When we create or edit articles in WordPress, if we disable the Gutenberg editor, we have two content editors to choose from: the TinyMCE visual editor and the WordPress text editor. The latter consists of a text area element enhanced by buttons, providing a quick way to inject HTML code into the content of the article.
users can easily switch from visual mode to text mode by clicking the label in the upper-right corner. WordPress retains the content of the article, but TinyMCE converts the special characters to the corresponding HTML entity. For this reason, you may prefer
recommended reading: learn more about WordPress’s new Gutenberg editor (pros and cons)
illustrates the HTML structure of the article’s content in a text editor, which gives the user complete control over input, so this article is a text editor about WordPress. First, we’ll delve into the topic from the developer’s point of view: we’ll look at Quicktags JS API, quicktags_settings filters, and the wp_editor () function. The last part of
‘s article is aimed specifically at non-developers. I’ll show you a plug-in that allows users to quickly configure a text editor from the WordPress administration panel.
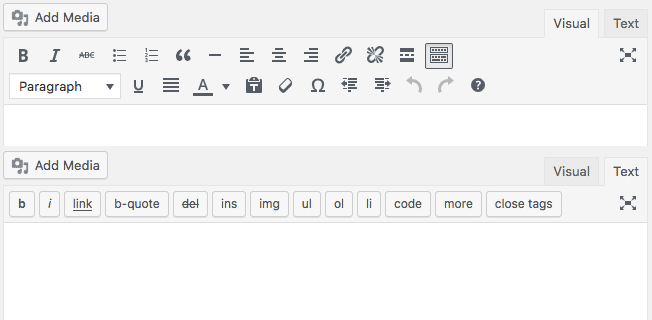
 compares visualization with text editors.
compares visualization with text editors.
-
- WordPress text Editor
- overrides Quicktags settings
- includes WordPress editors on the home page
- uses AddQuicktag plug-ins to enhance WordPress text editors
- WordPress text editors alternatives and tools
WordPress text editors
if you are used to adding a lot of code to articles, or if you want to preview the exact HTML structure of the content, you may prefer the ease of use of quasi-system text editors to advanced visual editors.
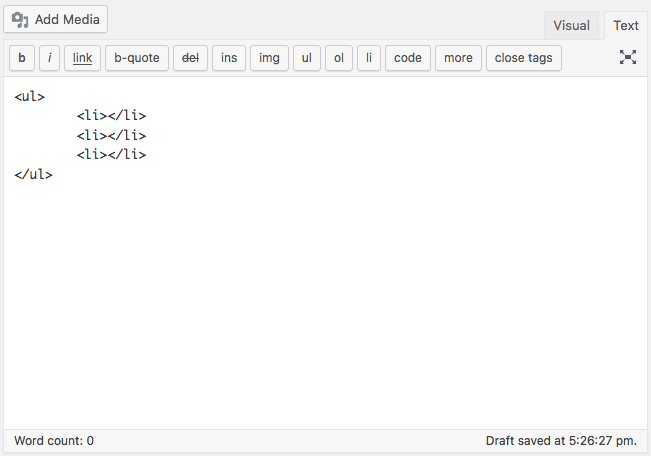
, however, a text editor is more than just a form element. The editor toolbar provides a set of buttons (called Quick tags) that allow users to quickly inject a large number of tags into HTML post structures.
by default, WordPress provides the following quick tags: the
- a
- strong
- code
- del
- em
- ol
- ul
- li
- img
- blockquote
- ins
- fullscreen
- lookup
- close

image shows the default button for the WordPress text editor
, which can be overridden due to Quicktags API. JavaScript API provides an easy way to add custom buttons and inject code and content into the editor text area. The QTags.addButton method adds a button, the toolbar and the definition are as follows:
QTags.addButton( id, display, arg1, arg2, access_key, title, priority, instance );
this method retains the following parameters:
- Id (string) (required) is the HTML id;
- of the button
Display (string) (required) is the HTML value; - Arg1 (string) (required) is a custom callback function to include the opening tag or to run when the button is clicked;
- Arg2 (string) (optional) is the closing tag;
- Access_key (string) (optional) is the shortcut key for buttons;
- Title (string) (optional) is the HTML title;
- Int (optional) is a number that indicates the position of the button in the toolbar;
- Instance (string) (optional) restricts the button to a specific Quicktags instance.
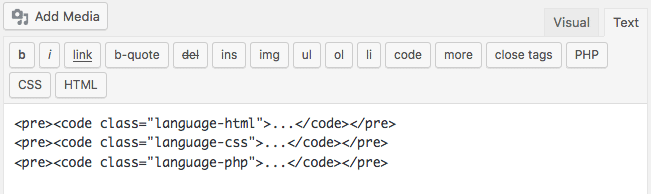
now let’s assume that we want to add the tags needed for syntax highlights like Prism, and we want to provide the editor toolbar with a button to print the following tag:
to do this, we need to add the following code to the plug-in's main file:
function my_quicktags() { if ( wp_script_is( 'quicktags' ) ) { ?> QTags.addButton( 'eg_php', 'PHP', '', '', 'p', 'PHP Code', 100 );
QTags.addButton( 'eg_css', 'CSS', '', '', 'q', 'CSS Code', 100 );
QTags.addButton( 'eg_html', 'HTML', '', '', 'r', 'HTML Code', 100 );
<?php }
}
add_action( 'admin_print_footer_scripts', 'my_quicktags' );admin_print_footer_scripts is an action hook that prints the script in the footer of the management page. The callback function checks to see if the quicktags script is in use and then prints the JS code. This script adds three additional buttons to any instance of Quicktags in the administrative panel, as shown in the following figure. The
image shows our new custom button
it's relatively easy to add buttons to the editor toolbar, but we can do more with Quicktags API. For example, we can pass a callback function to the QTags.addButton method that runs when the user clicks the appropriate button. Consider the following code:
function custom_quicktags() { if ( wp_script_is( 'quicktags' ) ) { ?> QTags.addButton( 'eg_callback', 'CSS div', css_callback ); function css_callback(){ var css_class = prompt( 'Class name:', '' ); if ( css_class && css_class !== '' ) { QTags.insertContent('Disclaimer: All articles on this website, unless otherwise specified or marked, are original and published on this website. Any individual or organization is prohibited from copying, stealing, collecting, or publishing the content of this site to any website, book, or other media platform without the consent of this site. If the content on this website infringes on the legitimate rights and interests of the original author, you can contact us for assistance.