
Content is important for running WordPress blogs. However, it is not enough to have enough internally linked content on each of your pages. The effective way is to manually insert the relevant link on the article content and display the relevant article in the sidebar or footer area.
However, in most cases, adding a recently released list is also useful for having a reliable Internet link structure. In this article, we will introduce the various options for inserting the latest articles in WordPress.
Why use recent articles?
Here are some reasons to insert the latest articles on your website:
- Add a list of the latest articles to the home page to help visitors quickly browse your content.
- You can insert recently released gadgets into popular content to promote your recently published articles.
- It is also a good idea to display your latest article in the footer or sidebar area.
Insert the most recent article on the WordPress website
You have different possibilities in WordPress to present your latest article:
- Use WordPress’s recent article gadget to display it in the gadget area such as the sidebar or footer.
- Insert the intermediate article content using the most recent article block of Gutenberg.
- Use third-party plug-ins to display recent articles.
Let’s introduce all the possibilities in the following section.
1. Insert related articles in the gadget area
A typical way to use the recent articles gadget in WordPress is to display your recent articles in the sidebar or footer gadget area. If you are using an old classic editor and you have a gadget block with an Gutenberg editor, you can drag and drop the gadget.
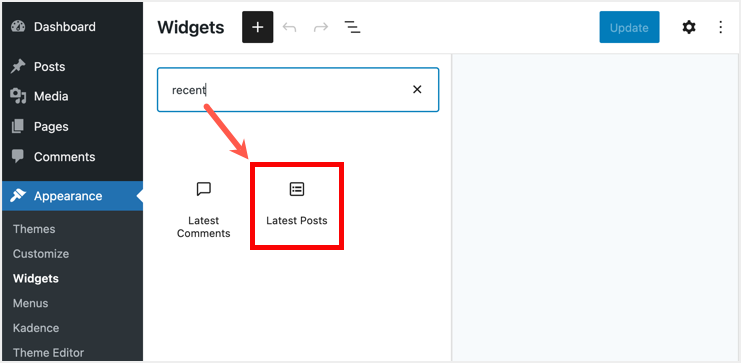
- Log in to the administrative panel of your site and navigate to the appearance & gt; gadgets section.
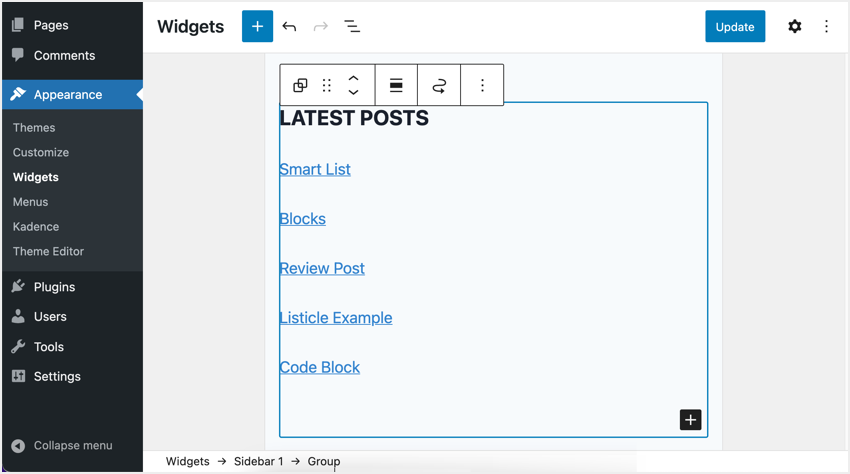
- Select the sidebar or footer area where you want to insert the gadget, and then click the add Block icon that appears as + in the upper-left corner.
- This displays a list of all available blocks and type up to date in the search box.
- Click the latest articles gadget to insert the block.

The latest articles in the gadget block
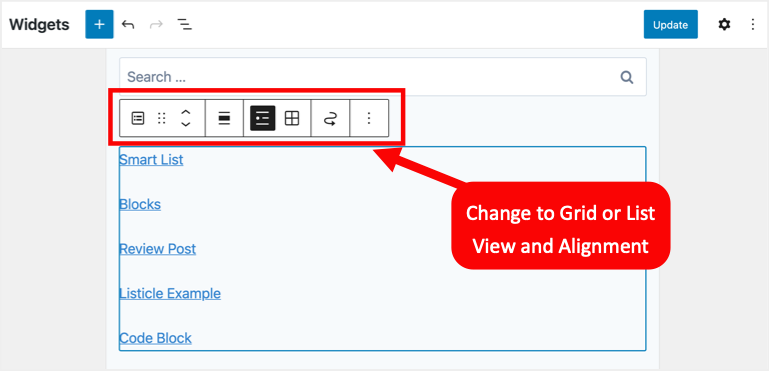
- After you insert the gadget, click it to see the options available for customizing the appearance.
- You can change the alignment and switch the grid or list view to adjust the gadgets on the site layout.

Change to grid or list view and alignment
- Since it is a separate block, it does not have any title. If desired, you can add a title blog to insert the title above the gadget and combine the two blocks into one block.

Add a title to the list
- Finally, press the Update button to publish your changes. The “latest articles” gadget on your website will look like this.

The latest article gadget in the sidebar
The latest articles in the Classic Editor
If you are using Classic Editor, the process of inserting the most recent article is the same. However, the name of the gadget will be different from “recent article” rather than “latest article”.
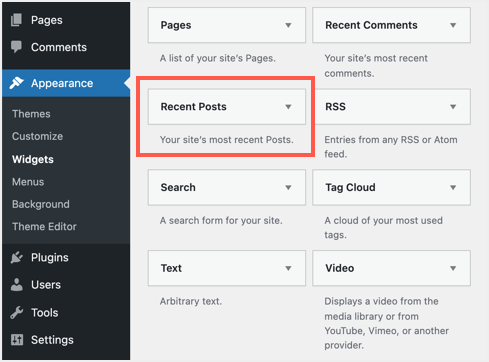
- Go to the appearance & gt; gadget and drag the recent articles gadget to the desired area.

Recent articles gadgets in Classic Editor
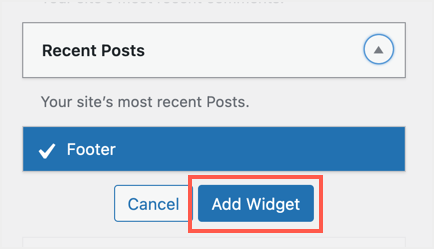
- Alternatively, click the gadget, select the available area you want to insert, and then click the add Gadget button.

Select the area where you want to insert the gadget
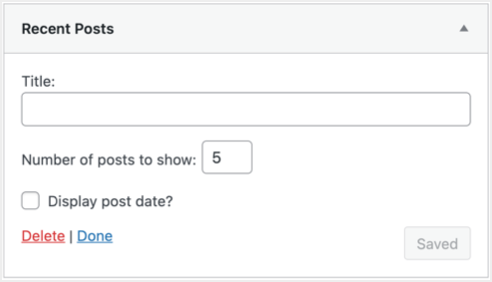
- When the gadget is available, enter a title, such as “latest article”, “recent article”, or anything you want to display above the gadget on the published site.
- Type the number of articles to display in the list, depending on the available space on the site layout.
- Finally, select whether you want to display the release date below each article in the list.
- When you are finished setting up, click the Save button to publish your changes.

Inserted the most recent article gadget
- The recent articles gadget will look like this on your published website.

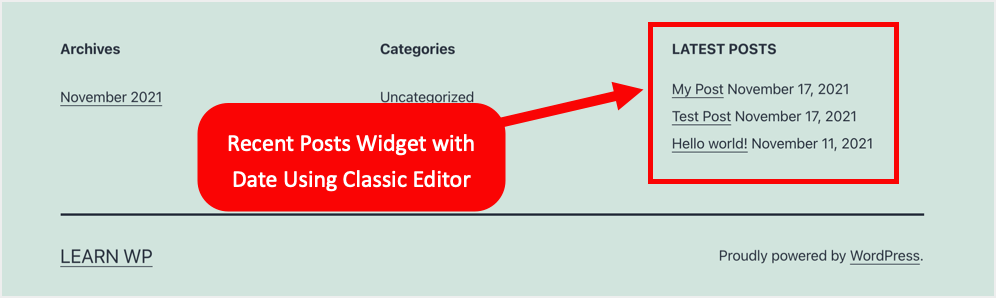
Recent articles gadgets with dates using the Classic Editor
Note: as you can see, Gutenberg does not provide the option to display the release date and select the number of articles in the latest article list. In addition, whether you use the Gutenberg editor or the classic editor, the appearance of the gadget is determined by the theme you use.
two。 Insert the latest article gadget in the content area
Although recent articles with a classic editor provide additional options, it cannot be inserted into the content area. Your only choice is to use the Gutenberg latest articles gadget or to use third-party plug-ins.
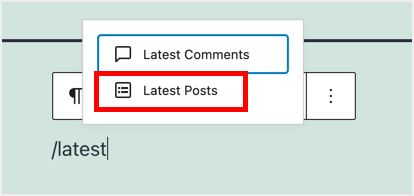
- When you are in the content area, enter / latest in the paragraph block.
- This will filter the latest articles block and click it to insert.

Insert the latest article block in the content area
- The gadget immediately displays your most recent article, and you can switch between list or grid views.

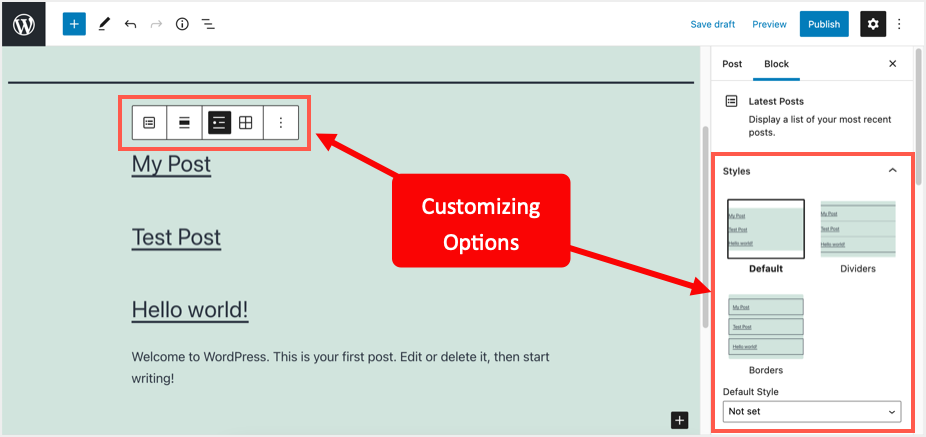
Latest article block options
The latest article gadget in custom content
Unlike the gadget block, you can find a number of options to customize the latest article gadgets in the content. You can find all available options under the blocks section of the sidebar.

Custom options latest article gadget
- Styles-you can select three styles from the default style, separator line, or border.
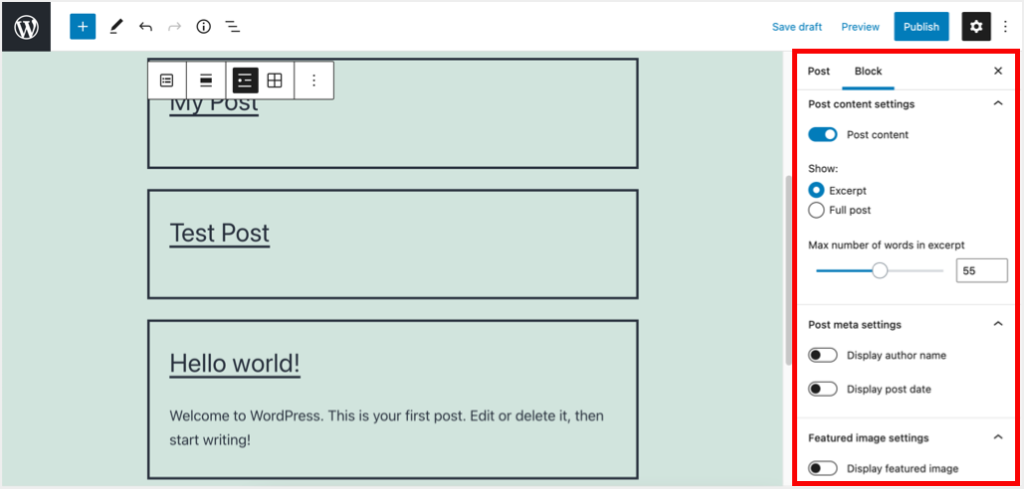
- Article content Settings-you can enable this option and display excerpts of a specified length or complete article below each title.
- Publish meta-setting-toggles the author name and release date.
- Featured pictures-shows or hides the featured pictures of each article. In addition, you can change the image alignment, link the image, and select the image size.
- Sort and filter-Select the sort order and filter by category and author. You can also use the required columns in the grid view to limit the number of items displayed in the list.
- Advanced-this is a common option for all Gutenberg blocks to add custom CSS classes.
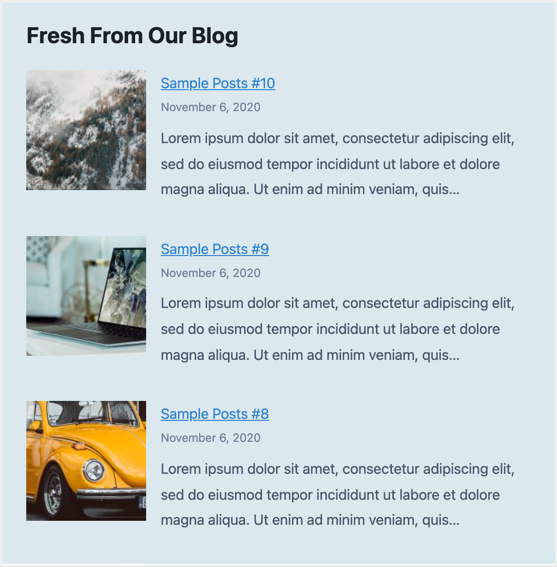
The following is an example of the latest article in a list view with custom options:

List view example
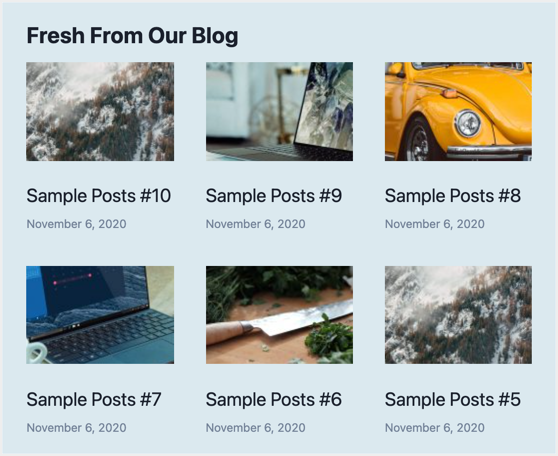
The same gadget will appear in the grid view with some changes in the two columns, as follows:

Grid View exampl
Note: WordPress also provides circular queries and article list blocks to create article pages based on categories and tags. However, you can use the block’s filtering options to display a single page with a certain number of up-to-date articles and to create a recent article gadget.
3. Use third-party plug-ins
Frankly, we do not recommend using third-party plug-ins to insert recent articles in WordPress, because the default Gutenberg block is sufficient.
However, there are other situations, for example, if you want to include a custom article type or a specific page in the list. The best option is to install and activate the “WP Latest Posts” plug-in on your website.
The plug-in provides a number of options to create a beautiful recent article block, which you can insert anywhere using a simple code or a Gutenberg block. Note that you can create multiple blocks for different article types and insert short code into your PHP template to show the corresponding article without mixing categories and article types.

WP Latest Posts plug-in
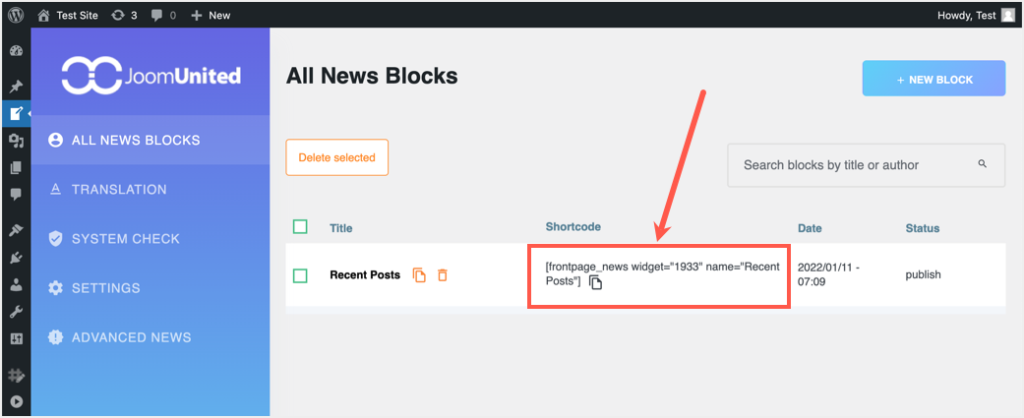
- After activating the plug-in, you will find a new menu item “WP Latest Posts” in the sidebar and click it.
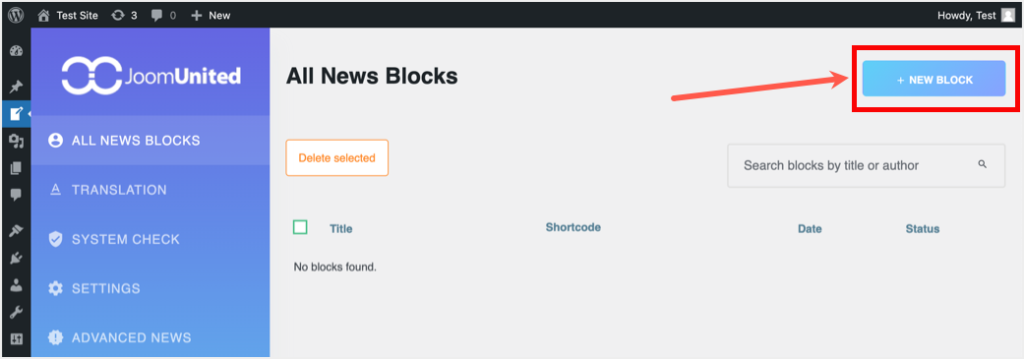
- Click the “+ New Block” button to create a new recent article block for your site.

Add a new recent article block
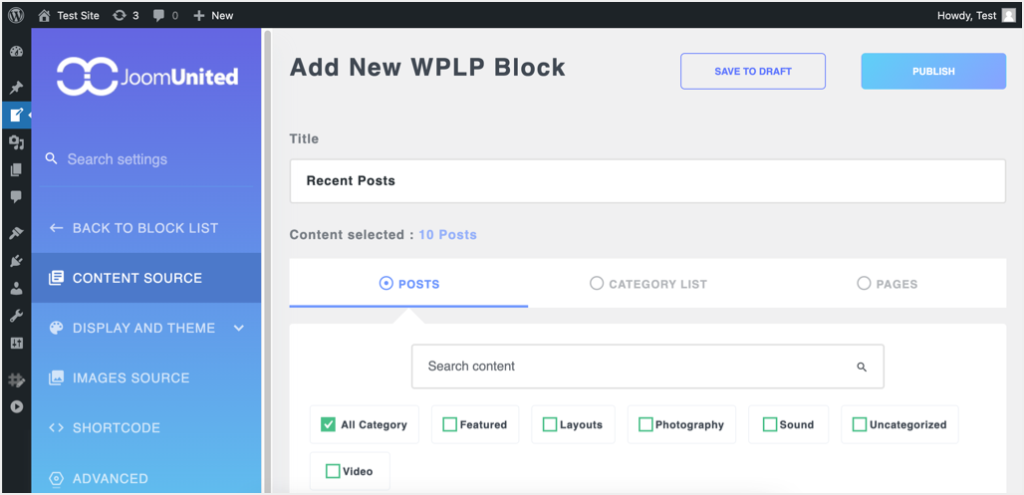
- The plug-in provides a number of filtering and design options for selecting content sources and themes for your gadget. Browse the settings and customize them according to your requirements.

Design your block
- When you are finished setting up, save the block to create a simple code.

Get block brief code
Insert recent article block
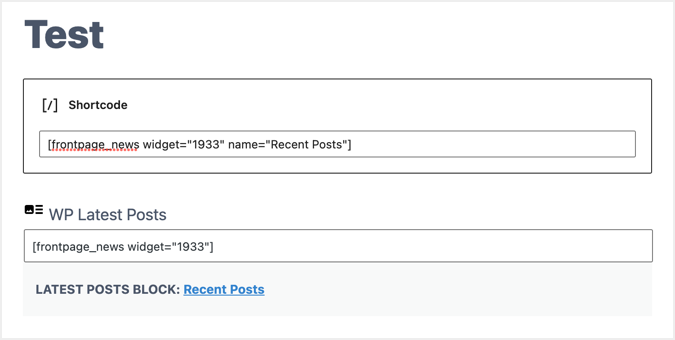
If you are using a classic editor, the plug-in will add a button called “add the latest article” to the interface. For Gutenberg, you can paste the short code anywhere in the content area or use the “WP Latest Posts” block.

Paste a short code or use a block
- You will not be able to customize the gadget in the editor because you have set everything from the settings panel of the plug-in.
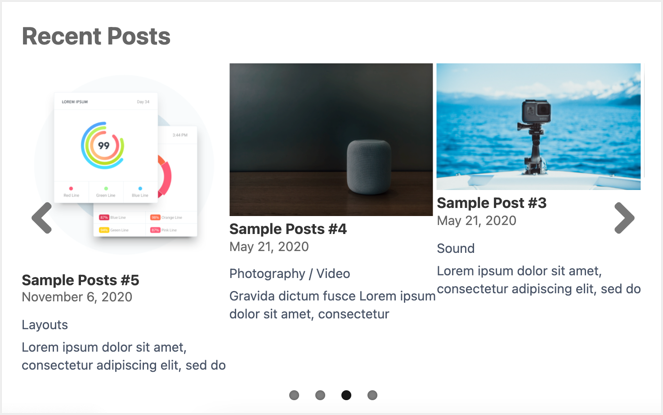
- Post your article and view the latest article block, as shown below.

Add a recent article using the plug-in
- You can also use the short code in the gadget area or the article template to automatically display the gadget on all articles.
Note: Jetpack also provides an additional gadget called “Top Posts & Pages”, which you can enable by allowing “Extra Widgets” in the plug-in settings. The advantage of this gadget is that the page can be displayed in the list and has a simplified interface. Therefore, if you are already using Jetpack, consider using this option instead of using other plug-ins.
Summary
We recommend using the “latest articles” section in the Gutenberg Block Editor to create a beautiful internal article content area of the recent articles gadget.
Although using this block in the gadget area does not provide any customization, most themes use custom CSS to customize the display gadget. If the default block is not enough, you can use the plug-in mentioned above to create the most recent article in the broadcast view.