Your WordPress website is well suited as a central hub for online marketing. One reason is how integrated it is with social media. For example, if you want to embed Twitter content, display TikTok, or display Pinterest images in WordPress articles or pages, these platforms are excellent.
WordPress includes some ways to display Pinterest content, but there are also “official” methods. Fortunately, they are all easy to implement on your website.
In this article, we will provide two ways to display Pinterest images in WordPress and guide you through these steps. Before that, let’s talk more about why Pinterest is a good integrated social media platform.
Benefits of integrating Pinterest and WordPress
Immediately, we admit that Pinterest will not be a suitable platform for all websites. For example, legitimate companies will not become active on the platform, and neither will medical companies. This is because the platform mainly focuses on images.
While Pinterest does have information content, the main image format is not consistent with the more “serious” industry.
Of course, this is not an exclusive list. However, you will find that some niche markets are ideal for using Pinterest:
- Fashion website.
- Lifestyle businesses, such as yoga studios.
- Arts and crafts stores and general creative or art websites.
If you are in one of these areas, then you are a good partner. Pinterest has a wide range of coverage and will have nearly 460 million users by the end of 2020. Even if you target 0.10% of this user base, you can reach a potential audience of 460000 people.
Overall, Pinterest will be an ideal way to showcase your products, especially if you sell them. Where your niche market crosses with your audience, there is a lucrative market to promote.
How to display Pinterest images in WordPress articles or pages (2 methods)
While there may be more ways to display Pinterest images in WordPress articles or pages, we will focus on the following two:
- Create a gadget using Pinterest’s official tools.
- If you already use Automattic’s plug-in, use Jetpack’s Pinterest Block.
Throughout the process, we will guide you through these steps and take you from zero to Pinterest hero. We’ll also explain why this article doesn’t specifically mention other methods you might encounter (such as WordPress plug-ins or embedded code).
1. Use the Pinterest gadget generator
First of all, the official Pinterest Widget Builder is a great way to embed content in WordPress. It is worth noting, however, that there is a similar option that ostensibly provides the same functionality, but is not suitable.
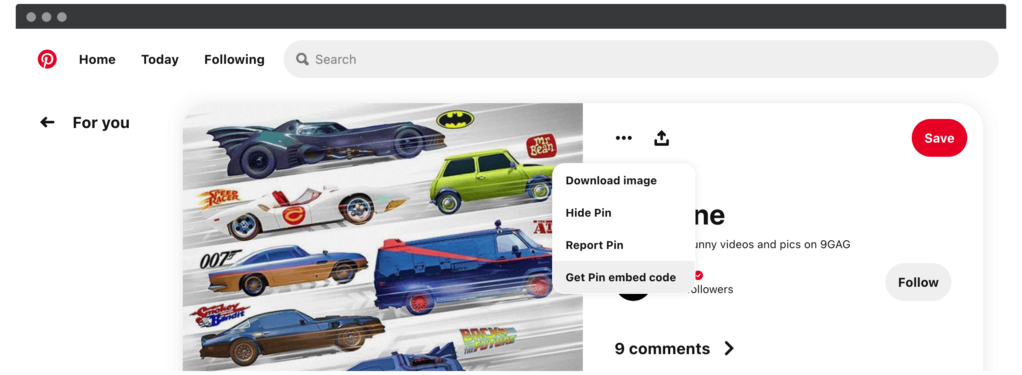
When browsing the Pin diagram, you may encounter the Get Pin embedded code option in the options menu:

This provides you with an iFrame snippet that you can paste into your website. However, during our testing, we were unable to make this feature work properly. This is a shame, because for a fast single Pins, it would be ideal. We suspect that Jetpack is a quick way to embed Pins, which we will discuss later.
However, Widget Builder is easy to use, and although you need to look around in the core files of WordPress, it is our recommended approach. Let us show you how to use it.
1. Find the URL of your Pin diagram
First, you need the URL of your Pin diagram (that is, the image you want to display in WordPress). It’s as simple as finding the URL of any page on Internet. However, you can get it from several places.
Of course, the browser’s address bar is very simple.

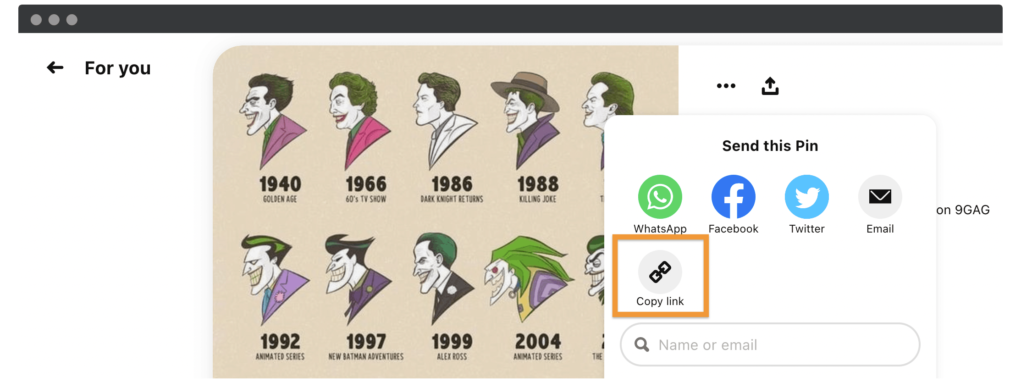
… However, there is also a dedicated copy link button as one of the options in the shared icon:

Once you have the URL of the Pin diagram, you can start creating the gadget.
two。 Create your Pin gadget
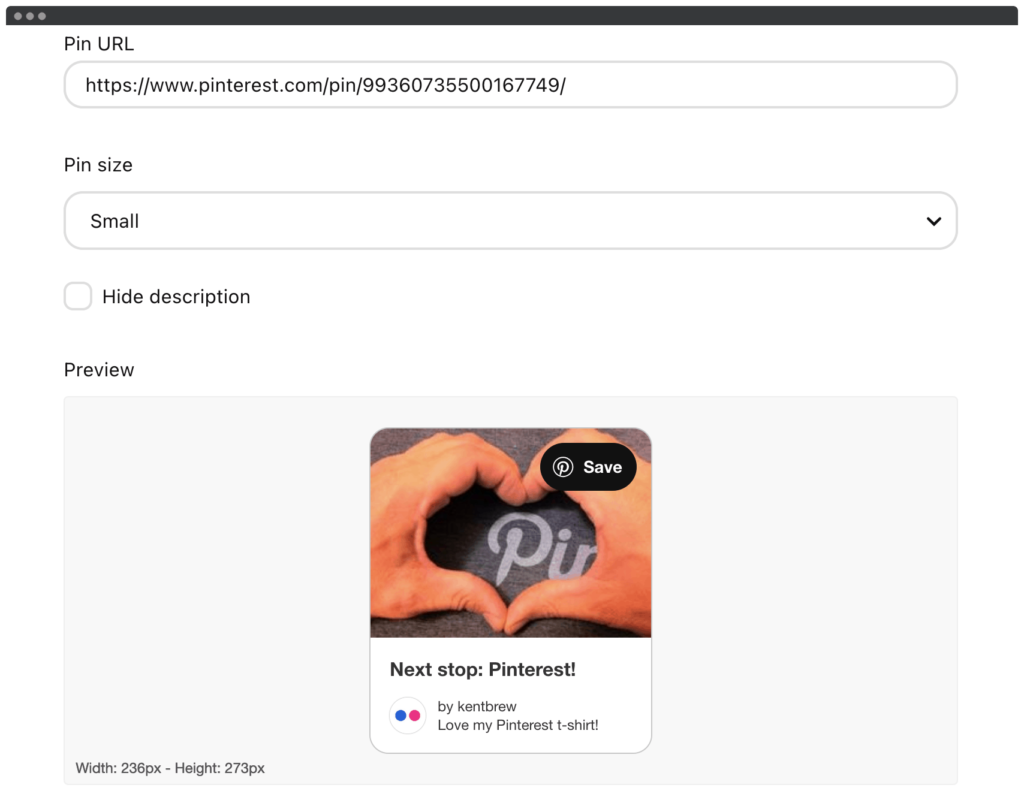
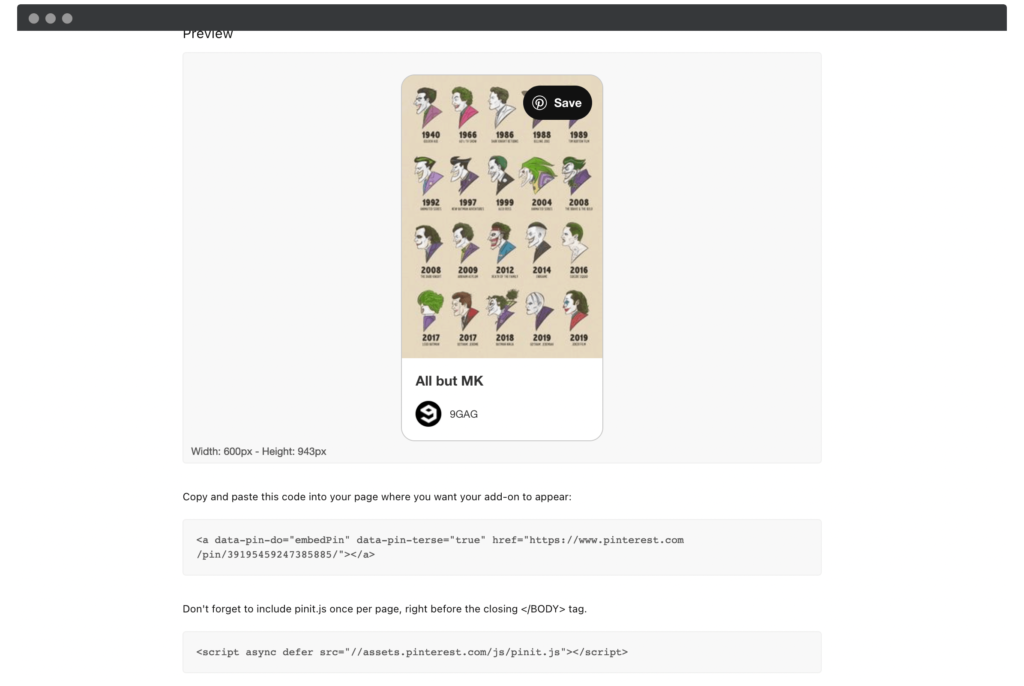
Next, go to Pinterest Widget Builder. There are five options to choose from, and although they all have their own uses, we focus on the Pin gadget:

Here are a few fields to help your gadget take shape:
- Fixed web address. This is the URL of your Pin diagram, and you should paste it here.
- Pin size. You can choose Small, Medium, or Large for your Pin diagram, or you can hide the description here.
After you make your selections, you will see the Preview pane update. This allows you to take a peek at what your gadget looks like at the front end:

Below, you will see several code snippets. We’ll need these next, so keep the gadget builder open and move on to the final step.
3. Add gadget code to your WordPress core file
To display a Pinterest image in a WordPress article or page, you need to insert two code snippets from Pinterest Widget Builder. This used to involve third-party plug-ins, but WordPress now has its own editor, which is ideal for such one-time tasks.
Before you begin, it is important to have a clean and up-to-date backup, as well as a subtheme. This helps keep your site when there are updates and provides you with a fallback when the worst happens.
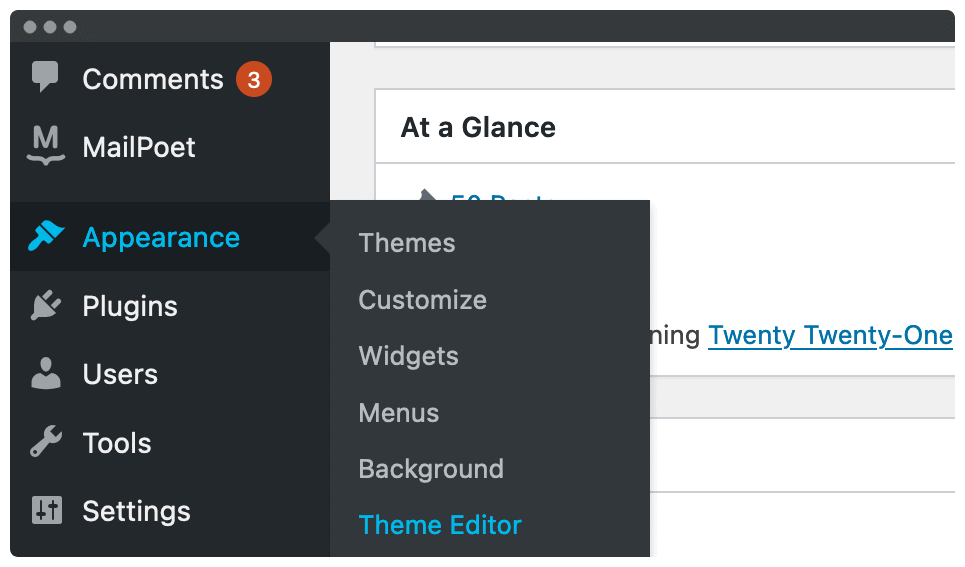
You can find the code editor in the gt; theme editor screen, the appearance of the WordPress dashboard:

When you arrive here, select your subtheme in the upper right corner:

Next, find Theme Footer in the list on the right side of the screen