
The main goal of search engine optimization (SEO) is to rank your content higher in search results for the keywords that are most important to your brand or business.
However, getting the top spot in the rankings may not be enough to make your site stand out from the competition and win enviable organic clicks. You may need an extra advantage to get the most hits (and actual traffic)-that’s what schema tags do.
Schema tags are a form of structured data that provides search engines with additional information about your content. The advantage of the pattern is that it can visually enhance the appearance of your content in organic search results, thus making it stand out.
For example, you can use schema to tell Google whether a page represents recipes, blog posts, or product pages, and your search list may include some additional information. In addition, you can choose which data to include using markers, such as stars, prices, and even cooking time.
In this article, we will explain what schema tags are and break down their benefits. Then we will show you how to add schema tags to your website.
What is Schema?
Each page you create should contain a considerable amount of metadata. For SEO, some of the most important elements include the page title, meta description, alt text, and title tags. This metadata can greatly affect the way your site is displayed in the search engine results page (SERP).
Think of schema tags as the “next level” of page metadata. Instead of simply telling the search engine what the title and description of a page is, the pattern provides a background.
You can use schema to indicate the content of each page, such as location, recipes, products, and hundreds of other options. To give you an example, here is what the search result for a recipe looks like without schema:

It looks good. I’m sure it’ll get some clicks. Let’s compare it with a rich snippet search result using schema tags, including rating, number of bets, and cooking time. Rich results are possible because of the schema tag:

If you were looking for a recipe, which of these two results would you click on? For many people, the answer will be the latter, because it provides more information directly.
There are many schema “categories” for different types of content. In addition to recipes, you also have options for a person. If you want the search results to contain information such as the date of birth, the names of parents and siblings, this may be perfect.

One of the most common ways to add Schema to a Web page is to use the JavaScript object symbol (JSON-LD) of the associated data.
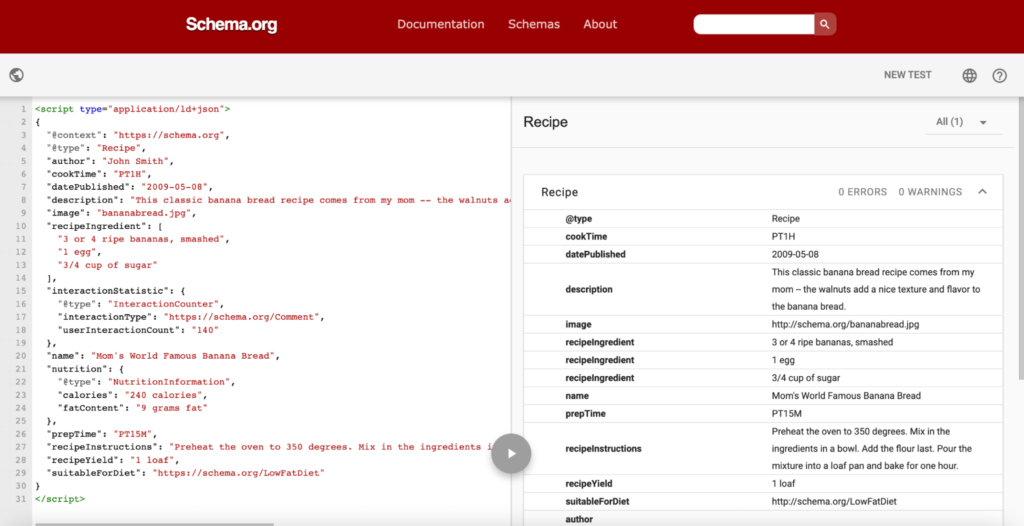
Here is an example of what it would look like if you were making a recipe for banana bread using JSON-LD ‘s Schema tag:
{"@ context": "https://schema.org"," @ type ":" Recipe "," author ":" John Smith "," cookTime ":" PT1H "," datePublished ":" 2009-05-08 "," description ":" This classic bananabread recipe comes from my mom-- the walnuts add a nice texture and flavor to the bananabread. "," image ":" bananabread.jpg "," recipeIngredient ": [" 3 or 4 ripe bananas, smashed " "1 egg", "3gamma 4 cup of sugar"], "interactionStatistic": {"@ type": "InteractionCounter", "interactionType": "https://schema.org/Comment"," userInteractionCount ":" 140"}, "name": "Mom's World Famous Banana Bread", "nutrition": {"@ type": "NutritionInformation", "calories": "240calories" "fatContent": "9 grams fat"}, "prepTime": "PT15M", "recipeInstructions": "Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. "," recipeYield ":" 1 loaf "," suitableForDiet ":" https://schema.org/LowFatDiet"}
The script goes into the HTML of the page, and you have complete control over the schema element. Some tools allow you to add schema tags without using code, simply select the type of content you are working on and fill in some fields.
Don’t worry, we’ll share some of our favorite schema generator tools below.
In short, schema is the tag you add to the page of the site, providing search engines with additional information about your content. Now let’s talk about how this process can benefit your website.
Why do you use Schema tags to improve your SEO?
To be clear, the mere existence of structured data on a web page does not provide an overall ranking improvement.
For example, suppose you have two websites, one using pattern tags and one without. If they compete for the same keywords and have similar domain name authorization and content quality, they may get similar rankings.
However, pattern markers do help to improve organic click rates. By making your search results look more attractive, you will increase the chances that users will click on your results rather than competitors.
Google’s research supports this. In one study, Google found that Rotten Tomatoes added pattern tags to more than 100000 pages, with a 25% increase in hits compared to pages that did not use the tag:

Food Network saw similar results. After adding the pattern tag, the number of visits to organic traffic increased by 35%:

In addition to helping you get more clicks, pattern tags can also make your site appear in local searches, depending on the metadata you add to the site.
For example, if you add location metadata to a site or event page, it may appear when the user is looking for a nearby selection:

Similarly, Google extracts pattern information from web pages to fill the knowledge panel in search results. These panels may not link directly to your site, but they provide a better experience for search users.
Although the pattern tag does not affect the ranking of search engines, it is still a wise move to implement it from the point of view of search engines. Adding tags can increase the number of clicks on pages that already have a good ranking, which is definitely worth the effort to set it up.
How to add Schema tags to your website
Depending on whether you are using WordPress or a different site builder, there are two ways to add schema tags to your site. For WordPress sites, you can use the schema markup plug-in to simplify the process.
Otherwise, you will need to add tags manually (it’s not complicated). Let’s take a look at these two methods!
1. Use Schema to tag the WordPress plug-in
As expected, there are several schema plug-ins available in WordPress. In fact, some of the most popular SEO plug-ins, including Yoast SEO and Rank Math, let you add schema tags to articles and pages.
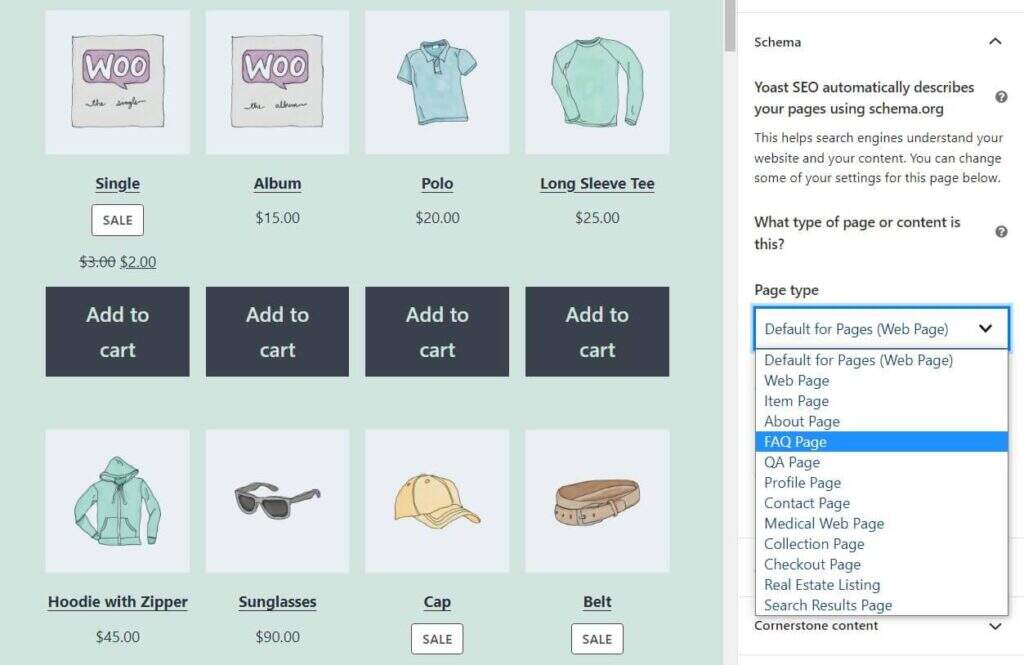
The only disadvantage of using the SEO plug-in to add schema code is that you don’t have much control over the metadata. For example, Yoast SEO only lets you choose the type of page or article you are working on:

If you want more control over the schema data you add to WordPress content, you need to use a special plug-in. One of our favorite working tools is Schema & Structured Data for WP & AMP:

This plugin allows you to add custom JSON-LD tags to any article or page. You can also set the preconfigured schema tag type and decide which fields to include based on what you are working on.
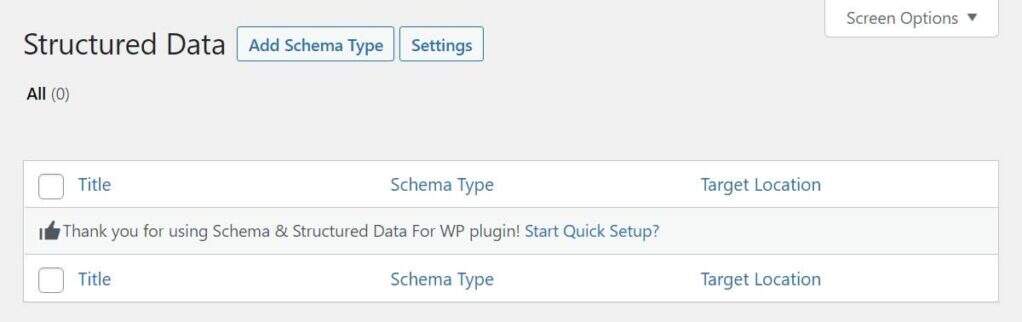
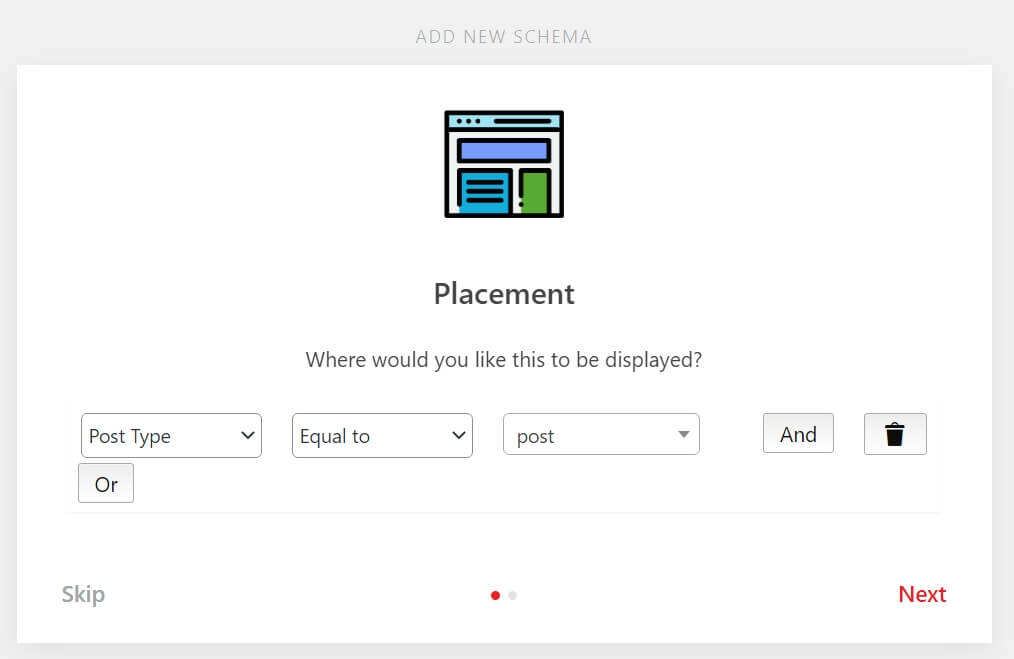
After enabling the plug-in, enter Structured Data & gt; Schema Types in the WordPress dashboard and select the Add Schema Type option:

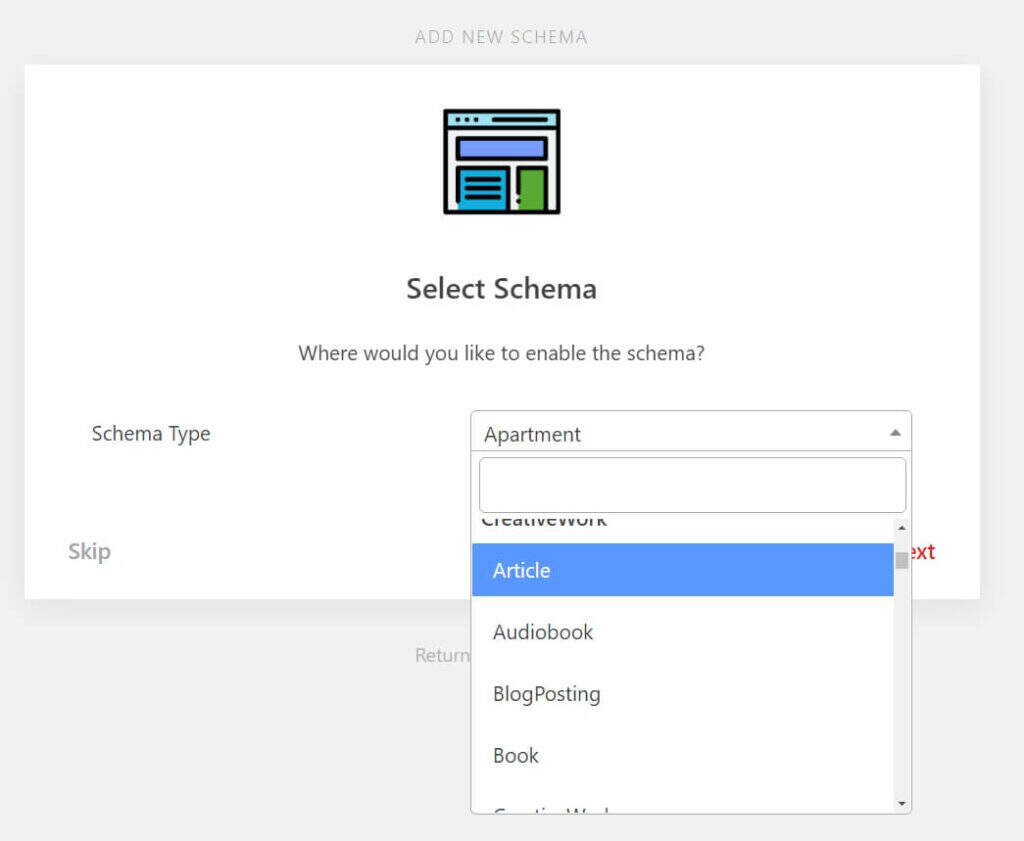
The plugin will ask you what schema you want to set up. You can choose from a list of all the modes on Schema.org. Some of the most common options include articles, products, news articles, and FAQ tags:

The tag elements you can access will depend on the schema you choose. After that, you can decide which types of content to enable the schema for.
In this example, we configure tags for the “post” content type.

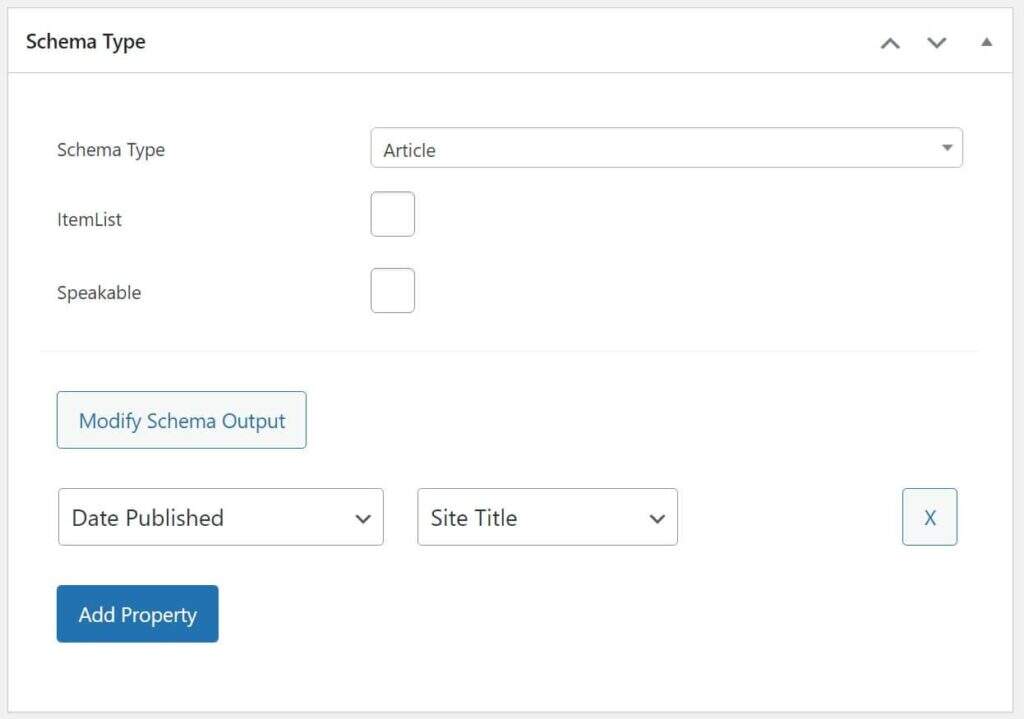
After you add a schema, you can edit it immediately. The schema edit page displays the default fields it includes.
For article schema, you can choose whether you are dealing with a list-based article and whether it is speakable. You can also add other attributes by clicking Add Property.

We recommend taking the time to customize each schema and add the attributes you want to appear in the search results on each page. Keep in mind, however, that if you add too many schema attributes, not all of them will be displayed in the results. On average, Google displays three to four schema elements for each result.
Because the plugin allows you to configure which types of content will use different kinds of schema, you don’t need to enable tags page by page.
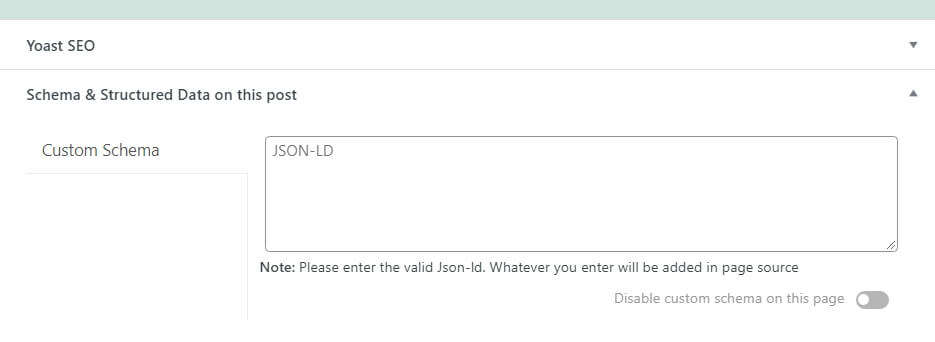
However, if you are editing a page or an article and you want to add a custom pattern, you can do this by going to the article’s schema and structured data widget and selecting the Custom Schema option.

If you are not sure how to use JSON-LD to build schema tags, we recommend that you check Schema.org. Schema tags are very easy to manage, even if you are not familiar with the code, because it follows a very straightforward set of rules and attributes.
two。 Add Schema tags manually
The steps to manually add schema tags to the site will depend on the format you use. So far, we have only focused on JSON-LD because it is the most popular choice for schema tagged data (and recommended by Google).
JSON-LD
Adding JSON-LD tags to a page is relatively simple. You need to put the markup script together with the attributes you want to include and organize it in the correct format.
Let’s re-examine the previous example of the JSON-LD schema tag snippet:
{"@ context": "https://schema.org", "@ type": "Recipe", "author": "John Smith", "cookTime": "PT1H", "datePublished": "2009-05-08", "description": "This classic bananabread recipe comes from my mom-the walnuts add a nice texture and flavor to the bananabread.", "image": "bananabread.jpg", "recipeIngredient": ["3 or 4 ripe bananas, smashed", "1 egg", "3 or 4 cup of sugar"] "interactionStatistic": {"@ type": "InteractionCounter", "interactionType": "https://schema.org/Comment", "userInteractionCount": "140"}, "name": "Mom's World Famous Banana Bread", "nutrition": {"@ type": "NutritionInformation", "calories": "240 calories", "fatContent": "9 grams fat"}, "prepTime": "PT15M", "recipeInstructions": "Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add the flour last. Pour the mixture into a loaf pan and bake for one hour. "," recipeYield ":" 1 loaf "," suitableForDiet ":" https://schema.org/LowFatDiet "}
Any JSON-LD scripts you add must be placed in the HTML file you are working on
In the tag. The code should vary depending on the type of content you create, but all you need is a text editor to add it.
If you are not familiar with the schema properties, you will also want to keep the Schema.org site open. The site shows you examples of attributes that you can use schema tags and how to add them.
Our favorite JSON-LD schema tag generator
- TechnicalSEO.com
- Rank Ranger Schema Markup Generator
- Steal Our JSON-LD
RDFa and Microdata format
In addition to JSON-LD, you can also use RDFa and microdata formats. Neither of these formats is very popular because they rely on inline code.
The following is a schema tag clip of a movie, indicating its director, type, and link to the trailer, which may look like this:
Apocalypse Now
Director: Francis Ford CoppolaActionTrailer
Microdata needs to be directly in the
How to verify your Schema tags
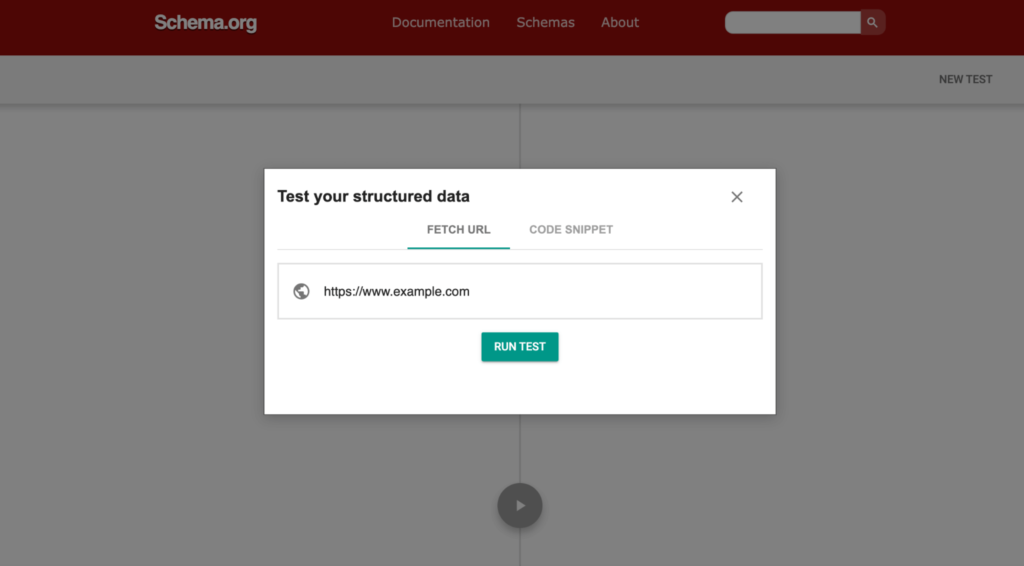
If the Schema tags are invalid, why spend so much time understanding and creating all the Schema tags? Remember to use the Schema.org tag validator to check your work. To use it, simply insert your URL and click “Run Test”.

In addition, you can add a raw code snippet to the tester to see if everything can be verified properly. In the right half of the screen, pay special attention to the “errors” and “warnings” notifications, which will help you troubleshoot the mode if there are any problems.

Regardless of the test method, this important step will ensure that the search engine recognizes the additional structured data you add to the content and displays it appropriately in the search results.
Summary
If you want your site to get as much traffic as possible, you need to improve its search engine rankings and click-through rates. The Schema tag can help you achieve the latter goal, and if you don’t use it, you may miss out on a large number of visitors.
It is not difficult to add Schema tags to your website. However, this process varies depending on whether you use WordPress or not:
- WordPress plug-ins that use Schema tags.
- Add Schema tags manually.






Comment message