
If you already have a WordPress theme installed, but it is not suitable for you, you may feel frustrated. You have many choices when it comes to customizing WordPress themes. The challenge for
is to find the right approach.
in this article, I’ll walk you through the options for customizing WordPress themes, help you decide which one is right for you, and show you how to customize safely and efficiently.
before we start to modify the theme, it is best to know what options are available, because they apply to different situations.
the following is an overview of the options available for you to choose from:
if you want to add functionality to the theme, install the plug-in.
- uses the customizer in the WordPress administration interface to customize fonts, colors, and layouts based on your theme.
- if you are using a page builder theme, use its features to customize the site design.
- if you have a framework theme installed, you can use one of the available subthemes to customize the site and use any possible customization options on the administration screen.
- if your theme is for your site and you are willing to do so, edit the theme code directly.
- if you want to edit the code for a third-party theme, please create a subtheme.
- if you want to edit the code, you have a variety of options, from using the block editor to a custom editor to editing the file. We’ll cover them one by one in this article, but we’ll start with the simplest option: install plug-ins. Does
really need a custom theme?
sometimes you don’t need to customize the theme at all: instead, you need to install a plug-in.
themes determine the design of the site: how the site looks and how the content is displayed (use our theme detection tool to determine the underlying theme of your favorite design). The plug-in adds additional functionality.
if the changes you want to make focus on functionality rather than design, consider installing a plug-in yourself. This can be a plug-in you need to write, a plug-in downloaded from the plug-in directory, or a plug-in you purchased.
if you find yourself wanting to edit the functions.php file in the theme, please ask yourself: if
changes the theme in the future, do I still want to keep this feature?
if the answer is yes, then the code should be placed in the plug-in, not in the topic. Good examples of
using plug-ins instead of topics include additional features such as adding gadgets, registering custom article types and taxonomies, creating custom fields, and adding stores or search engine optimization enhancements.
customizes the WordPress theme
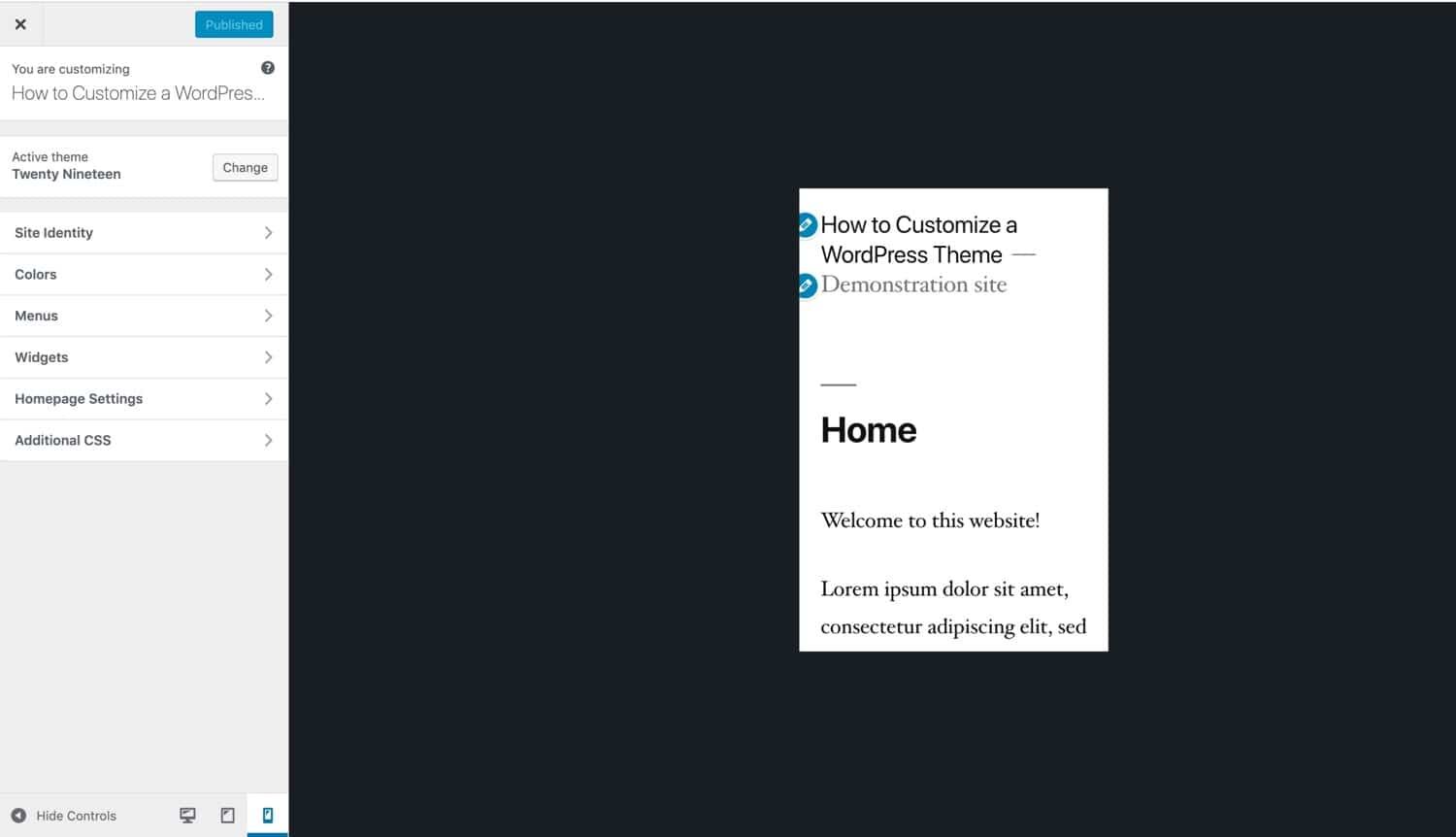
through the WordPress administration background. If the changes you want to make are design-oriented and relatively simple, you can make them through the administration screen. The customizer gives you a variety of options to adjust the theme: which options depend on your theme. You may see something called Custom on the appearance menu. Please do not use it. I will explain the reasons later. The easiest way for
to customize a theme
WordPress theme is to use the WordPress customizer. There are two ways to access
: when
views the website (after logging in), click the “Custom” link in the administration bar at the top of the screen.
- in the administrative interface, click appearance & gt; customization.
- this will take you into the customizer.
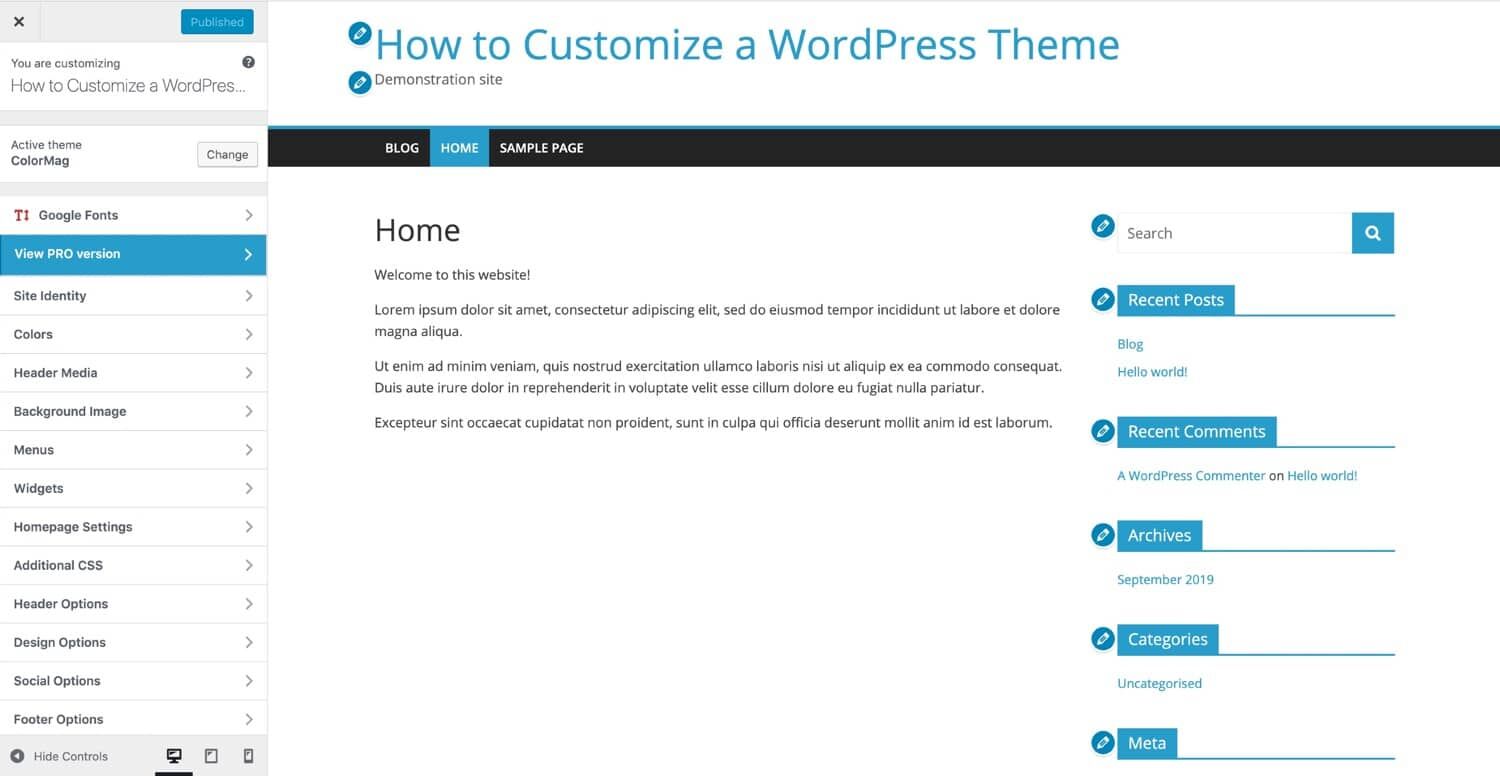
WordPress customizer

in the screenshot above, I installed a free theme called ColorMag, which has many customization options. It adds some design features to the “Custom” section, including title images, social media, category colors, and a “Design options” tab that allows you to access more tabs and make changes to the layout and design of the site.
different themes have different customization options, but newer themes seem to be adding more and more customization options all the time. If you find that your favorite theme is not suitable for you, you may find that after customizing it, you can get the design and layout you need.
theme File Editor (and why not use it)
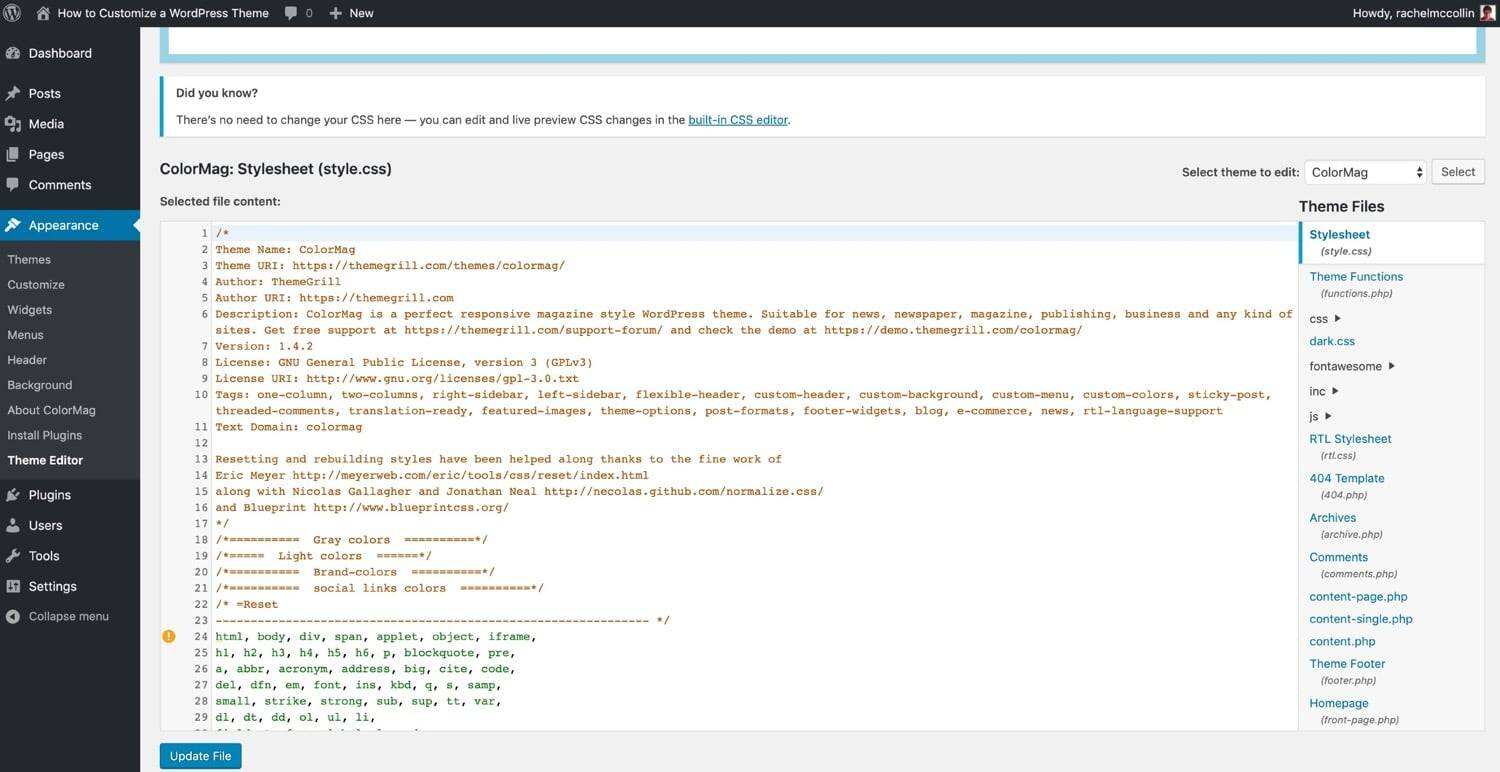
in your administration interface, you may notice an option called “theme Editor”, which you can enter through “appearance” & gt; “theme File Editor”. The
WordPress theme file editor

allows you to access the files in the theme, which means you can edit them directly.
, don’t do this.
even if you are good at writing CSS or PHP, editing files in a theme is not a good idea for two reasons:
if you buy or download a third-party theme, any changes you make will be lost the next time you update the theme (you should update the theme in time for security reasons).
- More importantly, if your changes damage your site, it will not be tracked and the previous version of the file will not be changed. You may irrevocably destroy the site.
- if you want to edit the code in the theme, you should use the code editor (see the best free HTML editor), and you should not edit files in the real-time site before testing on the WordPress staging site. If you need to edit a third-party theme, you should use a subtopic. These two aspects will be described in detail later in this article.
WordPress knows how insecure it is to use a theme editor: it even warns you when you try to access it.
does not use the WordPress theme editor warning

so follow WordPress’s advice: don’t use the theme editor!
uses page builders and frames to customize WordPress themes
most WordPress themes have custom options, which means you can change the design and layout through the customizer.
but some topics go a step further and can be extended and greatly customized. These topics are called theme frameworks. Another way to
is to use plug-ins, which allow you to design websites with a user-friendly interface: these plug-ins are called page generators.
uses the page generator to customize the theme of the
page generator plug-in designed to allow you to easily set up the design of the site through an interface, so that you can see at a glance.
you can install the page generator plug-in with a compatible theme and then use the options it provides to design the site the way you want. One of
‘s most famous page generators is Elementor, but you can also find some alternatives in our page generator overview. The
page generator allows you to edit posts and pages through the drag-and-drop interface, which means you can see the appearance of the content and make each page unique. Under
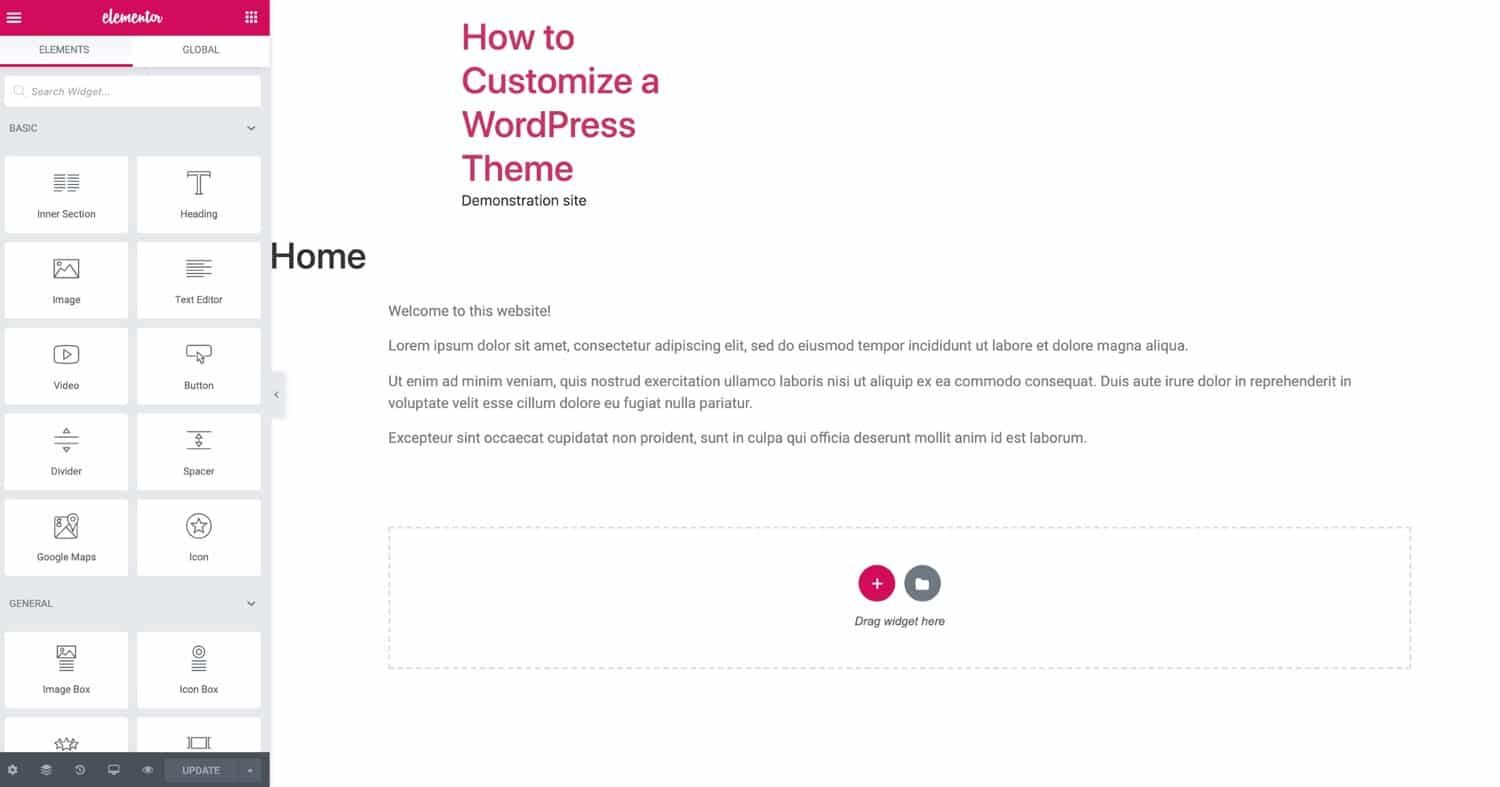
, I am using the Elementor page generator and compatible Hello Elementor themes. The
Elementor interface

page generator has great flexibility in page layout and design. If you are used to using site-building tools such as Wix, they can help you easily transition to WordPress. If you like the WYSIWYG WordPress content interface, they can help you design pages quickly.
uses theme frames to customize theme
theme frames is another option for page building tools. They are theme suites designed to work together. There is a parent theme as a framework, and there are some child themes for you to choose from, which you can use to customize the main theme to make it look like what you want it to look like.
Divi is an example of a theme framework with custom options that allow you to further adjust the design of subthemes, including a drag-and-drop interface similar to the page generator.
Divi theme

recommended reading: Divi and Elementor: WordPress Page Generator plug-in comparison
Editing WordPress theme Code
if you are good at editing CSS and / or PHP, you can edit the code in the theme to customize your theme.
this will give you maximum control.
if you are editing your own theme, it is developed specifically for your website, then you can edit the theme directly. However, if you are using a third-party theme and want to edit it, you should create a subtheme so that you do not lose the changes the next time you update the theme.
Editing theme Files
the first step in editing WordPress themes is to know which theme files control what and which need to be edited.
style sheet
each WordPress theme has a stylesheet called style.css. It contains all the code for styling the site: layout, fonts, colors, etc.
for example, if you want to change the color in the theme, you need to edit the stylesheet. If you want to add a new font, you can use a stylesheet to apply it to different elements, such as body and title. Be careful when editing stylesheets in
: specificity means that the code for an element doesn’t always come from where you think it is. Unless you add styles for lower-level elements, elements inherit the styles of other elements above it in the page hierarchy.
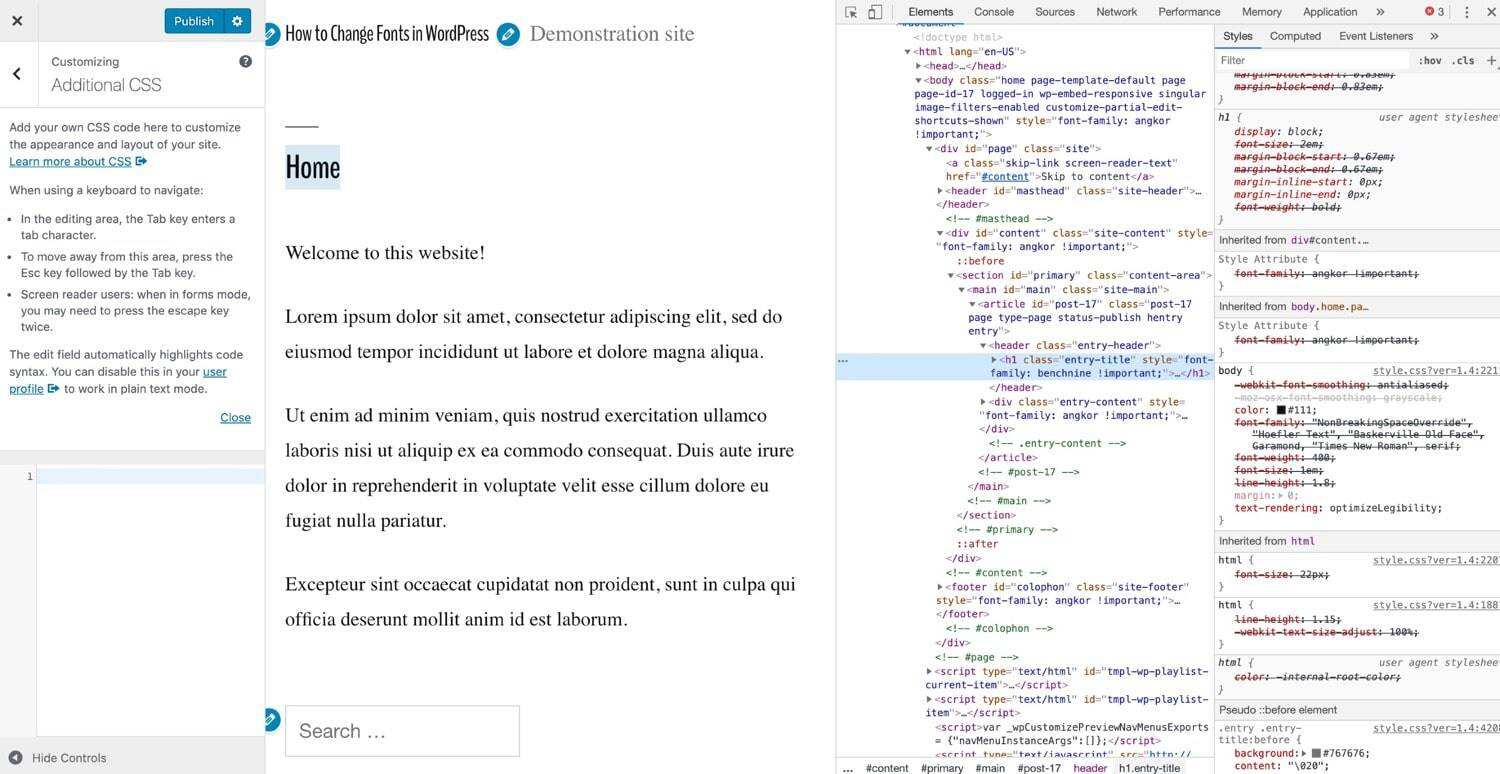
to find out which CSS affects which elements on the page, you can use the inspector in the browser to view the CSS (in this case, the Chrome browser DevTools is used):
uses Chrome DevTools to check the code

in the WordPress site, and then you can use it to write a new CSS for a single element or a series of elements or classes on the page.
if you don’t know much about elements, classes, and particularities, it’s best not to edit the theme’s CSS directly. At least until you know more about CSS and how it works.
Functions file
Another file that almost every topic in
has is a function file (functions.php). This file makes many of the functions in the theme work. In this file, you can find the code to register theme functions, such as feature pictures, widgets, etc.
if you want to add functional code to your theme, this is where you want to add it. But note: in most cases, you should write a plug-in. Ask yourself,
, if I change the theme in the future, do I still want to keep this feature?
if the answer is yes, write a plug-in instead of adding code to the function file. Plug-ins don’t have to be big: you can create a plug-in in a few lines of code, and nothing can stop you.
function files are written in PHP, so you need to be familiar with PHP. Don’t blindly copy the code found by Google: take the time to figure out what the code does and understand it. In this way, it is not easy to add to unsatisfactory code.
Theme template Files most of the files in
themes are theme template files. These files determine what WordPress outputs on a particular page and select them based on the template hierarchy.
if you want to change the output of a specific article type, page, or archive, you need to edit one of the files or create a new one.
for example, your theme has an archive.php file that outputs archived pages of categories and tags. You want to change the way the label is output. Therefore, you can create a file called “tag.php”, which will be adjusted based on archive.php. Again,
warns you to be careful when editing files: they can damage your website. Be sure to install the test locally using the tool first.
should operate correctly no matter which file type you need to edit. Read the section on best practices below to learn how to edit your code in a way that doesn’t break your site or cause security problems.
uses subthemes to customize third-party themes
if the theme running on your site is from a third party and you want to edit the code, you need to create a subtheme.
this is because if you edit the theme directly and then update it (as you should), you will lose all your changes.
creating a subtheme consists of four steps:
creates a new folder in wp-content/themes.
- creates a stylesheet in this folder. In the stylesheet, tell WordPress that this is a subtheme of an existing theme.
- adds a copy of the file you want to edit in the subtopic and edits it.
- activates subthemes in the site.
- WordPress will always use files in subthemes to output content, unless there are higher files in the hierarchy of the parent theme. If there are two versions of the same file, it uses the version in the subtheme. This means that the files you create in the child theme will overwrite the files in the parent theme.
Best practices for customizing WordPress themes
you plan to customize your own theme. Before making changes, follow these tips to ensure that the security operation does not damage the website, make it vulnerable, or lose code.
if possible, customize
without editing the code. If you can customize it through “customize” or somewhere else on the management screen, it is safer than editing the code.
can edit code only if it is familiar with CSS (stylesheets) and PHP (other theme files) and knows how to operate safely.
uses a local development website to modify
if you want to edit the code in a theme or create a subtheme to make changes, you should develop on a locally installed WordPress and install the theme and content copied from the live website.
this way, you have a mirror image of a real-time website to test your changes. Developing on a local site will not have any impact on your real-time site, and it will be faster.
even if you are using a customizer, testing with a local version of the Web site is helpful because you can publish changes and test without affecting the real-time site. After
tests the theme changes, you can upload it to a real-time site, or test it on a staging site, and then push it to a real-time site. When
uses version control
to make changes to a theme, you should use version control to track the changes. The easiest way for
is to change the version number of the theme and keep copies of both versions. But if you want to version control correctly, you need to use services such as GitHub to track changes.
so that if a change causes a problem, you can easily roll it back without manual editing.
if you are a member of a team, version control is more helpful because you can see what other members are doing. Be sure to read our git and Github guides.
makes themes responsive
any changes you need to make to the theme should be able to run on your mobile phone and desktop.
as more and more people surf the Internet via mobile phones and Google’s Mobile first Index, your theme may be more important on your phone than on your desktop. Therefore, any changes you make to the theme must be mobile-friendly or, in relevant cases, preferably mobile first.
this mainly applies to any changes you make to the style or layout: check to see if the new layout can run on the mobile device, and whether media queries have been added to adjust the layout to different screen sizes.
if your topic is not responsive, it will have a negative impact on your search engine ranking and conversion rate.
if you cannot test with a large number of different mobile devices, you can use tools such as BrowserStack to see how the website looks on different devices. You can also use the developer tool in the browser and the responsive view in the customizer.
, the responsive tool in

WordPress customization, ensures that your customization does not affect accessibility
any changes to the theme need to be accessible to users with disabilities or sensory impairment.
this is not just about making sure your site works on screen readers: other considerations, such as color schemes and font size, are important to many people.
if you are making changes to the theme to make the colors brighter or the text smaller, think again: this may make it difficult for people to read or interact with your site.
Before you make any changes to the site, use the accessibility Checker to test your site to make sure it doesn’t exclude people.
complies with the WordPress coding standard
. If you want to edit the code in a topic or create a subtopic, you must ensure that your code conforms to the WordPress coding standard. Standards such as
are designed to ensure code consistency and quality and avoid code clutter. PHP, CSS, and JavaScript all have standards, so take the time to review the standards that are relevant to you and make sure you follow them.
if your existing WordPress theme is well coded and you are consistent with it when writing new code, you can ensure that your code conforms to standards. Be sure to comment on any changes you make to the theme so that you or others know what you have done when you modify the code again in the future. You may think you won’t forget, but after a few months, it’s easy to forget why you edited a line of code.
summary
it is not difficult to customize the WordPress theme. Sometimes you just need to use the customizer to modify fonts, colors, or favorite icons (be sure to read our WordPress font depth guide). At other times, you must create a new subtheme and add a new template file to the theme. Options for
custom themes include using plug-ins or customizers, editing the WordPress theme code directly, or creating subthemes.
finds options that are right for you to customize safely without damaging your site.
找出适合您的选项,安全地进行自定义,而不会破坏您的网站。