
Do you see the “specify cache validator (Specify a Cache Validator)” warning in Pingdom, GTmetrix, or Google PageSpeed Insights on the WordPress website? This is due to the lack of HTTP cache headers, which should be included in each source server response because they all validate and set the cache length. If the header is not found, it generates a new request for the resource each time, which increases the load on the server. Using cache headers ensures that subsequent requests do not have to be loaded from the server, saving bandwidth and improving performance for users.

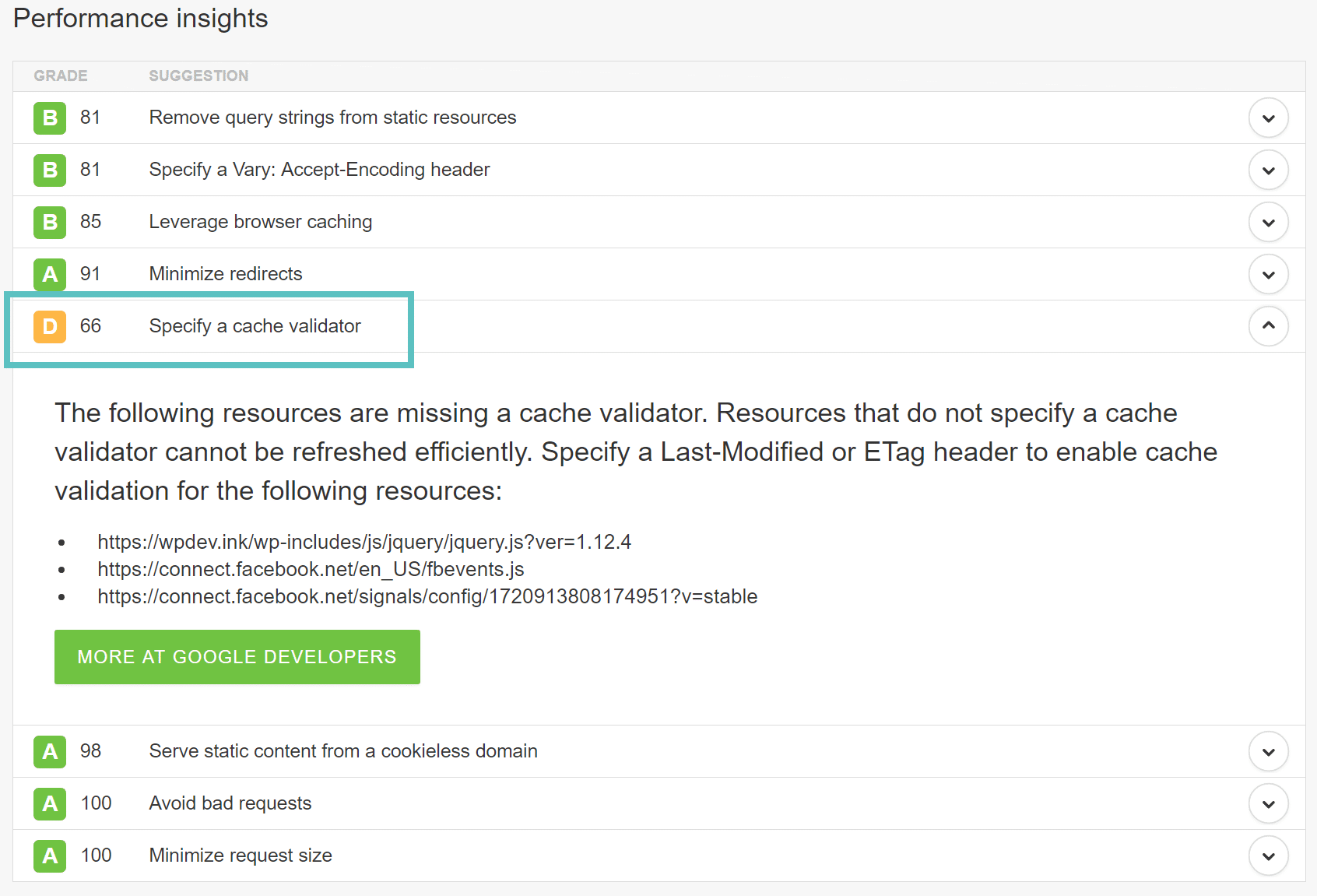
specifies cache validator warning
Pingdom’s warning indicates that the following resources are missing cache validators. Resources that do not specify a cache validator cannot be effectively refreshed. Specify Last-Modified or ETag headers to enable cache validation for the following resources.
follows the following steps on how to resolve the “specify cache validation” warning.
directory
the first thing to note about this warning is that you can only fix this problem for requests on the server. If you have a request from a 3Rd party, you will see this content, and there is nothing you can do because you cannot control their Web server. Feel free to share this article with them. Keep in mind that with Pingdom, you may need to run the test multiple times. It may be the first warning and the second disappearance. When you run the tool for the first time, it starts caching of assets from the server.
has four different types of headings that can be used to fix this warning in different ways. This may be a little confusing, but we will try to explain it as simply as possible. The first two headers of the
authentication cache
are last-modified and ETag. These headers help the browser determine whether the file has changed since the last request. Or, more specifically, they validate the cache.
1. Last modified
The
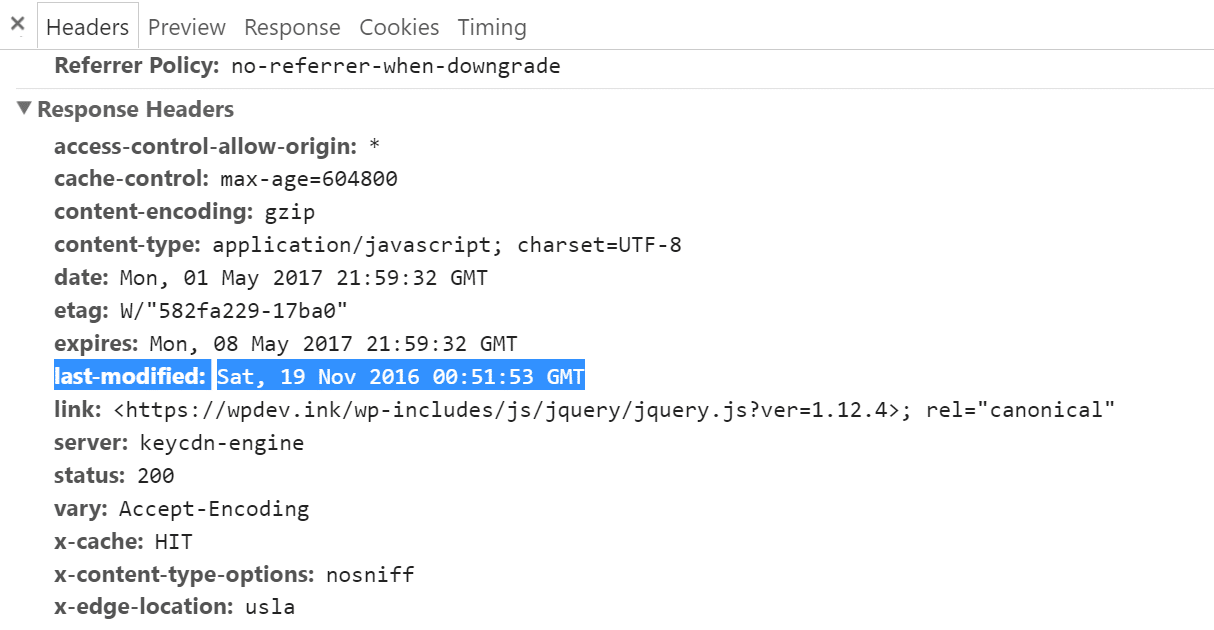
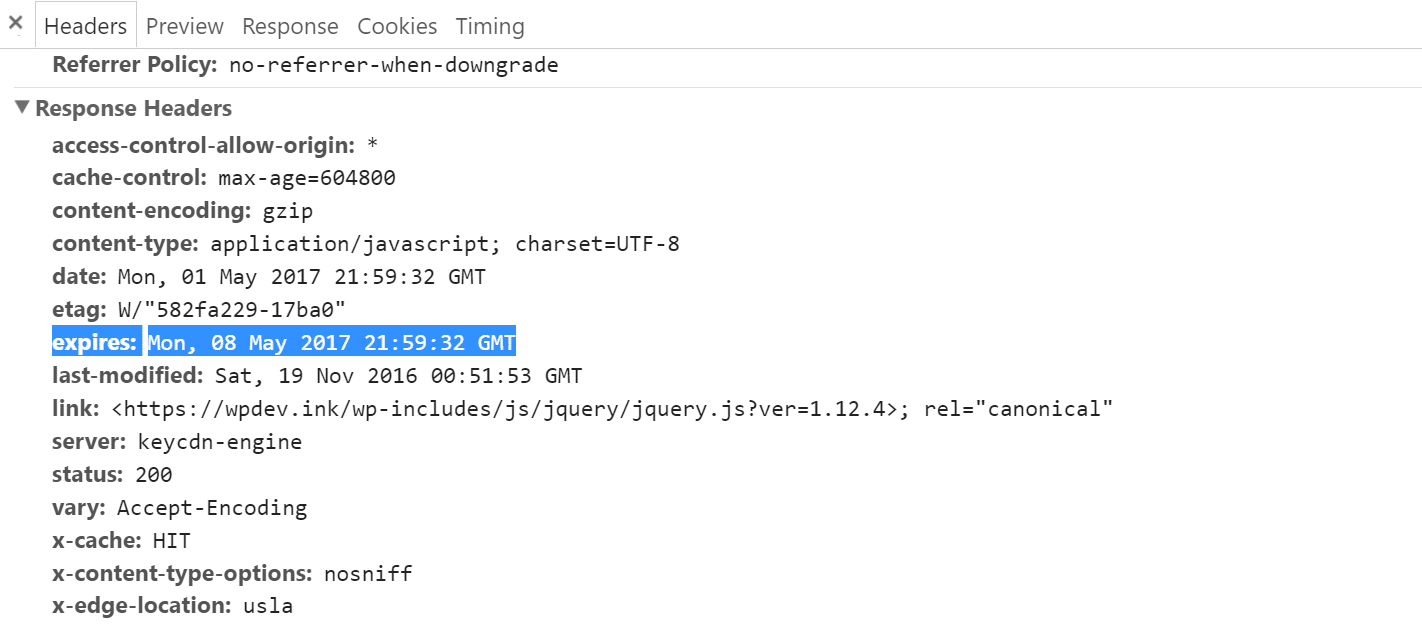
last modified header is usually sent automatically from the server. This is a title that you don’t usually need to add manually. It is sent to see if the file in the browser cache has been modified since the last request. You can view the header request in Pingdom or use Chrome DevTools to see the value of the last modified header. The header of
‘s last modified title,

ETag, is also very similar to the Last-Modified header. It is also used to verify the cache of files. If you are running Apache 2.4 or later, the ETag header has been automatically added using the FileETag directive. As far as NGINX is concerned, ETag headers have been enabled by default since 2016.
2. ETag
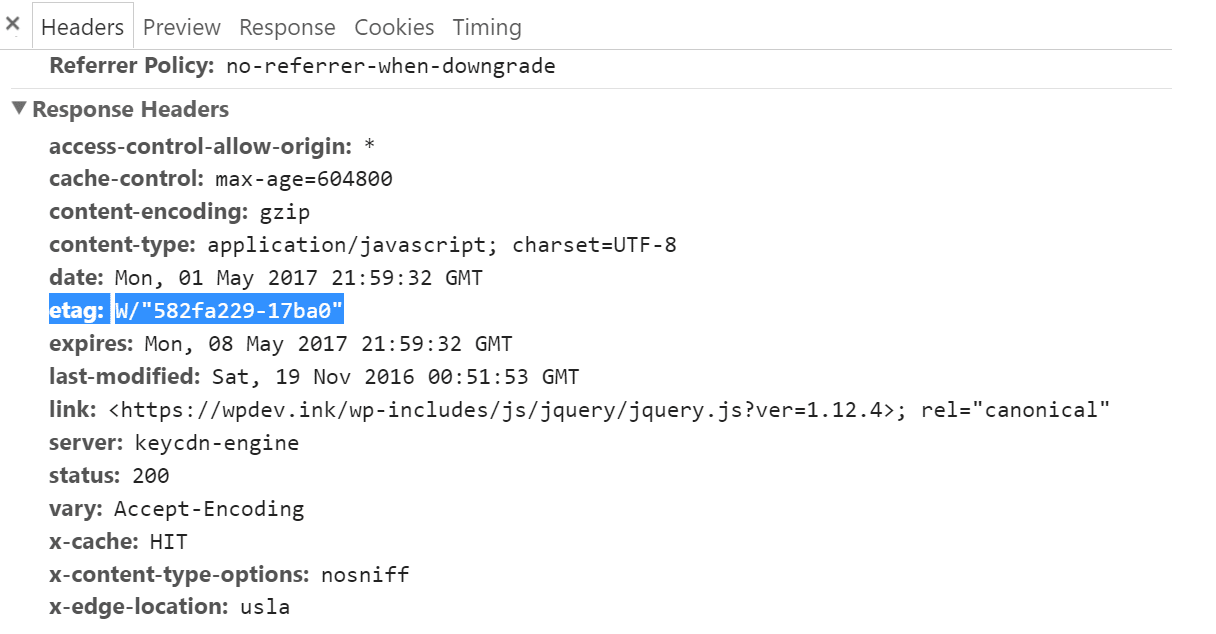
ETag header

you can manually enable the ETag header in NGINX using the following code.
determines the length of the cache header
etag on
the next two headers are Cache-Control and Expires. These headers help determine how long a file should remain in the cache before obtaining a new copy from the server. Remember, to fix the warnings you see in Pingdom or GTmetrix, you need to make sure that you have a header that both validates the cache and determines the length of the cache.
3. Cache control
Cache-Control is a header made up of different instructions that allows you to define the length of the cache. Some of the most common instructions include:
Max-age: defines when the file should be cached.
- Public: allows any cache to store responses publicly.
- Private: the file cache can only be accessed through the browser. The
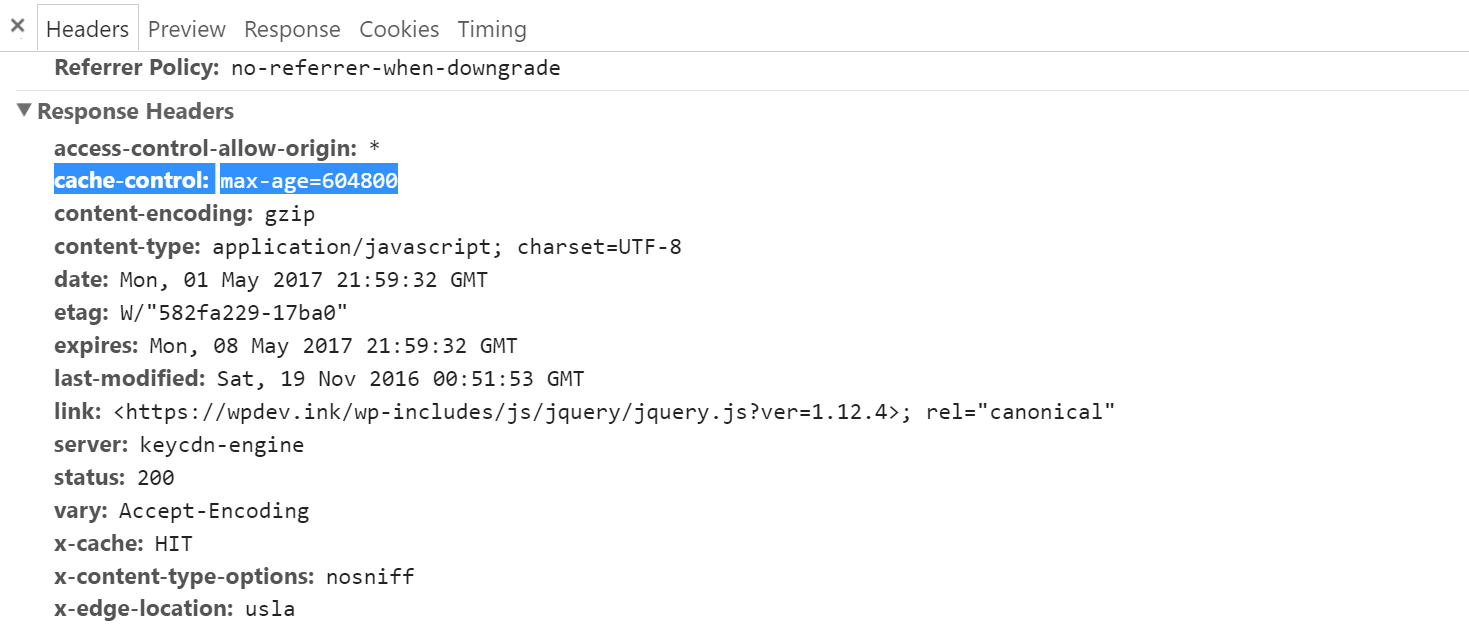
- cache control header

in the above example, we can see that the asset is using the max-age instruction. 604800 seconds equals 7 days of cache. To configure in Apache, simply add the following code to your .htaccess file. To configure it in NGINX,
simply adds the following code to your configuration file. All NGINX configuration files are located in this
Header set Cache-Control "max-age=604800, public"
directory. The main configuration file is/etc/nginx/. For more information about the different instructions, check out this in-depth article on Cache-Control./etc/nginx/nginx.conf.
location ~* .(js , css , png , jpg , jpeg , gif , ico)$ {
add_header Cache-Control "public";
}
4. Overdue
finally you have an expires header. According to this Google Developers article, the HTTP Caching: Cache-Control header is defined as part of the HTTP/1.1 specification and replaces the header that was previously used to define the response caching policy (in this case, the Expires header). All modern browsers support Cache-Control, so this is what you need. However, if you have both, there will be no harm, but remember that only one will be used. The Expires header uses the actual date, while the Cache-Control header allows you to specify the amount of time before expiration.
out-of-date title

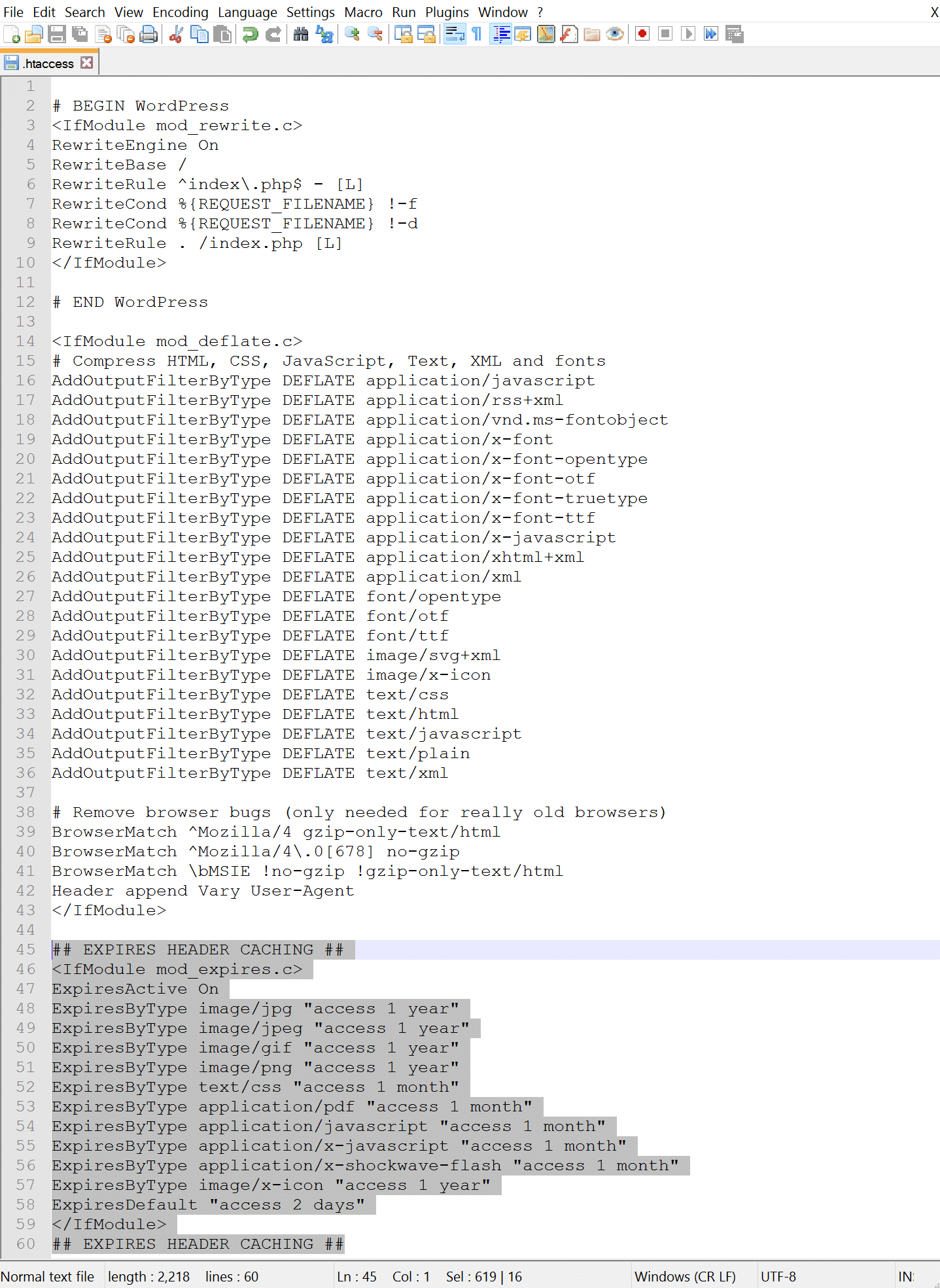
to add an Expires header to Apache, simply add the following code to your .htaccess file.
ensures that Expires header blocks are added below content such as mod_rewrite, GZIP, and so on. It’s the safest at the bottom of the file.
## EXPIRES HEADER CACHING ## ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 7 days" ## EXPIRES HEADER CACHING ##
add expired headers in .htaccess

to add Expires headers to NGINX, simply add the following code to your configuration file. In many cases of
on NGINX, Cache-Control headers and Expires headers are only used together, even if this is not technically necessary: most CDN providers of
location ~* .(js , css , png , jpg , jpeg , gif , ico)$ {
expires 7d;
}
3rd parties, such as KeyCDN and Cloudflare, automatically add these headers when they deliver your assets. If you see a warning, it may be that the software running on your host is outdated or the server is misconfigured. We usually see this on shared hosts. Or, you may be setting up your own server, in which case some of the headers mentioned above may not have been added.
location ~* .(js , css , png , jpg , jpeg , gif , ico)$ {
expires 7d;
add_header Cache-Control "public";
}
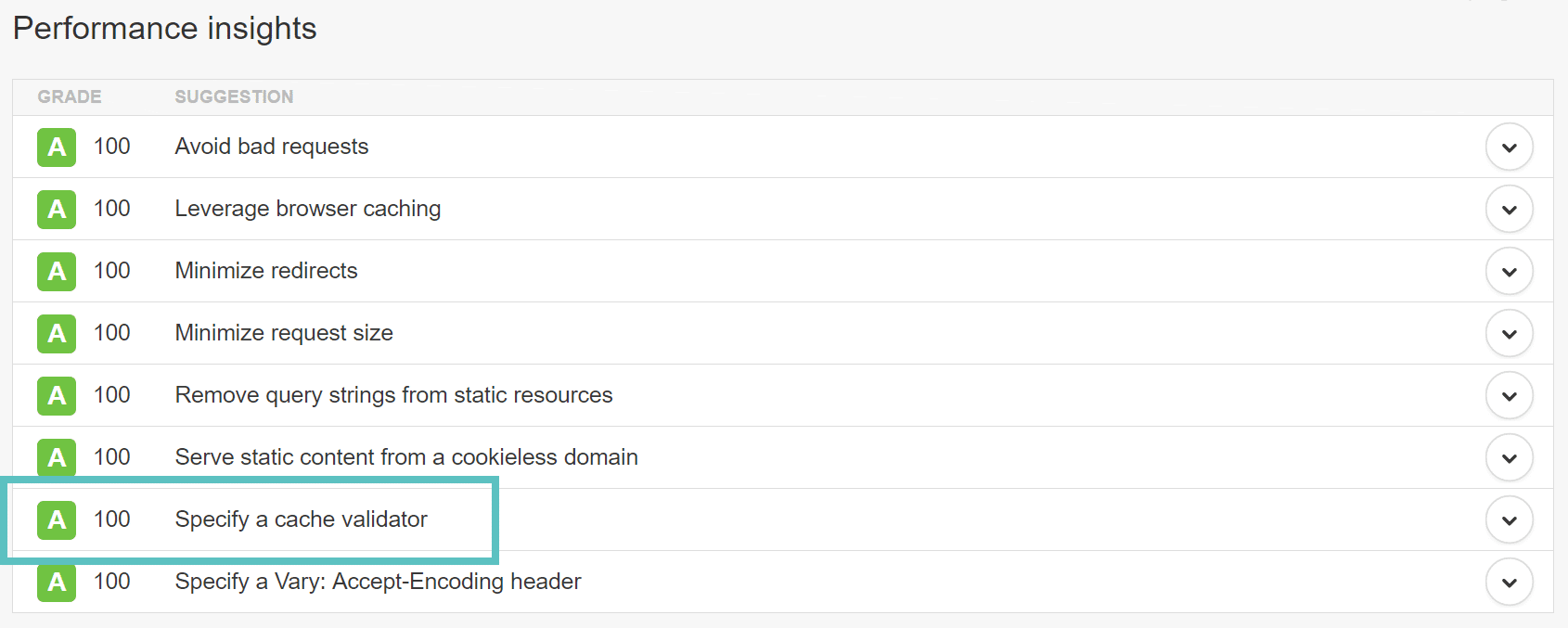
if all goes well and you do not have any requests from 3Rd parties that do not use headers correctly, you should use website speed testing tools such as Pingdom (shown below) to see your score improve.
Fixed specified cache validator warning

修复了指定缓存验证器警告

