
With the release of WordPress 5.0 a few years ago, the Gutenberg Block Editor revolutionized the content editing experience. It was created to make the content creation process on WordPress more accessible and convenient for users without coding and Web development background.
The editor uses blocks to introduce a unique interface that makes it easier to create media-rich articles and pages that are user-friendly. That said, there are always two sides to a story, and this is no exception. While the Gutenberg Block Editor has some great benefits and unique features that make it useful for some people, it also has some disadvantages, which can be a hassle for others.
For example, if you are used to the text editor format of the old classic editor, the Gutenberg editor will feel like a whole new world and will take some time to adapt. Although the decision to use or not to use the Gutenberg editor is a personal one, this article is for you if you prefer classic editors to their contemporary counterparts.
In this article, we will show all the different ways you can disable the new default Gutenberg block editor to use the classic editor.
Gutenberg and the Classic Editor
In our previous article, we explained ten reasons why people prefer classic editors to Gutenberg block editors. Finally, disabling the block editor for a classic text editor is not a complex process, and you’ll learn a variety of ways to do this in this article.

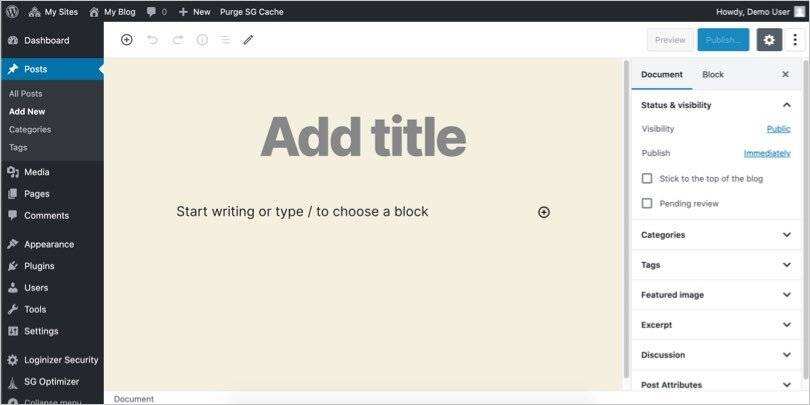
Gutenberg Block Editor

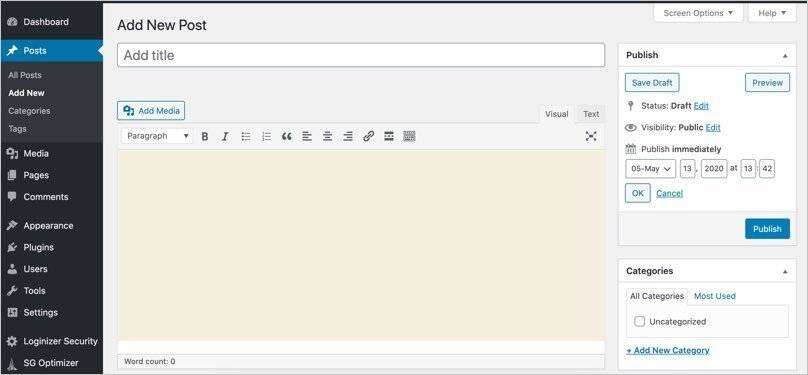
WordPress Classic Editor
1. Disable the Gutenberg editor without using plug-ins
There are many plug-ins available to disable the Gutenberg editor. However, if you have a simple blog and want to get rid of the block editor completely, add the following code to your theme’s functions.php file. Be sure to use subtopics or plug-ins such as code snippets to create PHP fragments. This is essential so that your changes are not erased when you update the theme.
/* Disable Gutenberg Block Editor */ add_filter('use_block_editor_for_post', '__return_false', 10);
If you also want to disable the Gutenberg gadget editor, add the following additional code to your functions.php file.
/* Disable Widgets Block Editor */ add_filter( 'use_widgets_block_editor', '__return_false' );
two。 Use the disable Gutenberg plug-in
Well, although the above method is simple, even subtopics are not recommended to modify the theme’s files, or you need an additional code snippet plug-in. In addition, you may have different requirements to disable Gutenberg only for articles and want to use it for pages and custom article types. You can use the “Disable Gutenberg” plug-in to handle these types of complex situations. You can use the Gutenberg editor immediately by following the steps shown below.
- Open the administration panel of your site and go to the “plug-ins & gt; installation plug-ins” section.
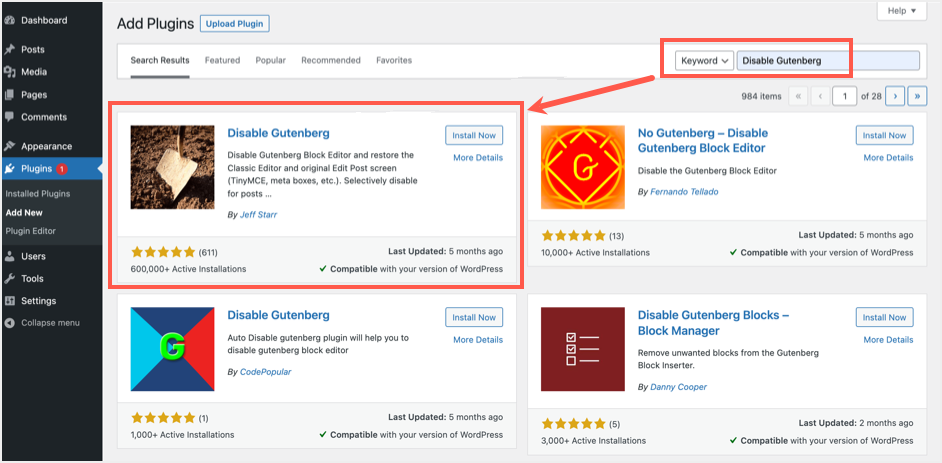
- Use the search box in the upper right corner of the page to enter the plug-in name “Disable Gutenberg” to search for the plug-in.
- Install and activate the plug-in developed by Jeff Starr, as shown in the following figure.

Install the Disable Gutenberg plug-in
If you look closely at the figure above, you will find other plug-ins that provide similar output, but the plug-in we selected has more than 600000 active installations, which is much more than other plug-ins on the page. This is an important indicator to keep in mind when choosing a plug-in because it shows signs of social proof and credibility.
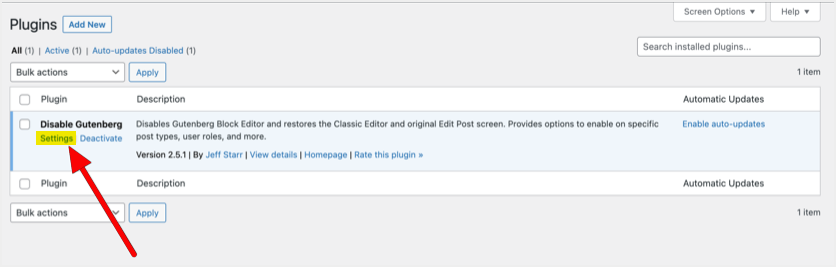
- Click the Settings menu and navigate to the Disable Gutenberg option. Alternatively, you can open the plug-ins menu and click the Settings link below the Disable Gutenberg plug-in.

Open the Disable Gutenberg plug-in settings
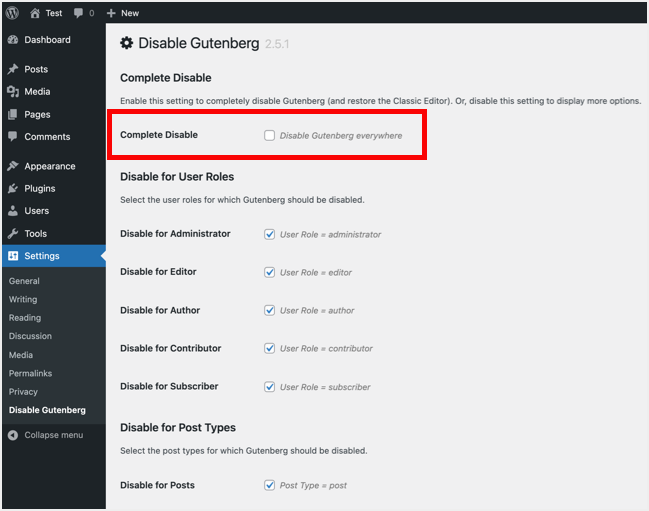
- This takes you to the settings page of the plug-in. Here, you can disable Gutenberg anywhere on the site, or only for specific user roles, article types, templates, or article ID. Remember that Gutenberg can be selectively disabled only if the “Disable Gutenberg everywhere” button is unchecked.

Disable Gutenberg plug-in Settings
- After you have made your choice, be sure to click Save changes.
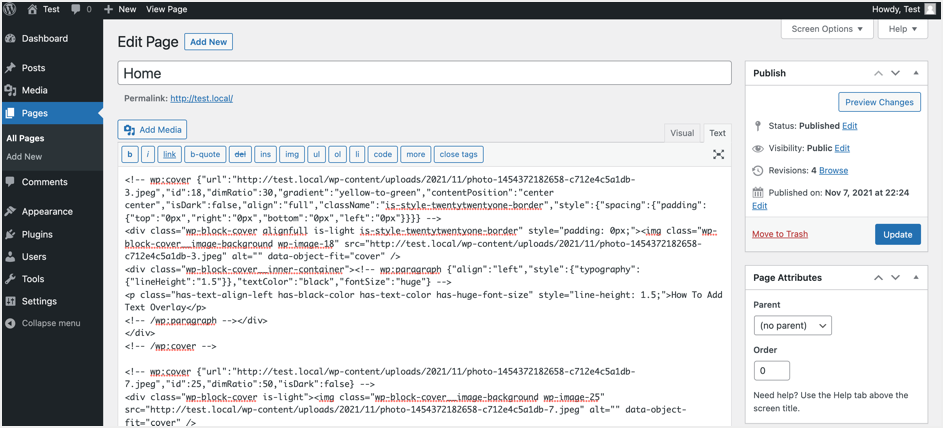
As you can see, it’s easy to disable the editor according to your requirements and change the settings at any time. For example, you can disable editing only for the editing role and continue to use it as an administrator. Similarly, you can disable articles and use Gutenberg on the page or any other custom article type that you use on the site. That’s it, and once you return to the create page or article, you will find that the Gutenberg block editor has been replaced with a classic text editor, as shown in the following figure.

Classic editor interface
3. Use the Classic Editor plug-in
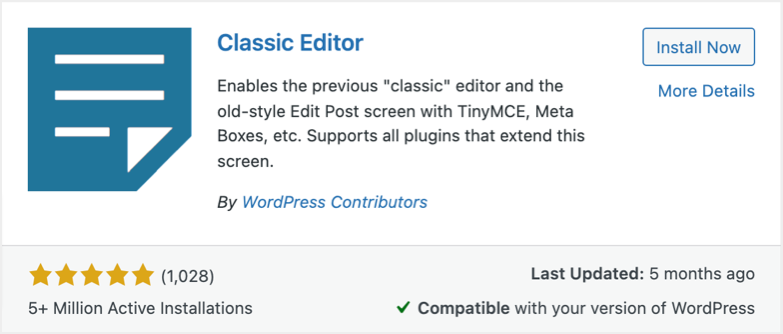
In this approach, we will use the Classic Editor plug-in to restore the previous WordPress content editor instead of disabling the Gutenberg editor through the plug-in. So far, the plug-in has been installed more than 5 million times and is the plug-in of choice for anyone who likes the Gutenberg Classic Editor. In addition, this is an official plug-in provided by WordPress community developers, providing a classic editor interface as an alternative to Gutenberg.

Classic Editor plug-in
To use this plug-in, follow the same steps above to install and activate the plug-in. Once activated, follow these steps to replace the Gutenberg Block Editor with the Classic Editor.
- Open the settings page of the plug-in by going to the plug-in menu, and then open the settings page of the Classic Editor plug-in from there.
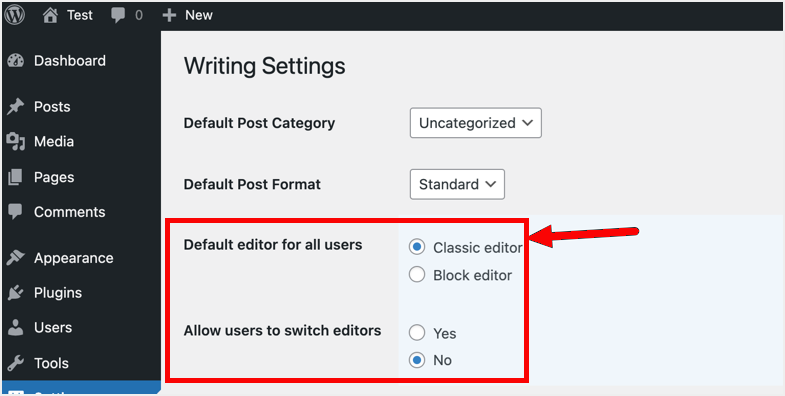
- Unlike the “Disable Gutenberg” plug-in, the Classic Editor plug-in does not provide the option of disabling block editors. It uses the standard “Settings & gt; Writing” section of the WordPress administration panel to add two additional options, as shown below.
- Select the Classic editor option for Default editor for all users.

Classic Editor plug-in Settings
- Select “No” for the next option “Allow users to switch editor”.
- Save your changes after making your selections.
- okay! Just open an article or page, and once again, you will find that the text editor has replaced the previous block editor.
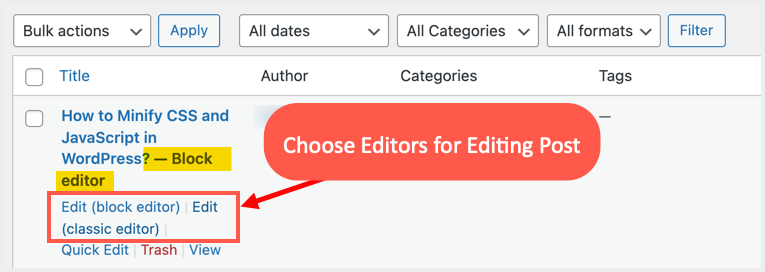
- If you allow users to switch editors, the plug-in will display more details in the articles and pages sections. You will find the default editor for creating articles and the option to edit using the Classic Editor or the Gutenberg Block Editor.
- This can cause you to switch back and forth between the two editors and cause confusion when you have multiple users accessing the backend. Therefore, make sure that users are not allowed to switch editors to force the classic editor interface.

Select an editor to edit the article
4. No Gutenberg
The two plug-in options shown above should be sufficient, both of which are completely free. However, it is worth mentioning that there are other plug-ins that provide the same solution. “No Gutenberg-Disable Gutenberg Block Editor” is another good choice, and very convenient, because you don’t even need to configure anything to delete Gutenberg. Just install and activate the plug-in, and the rest will be done on your own.

No Gutenberg-disable the Gutenberg Block Editor
5. Disable Gutenberg through CodePopular
This plug-in works exactly the same way as the previous option, automatically replacing the Gutenberg editor with the classic editor after installation and activation.

Disable Gutenberg through CodePopular
Note: if you need additional options to select an editor, the above two plug-ins may not be a good choice. In addition, use these plug-ins with caution, as there are only a small number of installations and comments.
Use the classic with the Gutenberg editor
As you can see, the official Classic Editor plug-in from the WordPress community has more than 5 million active installations. This is a few years after the release of the Gutenberg Block Editor, and the popularity of Classic Editor does not seem to have diminished in the near future. In this case, the most recent Gutenberg update has a “classic” block that brings the classic editor interface to the Gutenberg block editor.
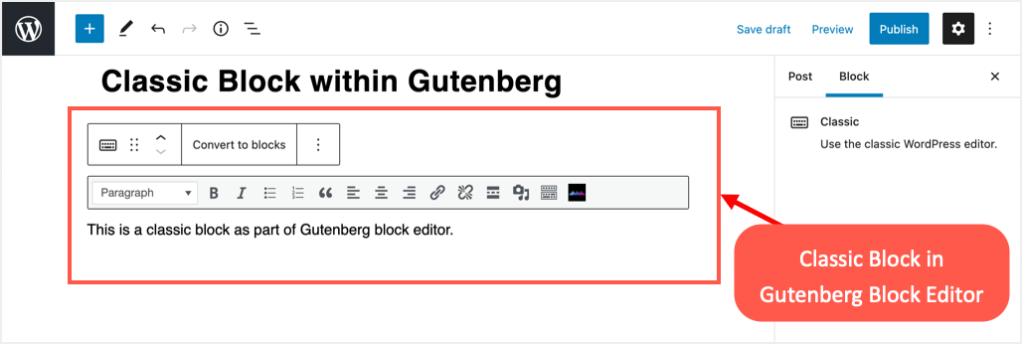
This is the best choice when you want to use both Gutenberg and Classic editors without additional plug-ins or using the code described above. You can simply insert a classic block to open the old TinyMCE text editor and start preparing your content.

Classic blocks in the Gutenberg Block Editor
After you create the content, you can use the convert to Block option to convert classic blocks to Gutenberg blocks at any time.
Summary
Well, these are different methods for you to choose from. If we have to recommend one, then either of the first two plug-in options will point to you because they are plug-ins with greater usage, credibility, and reputation. However, if you are looking for convenience, the two plug-ins mentioned later in this article are the best. If it meets your needs, you can also try the manual code editing option or use the Classic Editor.

