add menu to site
main menu
main menu is displayed through the main menu element in the Header builder: WoodMart-& gt; Header Builder-& gt; Select Header-& gt; enter Header Settings-& gt Add Header builder elements, of course, if you can also browse for more topic panel settings tutorials onWoodmart. The
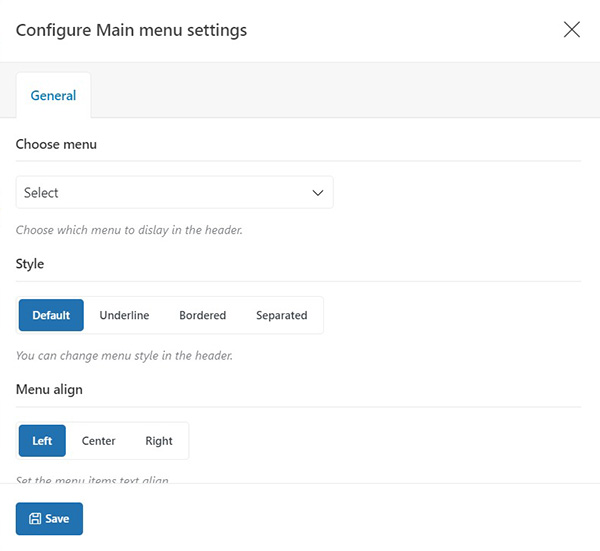
main menu element provides the following options:
Style:
- default-View demo
- underline-View demo
- Bordered-1px border appears on the right. The
- Separate–1px delimiter appears on the right
- menu alignment: determines the text alignment of the menu item: left, center, and right.
- full-width menu-View demonstration

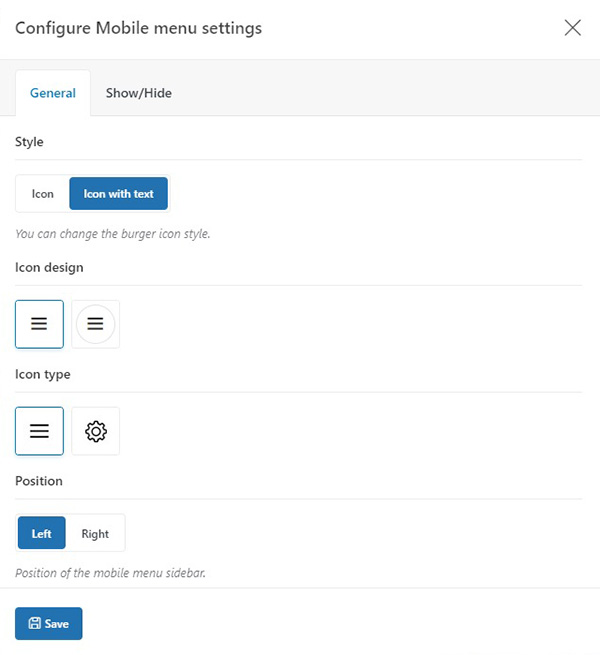
Mobile menu
Mobile menu is created and assigned in the appearance & gt; menu & gt; selection menu and assigned as the “Mobile menu”. This menu will be automatically displayed by the mobile menu element of Header Builder.
the same menu can be the main menu and the mobile menu. Move menus do not support large menu blocks because there is not enough space to accommodate large blocks. Therefore, it is necessary to create a clone of the main menu without large menu blocks and designate it as a mobile menu in Appearance & gt; Menu. Mobile menus can be multilevel. The
mobile menu element can choose to display the product category menu. The product category menu can be any menu created in Appearance & gt; Menu. The
mobile menu element can also choose to show or hide the search form. The

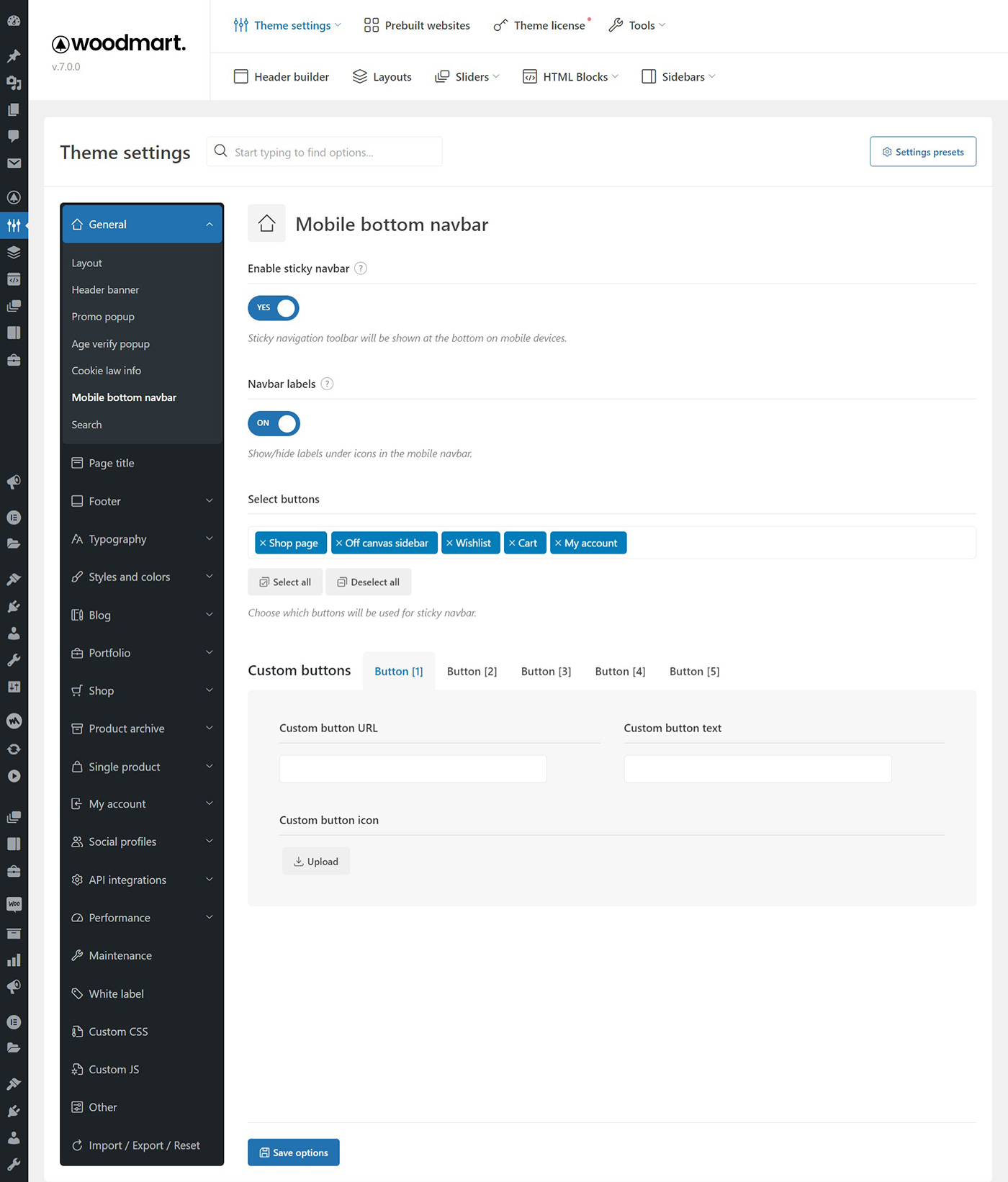
move bottom navigation bar
WoodMart themeprovides options to enable and configure the move bottom navigation bar-the sticky menu at the bottom of the page appears on the mobile view.
Mobile bottom navbar is enabled in Theme Settings & gt; General & gt; Mobile bottom navbar and provides the following options:
- enable sticky navigation bar-the sticky navigation toolbar will be displayed at the bottom of the mobile device.
- Navigation Bar label-Show / hide the label under the icon in the mobile navigation bar.
- Select buttons-Select the button to display in the navigation bar at the bottom of the move. There are store pages, home pages, blog pages, mobile menus, comparisons, wish lists, shopping carts, my account, canvas outer bar, and options to add custom buttons.
can choose to add three custom buttons with fields: the custom button URL, the custom button text, and the option to upload custom icons.

Secondary menu
if you need to display additional menus in the Header builder, there is a “Menu” element in the Header builder that displays the secondary menu. The secondary menu is not responsive, it is designed to display several additional items, such as newsletters, FAQs, or others. The

Super menu widget
WPBakery Page Builder / Megamenu widget in the Elementor diagram displays any menu with large menu blocks anywhere on any page. A demonstration of the application of the display element is provided here the browsing category megamenu is not in the title, it is displayed in the page content through the Megamenu widget. OurWoodmart Super menu tutorialwill be shared for you.

students remember that this site provideswoodmart to download!