
A WordPress theme is a set of files, including images, style sheets, and code, as well as defining the visual appearance and functionality of a Web site.
however, WordPress topics do not always contain the functionality you might need. To overcome this problem, WordPress has a built-in theme editor that allows you to modify theme files from the dashboard.
this article explains how to use the theme editor to customize WordPress themes. We will also discuss five other ways to edit a Web site and useful tips when editing a WordPress theme.
- what is the WordPress theme editor? How to use the WordPress theme Editor
- for
- Other ways to customize WordPress themes
- 1. Edit the theme file
- 2. 0 through the file manager. Use the block-based site editor
- 3. 0. Install the page builder
- 4. Using WordPress plug-in
- 5. Use subtopic
- Other reminders when editing WordPress themes
- always creates backup files
- sets local test server or staging environment
- uses version control
what is the WordPress theme editor? The
WordPress theme Editor is a simple text editor in the WordPress dashboard. It allows users to customize WordPress theme files to achieve the appearance and functionality they want. For example, add an additional sidebar to make the site suitable for mobile devices, or embed custom video in the title. How
uses the WordPress theme Editor
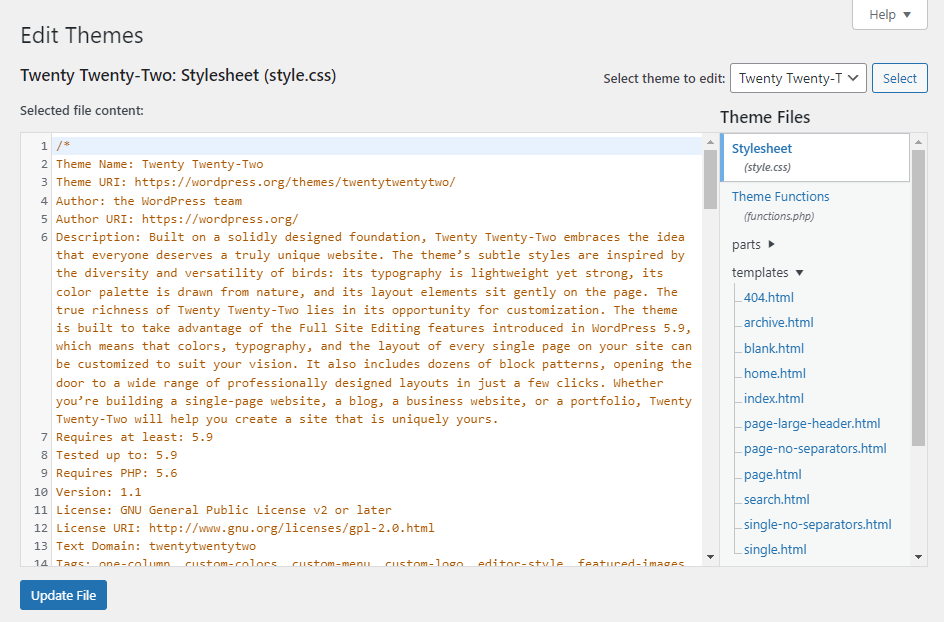
WordPress theme Editor allows you to open files from any installed theme. It displays the contents of the file on a text editor, so you can adjust the theme code directly on the dashboard.
although this tool was called a theme editor in older versions of WordPress, newer WordPress 5.9 uses a theme file editor.
accesses the theme code editor through Appearance-& gt; Theme File Editor. On the right, it displays a list of template files that the theme contains. Click any file to view its contents and make changes.

is important!if you are using a block-based theme in WordPress 5.9, navigate to the tool-& gt; theme file editor to access it. For
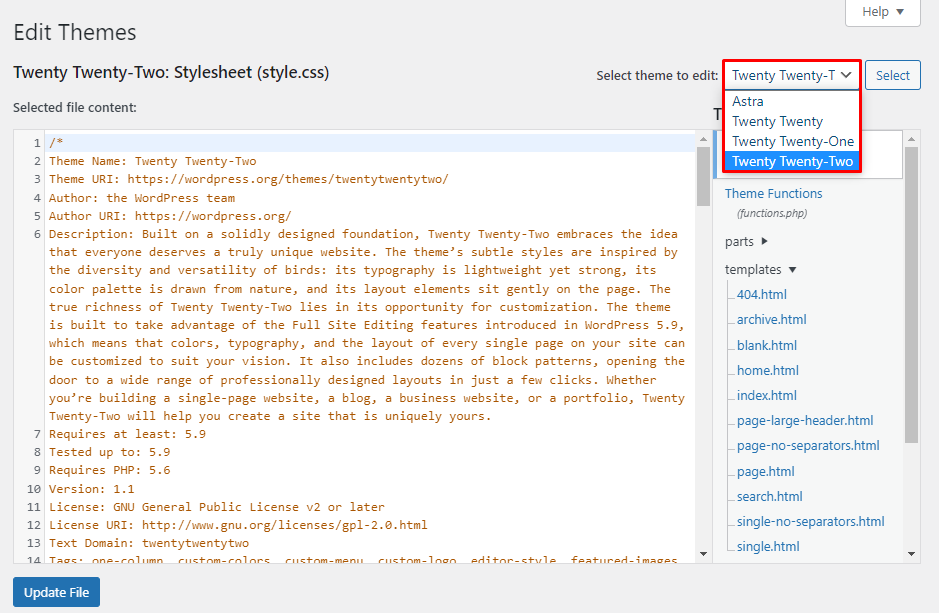
to select a different theme to modify, simply navigate to the upper right corner of the screen and click the drop-down menu to find more theme options.

, however, selecting another theme does not switch the active theme. Go to appearance-& gt; theme to view the currently active theme or activate a different theme. When
finishes customizing the theme file, click the Update File button. If there is a syntax error in the code, the WordPress theme editor prevents the user from saving the file. It also indicates the location of the error, making it easier to fix it.
since most themes use CSS, JavaScript, and PHP file types, it is important to ensure that you can use them easily. Be careful when editing or pasting code snippets, as improper operation can lead to errors or even lock you out of the site.
theme files vary from theme to theme. However, each WordPress topic contains the following basic files:
- Style sheet (style.css)-contains design-related features, including fonts, colors, and layouts. You can add custom CSS to this file and change the appearance of the entire site.
- Functions.php-determine the features and functions of the theme, such as widgets, featured images, and custom logos.
- Template file-A combination of HTML, template tags, and PHP code to determine the content output of any given page, such as individual articles, 404 pages, and archives.
if you are a developer working for a customer, it is best to disable access to the theme editor. Doing so prevents unnecessary errors because the client may not be aware of the potential risks of editing the theme code.
in addition, disabling access to the theme code editor prevents hackers from injecting malicious code into the site.
is important!always creates a backup before customizing the theme file. If you want to know how to create WordPress backups, please check out our guide.
other ways to customize WordPress themes the
WordPress theme Editor is not the only tool that can be used to customize the theme and appearance of a Web site. In this section, we will discuss several ways to customize WordPress themes.
1. Edit theme files through the file manager
WordPress theme files are stored in your virtual host account and can be modified using the file manager. Here are the steps to do this using the pagoda panel.
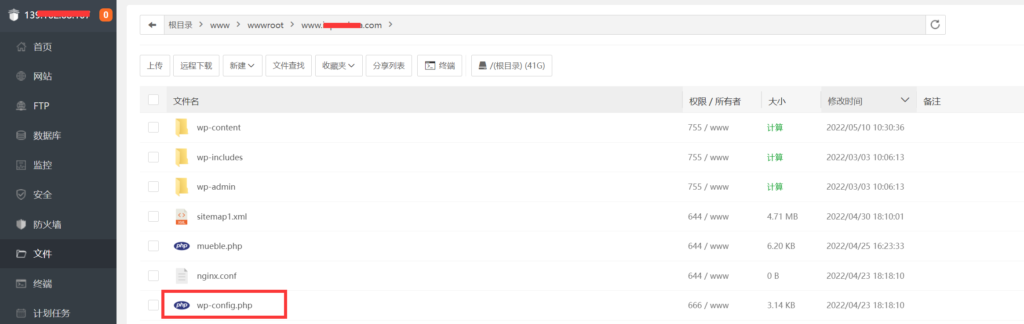
- go to the pagoda dashboard and click the File menu.
- goes to the root / www/wwwroot/yourdomain folder of the WordPress installation.

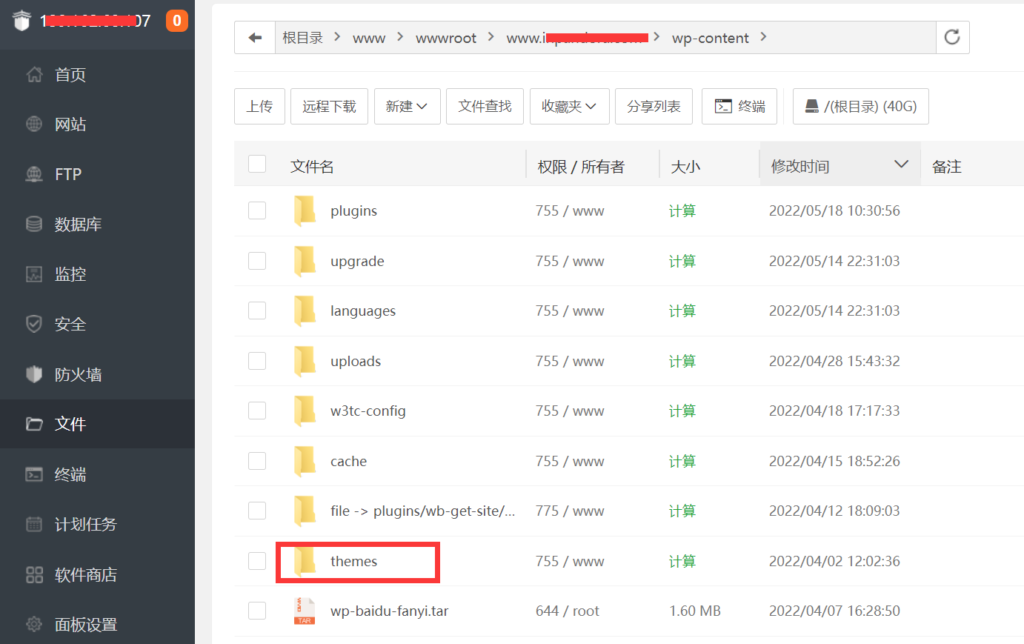
- go to the wp_content-& gt;themes folder.

- this folder contains all the topics you downloaded for the WordPress website. Double-click the folder name of the theme you want to edit.
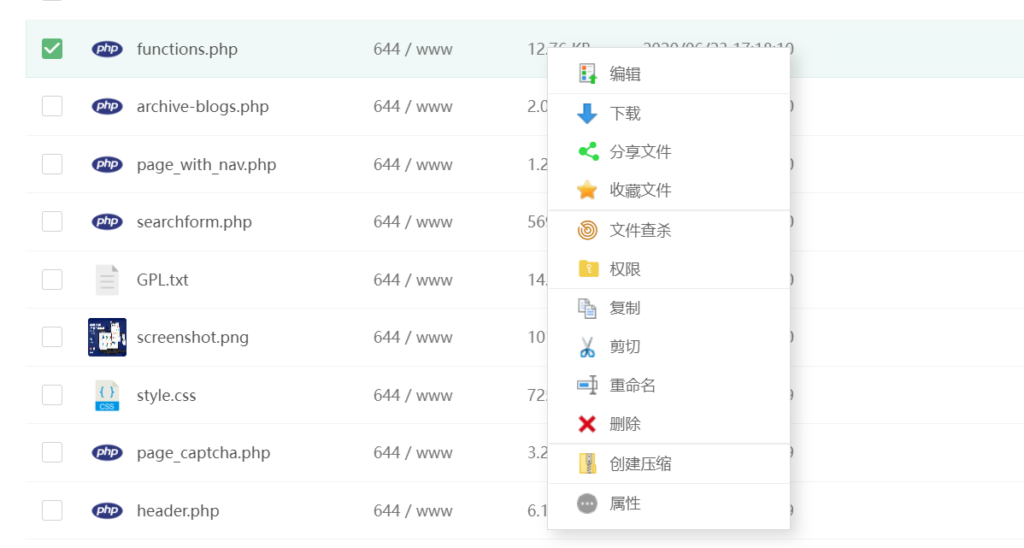
- selects the theme file that needs to be modified, and then clicks the edit icon on the menu bar.
The

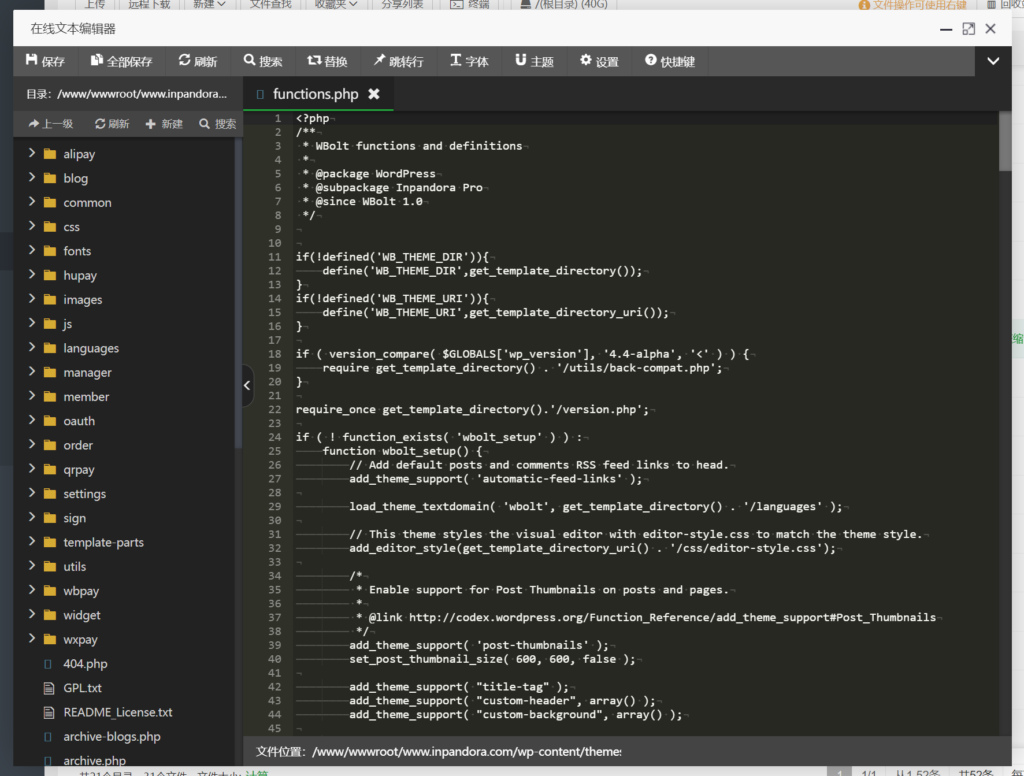
- File Manager opens a text editor so that you can edit the file. Click the Save button when you are finished.

2. Using the block-based site editor
WordPress users can also customize their themes using block-based editing methods. To use this editor for
, you need WordPress version 5.9 or later and block-based themes, such as Twenty Twenty-2 or Wabi.
You can then customize the theme templates for master pages, articles, and pages. Access the editor by navigating to Appearance-& gt; Site Editor. The

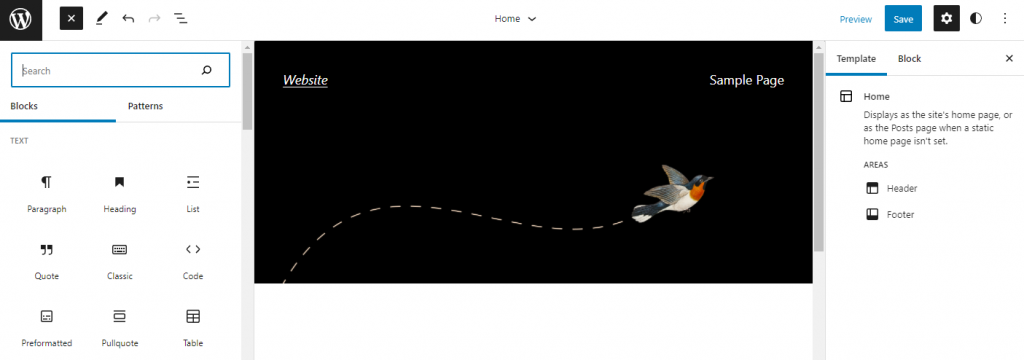
editor opens the home page template by default. View all available templates by clicking the WordPress logo in the upper left corner of the screen and selecting templates.

because this is a block-based editor, you can customize and rearrange all existing WordPress blocks. We have a complete guide to using the Gutenberg Block Editor, but here’s the main thing you need to know:
- clicks the plus button in the upper-left corner of the editor to open the block library. Select one of the blocks to insert it into the content.
- clicks the settings button in the upper-right corner of the screen to open the template and block settings. Every time you select a block, the designer for that block appears here.
- clicks the black and white circle in the upper right corner of the screen to open the global styles panel. This panel allows you to customize the color, layout, and layout elements of the entire site without using any CSS code.
3. Install Page Builder
many WordPress themes are compatible with WordPress page builders such as Divi, Elementor, and Beaver Builder. Most of these plug-ins have drag-and-drop capabilities that allow you to adjust the theme without editing the code.
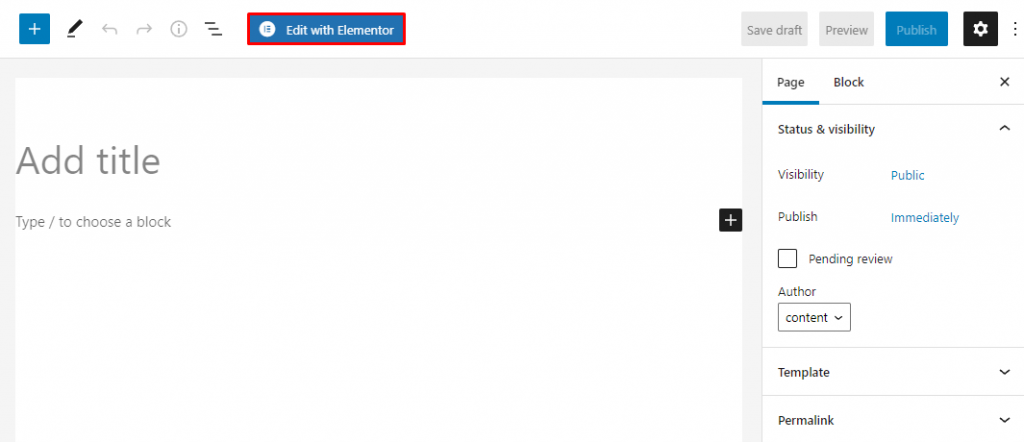
to customize your site using the page builder, install a plug-in that is compatible with your theme and use the options provided to edit the page design. After

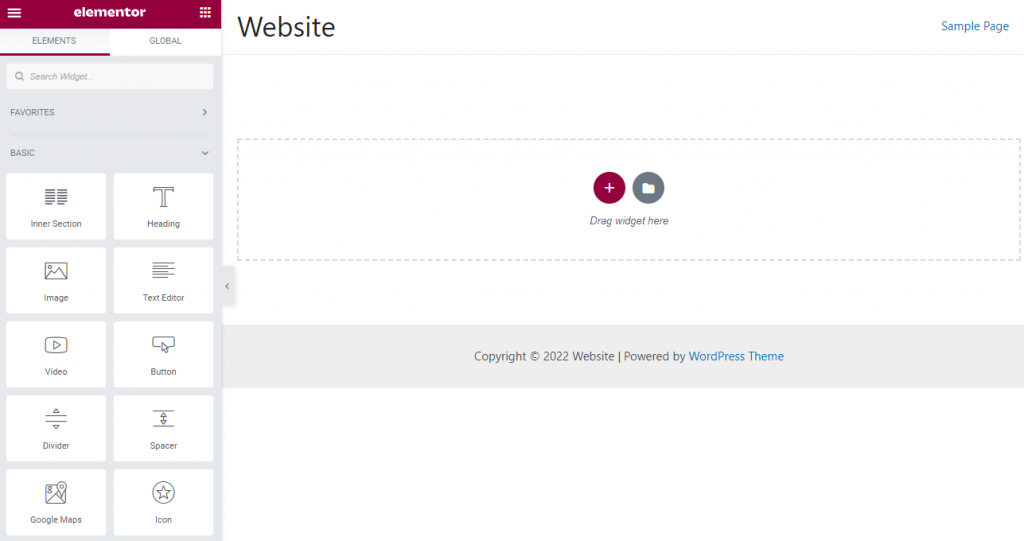
enters the drag-and-drop interface of Elementor, you start adding elements to the page by selecting the widget on the left sidebar.

although page builders provide flexibility and many customization options for your site, they also have drawbacks. The
WordPress page builder converts the layout of a Web site into short code specific to plug-ins. Therefore, when you deactivate the page builder plug-in, the short code will not work and you will lose the design.
4. Using the WordPress plug-in
if your site only needs basic additional functionality, installing additional plug-ins is a good choice. The WordPress plugin directory has thousands of options, from e-commerce and security plug-ins to social media integration and SEO optimization. Before installing any plug-ins,
should pay attention to its last update time, user rating, and compatibility with the latest WordPress version. Plug-ins that are updated frequently usually have fewer security and compatibility issues, and user ratings can indicate their overall quality.
if you just want to edit the style and design of a theme, use a plug-in such as CSS Hero. It generates a copy of the stylesheet and overwrites the original file, allowing users to modify the design and style of the site without touching the original file of the theme.
5. One of the disadvantages of editing a theme file using the subtheme
is that you will lose the changes when you update the theme.
installs or creates a new subtheme to solve this problem. It is a new theme that inherits all the features of the parent theme. The style.css and functions.php files for the
subtheme are stored in separate directories, so you can create new files from defining styles, layout parameters, and scripts in the subtheme directory. These files are not affected when the parent theme is updated.
has several ways to create subthemes in WordPress. These range from setting up subtheme folders through the file manager to installing plug-ins such as WPS Child Theme Generator. Other reminders when
Editing WordPress themes
although editing the original code of the theme using the theme editor gives you complete control over the results, it can also cause your site to lose the necessary code snippets and crash.
therefore, the following sections describe some security practices to follow before customizing the WordPress theme.
always creates backup files
when making major edits, creating a backup of a WordPress site is essential. If there is a problem, it prevents you from modifying settings and customizations from scratch.
however, you don’t always need a full backup. For example, if you only edit the file, saving a stylesheet.css file is sufficient. If there is a problem, upload the backup file to overwrite the changes.
sets up a local test server or staging environment
uses the test environment to check and preview your edits to the WordPress theme. Use a local server or a temporary site to prevent unwanted errors from reaching the real-time site.
to do this, you need to install WordPress locally using MAMP or WampServer. This will provide you with an environment to install and test WordPress on your local computer. Another way to

is to use a temporary environment to copy your site. Unlike the local server solution, this is done in your network hosting account or through the WordPress dashboard.
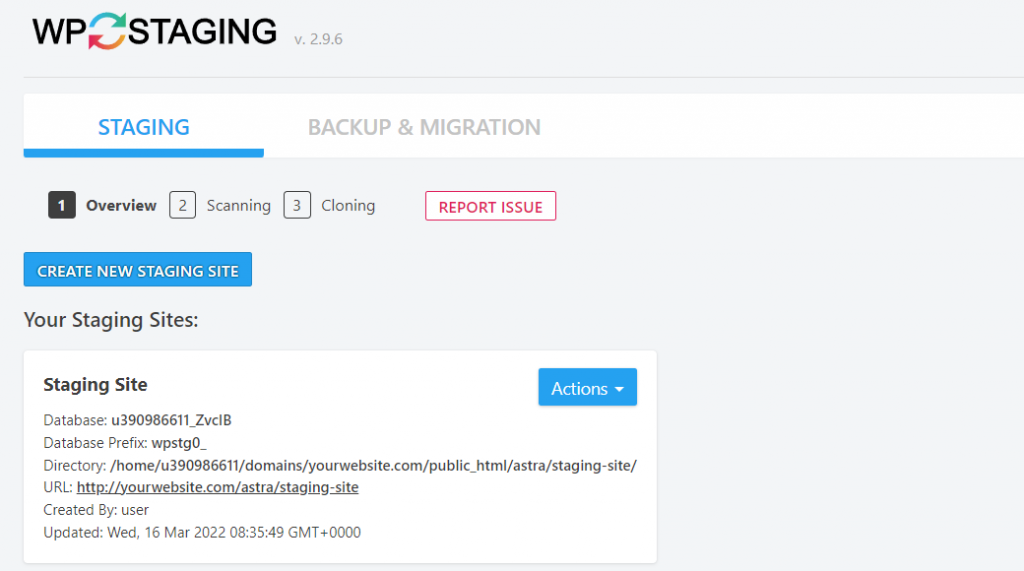
uses plug-ins such as WP Staging to set up cloning of Web sites from your WordPress dashboard. The plug-in will provide the URL– of the clone site simply by logging in and starting editing the theme.

is also worth noting that WP Staging stores the files of the staging site in a subdirectory of your website.
for example, if your WordPress site is installed in the public_html directory, the temporary site will be located in the public_html/staging_site_name folder.
uses version control
version control to allow users to track and undo changes in WordPress sites, allowing them to restore previous versions of the site in the event of problems.
is a great prevention method for people who work in a team, because it is also a great tool for collaborative work. It makes it easier to merge changes and test new ideas without affecting the real-time version of the site. There are several solutions for
WordPress version control. One of these is to use Git repositories such as GitHub and GitLab to store and track code changes.
Another option is to install a plugin like WP Rollback, which allows you to roll back your site to any previous working state.
summary
WordPress provides its users with a number of custom options and tools to modify the code of the site, including the theme code editor. It provides an easy way to access the theme source code from the dashboard, allowing you to adjust its web page design and create new features.
however, we recommend that you use the theme editor only if you have coding knowledge, as the changes may overwrite previous adjustments and may damage your website.
, therefore, be sure to implement some precautions to avoid irreversible problems:
- creates backup files
- uses local test server or staging environment
- to restore changes to
or uses less risky methods to edit the theme of the site, such as installing plug-ins, using block editors, or creating subthemes.