
WordPress icon fonts are an important part of every WordPress site. They greatly increase the ability to maintain responsive website design.
, have you noticed all the icons on our website? One of them is the home page icon on the navigation bar.
well, if you want to add such icons to your own website-please rest easy, because we will teach you how to do it. Why is
- an icon font?
- free icon font
- The easiest way to use icons on WordPress
- uses the plug-in
- to hide
Why do you use icon fonts?
icon fonts are fonts that contain symbols and pictographs, rather than letters and regular symbols. It can be used to display commonly used icons-small pictures. Let’s learn more about it.

some examples of icon fonts you can find on almost every website or blog are social media buttons. When you want to share content from the website to your Facebook account, you click the Facebook icon font! Before icon fonts existed, all web icons and sprites were images. Because the image is not scalable and unresponsive, it may slow down the page load time and make it inaccessible to some audiences. As a result, icon fonts appear on any screen as a substitute and are lighter! The
icon font is a vector image. So they are infinitely scalable.
they are an important feature of responsive design because you can easily manipulate icon fonts as needed. There are a number of customization options-changing the size and color of icons, rotating them, adding effects, and so on. All of this and more can be done simply through CSS without losing any visual quality.
they are simple and relatively easy to implement. In addition, icon fonts allow you to store many symbols in a single file. This reduces the number of HTTP requests. Although
has other options for adding icons, icon fonts are still widely used because you can easily find free icon fonts and even design your own icon fonts for use on your site.
Free Icon fonts
your WordPress website has several sources of free icon fonts. All you have to do is browse “icon font” on Google. IcoFont, Font Awesome, We Love Icon Fonts and IcoMoon are the most recommended platforms.

IcoFont is one of the largest sources of free icon fonts. It offers more than 2100 + icons in a single font, divided into 30 categories. It also allows you to generate your own custom icon packages.
you can simply download icons from IcoFont’s site– by copying the HTML code or clicking the download button in the site navigation.
simply browses the icons of your choice, adds them to your collection, and then downloads them. After downloading, you will get a zip file containing CSS, samples, and fonts. The HTML fragment of the download icon is paired with the Unicode in the sample folder.
if you want to use them directly on Web, you can copy the entire IcoFont directory to your project folder. Be sure to reference the location to your icofont.min.css in header. Another widely used source of icon fonts for
is Font Awesome. It offers more than 1500 free icons and more than 5000 professional icons, covering more than 70 icons, with four main styles-solid, regular, lightweight and branded.

We Love Icon Fonts is another source that allows you to build your own icons with the help of their font creators. All you have to do is click add and get embeddable code that can be used to customize your collection through CSS. Last but not least,

offers more than 5500 free vector icons and more than 4000 advanced icons. You can also build your own IcoMoon fonts and use the import feature to upload your own SVG files.

in addition to the above sites, you can visit https://www.iamxk.com/nav-icon for more icon resources. A convenient way for
to use icon fonts on WordPress
you can manually use font icons on WordPress sites by copying embedded code or using alternative options. Regardless of performance problems, taking advantage of plug-ins and built-in Dashicons is the fastest and easiest way to use WordPress font icons.
using the plug-in
using the WordPress plug-in is the easiest way to add icon fonts to WordPress sites without modifying the code. First, you must install and activate the free Font Awesome integration plug-in. After completing the installation and activation, you can start adding a font icon with a short code-[fawesome]. Let’s get into the details. There are four attributes in the
short code:
- Target-the target
- of the’a ‘tag
Href-Link - used in the’a ‘tag
Iclass-the class - used in the / i/ tag
Aclass-the class
used in the’a ‘tag lets us create an icon that points to the WordPress site.
here, we must put the icon code-(fa-wordpres)-into the iclass tag and the link http://wordpress.com/ into the ahref tag:
[fawesome iclass=’fab fa-wordpress’ ahref=’ https://wordpress.com’]
Please note that in this example, we add the prefix fab to iclass. We will introduce the style prefix later by providing you with a cheat sheet.


here is what it looks like on the WordPress short code block: after previewing or publishing, it will look like this: when you click the WordPress icon, you will be redirected to the linked site.
You can also go directly to the directory of the Font Awesome icon and view the code of the icon you want to use. To do this, click the icon and copy and paste the code into the expected part of your site’s content.
lets you use the free WordPress icon available on Font Awesome and put it on the WordPress article as an example.
first, simply copy the selected WordPress icon code from Font Awesome:

, then place it on the HTML block in the WordPress article editor, and it will look like this: this is what the preview looks like:

in addition to this example, you can still customize the elements (color, size, etc.) manually to suit your project needs.


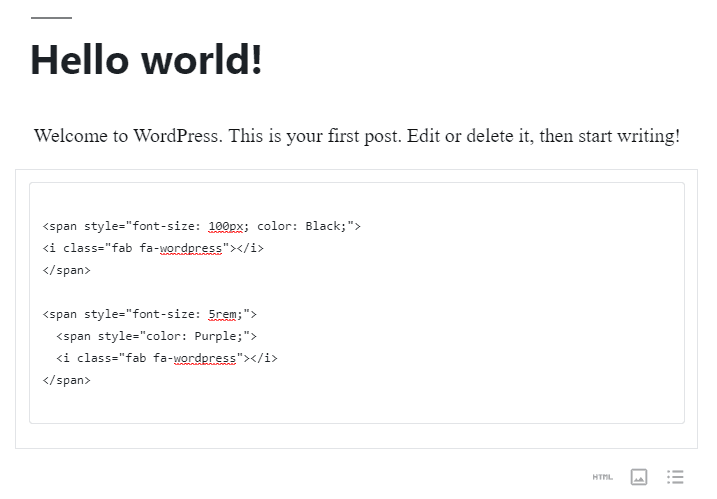
below is a code example that modifies the color and size of the icon: preview: remember, to reference the icon, we useand useto start the command. In addition, each icon name has a style prefix.
the following is the order of commands:
or,
this is the cheat sheet of the above command:
| style | availability | style prefix | example |
| Solid | free | fas |
|
| Regular | paid | far |
|
| Light | free | fal |
|
| Brands | paid | fab |
|
use Dashicons
regardless of the open source icon fonts available on the Internet, WordPress actually has Dashicons– built-in default icon font package for each WordPress website. It was introduced in WordPress 3.8.
Dashicons provides font icons, including administration menu, welcome screen, article format, media, image editing, TinyMCE, article screen, sorting, social, product, taxonomy, widget, notification, WordPress.org specific, and so on.
these icons can be used to customize your own plug-ins, themes, article type icons, and other elements on your site. Because it is equipped on your WordPress, it is very easy to use!

you can do this by adding code to your functions.php file, which is very time-consuming when done manually. Instead, you can simply use a free plug-in like Code Snippets to configure Dashicons without having to configure the functions.php file. With
, you can visit the Dashicons website and choose the one you want to use. To integrate it into your site, you can click the “copy HTML” link, and you will get the code-just copy and paste it into your WordPress element.

for example, let’s get the dashicons-tickets icon from the Dashicons directory and add it to the WordPress article. Copy the HTML and place it in the HTML block. It will look like this: when you click Preview, you will see the icon:

to further customize Dashicon, you can use CSS.
Summary
as you can see, icon fonts are a good substitute for images used as icons, pictographs, or symbols on your site. Icon fonts are an important element of responsive websites because they are small in size and can reduce loading time.
you can also easily get icon fonts on the Internet, because many of them are free. Some of the recommended sources for
to get icon fonts are:
- IcoFont
- Font Awesome
- We Love Icon Fonts
- IcoMoon
you can use the quickest and easiest way to add them instead of adding icon fonts manually:
- uses the Font Awesome integration plug-in
- using the built-in WordPress Dashicons
with code snippet plug-ins all you need to do is copy and paste the HTML code of the icons you want to use in the target area of the site.