This research article will analyze 5 million + desktop and mobile pages to see what factors affect page speed.
First, we established global benchmarks for TTFB, Visual Complete, and full load time metrics.
Then, we studied how image compression, CDN, and hosting affect the loading speed of the site.
Our data reveal some very interesting (and surprising) insights.
The following is a summary of our main findings:
1. In our analysis of 5.2 million pages, the average first byte time (TTFB) speed was 1.286 seconds on the desktop side and 2.594 seconds on the mobile side. The average time it takes to fully load a web page is 10.3 seconds on desktops and 27.3 seconds on mobile devices.
two。 On average, web pages load 87.84% more on mobile devices than on desktop devices.
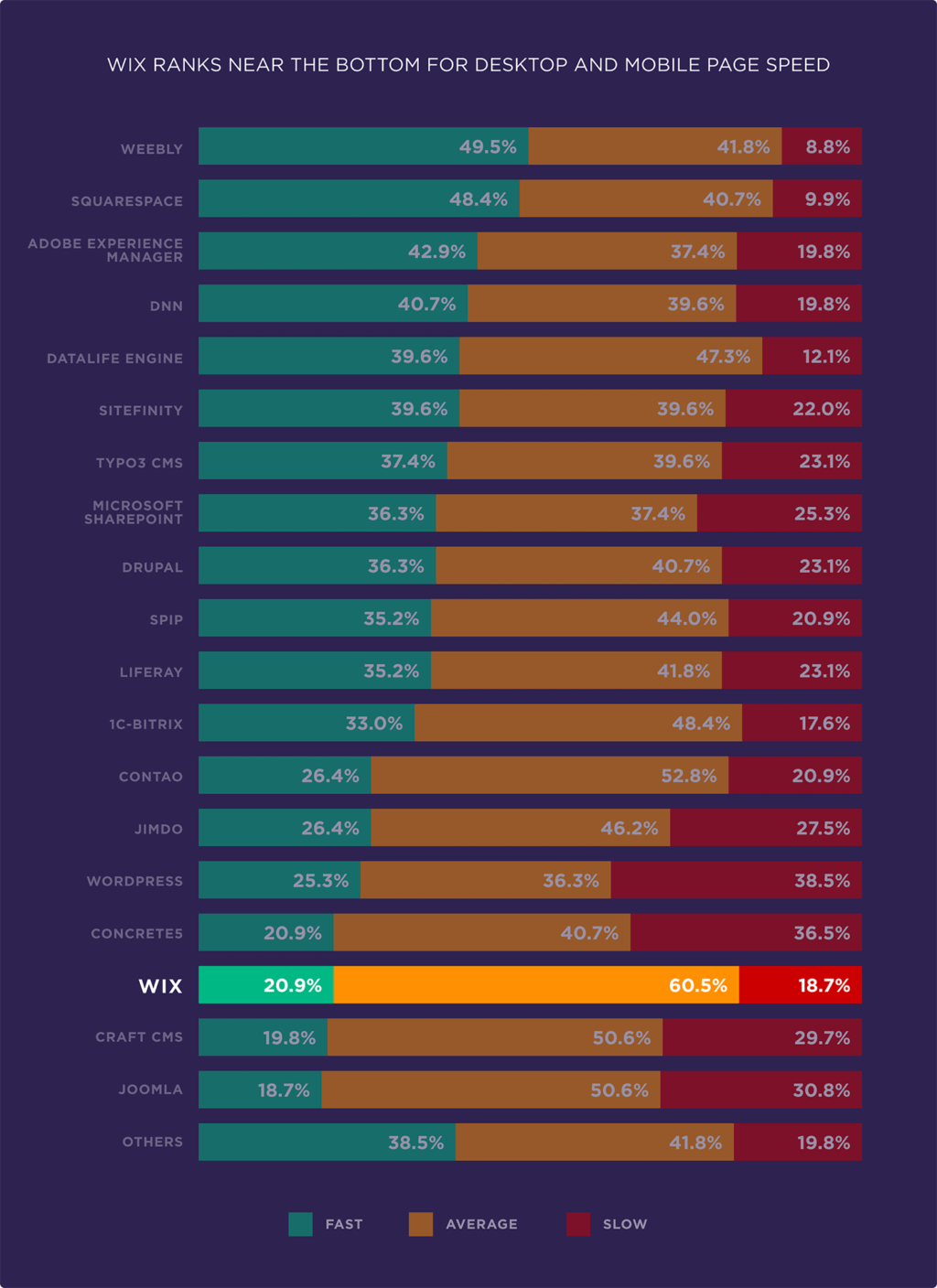
3. When comparing major CMS, Squarespace and Weebly have the best overall mobile page speed performance. Wix and WordPress rank near the bottom.
4. On the desktop, CDN has the greatest impact on TTFB. However, on mobile devices, the number of HTML requests seems to have the greatest impact on TTFB.
5. The overall page size has a significant impact on desktop and mobile “Visual Complete” loading speed. Compared with smaller pages, the visual loading time of larger pages is 318% longer. We also found that gzip compression helps load images faster on desktops and mobile devices.
6. The total page weight is the first determinant of the speed of fully loaded pages. The full load speed of lightweight pages is 486% faster than large pages.
7. Wink and Gatsby are the fastest Javascript frameworks. Meteor and Tweenmax are the slowest. The fastest frame is the slowest.
8. Pages with very low or very high file compression ratios have higher-than-average page speed performance (measured by First Contextual Paint).
9. Third-party scripts significantly slow down page loading. Each third-party script added to the page increases the load time by 34.1 milliseconds.
10. We find that the use of responsive images can bring the best overall image loading performance. The use of WebP is obviously less effective in reducing image loading time.
11. GitHub and Weebly network hosts have the fastest overall TTFB performance. Among the managed service providers we analyzed, Siteground and Wix were the slowest.
twelve。 China, Japan and Germany have the fastest TTFB loading time. Australia, India and Brazil have the slowest TTFB times.
13. CDN usage is associated with poor page speed performance. This may be because the performance of some CDN is significantly better than other CDN.
Benchmark for key page speed loading time metrics
Our first task is to establish a benchmark for important page speed indicators.
As you may know, Page Speed actually consists of several different phases.

Some of these phases occur at the server level. The rest happens in the user’s browser.
In order to fully understand the speed of page loading, we need to delve into each stage.
Specifically, we have determined the average speed of the following situations:
- TTFB: time to the first byte of the HTML document response
- StartRender: at the beginning of rendering
- Visual Complete: users can see all page assets
- Speed Index: the speed at which the user sees the page loading
- OnLoad: when all page resources (CSS, pictures, etc.) are downloaded
- Fully Loaded: when the page is loaded at 100% in the user’s browser
The average TTFB speed is 1.286 seconds on desktops and 2.594 seconds on mobile devices.

The average start rendering speed is 2.834 seconds on the desktop and 6.709 seconds on mobile devices.

The average visual completion speed is 8.225 seconds on the desktop and 21.608 seconds on mobile devices.

The average speed index speed is 4.782 seconds on desktops and 11.455 seconds on mobile devices.

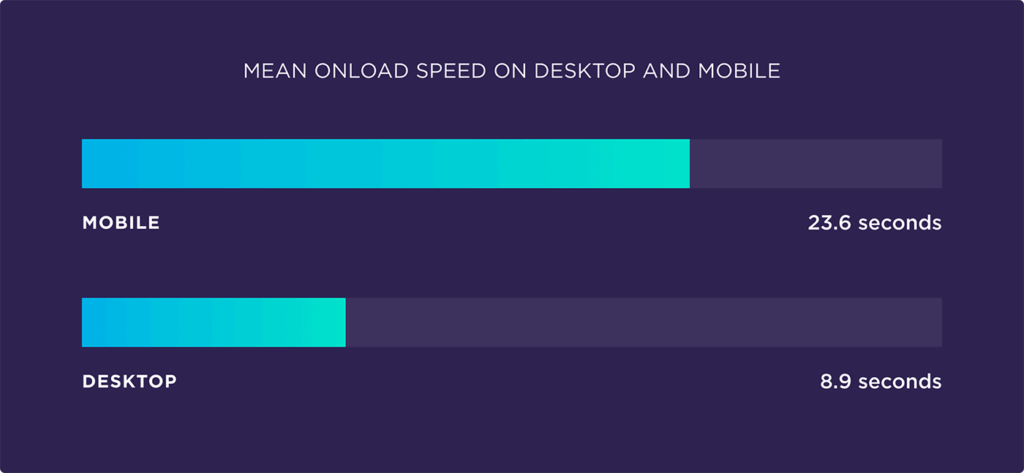
The average load speed is 8.875 seconds on desktops and 23.608 seconds on mobile devices.

The average full load speed is 10.3 seconds on desktops and 27.3 seconds on mobile devices.

Key points: the average page load speed of a web page is 10.3 seconds on the desktop and 27.3 seconds on mobile devices. On average, pages load 87.84% longer on mobile devices than on desktop devices.
Weebly and Squarespace have the best overall speed performance, while WordPress is at the bottom.
Which CMS is the best when it comes to page speed?
To answer this question, we identified the CMS for all sites in our dataset. Then we compared the TTFB performance of each CMS we found.
According to our data, Weebly and Squarespace are among the best on desktops.

Squarespace ranks first in terms of mobile page speed. Adob e Experience Manager and Weebly ranked in the top three.

It is worth noting that in terms of moving speed, WordPress only ranks 14th in the CMS we analyzed.

Another popular CMS,Wix also has poor ratings in terms of desktop and mobile load speed.

Although WordPress supports about 30 per cent of websites, it is clearly not optimized for page loading speed. This is not to say that WordPress is a bad CMS. It has other advantages (such as ease of use, large plug-in library, and SEO), making it the CMS of choice for many site owners.
However, when looking closely at the site’s load speed, other CMS seems to have a clear advantage over WordPress.
Important: among the major CMS, Squarespace and Weebly have the best mobile page speed performance. WordPress and Wix rank near the bottom. Of course, WordPress sites can be accelerated through a series of optimizations, such as CDN, caching, performance plug-ins, and so on.
Using CDN may help with desktop TTFB. Minimizing HTML requests is the key to Mobile TTFB
We analyzed the impact of various page features on TTFB (the time of the first byte).
This is what we found:

As you can see, using CDN seems to improve the TTFB of desktops and mobile devices. However, CDN seems to be more helpful on desktop devices than mobile devices. On pages loaded through mobile devices, the number of HTML requests has the greatest impact on TTFB.
Although we do find the relationship between various page characteristics and TTFB time, page-level factors do not make or break TTFB. TTFB depends largely on the response time of the server, which we will cover later.
Key point: using CDN and minimizing HTML requests may speed up TTFB on desktops and mobile devices.
Compared with small pages, the loading time of large page “Visual Complete” is 381% longer.
“Visual Complete” refers to loading all the visual content of a web page in the user’s browser.

There may be scripts and other assets loaded off-screen. But from the user’s point of view, the page is loaded.
Visual Complete is an important indicator of page speed because it affects users’ subjective experience of how fast or slow the page is loaded.
As long as the user can see and use the page, it is fully loaded. There may still be asset loading and rendering behind the scenes.
We found that page size (bytesTotal) has a significant impact on mobile and desktop visual completion load times.

However, page size on mobile devices is more important than the desktop.
On the desktop, the use of CDN is closely related to faster Visually Complete loading. The page size follows.
CDN is only the fifth most important factor on mobile devices.
Therefore, if improving mobile load speed is your top priority, I will consider reducing the page size as much as possible. This may mean deleting third-party scripts. Or compress the image. The exact steps depend on your site. However, it is clear that when it comes to Visually Complete speed, it is all about HTML size.
Key point: CDN can significantly improve the speed of Visually Complete pages on desktops and mobile devices. However, CDN has a much greater impact on desktop loading. For mobile devices, the total page size is the most important factor in Visually Complete load time.
The total page size is closely related to the “Fully Loaded” page speed.
Finally, we studied the factors that affect the speed of the “Fully Loaded” page.
As the name implies, Fully Loaded means that 100% of the page resources are loaded and rendered.
When it comes to fully loaded page speed, the total page size is by far the most important factor on desktops and mobile devices.

The number of requests also affects the speed at which the page is fully loaded.
What’s interesting about this data is that there is a strong overlap between desktops and mobile devices. Unlike many of the other metrics we analyzed, full loading on the desktop and mobile seems to be affected by the same set of variables (that is, page size and the total number of HTML requests).
However, the importance of page size and HTML requests should not come as a surprise.
Compressing images, caching, and other steps usually reduces the time it takes for a page to load. But they can only go so far. In the final analysis, to make the page “Visual Complete”, the browser must load all the assets on the page. And the more assets you have to load, the longer it takes for the page to load.
This may be why CDN doesn’t seem to have much impact on the speed of fully loaded pages (third in overall importance on the desktop and tenth on mobile devices). CDN can improve image loading time. But they don’t help much with 3rd square scripts and other assets that may slow down.
Key point: the total size has a greater impact on the speed of fully loaded pages than any other variable on the desktop and mobile device. The full load time with small pages (3.49 MB) is 486% longer.
Wink and Gatsby are the fastest JavaScript frameworks for medium-sized web pages
When it comes to giving priority to loading content on a page (and when), the JavaScript framework does a lot of hard work.
This is why almost 76% of websites use these frameworks to create efficient, secure and standardized pages.
We first collected the benchmark of how often each framework is used on the network.

React is by far the most commonly used JS framework (25.3% of websites use it). TweenMax (10.3%) and RequireJS (9.5%) are also quite popular
Next, we want to figure out which JavaScript frameworks work best on small (4019332-byte) pages.
For small pages, RightJS is at the top.

For medium pages, Wink and Gatsby perform best.

For large pages, Gatsby and Riot have the fastest FCP times.

Overall, the choice of JavaScript framework can have a significant impact on FCP timing. In fact, for medium-sized pages, the best JS frame (Wink) loads 213% faster than the slowest frame (Meteor).
Although there is a lot of overlap between the best and worst performers (for example, Gatsby and RightJS rank in the top five of all three page size categories), it seems that some JS frameworks work best on pages of certain sizes.
For example, Riot is a great large page framework (ranked second overall).

For small pages, however, Riot performed much worse (15th overall).

Important: there is no “best” JavaScript framework for all situations. For sites with many small pages, RightJS is your best choice. For most sites with large pages, Gatsby seems to be the ideal choice.
Pages with low or high compression levels have the fastest load time
Compressing page files on the server is a double-edged sword. On the one hand compressed files significantly reduce the page weight.
However, compressing the file before sending it from the server requires extra work on the browser because the client needs to unzip the file before rendering the file.
As part of this analysis, we begin to answer the question: does compressing files really improve page speed?
To answer this question, we classify FCP into three categories (Fast, Average, Slow):
- Lightning: 0-1000ms
- Average: 1000ms-2500ms
- Tortoise speed:
Then, we compared the FCP speed and compression levels between small, medium, and large pages.
For small pages, lower levels of compression are associated with faster FCP load times. However, at a very high (90-100%) compression level, the load time increases again.

Medium-sized pages have a similar distribution:

The reverse bell curve of large pages is more extreme:

Although the exact distribution of page sizes varies, the point is clear: pages with very low or very high levels of compression load fastest.
In fact, you can see a decline in the FCP performance of pages that compress the right number of files.

Specifically, the page performance of the compressed 60% Murray 80% file is the worst.
Therefore, when improving page speed, ultra-low or ultra-high compression levels tend to work best. Low-level compression reduces the work required by the browser. A high level of compression is more important than heavy work on clients with less load.
Key point: pages with very low or very high compression have better performance than pages with medium compression levels.
Third-party scripts have a negative impact on load time
Not surprisingly, we found that third-party scripts such as Google Analytics, social sharing buttons, and video hosting can cause FCP time to slow down.

In fact, we found that each third-party script increased the page load time by 34.1 milliseconds.
Our findings are consistent with those of others who have found that third-party scripts have a significant impact on page speed (like this).
Obviously, the impact depends on the script used. Some third-party scripts, such as Hotjar, load relatively quickly. Other companies, including Salesforce, are very slow.
In short, third-party scripts can lead to longer loading times. The more scripts the page has, the slower it loads.
Key point: each 3rd script used on the page increases the page load time by 34.1ms.
Responsive images seem to improve page loading time better than delayed loading and using WebP.
Images play an extremely important role in website performance for two main reasons:
First, images account for a significant portion of the overall size of the page.
Second, users tend to focus their attention on the images that appear on the page. If these images load slowly, they will have a negative impact on the user experience.
Because images can determine the loading speed of a website, we decided to compare the performance of four different image optimization methods:
- WebP: developed by Google, WebP is an image format that can be smaller than other file formats, but still produces a similar level of image quality.
- Optimized image: “optimized image” refers to the provision of different versions of the image according to the user’s device, location, etc. We use content delivery Network (CDN), image compression, and other image optimization Web services under this category.
- Delay the off-screen image loads the image below the fold when the user scrolls to that point on the page. Also known as “delayed loading”.
- Responsive image: when the image dynamically adapts to the size of the browser window.
When we compared these different Lighthouse speed scoring methods, the responsive images were among the best.

We also analyzed which method got the most full marks of Lighthouse. The results are very similar.

Key point: although WebP may improve image compression compared to PNG and JPEG, few websites have implemented this new image format.
GitHub and Weebly managed TTFB have the best performance, with Siteground and Wix at the bottom
We compared the page speed performance of major web hosting service providers.
Considering that the server response time has the greatest impact on TTFB, we analyze the implementation of different hosts on this key indicator.
Specifically, we classify TTFB into three categories (fast, average, and slow). We looked at the percentage of each host that appears in each category.
The following is the TTFB performance of each web hosting provider on the desktop:

Github, Weebly and Acquia are the top three desktop TTFB. Automattic, Wix and Siteground performed worst.
We did the same analysis on mobile TTFB. The results are as follows:

As you can see, Github performs very well on both the mobile side and the desktop side. Given that Github Pages only provides static resources, this is not surprising. This means that, in many ways, Github theoretically cannot be used as a comparison, otherwise it is very unfair.
Seravo, Netlify and Weebly ranked in the top 4. Wix and Automattic are at the bottom of the list.
What conclusion can be drawn from this analysis?
TTFB is just one of many factors to consider when choosing a host. There are also costs, uptime, customer support, features, and so on.
In other words, when it comes to fast page load times on desktops and mobile devices, Github Pages is by far the best choice among major hosts. TTFB times for Wix and Automattic hosts tend to be slow.
Important: among the major managed service providers, Github and Weebly perform best on the desktop side. According to our analysis, GitHub and Seravo are the fastest mobile hosts. It should be noted, however, that Github Pages only provides static pages, which gives it an inherent advantage over other hosts we analyzed.
China, Japan and Germany have the fastest TTFB loading time.
We compared TTFB load times in 11 countries from our dataset.
The following is a breakdown of desktop speed by country:

Mobile end:

Point: China has the best mobile and desktop TTFB performance. The second is Japan and Germany, where the page speed is faster than the global average. Page speeds in France, Britain, Canada, the United States and Russia are average. Australia, Brazil and India are below the global average.
Pages with CDN perform worse than pages without CDN
One of our most surprising findings is that pages that use CDN actually perform worse than pages that don’t use CDN.
This is true for both desktops:

And mobile phones:

How is that possible?
In theory, because the content it provides is close to the location of the user, CDN should improve the page speed in an all-round way.

However, this is not the case in our analysis.
We assume that not all CDN are equal. In many cases, using poorly optimized CDN actually slows down.
When we analyzed the performance of the top 18 top CDN providers, we did find a huge difference in performance.

Specifically, we noticed that (on the desktop) the performance of the best CDN is 3.6x better than the worst CDN. This helps explain why CDN does not automatically improve performance.
To make it easier for underperformers to find out, we compared CDN performance with the global average.

Then, we put each CDN into one of the three buckets:
- Good (fast% and slow% better than the average of all providers)
- Average (fast% or slow% better than the average of all providers)
- Poor (fast% and slow% worse than the average of all providers)
The following is a summary of the performance of each provider:
Desktop side
- Excellent: Airee, Amazon Cloudfront, Azure CDN, CacheFly, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
- Average: CDN77
- Bad: Akamai, ArvanCloud, Cloudflare, Fireblade, Incapsula, Sucuri
Mobile terminal
- Excellent: Airee, Amazon Cloudfront, Azure CDN, CDN77, EdgeCast, Fastly, GitHub Pages, Google Cloud, KeyCDN, MaxCDN, Netlify
- Average: Fireblade, Incapsula, Sucuri
- Bad: Akamai, ArvanCloud, Cloudflare
Key point: using CDN does not automatically improve page speed performance. The performance of some CDN is obviously better than that of other CDN. Therefore, it is important to use CDN that performs well on both desktops and mobile devices.
Summary
Although through the search ranking analysis articles, we know that the page speed has little to do with Google search engine ranking, but the page speed will affect the user page stay time and bounce rate, search engine crawling pages and so on.
If the page speed is too slow, I believe it will also indirectly affect the search engine ranking, in short, faster website speed, is definitely an advantage, not a disadvantage.