
Designing a website can be time-consuming. Even if you use a powerful WordPress theme or page builder, you may still spend hours building and editing your page. In addition, you may prefer to create custom WordPress page templates rather than using generic prefabricated layouts.
you can apply them to any page on your site by creating WordPress templates. As a result, you can also adjust the overall page design without having to update each page manually.
in this article, we’ll see why you might want to use a custom page template. Then we’ll show you how to create them in WordPress.
- Why you might want to create a custom WordPress page template
- How to create a custom WordPress page template (2 ways)
- 1. Manually create a page template
- 2. Use the page builder plug-in to create a page template
Why you might want to create a custom WordPress page template
many WordPress themes have prefabricated layouts for different parts of your site. These design areas include blog posts, categories, archives and pages about us. Although you can usually adjust these templates to your preferences, you may find them somewhat limited when you try to customize them.
creates custom WordPress page templates to make your design more creative. You can then apply this layout to any page or article on your site.
if you want some pages to be slightly different from each other, you can also create custom templates.
for example, if you have a photo collection, you might want these pages to look wider than others. If you run a blog, you may decide to add a sidebar that is visible only in your articles.
has custom page templates that can also save you a lot of time. If you choose to adjust your design in the future, you only need to change your template-the update will be applied to all relevant pages. This setting saves you the trouble of adjusting each page. How
creates custom WordPress page templates (2 ways)
as we’ve seen, creating custom WordPress page templates gives you more control over the look and feel of your site. This process can also help you save time. Fortunately for
, you can create page templates in WordPress in a number of ways. For example, you can manually make one and upload it to your site, or you can use a page-building plug-in.
, let’s take a closer look at each method!
1. Manually create a page template
if you are already familiar with how to create a WordPress theme, you may want to choose the manual method. This approach requires some coding knowledge and provides a lot of flexibility for your custom template design.
is important! In this tutorial, we will create a template file and upload it to your current topic. We recommend that you create a subtheme first. In this way, you will not lose new changes when the parent theme is updated.
Step 1: create a template file
first, open the text editor of your choice and add the following line of code:
you can name your template as you like. However, we recommend using a recognizable name.
for example, if you are creating a page template for a specific type of blog article, such as instructions, you can call it a "tutorial." Similarly, if you are working on a template that does not include a theme sidebar, you can name it "PageWithoutSidebar". After
adds the code, save the file as a file such as "custompage.php". You can use any name for the template file, but it must have a .php extension.
Step 2: upload the template file to your site
next, you need to upload this file to your site. To do this, you can use a File transfer Protocol (FTP) client such as FileZilla.
if this is your first time using FTP, you need to enter your credentials, including your user name and server hostname. You can find this information in the managed account dashboard. After
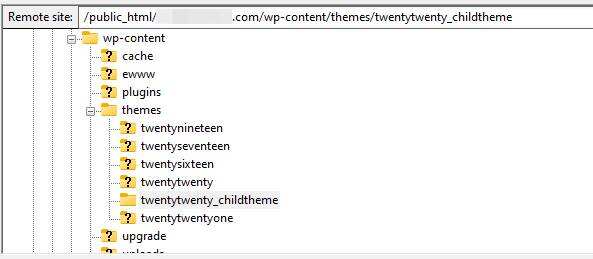
connects to the site, navigate to the wp-content/themes/ folder and open your subtheme folder:

, and then upload the template file you just created to this folder. The template should now be available on your website. For
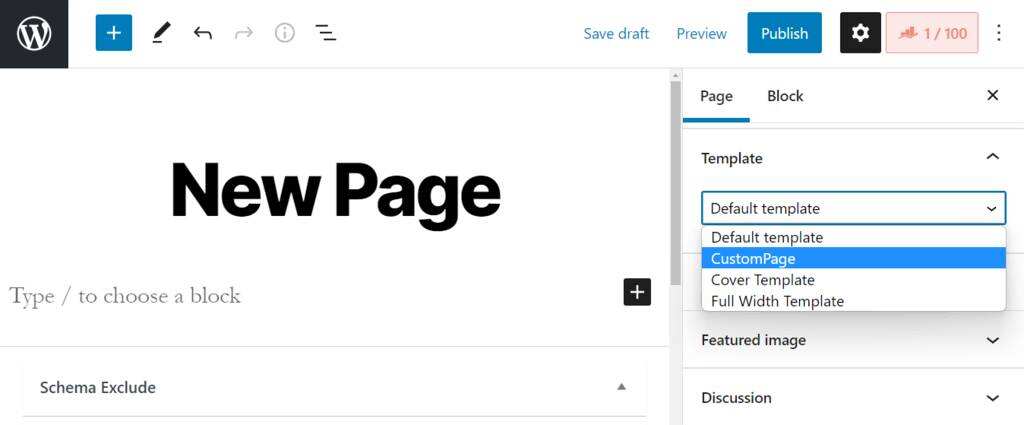
to confirm this, navigate to your WordPress management area and create a new page (or open an existing page). In the Settings panel, locate the templates section and click it to view your options:

you should see your new template in the list. However, if you set this as a template and click Preview, you will get a blank page.
this is because we haven't added anything to the file yet. We will show you how to customize it in the next step.
Step 3: customize your template file
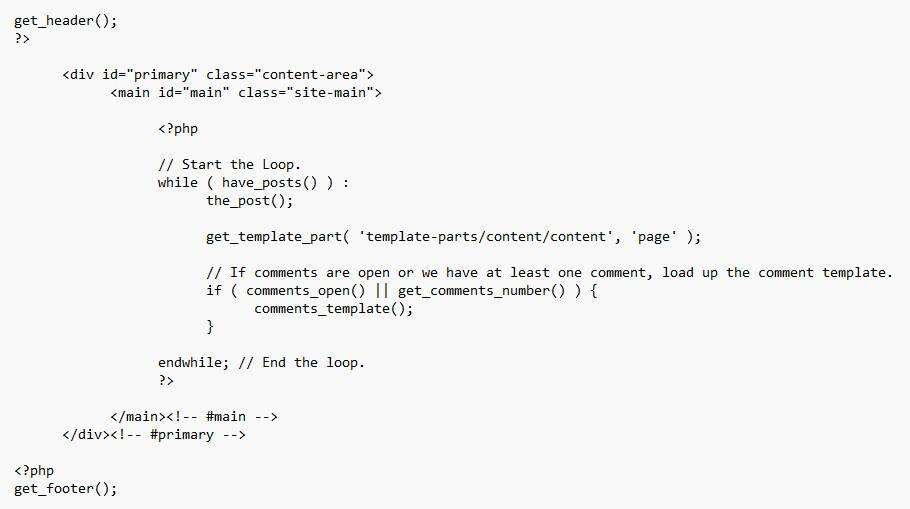
first, you need to copy the existing page template for the theme. To do this, connect to your site through FTP and navigate to your current theme folder. Then, find the file named page.php and open it in a text editor.
next, you need to copy the following code in the page.php file: after

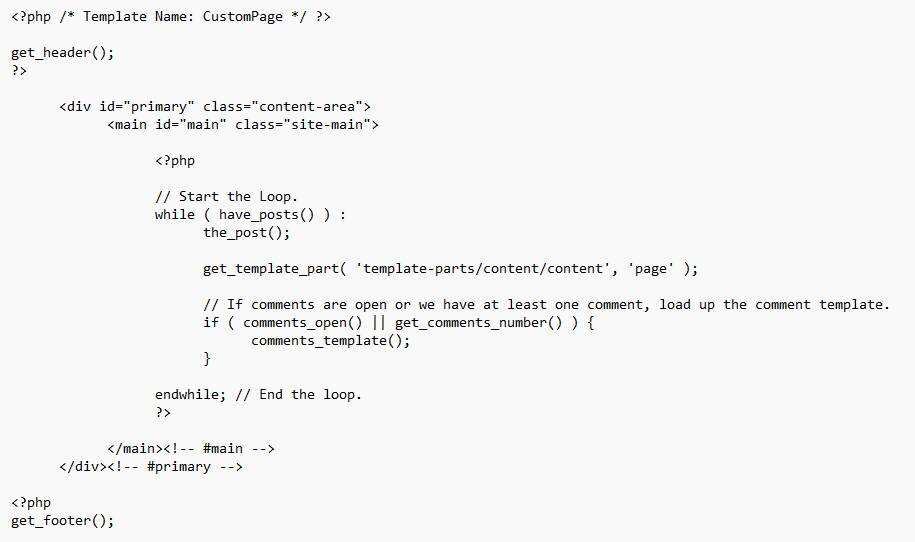
is complete, open your custom page template file and paste the code below the following line:
your template file should now look like this:

You can now edit your custom page template file. For example, if you want to remove a footer from a template, you can delete the following line:
you can also add custom PHP code to further customize the template to your preferences. When you are finished, save your changes.
now, if you return to the article or page that applied the template and click Preview it, you should be able to see your new changes.
2. Use the page builder plug-in to create a page template
. If you lack coding knowledge, don't worry. There is an easier way to create your own template, which involves using the page build tool. Fortunately for
, several WordPress page builders enable you to build custom designs. This section will look at two popular options-Elementor vs. Beaver Builder
Build a custom WordPress page using Elementor
Elementor comes with a drag-and-drop editor that makes it easy to build and customize pages in WordPress. You can use widgets to create custom templates and use them on your site. You can also choose from prefabricated Elementor templates and adjust them according to your preferences.
in this tutorial, we will show you how to use Elementor to build a basic WordPress page template. You can use the free version of the builder to create a WordPress custom design and apply it to selected pages. However, Elementor Pro has more customization options and features.
Step 1: design your template
After
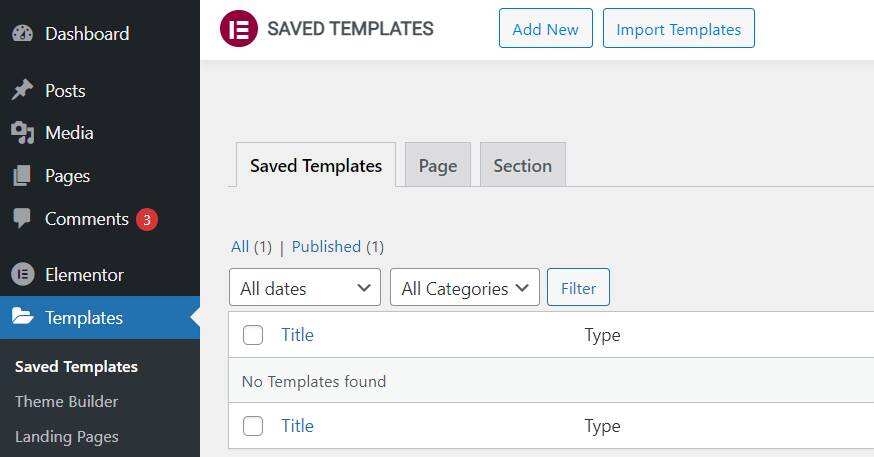
installs and activates Elementor on your website, navigate to Templates and click Add New:

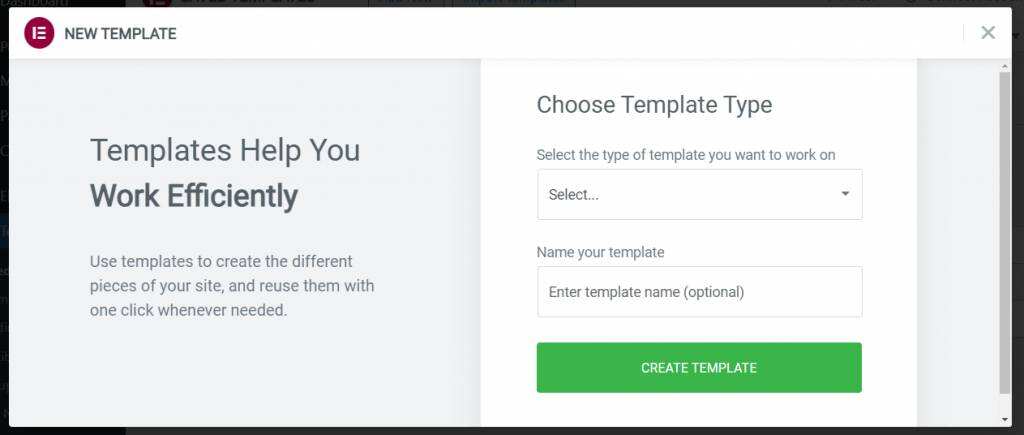
and Elementor asks you to select the type of template you want to create and name it:

if you are using a free version, you can choose from Page, Section, or Landing Page. To create a WordPress custom article template, you need to upgrade to Elementor Pro. When
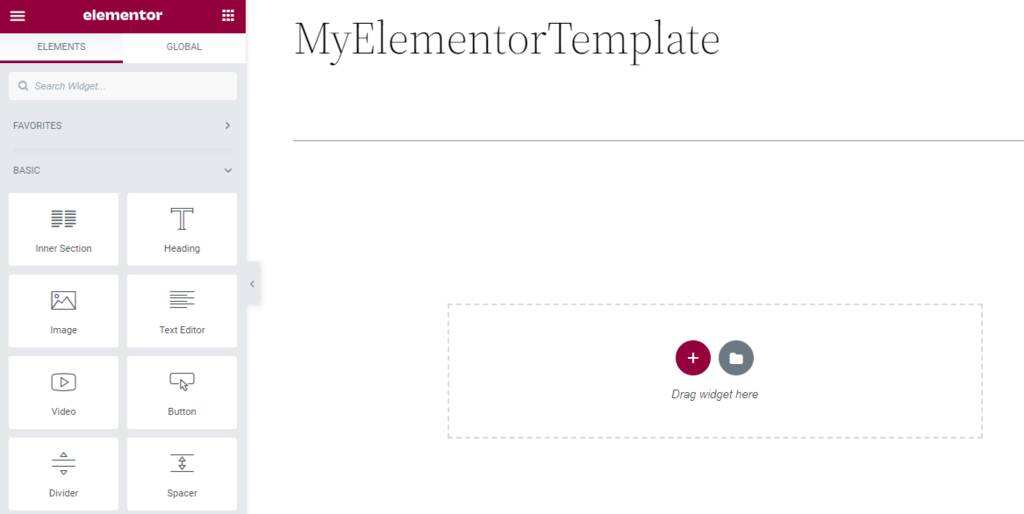
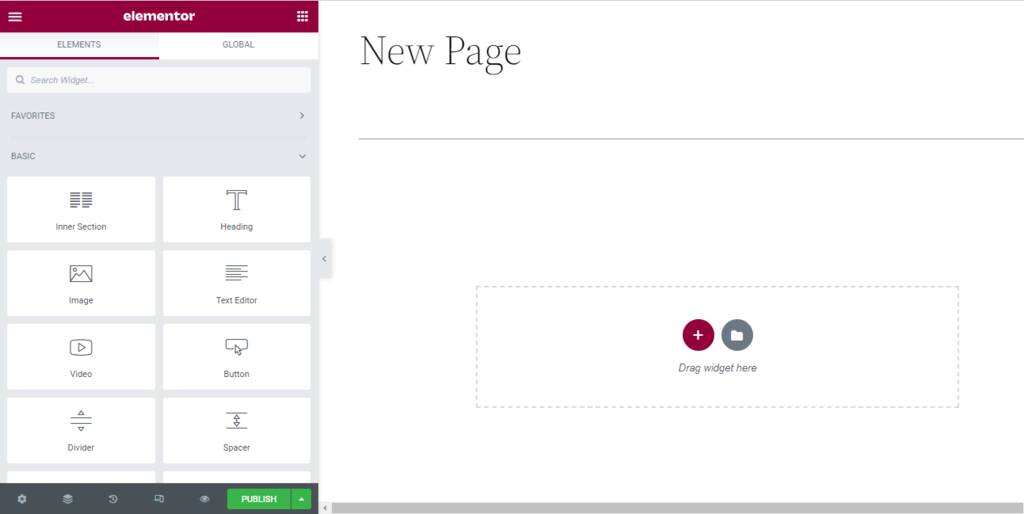
is ready, click create template. This will launch the Elementor editor:

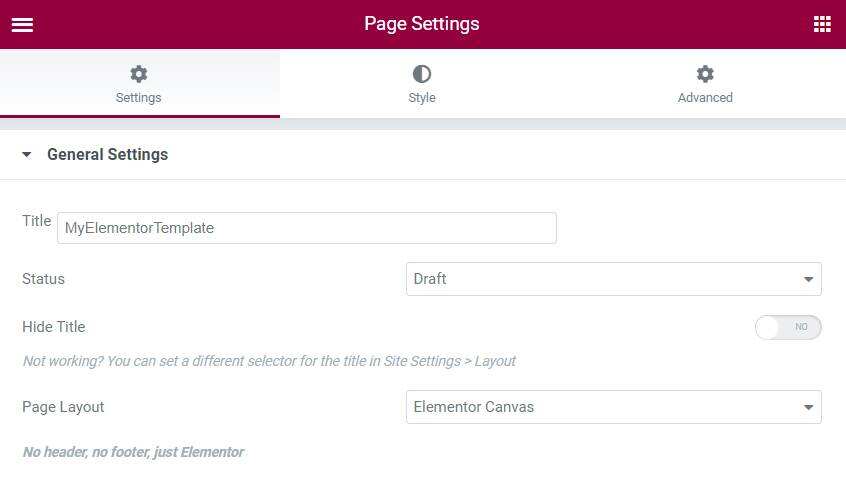
you will find a series of elements on the left that you can drag and drop onto the page. However, before you begin, you may need to change the page layout of the template.
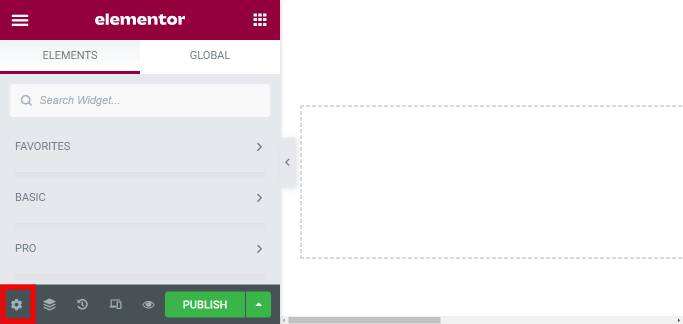
clicks the settings icon in the lower left corner:

, and then you can select your page layout from the list provided. For example, if you choose Elementor Canvas, you will get a completely blank page: after

selects the page layout, you can start adding elements to the page. Alternatively, you can use an existing template as the basis. For
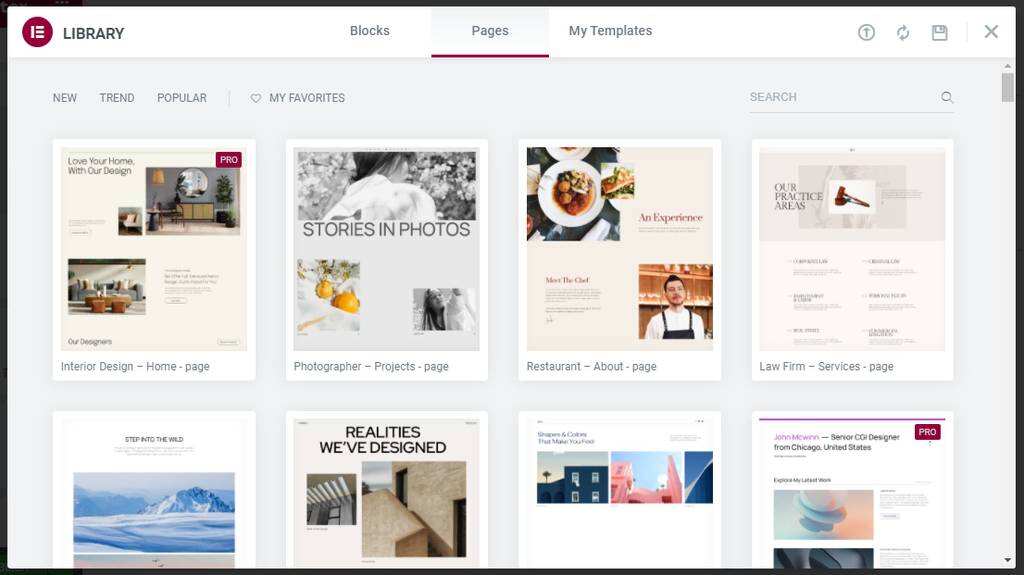
to access these Elementor templates, all you have to do is click the folder icon:

, then you can select a block or a complete page:

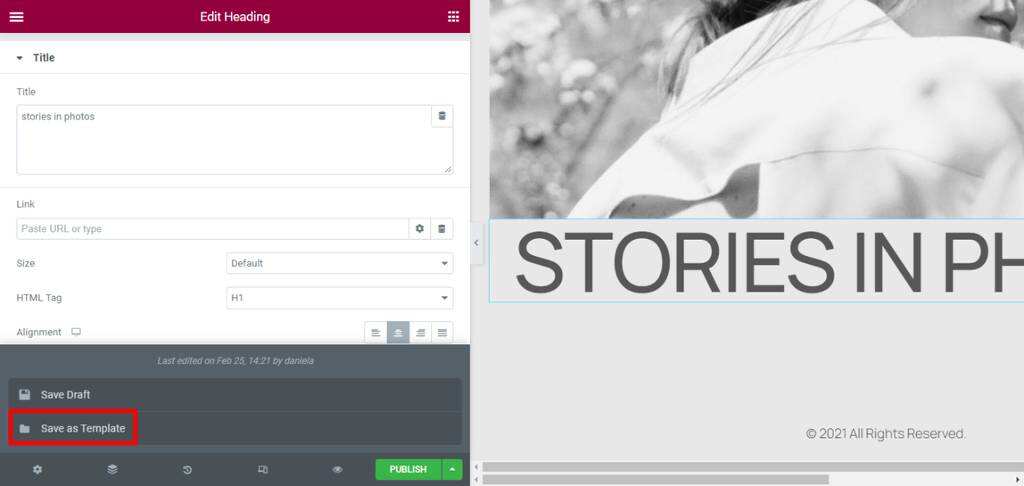
, then you can select any element on the page to configure its settings: when

is ready, click the arrow next to the Publish button, then select Save as Template:

and Elementor will ask you to enter the name of the template. This layout is then saved to your template library.
Step 2: apply the template to your page
After
creates and saves the template, you can use it on any page designed by Elementor.
first, click Pages-& gt; Add New, and then select the Edit with Elementor button:

which will open your new page:

in the Elementor editor. Then, you can click the folder icon to open the template library (shown above) and find your template under My Templates. Then, simply insert your template into the page and customize it as needed.
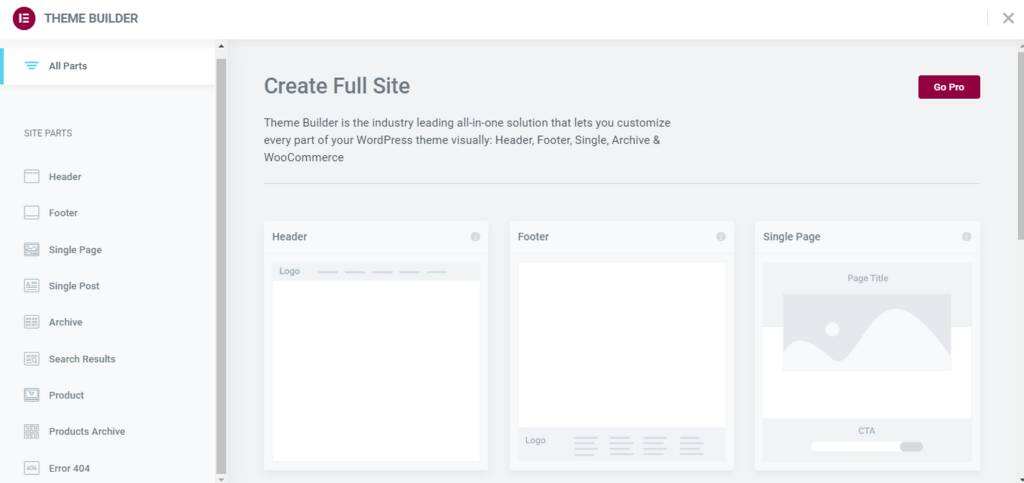
Note that if you use Elementor Pro, you can also access Theme Builder:

this feature allows you to design custom elements, including headers, footers, and individual article templates, and then configure their display conditions.
for example, if you use Theme Builder to create a single story template, you can choose to apply it to all articles.
Build a custom WordPress page using Beaver Builder
Beaver Builder is another tool that can help you create WordPress custom page templates. Similar to Elementor, this page builder plug-in comes with a drag-and-drop editor and a variety of elements called modules.
Beaver Builder also allows you to save the design as a template. However, this feature applies only to advanced versions of plug-ins.
in this tutorial, we will use advanced plug-ins to show you how to create a WordPress page template.
Step 1: design your template
After
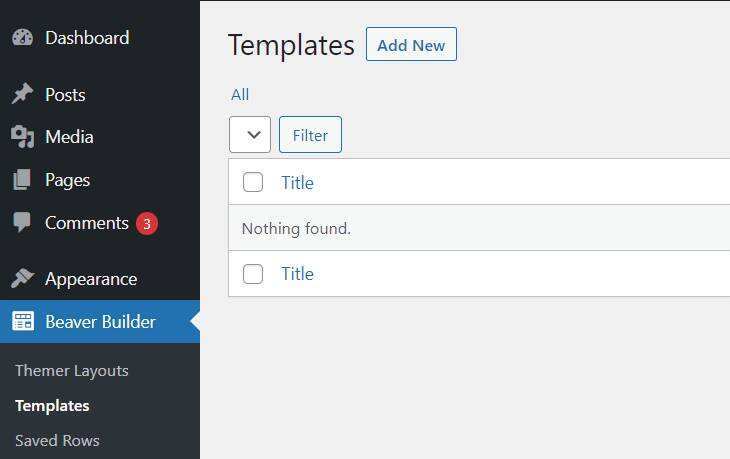
installs and activates the plug-in in the WordPress dashboard, navigate to Beaver Builder-& gt; Templates and select Add New:

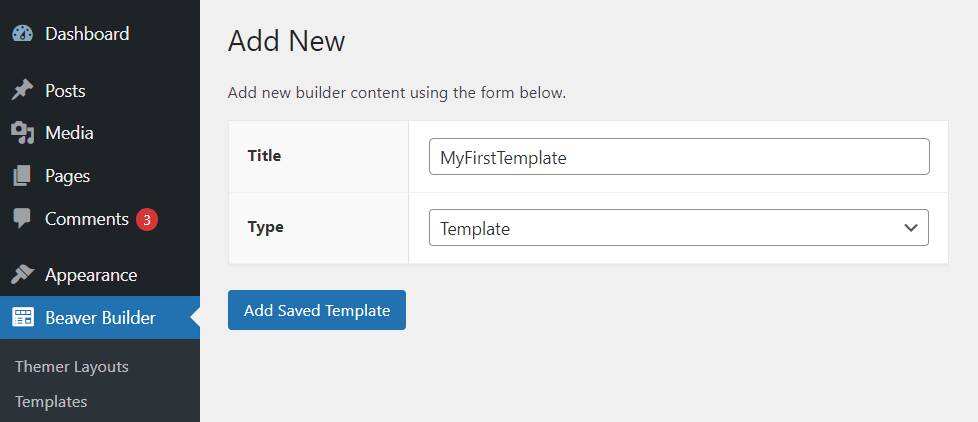
. Then you will be asked to select a name for your design and select a template type:

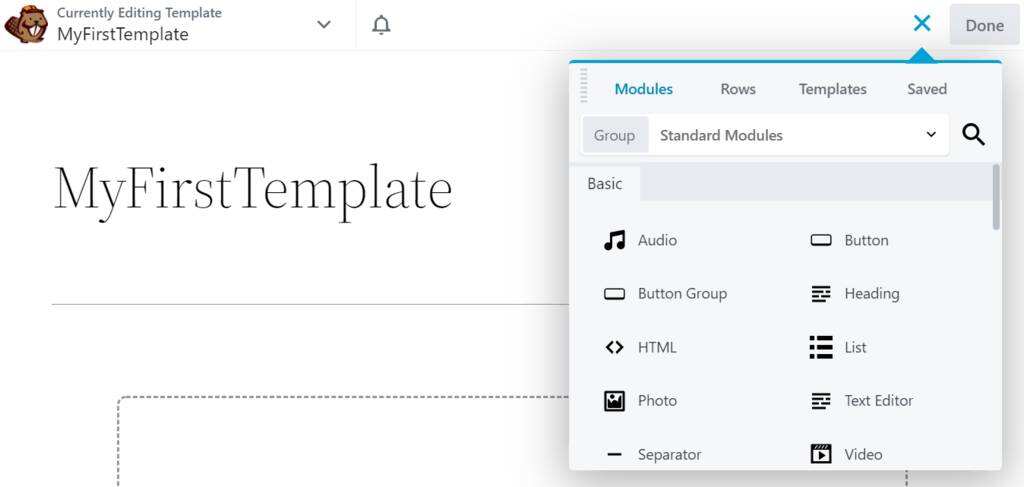
then click Add Saved Template and select Launch Beaver Builder. This takes you to the builder:

, and then you can start creating the template. You can drag and drop elements from the Modules tab, and then click them to configure their settings.
or, you can use the Beaver Builder template:

if you are satisfied with the change, click the finish button in the upper right corner. Then, select publish.
Step 2: apply the template to your page
After
creates a template, you can apply it to any page on the site. First open your page for editing (or create a new page), then click Launch Beaver Builder:

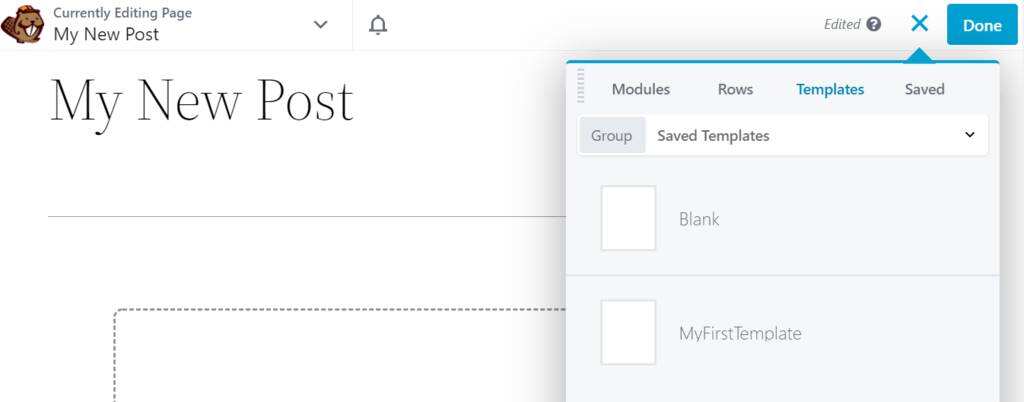
from the Templates tab, select Saved Templates and select your design:

Beaver Builder will now add the template to your page. You can then make any changes to it. When you are ready, click finish, and then select Save draft or publish.
Summary
learning how to create WordPress page templates can help you save time and effort. This process also enables you to easily adjust your site design to better meet your needs. You can make a variety of layouts, including WordPress individual article templates.
In this article, we examined the two main ways to build a WordPress custom page template:
- creates a template file and uploads it to your theme folder using a tool such as FileZilla.
- uses a page builder plug-in like Elementor or Beaver Builder. Both methods of
give you a lot of freedom to customize, so you can choose the one you feel most comfortable with.

