
Site navigation is the key to helping your users get where they want to go. Well-designed menus can greatly improve the user experience (UX) and even reduce the bounce rate. However, a poorly made person can do the opposite.
Fortunately, WordPress enables you to create custom menus to meet the needs of your site. You can even use native features to add a compact WordPress drop-down menu to save space while still providing a clear direction for your visitors.
In this article, we will discuss why site navigation is important and how drop-down menus are particularly useful. Then we’ll walk you through how to create them in WordPress and share some plug-ins that can help.
- Brief introduction of WordPress Navigation and drop-down menu
- How to create a drop-down menu in WordPress
- WordPress plug-in for enhanced drop-down menus
- Improve the skills of WordPress drop-down menu
- Troubleshoot the WordPress drop-down menu
Brief introduction of WordPress Navigation and drop-down menu
Although they may not be flamboyant, navigation menus are an important element of any site. They help users quickly find the most relevant pages to achieve their goals, while also letting first-time visitors know what you must provide:

Website leading navigation menu
Having a well-designed navigation menu is the key to improve the conversion rate and reduce the bounce rate. When users can easily find the page where your product, email registration form, or other converted content is located, you can make it easier for them to buy or register.
In addition, if users can confidently find their way on your site, they don’t have to pop out of your page because they end up in the wrong place. Helping them get it right in the first place can not only improve the user experience, but also minimize frustration.
Menus are an inherent feature in WordPress. Any site created using this platform can display one or more of them. However, WordPress themes also play an important role in designing and placing menus.
For this reason, your WordPress menu can take many different forms. The most familiar is the standard title menu:

Example of a typical title menu
You can usually include an additional footer menu at the bottom of the page. It may display the same content as your main menu, or it may offer slightly different options:

Footer menu example
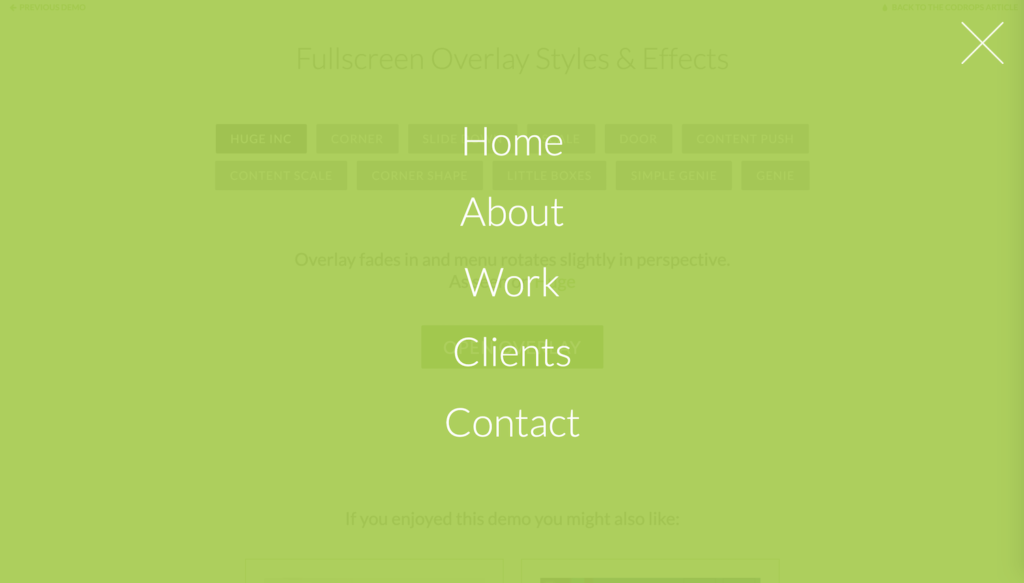
Another style is menu overlay, which users can turn on and off at will:

Overlay menu exampl
Alternatively, you can consider using the sidebar menu:

Sample sidebar menu
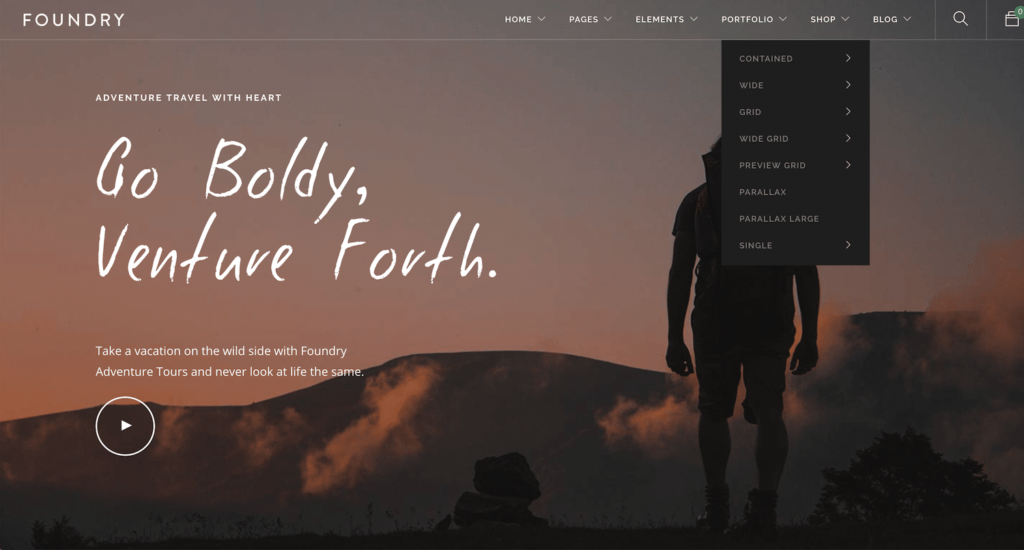
Or you can merge a drop-down menu, sometimes called a “nested” menu:

Drop-down menu exampl
This type of navigation is very suitable for many types of websites. It doesn’t mask your content like an override menu, but it’s not as intrusive as a large title bar or sidebar menu.
By hiding something when needed, you will save screen space while still providing an easy way for users to bypass it.
How to create a drop-down menu in WordPress
If you think the drop-down menu might be a good fit for your WordPress site, setting up one is very simple. By using the native menu features available in WordPress, you can create a custom navigation system that suits your needs in just five steps.
Step 1: create your menu item
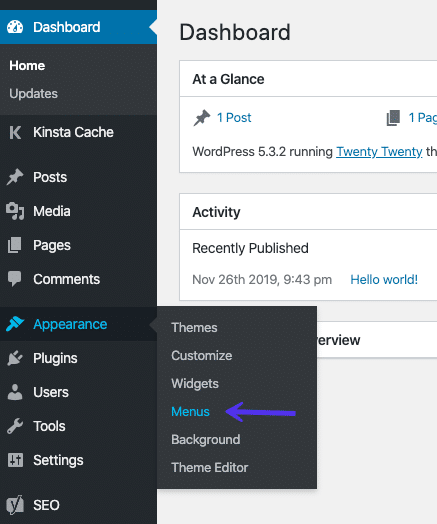
The first step in creating a menu is to decide what to include in it. First navigate to the appearance in the WordPress dashboard & the gt; menu:

Access the menu editor in the WordPress dashboard
Depending on your theme, what you see in the menu editor will be slightly different.
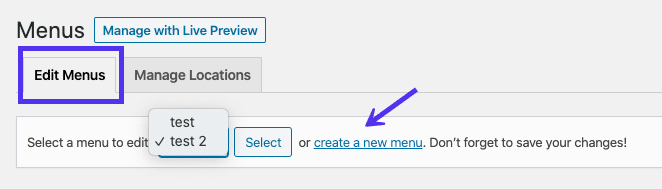
However, what you need to pay attention to now is the first option in the Edit menu tab. You should see an option where you can select one of the existing menus to edit and the option to create a new menu:

Create a new menu link at the top of the WordPress menu editor
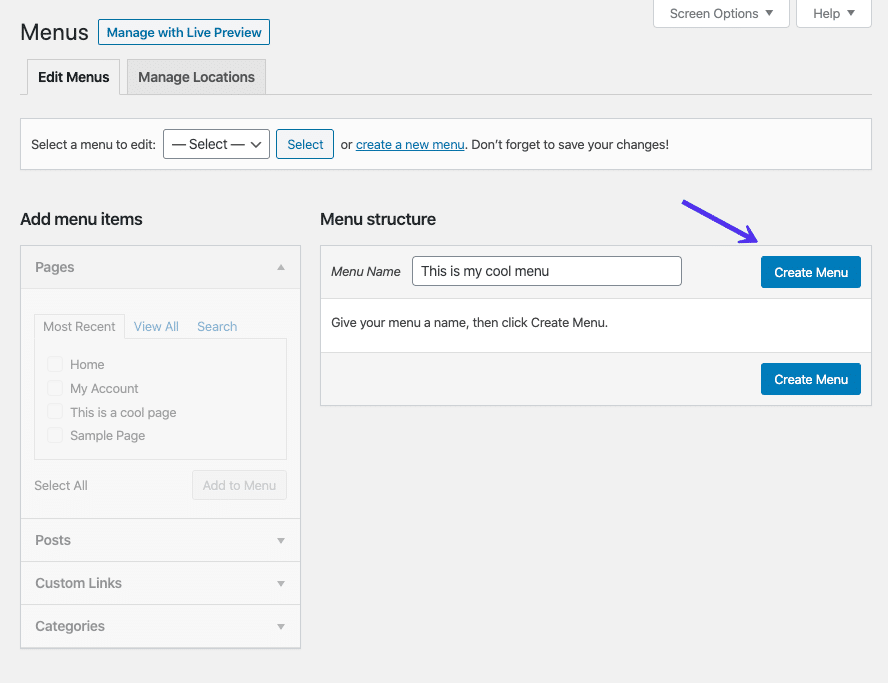
For this example, we will select the latter option and create a new menu. This includes adding a title, and then clicking the create menu button:

Name and create a new menu
You are now ready to start adding items to the WordPress menu. In most cases, it’s best to keep your menu as simple as possible, while still providing users with enough information to get where they want to go.
Including too many pages can overwhelm visitors and make navigation more difficult rather than easier.
There are several different ways to add menu items. The first two are Pages and Posts, and they work very similarly.

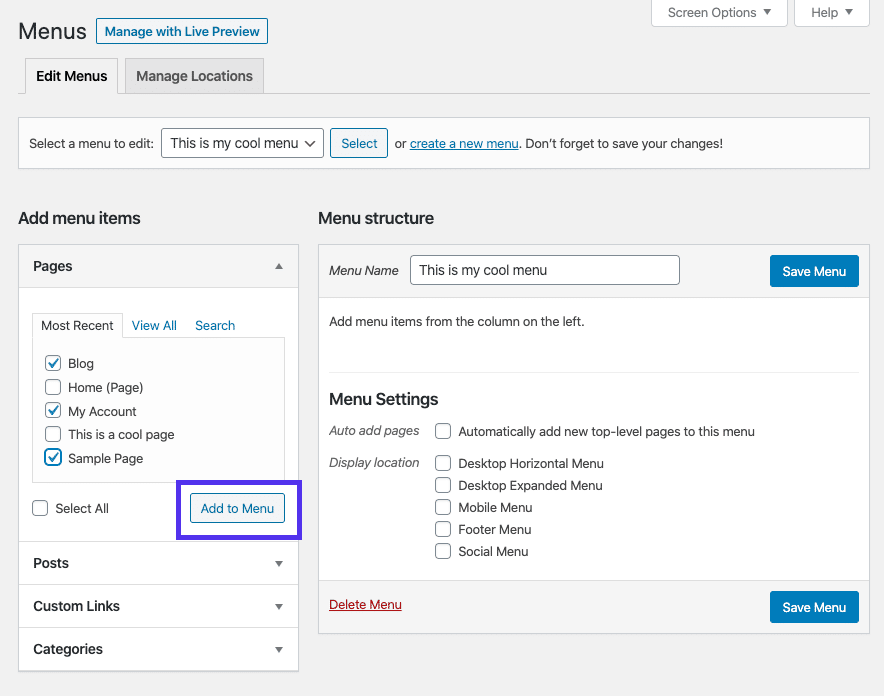
Add a page to the menu
In the sidebar of the menu editor, simply select the check box for each page or post you want to include, and then click the add to menu button:
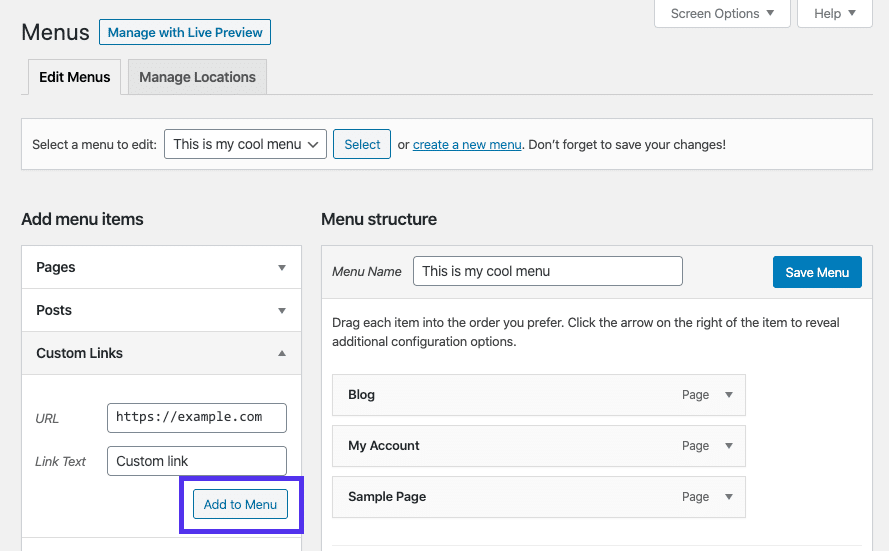
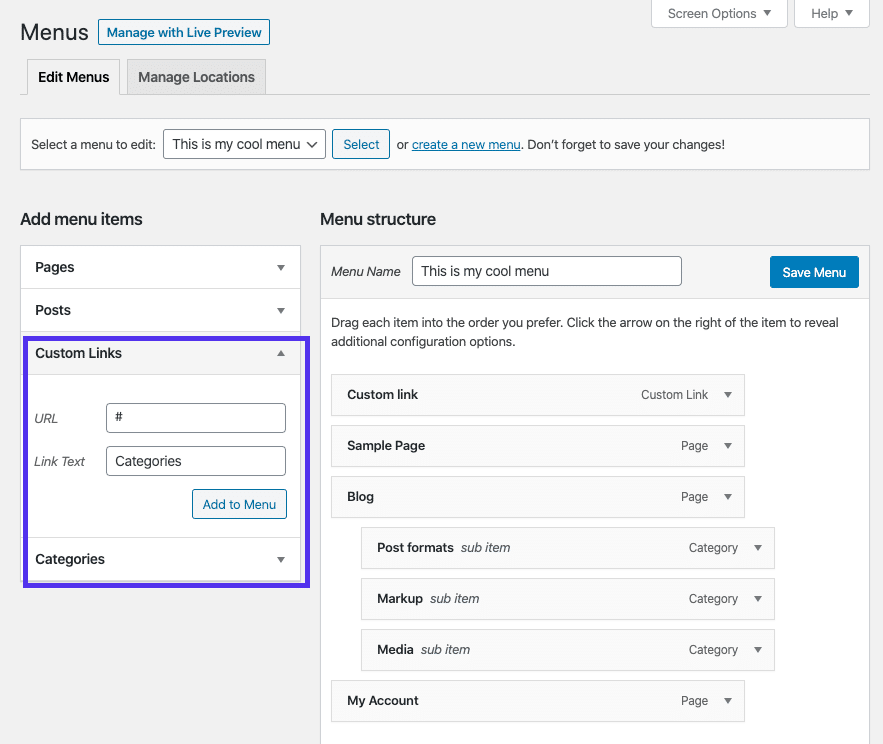
Your next choice is to merge custom links. This involves providing a URL for the page you want to guide the user to, and then creating a short but descriptive tag for it. You can then click add to menu again:

Add a custom link to the menu
Finally, you can add page and article categories to the navigation menu. This takes the user to the archive page where they can view all the content for a particular topic.
Blogs and other content-rich websites may find this feature particularly useful:

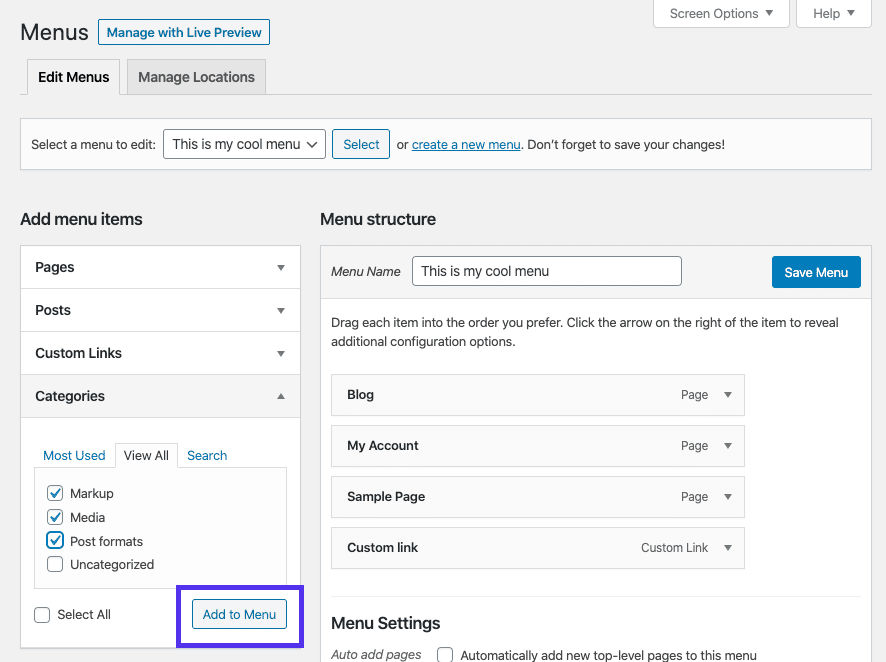
Add a category to the menu
As with the Pages and Posts options, simply select the check box for the category you want to include, and then select add to the menu.
Step 2: organize your WordPress menu
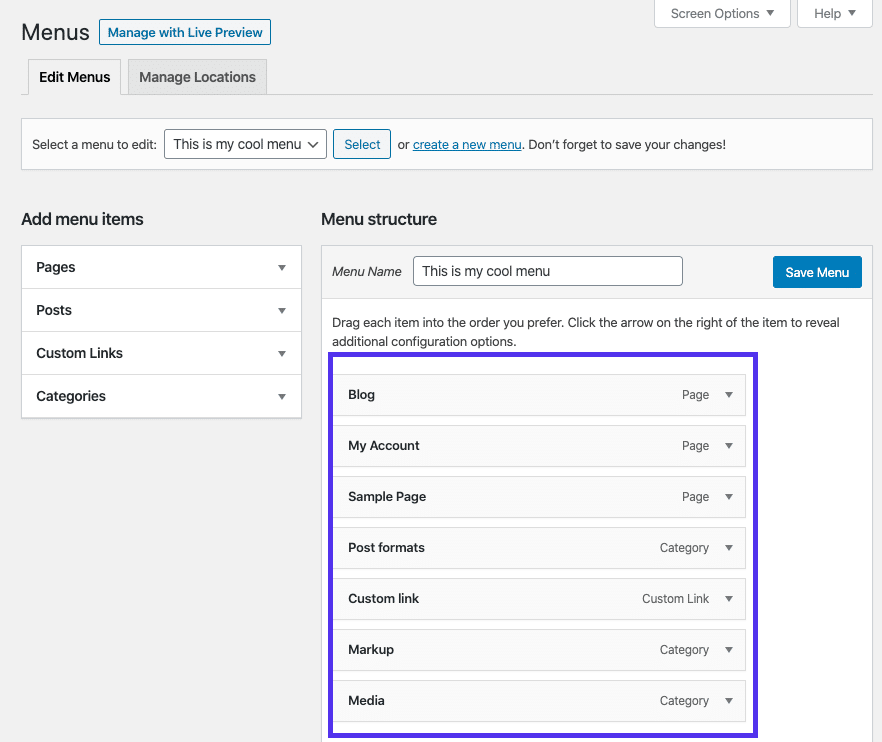
After you have added all the menu items, you should see them listed in the blocks under the editor menu structure:

The menu structure section of the menu editor
Initially, the menu items appear in the order in which you added them. However, you can easily modify their organization by dragging and dropping them into bits. This will enable you to create a simple menu without a drop-down function.
There are several ways to add a drop-down menu to the WordPress menu.
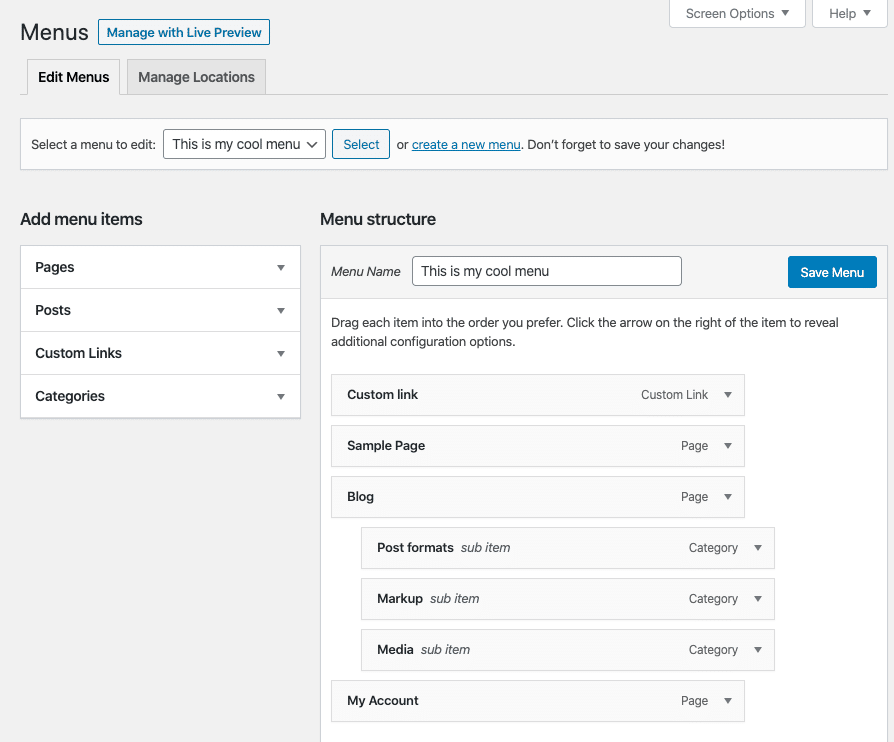
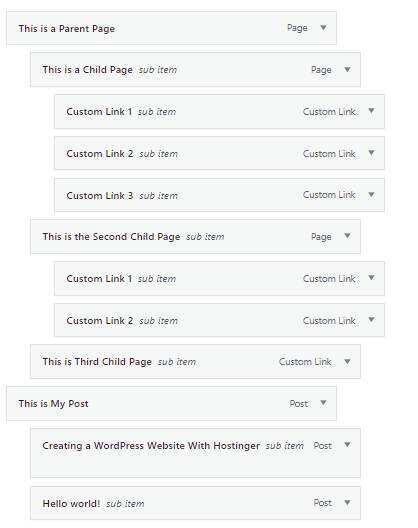
The easiest thing is to continue dragging and dropping, but start nesting some menu items under other menu items:

Nesting categories under the blog page
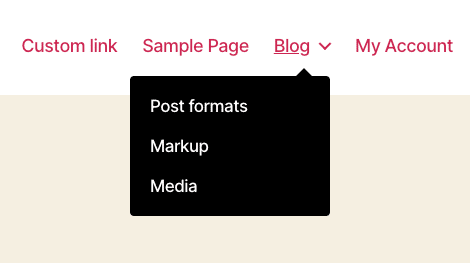
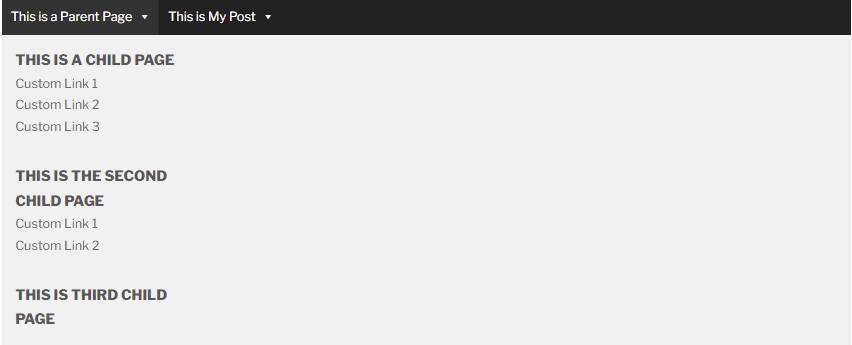
For example, in the figure above, we move the three article categories added to the menu to the blog to make them “subprojects”. At the front end, this creates a drop-down menu as follows:

Example of WordPress drop-down menu
If you want to add a drop-down menu that contains all the categories on your site, you can do so by adding custom links to the menu. Use “#” as the URL and Category or similar tags:

Create a category label for the menu
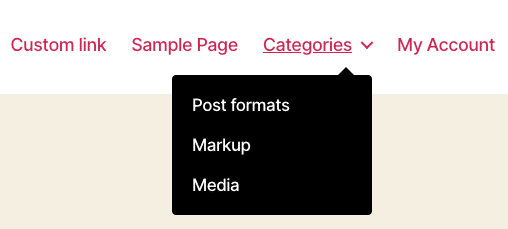
You can then add all categories to the menu and nest them under this tab. Each category can be clicked, but the label does not:

Category drop-down menu
Using a similar technique, you can also hide all menu items in a single drop-down menu.
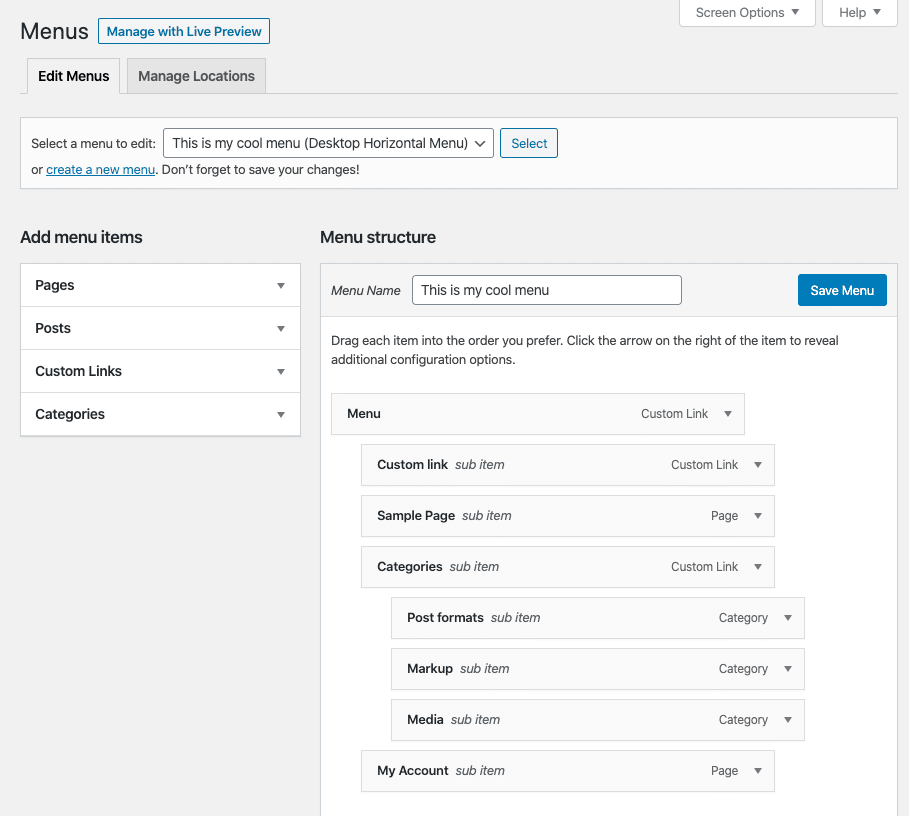
Add another custom link, using “#” as the URL and “Menu” as the label. Then, nest all other menu items under that menu item:

Nest all navigation links under one menu label
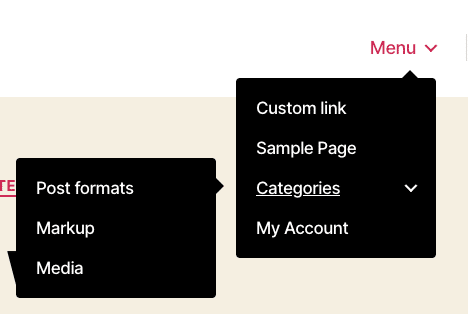
The result on the front end will be a drop-down menu that contains key pages of your site.
As you can see in the following category items, anything nested under subitems is displayed in the submenu:
WordPress drop-down navigation menu
By using the drag-and-drop menu editor in this way, you can create WordPress drop-down menus of any style and combination. But keep in mind that too many menu items can confuse users.
It is best to limit the number of submenus you merge to avoid excessive navigation confusion.
Step 3: merge the image into your WordPress menu
If at the end of step 2, your drop-down menu looks exactly as you thought, you can skip to step 5 to publish. However, if you want to enhance the menu through customization, you may need to take additional steps.
One strategy to consider is to incorporate visual elements into your menu to provide further guidance to visitors. Although descriptive tags are important, sometimes images or icons can help users locate specific navigation links more quickly.
You can use a custom CSS to add images, which we’ll discuss later. However, we recommend that you choose a plug-in, such as Menu Image, Icons Made Easy:

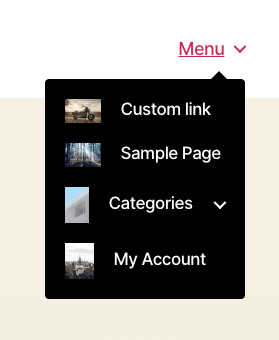
WordPress drop-down menu with images
In this way, you don’t have to worry about dealing with any code to add visual interest to the drop-down menu.
Just install the plug-in and return to the appearance & gt; menu:

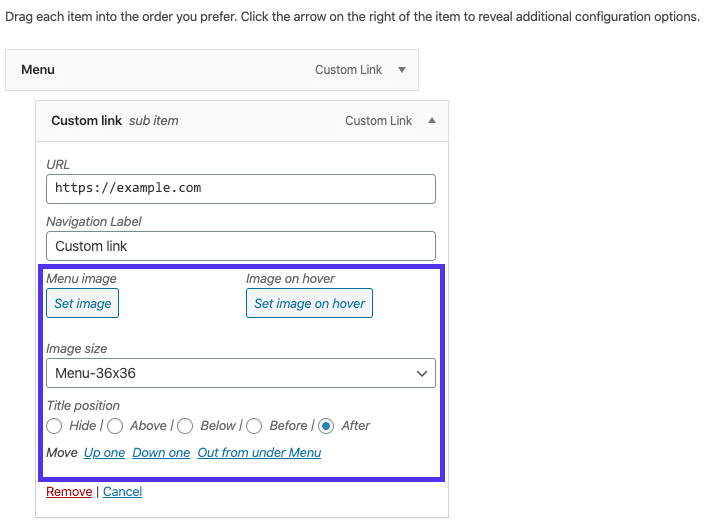
The menu image section in the menu editor
You will see that each page that you have included in the menu now has an image option. You can select the photo, size, and location of each page. Remember to save your changes when you are finished.
Step 4: add a custom CSS to your drop-down menu
Although it is not recommended for beginners, intermediate and advanced users may want to add their own styles to their WordPress drop-down menus. However, before going directly to CSS, you need to add a class to the menu.
If you skip this step, your custom CSS may cause problems with any other menus on your site. For example, you may inadvertently apply styles to your footer menu, and these styles apply only to the main drop-down menu.
In the menu editor, click the screen options in the upper-right corner:

Screen options Tab in the menu Editor
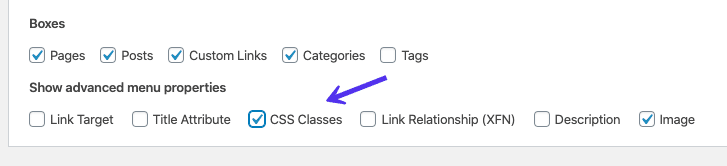
Then, check the CSS class box:

The CSS Class check box in the screen options tab
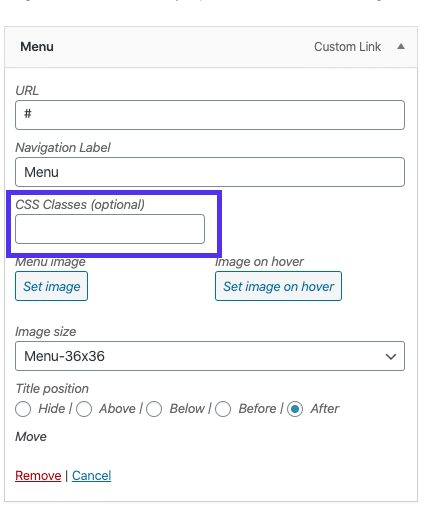
This adds a CSS class field to each page in the menu:

CSS class fields in the menu editor
Once you add one or more CSS classes to a menu item, any custom code you include in the stylesheet will apply only to the items in the menu of the class you specify.
You can now go to your stylesheet or customizer and start working on your custom styles.
Step 5: publish your menu in a prime location
Once your WordPress drop-down menu is structured to meet your needs, and you have incorporated any customizations you want, you can publish it to your site.
This process varies slightly depending on your theme and the location of the menu it supports. For this example, we will use the “2020” topic.
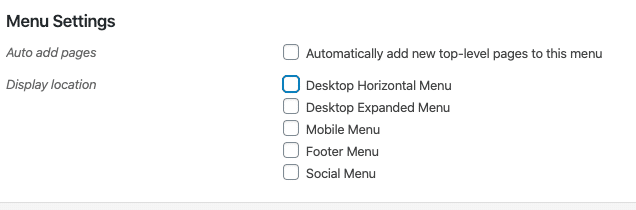
In the menu editor, scroll down to the menu Settings section:

The menu settings section in the editor
If you want the new page to be automatically added to your menu, you can select the first check box. This can be useful if you have just started using your site and have not added all the key pages. However, be careful not to accidentally add too many items to the menu.
Under this option, you will see a list of check boxes indicating different areas of your site where you can display menus.
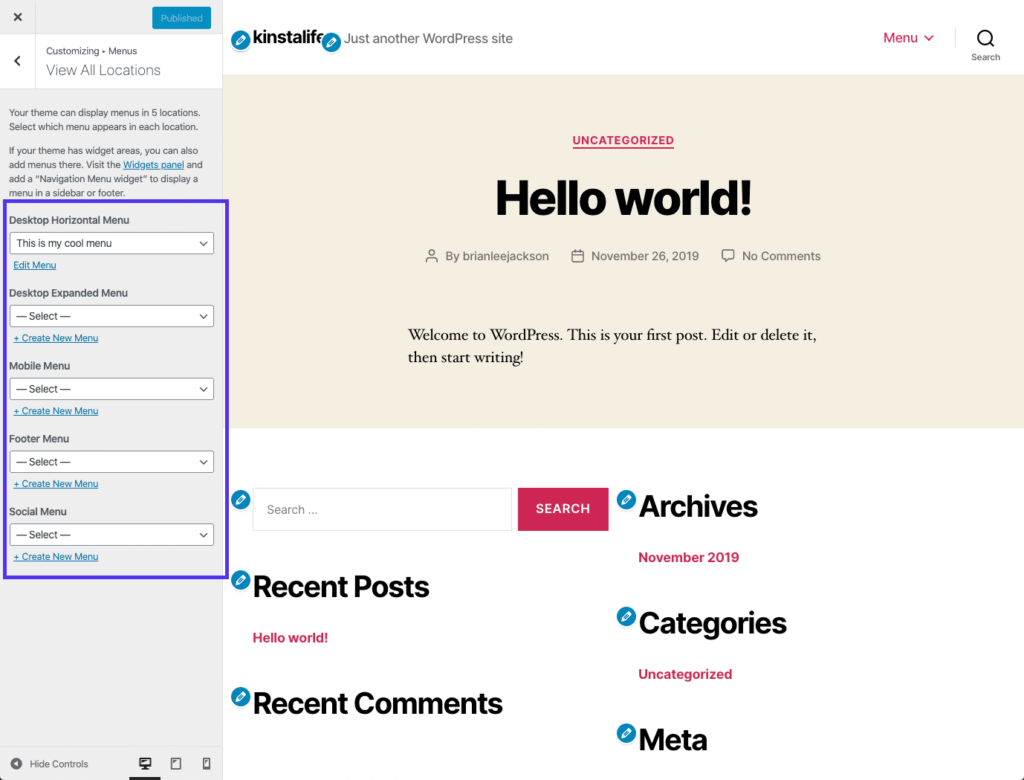
The 2020 theme includes different menu areas: desktop horizontal menu, desktop extension menu, mobile menu, footer menu, social menu.
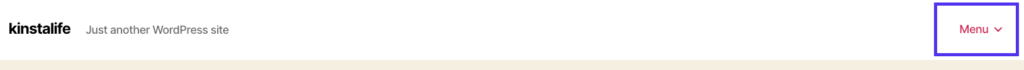
In this case, the menu we created is best suited for the desktop horizontal menu location in the site title:

Desktop level menu with 2020 theme
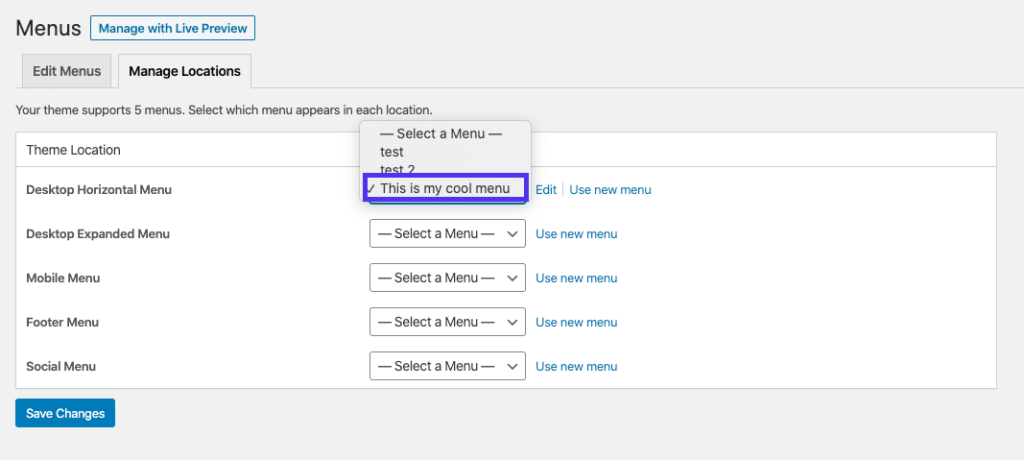
You can also consider navigating to the manage location tab in the dashboard menu area. Here, you can see all the menu locations supported by your theme, as well as the menus you assign to each menu:

Manage location Tab
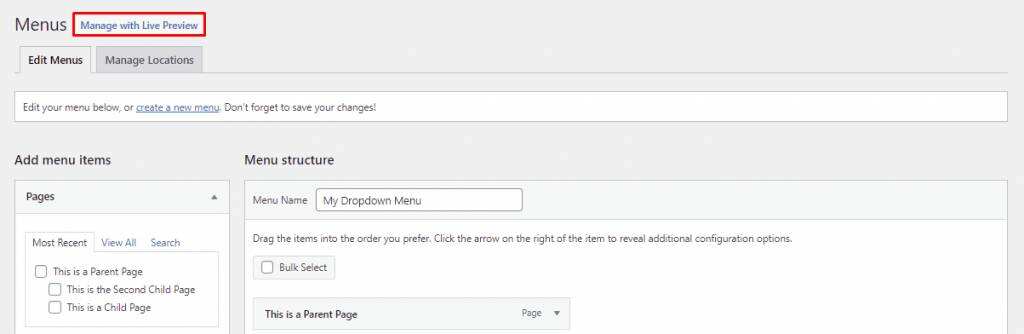
When placing menus, it is helpful to see what they look like at the front end.

Use Live Preview Management options
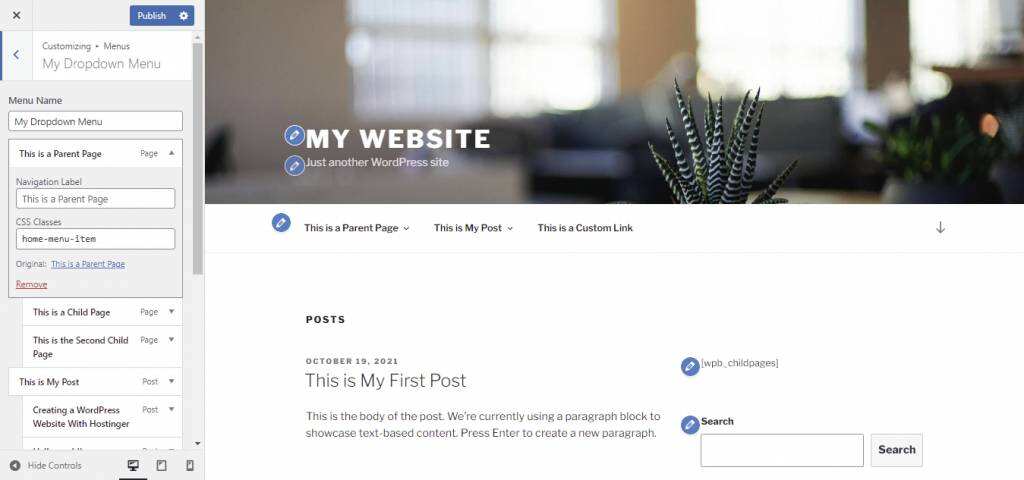
Click the manage with Live Preview button and use the WordPress customizer to see how the menu is displayed in the location you selected for it:

Real-time preview of WordPress menu in customizer
You can then publish one or more of your menus directly from the customizer. If you need to add or remove items from the drop-down menu, you just need to return to the menu editor and make the necessary adjustments.
WordPress plug-in for enhanced drop-down menus
Although you can create a full-featured WordPress navigation menu without any additional tools, it is sometimes useful to extend the functionality of the menu. If this is the case with your site, you may need to check out some popular WordPress menu plug-ins.
Nested Pages is an effective way for content-rich blogs to create drop-down menus. Although it is mainly used to organize articles and pages, the plug-in also automatically generates a menu that reflects the structure of your content:

WordPress plug-in-Nested Pages
While adding a large number of items to the menu is not necessarily desirable, it is sometimes inevitable.
If this is the case with your site, Max Mega Menu can help you combine existing WordPress menus into a “super menu”:

WordPress plug-in-Max Mega Menu
With the rise of mobile browsing, it is critical to ensure that your menus are still readable on mobile devices.
WP Mobile Menu is paired with any responsive topic to help you create a navigation system for users of your mobile site:

WordPress plug-in-WP Mobile Menus
Finally, as we have discussed, in some cases, descriptive menu items are not enough. In these cases, you may want to consider making it easier to use the menu images and icons we described in step 3 above.
You can use any of these plug-ins to enhance your current navigation system and make your WordPress drop-down menu more efficient. Remember, sometimes, when it comes to navigation, the simpler the better. Add additional functionality only if you can improve your user experience and avoid confusing your site.
Your navigation menu is some of the site elements that visitors will see first. In addition to affecting the navigation system of the entire site, the WordPress menu can also determine the success or failure of the user experience. You need a menu bar to help visitors find the information they need quickly.
Therefore, it is important that your main menu be easy to use and visually attractive. Check out the following tips for optimizing the use of drop-down menus for a better user experience.
Improve the skills of WordPress drop-down menu
Use visual effects
One of the best ways to make drop-down menus more interactive is to use plug-ins to add image icons to their projects.
For example, the Menu Image plug-in provides a large number of FontAwesome and DashIcons icons to choose from. You can add the desired elements to drop-down menus in different locations, or include them as animations that are triggered when you hover.

Avoid overcrowding the space with unnecessary icons, as this can damage the readability of menus and distract users from browsing your WordPress site.
Add Custom CSS
As mentioned above, you can add the CSS class to the new menu. Consider adding a custom CSS to style menus according to your preferences for advanced customization.
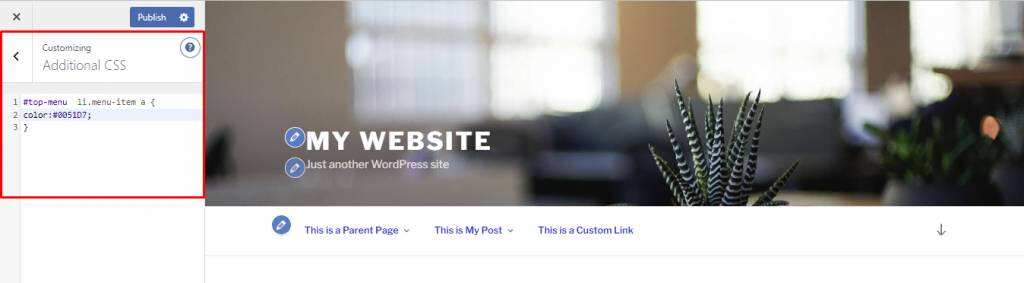
From your WordPress dashboard to the appearance-& gt; customization, then use the additional CSS feature to add your own code. In this example, we change the font color of the top menu to blue.

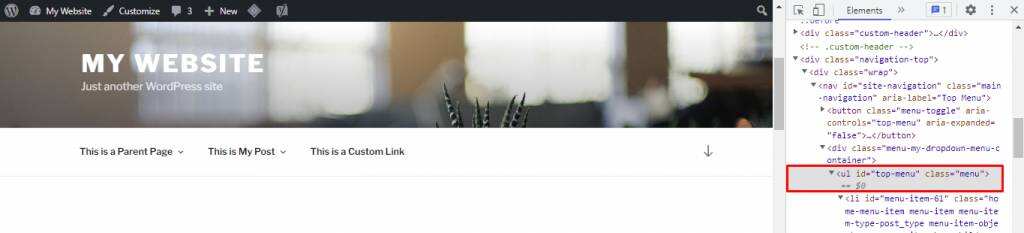
Use the check tool in the browser to locate the theme’s CSS # ID selector– you need it to select specific elements for customization.

This is the code we use to change the font color:
#top-menu li.menu-item a { color:#0051D7; }
Feel free to try different CSS styles or use prefabricated code to simplify the design process.
Enable multi-level drop-down menu
Placing a child under a parent or top-level page automatically creates a child parent relationship and enables the multi-level drop-down feature.
A parent menu item can have multiple children. However, we recommend that there are no more than seven children per parent, so as not to affect the WordPress site navigation experience.

Create a super drop-down menu
If you want to display a large number of options in a single drop-down menu, it’s best to create a large menu. Unlike standard drop-down menus, large menus usually contain more links and submenus.
Because this type of menu shows the entire structure of your site, visitors can access the innermost part of the site from the main menu. Large menus are ideal for large websites because they shorten the user’s journey.

There are many WordPress plug-ins that can help you create large custom menus. We designed the example of the super menu design above using the Max Mega Menu plug-in. Other large menu plug-ins worth noting include WP Mega Menu and Hero Mega Menu.
Enable real-time preview
If you need visual reference when changing the menu position, select the manage using Live Preview button at the top of the page. Real-time preview mode is especially useful when creating complex multilevel drop-down menus.

In this mode, all changes made using the WordPress customizer are displayed in real time. You can also publish drop-down menus in live preview mode.

Troubleshoot the WordPress drop-down menu
If you have configured the menu as described above, but the drop-down feature does not work, there may be a number of reasons.
Although we cannot cover all the problems here, we can help you narrow down the cause of the problem so that you can find the right solution.
Typically, a malfunctioning menu is the result of a code conflict between a custom menu and a theme. If your menu doesn’t work, the first thing you should do is switch to the default theme, such as 2020. If your menu starts running again, you will know that the problem is related to your theme. You can then contact the developer of the topic to find a solution.
Other possible reasons include:
- Mistyped code: double check that any custom CSS you added is correct and that you used the CSS class described in step 4.
- Plug-in incompatibility: try to disable any menu-related plug-ins you have installed and see if you can solve the problem.
- Outdated jQuery: upgrade to the latest version of jQuery and try to open the drop-down menu again.
However, as we mentioned earlier, there are many underlying reasons behind the wrong menu. If none of the above solutions seem to work, we recommend visiting the WordPress support forum or hiring a WordPress developer to fix it for you.
Summary
Although this may seem like a small thing, the navigation of your WordPress site can achieve or undermine its success. Use the drop-down menu to save space on the user’s screen, while also making it easy for them to browse your site and increase the conversion rate.