Knowing how to use picture blocks comes in handy when you want to insert a single media file into an article or page on a WordPress site. But what if you want to add a set of photos? You can check out some WordPress popular photo album plug-ins. Alternatively, you can use the gallery block.
The WordPress Gallery block allows you to easily and quickly add multiple pictures to WordPress articles and pages. In this article, we will explain what a map library block is and how it works. We will also provide some tips and best practices for using it effectively on the website.
How to add a map library block to a page or article
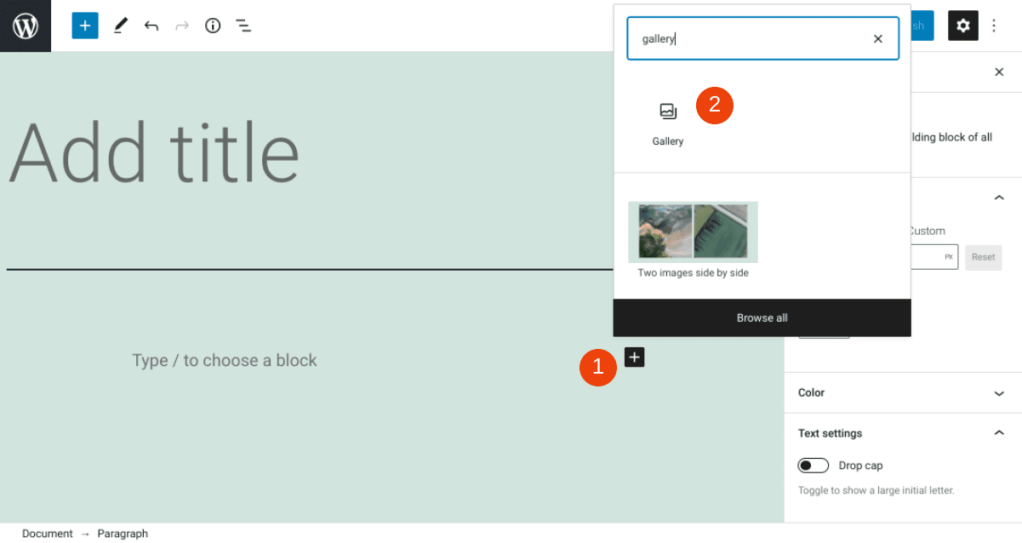
To add a gallery block to a WordPress site, first navigate to any page or article (new or existing). Then click the add Block button-Plus (+) icon-search for “gallery”:

You can click the gallery block to insert the gallery, or drag and drop the icon into the editor. Alternatively, you can type “/ gallery” directly into the editor and press enter.
After you insert the Gallery block, you have several options for adding photos. You can click the “upload” button to select a picture from your computer, or select “Media Library” to select photos that have been uploaded to the website:

No matter which option you use, you can search for and select all the photos you want to use. After that, they appear in the block:

As you can see, there is an option to adjust the alignment of image blocks in the top toolbar, and there are various settings in the menu on the right. Let’s take a closer look at what these options are and how to use them.
Map library block settings and options
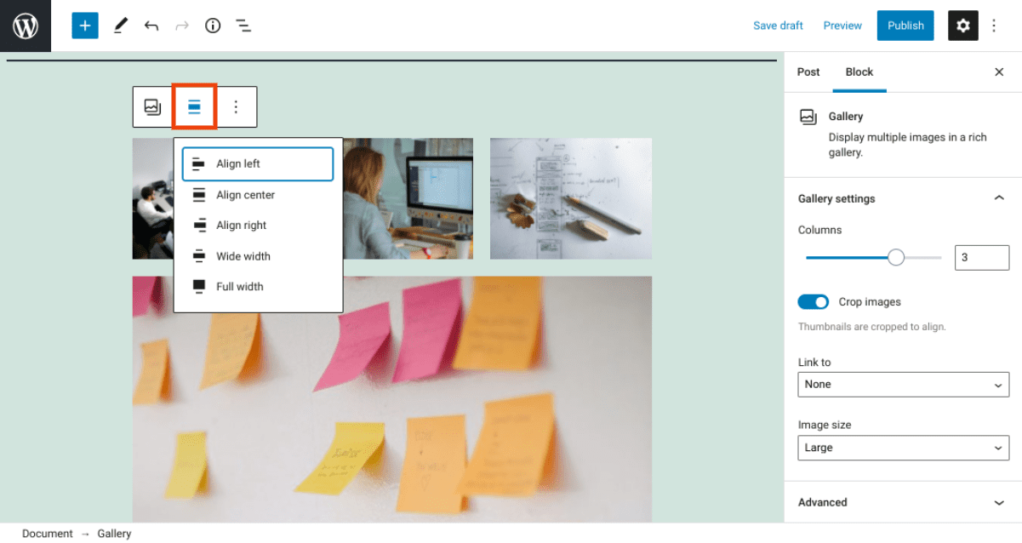
In the toolbar of the gallery block, you can click the alignment icon to change the location of the library on the page. The default is left alignment, but you can also move the picture block to the right or middle of the page:

You can also choose full or wide, which extends the gallery beyond the typical content section width of the theme. If you click on the three vertical points, you will also find some other options, including
- Copy block
- Insert another block before or after the current block
- Move gallery block
- Edit picture blocks in HTML format
- Add a map library block to a reusable block
The most useful thing about the map library block is that it not only allows you to add multiple photos to a WordPress page or article at the same time. You can also use it to arrange these pictures according to your preferences. For example, you can customize the number of columns and picture sizes contained in the gallery.
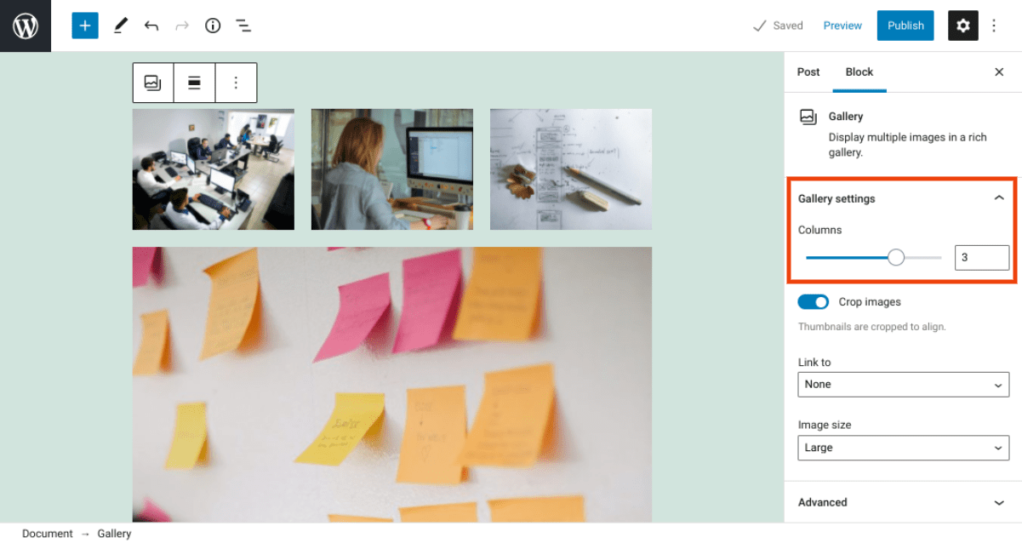
You can change the number of library columns in the Library Settings section of the menu on the right:

To change the number of columns, you can use the slider or enter the value you want in the text field. You can also use the crop image toggle option:

This setting is enabled by default so that the image is cropped evenly. However, if you turn it off, the picture will automatically be displayed in the original version.
In the link to drop-down menu, you can choose to hyperlink the gallery to the attachment page or media file. Using the picture size drop-down menu, you can resize photos, including thumbnails, medium size, large size, or full size.
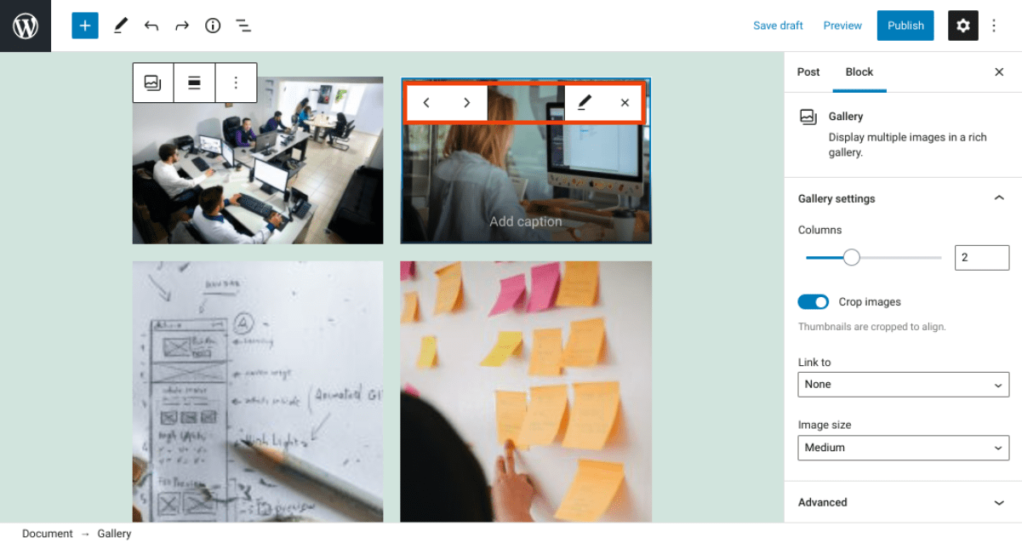
Finally, click on a single picture in the gallery to find more options:

To edit a single photo, just click the pencil icon. You can select the X icon to remove it completely from the gallery block. To move a photo forward or backward in the photo list, you can use the arrow buttons.
Tips and best practices for effective use of gallery blocks
Now that we have introduced the basics of the gallery block, you are ready to learn how to use it effectively. To take full advantage of this feature of WordPress, you can keep some best practices in mind.
First of all, we recommend that you make sure that the cropping picture function is turned on after you insert the gallery block. This option is especially useful when you have pictures of various sizes and shapes, because by default, they sometimes appear disorganized.
When this feature is enabled, you can ensure that all pictures in the gallery look the same. This helps to make the gallery look more professional, organized and beautiful.
Second, it is also important to ensure that every picture uploaded to the WordPress gallery is properly optimized. This includes:
- Select a file name that is good for search engine optimization
- Add alternate text (“alt text”)
- Make sure every picture is compressed.
Use the WordPress image optimization plug-in to automate this process and improve site performance. It can also improve your search engine rankings.
Finally, you can consider adding a title to each picture in the gallery. This helps to provide visitors with the necessary background information when they browse.
Common questions about Gallery Block
At this point, you should have a firm grasp of the gallery block and how to use it. To ensure that all the basics are covered, let’s look at some common questions about this element.
How to find gallery blocks in WordPress?
To find the gallery block, navigate to any article or page. Then click the plus sign (+) icon and enter “Gallery” in the search bar. Simply click the Gallery option, or drag and drop it into the editor to insert the block. Alternatively, you can type “/ gallery” directly into the editor and click enter on the keyboard to find the gallery block.
What is the purpose of the library block?
The map library block allows you to add multiple photos to the article in the same location. You can easily resize and arrange your photos in an aesthetically pleasing way directly in the WordPress Block Editor. For example, you can decide the number of columns to use and resize the picture.
Can I add map library blocks anywhere in WordPress?
You can add library blocks to any page or article on the WordPress site. In addition, you can use the WordPress gadget to add library blocks to other areas of the site, such as footers.
Summary
The process of inserting a picture into a WordPress article or page is very simple. However, sometimes you may want to combine multiple photos and add them at once. In this case, you can take advantage of the gallery block.
As we discussed in this article, you can easily insert this block into your articles and pages (and insert the sidebar and footer area through widgets), uploading and arranging multiple images at a time effortlessly. This section allows you to seamlessly resize and organize photos according to your preferences. You can use it to enhance the overall look and feel of the page without exiting the editor or using the WordPress Gallery plug-in.