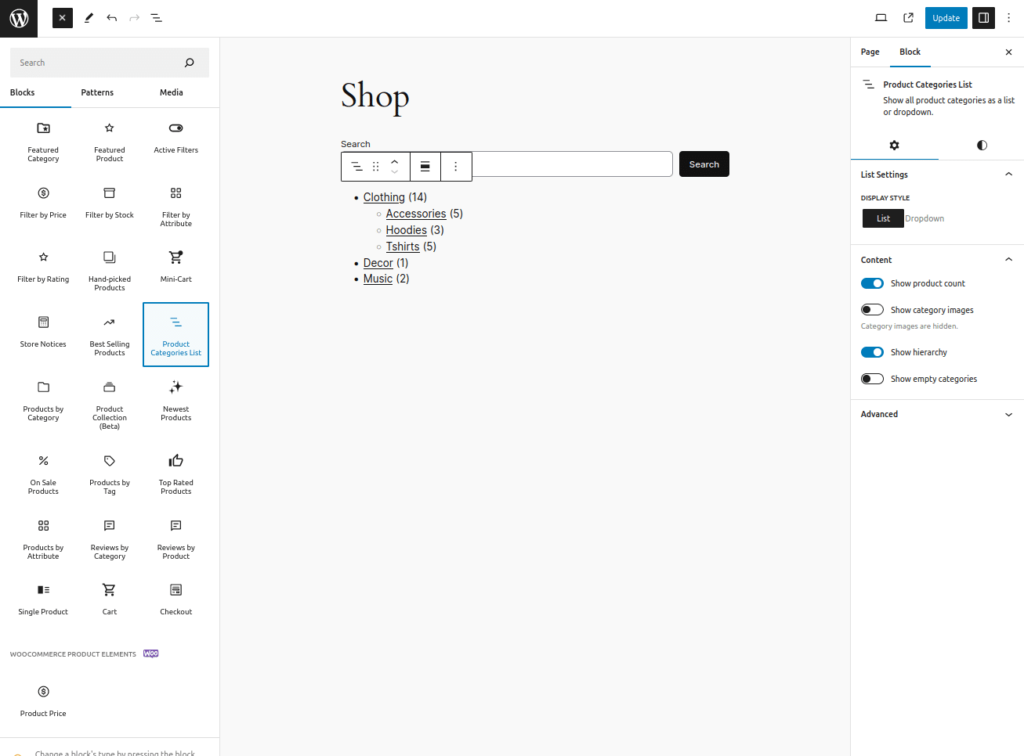
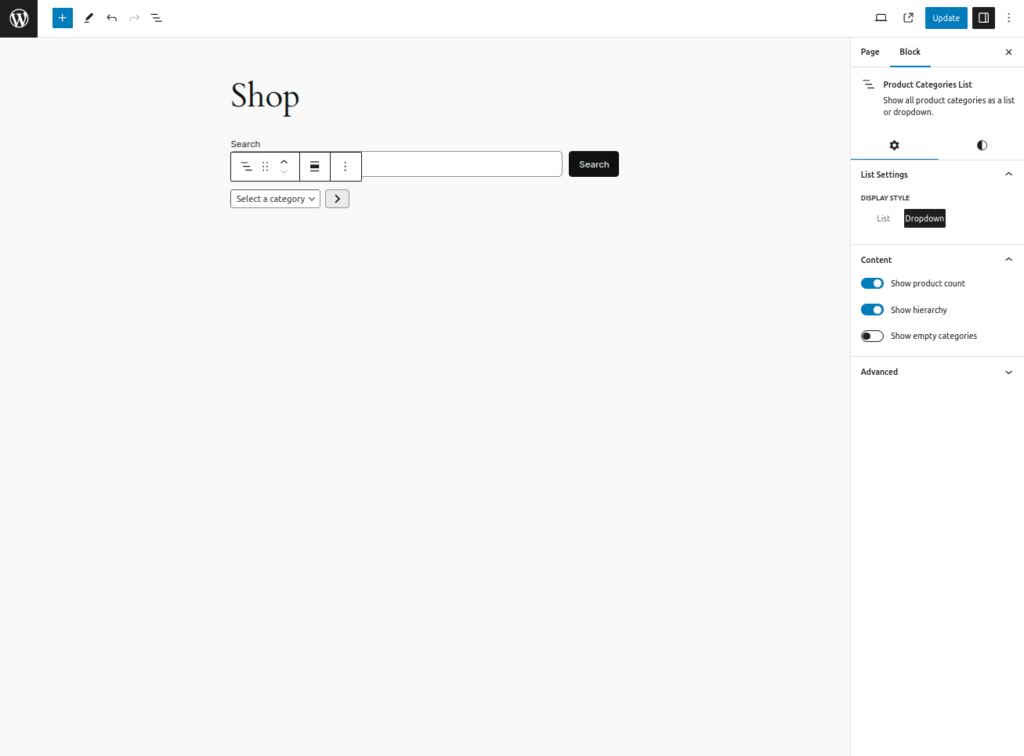
3. Add a Product Categories List block.

add product category list block
on the block settings page, set “DISPLAY STYLE” to “Dropdown”.

adjusts the product category list block setting
4. Next, add the “Filter by Price” block. Do not make any configuration for this block.
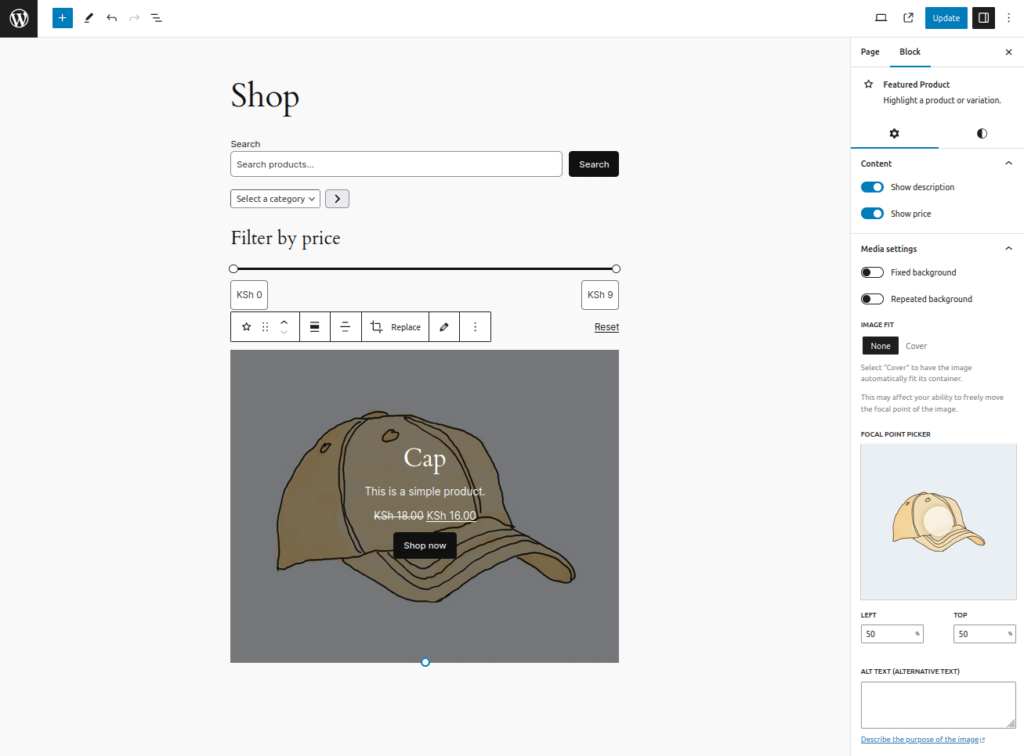
5. Add the “Featured Product” block and select the products to display. Apply the same configuration as the previous “Featured Product” block. The

Store page shows some settings for specialty products and specialty products.
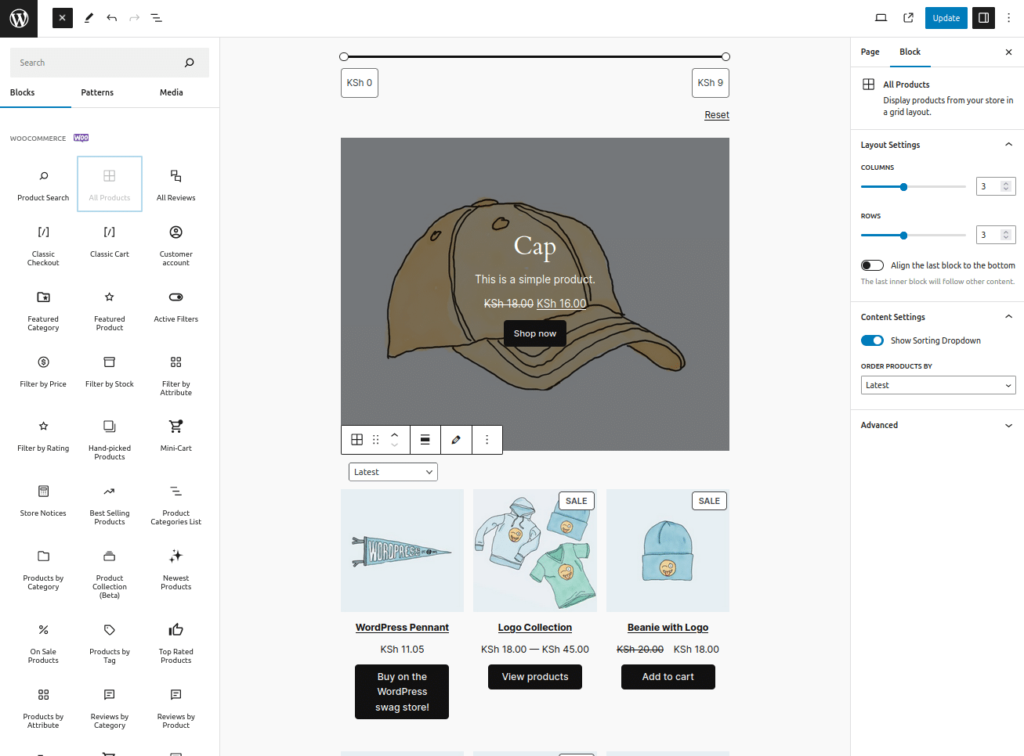
6. Add an All Products block.

add all product blocks
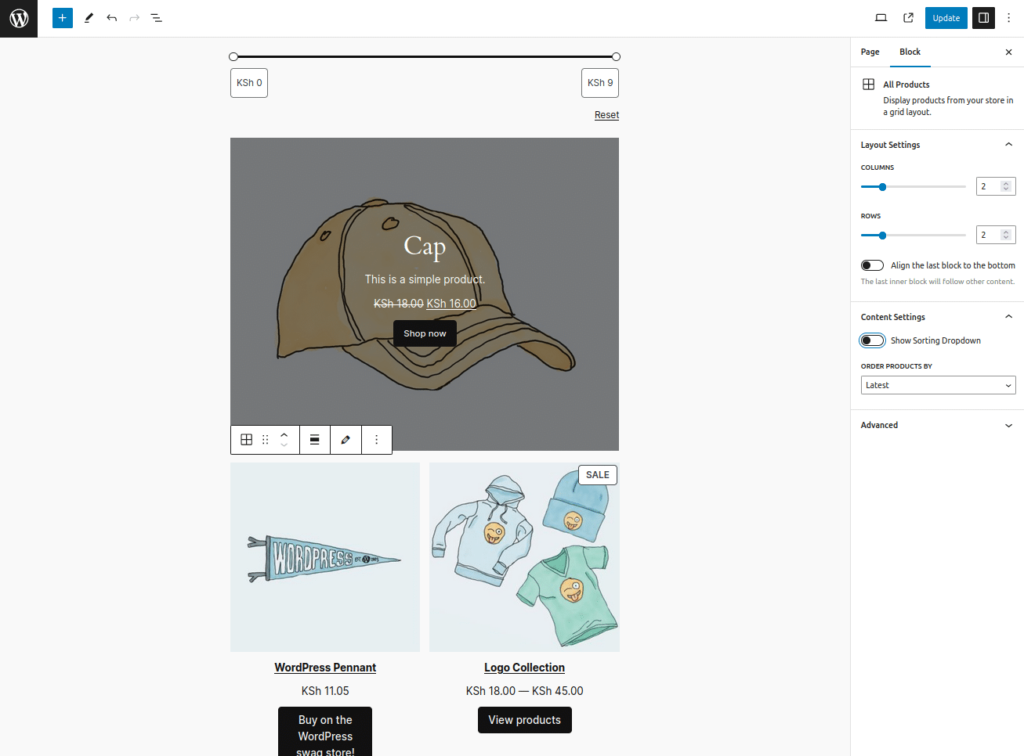
in the settings for that block, set the COLUMNS and ROWS values to 2 and deselect Show Sorting Dropdown.

adjusts the “All Products” block setting
7. Publish the page and view the results.

Preview Store Page

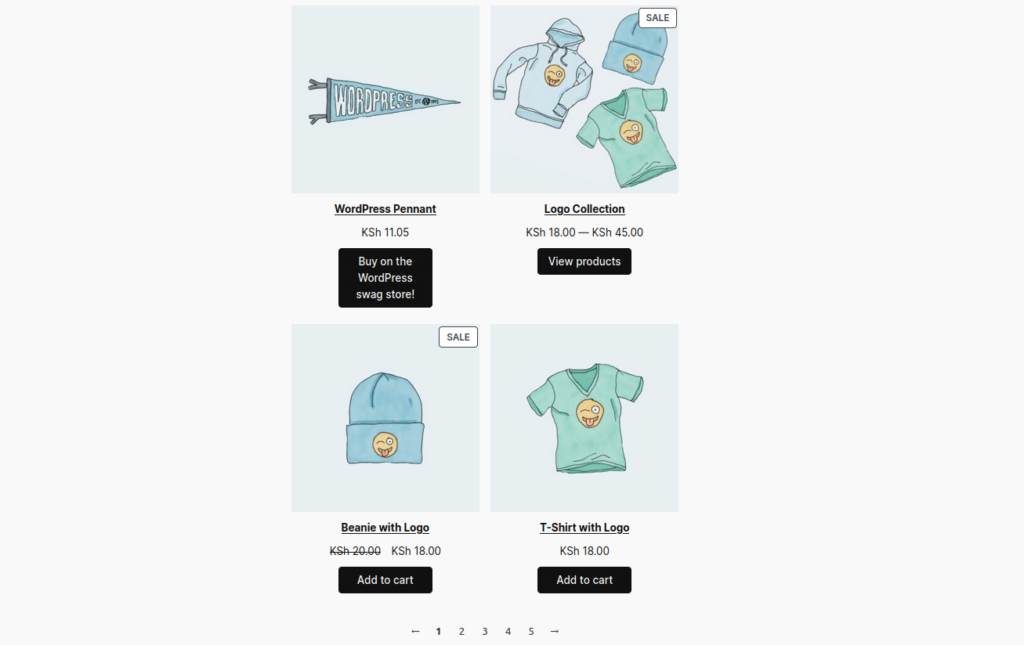
Preview Store Product list
Summary
this guide explores the functions of WooCommerce blocks, from adding product grids and features to implementing powerful filter blocks. It also outlines the importance of shopping carts and checkout boxes, which are key elements to guide customers to a seamless shopping experience.
strategically combines various WooCommerce blocks to achieve an intuitive and visually attractive layout. In this process, blocks need to be carefully selected, configured, and arranged to meet specific features and customer preferences.