
Including visual elements in your WordPress site is a great way to attract the attention of visitors. In addition when paired with comprehensive articles good visual elements can significantly enhance the information value of the content.
Fortunately, WordPress has a variety of features to integrate visual effects into the site, such as featured images.
This tutorial will cover everything you need to know about feature images-what they are, why you use them, and how to enable them on your website. We will also introduce some plug-ins to optimize feature images.
- What is a characteristic picture?
- Why use feature pictures?
- Enable featured images on your WordPress website
- How to add feature pictures to an article
- Set the WordPress feature picture size
- Set up automatic characteristic image in WordPress
- Add thumbnails to your articles and pages to preview the edit list
- What is a Header picture?
- Optimize your characteristic pictures
What is a characteristic picture?
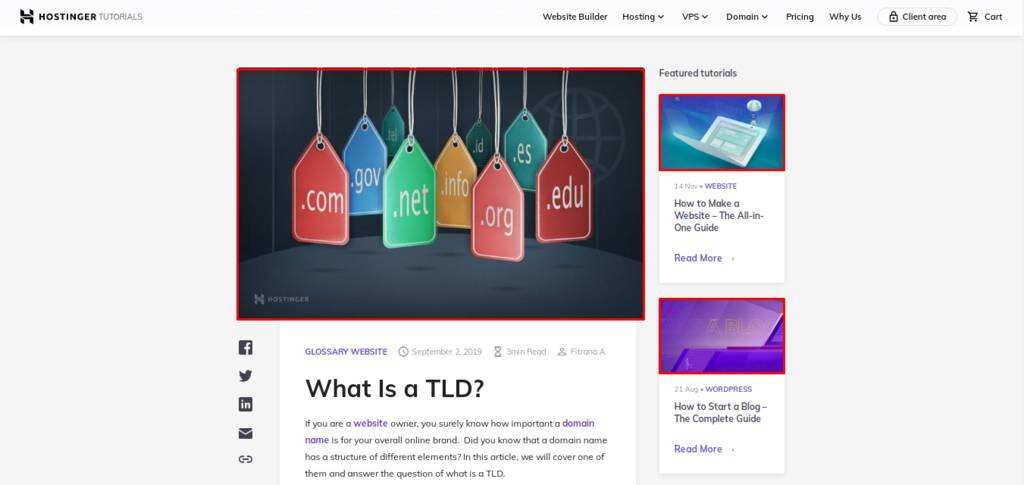
WordPress featured images, also known as article thumbnails, can represent your article, page, or custom article type.
Such images are usually accompanied by your articles when viewed from your website’s archive or home page. When your article is shared on other platforms, it will also be visible.
However, their location depends on the WordPress theme you choose. Some topics display images above or below the title, while others automatically place them on the right or left side of the article.
Featured images may also appear in the gadget area along with recent or popular publications.

Why use feature pictures?
A selection of pictures can not only greatly enhance the appearance of your website, but also provide fascinating visual effects for otherwise mundane articles or blog articles. Images help to convey ideas to readers and help them better understand the content.
Consistent use of featured images can not only help you define the visual style of the site, but also increase your traffic-research shows that articles with pictures generate 94% more views than articles without pictures.
More importantly, adding keywords to the title and alternative text of the picture can improve the SEO of your WordPress site.
Enable featured images on your WordPress website
In general, most WordPress themes support the set featured Pictures option. However, this is not always the case.
You can use the theme developer method and insert the following code into the theme’sfunctions.phpFile to quickly resolve this problem.
add_theme_support( 'post-thumbnails' );
When you are done, you should be able to use the WordPress feature image settings when creating or editing blog posts.
Please remember, “Publish thumbnails“the feature does not automatically allow your theme to display or assign images. It enables this option only in the article editor on your site.
To display the image, you need to add the following code snippet to the part of the template where you want to display the visual effect:
The specific files that need to be edited will vary depending on your theme.
If you use the pagoda to manage the server, please follow these steps to access your theme file.
1. Access the file menu of the pagoda panel.
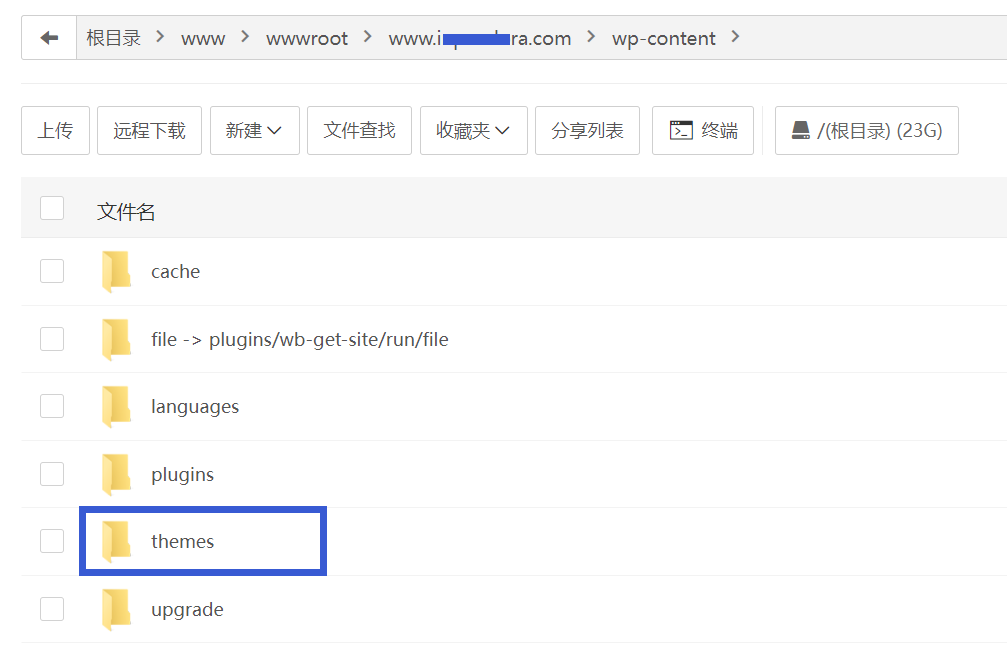
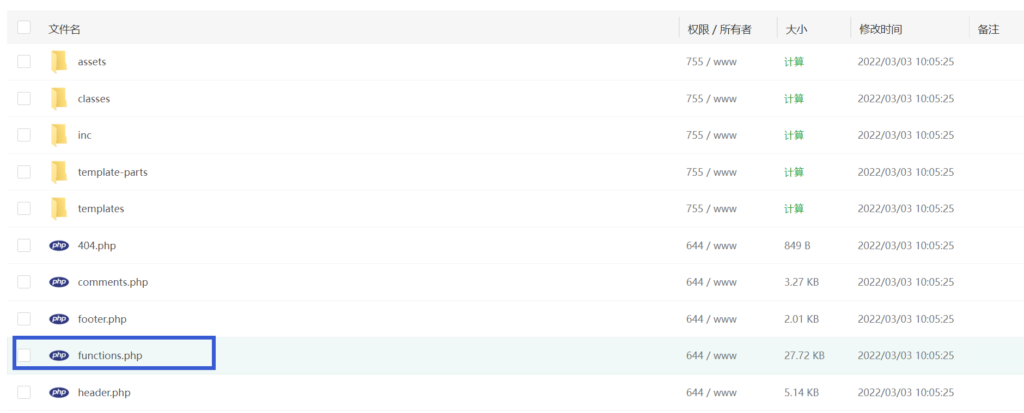
two。 Go to the root directory of the website, / www/wwwroot/www.inpandora.com/wp-content/themes.

3. This folder contains all WordPress themes installed on your site. Select the currently active theme for editing.
4. Select your theme'sfunction.phpThen click on the menu barEdit the icon.This opens a text editor where you can insert the code you want. When you are finished, clickSave"button to save changes.

You should now be able to use feature images in WordPress. As an alternative to the above approach, you can install WordPress plug-ins that can fix incompatibility issues, such as:
- Dynamic Featured Image
- Quick Featured Images
- Featured Image From URL
How to add feature pictures to an article
To add feature pictures to the article, navigate toArticle. ClickWrite an article, or select an existing article to edit.
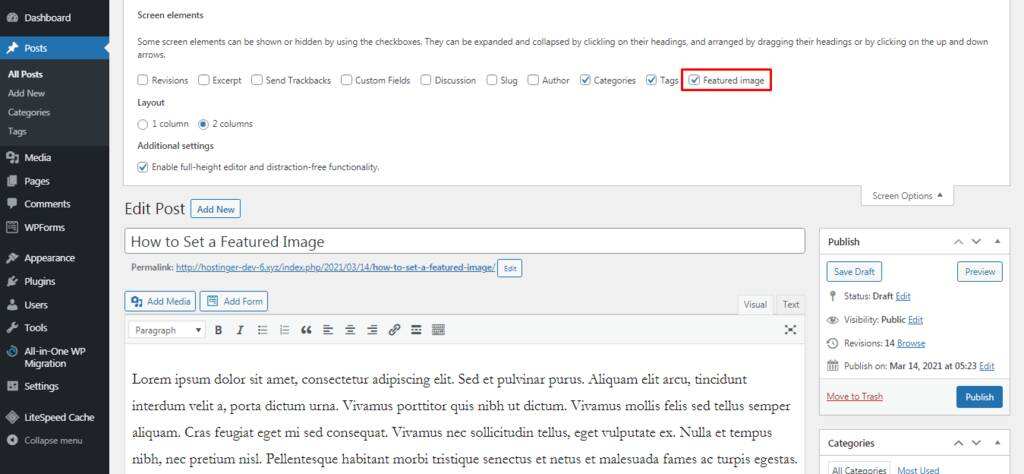
After loading the text editor, clickScreen optionAnd make sure it is selectedFeatured images.

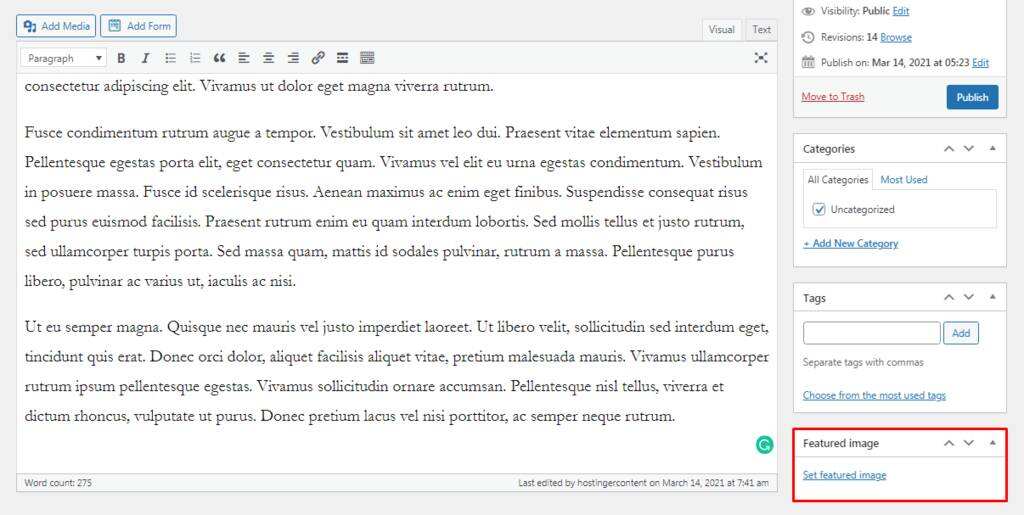
The featured picture option is usually located at the bottom of the sidebar. When found, clickSet up feature picture button.

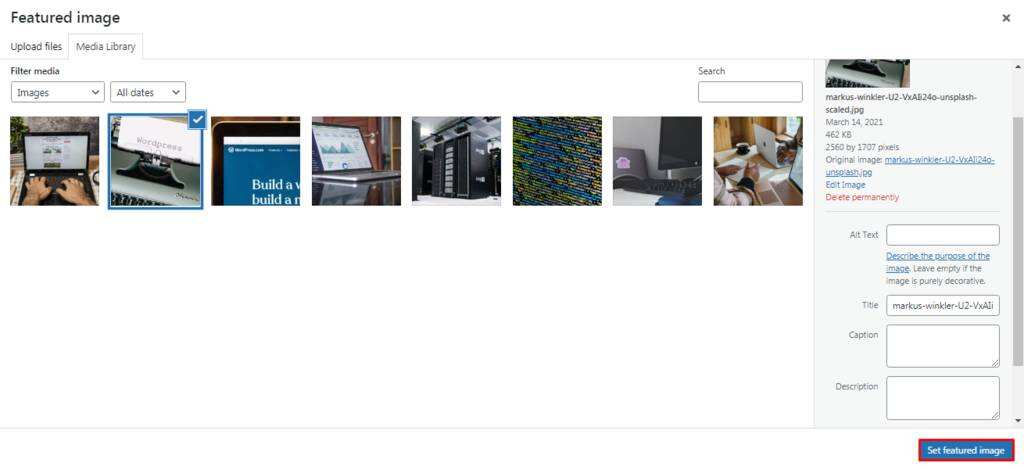
You can upload pictures from your computer, or you can select one from the library. Don't forget to add alternative text and title for the picture, and then clickSet up characteristic pictures.

If you follow these steps, you will successfully add WordPress featured pictures. If you want to delete the image, clickDelete feature ImaButton.
Set the WordPress feature picture size
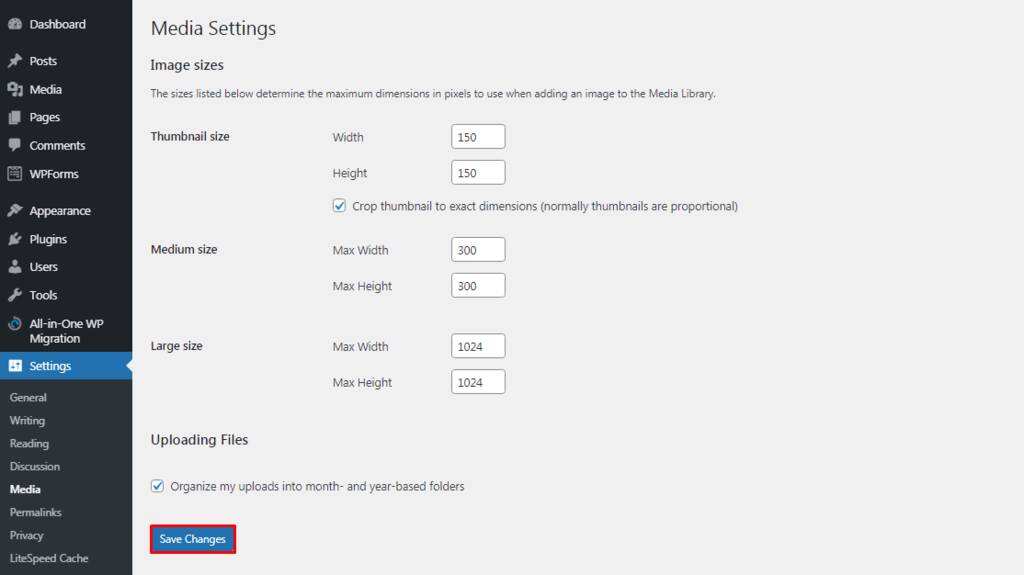
Whenever you upload an image to WordPress, you will find four default image sizes in the settings:
- Thumbnail (150 pixel square)
- Medium size (up to 300 pixels wide and high)
- Large size (up to 1024 pixels wide and high)
- Full size (original image)
These options are available, so you can place pictures in different parts of your blog post without having to manually resize the original file. However, in some cases, these sizes may not suit your needs.
You can resolve this issue by accessing the WordPress dashboard.
Navigate toSet up->media. Here, you will see several configurations for each image size. Enter the new size according to your needs, and then clickSave Changes.

If you need more sizes, you can use thefunctions.phpMake WordPress support custom image size in the file.
Automatically set up characteristic images in WordPress
When blog posts do not have featured images, you can program WordPress to automatically display additional images as article thumbnails.
In this way, every time you save a new blog post, it checks to see if there is a collection of distinctive pictures. Otherwise, it retrieves the first image found and displays it as a feature image.
To do this, you only need to access the theme'sfunctions.phpFile and add the following snippet.
function auto_featured_image() { global $post; if (!has_post_thumbnail($post->ID)) { $attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" ); if ($attached_image) { foreach ($attached_image as $attachment_id => $attachment) { set_post_thumbnail($post->ID, $attachment_id); } } } } add_action('the_post', 'auto_featured_image'); add_action('save_post', 'auto_featured_image'); add_action('draft_to_publish', 'auto_featured_image'); add_action('new_to_publish', 'auto_featured_image'); add_action('pending_to_publish', 'auto_featured_image'); add_action('future_to_publish', 'auto_featured_image');
However, if you do not include any pictures in the article, this feature will not display any notifications and will simply publish it without any pictures. To prevent this from happening, be sure to include at least one picture.
Alternatively, you can use the following features to display pop-up error messages when no feature image is set.
add_filter( 'wp_insert_post_data', function ( $data, $postarr ) { $post_id = $postarr['ID']; $post_status = $data['post_status']; $original_post_status = $postarr['original_post_status']; if ( $post_id && 'publish' === $post_status && 'publish' !== $original_post_status ) { $post_type = get_post_type( $post_id ); if ( post_type_supports( $post_type, 'thumbnail' ) && ! has_post_thumbnail( $post_id ) ) { $data['post_status'] = 'draft'; } } return $data; }, 10, 2 ); add_action( 'admin_notices', function () { $post = get_post(); if ( 'publish' !== get_post_status( $post->ID ) && ! has_post_thumbnail( $post->ID ) ) { ?>
<?php } } );
This function triggers an error message whenever the author tries to post an article with no featured pictures, as shown in the following example.

If found, a success message will appear and the article will be published.

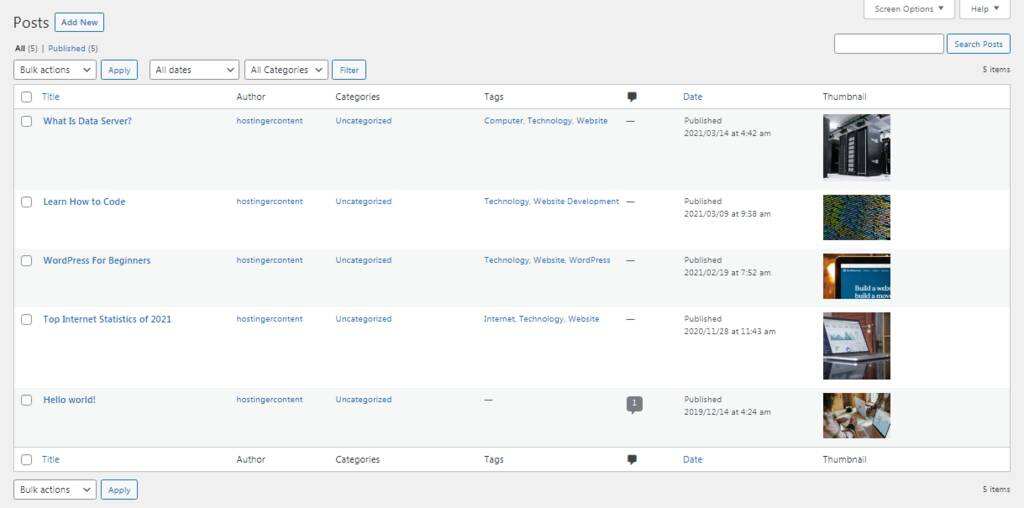
Add thumbnails to your articles and pages to preview the edit list
The WordPress administration panel allows users to manage content properties such as author, category, and date.
However, the default interface does not include feature pictures. This means that you must manually open each article to check if it has an image set.

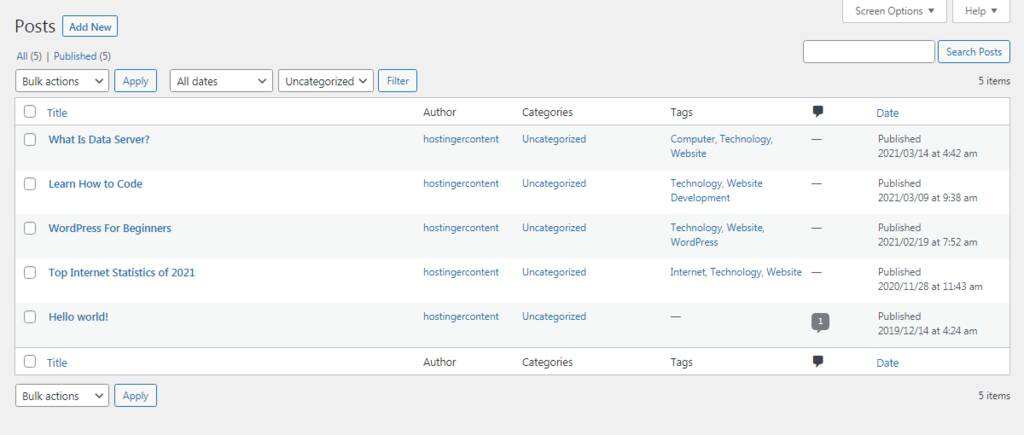
The following features display featured images on the administrative panel, making it easier for you to manage your content more effectively.
Simply copy and paste the code into your theme function file and save the changes.
if ( !function_exists('AddThumbColumn') && function_exists('add_theme_support') ) { add_theme_support('post-thumbnails', array( 'post', 'page' ) ); function AddThumbColumn($cols) { $cols['thumbnail'] = __('Thumbnail'); return $cols; } function AddThumbValue($column_name, $post_id) { $width = (int) 50; $height = (int) 50; if ( 'thumbnail' == $column_name ) { $thumbnail_id = get_post_meta( $post_id, '_thumbnail_id', true ); $attachments = get_children( array('post_parent' => $post_id, 'post_type' => 'attachment', 'post_mime_type' => 'image') ); if ($thumbnail_id) $thumb = wp_get_attachment_image( $thumbnail_id, array($width, $height), true ); elseif ($attachments) { foreach ( $attachments as $attachment_id => $attachment ) { $thumb = wp_get_attachment_image( $attachment_id, array($width, $height), true ); } } if ( isset($thumb) && $thumb ) { echo $thumb; } else { echo __('None'); } } } add_filter( 'manage_posts_columns', 'AddThumbColumn' ); add_action( 'manage_posts_custom_column', 'AddThumbValue', 10, 2 ); add_filter( 'manage_pages_columns', 'AddThumbColumn' ); add_action( 'manage_pages_custom_column', 'AddThumbValue', 10, 2 ); }
To change the size of the thumbnail image, edit the $width and $height values to your liking.
Now, refresh the administrative panel. It should display feature images on the right side of the screen.

What is a Header picture?
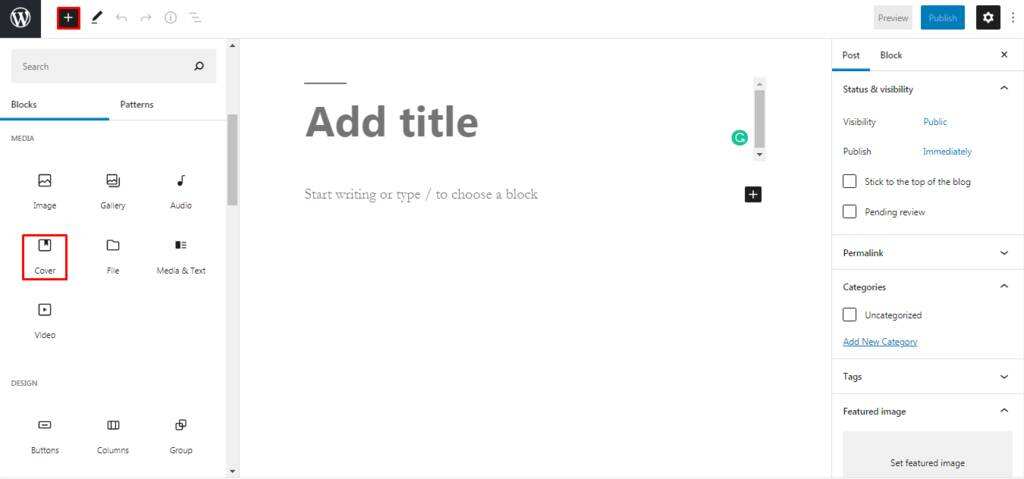
One of the new WordPress features brought by the Gutenberg editor isCover block. As its name suggests, this feature allows you to add a cover image or title image.
Unlike WordPress featured images, title images only appear on articles and pages that are used as article covers and partial delimiters. However, there is one similarity between the two elements.--Not every WordPress topic supports them.
To add a title image to your WordPress article, go to your WordPress dashboard and navigate the menu toArticle-> Write an article.
Hover over the editor body and click+Button. Then, frommediaTab, selectThe cover.

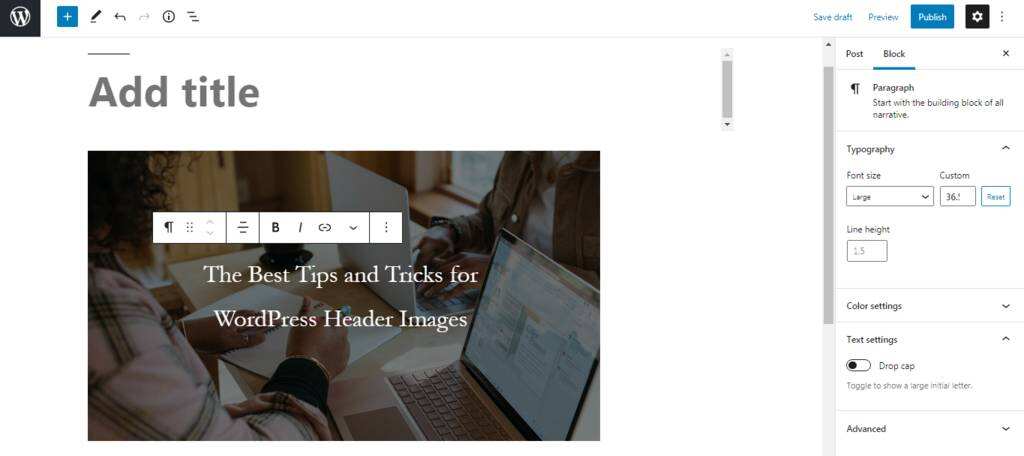
From there, you can learn from theMedia librarySelect a picture in the, or clickUploadButton to upload a new picture. Use the toolbar to add and modify text to the title image, as shown in the following example.

Optimize your characteristic pictures
Keep in mind that larger image sizes can also slow down the loading speed of the site, resulting in a poor user experience.
Therefore, image optimization is a crucial step. Optimizing the image reduces the file size, which in turn increases the page loading time.
The easiest way to optimize featured images is to install image optimization plug-ins-they automatically compress the image size and maintain high quality.
Here are some of the best image optimizer plug-ins available for your site:
- ShortPixel Image Optimizer-Use lossy and lossless image compression to optimize any type of file, such as.PNG、.JPGAnd.GIF.
- Imagify-Provides three different levels of compression-normal, radical, and super-strong.
- WP Smush-Scan your website and media library for images that can be compressed up to 50 files at a time.
- Optimole-Provides delayed loading and provides images over CDN (content delivery Network).
Summary
By taking full advantage of featured images, you can attract the attention of visitors, provide more informative content, and stick to best SEO practices.
To help you achieve this goal, WordPress includes a variety of features and customization options, as well as many alternative ways to activate WordPress featured images.
With the help of the title image, users can introduce and split their content to get a better user experience. In order to achieve a consistent visual style, the size of characteristic images and their thumbnails can also be configured freely.
If you want to optimize the image, consider installing one of the many plug-ins designed for this task, or adjust the settings yourself. Remember to include keywords in the alternative text of your feature images, as this will lead to better SEO.
We hope this guide will help you learn more about WordPress featured images and their importance to your website.